[ad_1]
搜索是在线体验的关键部分,也是大多数用户在网络上查找信息的方式。 这样,如果访问者到达您的站点并且无法立即找到他们想要的内容,那么他们很有可能会离开而无需进一步挖掘。 WordPress搜索表单可以帮助确保不会发生这种情况。
通过在您的网站上实施更好的搜索功能,您可以帮助用户更快地找到所需信息,同时降低跳出率。 对于每个参与人员来说,这都是双赢的局面。
在本文中,我们将讨论网站内部搜索的重要性,并向您展示如何向网站添加搜索表单。 然后,我们将分三步向您介绍如何创建自己的自定义WordPress搜索表单。 让我们开始吧!
为什么您的WordPress搜索表单很重要
搜索是网络上的主导力量。 这就是绝大多数用户如何找到新内容和要访问的网站的方式-我们都非常熟悉 搜索引擎优化(SEO)的重要性 当涉及到在线查找时。
但是,没有多少网站所有者认为在自己的网站上进行搜索的重要性。 毕竟,主菜单看起来像所有 访客可能需要的导航。
但是,如果用户登陆您的网站而无法快速找到所需的内容,则他们可能不会留下来。 如果他们来自Google搜索,这一点尤其重要,因为只需单击“后退”,就可以找到所有可能的竞争对手。
