[ad_1]
是否想通过可视化的拖放界面设计WooCommerce商店?为此,您需要一个WooCommerce页面构建器插件。
一般来说,在线商店比常规网站更复杂,这就是为什么并非所有页面构建器插件都支持WooCommerce的原因。但是,有一些页面构建器确实具有用于WooCommerce的内置功能。
使用@WooCommerce建立#eCommerce商店?这3页的构建器#plugins可以帮助?
在本文中,我们将比较三种流行的WooCommerce页面构建器,并向您展示它们如何帮助您建立商店。让我们开始吧!
在WooCommerce页面构建器中寻找什么
最 流行的WordPress页面构建器 功能非常相似。它们提供了可视化编辑器组件,拖放功能以及即用型模块。但是,为了进行比较, WooCommerce 是必须的。
一个真正的WooCommerce兼容页面构建器将帮助您为产品和其他商店页面创建自定义模板。如果您的商品未完全符合默认设置,这将特别有用 WooCommerce产品页面结构。
WooCommerce页面构建器还可以使您能够将条件规则应用于模板。例如,您然后可以对不同的产品类别使用不同的页面结构。
此外,为WooCommerce提供特定模块或元素的页面构建器对于平滑的编辑过程非常理想。例如,“添加到购物车”模块优于您必须自定义的标准按钮元素,以使购物者能够使用它来购买商品。
在下一部分中,我们将向您介绍三个插件,这些插件可以帮助您创建产品模板并确定在商店的哪个部分使用它们。它们将使您能够为产品档案库设置唯一的模板,产品页面,以及更多。
比较了三个顶级WooCommerce页面构建器
我们将在下面探索的三个工具是WordPress生态系统中一些最受欢迎的页面构建器。尽管它们都不是专用的WooCommerce页面构建器,但是它们都提供专用的WooCommerce模块以及设计WooCommerce单一和产品存档模板的功能。
让我们检查一下每个功能。
