[ad_1]
寻找适合您网站的最佳Google字体?
Google字体收集了许多惊人的字体,您可以在WordPress网站上免费使用这些字体。
但是,由于选择太多,您可能不知所措,无法找到用于博客和内容创建的最佳Google字体。
为了帮助您,我们收集了20个我们喜欢的选项。然后,在我们共享列表之后,我们将确切告诉您如何开始在WordPress网站上使用这些字体,并提供一些资源来帮助您配对字体。
寻找最适合#blog的Google #Fonts?这是20个绝佳选择
博客和网站内容的最佳Google字体
您可以在线找到和购买各种设计师的字体。 Google字体是Google员工提供的图书馆,可为所有需要的人提供免费的网络排版。
在撰写本文时,将近有1,000个字体系列可用,而且这个数字似乎一直在增长。每个字体系列都提供其他样式和大小。
在使用Google字体之前,您要么必须购买字体,要么坚持使用设计平台上提供的字体。 Google字体可快速实施这些字体,而且它们是免费的。
那么,最好的Google字体是什么呢?

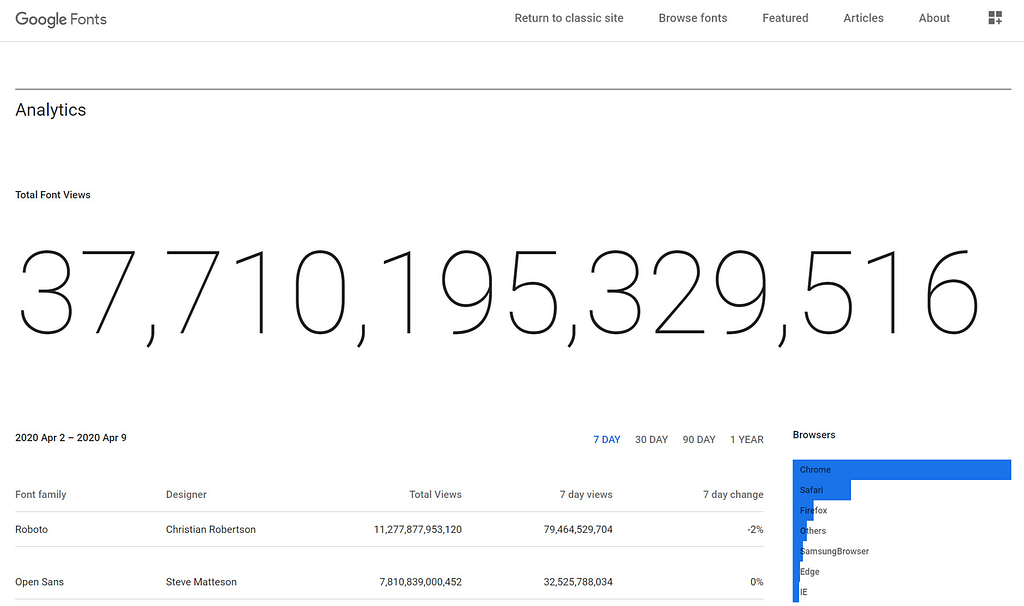
下面,我们将基于Google字体下载分析突出显示喜欢的字体。包括一些个人喜好,但总的来说,我们希望使这一目标尽可能客观。
1。 机械手

