[ad_1]
对于用户而言,遇到错误页面可能会令人沮丧和困惑。如果您的404页面模板未正确自定义,则用户可能会决定离开您的网站。结果,您错过了参与度和潜在转化率。
幸运的是,您可以通过创建自定义404页面来让用户知道他们仍然在您的网站上,并将他们定向回到您的内容。
此外,得益于Elementor,您无需任何特殊的技术知识即可执行此操作。
#404错误发生,但是自定义#WordPress 404错误页面将错误转化为机会?
在本文中,我们将说明为您的网站创建自定义404页面的好处。然后,我们将向您展示如何在Elementor中构建一个。让我们开始吧!
为什么需要自定义404页面
404错误是服务器无法找到请求的内容时显示的页面。换句话说,当访问者单击断开的链接或在您的网站上输入错误的URL时,他们将收到404错误。例如,这是我们的404页面:

如您所见,我们已经定制了404页面以匹配我们的品牌,并提供了一种返回到我们的有效内容的方法-在这种情况下为搜索表单。
有效的404页面经过自定义,使人们知道他们在正确的网站上。此外,它还可以提供指向您内容的链接,从而可以 提高整体参与度。如果您不对其进行自定义,则访问者将通过您的活动WordPress主题获得一个通用页面:

尽管这个特定的404页面确实有一个指向其主要网站的链接,但是没有其他方法可以知道它属于哪个网站。结果,用户可以简单地决定关闭窗口并继续前进。毕竟,如果他们在您的网站上找不到想要的内容,他们可能会在其他地方寻找。
相反,使用我们的404页面,用户可以确切地知道他们在哪里。此外,我们提供了一个搜索栏,可帮助他们将其定向到他们要查找的内容。更不用说,如果您向下滚动我们的示例页面,您会找到一些链接。 我们最受欢迎的内容。