1。 Divi Builder

Divi Builder 是一个复杂的页面构建器,提供了广泛的功能。它具有后端和前端编辑器,并允许您使用预构建的模块来创建页面。
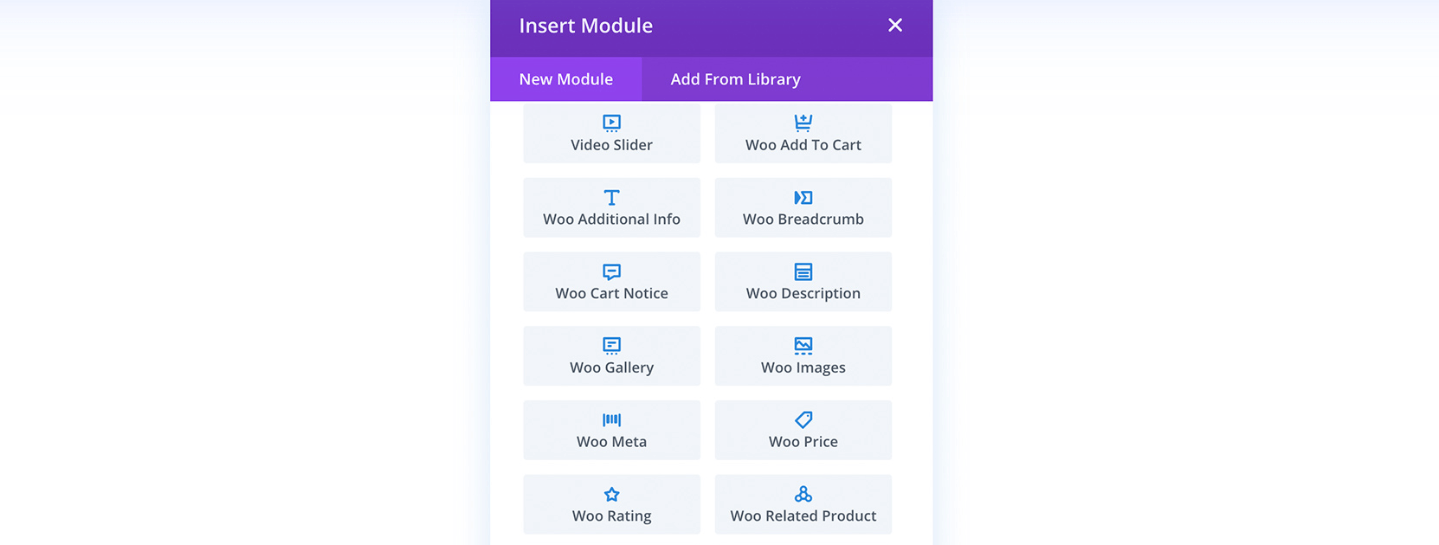
Divi Builder即开即用,提供了一系列WooCommerce特定模块。其中一些包括:
- 产品部分
- 产品画廊
- 添加到购物车按钮
- 产品等级
- 产品价格
Divi Builder甚至包括Upsell模块,因此您可以轻松地 实施关键的营销策略。快速浏览以下WooCommerce元素:

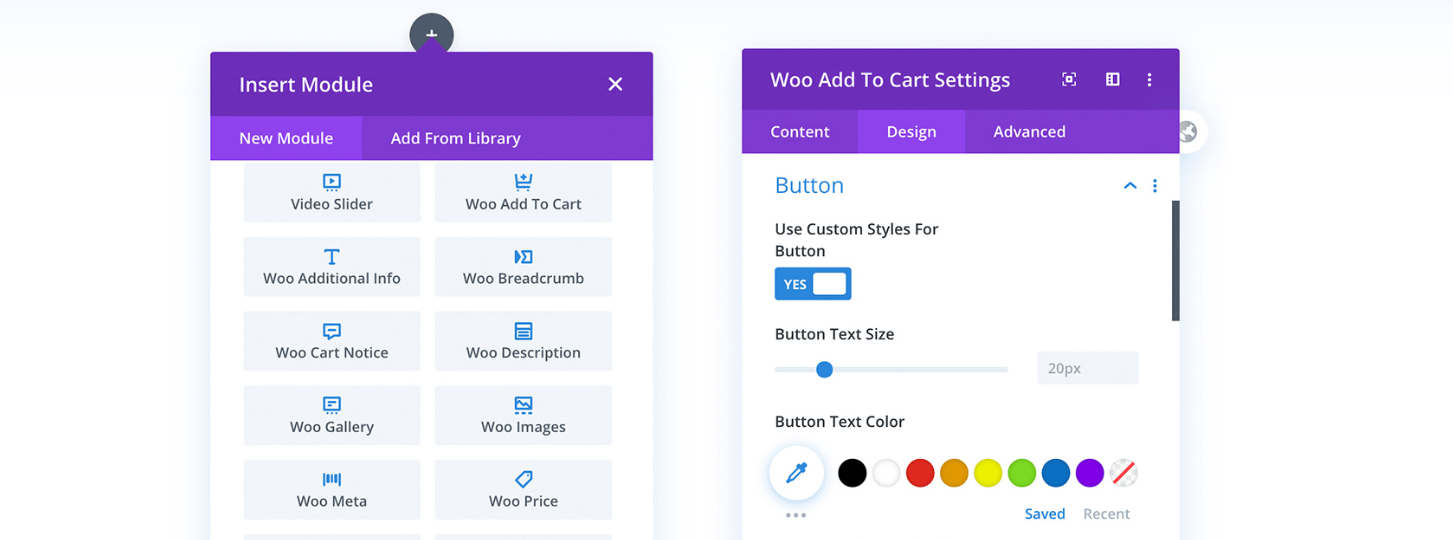
您可以使用Divi Builder创建新的产品模板,也可以转换现有的模板,并通过构建器对其进行增强。在后一种情况下,页面元素将转换为相应的模块,然后可以对其进行编辑:

最终,Divi Builder作为电子商务页面构建器的主要优势在于它内置了WooCommerce选项。无需花费昂贵的插件即可使用此功能。
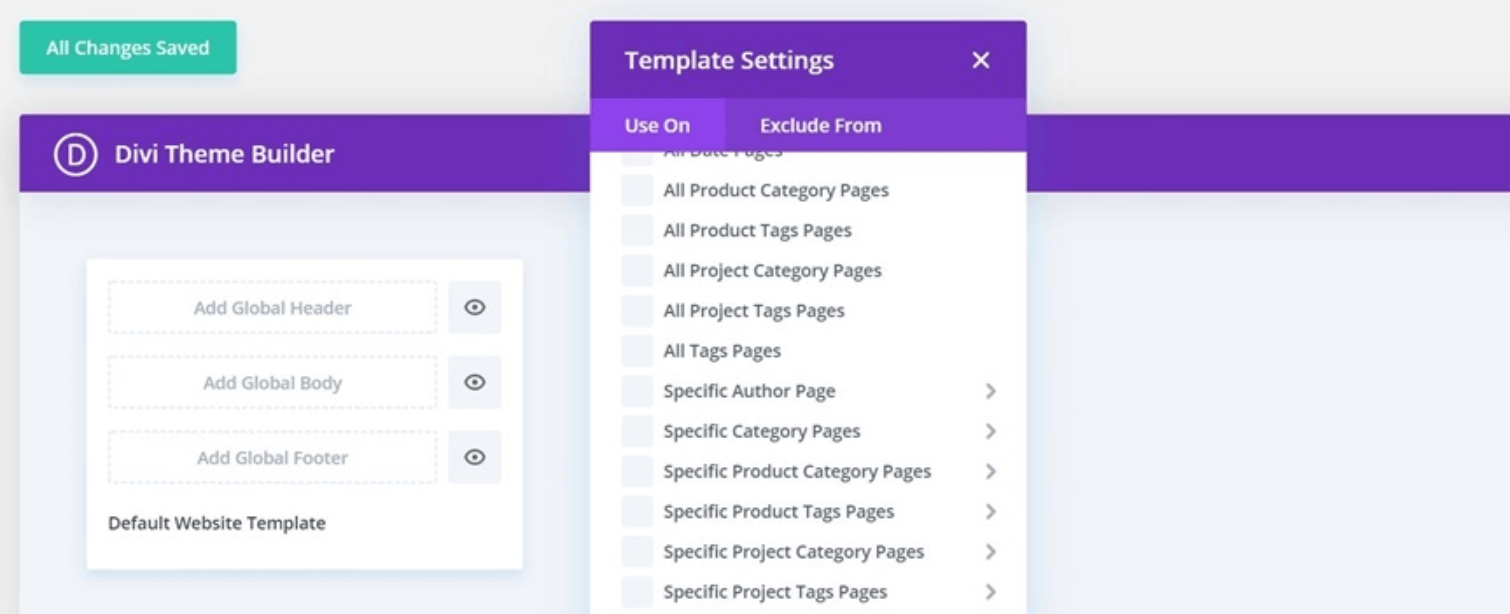
最后,通过Divi Builder,您可以将模板保存到库中,并将其设置为特定页面类型的默认模板。例如,您可以设计多个产品页面模板并将它们分配给特定类别:

使用Divi Builder的好处很多,但它也是单个网站上最昂贵的页面构建器之一。一年的许可证将 花了你$ 89,尽管该价格包括其他几个主题和插件,以及在无限的网站上使用的价格。
此外,Divi Builder本身与Divi主题配合使用效果最佳。如果您不想切换到新主题,请牢记这一点。
2。 Elementor Pro

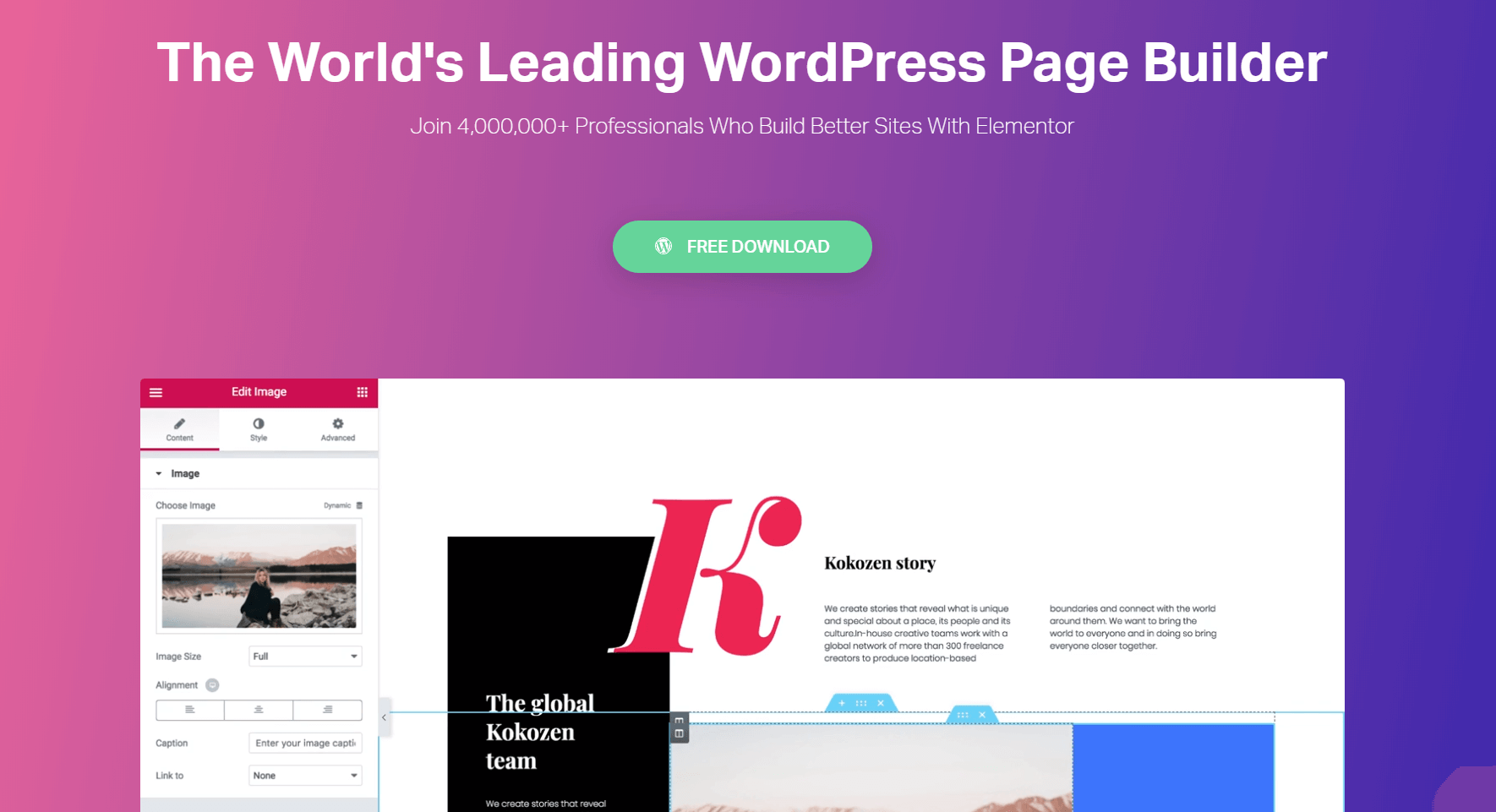
元素 可能是您可以使用的最受欢迎的WordPress页面构建器。两者都有 免费和高级版本。但是,其WooCommerce功能仅限于Pro版本。