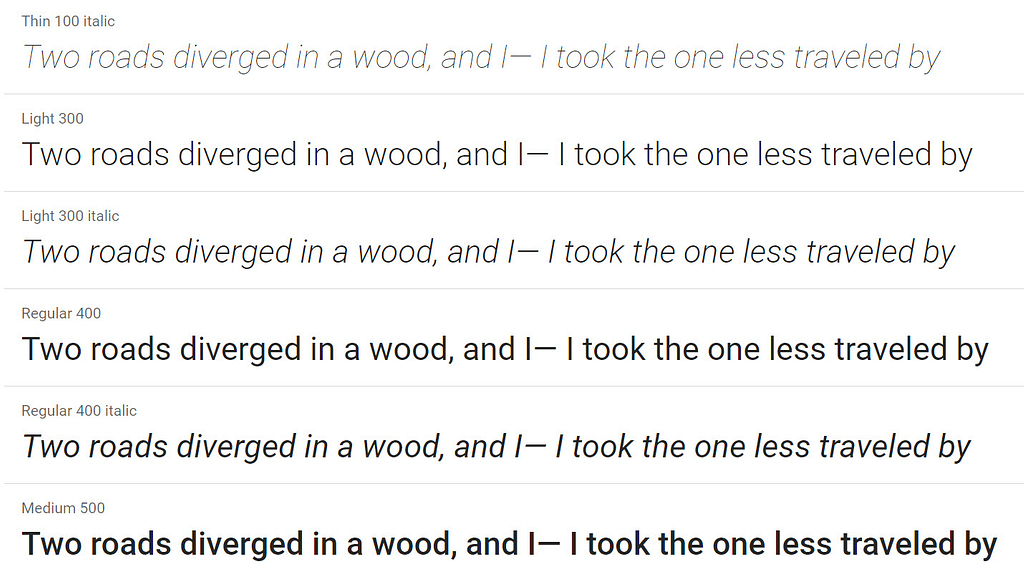
Roboto是迄今为止下载和安装次数最多的Google字体。这样做的原因是因为它具有几何但友好的设计。它创造了自然,流畅的阅读环境,并提供了大多数写作所需要的专业水平。
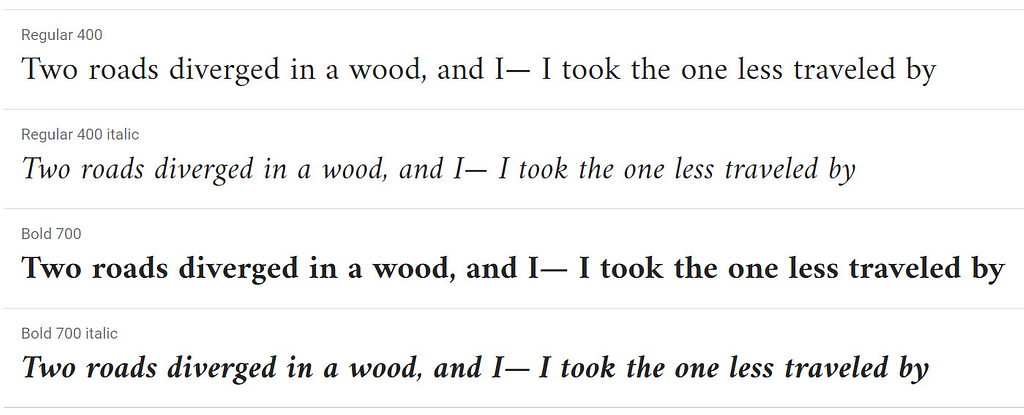
2。 梅里韦瑟

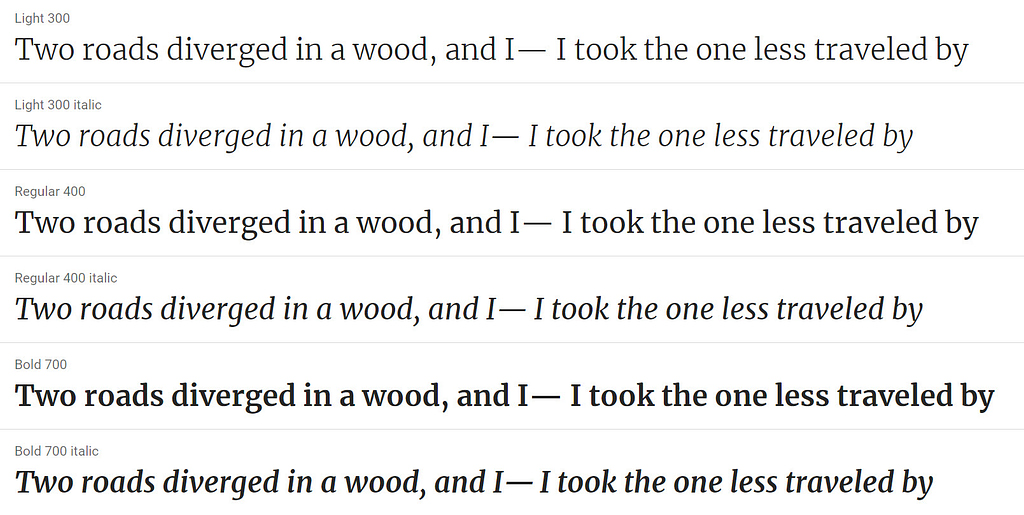
Merriweather是一种衬线字体,其唯一目的是易于在屏幕上阅读。
3。 龙虾

