[ad_1]
想要将Shopify迁移到WooCommerce?尽管Shopify是经营电子商务商店的有效方法,但您可能会感到一旦业务开始增长,就需要转向自托管选项来获得更多控制权。
但是,如果您想将Shopify正确迁移到WooCommerce,则有很多其他问题需要考虑。
对于初学者来说,您需要移动很多信息,例如您的产品,客户和订单。接下来,需要考虑设计和品牌元素。
但是,有了正确的工具并一次迈出一步,您的新站点将立即启动并运行。
在这篇文章中,我们将讨论其中的一些注意事项以及更多注意事项。然后,我们将逐步向您展示如何将Shopify导出到WooCommerce。
需要将#Shopify迁移到#WooCommerce? ?这是一步一步的指导
将Shopify迁移到WooCommerce时需要考虑的事项
Shopify易于设置,非常适合电子商务新手。但是,从长期来看,它可能会变得昂贵。相反, WooCommerce 灵活,通用,可扩展,以及一般 便宜的选择 结果(很可能是长期的)。因此,许多人选择在自托管的WordPress网站上跳转到WooCommerce。
但是,在您从Shopify涉足WooCommerce之前,了解自己的专业很重要。例如,WooCommerce随附的增强的可定制性对于某些人来说可能是一些学习曲线。此外,您需要考虑以下因素:
- 迁移所有产品,客户和订单
- 重新创建您的网站页面
- 复制Shopify商店的设计元素
- 维护商店的品牌
尽管每个要素本身都很重要,但是您所需的所有工具都随时可用-在许多情况下,实现它们可能比您想象的要容易。剩下的就是开始!
如何通过4个步骤将Shopify迁移到WooCommerce
首先,在您可以迁移Shopify内容之前,您需要准备好基本的WooCommerce商店。好消息是,我们在 设置您的WooCommerce商店,您应该在开始之前检查一下。
我们也收集了 最好的WooCommerce托管选项 帮助您找到合适的位置来托管您的商店。
有了这个,就该迁移了!
步骤1:选择迁移工具
您可以使用许多不同的迁移工具将重要的商店内容从Shopify传输到WooCommerce。其中一些包括 WP全部导入, 伸肌和 购物车。但是,在这三者中,只有Cart2Cart是专门为满足我们的需求而设计的,这就是我们今天要使用它的原因:
 Cart2Cart:Shopify向WooCommerce迁移
Cart2Cart:Shopify向WooCommerce迁移
当前版本:2.0.0
上次更新时间:2019年7月11日
cart2cart-shopify-to-woocommerce-migration.zip
Cart2Cart是一种有效的解决方案,因为它使您可以轻松地将产品,客户,订单和其他相关Shopify信息迁移到WooCommerce。另外,您可以免费转移一个小型电子商务网站。
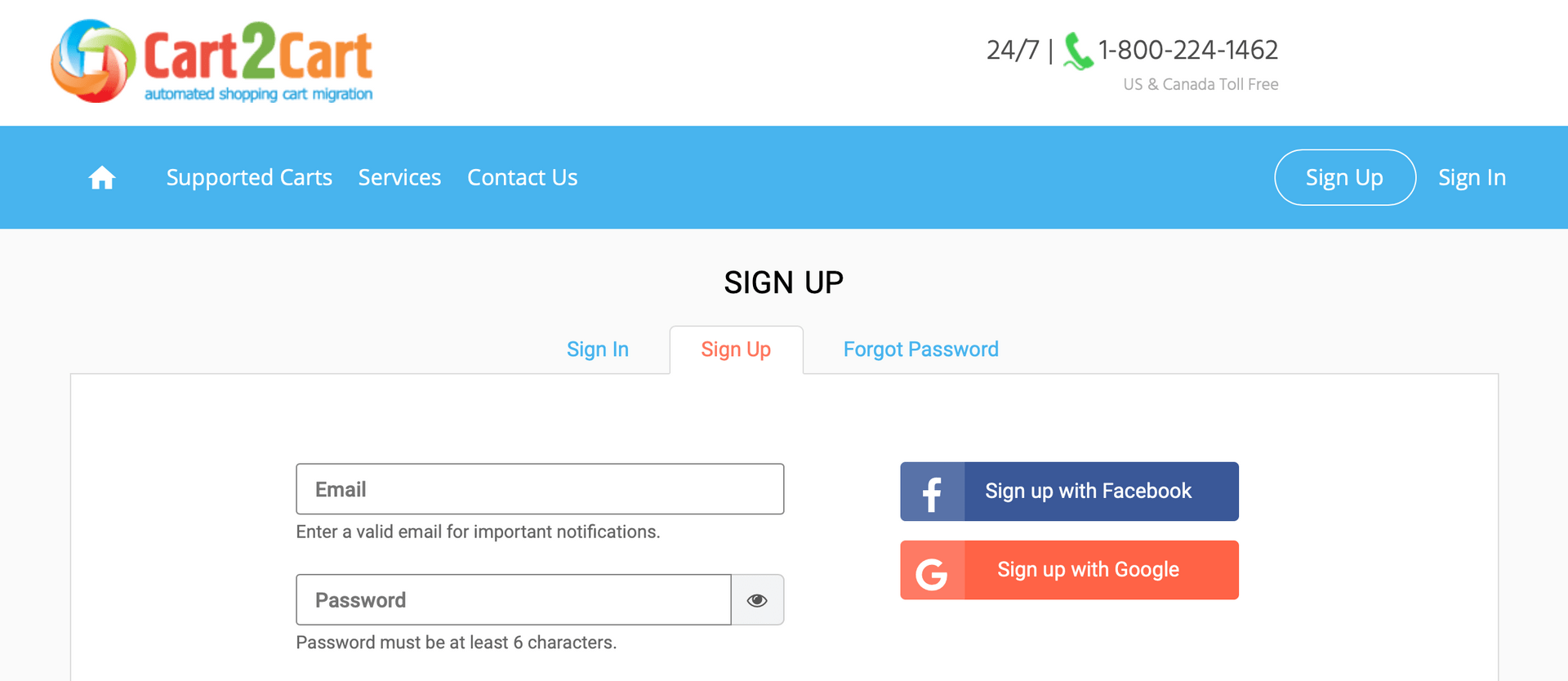
首先,您需要在上注册一个帐户 Cart2Cart网站。在必填字段中输入您的电子邮件,密码和名称,然后单击注册。

完成帐户设置后,您将转到迁移页面。接下来是传输过程本身。
步骤2:将您的产品从Shopify迁移到WooCommerce
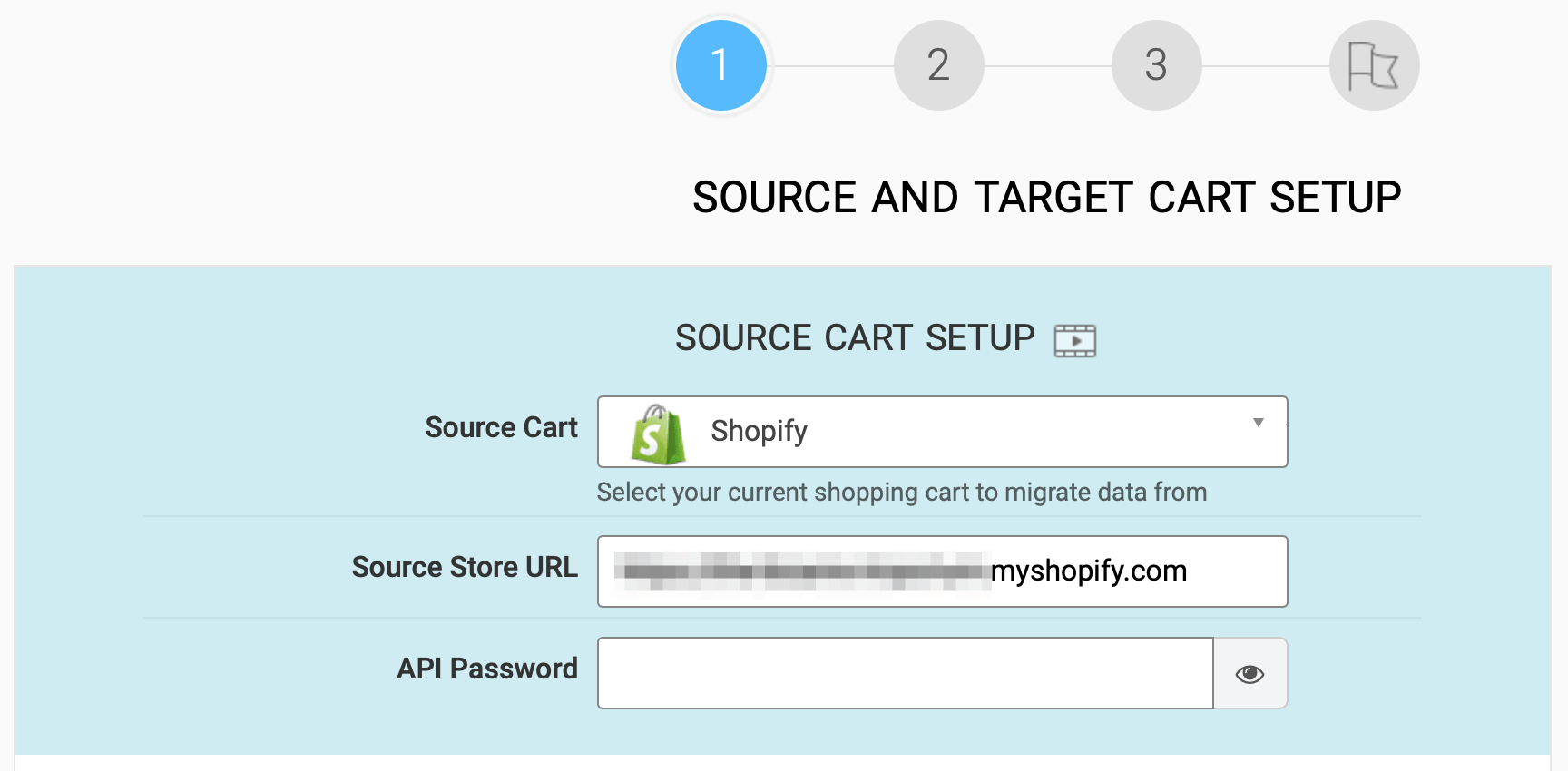
接下来,您需要为源购物车和目标购物车添加一些信息。您的来源将是您的Shopify信息,因此首先从下拉菜单中选择Shopify。然后,复制并粘贴旧商店的网址:

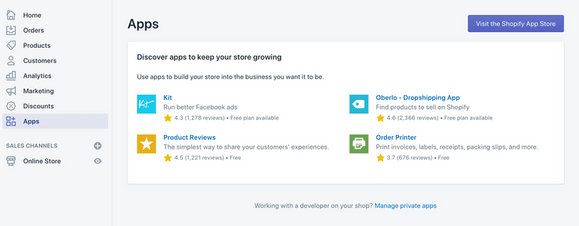
接下来,您需要一个API密码。为此,请导航至Shopify管理员屏幕,然后从左侧菜单中选择“应用程序”:

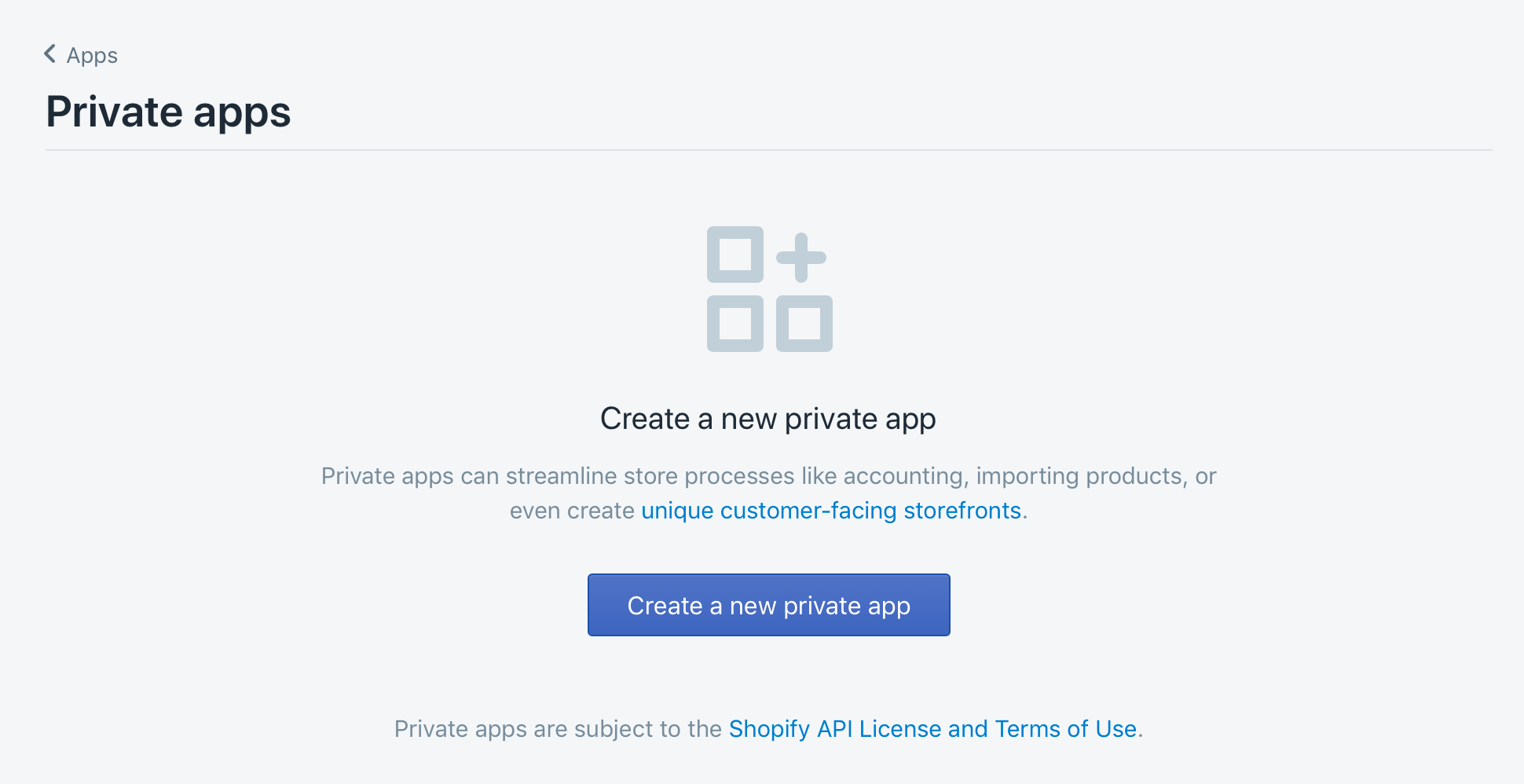