在自定义404页面上包含诸如此类的元素可以帮助您 防止用户弹跳。此外,您可以增加品牌形象,并提高对受众的信任和信誉。
如何使用Elementor创建自定义WordPress 404页面模板
 Elementor页面构建器
Elementor页面构建器
当前版本:2.7.5
上次更新时间:2019年10月28日
要在WordPress上创建自定义404错误页面模板,您可以使用Elementor的高级版– Elementor Pro。
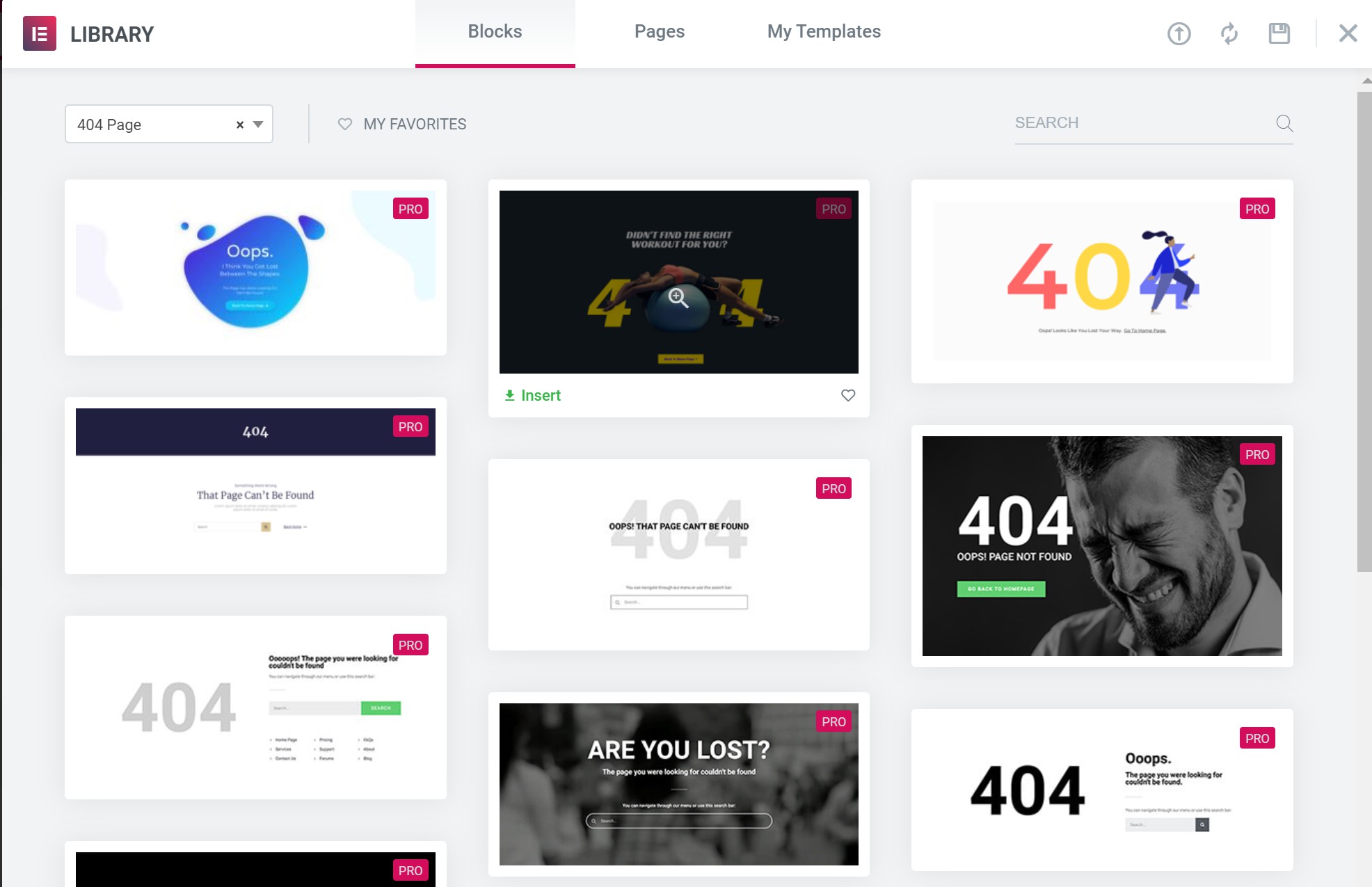
元素 是一个 可视的拖放页面构建器,这意味着您可以创建完全自定义的设计而无需任何特殊知识。或者,如果您不想从头开始构建自己的设计, Elementor Pro还包括 您可以根据需要导入和自定义许多预构建的404页面模板。