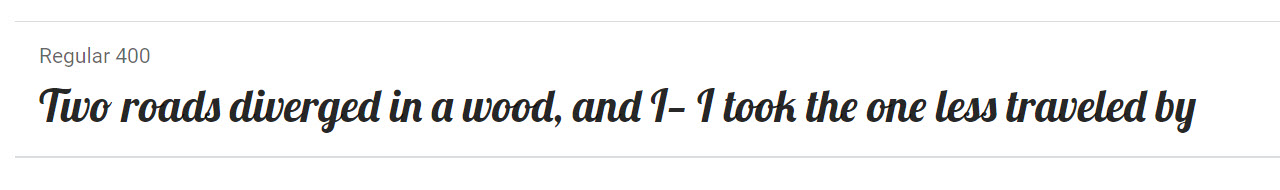
龙虾字体提供了一种动态且易于显示的字体,着重于提供每个字母的多个变体。您无需选择变体。而是根据周围字母的上下文选择最佳字母。
4。 独立花

作为Google最受欢迎的手写字体,“独立花”选项比其他手写字体大胆,并且提供了无忧无虑,流畅的阅读效果。
5, 因科索拉塔

等宽字体提供的字母全部占用相同的水平空间。换句话说,字母的宽度相同。与其他等宽字体一样,Inconsolata提供了“编码器”外观。它在屏幕上的阅读效果很好,在技术界很流行。
6。 开山

Open Sans注重中立性和友好性,几乎允许以任何形式使用它,从印刷媒体到互联网出版物。
7 奥斯瓦尔德

Oswald字体使用sans-serif和Alternative Gothic样式,为数字世界带来了旧字体的重塑。
8。 拉雷韦

Raleway采用无衬线结构,重量轻,设计典雅。
9。 游乐场展示

Playfair Display具有过去字体的现代化版本,该版本模仿了墨水笔的样式。
10。 罗拉

这种衬线字体包括拉丝的曲线和对比,可产生令人难忘的艺术感,最适合用于段落。
11。 斯拉博

Slabo是专门为互联网(尤其是在线广告)开发的一系列发达字体的一部分。
12 努尼托

如果您要寻找带有圆角的无衬线字体,请考虑使用Nunito。
13 钛网

设计专业的学生每年要负责创建新版本的Titillium Web。它是精美的网络就绪字体集合的一部分。
14。 木塔

Mukta字体兼具现代性和多功能性,是为现代Web发行而制作的经典印度文字的再现。我们喜欢它的创意作品。
15 Dosis

Dosis字体是无衬线的圆形选项,散发出休闲,现代的感觉。
16。 阿米里

从经典的阿拉伯字体中提取出来的Amiri的目的是用于书籍和更长的段落。
17。 安东

Anton是无衬线字体,对于许多用途来说都太粗体了,但是对于广告来说却很棒。
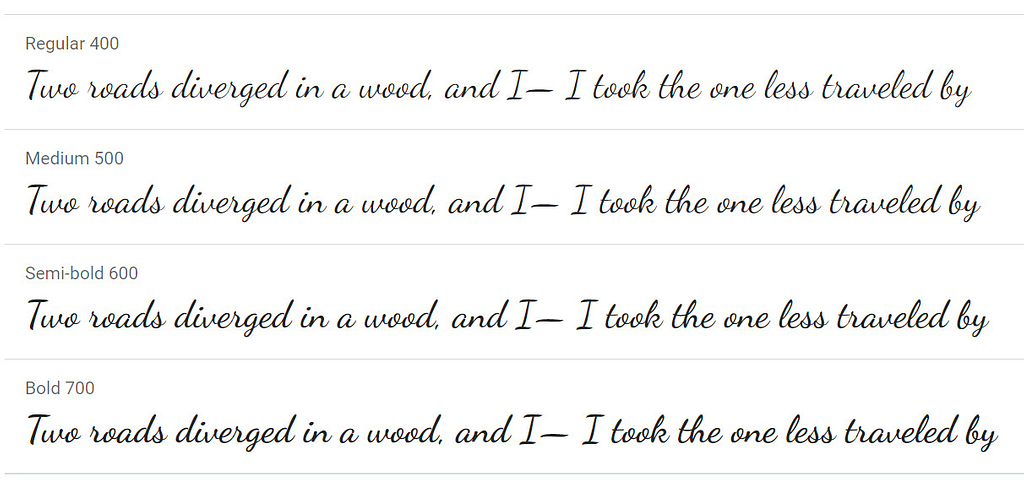
18岁 舞蹈剧本