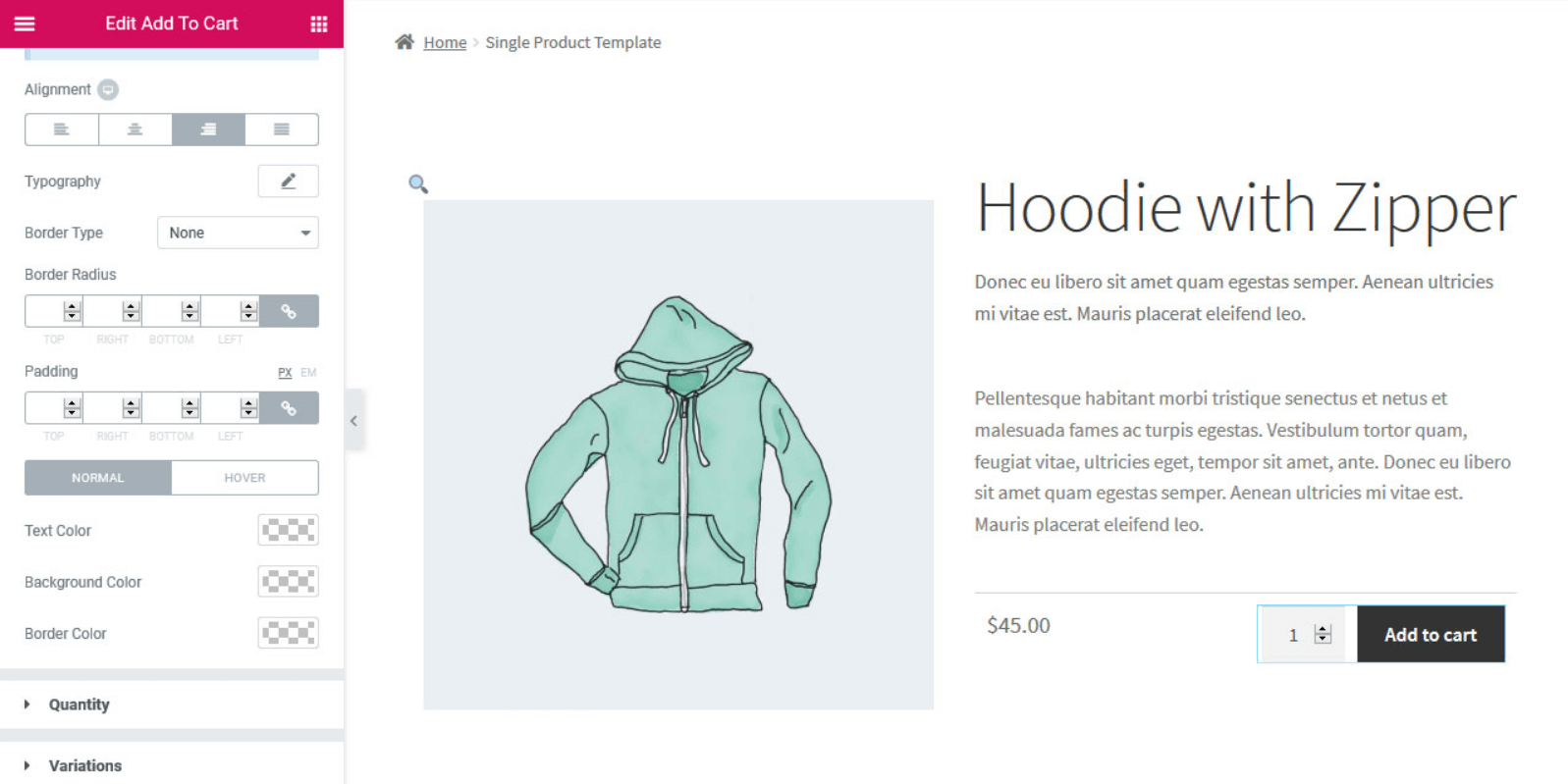
使用Elementor,您可以使用各种现成的模板来构建新产品页面,或者使用“小工具”系统来设计自己的布局。它提供了许多与Divi Builder相似的WooCommerce元素,包括产品元数据,面包屑,“添加到购物车”按钮等等:

与Divi一样,您可以通过修改各个模块之间的各种设置来动态编辑元素:

在为WooCommerce提供的选项范围方面,两个页面构建器都非常平衡。
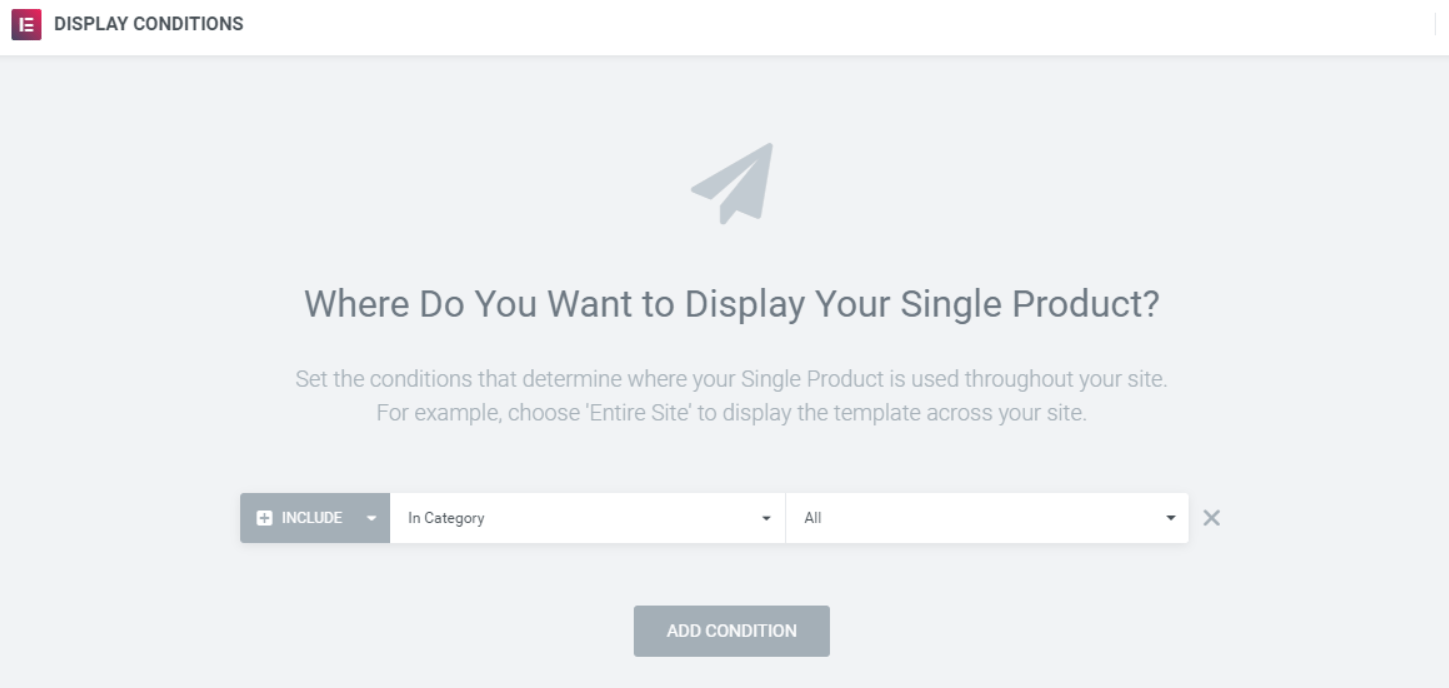
Elementor Pro还提供对模板功能的访问。使用模板,您可以设计独特的产品和商店布局,并设置条件以使插件知道在哪里实现它们:

根据我们的经验,Elementor适用于大多数主题,包括 我们自己的与WooCommerce兼容的Neve主题。在这方面,它比Divi Builder灵活一些,这可能使其成为 紧贴当前主题。
