第 1 步:为您的主题添加额外的 CSS
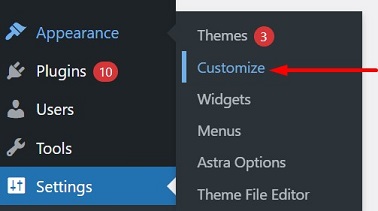
要在不安装任何额外插件的情况下为您的 WordPress 网站添加工具提示功能,您需要使用 WordPress 主题定制器将我们的自定义 CSS 类添加到您的主题中,然后将该类用于您选择的任何单词。为此,首先 从您的 WordPress 管理仪表板导航到外观 → 自定义 以打开主题定制器页面(如果您使用块主题,您可以参考这篇文章以在您的网站上启用主题定制器)。

进入主题定制器页面后,打开 Additional CSS 块,然后在代码编辑器中添加以下自定义 CSS,然后单击 Publish。
.tooltip{ 位置:相对;显示:内联块;}.tooltip .tooltip-text { 可见性:隐藏;宽度:240px;背景色:#071e26;边界半径:25px;颜色:#fff;盒子阴影:10px 10px 5px 浅蓝色;文本对齐:居中;填充:6px;位置:绝对;z-index: 1;}.tooltip:hover .tooltip-text { visibility: visible;}
上面的 CSS 片段所做的是声明“ tooltip ”和“ tooltip-text ”CSS 类,然后向工具提示添加一些样式,隐藏工具提示,并在将光标悬停在使用 CSS 类的元素上方时显示它。
第 2 步:添加工具提示
一旦您将额外的 CSS 添加到您的主题定制器中,现在就是为您想要的词添加工具提示的时候了。首先编辑您的一篇文章或页面,然后使用父词的“ tooltip ”类和“ tooltip-text ”在工具提示框中添加附加信息。在古腾堡编辑器上这样做:
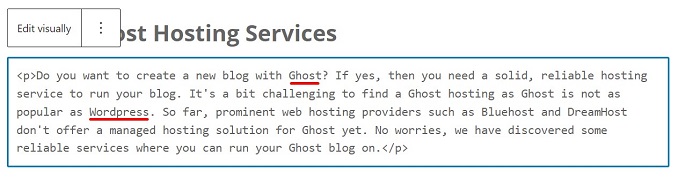
- 选择包含要提供工具提示的单词的块(例如,段落块)
- 通过单击垂直省略号打开块 选项
- 从选项中选择 编辑为 HTML

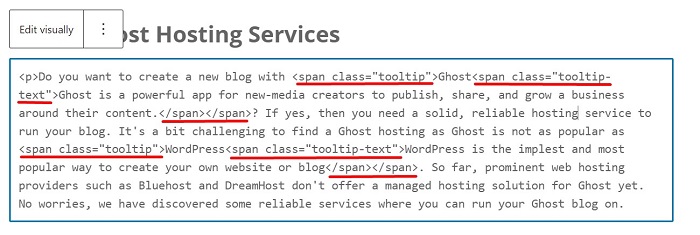
对于本教程,我们将向上面屏幕截图中的第一个“Ghost”单词和“WordPress”单词添加工具提示。我们这样做如下:

- 我们
<span>使用工具提示类为“Ghost”字词添加了标签,将其设置为带有工具提示的字词 - 在关闭前一个标签之前 使用tooltip-text
<span>类 再次 添加一个 标签,因此该 标签将成为前一个标签的子标签<span> - 为工具提示中显示的附加信息添加了一些文本
</span></span>使用标签关闭两个代码
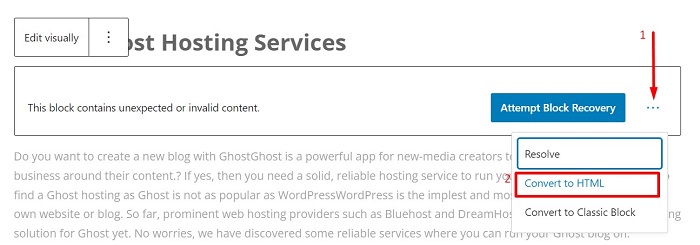
您可以按照上述步骤为要提供工具提示的单词进行操作。完成块的编辑后,您很可能会看到一个错误。如果您修改块的 HTML,则预计会出现此错误。要继续,您可以通过单击显示 为水平省略号的 更多选项然后选择转换为 HTML 将块转换为 HTML。