尝试使用Dancing Script,使在线期刊或博客中的内容自发出现反弹。
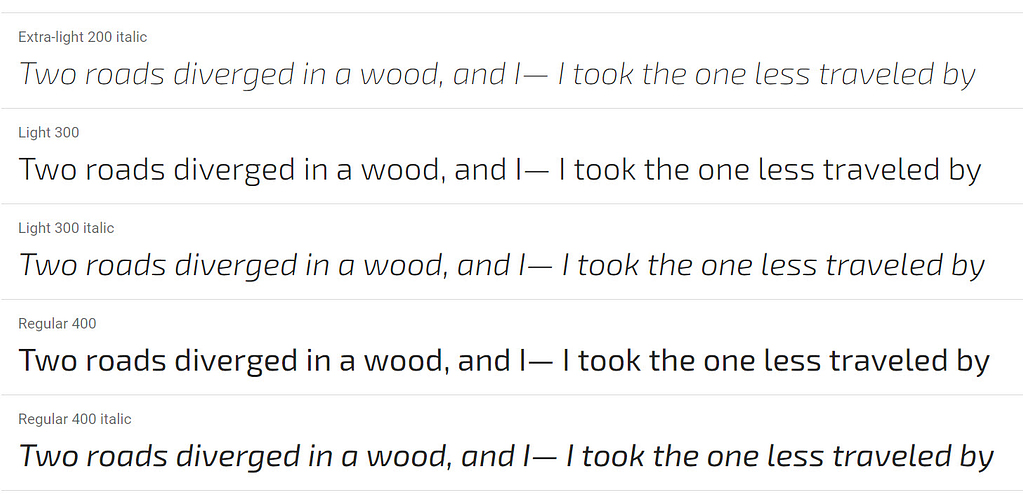
19 Exo 2

Exo 2是无衬线的,结合了未来派的勇气和经典的优雅气质。
20 特科

Teko在在线和印刷头条新闻中均受到关注。
如何将Google字体添加到您的网站
您已经找到了理想的字体,但是从那里去哪里呢?
在WordPress上使用所有这些Google字体的最简单方法是通过插件-我们建议您使用Google字体排版
当前版本:2.0.0
上次更新时间:2020年4月6日
olympus-google-fonts.2.0.0.zip
安装并激活插件后,有两种方法可以 调整网站上的字体。第一个是在单独的页面和帖子上。
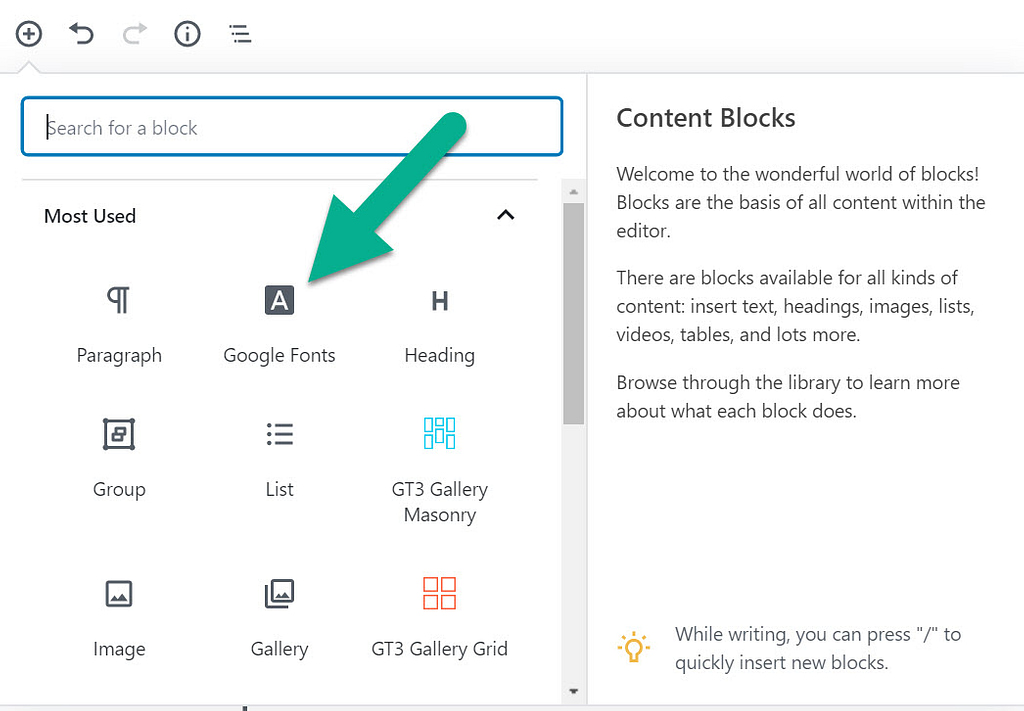
在WordPress中创建新的帖子或页面,然后添加Google字体 块 在块编辑器中。

