[ad_1]
博客,小企业主,电子商务零售商以及许多其他人出于必要而创建网站。如果您对Web内容没有太多经验,那么诸如用户体验(UX)之类的概念可能会令人困惑,但对于高转换率却绝对至关重要。
幸运的是,用户体验由一些核心原则组成,为理解和实施提供了明确的途径。一旦你掌握了它们,你甚至可以看到流量,转换和收入的增加。
在这篇文章中,我们将向您介绍用户体验及其重要性。然后,我们将引导您完成其中的五个关键组件,以便您可以开始将它们添加到您的网站中。我们来吧!
感到困惑的是#UX是什么?解释,加上5个关键原则,以创造更好的用户体验? 单击“推文” 什么是UX?为什么用户体验很重要?
简而言之,UX指的是网站是否易于使用和愉快。这一切都是为了帮助游客找到他们正在寻找的东西并实现他们的目标。部分内容涉及您网站的用户界面(UI),但是 UI只是UX的一个方面。
令人困惑且难以理解的网站往往会让访客失望。出于这个原因,通常会导致不良的用户体验 跳出率更高,因此转换率较低,收入较少。鉴于网站上的网站过度饱和,用户没有义务留在低质量的网站上 – 他们可以简单地获得他们在其他地方需要的东西。
正如您可能不会打开一个混乱且难以导航的实体店一样,您不应满足于使用有限用户体验的网站。无论你 与开发人员合作 要么 采取DIY方法 在您的网站上,实施用户体验的核心原则是必须的。
