[ad_1]
寻找将自定义字段添加到WooCommerce产品页面的方法?
是否要在 WooCommerce 产品页面,或者您有兴趣通过单击按钮来显示其他产品变体,因此在WooCommerce中添加自定义字段仅需花费您几分钟的时间。
之后,您就可以 定制所有零件 WooCommerce仪表板,并迅速合并通常需要手动输入数据的站点信息。
在本文中,我们将逐步向您展示如何使用免费的高级自定义字段插件(ACF)向WooCommerce产品添加自定义字段。
新手指南:使用@wp_acf?️将自定义字段添加到#WooCommerce产品页面 点击鸣叫 WooCommerce的自定义字段用法示例
WooCommerce中的自定义字段何时可用?
- 要为诸如计算机之类的产品添加附加产品信息,您将在其中显示诸如RAM和处理能力之类的技术规格。
- 您可以快速更改为其他内容的促销信息。
- 不能使用标准WooCommerce功能插入的独特媒体元素,例如额外的视频。
- 产品倒计时,拍卖或发布日期的日期和时间。
- 客户可以浏览除变体之外的其他产品选项。
- 段落解释使用项目的详细说明。
- 附加产品向用户展示一些补充当前产品的追加销售。 示例包括电子牙刷的刷附件或手镯的不同饰物。
- WooCommerce不支持您想在产品页面上合并的任何异常或额外数据,或者更容易 完成自定义字段。
如何在WooCommerce产品页面中添加自定义字段
在此示例中,我们将创建一个销售笔记本电脑的模拟计算机商店。 为每台新笔记本电脑键入计算机规格将花费大量时间,因此,我们将包括一些字段,以根据我们出售的计算机类型选择这些规格。
