[ad_1]
我们都喜欢不时尝试不同类型的内容。 讲故事就是其中之一。 对于我们,创作者和我们的读者来说,这很有趣,因为讲故事是最吸引人的内容格式之一[1],尤其是视觉效果。 好消息是,适用于WordPress的Google Web Stories也使您有机会成为讲故事的人。
在这篇文章中,我们将向您展示有关如何将Google Web Stories与WordPress集成在一起的分步指南,以便为您的博客创建美观而引人入胜的故事。
让我们潜入吧!
什么是网络故事?
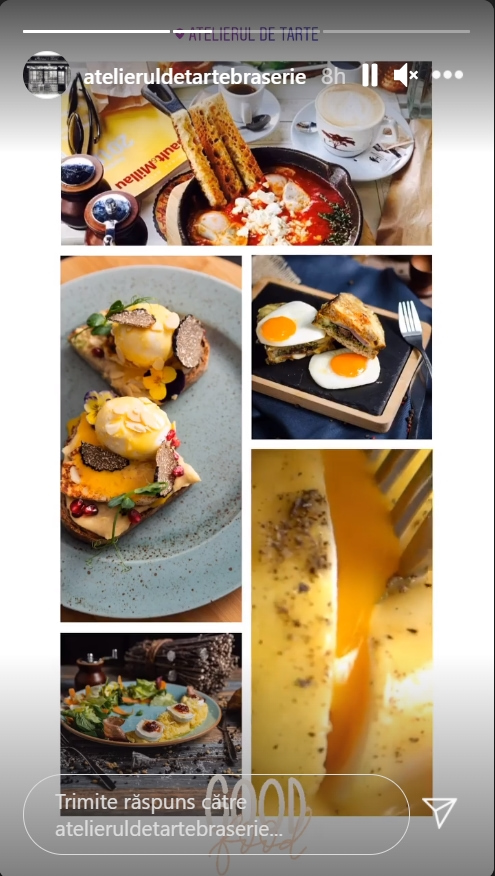
作为一种内容创建选项,“故事”吸引了诸如Facebook,Instagram或Snapchat之类的社交媒体渠道的欢迎。 它们是视觉文章,通常被视为幻灯片,可以讲述一个简短的故事或介绍一些内容。 网络故事由结合了动画,文本和各种效果的图像组成。
如果您活跃在至少一个流行的社交媒体网络上,那么您当然熟悉Stories概念。 这些年来,您甚至可能创建了自己的故事。
借助适用于WordPress的Google Web Stories,您可以通过WordPress仪表板创建视觉故事,并将其嵌入博客文章中。 对于喜欢通过言语交流的讲故事者来说,这是一个很好的补充。

如何为WordPress创建Google网络故事
现在您已经了解了什么是Google Web Stories,我们将向您展示有关如何在WordPress网站上创建和发布故事的完整教程。
使用Google Web Stories在您的#WordPress #blog上创建可视化的#stories?️
1.安装Google Web Stories插件
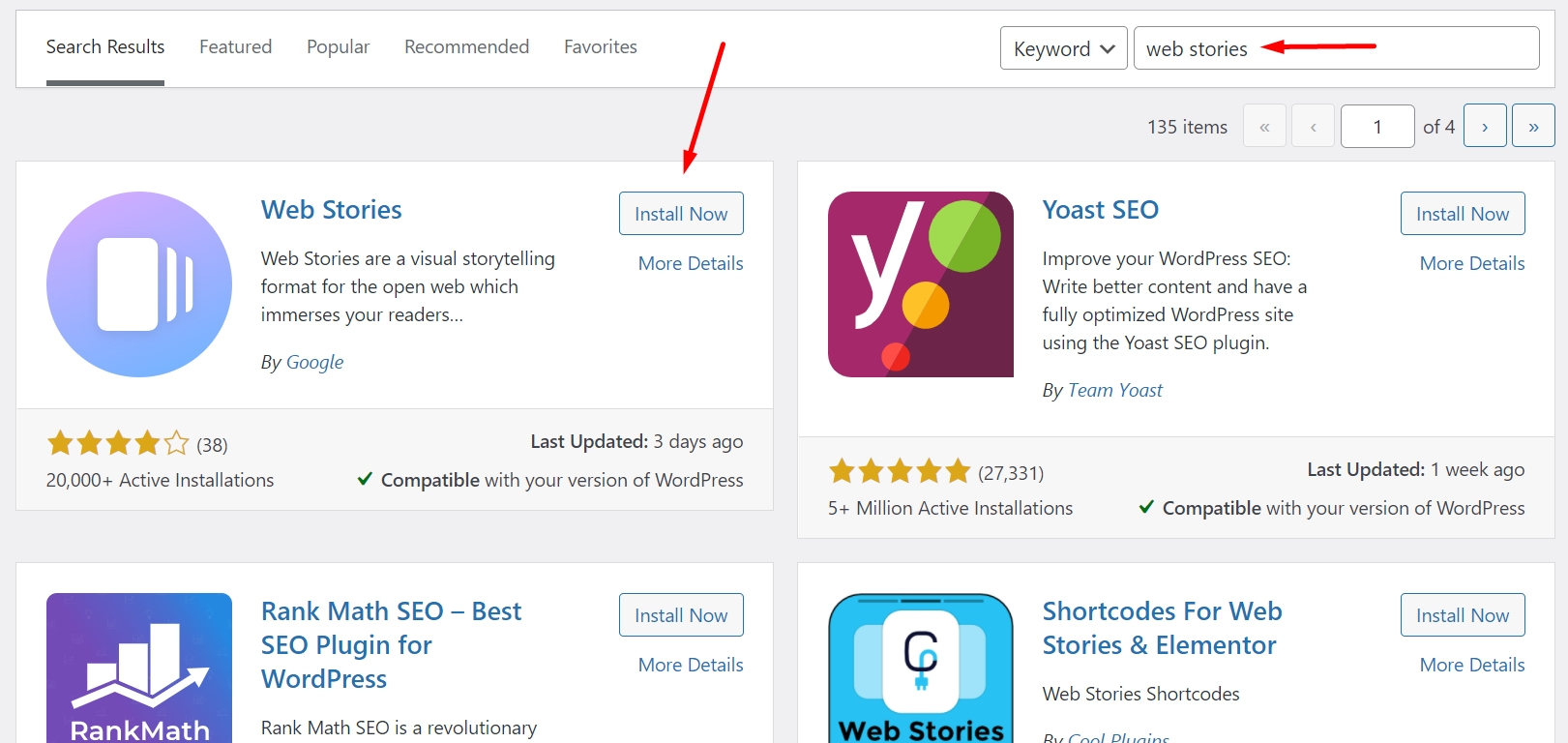
您需要做的第一件事是 安装 网络故事 插入 通过您的WordPress仪表板。 该插件是免费的。