用户体验的五大核心原则(UX)
您可以通过多种方式改善网站的用户体验。但是,一般来说,您要进行的大多数更改都属于下列五项原则之一。
1.相关性
访客有目的地访问您的网站。他们有一个最终目标,您的工作就是提供高质量的用户体验,以帮助他们更快地达到目标。因此,您不希望使用对用户无用的大量随机元素来混淆您的网站。
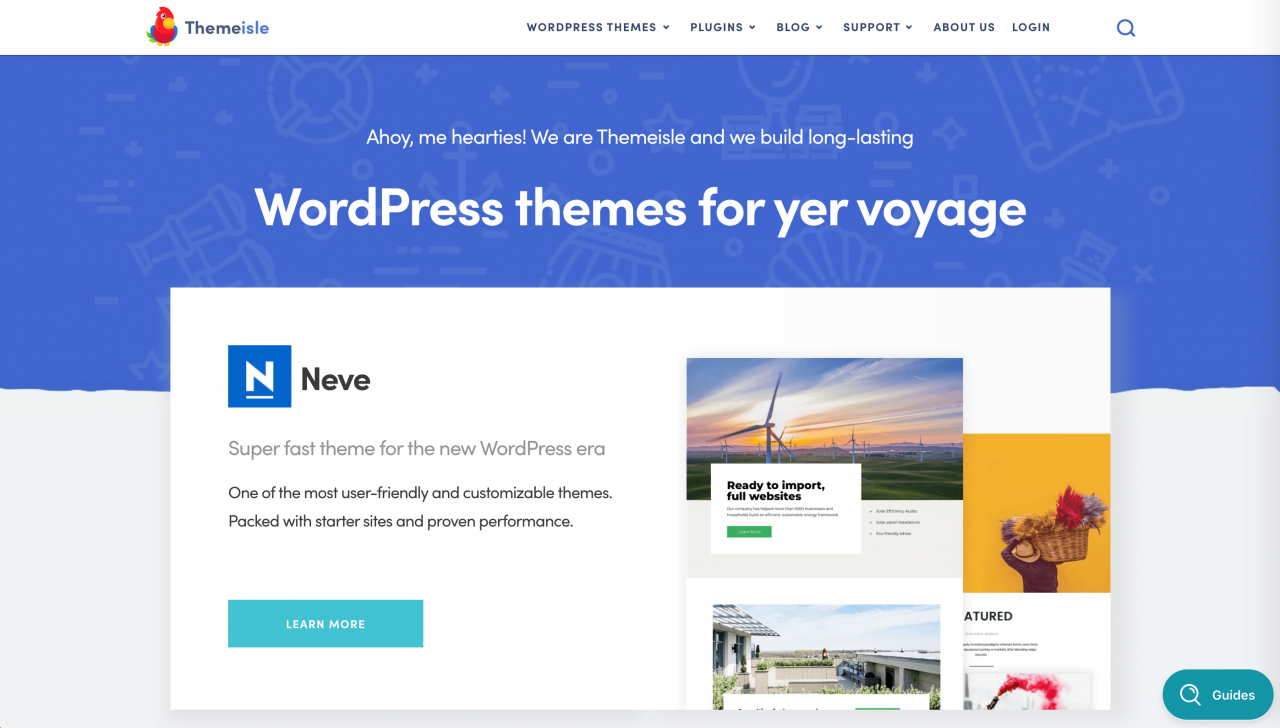
相关性就是知道 你的用户想要什么 并且只向他们提供这些元素。在我们自己的网站上,您会注意到我们最受欢迎的两个主题, 尼夫 和 赫斯提亚,就在主页的顶部:

我们知道有很多人来找我们寻找优质的WordPress主题,所以我们把它们放在前面和中心。我们还会显示我们的插件和我们博客的链接,其中包含与WordPress相关的有用指南。这些也与我们的主要受众 – WordPress用户相关,就像您一样。
2.可用性
无论用户是购买,筛选博客档案还是其他内容,您的访客都应该轻松实现目标。这是一些过程 你可能想要审核 在您的网站上:
- 结帐:是否简单易用,易于购买?
- 表单:查找,填写和提交您希望用户完成的任何表单是多么容易?
- 帐户创建:用户是否可以找到注册页面,流程简单明了?
- 浏览:用户从一个博客帖子移动到另一个博客帖子或一个产品页面到另一个博客文章有多难?