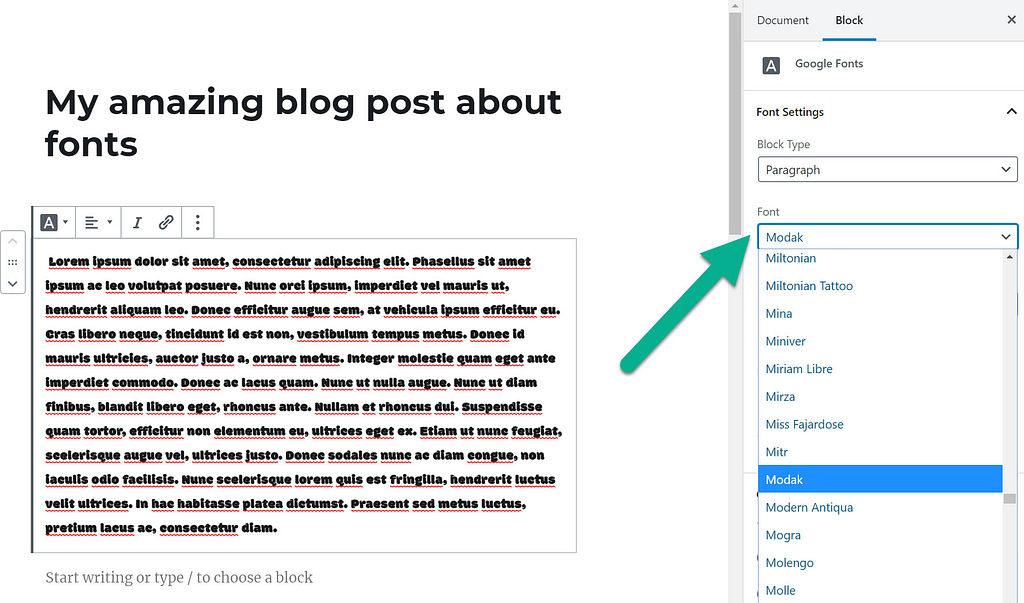
将文字粘贴或键入该Google字体块。
在右侧,找到块设置。您可以使用下拉菜单来选择诸如块类型,字体,字体大小等元素。
要修改该块的“ Google字体”选择,请单击“字体”下拉字段。
如您所见,Modak字体显示在该特定块中。