激活插件后,您将在WordPress仪表板菜单中看到一个名为Stories的新条目。
在创建第一个故事之前,请转到故事→设置,然后根据要通过网络故事实现的目标配置所需的选项。 您可以设置Google Analytics(分析)跟踪,自定义徽标,视频优化和获利。
2.创建您的第一个故事
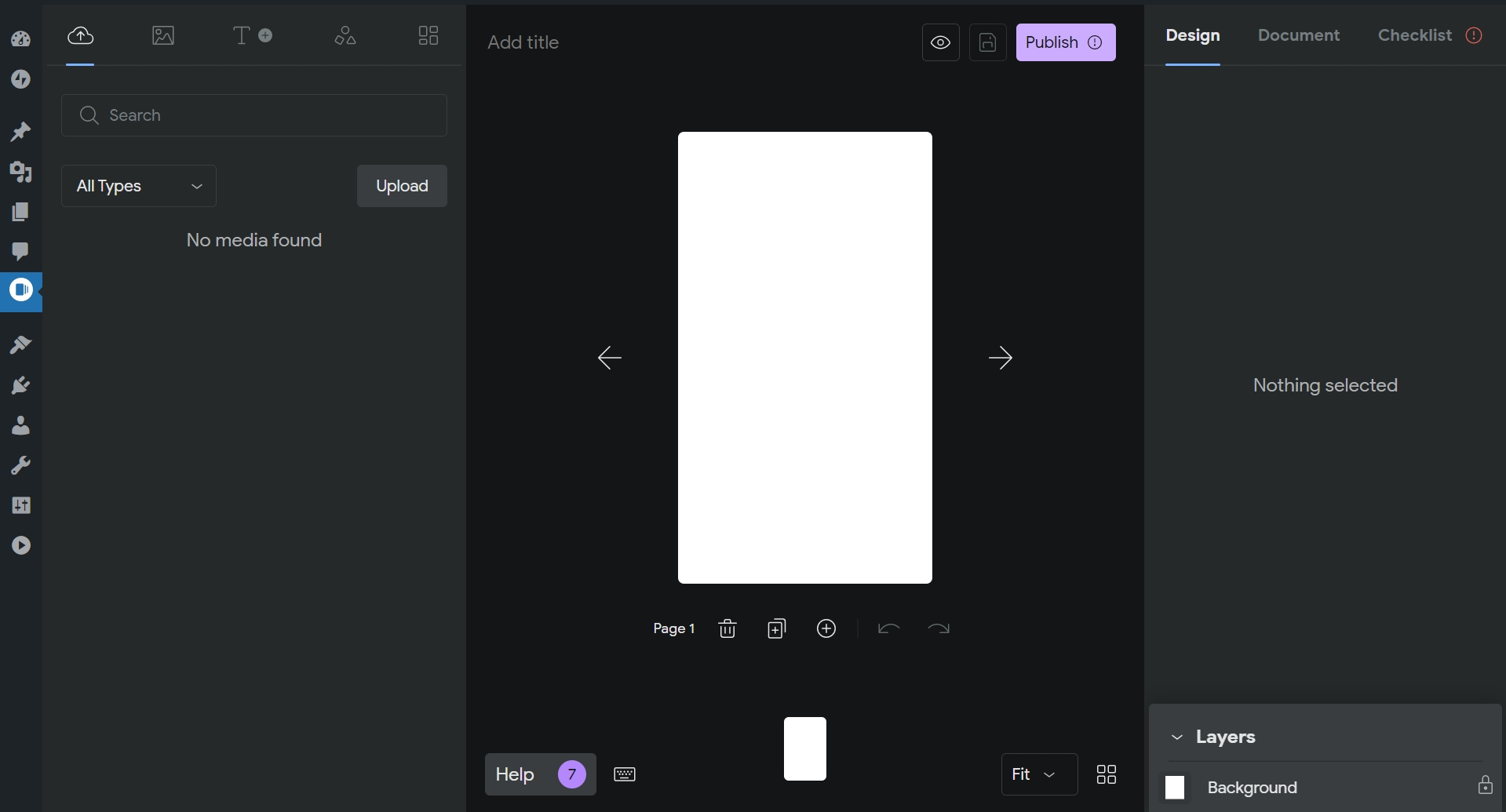
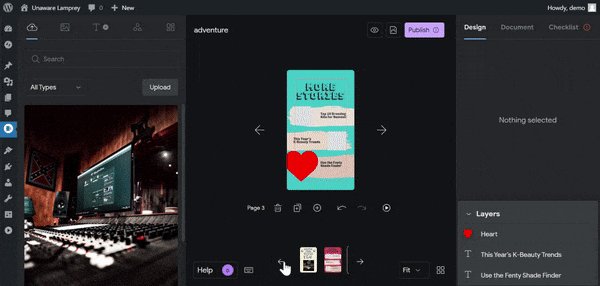
要创建新故事,请转到故事→添加新故事,然后在您面前会看到一个黑色的编辑器。

