[ad_1]
是否要创建Typeform WordPress表单?
使用Typeform,您可以访问功能强大且灵活的表单构建器,该构建器可帮助您创建独特的对话表单。除此之外,Typeform使您能够安全地存储所有收集的数据。它还与其他一些服务集成。
但是Typeform是与WordPress分开的一项服务,那么如何将Typeform表单添加到WordPress网站?
在本文中,我们将分三步教您如何在WordPress中使用Typeform。
开始工作吧!
是否想在#WordPress上使用@Typeform?设置方法?tu#教程
快速了解Typeform
与大多数相反 WordPress表单插件 通过创建静态表单,Typeform可以让您创建像这样的独特对话形式:

与大多数WordPress表单插件相比,这提供了更多的交互体验。
一个警告是Typeform主机在自己的服务器上托管表单。因此,如果您想将Typeform与WordPress集成,则需要跳过几个步骤。
如何将Typeform表单添加到WordPress(3个步骤)
在本教程中,您将学习如何设置您的第一个Typeform表单并将其添加到WordPress。首先,您要设置一个帐户。
步骤1:设置一个Typeform帐户
Typeform是一项优质服务,尽管他们确实提供 有限的免费计划。免费计划可让您托管三种表单,每月最多处理100个响应。您还可以访问分析,报告和模板,因此这是一笔不小的交易。
设置帐户并准备就绪后,就该设置您的第一个表格了。
步骤2:建立新表格
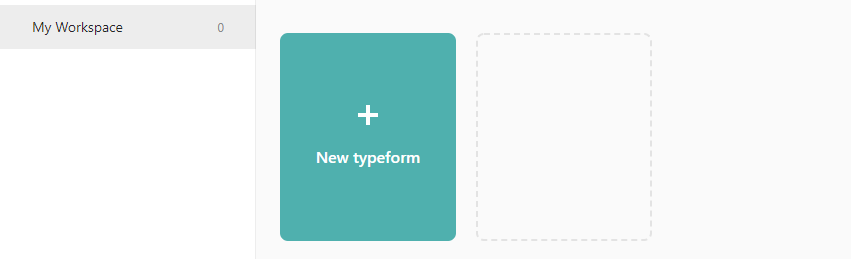
帐户准备就绪后,您将可以访问Typeform仪表板。从这里,您可以通过单击New typeform按钮直接跳入表单构建器:

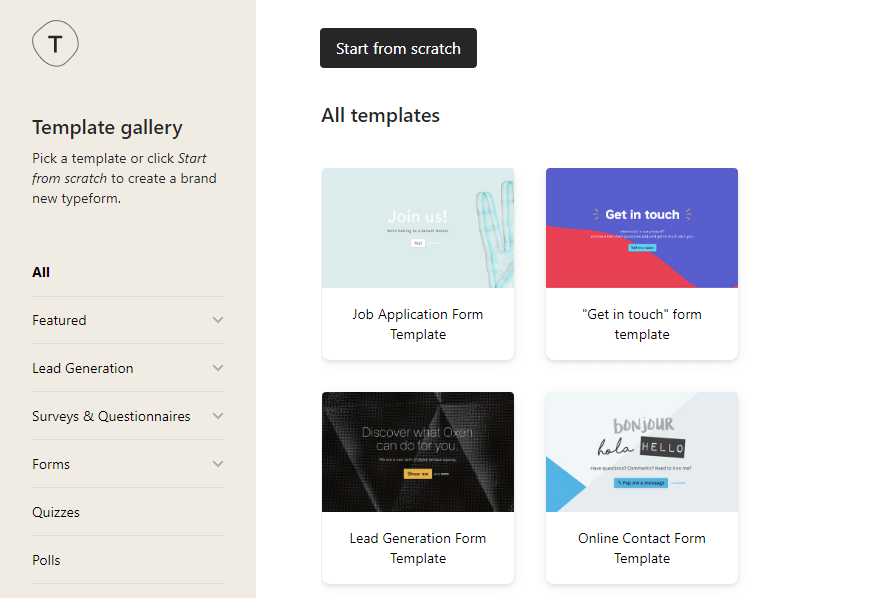
您将决定要使用模板还是从头开始设计表单。就本教程而言,您应该选择从头开始。

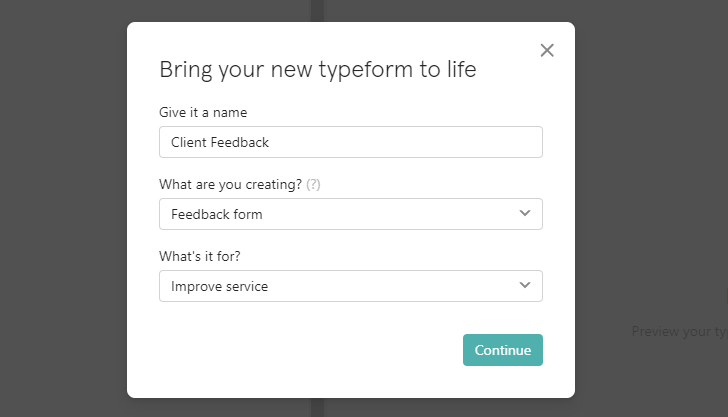
在弹出式表单上,为您的项目设置一个名称,然后选择要构建的表单类型。对于此示例,创建一个简单的反馈表单:

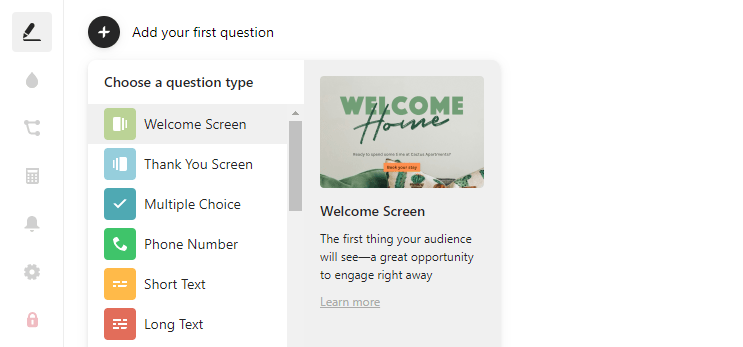
然后,您可以访问表单构建器,可以在其中设置第一个问题。如果您要收集反馈,则首先需要询问提交者的联系信息。
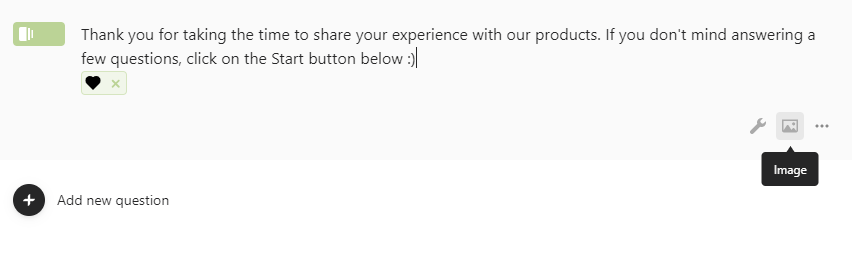
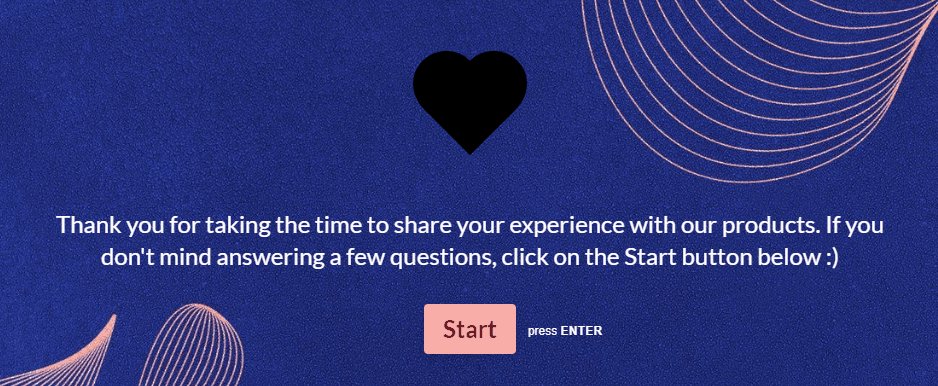
单击添加新问题时,Typeform将显示您可以使用的元素的列表。在这里,选择欢迎屏幕:

您可以在新元素中添加文本,如果单击图像图标,Typeform使您可以上载自己的图像或从图库中选择一个:

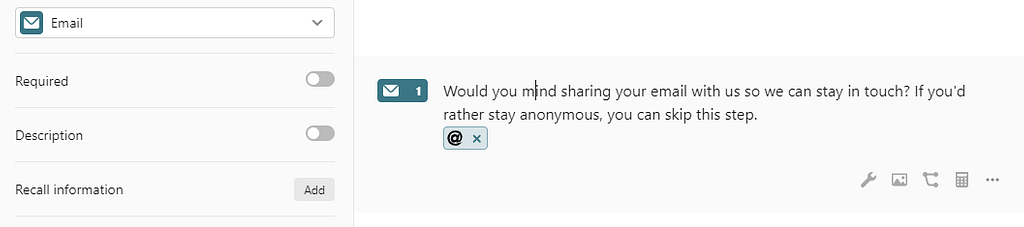
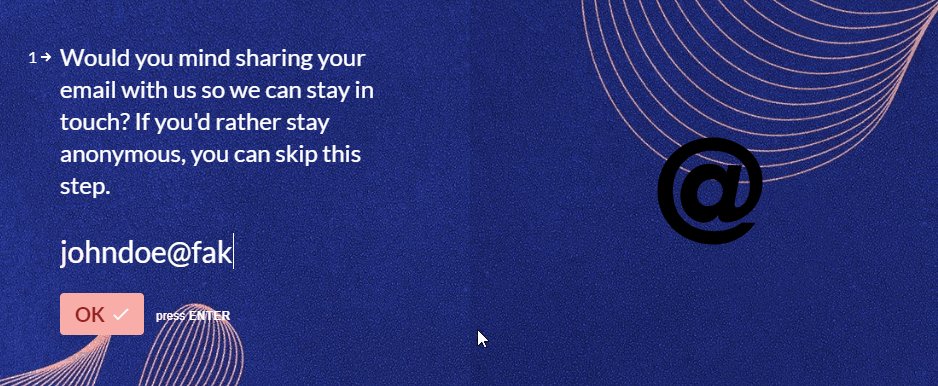
继续前进,这是一个明智的举动,可以尽快收集电子邮件地址。使用Typeform,您可以配置表单,这样除非用户输入有效的地址,否则它不会让用户继续。在此示例中,这取决于我们的假想用户:

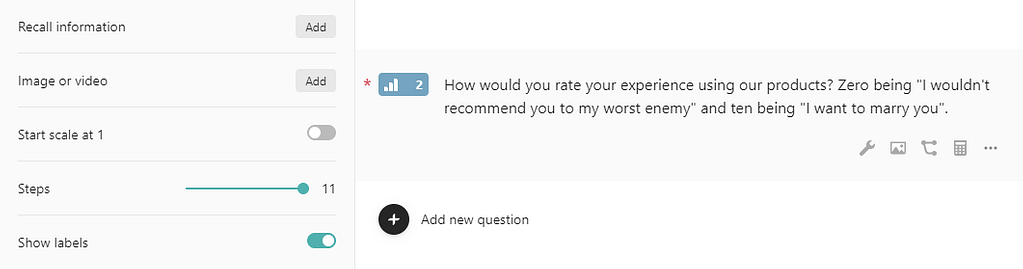
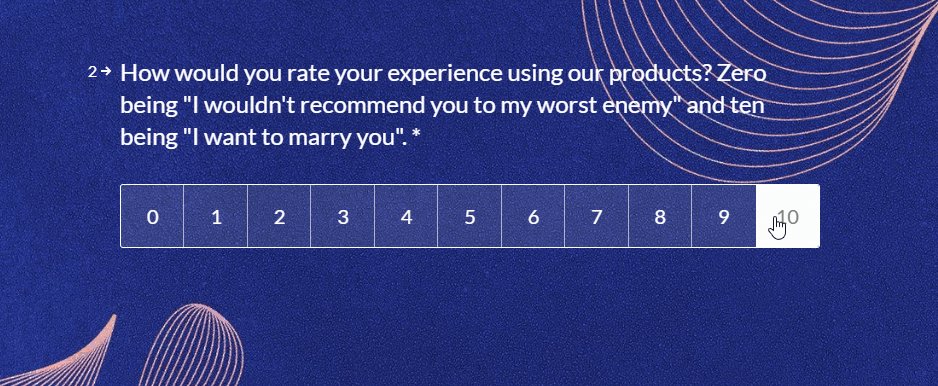
继续前进,您可以添加一个“意见量表”,以便用户可以以1到10的量表对您的虚构产品进行评分:

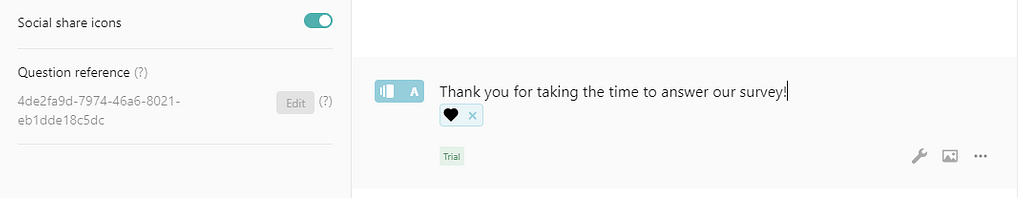
最后,一个很好的“谢谢”信息始终是填写表格的好方法。如果您使用预建的“感谢”部分的Typeform优惠,您会发现它甚至包括 社交媒体共享按钮,这是一个很棒的感觉:

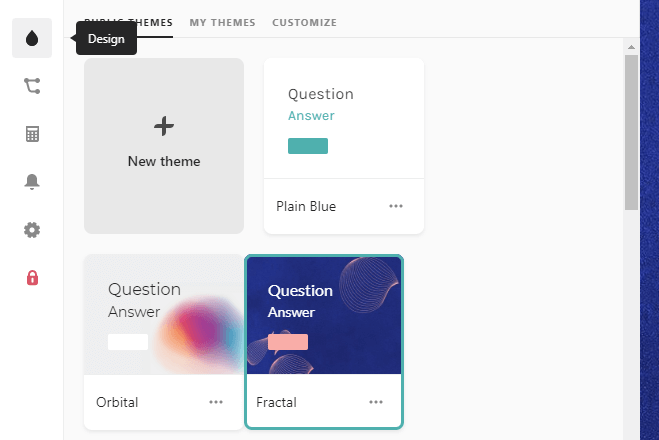
您的简短问卷调查现已准备就绪,但看起来有点“准系统”。如果您想使用表单的样式,可以跳到表单设置中的“设计”标签:

准备就绪后,请查看预览:

此时,仅剩一步:将表单添加到WordPress。
步骤3:安装Typeform WordPress插件并嵌入您的表单
Typeform提供了一个官方的WordPress插件,可以使将表单轻松嵌入到您的网站中。使用该插件,您可以访问新的 编辑器块 可以用来在网站上的任何地方快速添加表单。
当前版本:1.3.0
上次更新时间:2019年10月8日
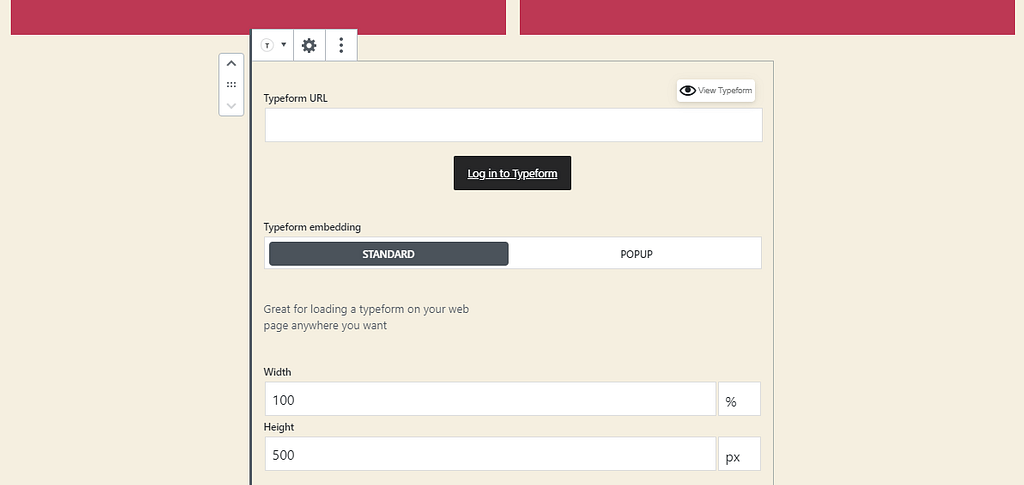
安装并激活插件后,转到您要发布表单的页面,并添加一个Typeform块:

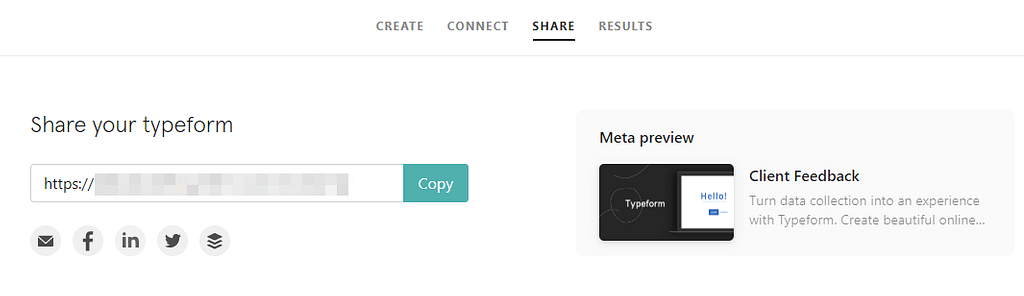
要获取表单的URL,请返回到Typeform,打开要嵌入的表单,然后选择屏幕顶部的“共享”标签。在下一页上,您会看到一个URL,您可以使用该URL授予对表单的公共访问权限:

复制此网址并将其粘贴到WordPress的Typeform块中。如果一切正常,保存更改后,表单将显示在您的网站上:

请记住,如果您想访问Typeform收集的数据或编辑表单,则必须通过Typeform的网站(而不是WordPress仪表板)进行。
结论
字型 轻松创建可用于以下任何内容的会话形式 进行调查 至 收集评论 和更多。使用Typeform,您可以根据需要设置任意数量的表单并将其发布在WordPress中,从而可以更好地了解您的用户。
如果您想将Typeform与WordPress连接,请按照以下三个步骤操作:
- 设置一个Typeform帐户。
- 创建您的第一个表单。
- 安装 Typeform WordPress插件 并使用该块嵌入您的表单。
是否想在#WordPress上使用@Typeform?设置方法?tu#教程
如果您想使用其他方法在WordPress网站上创建更复杂的表单,您可能也对我们的网站感兴趣 如何将Google Forms嵌入WordPress的指南。
您对如何将Typeform与WordPress集成有任何疑问吗?让我们在下面的评论部分中对它们进行研究!

 字型|通过精美的表格,问卷调查和测验吸引观众
字型|通过精美的表格,问卷调查和测验吸引观众