要将自定义字段添加到WooCommerce产品,您需要安装免费的 高级自定义字段 WordPress网站上的插件。 然后,这是设置方法…
当前版本:5.9.1
上次更新时间:2020年9月8日
advanced-custom-fields.5.9.1.zip
以下是逐步在WooCommerce产品页面中添加自定义字段的方法:
1.创建一个新的字段组
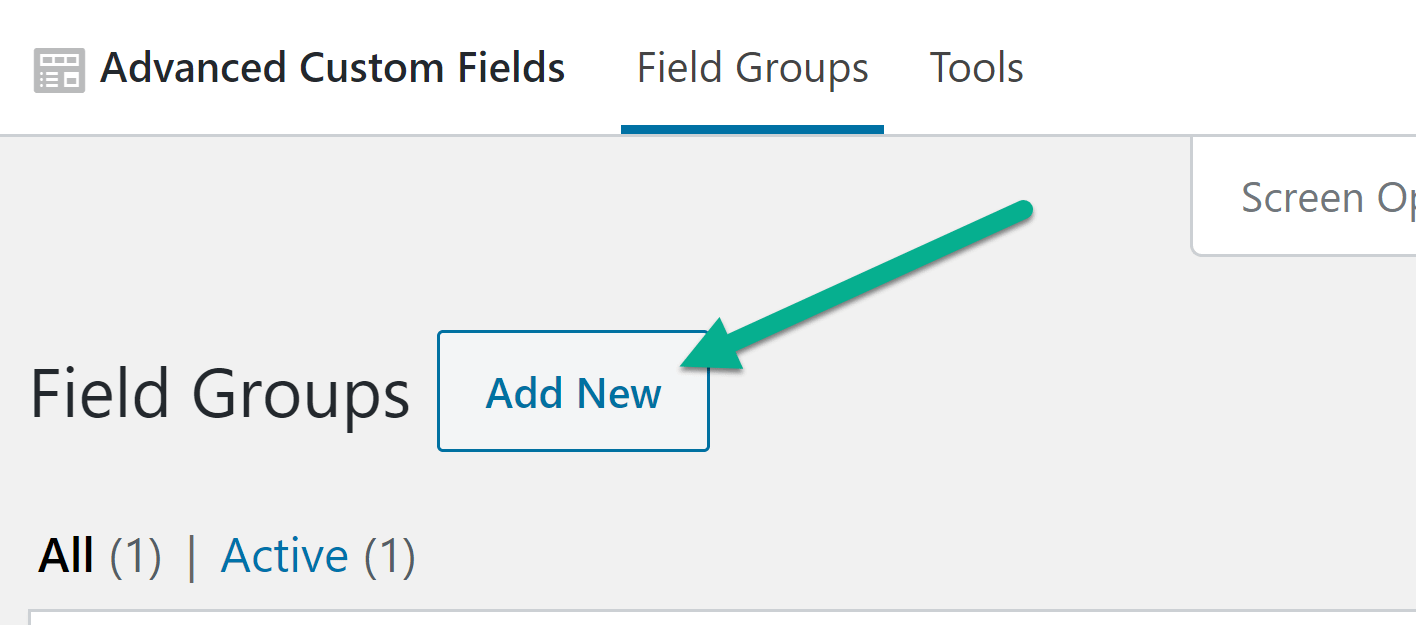
在WordPress信息中心中,转到新的“自定义字段”标签。 然后,单击“字段组”旁边的“添加新项”。

命名字段组。 例如,“计算机字段”。 字段组是一个产品或网站部分中要包含的字段的集合,例如要在所有笔记本电脑产品页面上显示的规格列表。
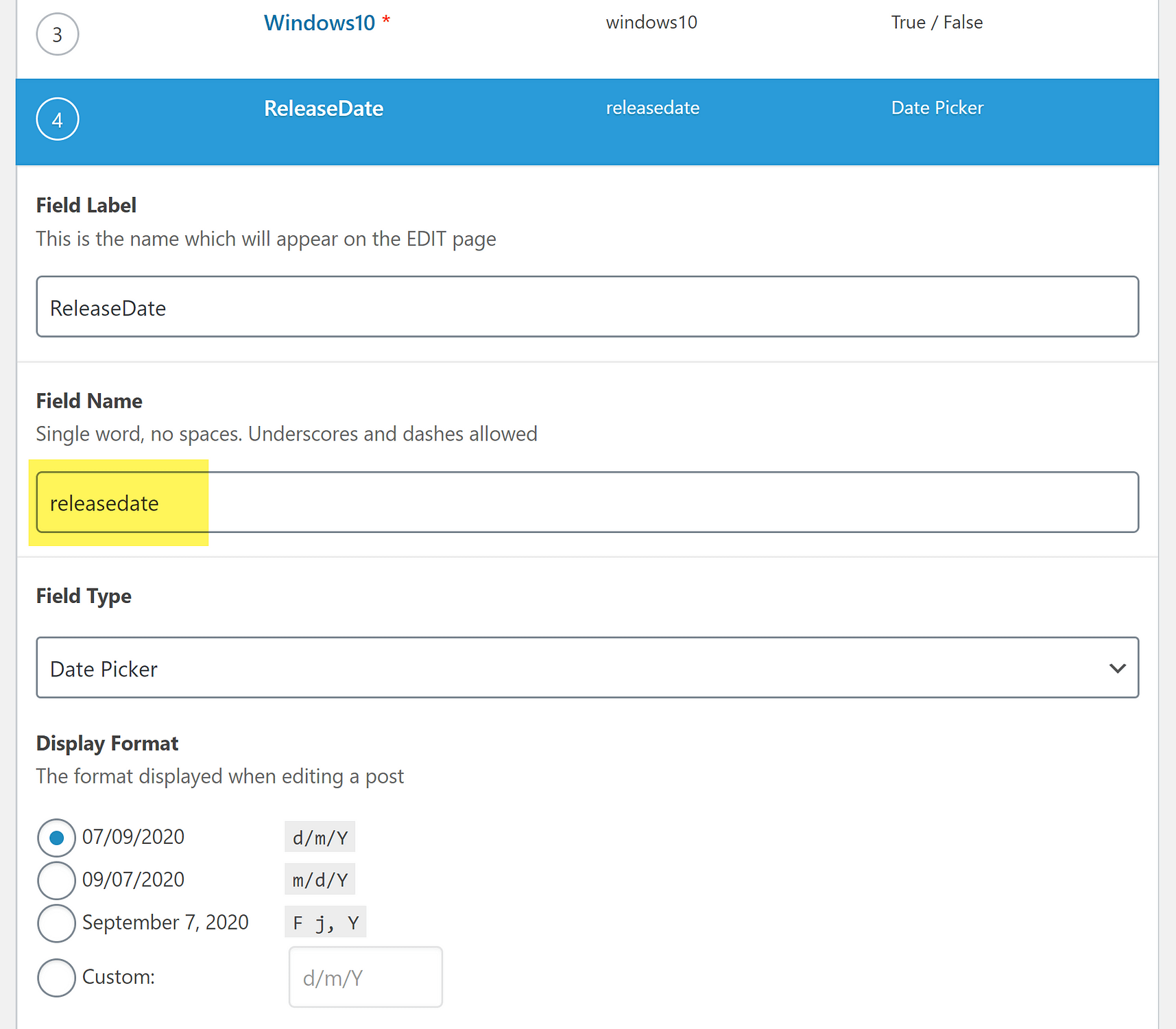
2.添加您的自定义字段