该编辑器具有一个易于掌握的简单界面:
- 在左侧,您具有故事中可以使用的所有元素(主要是媒体元素和布局)。
- 在中间,您需要在画布上拖动和编辑元素。
- 在右侧,您将看到一个边栏,其中包含添加到画布上的每个元素的自定义选项以及发布前的文档设置。
在Google Web Stories编辑器中,您可以上传 您自己的媒体文件,但您也可以访问该插件随附的免费图片,视频和GIF的大型库。
关于WordPress的Google Web Stories的另一个很酷的事情是预制的布局,您可以使用它们快速创建交互式故事。
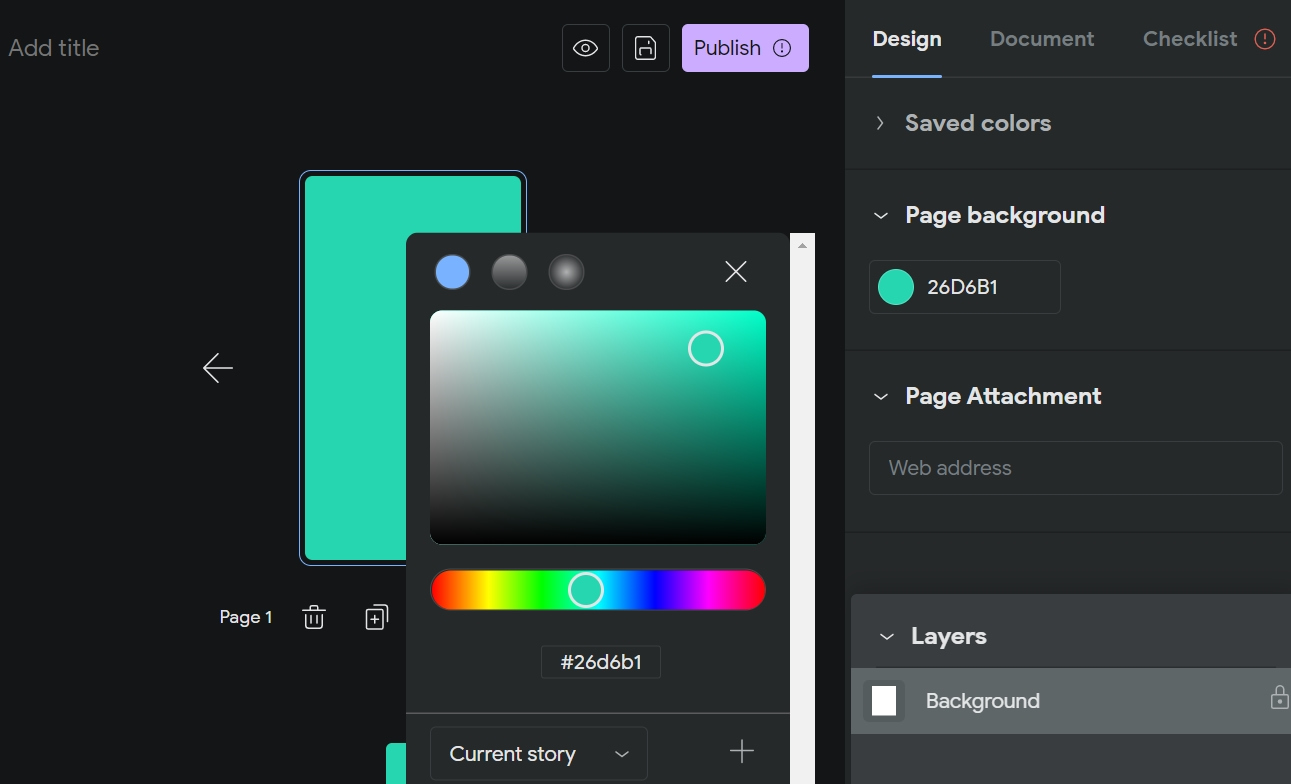
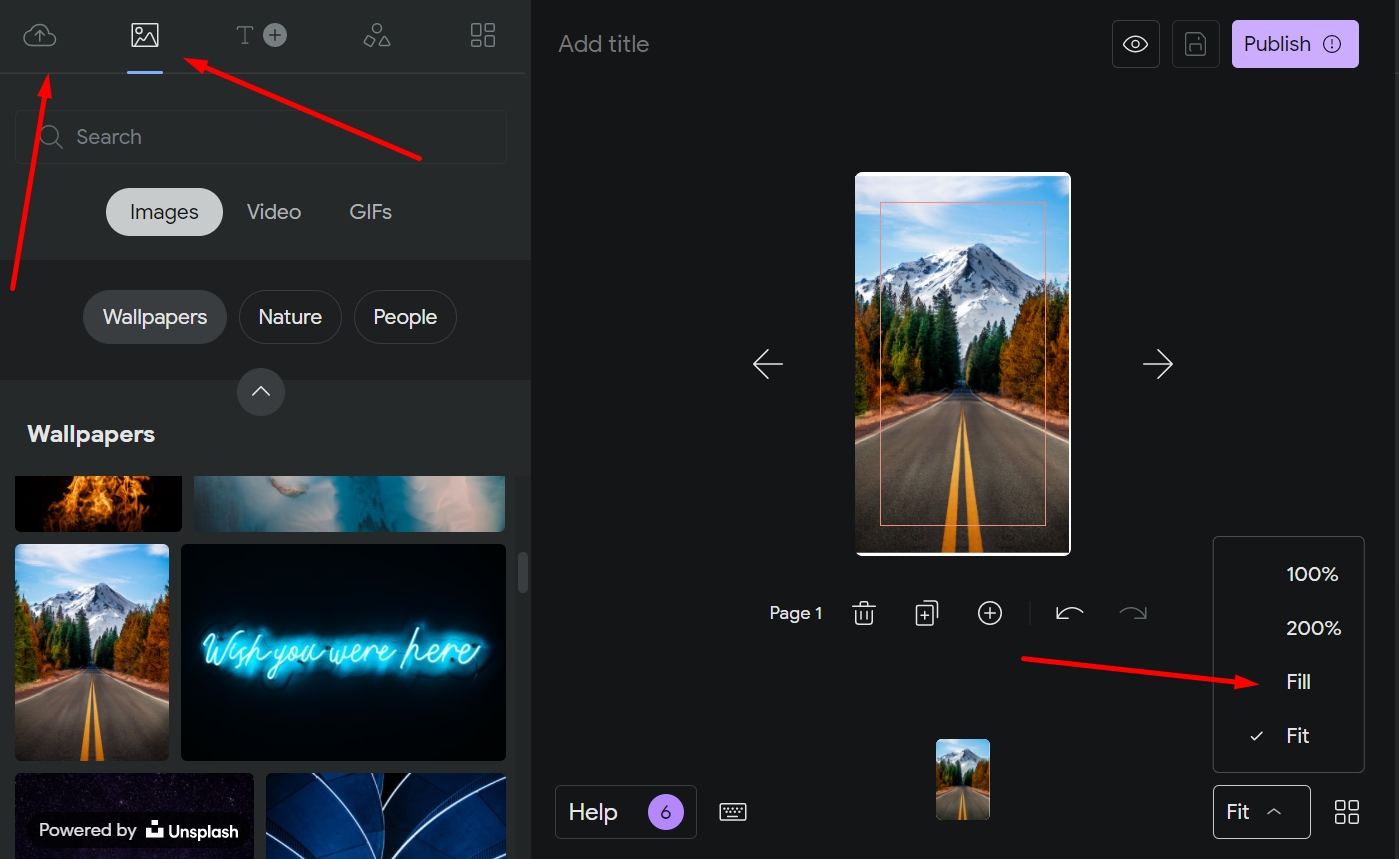
3.添加背景
要为故事添加背景,您需要单击白色画布,然后从右侧栏中选择自己喜欢的颜色。

如果您希望背景完全被图像填充,则可以上传自己的图像或从插件的照片库中选择。 您可以通过左侧的边栏同时进行操作。
要使图像填充整个画布,请单击下面的屏幕快照中的“填充”。