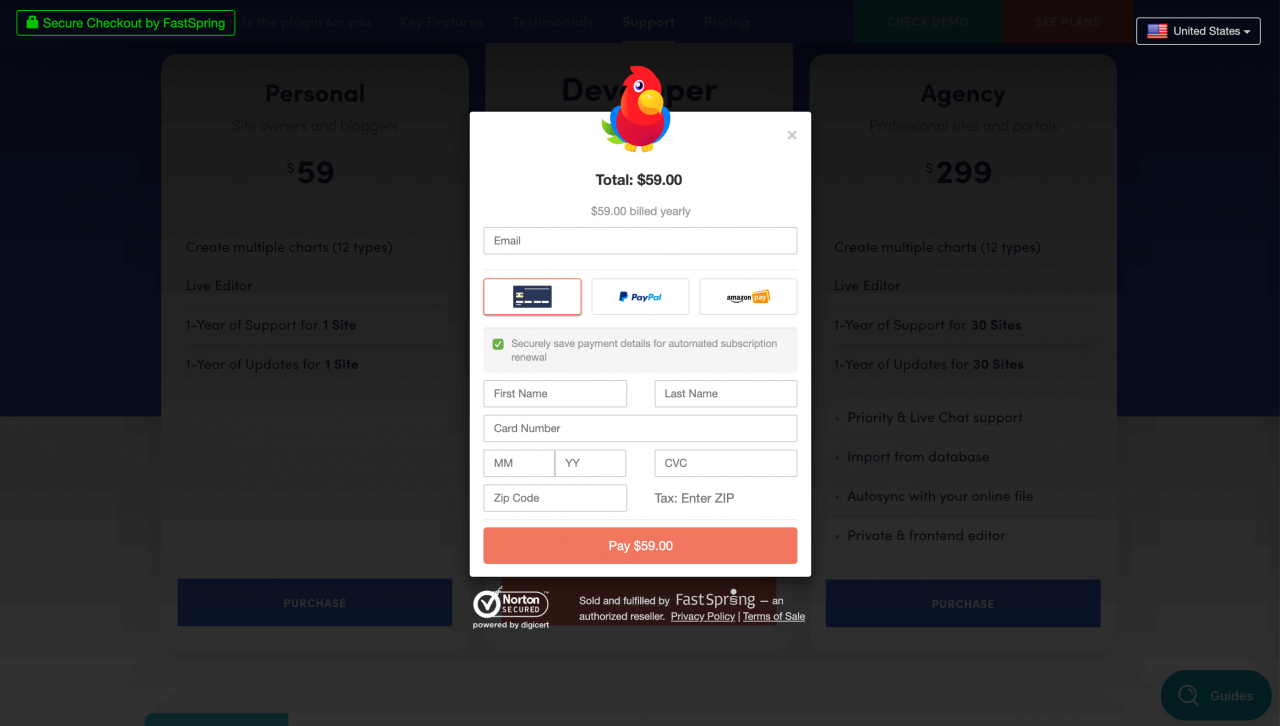
我们将再次使用我们自己的网站作为示例。我们的结帐流程是一个简短的简单表单,当客户点击“购买”按钮时,该表单显示为弹出窗口:

这个小功能不再是具有大量步骤的多页结账体验,而是使用户不太可能 中途放弃这个过程 出于沮丧或因为它花了太长时间。您越容易在网站上执行关键任务,人们就越有可能完成这些任务。
3.导航
它很容易忘记 网站导航的重要性。您的菜单在屏幕上占据的空间非常小,但它在您网站的用户体验中起着至关重要的作用。您的网站越大,清晰的导航系统就越重要。
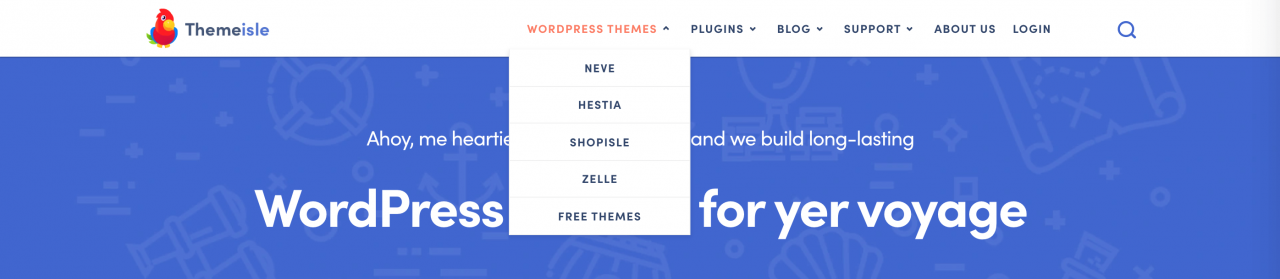
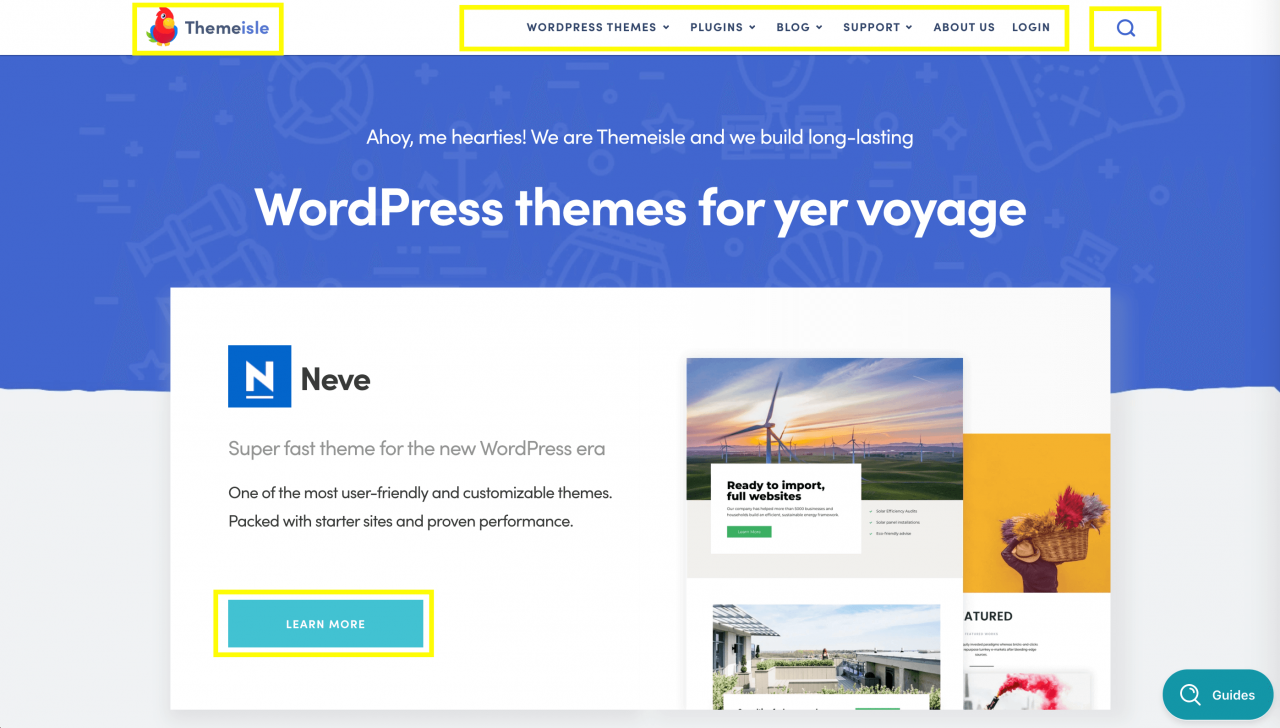
拥有一个访问者可以用来查找您网站上的关键页面的菜单至关重要。完成用户主要目标所需的任何内容都应直接或间接在菜单栏中提供。我们将通过查看我们自己的菜单来打破这个想法:

主要选项卡包括WordPress主题,插件,博客,支持,关于我们和登录。还有一个放大镜图标,大多数人都知道这是一个用于执行网站范围搜索的链接。
这里代表的是我们的观众带给我们的三件事,我们之前提到过:
- 主题
- 插件
- 与WordPress相关的内容
