[ad_1]
考虑使用Beaver Builder页面构建器插件吗?在动手操作的Beaver Builder审查中,我们将帮助您确定此插件是否适合您。
该评论将通过分步教程来分享Beaver Builder的关键功能。我们还将介绍优质的Beaver Builder计划。
让我们深入…
考虑@BeaverBuilder #WordPress页面构建器#plugin?阅读此动手#review⭐
什么是Beaver Builder?
 WordPress页面构建器– Beaver Builder
WordPress页面构建器– Beaver Builder
当前版本:2.3.2.5
上次更新时间:2020年3月27日
beaver-builder-lite-version.zip
海狸生成器是 拖放页面构建器插件 轻松创建自定义的WordPress内容。所有Beaver Builder模块都直接在前端工作,因此编辑器中的页面几乎与公众看到的完全一样。这使您可以在几分钟内建立有吸引力的网站,而无需编写代码。
Beaver Builder的这次审查将向您展示该插件的工作原理,并帮助您确定该插件是否适合您。
为什么要使用Beaver Builder?
在这个时代 WordPress区块编辑器,您可能想知道像Beaver Builder这样的页面构建器的意义是什么。但是,Block编辑器相对较新,还远远不够完善。它没有提供与Beaver Builder这样的页面构建器几乎相同的灵活性。
这是因为“块”编辑器并不是真正的页面构建器。它是标准WordPress编辑器的基于块的版本。另一方面,页面构建器允许您完全超越WordPress编辑器。当与正确的主题结合使用时,它们将以您网站的直观视图代替您的标准编辑器。
页面构建器的此功能可让您在构建页面时更准确地查看正在创建的页面。
主要特点
Beaver Builder提供了一些令人印象深刻的功能:
具有拖放功能的全可视化编辑器。使用Beaver Builder页面编辑器,您可以直观地编辑各个页面的外观。您需要做的就是从菜单中选择一个内容块并将其拖动到适当的位置。然后,您将能够在实际页面上看到这些块的外观。您还可以实时查看页面外观的更改。
缺乏混乱。界面非常简单,没有不必要的铃声。所有模块都位于可折叠的侧栏中。这为您创建页面提供了一个无干扰的环境。
预格式化的块类型。使用Beaver Builder的基本模块,您可以设置文本格式,放置图片和 嵌入YouTube之类的内容。
模块。您也可以使用Beaver Builder自定义网站各个页面上可见的模块。这为您提供了比 内置WordPress小部件功能,它仅使您能够切换所有页面或没有页面的窗口小部件。大多数基于插件的小部件仍将与Beaver Builder无缝集成。
与任何主题的兼容性。 Beaver Builder可以与任何WordPress主题配合使用,但是您应该考虑将其与 像Neve这样的页面生成器友好主题 以获得最佳效果。
基于列的布局。 Beaver Builder提供了几种具有不同大小的列的不同行布局。您可以使用它们以更有吸引力的方式组织重要信息,而无需代码。
能够完全自定义页面,帖子和 自定义帖子类型。您可以使用Beaver Builder来为您的网站创建一致的外观,或者为网站上的每个内容赋予独特的感觉。
Beaver Builder如何工作
使用Beaver Builder的第一步是安装 Beaver Builder插件 在您的WordPress网站上。激活后,您可以从任何页面或帖子中启动插件。创建新内容时,将自动提示您选择Beaver Builder页面构建器。
如何向页面添加内容
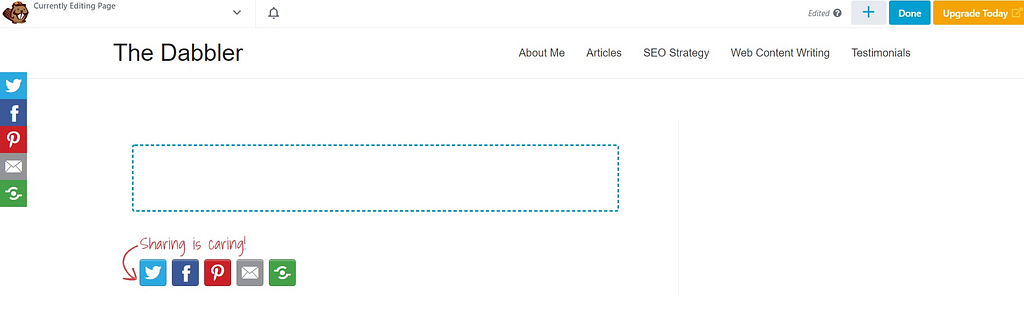
您会注意到的第一件事是干净的界面。与其他页面构建器不同,Beaver Builder没有永久的侧边栏。您可以在普通视图中查看整个页面。