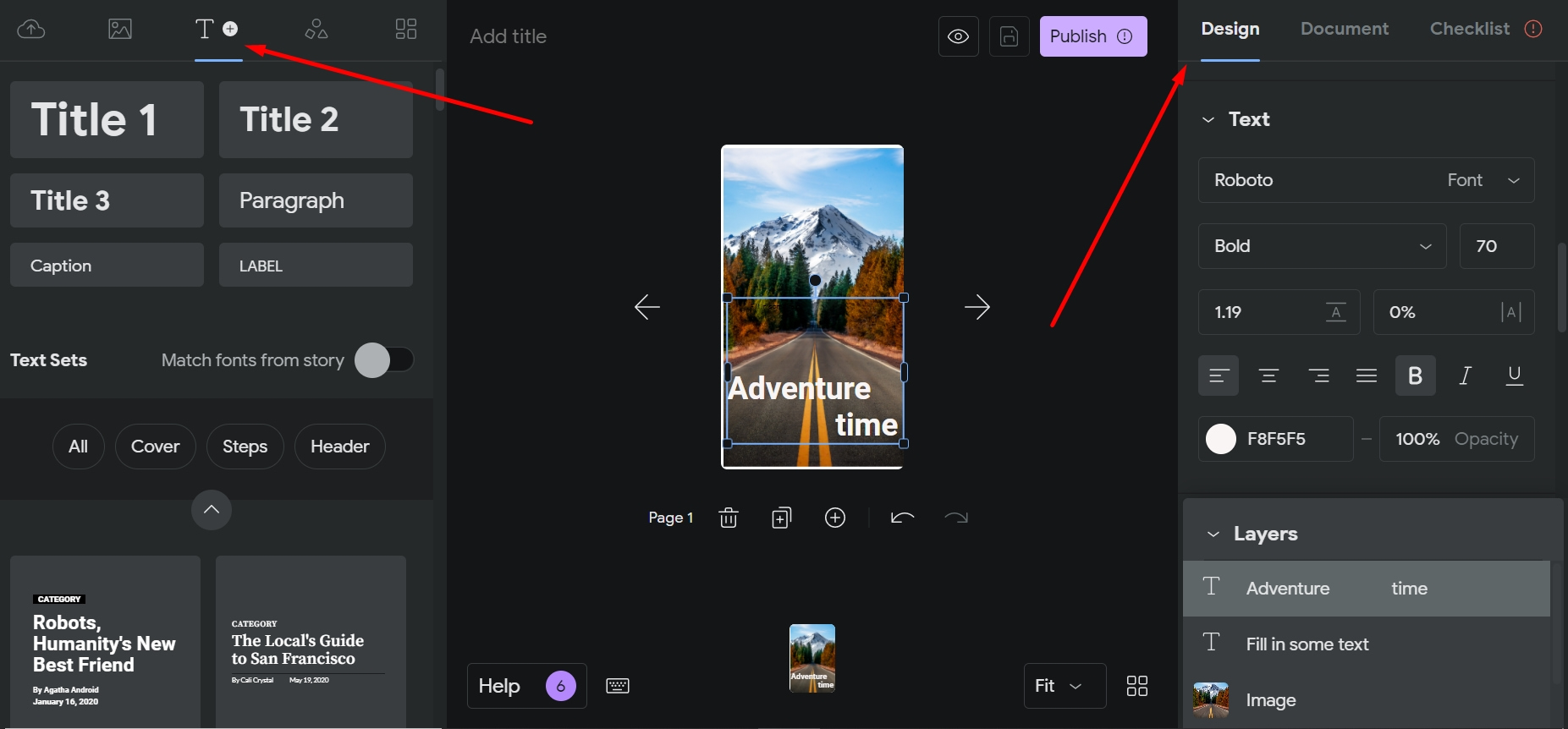
4.添加文字
要将文本添加到故事中,您可以单击左侧边栏中的T符号并选择一种预设的字体和样式。 单击它之后,文本元素将显示在背景上。 文本预设样式多种多样,如果您没有创意,则非常有用。
要调整文本,请拖动文本框的角(使其变小或变大)。 要自定义颜色,字体,不透明度,位置和动画,请单击文本,然后从右侧栏中选择您喜欢的样式。

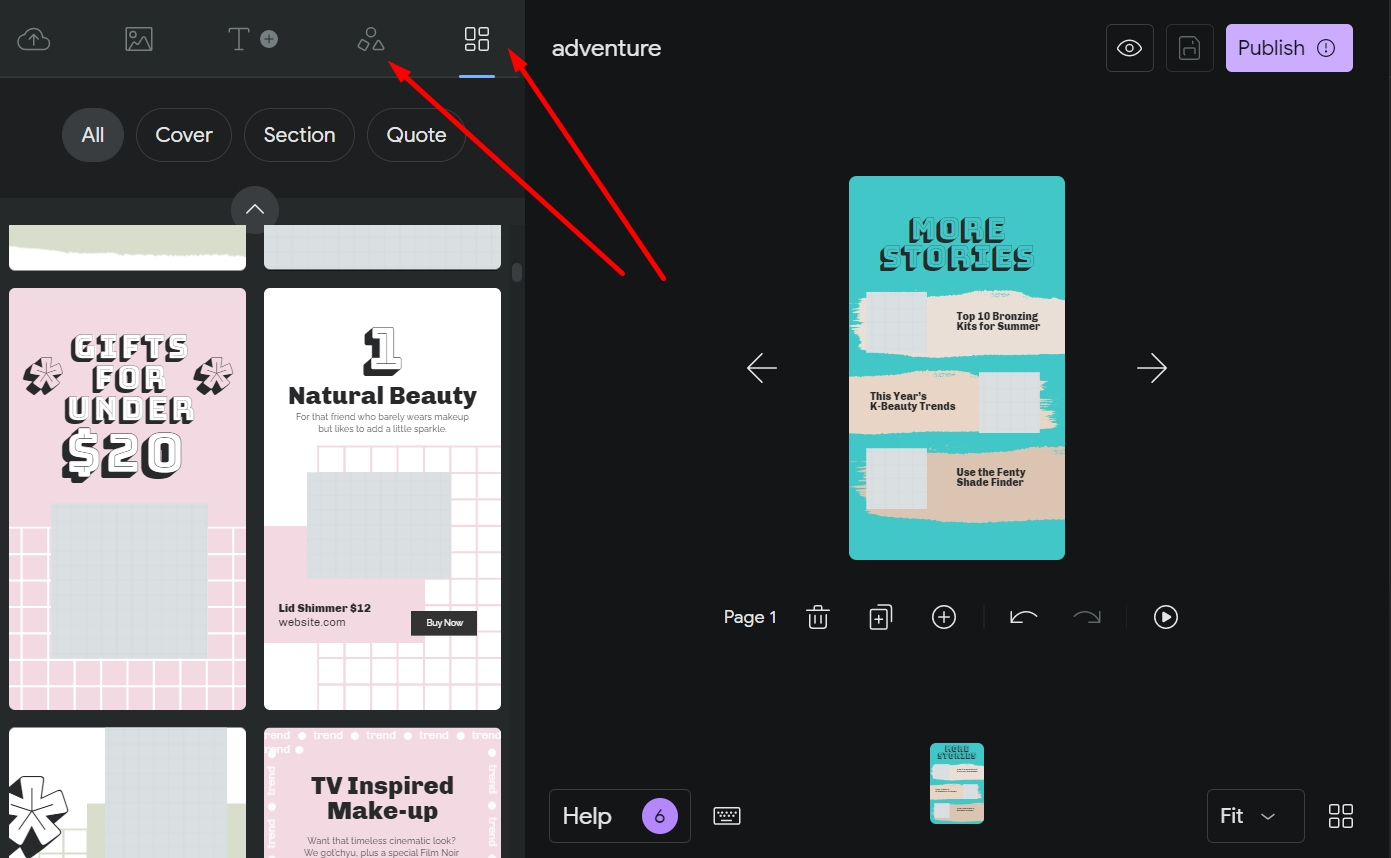
5.添加形状和布局
除了图像和文本,适用于WordPress的Google Web Stories还提供了不错的形状和动画布局库,使您的故事更具吸引力,如果您没有时间从头开始创建故事,则可以使用它们。
您可以浏览漂亮的预制模板,将它们添加到故事页面,以及自定义文本和颜色。