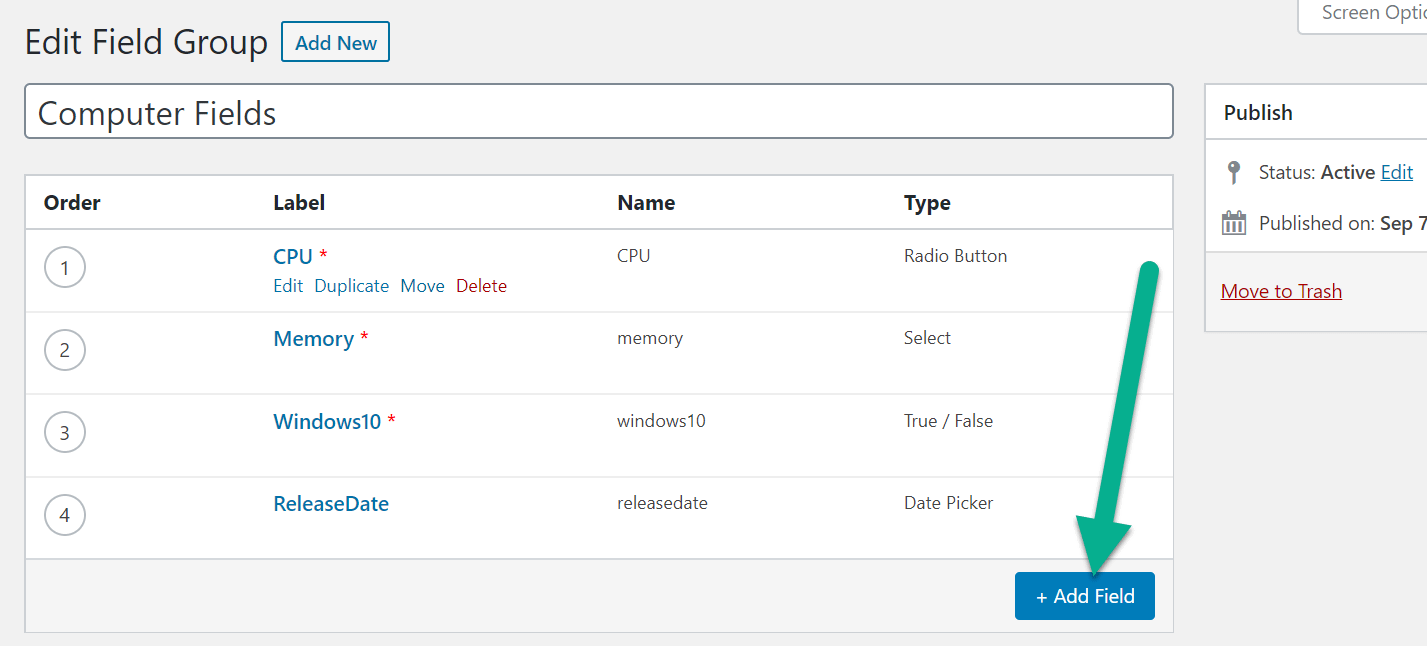
单击添加字段按钮以将字段添加到该组。

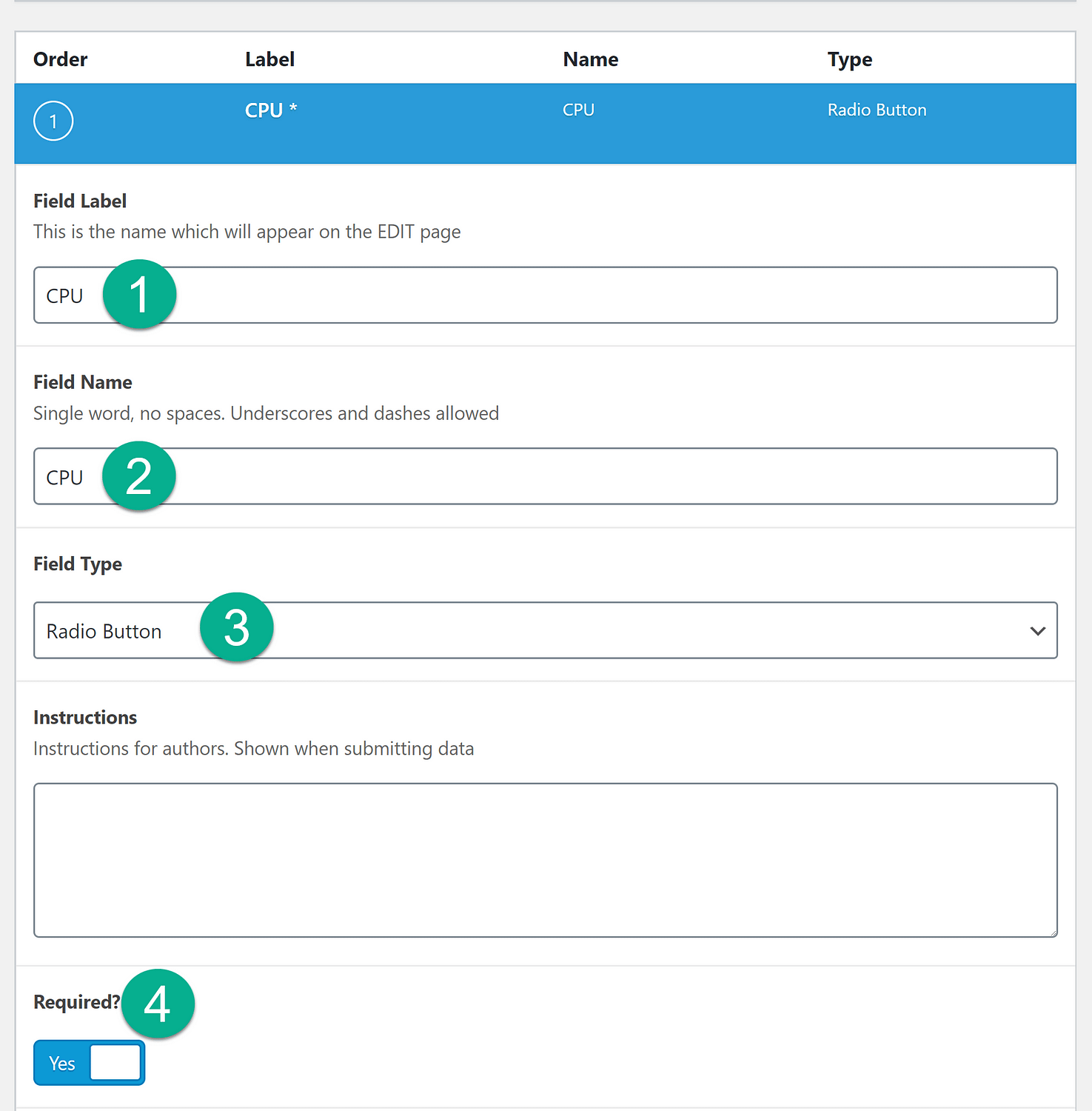
创建一个:
- 字段标签–主要供您自己参考。
- 字段名称–用作您将放置在自己的自定义代码中的字母,在我们的情况下为简码。 您可以将其保留为插件生成的默认值。
- 字段类型–您为该字段创建的格式。 您可以从日期选择器,复选框,下拉菜单和单选按钮等选项中进行选择。
您可能还想给自己或开发者一些说明,以及是否需要此字段的规范。

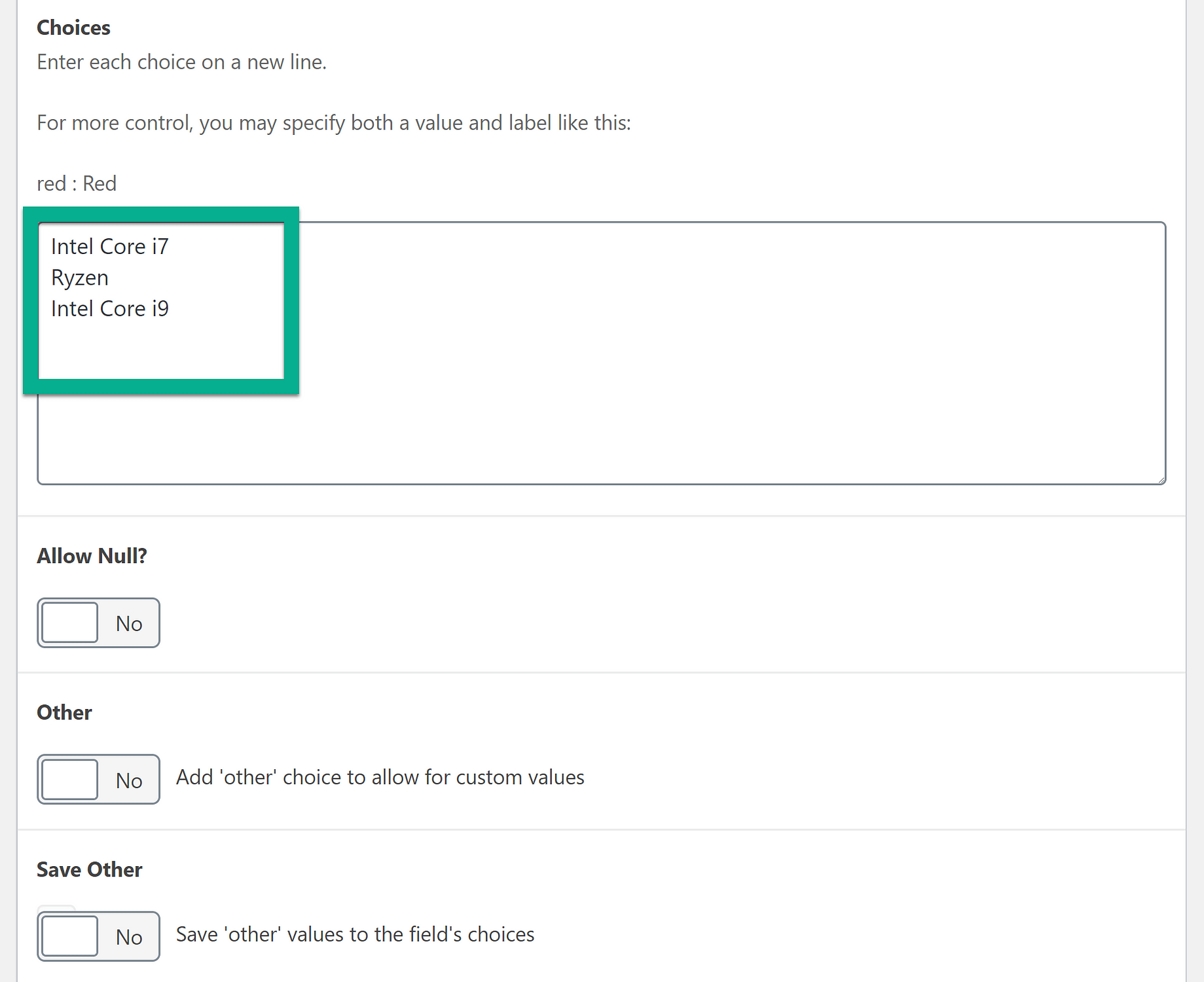
如果您正在使用具有多个选项的字段(例如单选按钮),则接下来需要添加字段“选择”。 这些是您希望显示在产品页面后端的选择选项,例如不同的核心处理器。