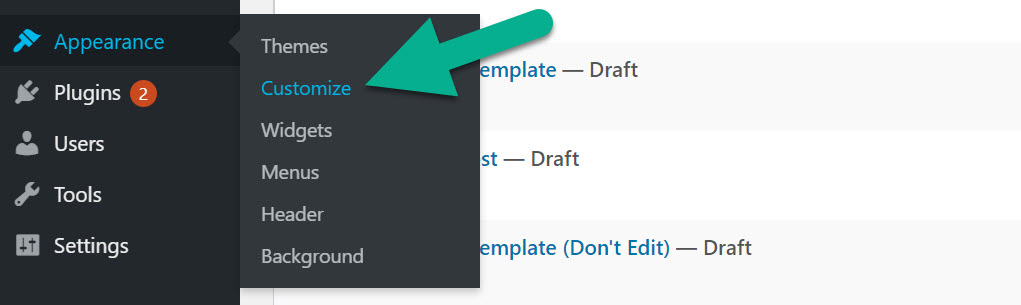
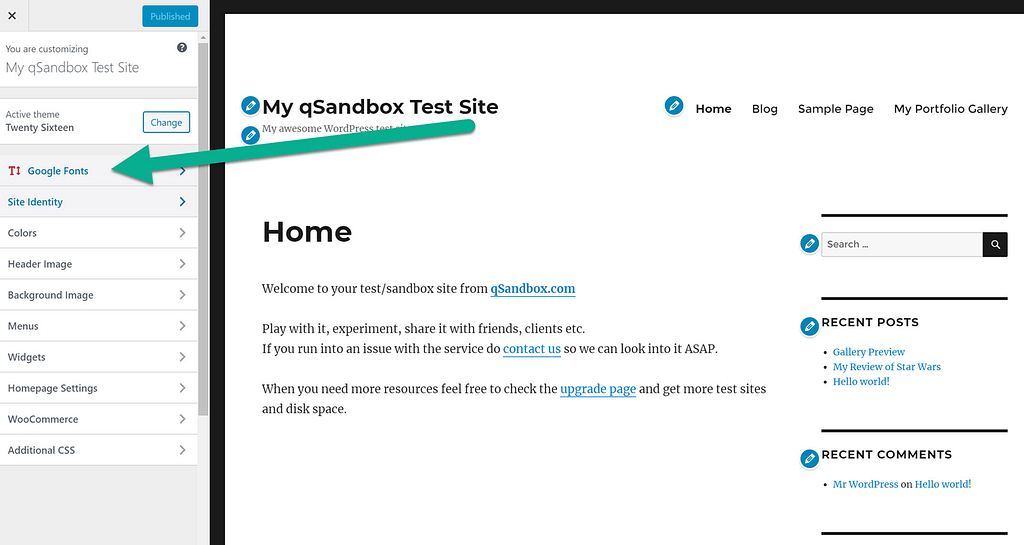
要为整个网站设置新的Google字体,请在WordPress信息中心中依次选择外观>自定义以打开 WordPress定制器。