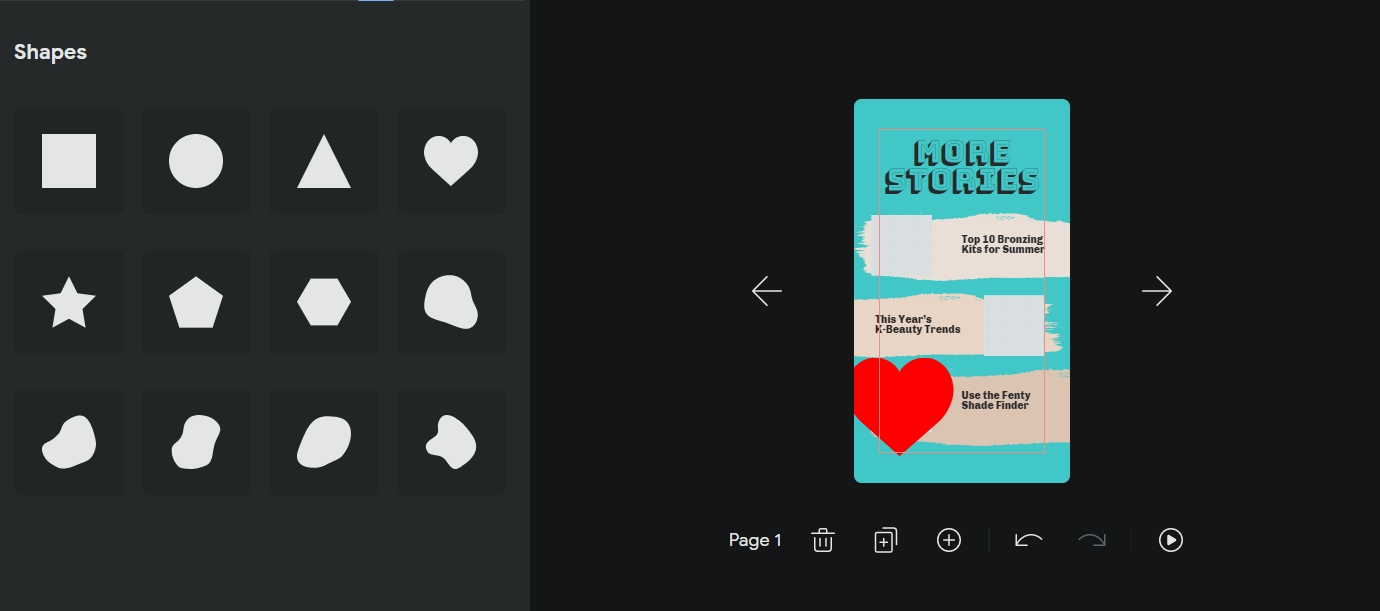
如果您的内容需要它,您还可以插入可以设置动画和自定义的形状。

6.将多个页面添加到您的网络故事
熟悉编辑器的元素和界面后,就可以为故事创建多个页面了。 插件发布前的清单(您可以在右侧边栏顶部的位置中找到)实际上建议您的故事包含4至30张幻灯片。
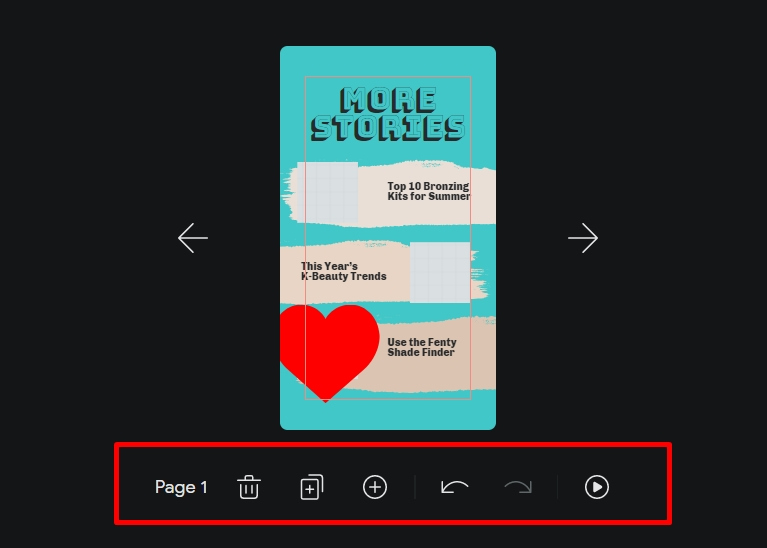
在画布的正下方,您可以使用一些选项来删除或复制当前正在查看的页面,添加新页面,重做/撤消操作以及播放故事。

您可以通过单击“新建页面”并像第一个页面一样进行设计来添加任意数量的页面。 如果要在所有页面上使用相同的布局,则只需 复制页面 然后更改文本/颜色。
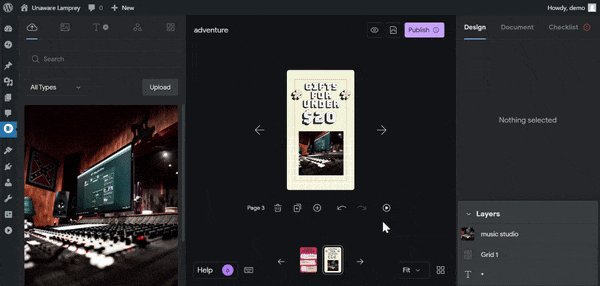
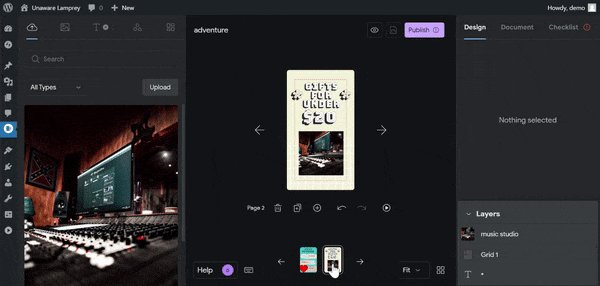
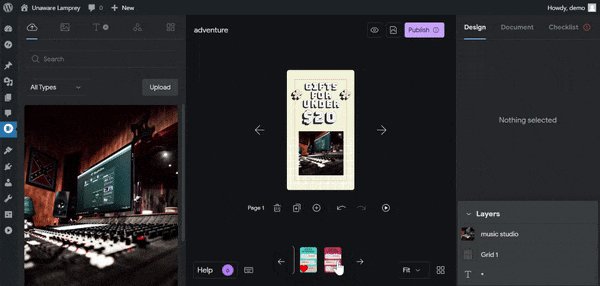
如果您不喜欢页面的结果,或者只是改变了对页面设计的想法,则可以删除它,并在其位置添加另一个。 要更改故事中页面的顺序,请如下图所示将其拖放:

7.发布网络故事
当故事的设计准备就绪时,发布前还有一些事情要注意。
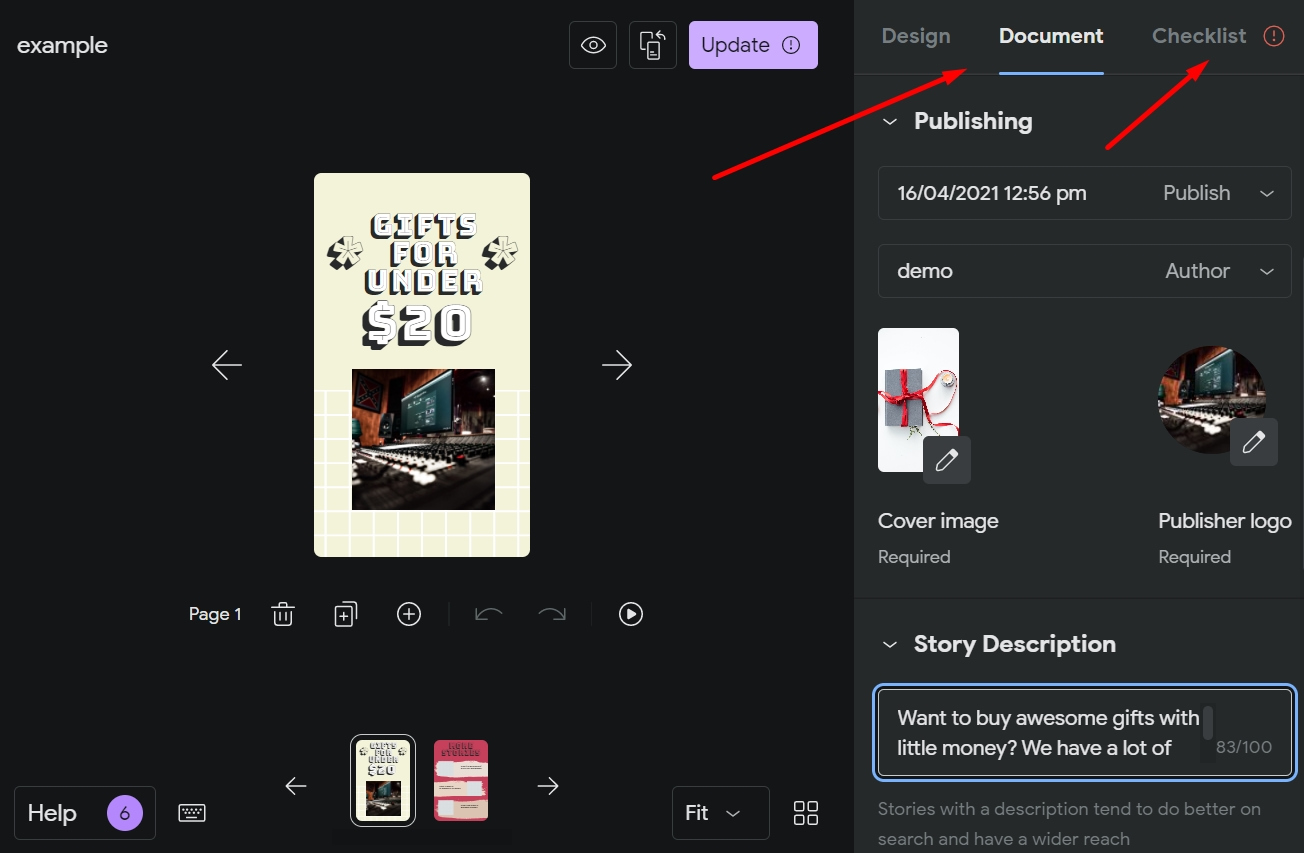
单击右侧栏中的“文档”,并确保在发布前填写所有建议的设置。 与发布WordPress博客文章之前遵循的步骤基本上相同。