它们是我们网站上最容易访问的页面。每个菜单选项卡还包括各个产品页面的下拉列表或我们最受欢迎的一些帖子。
使用插件或主题时遇到问题的客户也可以轻松找到我们的支持团队,任何对ThemeIsle感到好奇的人都可以在“关于我们”页面上阅读更多内容。最后,我们的会员可以登录。访问者想要做的任何事情都可以通过菜单获得。
4.可访问性
使您的网站可访问 对于那些可能正在使用屏幕阅读器或以其他方式修改其在线体验的残疾人而言,这是一种礼貌。任何访问您网站的访问者都应该能够使用它来实现其最终目标。
让您的网站可访问的最佳方式是遵循 网页内容无障碍指南(WCAG)。如果您没有很多开发经验,那么遇到其中一些可能会很困难。但是,即使您不熟悉Web内容,也可以自行轻松处理一些最佳实践。
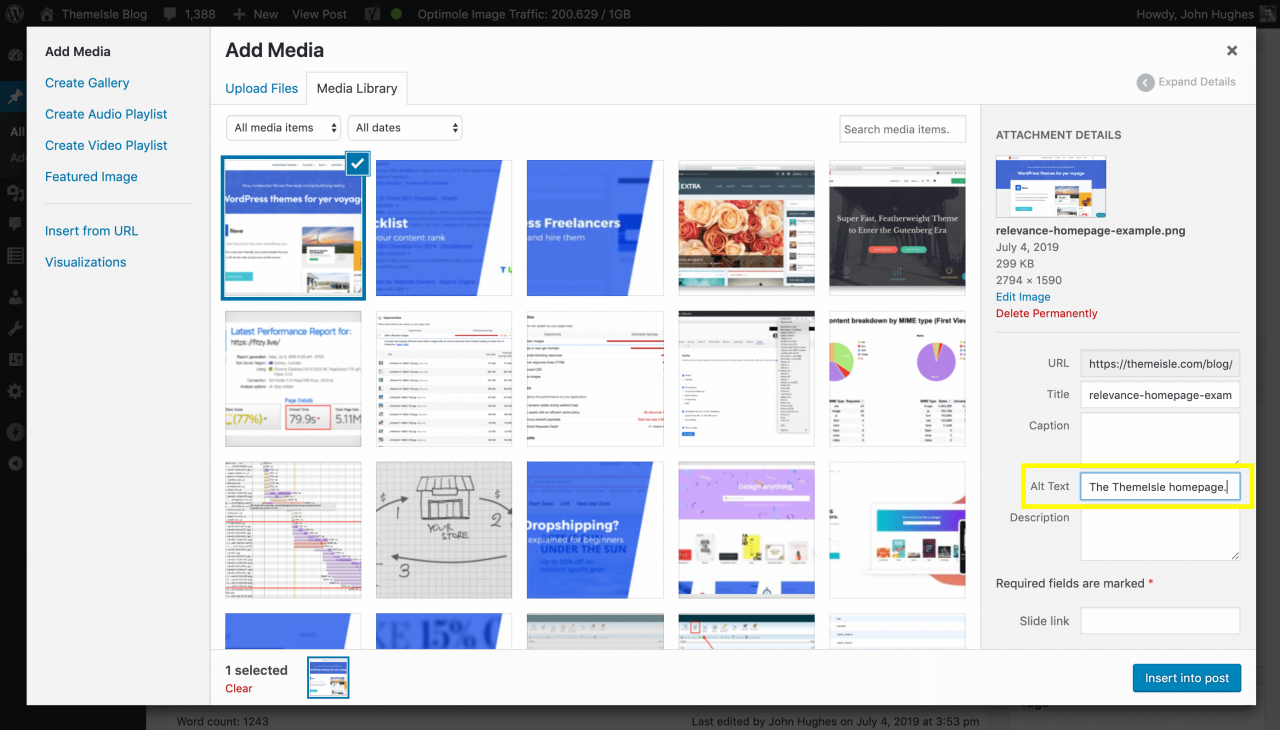
例如, 替代或'alt'文本 是浏览器无法加载图像时显示的简短说明。它也被屏幕阅读器用于告知视障用户图像包含的内容。特别是如果你是一个WordPress用户,它很容易添加:

在图片中添加替代文字只需要很短的时间,这是一种简单的方法,可以帮助您的网站更容易访问。
5.熟悉
大多数网站所有者希望他们的网站看起来独特虽然这是一个可以理解和令人钦佩的目标,但您的网站遵循一些预期的网页设计规范仍然很重要。