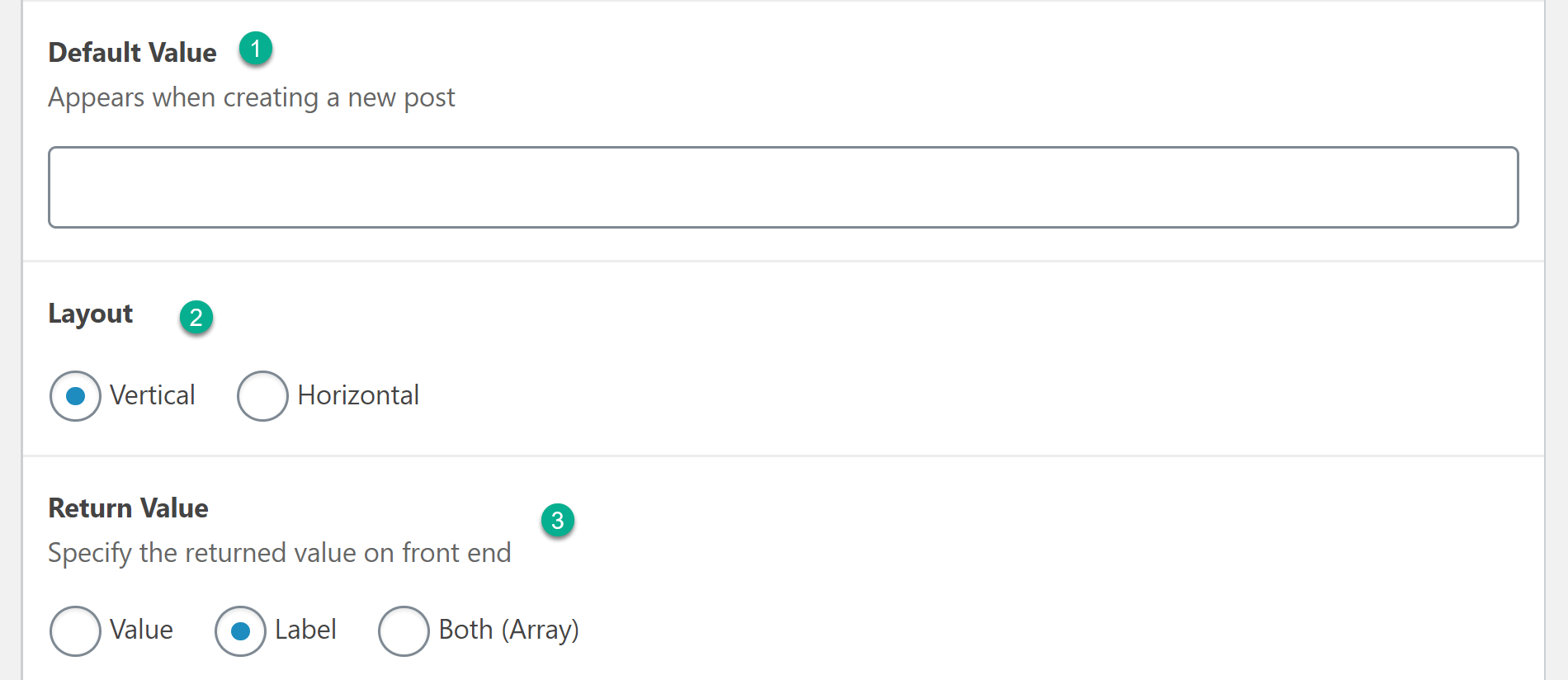
其余设置通常是可选的,例如默认值,布局以及是否要显示值或标签。

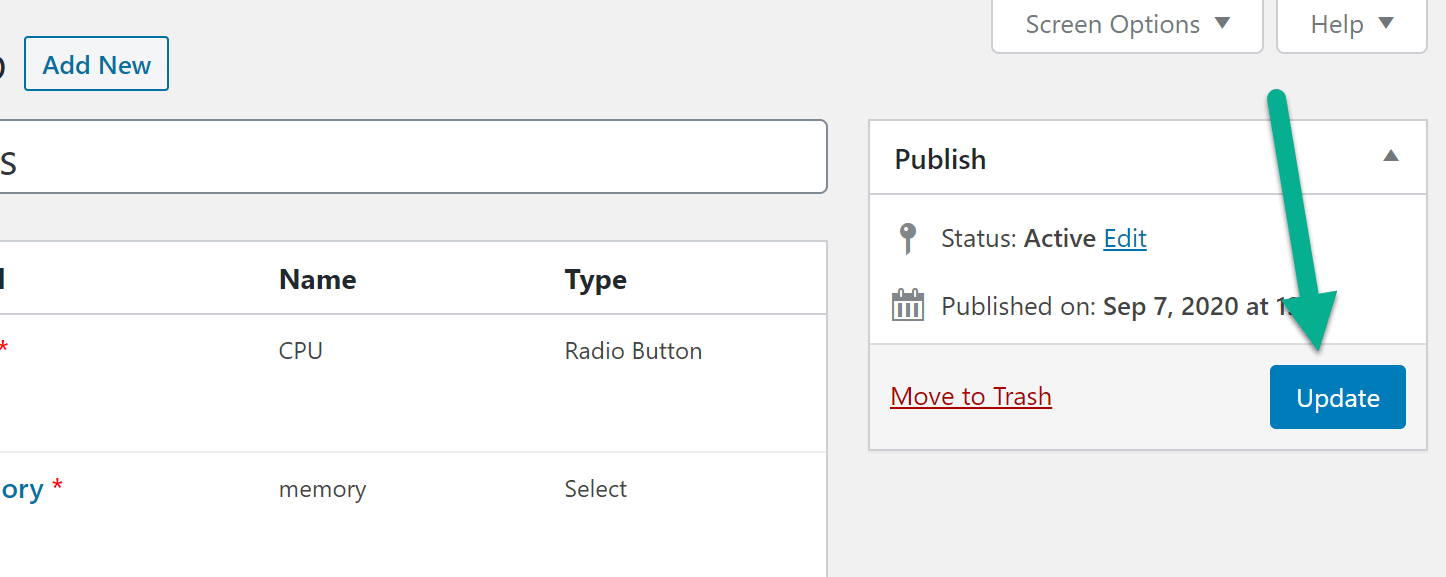
在完成字段或组的操作后,请单击“发布”或“更新”按钮以确保将其保存。

要将更多字段添加到您的组,请再次单击“添加字段”按钮。
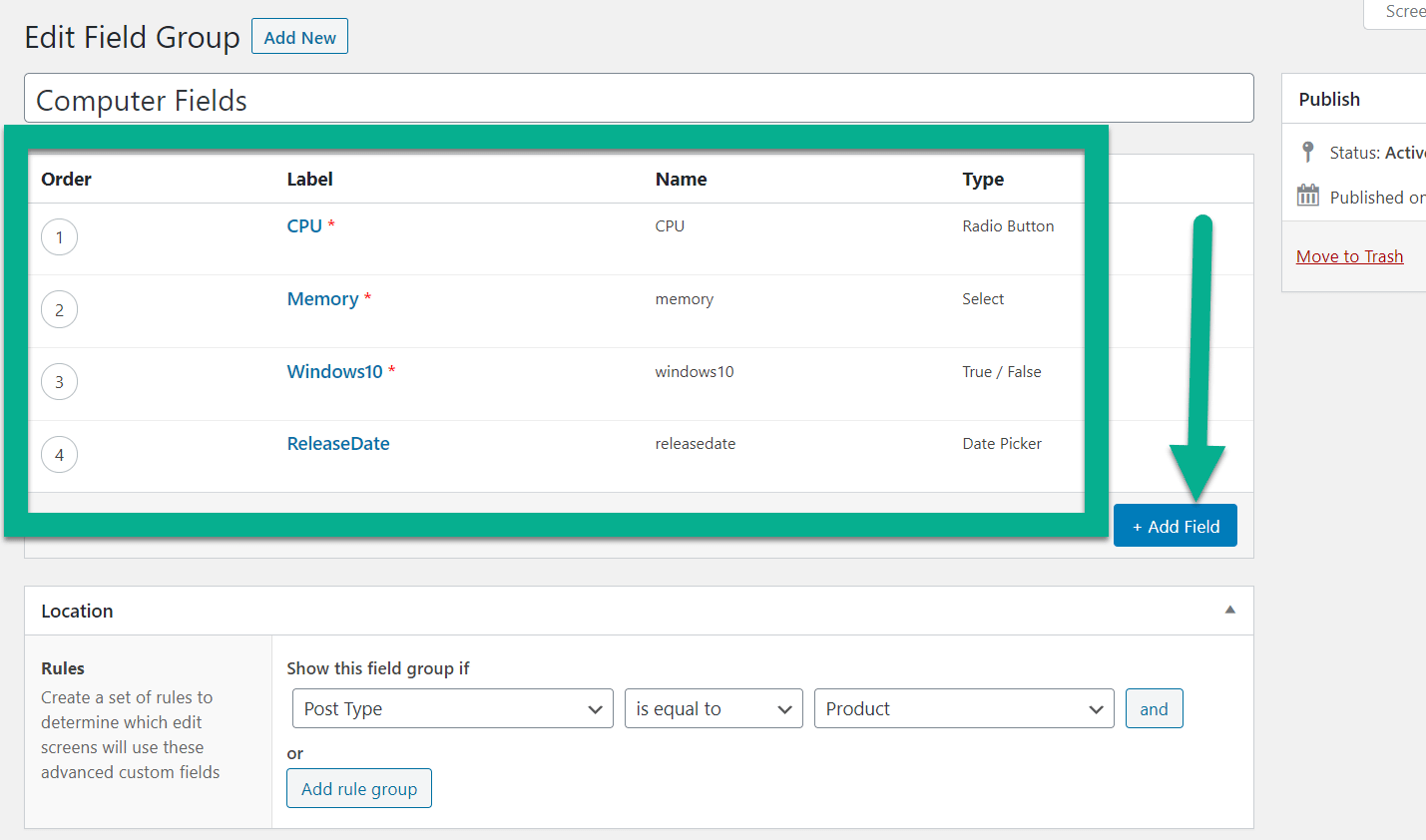
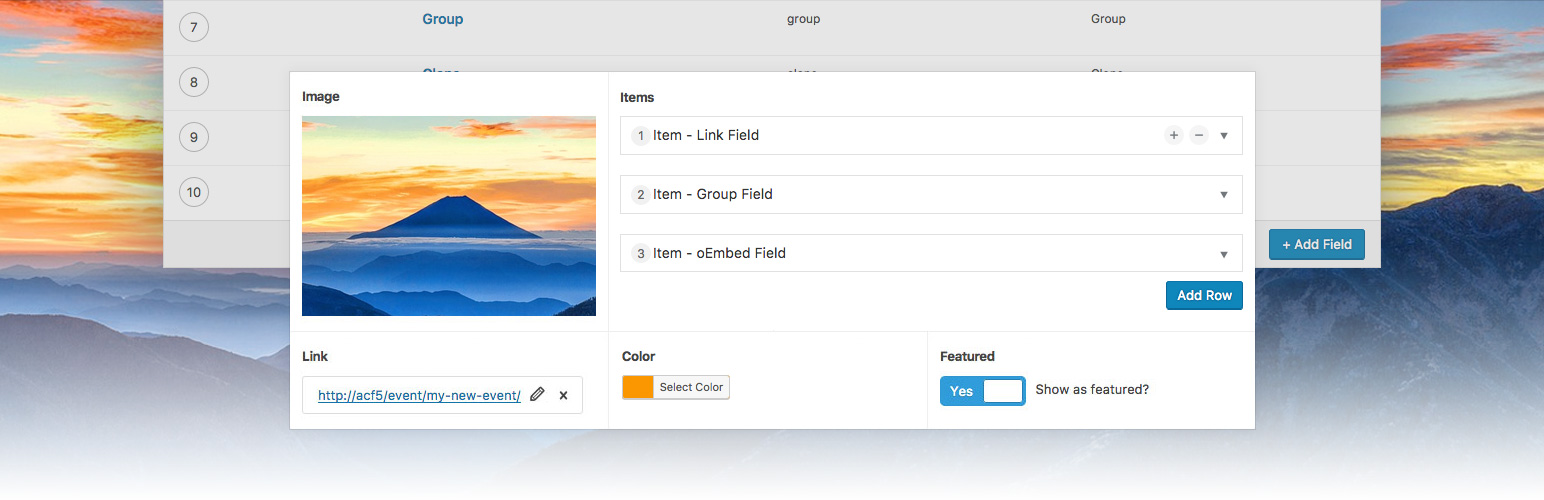
这是该组中四个字段的外观:
- 中央处理器
- 记忆
- 操作系统
- 发布日期

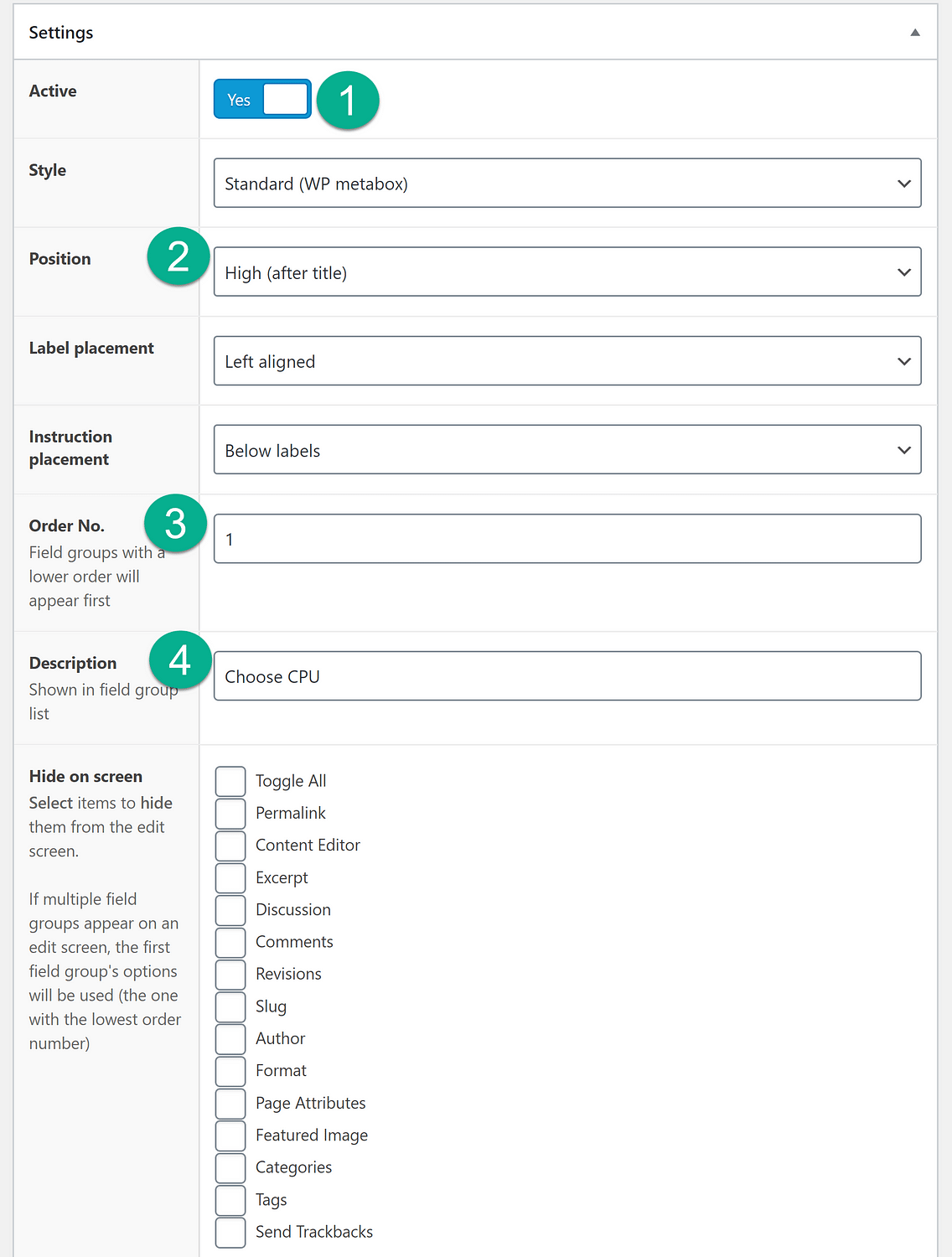
3.配置其他字段组设置
