[ad_1]
是否需要将Google表格嵌入WordPress?在本文中,我们将教您如何通过两种方式将Google表格数据添加到WordPress:
-
视觉图表–使用Google表格电子表格生成条形图,折线图,饼图和许多其他格式。
- 表格–嵌入Google表格电子表格作为响应表格,以及搜索和过滤器等有用功能。
是否需要将@GoogleSheets添加到#WordPress?这个#plugin可以让您创建表格和图表?
我们将逐步向您展示如何使用免费的Visualizer插件执行此操作-无需代码。
Visualizer如何帮助您将Google表格嵌入WordPress
 Visualizer:适用于WordPress的表格和图表管理器
Visualizer:适用于WordPress的表格和图表管理器
当前版本:3.4.2
上次更新时间:2020年2月17日
全面披露 – 可视化器 是一个ThemeIsle插件。它使您可以从Google表格(和其他来源)中提取数据,并将其转换为WordPress网站上具有专业外观的图形或表格。
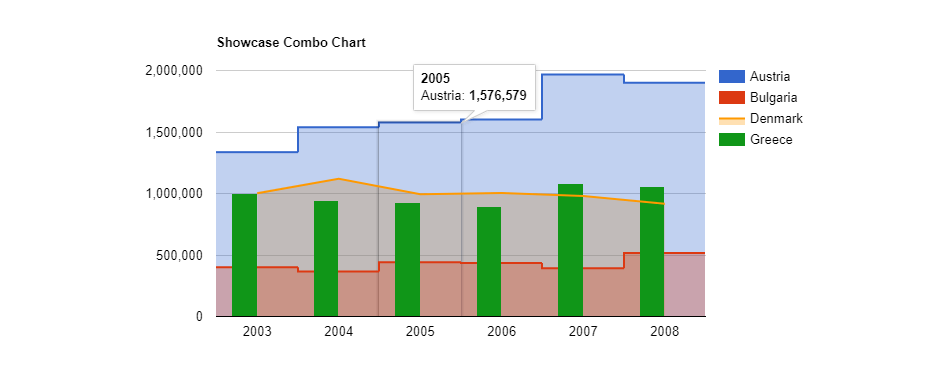
此外 创建基本数据表,Visualizer还使您可以访问各种图表和表格样式。您所要做的就是以一种插件可以理解的方式格式化数据,并且 生成现成的图形 为了你:

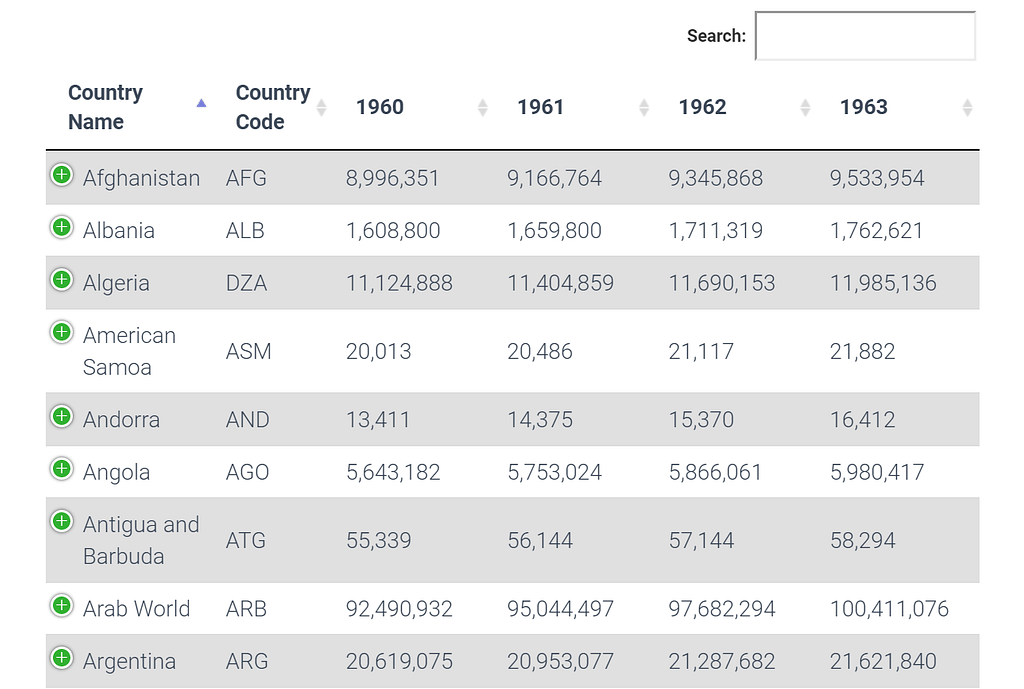
Visualizer还可以帮助您包含具有高级功能的表,例如分页,内部搜索和过滤。这意味着即使您要导入的数据已经使用了表格,该插件仍然可以帮助您使其变得更加用户友好。