考虑到现在互联网使用的普遍程度,人们对网站的外观以及某些元素的可能性有所期待。如果您的网站不符合这些期望,访问者更有可能遇到困惑,沮丧和难以找到他们需要的东西。
再看一下我们的主页,您可以看到几个 网页设计标准 展示中:

在这里,我们有:
虽然你在这里看不到它,但我们的页脚也有社交媒体图标。所有这些元素都符合网页设计标准和期望。
结论
如果您不熟悉网站所有权,那么诸如UX之类的网页设计概念可能会让您感到困惑。但是,这也是您网站成功的关键,您可以为访问者提供优质服务,这样他们就可以留在您的网站上并成为回头客。
感到困惑的是#UX是什么?解释,加上5个关键原则,以创造更好的用户体验? 单击“推文”
幸运的是,您需要做的就是遵循UX的核心原则:
- 关联。将网站最受欢迎的方面放在前面和中心位置对于高质量的用户体验来说是明智之举。
- 可用性。从本质上讲,这涵盖了转换过程对用户的顺畅程度,而且对于用户体验来说显然至关重要。
- 导航。为用户提供菜单中最受欢迎的网站元素有助于他们更好地转换。
- 可访问性。拥有不同能力的网络用户需要知道他们的需求 – 这可能意味着您需要额外的销售。
- 熟悉。确保用户可以执行与Web其余部分一致的操作,从而帮助UX无法估量。
您对UX或其核心原则有任何疑问吗?请在下面的评论部分告诉我们!