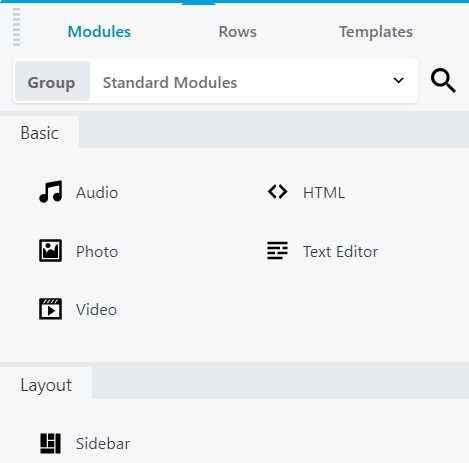
您可以单击右上角的“ +”以显示模块菜单。

单击所需的模块,然后将其拖到页面上的适当位置。单击播放以查看完整过程。
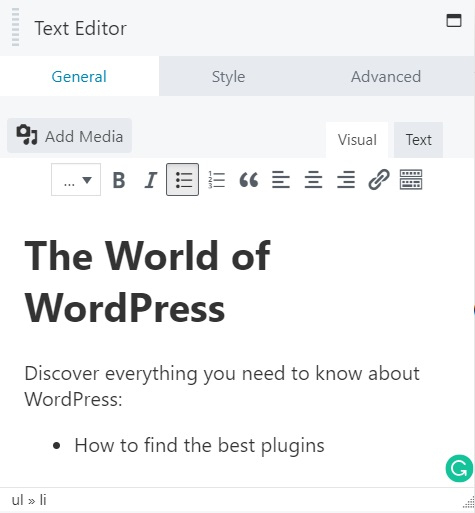
删除块后,便可以对其进行自定义。每个块具有不同的自定义参数。例如,文本编辑器的功能与旧的WordPress编辑器的功能几乎相同,从而使您可以在一个块中包含多种类型的文本:


您还可以仅在页面上键入内容来添加文本,这对于快速编辑或调整很方便。
如何创建布局
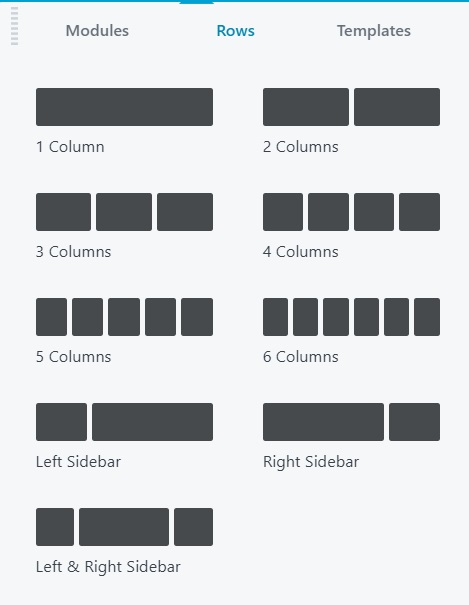
但是,Beaver Builder的真正吸引力在于无法移动单个内容块。它是创建多列布局的能力。您可以通过打开下拉菜单并切换到“行”来执行此操作。

放置一行后,便可以将模块添加到每一列。可以在单个列中放置的模块数量没有限制。

然后,您可以使用具有不同列数的行来创建唯一的布局。

然后,您可以使用不同大小的列来显示不同类型的内容。例如,您可能想在中间行的窄列中放置简短的推荐。另一方面,最下面一行是横幅的理想位置。
海狸生成器高级
像大多数页面构建器一样,Beaver Builder也为有高级需求的用户提供了各种高级产品层。所有计划都使您可以在无限制的网站上使用Beaver Builder,与许多其他页面构建器插件相比,这是独一无二的。
-
Standard – $ 99 – Standard计划可让您访问高级模块和模板,并享受一年的客户支持。您还可以保存页面布局以供重复使用,甚至可以导出它们,以便可以在其他站点上使用。
-
Pro – 199美元–该计划提供与Standard计划相同的所有功能,并增加了 WordPress多站点 兼容性以及对Beaver Builder主题的访问。
-
代理商– 399美元–该计划具有与Pro计划相同的所有功能,并增加了多站点网络设置和白色标签(可以删除所有Beaver Builder品牌并用您自己的品牌替换)。
高级模块包括内容滑块,后轮播,联系表,价格表和WooCommerce产品模块。这些功能可以大大减少构建理想网站所需的其他插件的数量。
您应该使用Beaver Builder Free vs Pro?
Beaver Builder Premium的吸引力取决于您对设计技能的信心水平以及您经营的业务类型。
购买高级Beaver Builder帐户的主要好处之一就是可以访问模板。有许多模板可用于登录页面和内容页面。许多设计时都考虑了特定的行业或主题。

如果您缺乏设计技能,或者想以最快的速度构建网站,那么这些模板是值得的。他们消除了创建漂亮网站的所有猜测。
如果您确实具有出色的设计技巧,而模板却没有吸引力,那么您可能需要考虑采用一种高级计划来保存页面布局。这使您可以在各种页面和网站上使用最佳设计,而无需手动重新创建它们。
购买Beaver Builder premium的另一个重要原因是访问高级模块。这些使您可以完全自定义网站的外观并创建一个 电子商务商店。
总之,在以下情况下,您应该购买Beaver Builder premium:
- 您需要使用许多站点都需要的高级模块。
- 您希望访问高质量的模板,这些模板将大大减少您花费在构建网站上的时间。
- 您想在一个网站或多个网站的多个页面上重复使用页面布局。
- 您的业务模型依赖电子商务。
另一方面,如果您想创建一个简单的网站来显示您的 专业作品集,您可以继续使用免费插件。
Beaver Builder评论:最终裁决
总而言之,我们对Beaver Builder的审查表明,这是一个出色的页面构建器,具有吸引人的,整洁的界面。
抓住 免费版 如果您只想对内容的布局进行一些其他控制,而又不需要高级模块或模板。
抓住之一 保费计划 如果您想创建更复杂的内容,例如推荐,电子邮件选择加入,甚至建立电子商务商店。
一旦安装了Beaver Builder,就可以使用扩展程序对其进行扩展。一个不错的选择是 官方Beaver Themer扩展,这会增加全部 主题建设支持。
考虑@BeaverBuilder #WordPress页面构建器#plugin?阅读此动手#review⭐
您也可以探索 我们最好的Beaver Builder附加组件集合。
如果您仍然在栅栏上,也可以 看看我们的Elementor评论 了解另一个优秀的WordPress页面构建器插件。
您还有关于Beaver Builder插件的问题吗?让我们在评论中知道!
