[ad_1]
您的产品目录增长得越大,访问者就很难找到他们想要的东西。逐页浏览以查找正确的项目可能会变得很麻烦。这就是产品滑块可以派上用场的地方。
使用产品滑块,您可以在单个页面上显示任意数量的项目,并使目录易于浏览。您的滑块可以根据需要选择占用的空间少或多。
在本文中,我们将向您展示一些我们最喜欢的电子商务滑块示例。然后,我们将逐步介绍如何使用两个不同的插件构建WooCommerce产品滑块,这两个插件均提供免费版本。
让我们开始吧!
是否要向#WooCommerce添加产品滑块? 2这两个免费的#plugins可以帮助您
在商店中使用产品滑块的好处
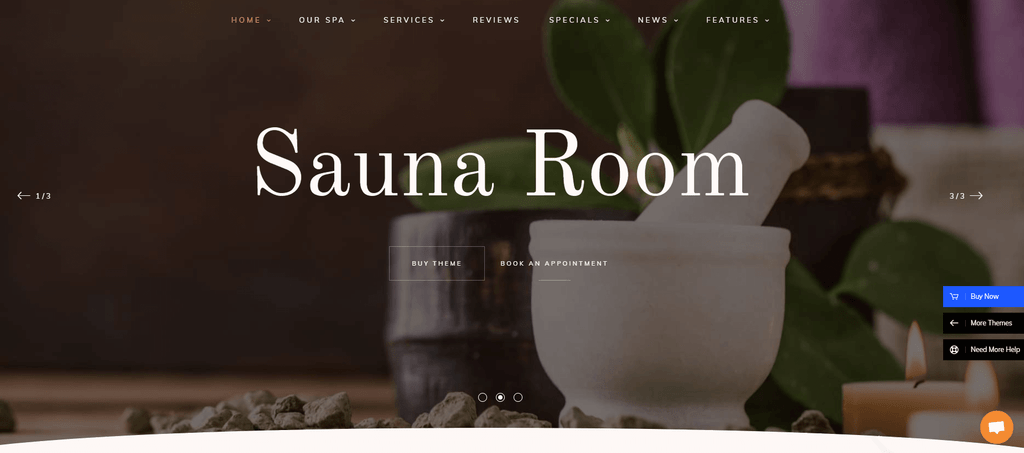
滑块无处不在。现在,许多网站都将滑动图库作为其一部分 英雄节:

如果您想炫耀评论或 客户感言,滑块也是一个不错的选择:

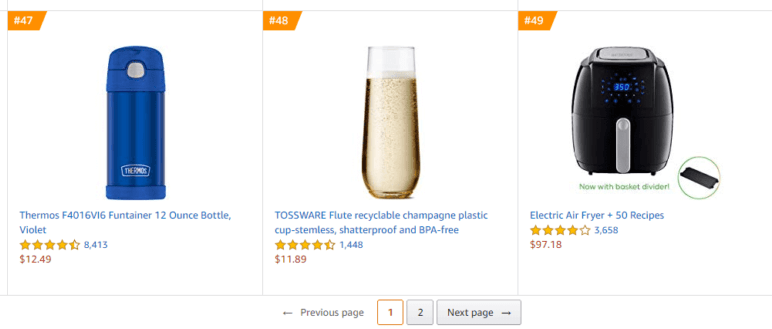
但是,很少有类型的网站可以从滑块获得更多的里程 网上商店。根据您的产品目录的大小,访问者可能必须浏览许多页面才能找到所需的内容:

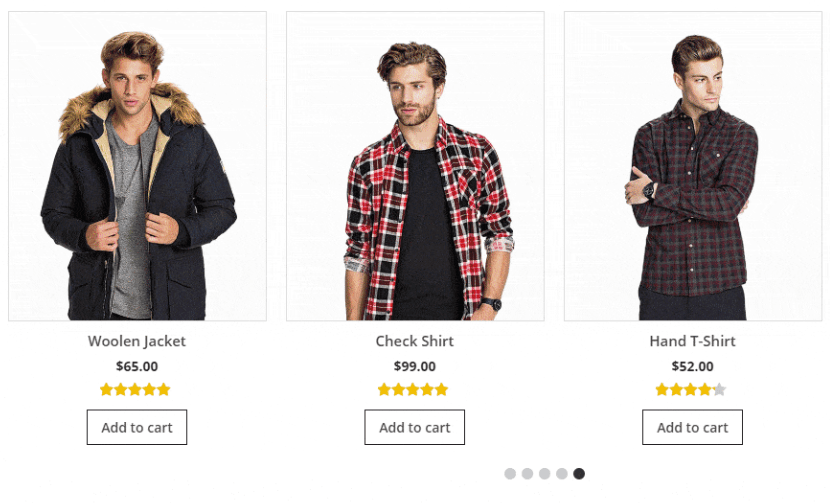
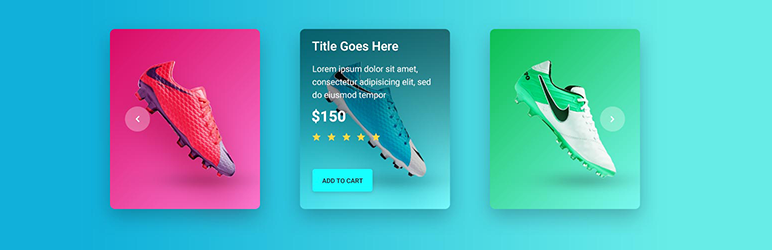
有很多方法可以解决该问题。您可以按类别细分项目,然后添加 更好的搜索功能,当然,请使用产品滑块:

使用正确的工具,您可以轻松创建引人注目的产品滑块,以帮助您炫耀最畅销的商品。让我们谈谈您的选择。
将产品滑块添加到在线WordPress商店的两种简单方法
有很多插件可用于向WordPress添加滑块。但是,对于 网上商店,您需要一个 与WooCommerce兼容 盒子外面。考虑到这一点,让我们看看如何使用两个最佳的滑块插件选项。
1.使用Product Slider for WooCommerce插件
当前版本:2.1.16
上次更新时间:2019年11月25日
WooCommerce的产品滑块 是其中一个插件,可以告诉您几乎所有您需要了解的名称。使用此插件,您可以拿走WooCommerce产品并将其放在滑块中。
您可以根据需要设置任意数量的滑块,并将其插入到任何页面,帖子或自定义模板上,方法如下: 可配置的短代码。您创建的每个产品滑块都是完全可定制的。这意味着您可以更改它的外观,行为方式,是否将其设置为自动播放,是否支持在移动设备上滑动等。
为了使您的生活更简单,此插件包括三个主题供您选择,以使滑块看起来独一无二。如果您购买,还有很多其他选择 高级许可证。
对于您创建的任何新滑块,您需要选择一个主题,而不是从头开始。在以下教程中,我们将调整选择使其唯一,并在此过程中向您展示插件在定制方面的表现。
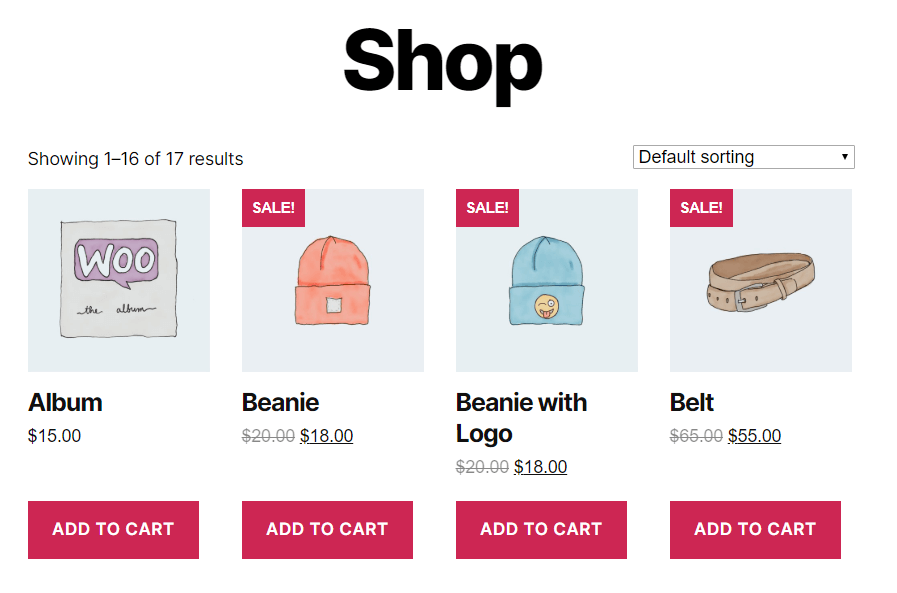
在您开始之前, 您将需要一个WooCommerce商店 至少有一些产品。这是我们的:

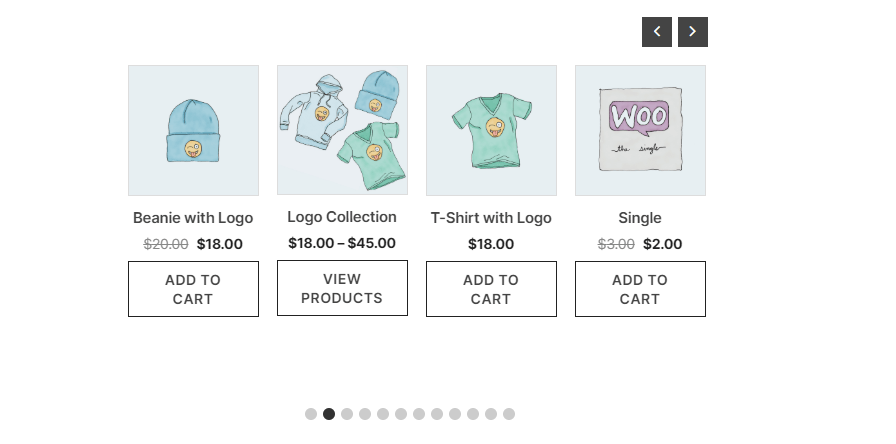
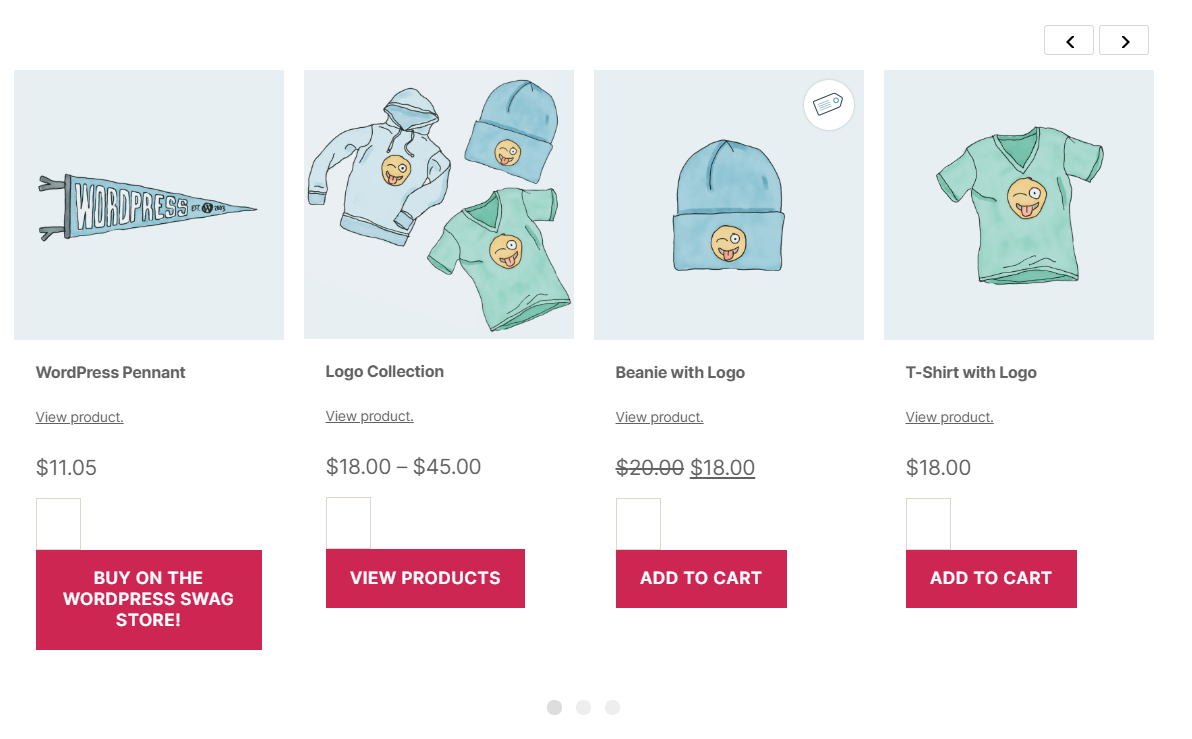
现在查看完成的滑块,然后向您展示如何到达那里:
 为WooCommerce设置产品滑块
为WooCommerce设置产品滑块
您需要做的第一件事是 设置并激活 WooCommerce插件的产品滑块。完成后,新的“产品滑块”标签将出现在您的信息中心中。
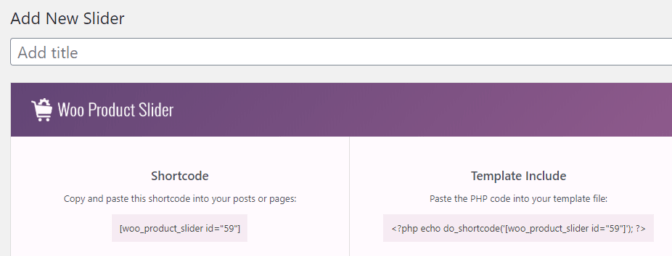
如果您点击添加新内容,您将首先看到的是向网站添加新滑块的方法概述:

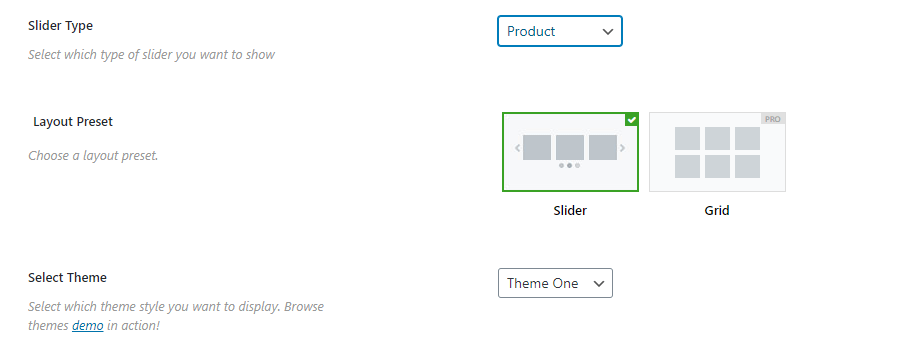
继续并为滑块设置标题,然后向下滚动到“常规设置”区域。您可以在此处配置要构建的滑块类型,以及要使用的布局和主题:

主题一提供了简洁简洁的样式,因此我们将坚持这一选择。
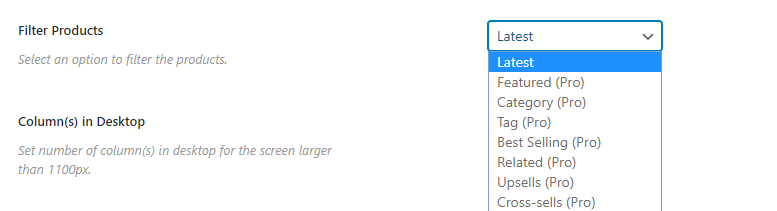
接下来,您可以配置要在滑块中显示的产品。此插件的免费版本的缺点在于,它仅使您能够为最新商品创建滑块:

我们将继续进行配置,将滑块配置为在台式设备上显示四列,在移动设备上显示一列,总共显示12种产品。