完成添加工具提示后发布或预览您的页面或帖子,以从前端查看结果。
 如何添加可重复使用的工具提示
如何添加可重复使用的工具提示
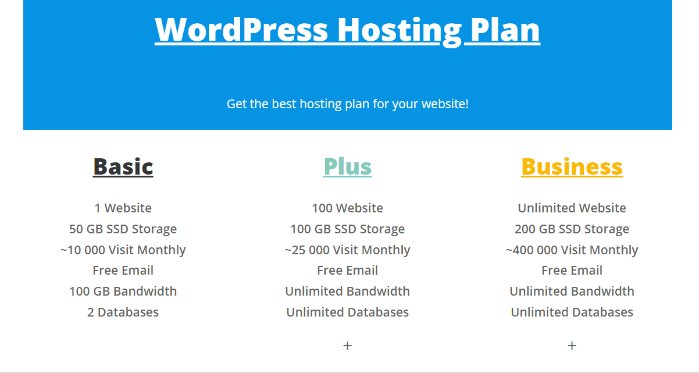
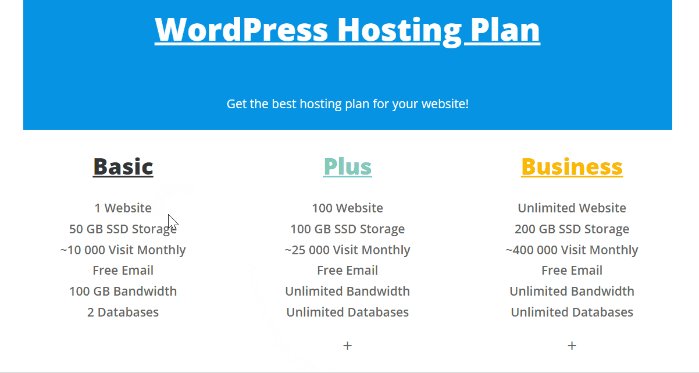
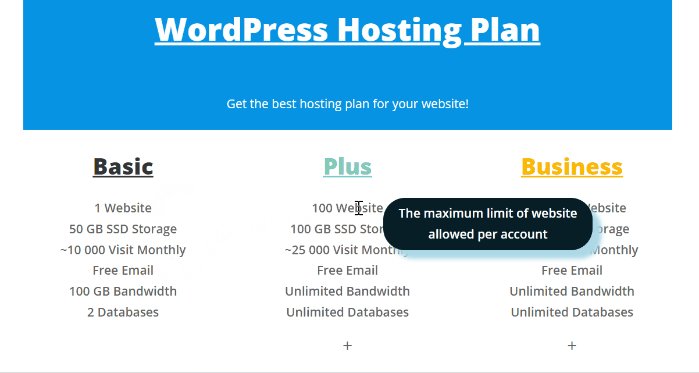
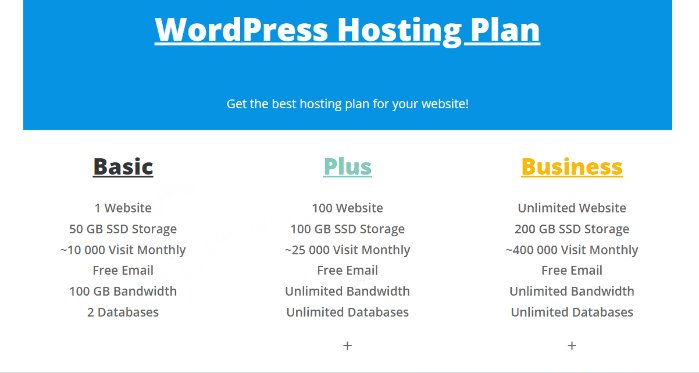
如果您想在页面上多次使用工具提示,并且不喜欢在创建每个工具提示时编辑 HTML 及其内容的想法,就像在制作托管计划定价页面时一样,如下所示:

您可能希望使用短代码来创建这些工具提示。使用短代码创建可重用的工具提示可以省去将每个块编辑成 HTML 并键入每个工具提示内容的麻烦。
在我们开始之前,您需要将上面的自定义 CSS 添加到工具提示容器和样式的主题定制器中,如果您想了解更多关于简码的信息,您可能需要阅读我们之前关于为您的 WordPress 网站创建简码的教程。
对于本教程,我们将创建一个带有属性的短代码来选择工具提示内容,这样您就不需要为每个不同的工具提示创建许多短代码。
第 1 步:创建简码
要创建短代码,首先从 WordPress 管理仪表板前往 文件主题编辑器上的主题functions.php 文件 ,然后继续将以下代码添加到编辑器中。
function wpptooltip($atts= array(), $content= null){ shortcode_atts(array( ‘info’=>’default’ ), $atts); $content= do_shortcode($content); //我们使用“info”作为简码的属性 if(!empty($atts)){ switch($atts[‘info’]){ case ‘att_value’: $output = ‘<span>Parent word<span >单词的工具提示内容</span></span>’; 休息; //在此处添加更多属性及其值 default: $output = ‘请输入正确的属性’; 休息; }返回$输出;}else{ return “请指定属性!”; } }add_shortcode(‘wptip’,’wpptooltip’);
在上面的代码中,我们创建了 info 属性,其中“ att_value ”作为 shortcode 属性的第一个值。您将用于上述代码的简码如下所示:
- [wptip 信息=”att_value”]
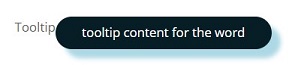
它将显示来自前端的以下结果。

第 2 步:添加您的工具提示信息
下一步是添加您自己的工具提示信息及其父词,以便您可以使用具有相应属性的短代码来显示它。让我们从为工具提示添加第一个选项开始。
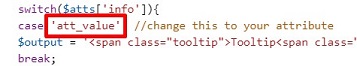
为此,请将 case 的值从步骤 1 中的代码更改 switch case 为 'att_value' 您想要的单词,这将成为您的第一个属性。

然后继续将工具提示父词和该属性的内容更改为您的工具提示,您可以通过覆盖 'tooltip' 父词的词和 变量'tooltip content for the word' 内容的句子 来实现$output 。

保存您所做的更改,您的第一个工具提示现在应该可以使用了。但是,我们仍然需要为不同的词添加更多的工具提示选项。
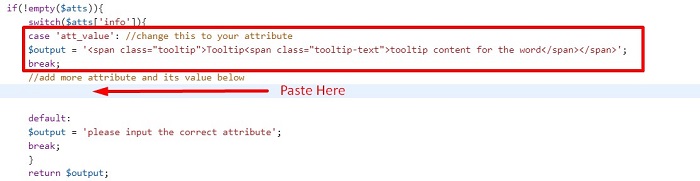
在此阶段,添加更多工具提示选项非常容易。case 您只需要从第一个到 语句复制代码 break; 并将代码粘贴到它下面。然后像对第一个属性所做的那样修改大小写值、父词和工具提示内容。

将所有你想要的工具提示添加到代码后,保存你对文件所做的更改,并随意尝试添加工具提示短代码,其属性与你要在网站上显示的工具提示相对应。
底线
使用工具提示,您可以为某些词或其他元素添加更多信息,而不会在您的网站页面或帖子上占用更多空间。本教程向您展示如何将工具提示添加到您在 WordPress 网站上选择的任何单词,以及如果您需要在页面上多次添加工具提示,如何创建可重复使用的工具提示。