首先,您需要同时安装Elementor和Elementor Pro。然后,按照以下步骤创建您自己的自定义404页面设计…
1.创建一个新的404页面模板
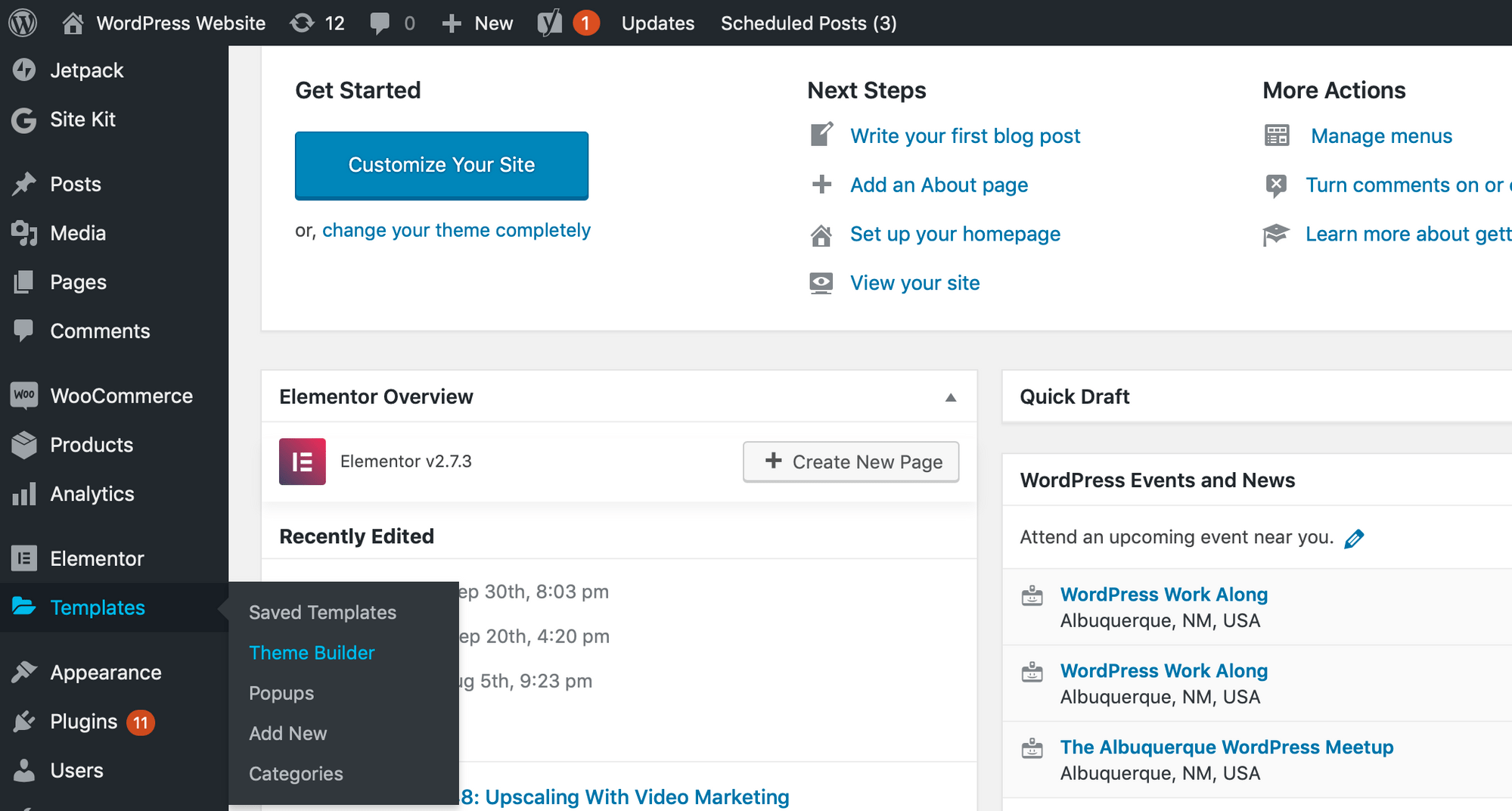
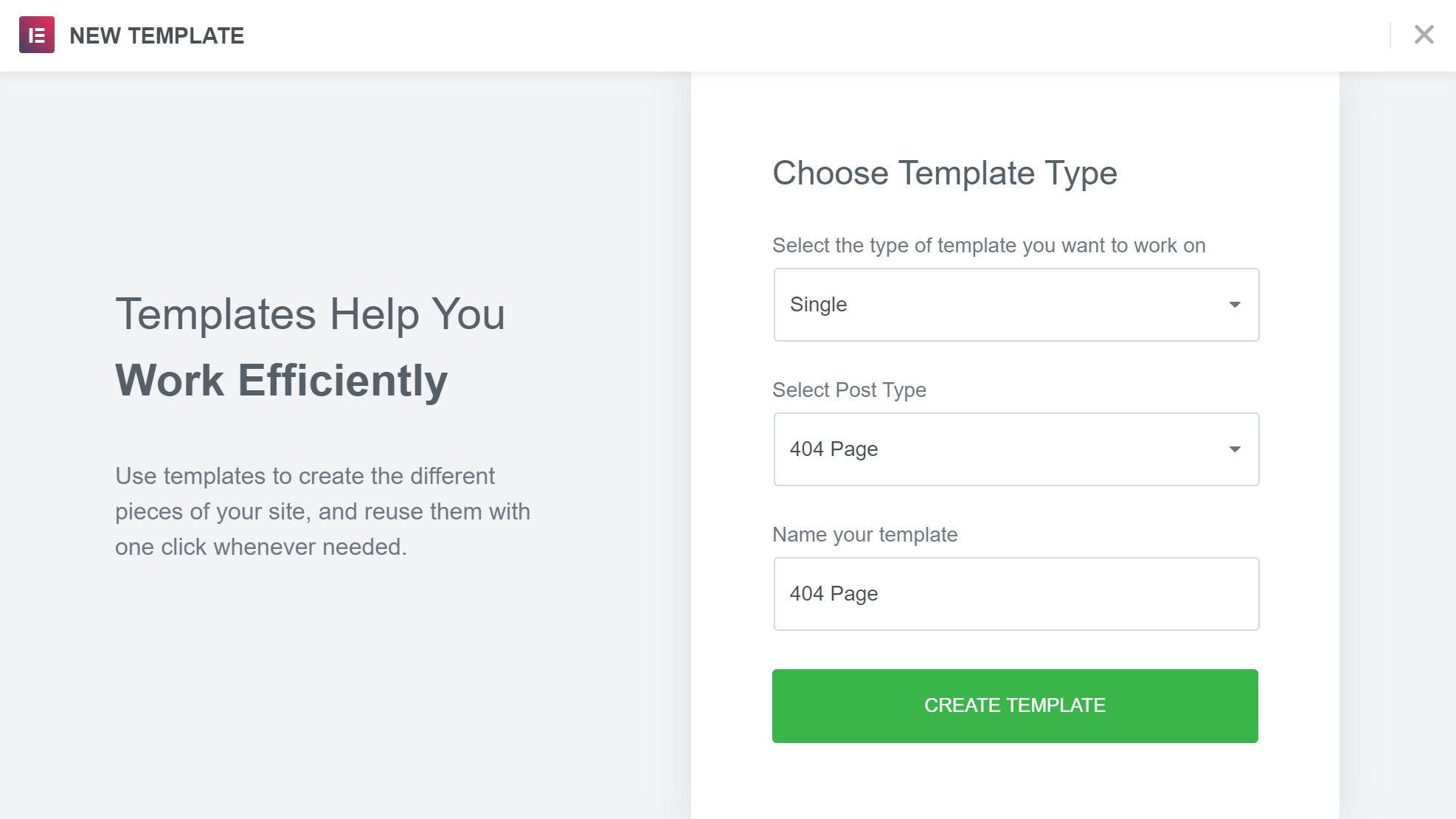
首先,您需要创建一个新的Elementor模板。在您的WordPress仪表板中,转到模板→主题生成器:

接下来,选择Single→添加新。这将打开一个页面,您可以在其中选择要创建的模板。点击模板类型下拉菜单,然后选择单个。然后,导航到“帖子类型”下拉列表并单击404。