从那里,您将在页面底部附近看到一个“管理私人应用程序”链接。单击此链接,然后单击“创建新的私人应用程序”按钮:

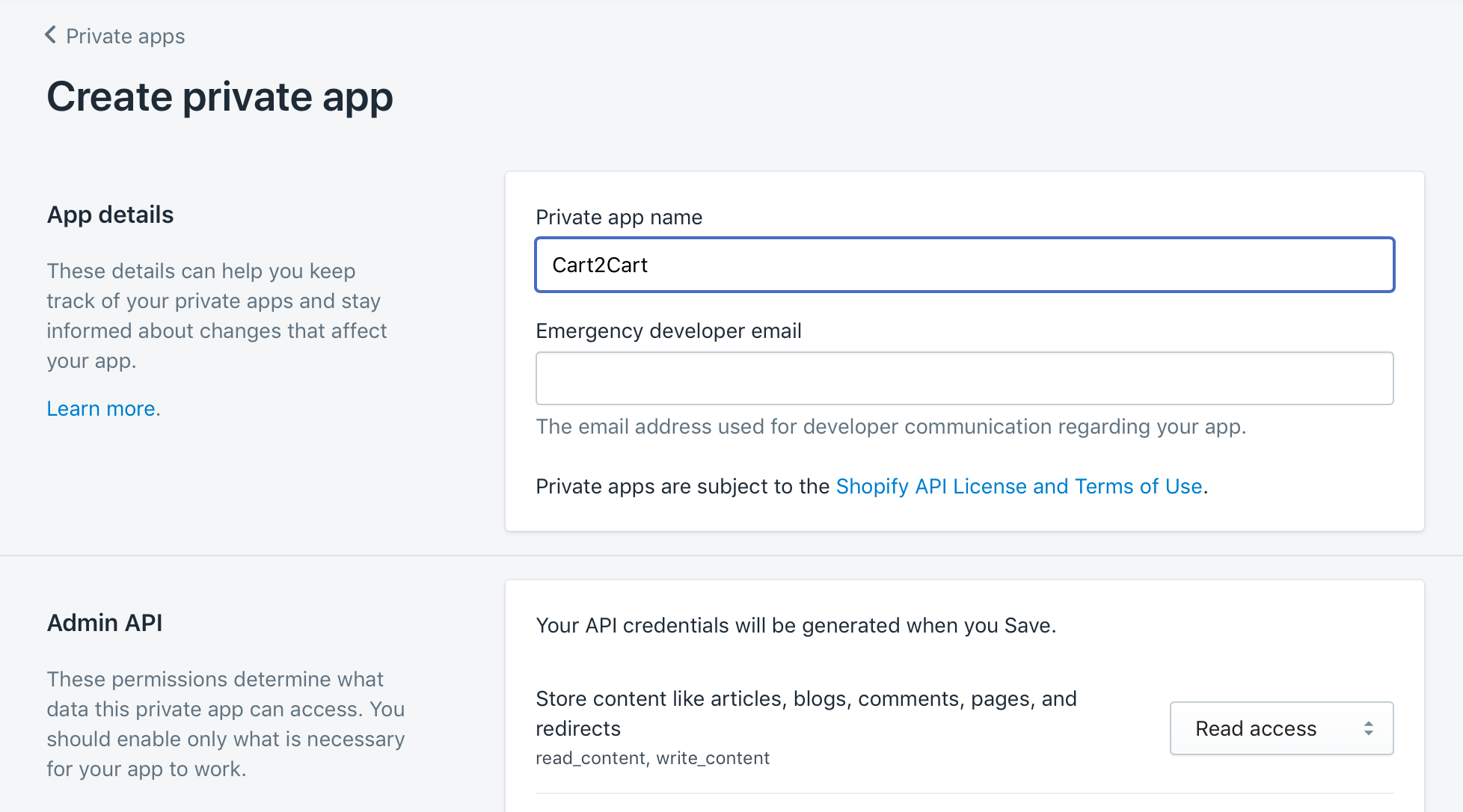
接下来,您需要为应用输入名称,可以是您选择的任何名称。例如,“ Cart2Cart”。

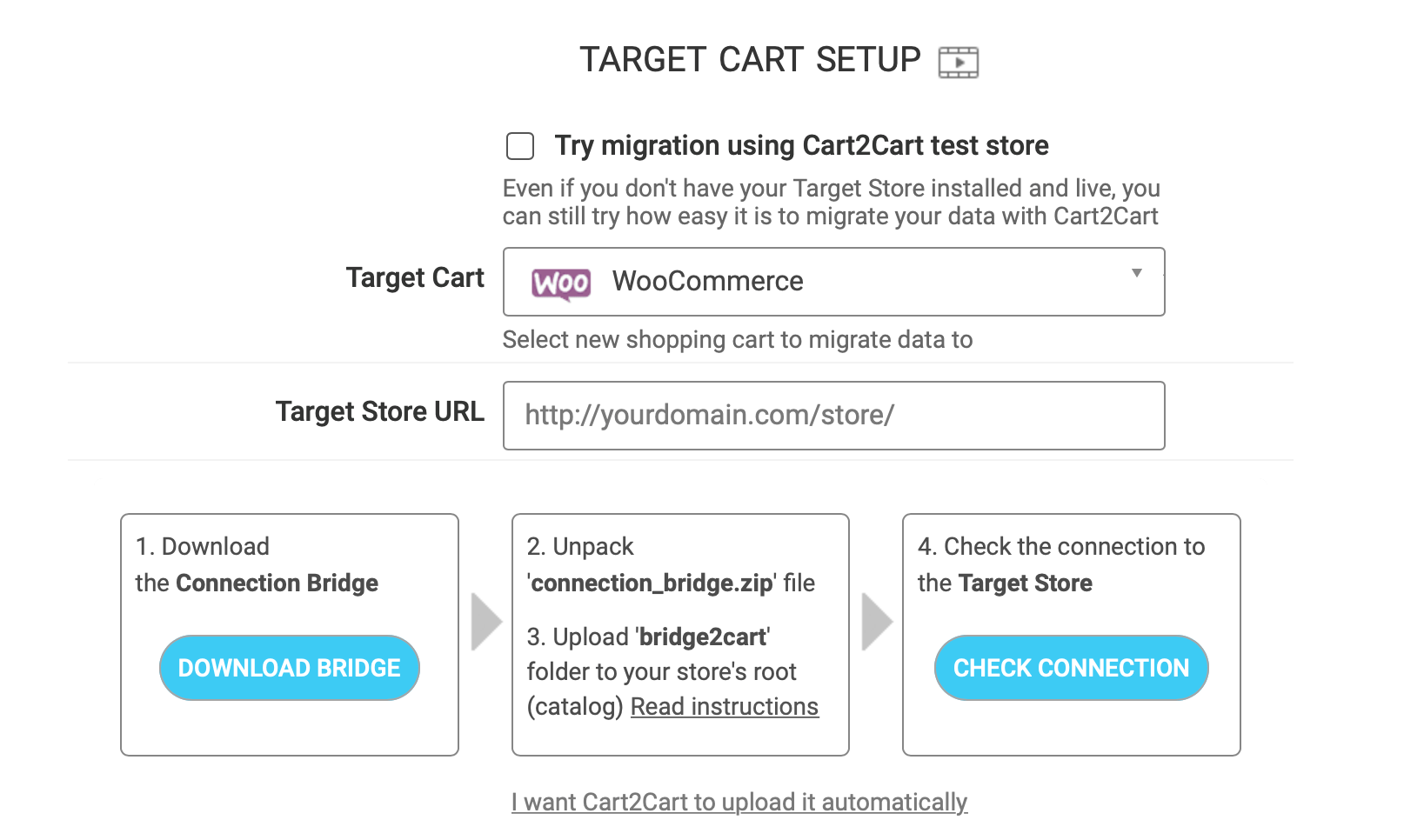
在“Admin API”部分下,输入密码,然后单击“保存”。您的新应用将会生成,并且您现在拥有一个API密码,您可以将其复制并粘贴到Cart2Cart设置中。就目标购物车设置而言,从目标购物车下拉菜单中选择WooCommerce,然后输入新商店的URL。

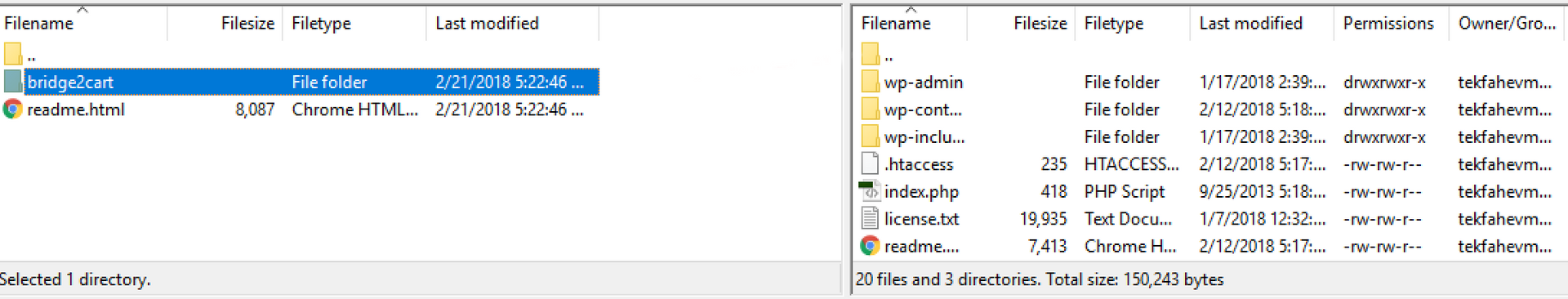
接下来,您需要使用连接桥来连接站点。单击“下载网桥”按钮,该按钮会将所需文件下载到您的计算机上(该文件夹应名为connection_bridge。),其中还有另一个名为bridge2cart的文件夹,必须将其复制到站点的根目录中。

为此,您需要一个文件传输协议(FTP)客户端。我们推荐 FileZilla,因为它是一种简单有效的开源工具。如果您的FTP技能需要调整,请查看 我们写的那篇 解释一切。