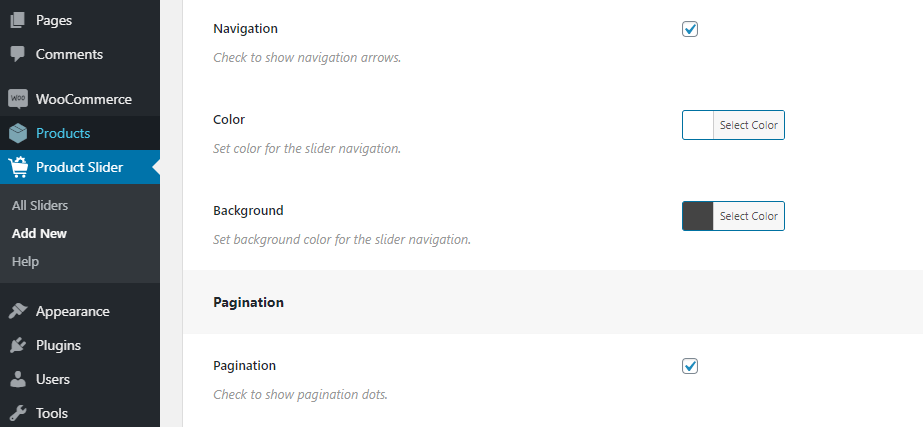
转到“滑块控件”选项卡,我们将禁用自动播放,然后启用导航箭头和分页:

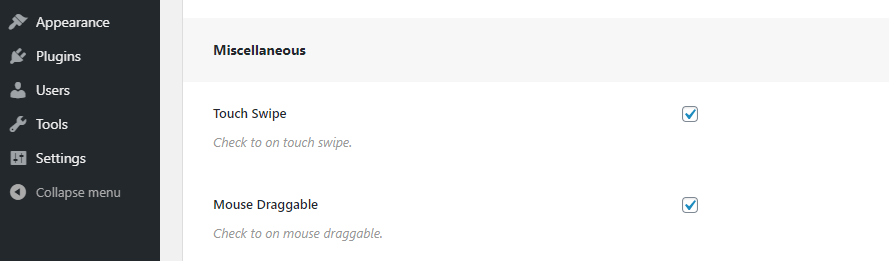
后面的设置使浏览体验更轻松,因此我们建议您也将它们保持打开状态。您还可以启用触摸滑动和鼠标拖动,从而使导航更加直观:

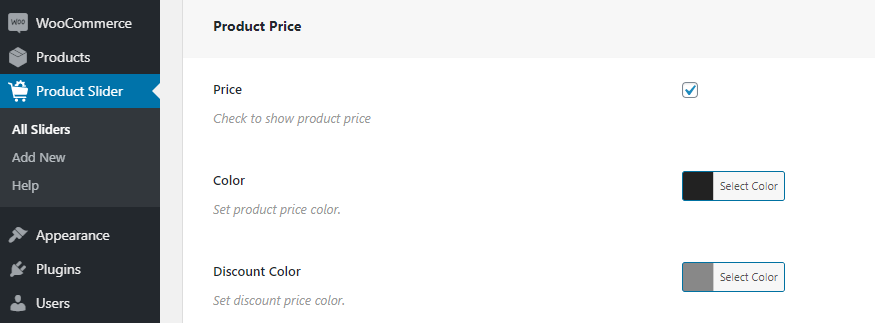
转到显示选项,我们将滑块的文本设置为黑色。我们还为折扣价格设置了不同的颜色,以使差异更加明显:

免费版本的插件没有字体选项。因此,此时,我们的滑块已准备就绪。要发布产品滑块,您可以保存它,然后将简码复制并粘贴到任意页面上的“简码”块内配置屏幕顶部:

总体而言,使用Product Slider for WooCommerce创建功能齐全的滑块仅需几分钟。您在样式选择方面有些限制,但是如果您正在寻找简约的东西,那么此插件非常有用。
2.使用适用于WooCommerce的PickPlugins产品滑块构建产品滑块
 适用于WooCommerce的PickPlugins产品滑块
适用于WooCommerce的PickPlugins产品滑块
当前版本:1.12.23
上次更新时间:2019年12月18日
woocommerce-products-slider.zip
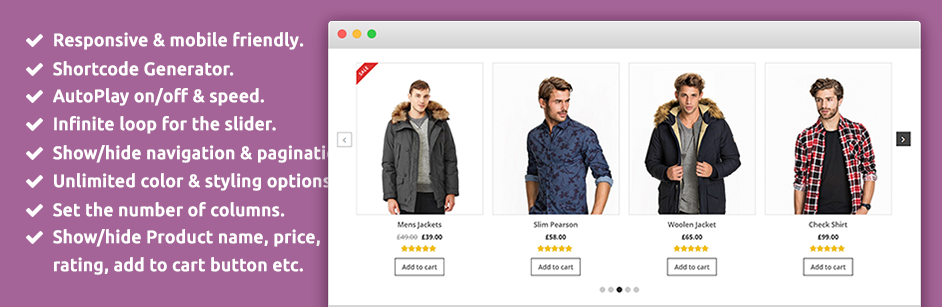
接下来 适用于WooCommerce的PickPlugins产品滑块 如果您要在产品滑块中寻找更多功能,则是一个很好的选择。当涉及到滑块动画时,此插件提供了一整套选项,包括具有自定义速度,悬停效果等的自动播放功能。
该插件迷失的一个方面是,它没有为滑块样式提供许多自定义选项。它确实包含一些可以添加到正在销售或有折扣的产品中的元素。但是,您对产品文本外观的控制较少。
另一方面,此插件的优点是它使您可以将自定义CSS添加到产品滑块。这意味着您可以自定义滑块设计的各个方面,只要 您对CSS很满意。
考虑到这一点,我们着手使用此插件来创建一个简单的产品滑块。我们的目标是创建类似于上一节中的滑块的内容,以演示这两个插件之间的一些关键区别:

设置插件
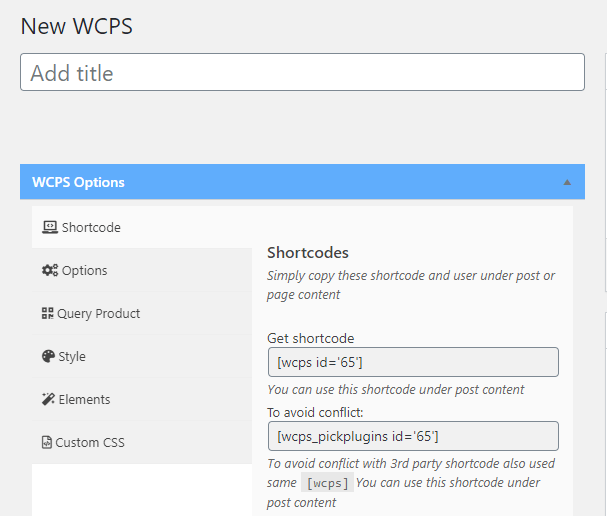
这个过程非常简单。激活插件后,您可以转到WCPS>新建WCPS选项卡以创建新的滑块。您要做的第一件事就是设置标题,该插件将向您显示滑块的简码:

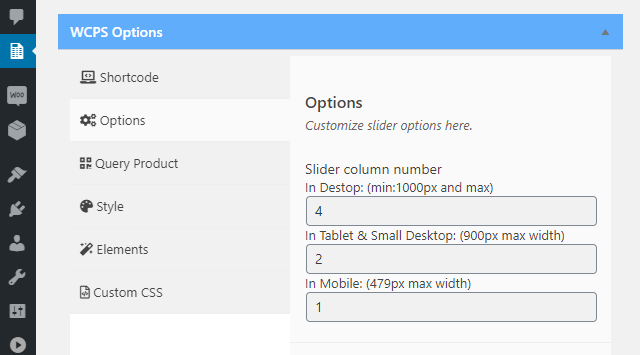
要开始自定义过程,请移至“选项”选项卡。在此处,您可以选择元素的桌面和移动版本应显示多少列。再一次,我们分别选择了四列和一列:

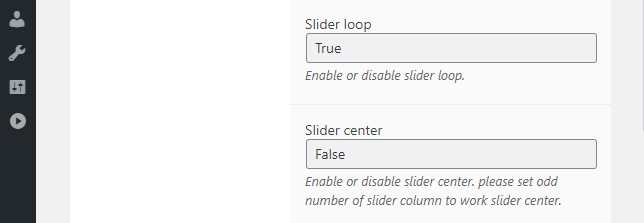
接下来,我们禁用了自动播放功能,并启用了“循环播放”功能,使访问者可以从最后一个元素直接滑动到第一个元素,反之亦然。这是一个方便的功能,以前的插件未包含:

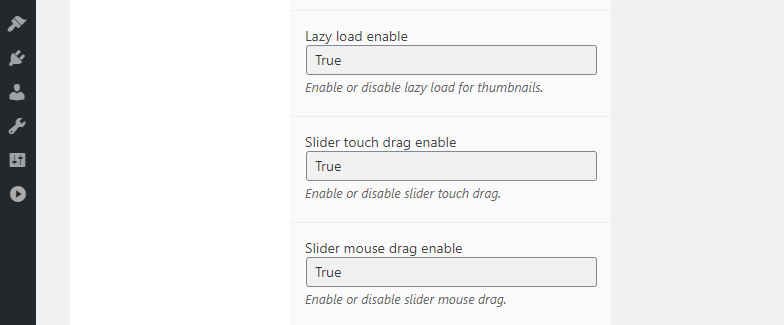
除此之外,我们打开了鼠标并触摸拖动选项。该插件还提供的一项有用功能是 “延迟加载”,它会逐渐将元素加载到滑块中以提高页面速度:

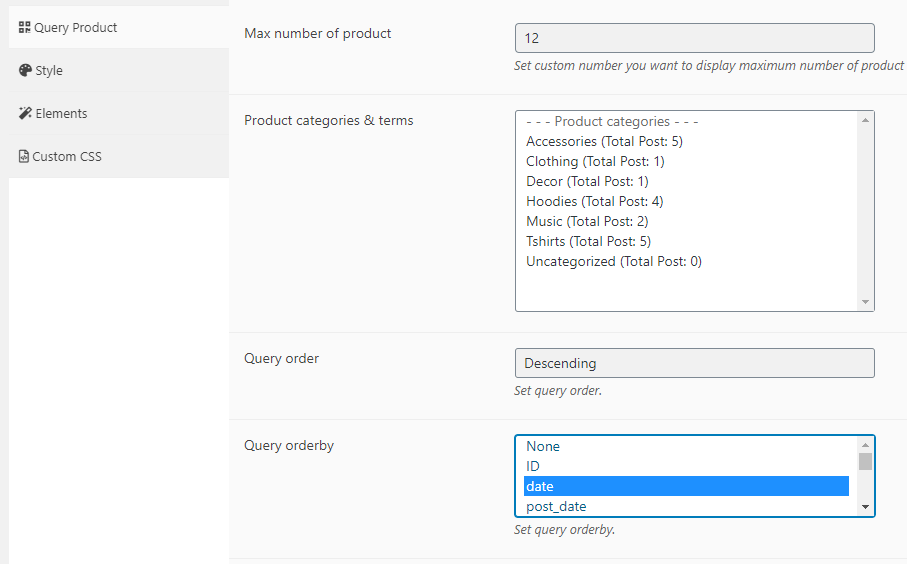
现在,我们可以使用“查询产品”标签来选择滑块应显示的产品。您会立即注意到,该插件不仅提供最新产品,还提供许多选择。不过,在此示例中,我们将坚持该设置:

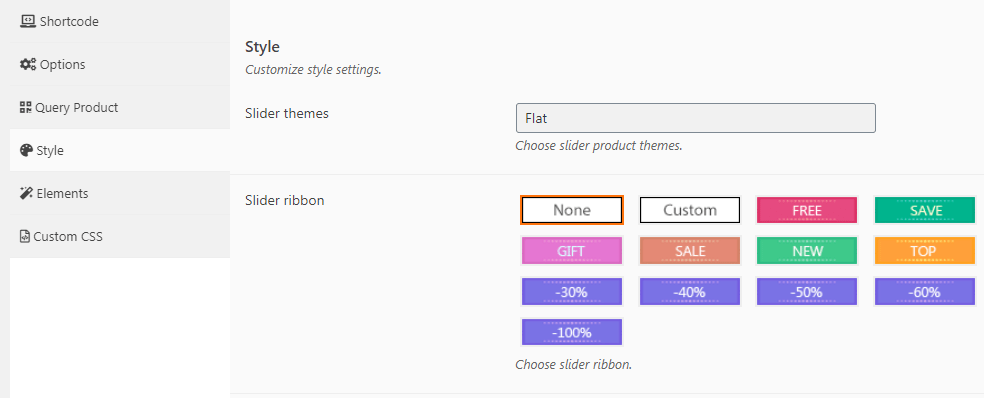
如果向下滚动,则会看到用于隐藏缺货产品并包括正在销售的物品的选项。然后在“样式”中,您可以选择四个主题之一作为滑块的基础:

本部分还包括“色带”,这些色带是显示在产品图片上方的叠加层,以显示折扣和优惠。最后,让我们跳到“元素”选项卡,在这里我们可以选择滑块应包含的元素:

由于我们想构建与上一个滑块相似的东西,因此我们禁用了类别和销售计数元素。完成自己的自定义工作后,您可以保存滑块,复制其短代码并使用“短代码”块发布它。
总结一下我们的想法,我们感谢WooCommerce的PickPlugins产品滑块为滑块提供了更多实用的自定义选项。但是,缺少样式自定义和界面本身。我们的建议是尝试两个插件的免费版本,以查看哪个最适合您的独特需求。
结论
产品滑块看起来很简单,但是它们可以包含很多很酷的功能。您可以将过渡效果添加到滑块,将其设置为浏览特定的产品类别,使用所需的任何设计等等。
是否要向#WooCommerce添加产品滑块? 2这两个免费的#plugins可以帮助您
如果您想要一个在样式和功能上都提供不错选择的插件, WooCommerce的产品滑块 是个好选择。 适用于WooCommerce的PickPlugins产品滑块,另一方面,您可以提供更多的动画选项,并可以更好地控制要展示的产品(在免费版本中),但是却不能让您调整滑块的样式。
最后,如果您正在寻找其他方法来增强商店的购物体验,请查看有关以下内容的指南 如何优化WooCommerce产品页面 和 我们必备的WooCommerce插件集合。
您对如何在网上商店中使用产品滑块有疑问吗?让我们在下面的评论部分中对它们进行研究!

 WooCommerce的产品滑块
WooCommerce的产品滑块