然后,将要求您命名模板。您可以随意命名,但我们建议您坚持使用“ 404页面”之类的名称。完成此操作后,单击“创建模板”,就可以进行下一步了。

步骤2:设计网页
如上所述,精心设计的404页面可以防止用户在遇到您的网站时离开您的网站。当然,它们还可以增加参与度并降低您的跳出率,这就是为什么这一步如此重要的原因。
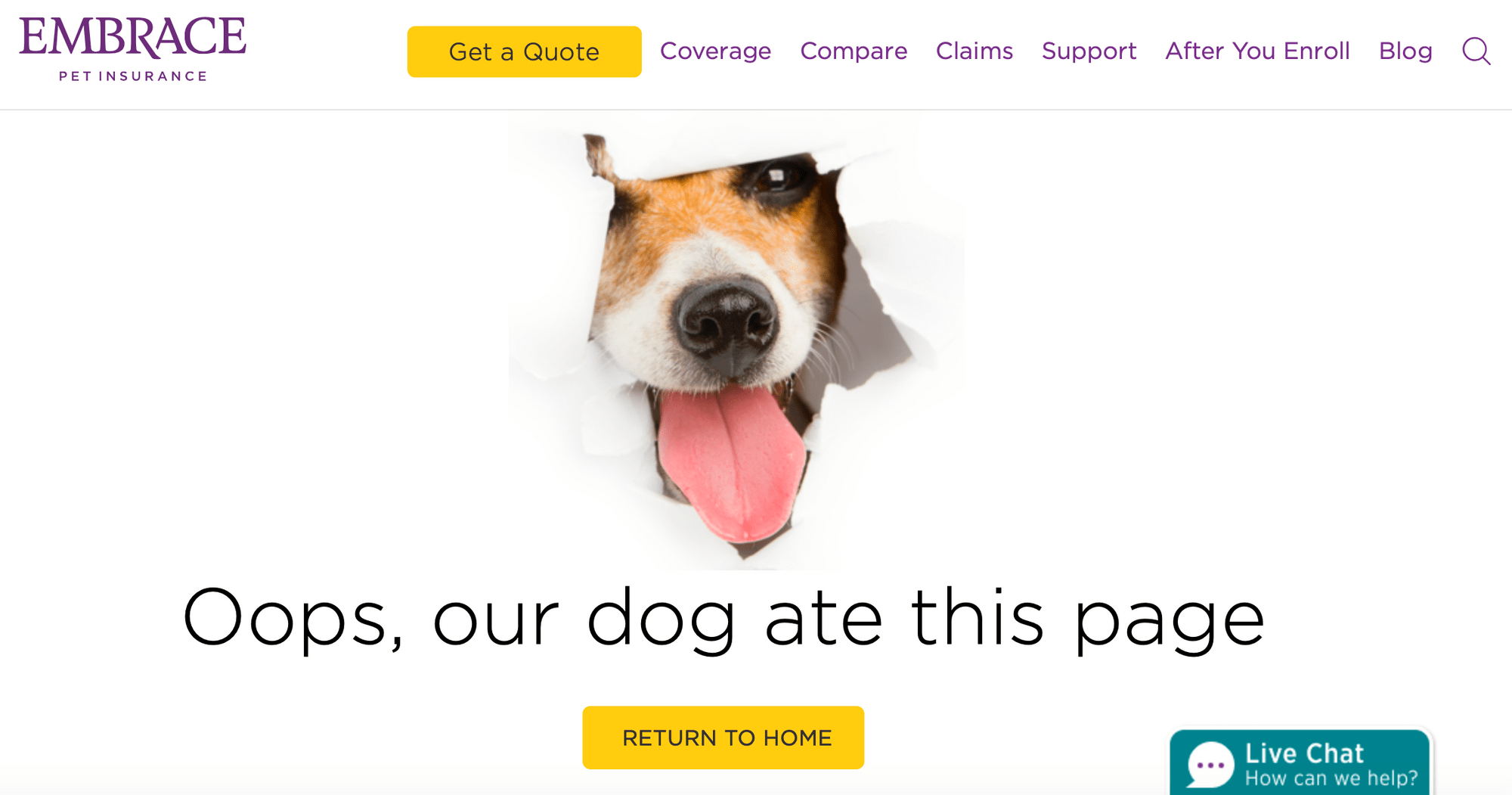
因此,在创建404页面时,您可以采用一些策略。对于初学者,您可以使用幽默来“减轻打击”并帮助防止用户感到沮丧:

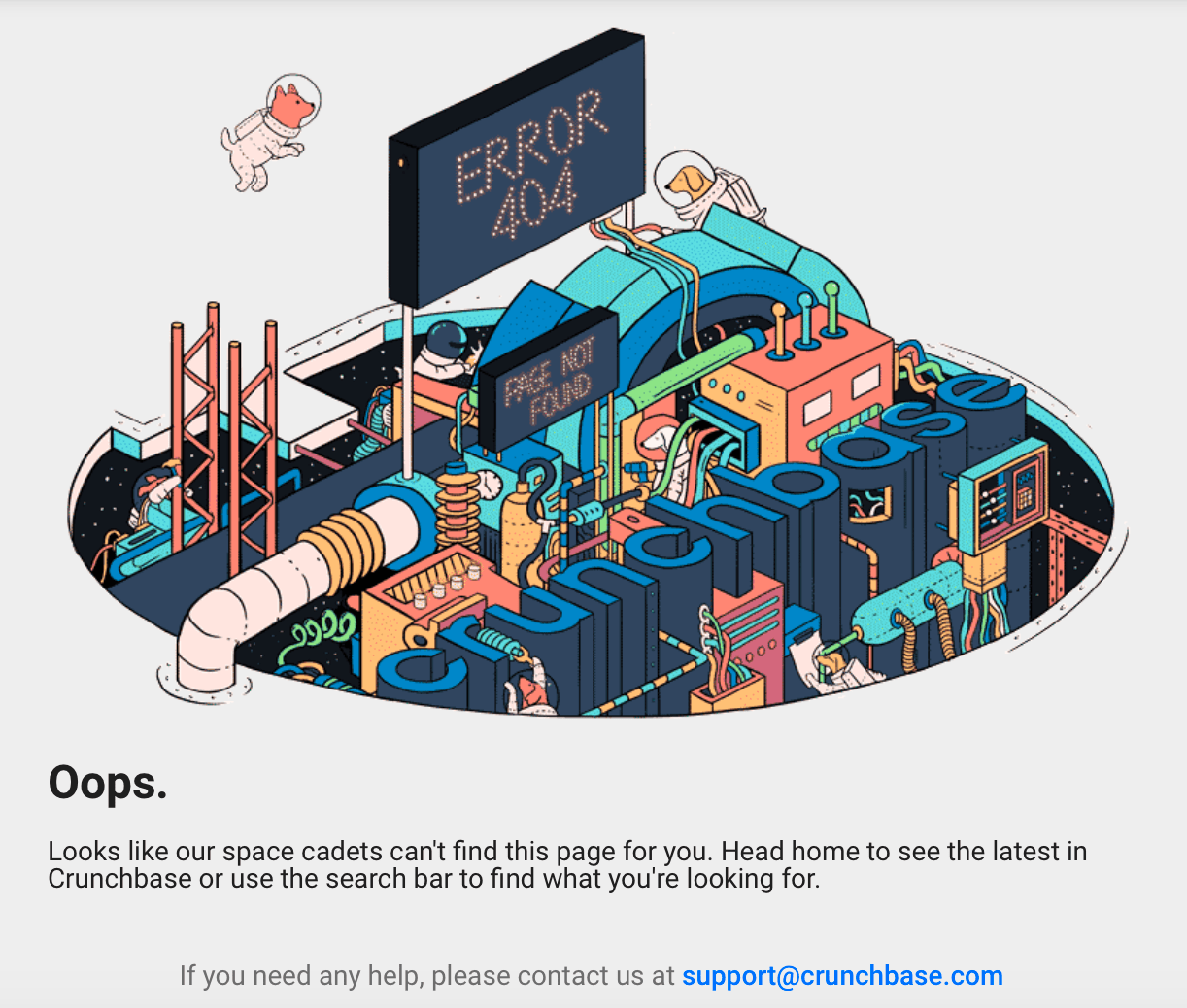
Embrace Pet Insurance的此类图像有助于使他们的404页有趣又可爱。您还可以使用有趣的图像或反映您的品牌的图像:

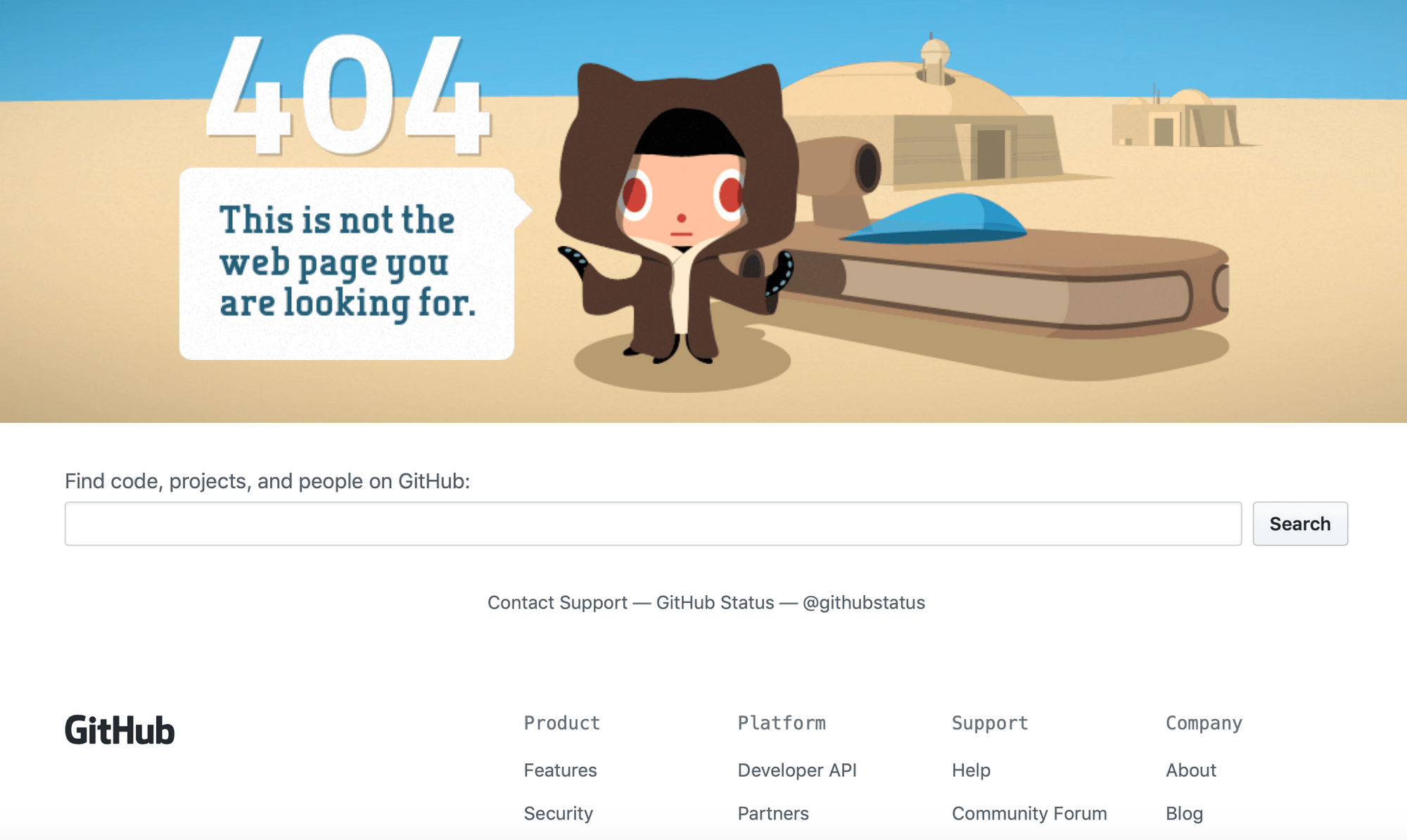
您可能要添加的其他元素包括联系信息,搜索栏(就像我们一样)以及指向您首页的链接。您还可以考虑以类似于GitHub在其404页底部的方式向您的最受欢迎内容甚至站点地图添加一些链接:

组合这些功能可以使您遇到404错误页面的乐趣。实际上,有些人甚至会故意输入错误的URL,以了解他们最喜欢的网站是如何设计他们的。
要设计页面,您可以从Elementor的404页面模板之一开始,然后使用Elementor的可视化和拖放界面自定义其以匹配您的品牌和语音:

Elementor包含您需要的所有小部件(包括搜索表单),因此您还可以使用拖放界面从头开始构建404页面模板。
