[ad_1]

在2018年,完全加载移动页面的平均时间是 15秒。这大大高于谷歌建议的3秒加载时间。
因此,当然,减少总加载时间仍然是允许用户尽可能快地进行交互的首要任务。
但页面速度不仅仅是关于总页面加载时间;它也是关于用户在3(或15)秒内体验的内容。考虑页面的渲染效率至关重要。
这是通过优化关键渲染路径以尽快到达第一个涂料来实现的。
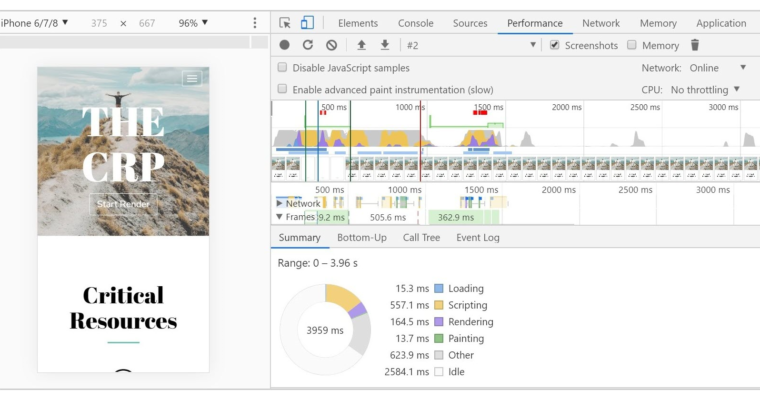
基本上,您减少了用户在空白屏幕上花费的时间以尽快显示可视内容(请参阅下面的0.0)。
Google优化与未优化渲染的示例
有关如何执行此操作的完整过程,请参阅 Google的开发者指南文档 (谢谢你,Ilya Grigorik),但我会特别关注一个重型击球手:减少渲染阻挡资源。
什么是关键渲染路径?
关键渲染路径是指浏览器在渲染页面的过程中通过将HTML,CSS和JavaScript转换为屏幕上的实际像素所采取的一系列步骤。
从本质上讲,浏览器需要请求,接收和解析所有HTML和CSS文件(加上一些额外的工作)它将开始呈现任何视觉内容。
在浏览器完成这些步骤之前,用户将看到一个空白页面。
我该如何优化它?
改进关键渲染路径涉及识别和分析关键资源(阻止页面初始渲染的任何资源),并寻找机会:
- 通过延迟渲染阻塞资源来减少关键资源的数量。
- 通过优先处理首要内容并尽早下载所有关键资产来缩短关键路径。
- 通过减少剩余关键资源的文件大小来减少关键字节数。
本文将重点介绍第1步 – 推迟渲染阻塞资源(即重新排列元素以提高效率,使其感觉体验更快,而无需删除内容)。
我为什么要在乎?
嗯,没有人比一百美元的人本人更坦率地说:
“时间就是金钱。” – 本杰明富兰克林
谷歌的用户行为数据报告大多数用户在大约3秒后放弃了一个慢速网站。
相反,Unbounce的页面速度研究发现了这一点 将近四分之三 消费者表示,他们愿意等待4秒或更长时间才能加载页面。
是什么赋予了?