尽管Divi Builder界面更加人性化和时尚,但Elementor仍然很容易安装。另外,您只需购买一个站点许可证即可 每年49美元,这几乎是Divi成本的一半。
3。 海狸生成器

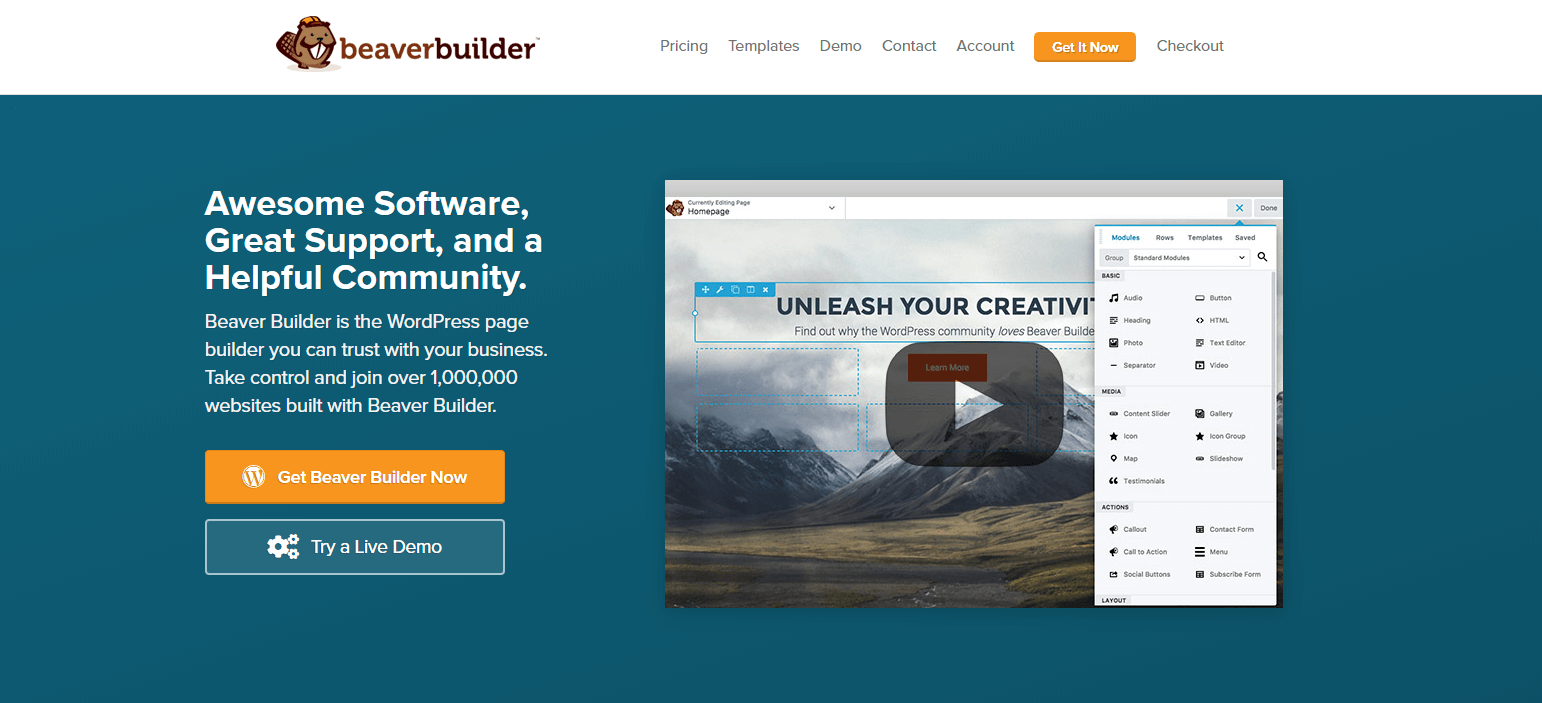
像Elementor, 海狸生成器 提供免费和高级选项。但是,如果要访问其WooCommerce设置,则需要高级版本以及可能的其他高级扩展。
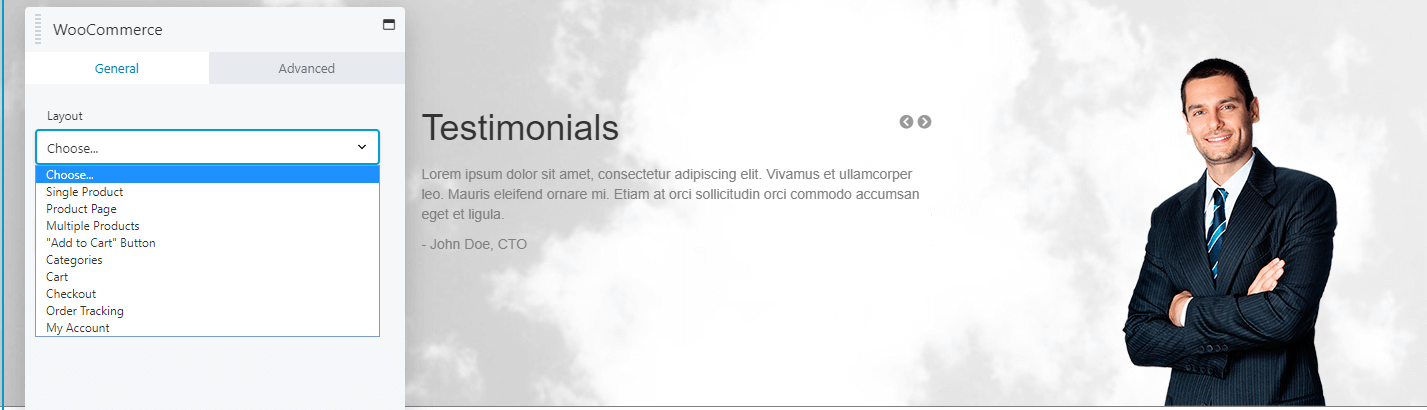
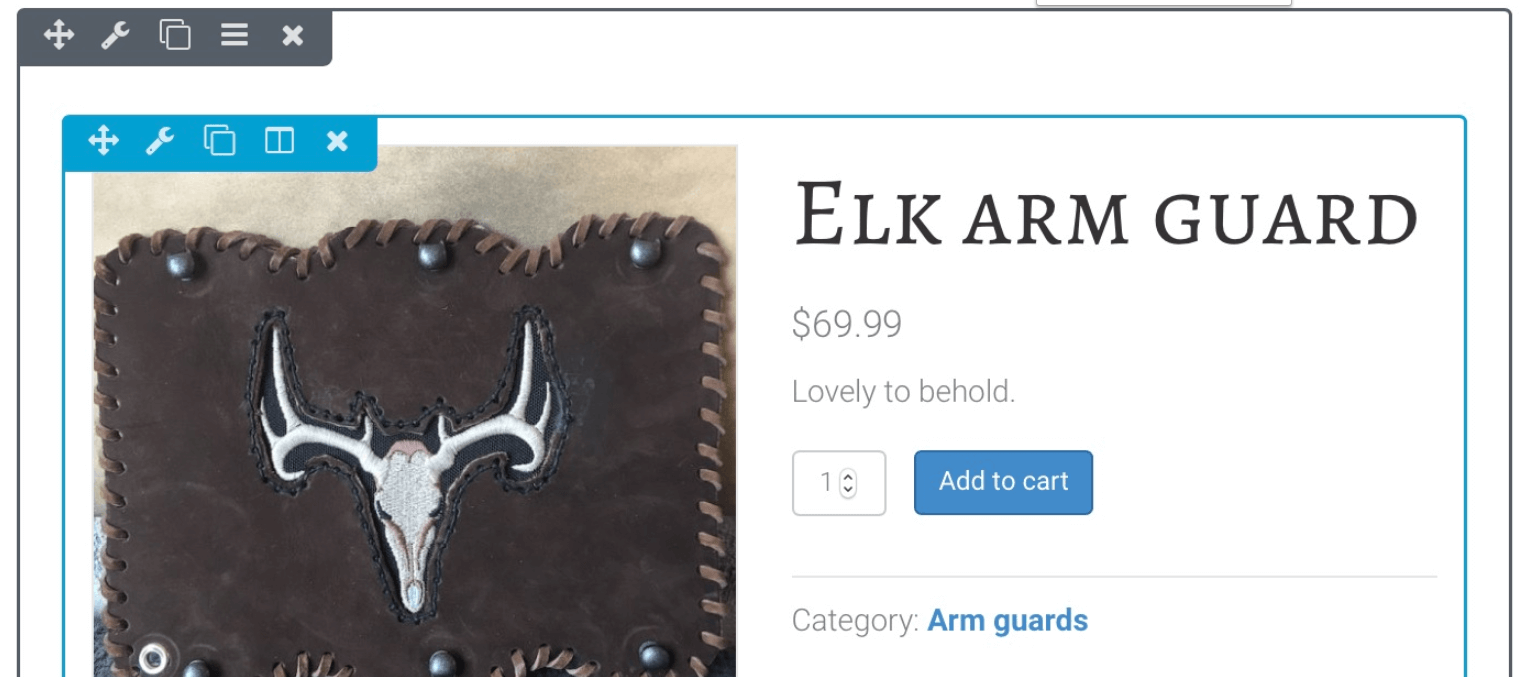
Beaver Builder的WooCommerce模块比Elementor和Divi Builder的模块受到更多限制。它们包括关键的电子商务页面部分和“添加到购物车”按钮,但在这里找不到产品元数据或面包屑:

使用Beaver Builder,您可以使用可视编辑器来自定义产品页面并添加新的WooCommerce部分。界面和用户体验(UX)与Elementor的相似:

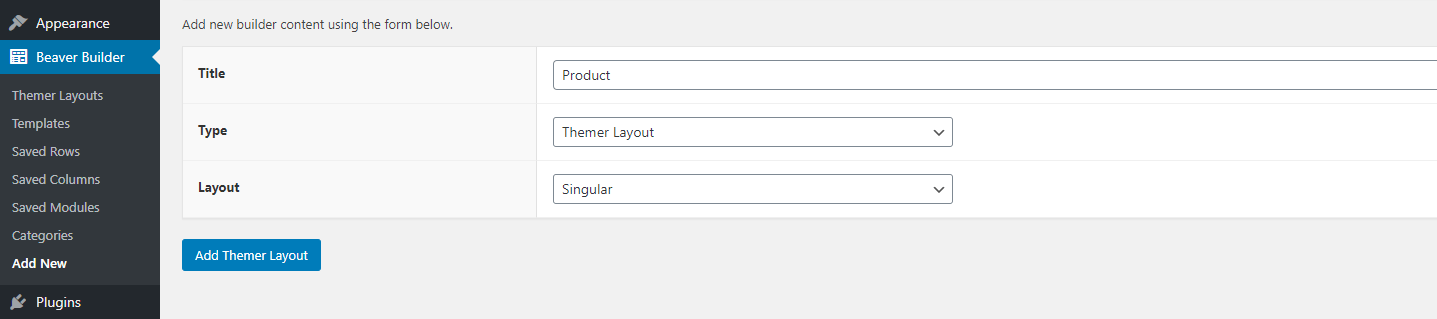
但是,如果您要为产品和商店创建和设置页面模板,则需要单独的但官方的, Beaver Themer附加组件。这个工具相当昂贵,因此很难推荐我们之前的两个选择。

您也可以考虑第三方 WooPack for Beaver Builder扩展,为WooCommerce商店增加了更多灵活性。
要使用Beaver Builder的高级功能,您需要支付以下费用 费用$ 99 第一年相对而言,WooCommerce功能的功能较弱,Elementor Pro的价格要高出一倍,比Divi每年高10美元。
Beaver Themer第一年的费用为147美元。但是,所有Beaver Builder产品都享有40%的续订折扣。
结论
WooCommerce页面构建器使您可以创建漂亮的在线商店,而无需触碰任何代码。您可以在一次性设计中包含WooCommerce内容,同时还可以为产品归档和单个产品页面设计自定义模板。
使用@WooCommerce建立#eCommerce商店?这3页的构建器#plugins可以帮助?
至于哪种WooCommerce页面构建器最好,两者 Divi Builder 和 Elementor Pro 提供广泛的电子商务模块和用户友好的界面。但是,如果您仅打算在单个商店中使用Elementor,则价格会便宜得多,这是一个简单的建议。
如果您尚未建立WooCommerce商店, 查看我们的完整教程 开始。我们也收集了 其他一些有用的WooCommerce插件 可以帮助您创建更好的商店。
您对选择WooCommerce页面构建器有任何疑问吗?让我们在下面的评论部分中对它们进行研究!