你可以 安排发布日期 对于故事,请上传封面图像和徽标(如果您不代表公司发布故事,则可以是您的个人资料图片),编写故事说明,设置其内容,使故事幻灯片显示自动或手动,并键入幻灯片之间的持续时间。
发布之前的最后一步是查阅清单,该清单为整个故事以及仅在每个页面上提供建议。 有些是高优先级的指示,而另一些只是建议(取决于您)。
准备好每个细节之后,您可以在不同类型的屏幕上预览故事并将其发布。
在WordPress上哪里可以使用您的Google网络故事?
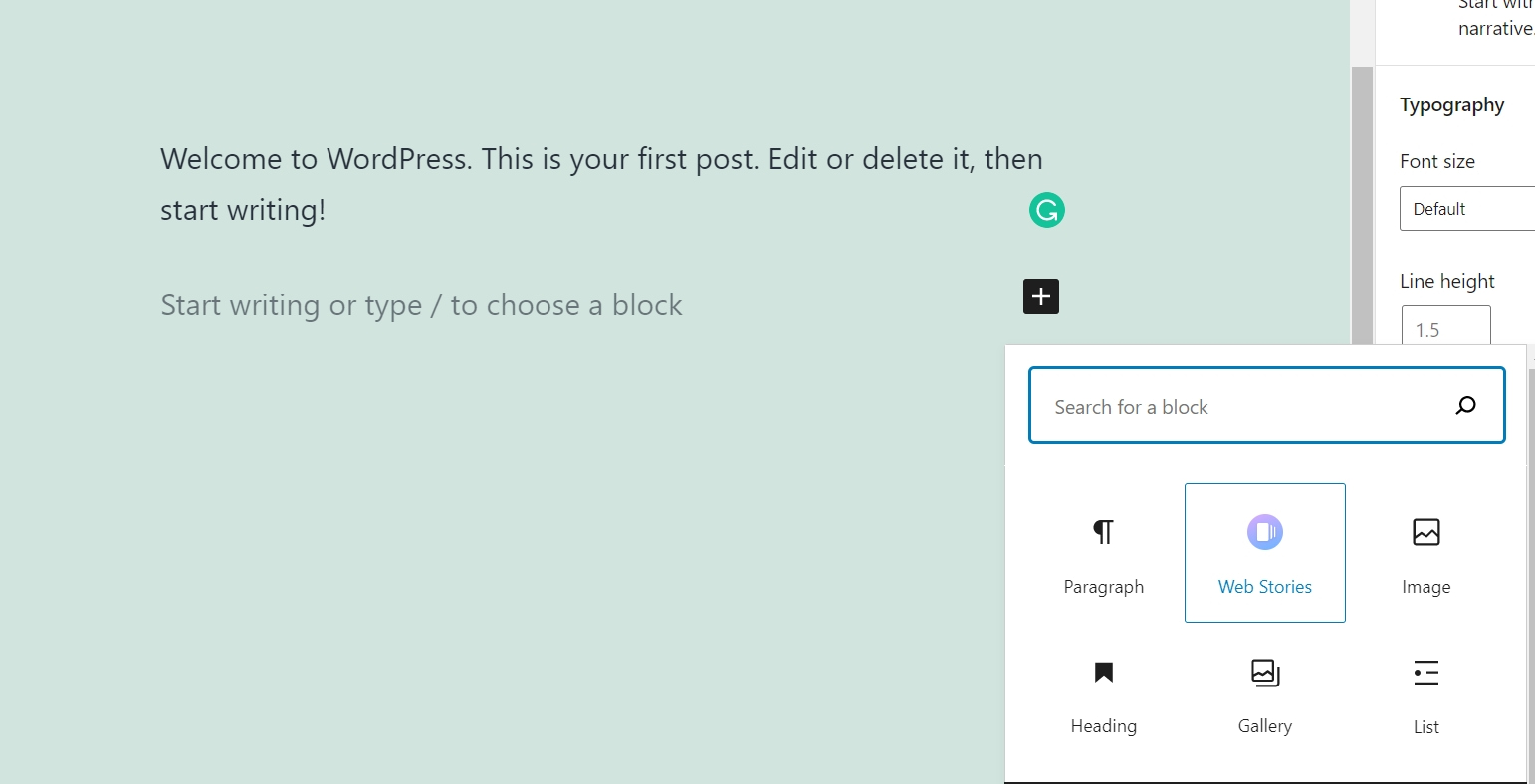
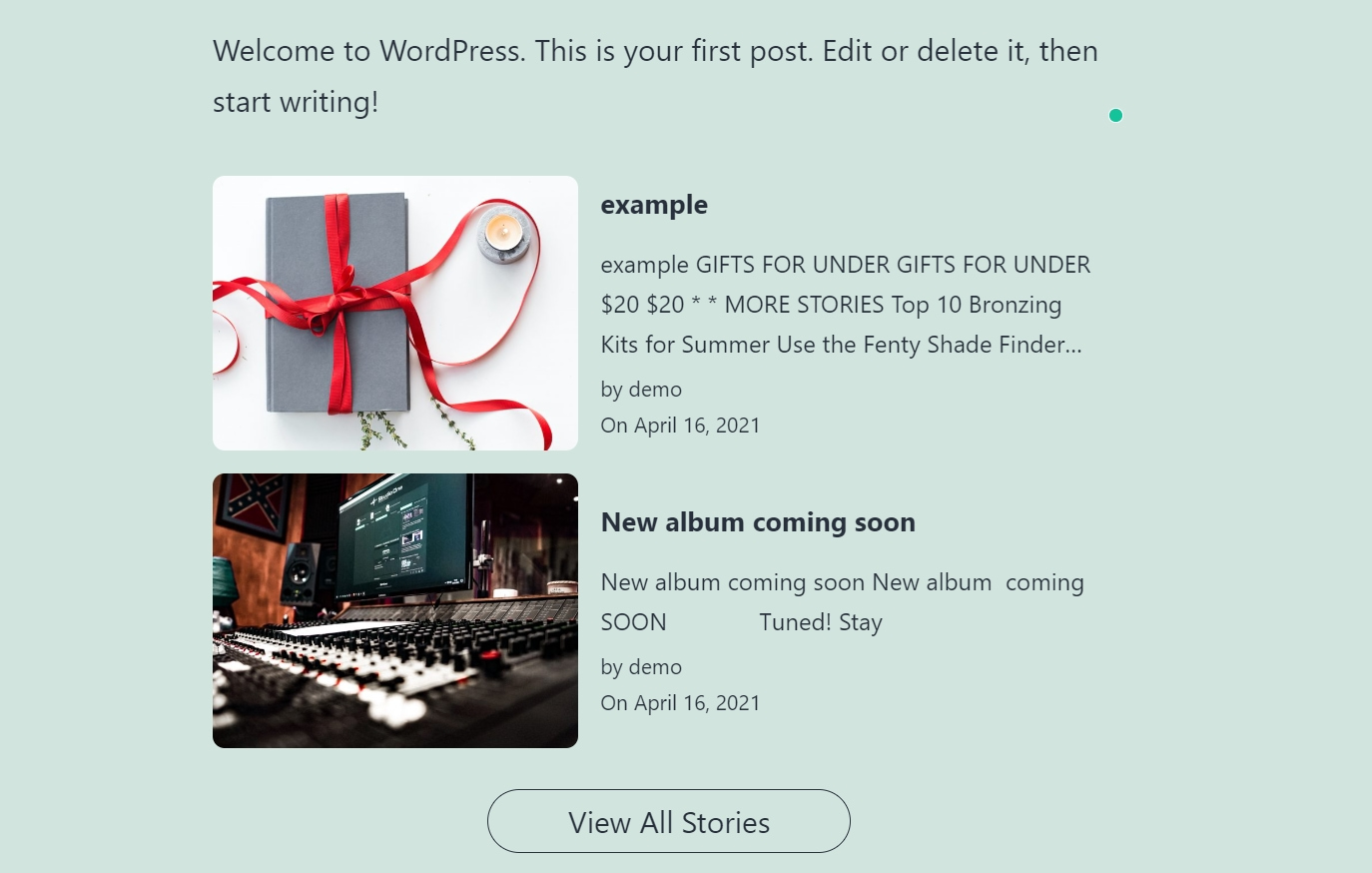
您可以在网站上的任何地方插入一个故事 帖子或页面。 转到要在其中插入故事的帖子或页面,添加新的阻止,然后选择“ Web故事”。

在这里,您有一些选择:要么显示所有最新故事,要么仅选择一些故事,要么输入要嵌入的单个故事的URL。
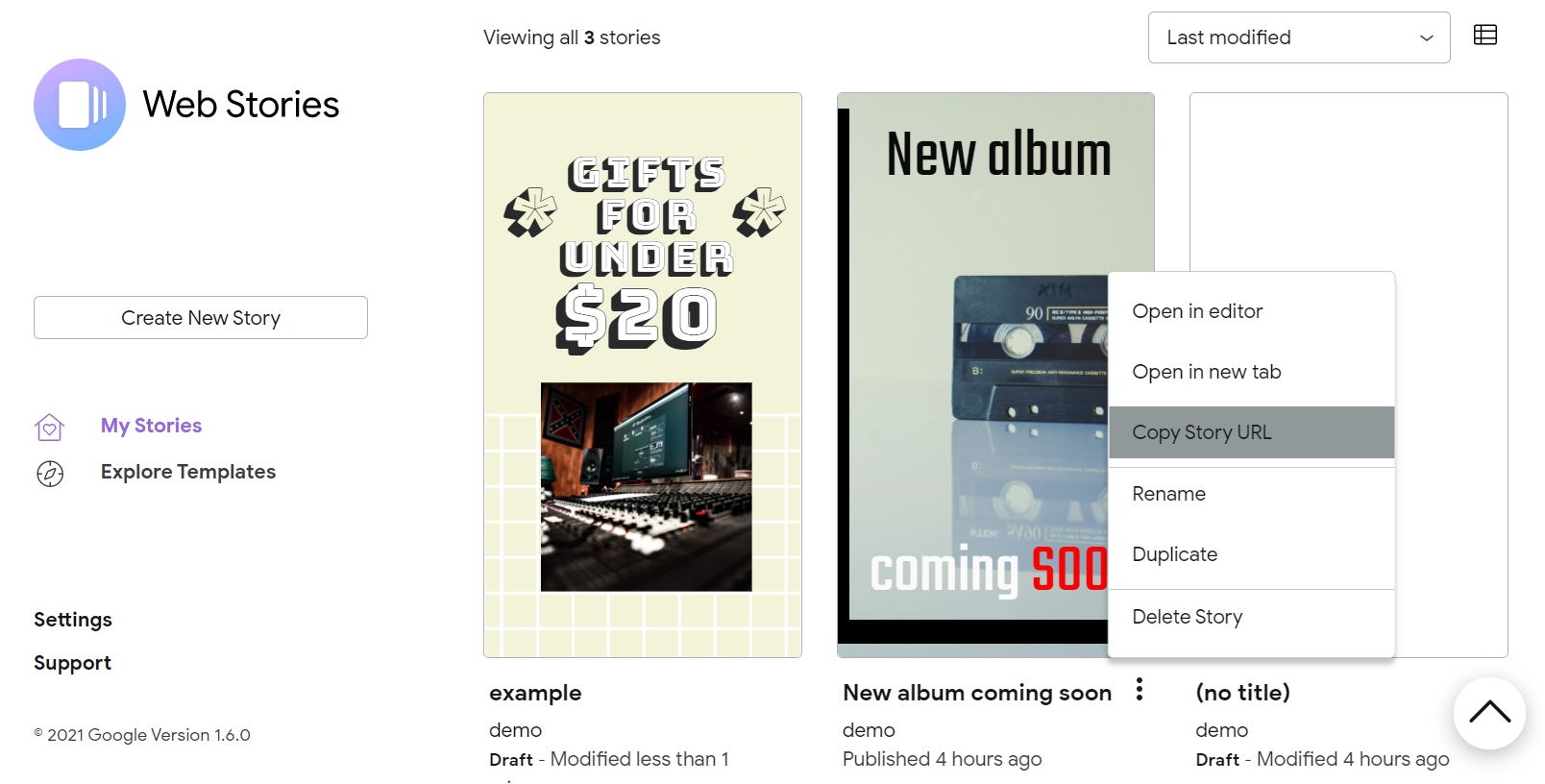
要获取您要嵌入的故事的URL,请转到WordPress仪表板上的故事→我的故事。 接下来,单击故事名称旁边的三个点,然后单击“复制故事URL”。