如果您想在这里伸出援手,我们有 有关如何使用Elementor的教程。虽然该教程专注于构建产品启动页面,但是您可以将相同的基本原理应用于404页面设计。
步骤3:发布新的404错误页面
此时,剩下的就是发布新的404错误页面。
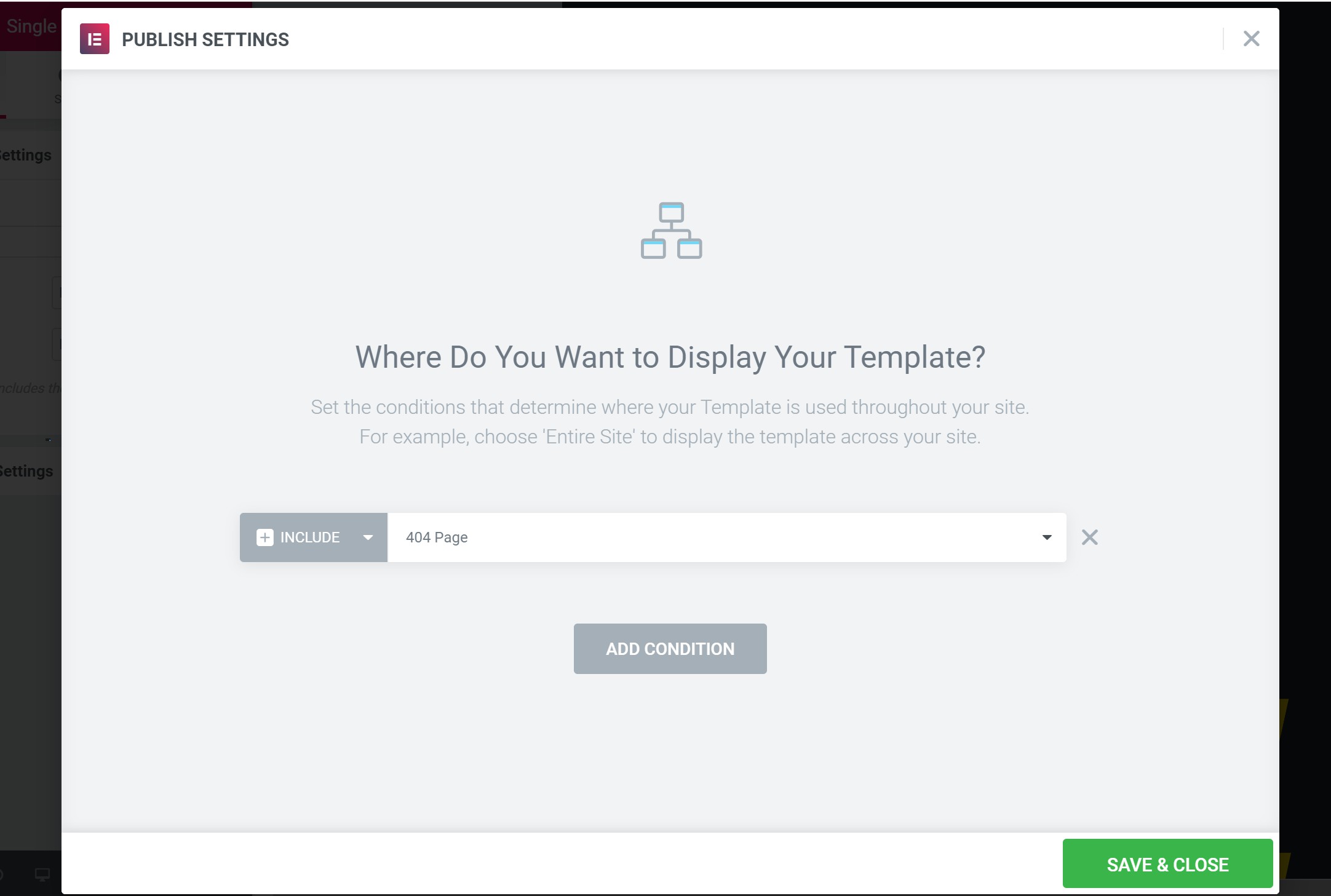
为此,请单击Elementor界面左下角的发布。这将打开“发布设置''弹出窗口,可让您控制显示模板的位置。
Elementor已经选择了404页面,因此您只需单击Save&Close即可启用新的自定义404页面模板:

现在,只要有人点击断开的链接或错误输入网址,而不会迷路,他们就会在您的自定义404错误页面上发现自己。这将为您提供更好的机会,使用户在浏览您的网站时保持参与度和满意度。
结论
无论您在设计时多么细致,用户有时都会在您的站点上遇到404错误页面。当他们这样做时,优化404页面模板不仅可以提高跳出率,还可以提供更好的用户体验。
本文讨论了使用起来有多么容易 元素 和 Elementor Pro 建立自订的404网页。只有三个步骤,因此让我们快速回顾一下:
- 创建一个新的404页面模板。
- 设计页面或选择Elementor的模板之一。
- 发布新的404错误页面。
最后,仅仅因为您的网站上有一个很棒的404新页面,并不意味着您希望人们看到它!要首先阻止404错误发生,请查看我们在上发布的信息 如何在WordPress中找到损坏的链接 和 如何使用301重定向修复404错误。
#404错误发生,但是自定义#WordPress 404错误页面将错误转化为机会?
您对404错误页面或如何在WordPress中设置页面有任何疑问吗?在下面的评论部分提问!