在自定义程序中,点击Google字体标签。

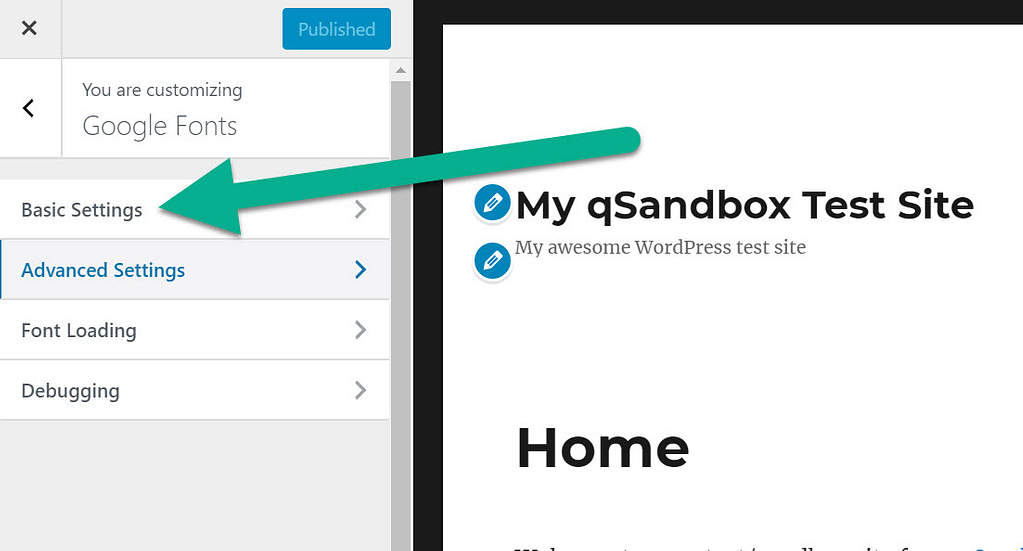
有几种设置,但是现在,单击“基本设置”选项卡。

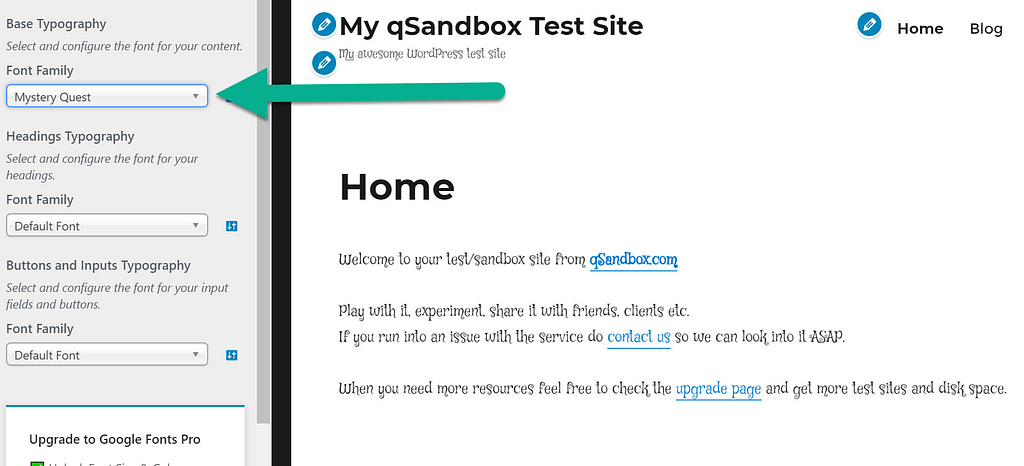
基本字体库字体是在整个站点范围内更改所有段落字体的设置。
例如,如果您选择Mystery Quest字体,则应该看到段落文本自动更新以反映出俏皮的字形。

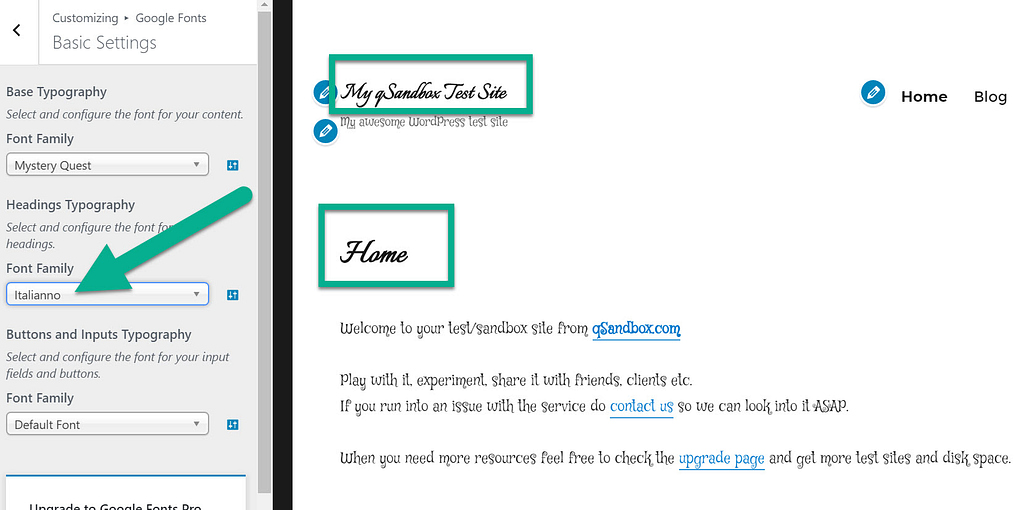
接下来,使用“标题字体”下的下拉菜单选择其他字体。此下拉列表控件 你的标题,因此所有H1,H2,H3和其他标题在您的网站上都会更改。

点击保存即可完成操作!
哪种字体最适合您?
我们建议您浏览Google字体库以测试您网站上看起来不错的内容。每种字体都有说明,以说明它们在哪里表现最佳。某些字体最适合用于段落,而其他字体则适合用于广告,标题或移动设备。
寻找最适合#blog的Google #Fonts?这是20个绝佳选择
如果您在选择字体时需要帮助,请查看 我们的指南,选择配对良好的字体。我们也有一个帖子 如何改善博客排版。
如果您对用于博客和内容创建的最佳Google字体还有其他疑问,请在评论中告知我们。

 Google字体排版
Google字体排版