“时间是一种幻觉。” – 爱因斯坦
一个 研究 由消费者研究杂志发表的文章表明,有两种类型的时间:
- 目标时间:标准时钟时间。
- 主观时间:消费者对时间的感知。
过分关注客观时间可能会有问题,因为人类(和我们的现实生活中的用户)在估计时间方面是出了名的不好。
“当你玩得开心的时候过得很快。” – 我的爸爸
人们对时间的感知是基于各种主观因素。
其中包括它们是处于“被动等待”还是“主动等待”。在页面渲染方面,这些可以定义为:
- 被动等待:用户正在看一个空白的白色屏幕
- 活动等待:可视内容在页面上呈现
INFORMS发表的研究发现,即使等待时间明显相等,被动等待的人也会高估他们等待的时间。 + 36%。
同样的概念激发了人们的广泛使用 进度(或加载)栏 在计算中,因为它被发现可以减少焦虑,为用户创造更积极的体验。
“网页没有加载栏。因此,当页面很慢时,访问者不知道延迟是否会是另外500毫秒或15秒。也许永远不会加载。后面的按钮就在那里“(Andy Crestodina,Orbit Media引用 Unbounce)。
同 许多研究 将页面加载时间的减少与中的改进相关联 有价值的KPI (转换,跳出率,网站停留时间),改善网站延迟已成为许多组织的首选业务目标。
搜索引擎优化专业人士在指导这项工作方面处于独特的地位,因为我们的角色通常是弥合业务目标与Web开发人员优先级之间的差距。
能够审核网站,分析结果并确定需要改进的领域有助于我们 与开发人员合作 提高绩效并将结果转化为关键利益相关者。
返回渲染阻止资源
优化关键渲染路径的主要目标是优先考虑渲染有意义的,重叠内容所需的资源。
为此,我们还必须识别渲染阻塞资源并对其进行优先级划分 – 这些资源不是加载首屏内容所必需的资源,并且可以尽可能快地阻止页面呈现。
渲染阻止CSS
CSS本身就是渲染阻塞。
在能够请求,接收和处理所有CSS样式之前,浏览器不会开始呈现任何页面内容。
这可以避免在浏览器尝试呈现未样式化内容时出现的负面用户体验。
没有CSS渲染的页面几乎无法使用,并且大部分(如果不是全部)内容都需要重新绘制。
回顾页面呈现过程,灰色框表示浏览器请求和下载所有CSS资源所花费的时间,因此它可以开始构建CCSOM树(CSS的DOM)。
浏览器完成此操作所需的时间可能会有很大差异,具体取决于CSS资源的数量和大小。
“CSS是一种渲染阻塞资源。尽快并尽快将其发送给客户,以优化首次渲染的时间。“
渲染阻止JavaScript
等等,怎么样 JavaScript的?
与CSS不同,浏览器不需要下载和解析所有JavaScript资源来呈现页面,因此从技术上讲,这不是一个“必需”步骤(*大多数现代网站需要JavaScript来实现其首要体验)。
然而,当浏览器在初始呈现页面之前遇到JavaScript时,页面呈现过程将暂停,直到执行JavaScript之后(除非使用defer或async属性另行指定 – 稍后将详细介绍)。
例如,将JavaScript警报功能添加到HTML块页面呈现中,直到JavaScript代码执行完毕(当我在下面的屏幕录制中单击“确定”时)。
这是因为JavaScript具有处理页面(HTML)元素及其相关(CSS)样式的能力。
由于JavaScript理论上可以更改页面上的整个内容,因此浏览器会暂停HTML解析以下载和执行JavaScript以防万一。
浏览器如何处理JavaScript,图像来自 代码比特
“JavaScript还可以在呈现页面时阻止DOM构造和延迟。提供最佳性能……从关键渲染路径中消除任何不必要的JavaScript。“
如何识别渲染阻止资源
识别关键渲染路径并分析关键资源:
- 使用组织运行测试,然后单击“瀑布”图像。
- 专注于绿色“开始渲染”行之前请求和下载的所有资源。
分析瀑布视图;查找绿色“开始渲染”行之前请求的CSS或JavaScript文件,但对于加载首屏内容并不重要。
在识别(可能)渲染阻止资源之后,测试将其删除以查看是否受到影响的上层内容。
在我的示例中,我注意到一些对Google Maps API的JavaScript请求似乎并不重要。但是,测试删除这些脚本以测试网站上的转换元素如何影响体验是一个好主意。
要在浏览器中测试如何推迟这些资源会影响首屏内容:
- 在Chrome隐身窗口中打开该页面(页面速度测试的最佳做法,因为Chrome扩展程序可能会导致结果偏差,而我恰好是Chrome扩展程序的收集者)。
- 打开Chrome DevTools(ctrl + shift + i)并导航到 “网络”面板中的“请求阻止”选项卡。
- 选中“启用请求阻止”旁边的框,然后单击加号。
- 键入模式以阻止您已识别的资源,尽可能具体(使用*作为通配符)。
- 单击“添加”并刷新页面。
减少渲染阻塞的方法
确认资源对于呈现折叠内容并不重要之后,请探索可用于推迟资源和改进页面呈现的不同方法。
| 方法 | 碰撞 | 适用 |
| HTML底部的JavaScript | 低 | JS |
| 异步或延迟属性 | 介质 | JS |
| 定制解决方案 | 高 | JS / CSS |
| CSS媒体查询 | 低高 | CSS |
将JavaScript放在HTML的底部
如果你曾经参加过Web Design 101课程,那么这个课程可能很熟悉:在HTML顶部放置CSS样式表的链接
并将链接放在HTML底部的外部脚本 。使用JavaScript警报功能回到我的示例,该功能在HTML中越高,浏览器下载和执行的越快。
放置在HTML顶部的JavaScript示例,页面呈现会立即被alert函数阻止,并且不会呈现可视内容。
放置在HTML底部的JavaScript示例,在页面呈现被警报功能阻止之前出现一些可视内容。
虽然将JavaScript资源放在HTML的底部仍然是标准的最佳实践,但该方法本身对于从关键路径中消除渲染阻塞脚本是次优的。
继续将此方法用于关键脚本,但探索其他解决方案以真正推迟非关键脚本。
使用Async或Defer属性
该 异步属性 向浏览器发出信号以异步加载JavaScript,在资源可用时获取脚本(而不是暂停HTML解析)。
获取并下载脚本后,在执行脚本时暂停HTML解析。
浏览器如何使用async属性处理JavaScript,来自Bits of Code的图像
该 推迟属性 向浏览器发出信号以异步加载JavaScript(与async属性相同)并等待执行JavaScript直到HTML解析完成,从而节省了额外的成本。
浏览器如何处理带有延迟属性的JavaScript,来自Bits of Code的图像
这两种方法都相对容易实现,有助于缩短浏览器解析HTML的时间(页面呈现的第一步),而不会显着改变内容在页面上的加载方式。
异步和延迟是您网站上“额外内容”(社交分享按钮,个性化侧边栏,社交/新闻源等)的良好解决方案,这些解决方案很好,但不会影响主要用户体验。
使用自定义解决方案
还记得令人讨厌的JS警报阻止我的页面被渲染吗?
使用“onload”事件添加JavaScript函数(来自 帕特里克塞克斯顿 在Varvy.com上)一劳永逸地解决了这个问题。
下面的脚本使用onload事件仅在所有初始页面内容(其他所有内容)完成加载后将其从关键路径中删除后才调用外部资源“alert.js”。
用于调用警报功能的JavaScript onload事件
仅在完全加载所有初始页面内容后才显示警报。
这不是一个通用的解决方案。
虽然它可能对最低优先级的资源(即事件监听器,页脚中的元素等)有用,但对于位于下方的重要内容,您可能需要不同的解决方案。
与您的开发团队合作,找到最佳解决方案,以改善页面呈现,同时保持最佳用户体验。
使用CSS媒体查询
CSS媒体查询 可以通过标记仅在浏览器解析CSS时使用的某些时间和设置条件的资源来解锁渲染(基于打印,方向,视口大小等)。
无论如何都会请求和下载所有CSS资产,但非阻塞资源的优先级较低。
示例CSS媒体查询,告诉浏览器除非正在打印页面,否则不会解析此样式表。
如果可能,使用CSS媒体查询告诉浏览器哪些CSS资源对于呈现页面至关重要(而且不是)。
TL; DR
- 优化关键渲染路径的目标是尽快为用户提供有意义的内容。
- 延迟渲染阻止CSS和JavaScript允许重要的,重叠内容更快地渲染。
- 要识别渲染阻止资源:
- 在开始渲染线之前查找非关键资源(通过webpagetest.org)。
- 通过Google Dev Tools测试删除资源,以查看页面内容的受影响程度。
- 确定后,与开发人员合作,找到推迟渲染阻塞资源的最佳解决方案。
图片来源
特色图片:作者截图,2019年7月
所有截图均由作者拍摄,2019年7月