带有高级版,您甚至可以自动同步图表–当您更新Google表格中的数据时,这些更改将自动与您的WordPress网站同步。
如何使用Visualizer将Google表格添加到WordPress(分3个步骤)
如果您想遵循本教程,则需要做两件事:
- 您在Google表格中的现有数据。
- 的 免费的Visualizer插件。在继续本教程之前,您需要安装并激活它。
步骤1:添加新图表并选择要使用的样式
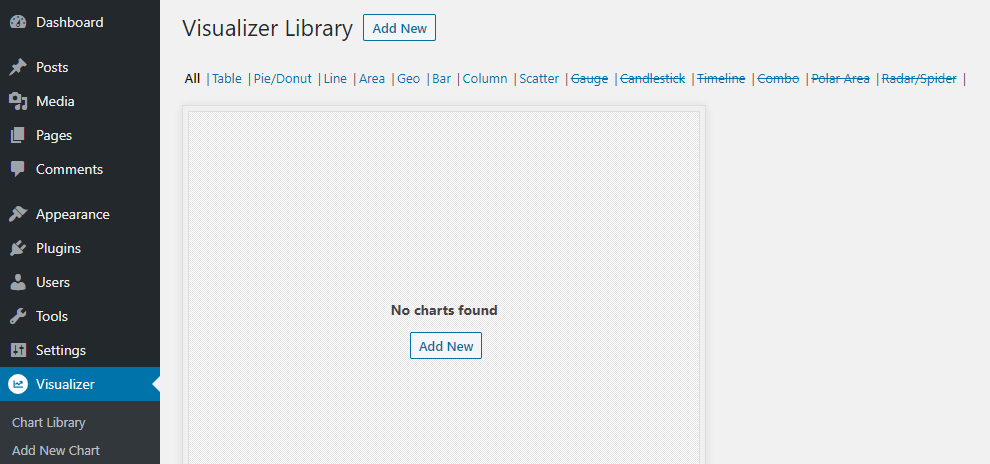
启用插件后,您将可以访问信息中心内的新“可视化工具”标签。如果单击它,将会看到所有现有图表的列表。单击顶部的“添加新”按钮以开始使用:

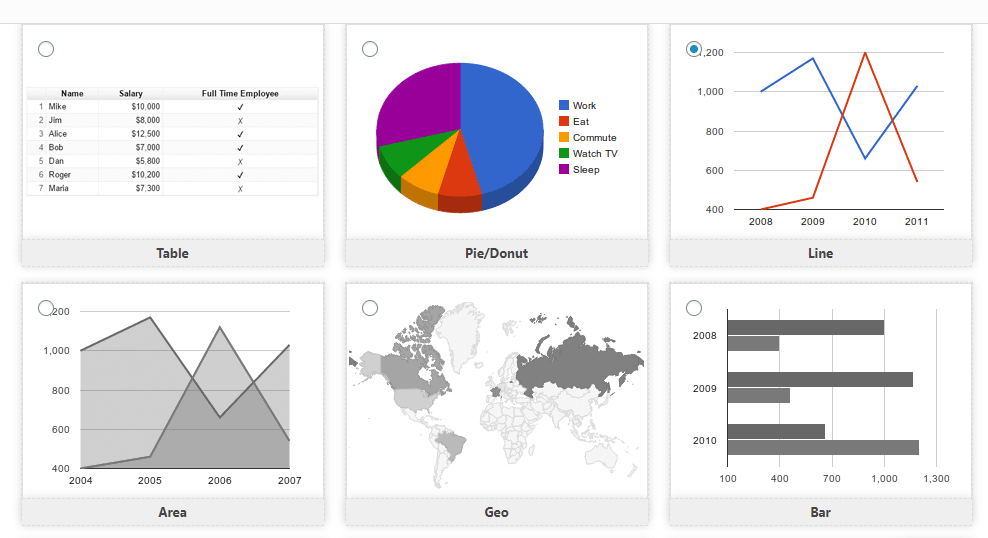
您需要做的第一件事是为Google表格数据选择一种样式。您应该选择哪一个取决于您的数据以及您希望读者从中获得的收益:
-
要嵌入数据表,请选择“表”图表样式。
-
要嵌入可视图表,可以从多种不同的图表样式中进行选择。
对于视觉图表,您需要选择最能帮助您可视化Google表格数据的样式。 轻松地 有一些很好的提示 如何为数据选择正确的图表样式。

步骤2:从Google表格导入数据
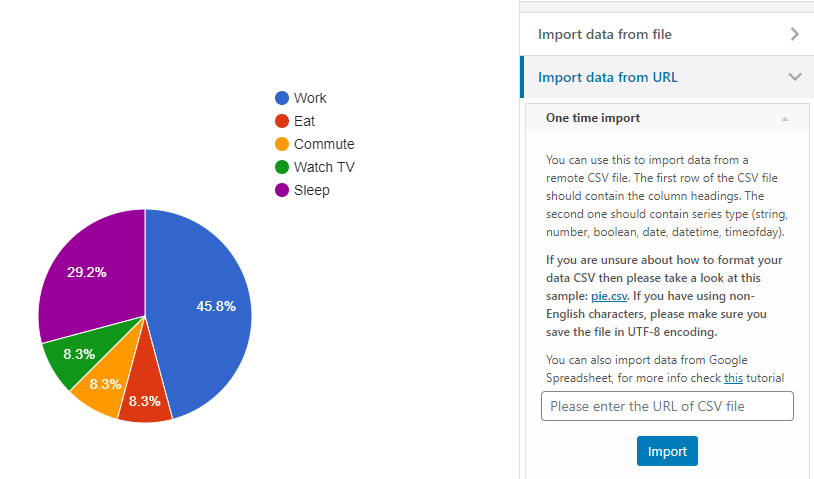
使用Visualizer的免费版本,您可以从.csv文件,URL导入数据,或手动输入数据。要将Google表格添加到WordPress,您应该选择从URL导入数据选项,然后选择一次性导入:

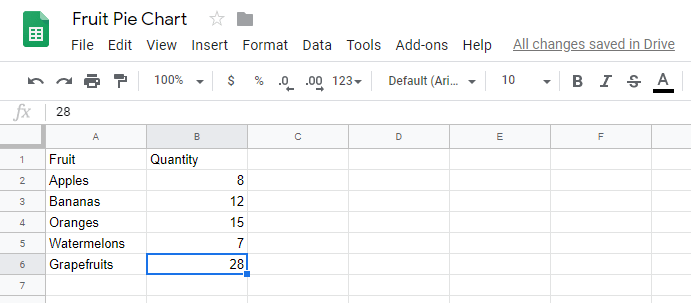
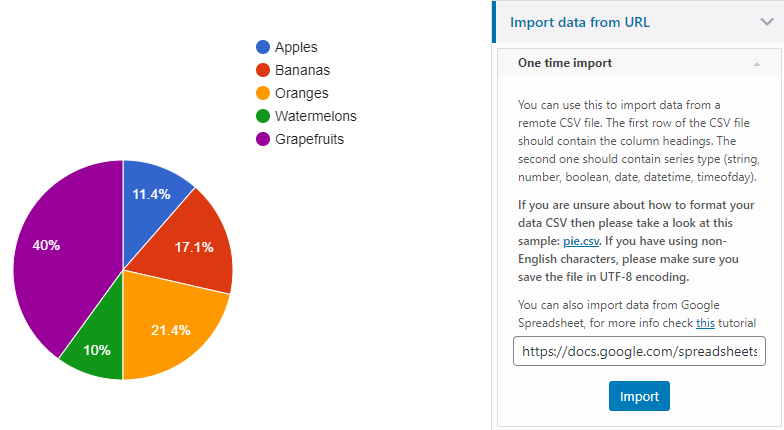
暂时保持此标签打开,然后访问Google表格即可获取数据。假设您有一个非常简单的表格,可以显示各种水果:

数据很容易理解,但是您需要为Visualizer插件提供更多的上下文,以便它了解如何显示它。为此,该插件 支持多个字符串 它用于对数据进行分类,包括:
- 串
- 数
- 布尔值
- 日期
- 时间日期
- 一天中的时间
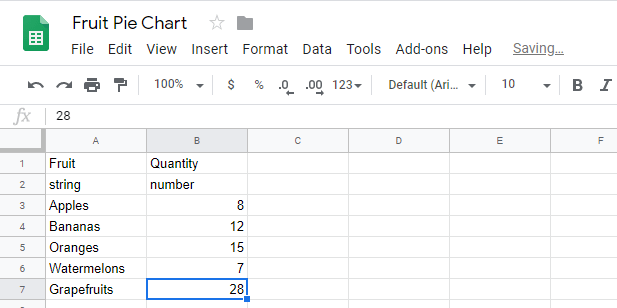
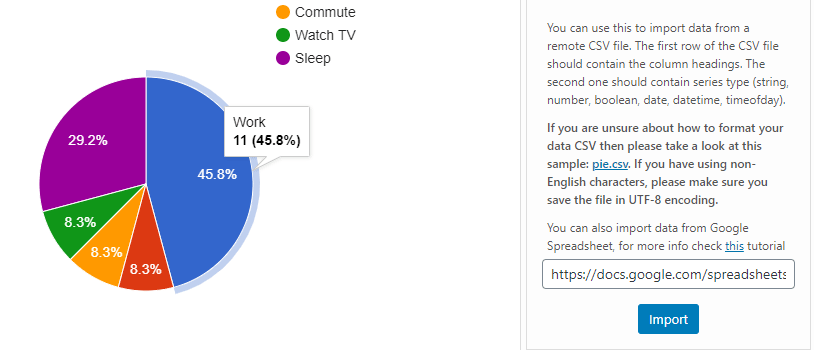
对于此示例,我们只需要字符串和数字即可。您可以通过在列标题正下方的顶部添加这两个字符串,让插件知道哪个列代表哪个元素:

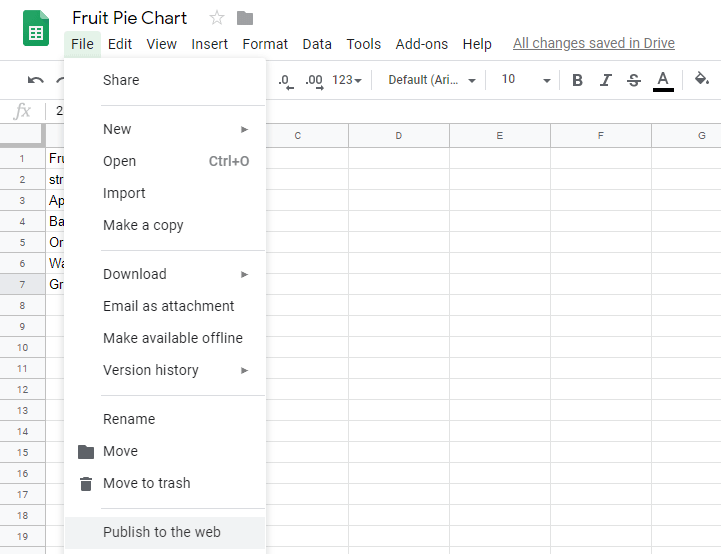
现在,数据已准备好供插件执行其工作。要生成WordPress所需的URL,请打开Google表格文件菜单,然后选择发布到网络:

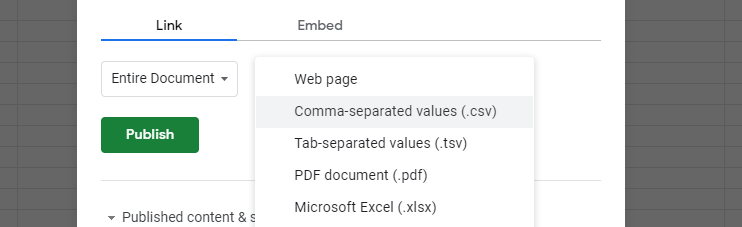
在弹出的菜单中,选择整个文档和逗号分隔的值(.csv),然后点击发布按钮:

现在,Google表格将为您提供一个可用于共享数据的链接。复制链接并返回到WordPress中的Visualizer向导。将其粘贴到相应的字段中:

单击导入按钮,插件将自动在您的左侧生成图表或表格的预览:

最后,选择创建图表按钮,Visualizer将图形保存到您的库中。
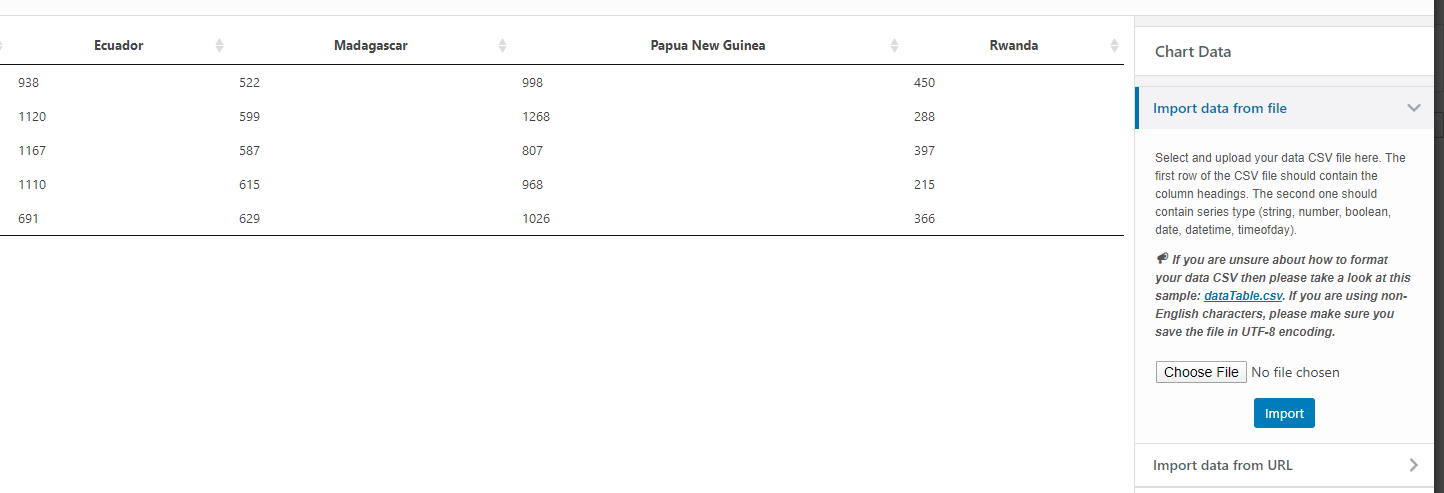
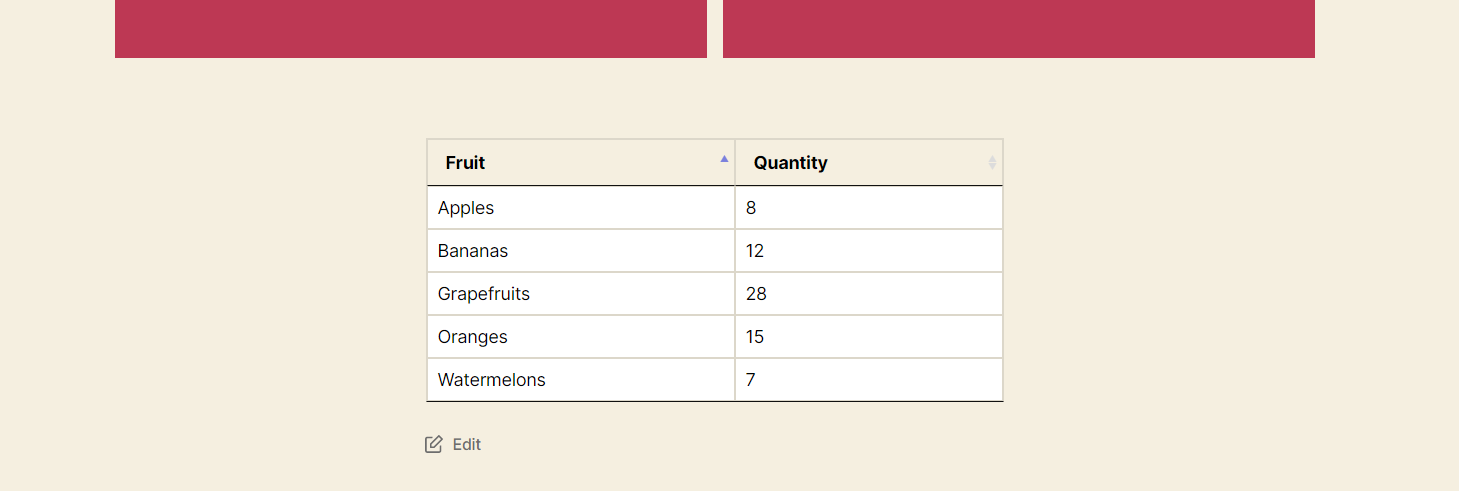
以上相同的过程适用于Visualizer允许您创建的任何图表,图形或表格。导入Google表格数据之前,以下是默认表格:

Visualizer还使您可以根据表中的元素对元素进行排序。
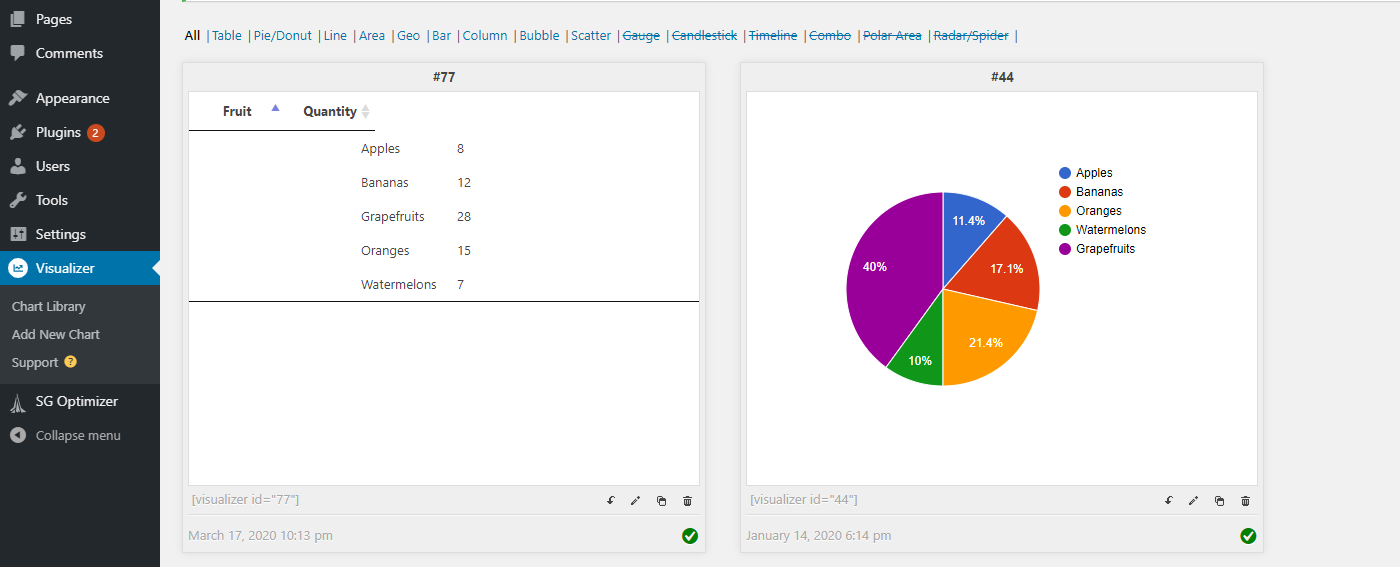
您可以随时通过导航到“可视化工具”>“图表库”来签出可用的图形,图表和表格:

如果您要修改使用插件创建的任何数据可视化效果,则每个视图下方都有一个编辑按钮。
步骤3:在WordPress中显示新图表
现在您已成功将Google表格数据导入WordPress,并使用它来生成图表或表格,现在该发布它了。
您可以通过两种方式将可视化效果添加到帖子或页面中:
如果仔细观察,您会在每个表格或图表下看到一个简码:

您可以复制该简码并将其放置在网站上的任何位置。
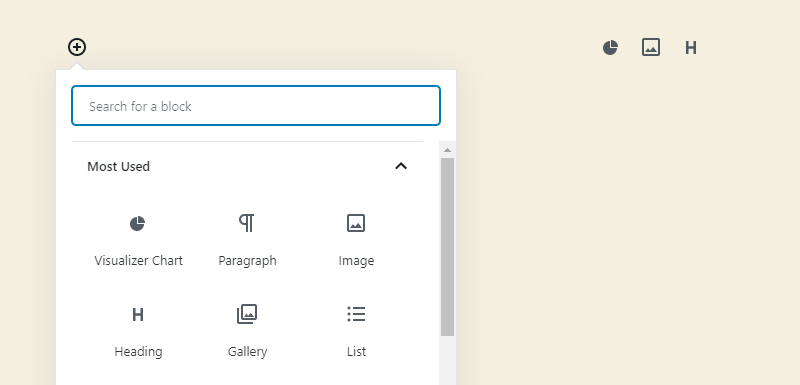
第二种方法是打开 块编辑器 并将Visualizer Chart块添加到您的帖子或页面:

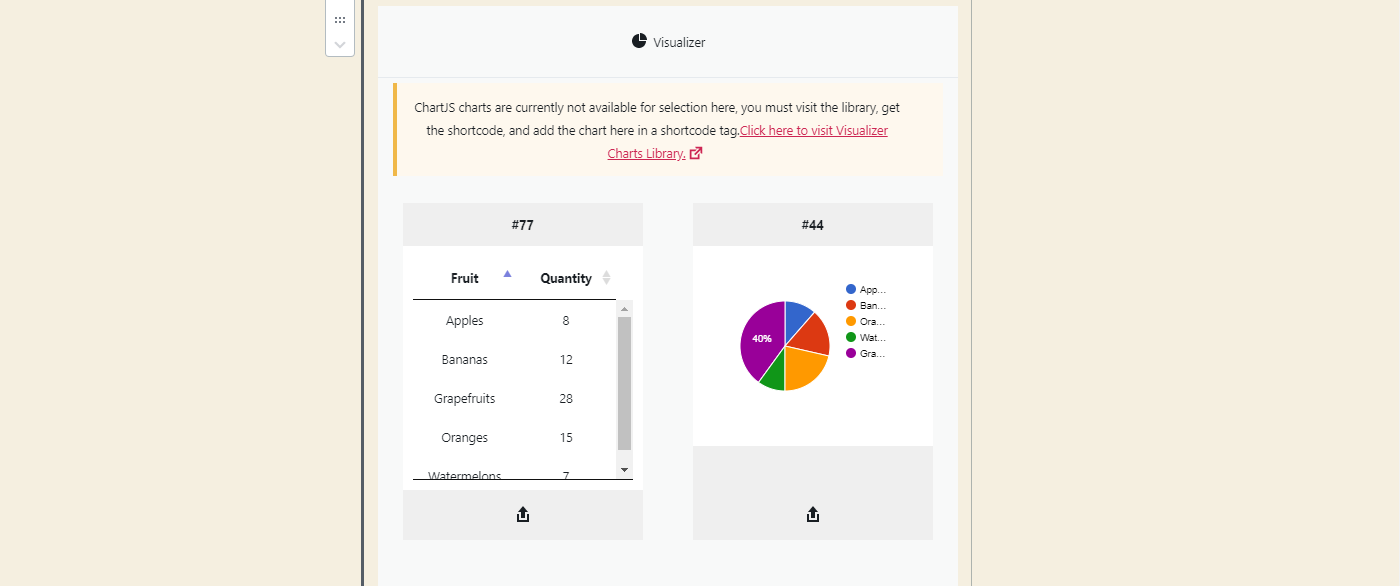
编辑器将询问您是否要显示现有图表或创建新图表。如果选择前一个选项,则会看到所有可用图表的列表–继续并选择一个:

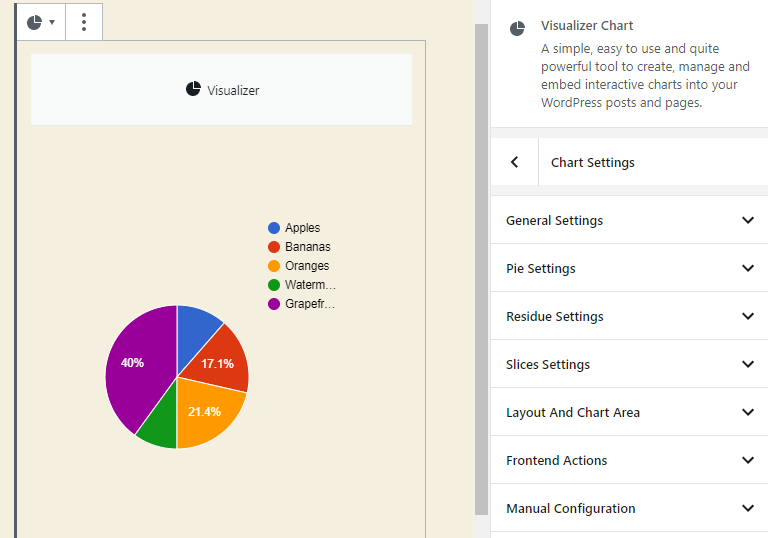
插入图表后,就可以像其他任何一个一样编辑该块。 Visualizer插件使您可以在旅途中自定义图表,包括其布局和样式:

每种图表类型都有其自己的特定设置,您可以对其进行调整以对其进行自定义。例如,使用表格,您可以自定义分页选项,并启用响应能力,以便 在移动设备上可读:

请记住,如果您使用的是免费版本的插件,则在Google表格中更改源电子表格后,图表不会自动更新。如果要进行更新,则需要使用Google表格生成一个新的网址。
结论
电子表格可能不是很性感,但可以肯定地以可视化方式表示。使用正确的工具,您可以轻松地将数据从Google表格中提取到WordPress,并在此过程中以使其访问者一目了然的方式显示数据。
与免费 可视化器 插件,您可以通过三个步骤来完成此确切过程:
- 创建一个新的图表或表格,然后选择要使用的样式。
- 从Google表格导入数据。
- 在WordPress中编辑和显示图表。
是否需要将@GoogleSheets添加到#WordPress?这个#plugin可以让您创建表格和图表?
如果您想自动将Google表格与WordPress同步并访问其他新功能,也可以 升级到Visualizer的高级版。
有关如何在WordPress上使用表格和图表的更多信息,请查看我们的精选:
您对如何将Google表格嵌入WordPress有任何疑问吗?让我们在下面的评论部分中对它们进行研究!