返回该帖子,然后将故事URL复制粘贴到Web Stories块中,然后进行嵌入。

如果要展示多个故事,则可以选择以下几种布局:
- 盒式传送带
- 圆盘传送带
- 网格
- 列表

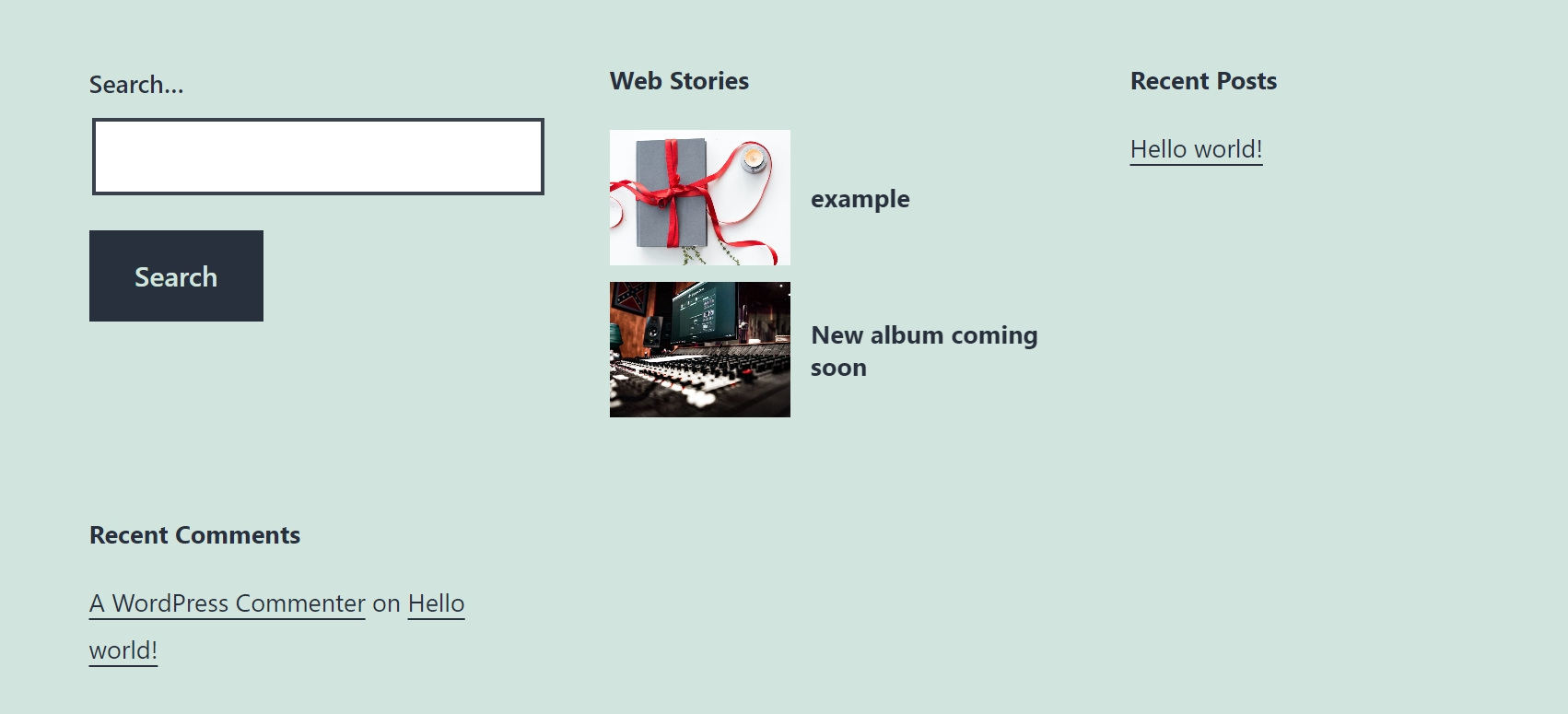
您还可以将网络故事用作 小部件 在网站的页脚或侧边栏中。 转到WordPress仪表板上的外观→小部件,然后单击Web Stories→添加小部件。
在主题的窗口小部件区域中,您可以通过拖放选择窗口小部件的顺序,还可以通过设置布局,故事数量,其顺序和其他选项来自定义Web Stories窗口小部件。
这是带有Web故事的小部件在页脚中的显示方式。

关于WordPress的Google网络故事的结论
如果您喜欢讲故事,那么您可能会喜欢为您的博客创建网络故事。
另一方面,如果您想知道为什么要在您的网站上发布网络故事,我们将为您提供一些理由:
使用Google Web Stories在您的#WordPress #blog上创建可视化的#stories?️
- 他们 使您的内容引人入胜 (您可以组合图像,动画,视频,形状,精美的字体和醒目的布局)。
- 您可以使博客内容多样化。
- 它们是帖子的不错替代品(当您不知道要写什么时)。
- 您可以通过以下方式获利 会员链接。
- 您可以将多个故事变成精美的讲故事的文章。
- 它们将被Google识别并出现在搜索结果中。
- 通过Google Analytics(分析)功能,您可以了解有关故事查看者的更多信息。
- 它们在移动设备上看起来很棒(并且由于 AMP整合)。
您如何在您的网站上分享网络故事? 您是否尝试过适用于WordPress的Google Web Stories? 在下面的评论部分让我们知道。
参考
[1] https://www.quantified.ai/blog/storytelling-22-times-more-memorable