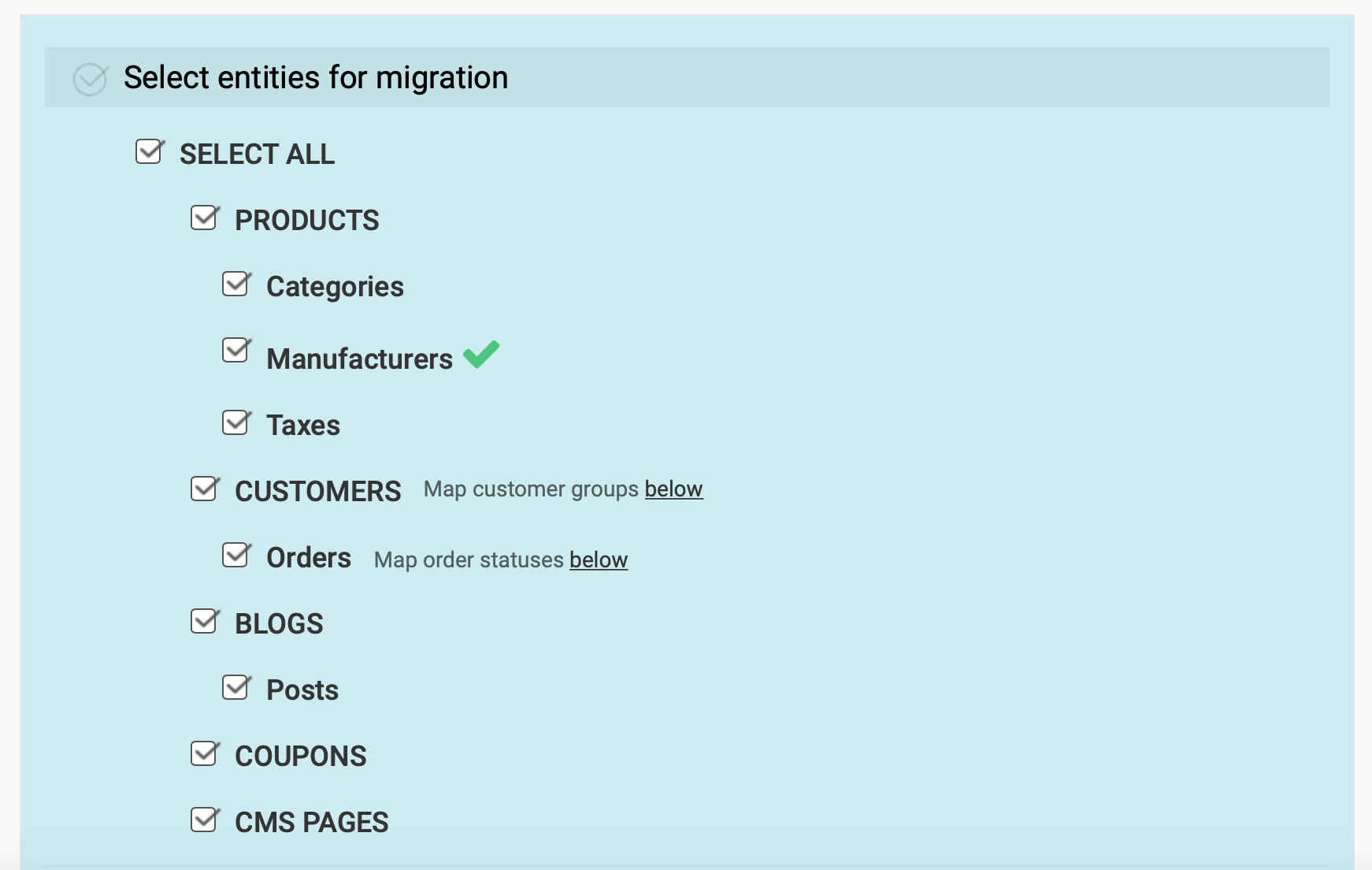
在此处,您将需要单击Target Cart Setup屏幕上的按钮以测试您的连接,然后单击选择实体。对于迁移,您想集中精力导入关键数据,包括产品,所有产品的详细信息和图像文件,客户订单和博客文章。
除此之外,您都可以使用WordPress重新创建和改进。为了方便起见,请继续并选中“全选”选项:

完成后,向下滚动并单击绿色按钮。暂停后,这将完成迁移过程。
步骤3:建立WooCommerce商店所需的页面
下一步是在新的WooCommerce商店上创建Shopify页面。不过,首先请检查您的商店如何迁移。您的大多数页面(包括您的产品和购物车)都应该存在,并且可能不需要再次创建。
对于Cart2Cart无法迁移的页面,您需要做一些工作。幸运的是,WordPress使您可以更好地控制商店的设计。因此,请将其视为微调商店并提供更好的整体体验的机会。
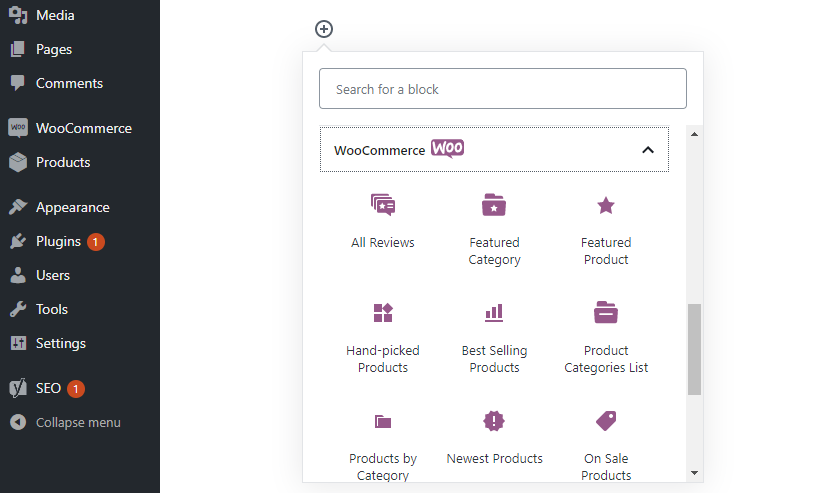
由于您使用的是WooCommerce,因此构建所需页面的最直接途径是 通过块编辑器。它包含几个WooCommerce特定的块,可让您向页面添加15种以上的不同eCommerce元素:

这些块与块编辑器的整体功能相结合,可帮助您重新创建Shopify页面,而无需任何特殊技术知识。但是,对于更复杂的自定义,您可能需要检出页面构建器插件, 例如Elementor。
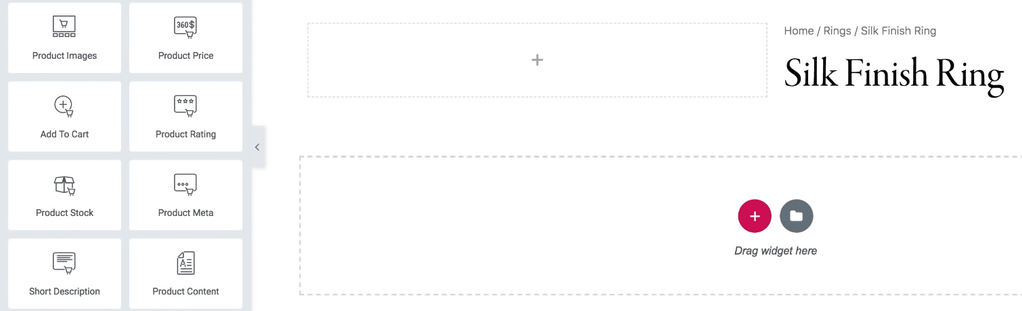
这将为您提供与“块编辑器”相似的体验,但具有更多的深度。对于初学者来说,还有更多的WooCommerce模块可用来构建您的页面:

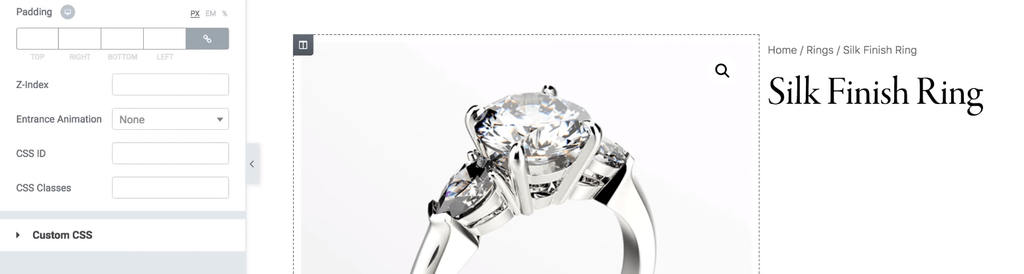
此外,每个模块通常提供比WooCommerce默认更多的自定义选项,使您能够构建更时尚的产品页面:

一旦确定了一种方法,请花一些时间重新创建并改进以前的Shopify页面。根据您的商店的复杂程度,这可能需要一段时间。好消息是您不需要重新构建主商店页面,因为在安装WooCommerce时默认情况下已设置此页面。
“商店”页面显示了目录中的最新产品,尽管您可能希望通过“块编辑器”或“元素”调整样式和产品选择。
至此,您快完成了!剩下要做的就是调整新网站的设计,使其与您的旧网站相匹配,这就是选择主题的地方。
步骤4:设计WooCommerce商店以与Shopify商店匹配
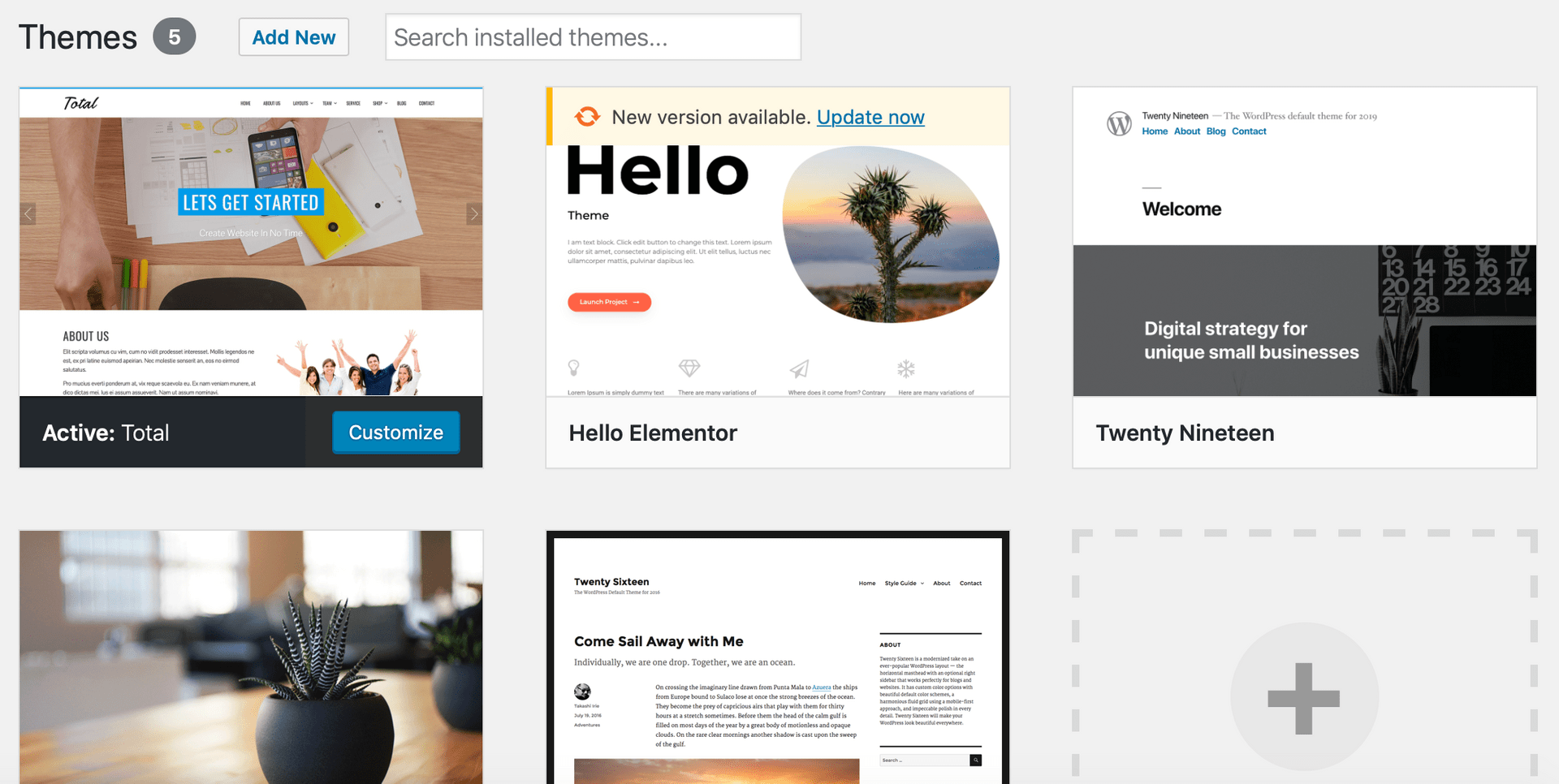