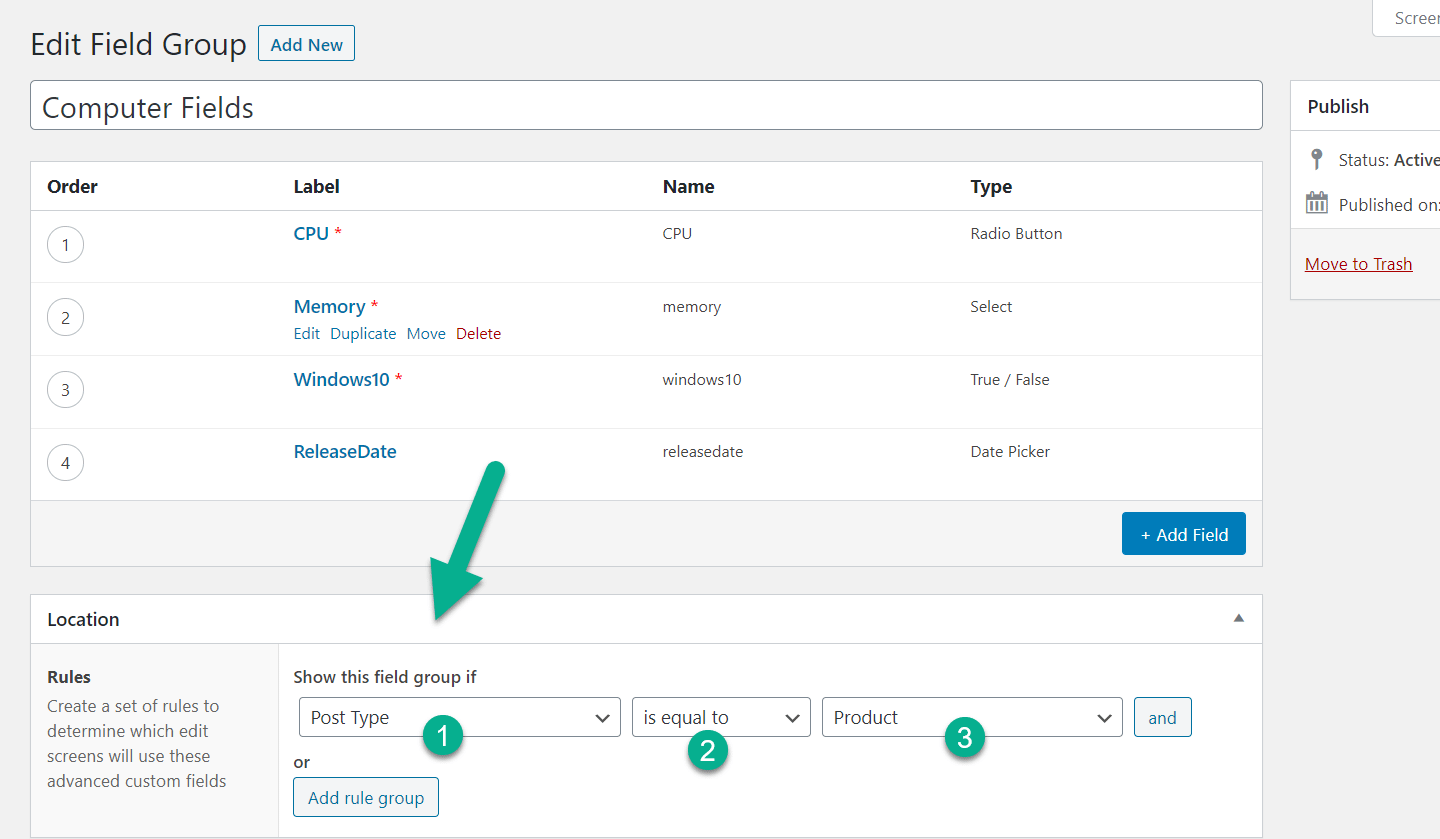
字段组完成后,滚动到“位置”模块。 在这里,您可以确定希望字段组出现在WordPress仪表板中的位置。
将帖子类型设置为等于产品。 或者,如果您想更具体,也可以选择特定的产品类别。

在“设置”下,确保“字段组”处于活动状态。 这使您可以在那些产品页面上看到它,并有可能向客户显示字段选择。
样式取决于您自己的喜好。 对于位置,标签放置和说明放置也可以这样说。 这都是个人喜好,以及您要如何格式化后端。 如有疑问,请将其保留为默认值。
如果您在产品页面上显示多个字段组,请设置订单号。 这控制了不同字段组的显示顺序。
您还可以设置描述并在屏幕上隐藏某些详细信息。

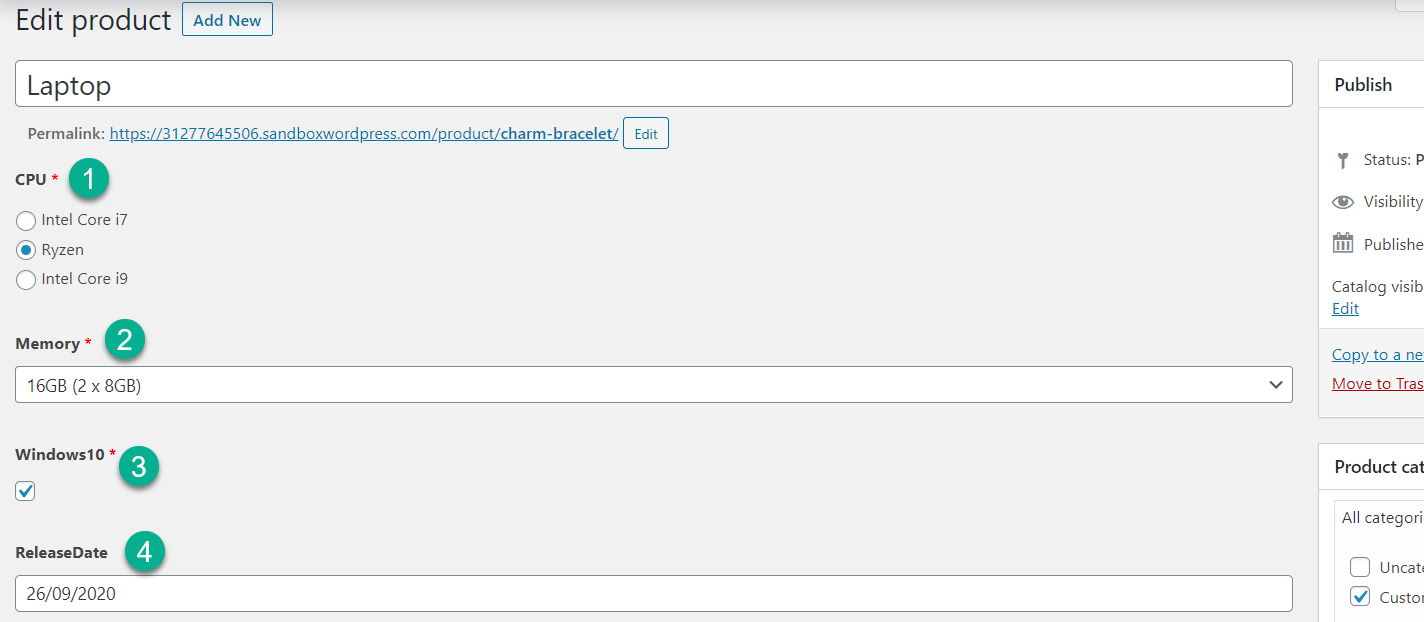
4.添加产品信息