最后,我们来设计。在WordPress中,主题是几乎每个网站的基础。首先返回您的WordPress管理员,然后选择外观>主题:

在这里,您可以搜索主题或浏览各种收藏集。当您单击一个时,它将描述其功能和自定义选项。例如,某些主题配备了页面构建器或与流行的主题集成 例如Elementor。
有很多可用的主题,可以使它们找到与Shopify网站外观和风格相同的主题。为了以合理的价格提供灵活的选择,请查看我们自己的 ShopIsle主题:

但是,有许多可用的主题提供不同的功能,外观和功能。我们已经看了如何 选择最好的WooCommerce主题 在上一篇文章中为您提供了帮助,尽管为了快速启动并运行您可能想要简单地找到一个可以匹配的主题 您以前的Shopify设计。
需要考虑的一些后续步骤
现在您已经正式使用WooCommerce和WordPress,您可能会在寻找有关如何充分利用网站的更多指导。我们在这里为您提供帮助!
首先,您要 考虑安装这些必备的WooCommerce插件,其中许多可以替代您可能依赖的关键功能 Shopify应用 对于。
我们还提供了其他一些WooCommerce / eCommerce指南,可能会对您有所帮助:
- WooCommerce加售指南:在商店获得更多销售的3个技巧
- 如何使用优惠券营销来增加WooCommerce商店的销售额
- 5个最佳的WooCommerce备份插件:保护商店数据
- 如何优化WooCommerce产品页面
- 如何在WooCommerce上发送废弃的购物车电子邮件
此时,您已经准备好摇滚了-欢迎来到WordPress和WooCommerce的世界!
结论
Shopify 可以是一个很棒的电子商务平台,但是随着商店的发展,它很快就会变得昂贵而僵化。从Shopify迁移到 WooCommerce 可能是您需要的解决方案。毕竟,WooCommerce具有很多优势,并且是强大的WordPress社区的一部分。
在这篇文章中,我们提供了逐步指南,可帮助您将Shopify迁移到WooCommerce。要快速回顾一下,四个步骤是:
- 选择一个迁移工具。
- 将您的产品从Shopify迁移到WooCommerce。
- 创建您的WooCommerce商店所需的页面。
- 设计您的WooCommerce商店以匹配Shopify商店。
需要将#Shopify迁移到#WooCommerce? ?这是一步一步的指导
您是否有关于如何从Shopify切换到WooCommerce的问题?在下面的评论部分提问!