接下来,导航到要在其中添加自定义字段的产品的编辑器。
如果正确配置了所有设置,则应该在“产品数据”框下方看到自定义字段。
对于我们的示例,如果要添加新的笔记本电脑产品页面,则可以选择CPU,内存,操作系统和发行日期。

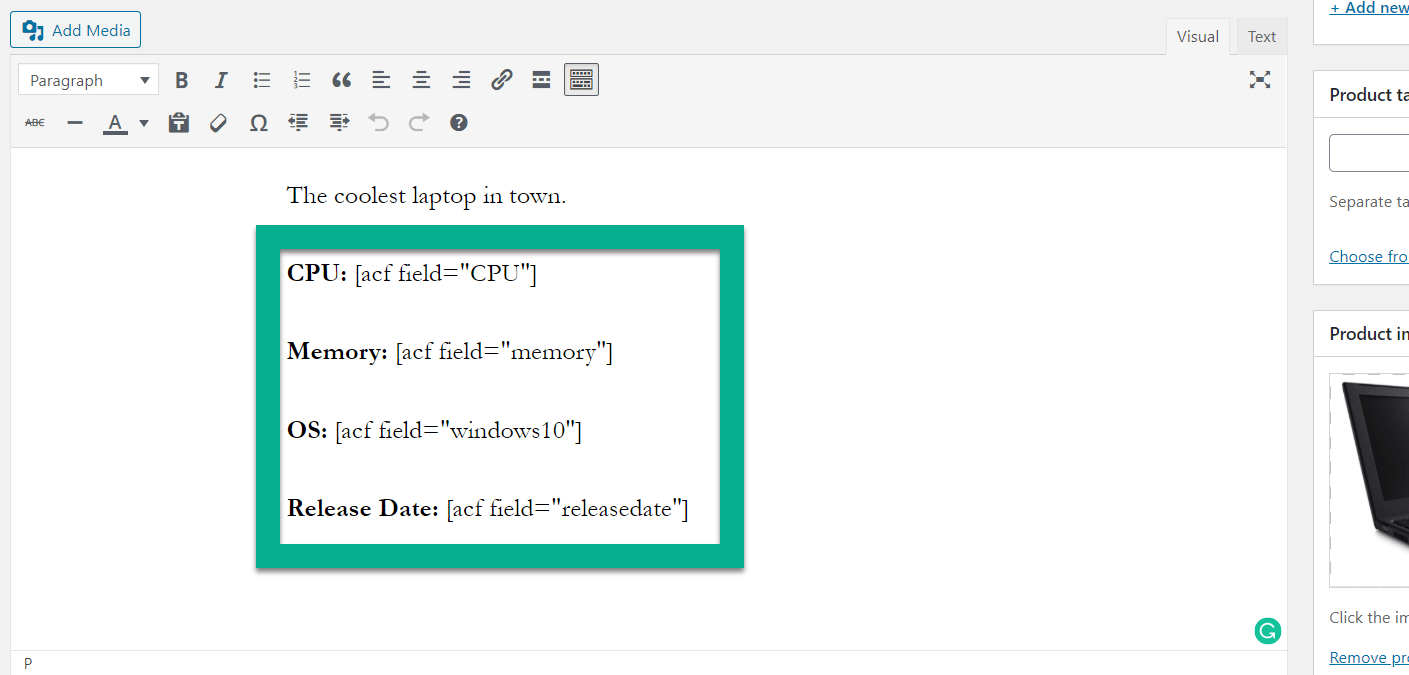
5.在前端显示自定义字段信息
要完成操作,您需要在前端单个产品页面上显示来自自定义字段的信息。 您可以在任何地方添加此信息,但是产品的完整描述或简短描述都是很好的起点。
要在前端显示字段信息,请使用 [acf field=””] 短代码。 在双引号之间添加字段名称:

您可以在字段组编辑器界面中找到每个字段的字段名称:

要完成任务,请单击“发布”或“更新”按钮。
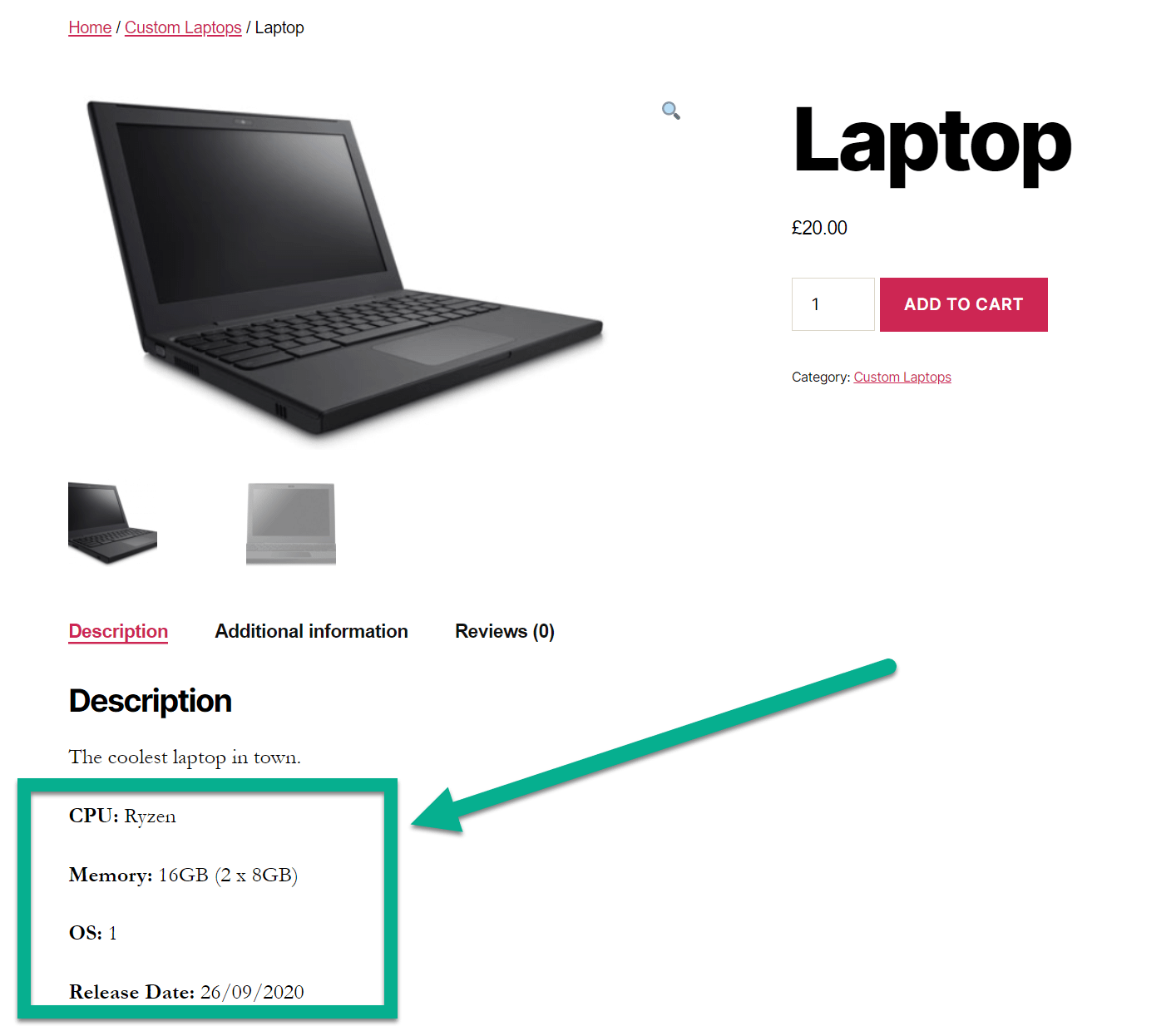
在前端打开产品时,应该看到在其中添加了简码的自定义字段:
 有关如何添加自定义字段的任何问题?
有关如何添加自定义字段的任何问题?
使用“高级自定义字段”而不是使用其他替代字段的插件的优点是,您可以将新字段放置在网站上的任何位置,包括产品页面,帖子和购物车模块-自定义仪表板并加快内容创建过程。
使用@wp_acf?️借助本#WooCommerce自定义字段指南来改进任何#eCommerce商店 点击鸣叫
这是扩展您的创造力并简化构建产品页面的繁琐任务的绝佳选择。
我们了解“高级自定义字段”插件有一些学习曲线,因此,如果您对在WooCommerce中添加自定义字段有任何想法或疑问,请在下面的评论中告诉我们!
你也可以 查看我们的完整ACF教程 了解更多有关如何使用此灵活插件的信息。

 高级自定义字段
高级自定义字段