拥有有用且可访问的内部搜索表单有助于防止用户过早离开您的网站。 这意味着更少的竞争损失和更多的机会将访问者转变为订户,客户或粉丝。
同样,如果您有成百上千的 博客文章 出版后,用户很难筛选和查找有关特定主题的文章。 搜索功能可以改善 用户体验(UX) 网站的访问量,让访问者更加满意,这最终对业务有利。
如何免费创建自定义#WordPress搜索表单(两种方法)?
如何将搜索栏添加到您的网站(两种方法)
WordPress的默认安装包括一个搜索栏小部件,可以将其添加到 支持小部件的区域 您网站的标题, 页脚或侧边栏。 有两种添加此小部件的方法:
1.使用WordPress定制程序添加搜索表单
要使用添加搜索表单 定制器,转到WordPress信息中心,然后导航到外观→自定义。 单击定制器侧栏中的窗口小部件。
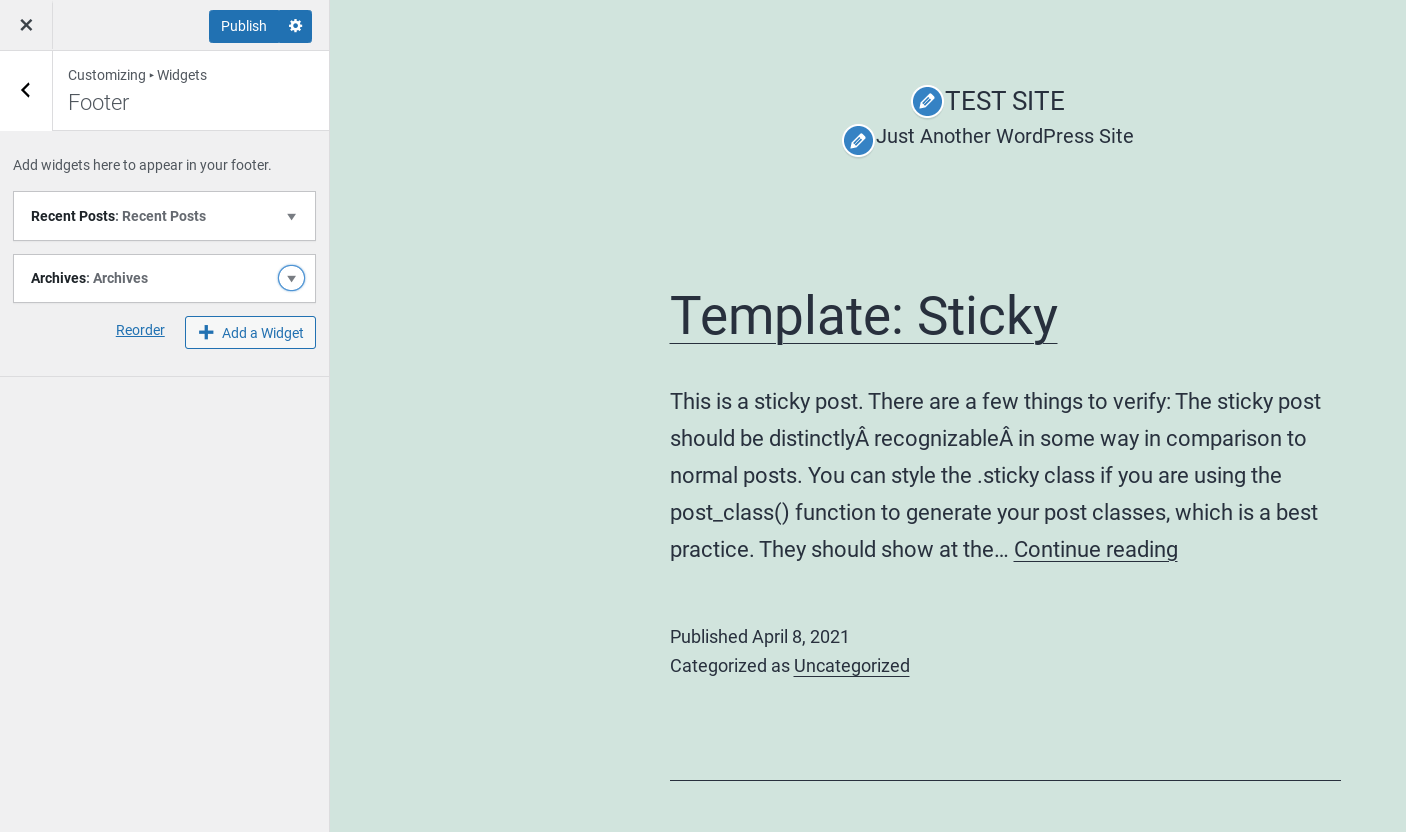
这将打开一个新菜单,其中包含站点上的小部件区域以及每个当前包含的元素的列表:

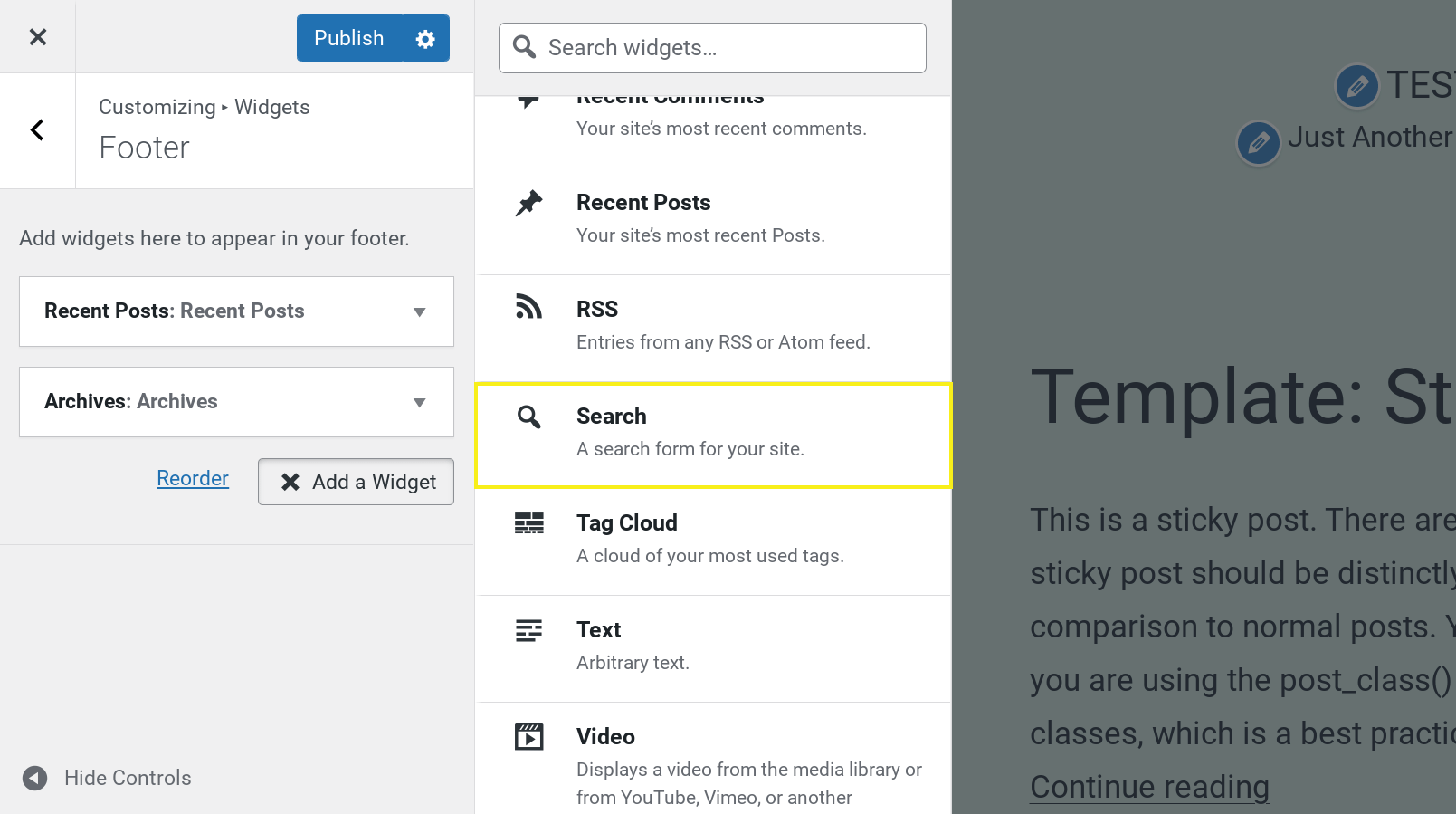
要将搜索栏添加到小部件区域,请在要放置它的区域中单击“添加小部件”按钮。 在滑出的新菜单中,向下滚动并选择“搜索”小部件:

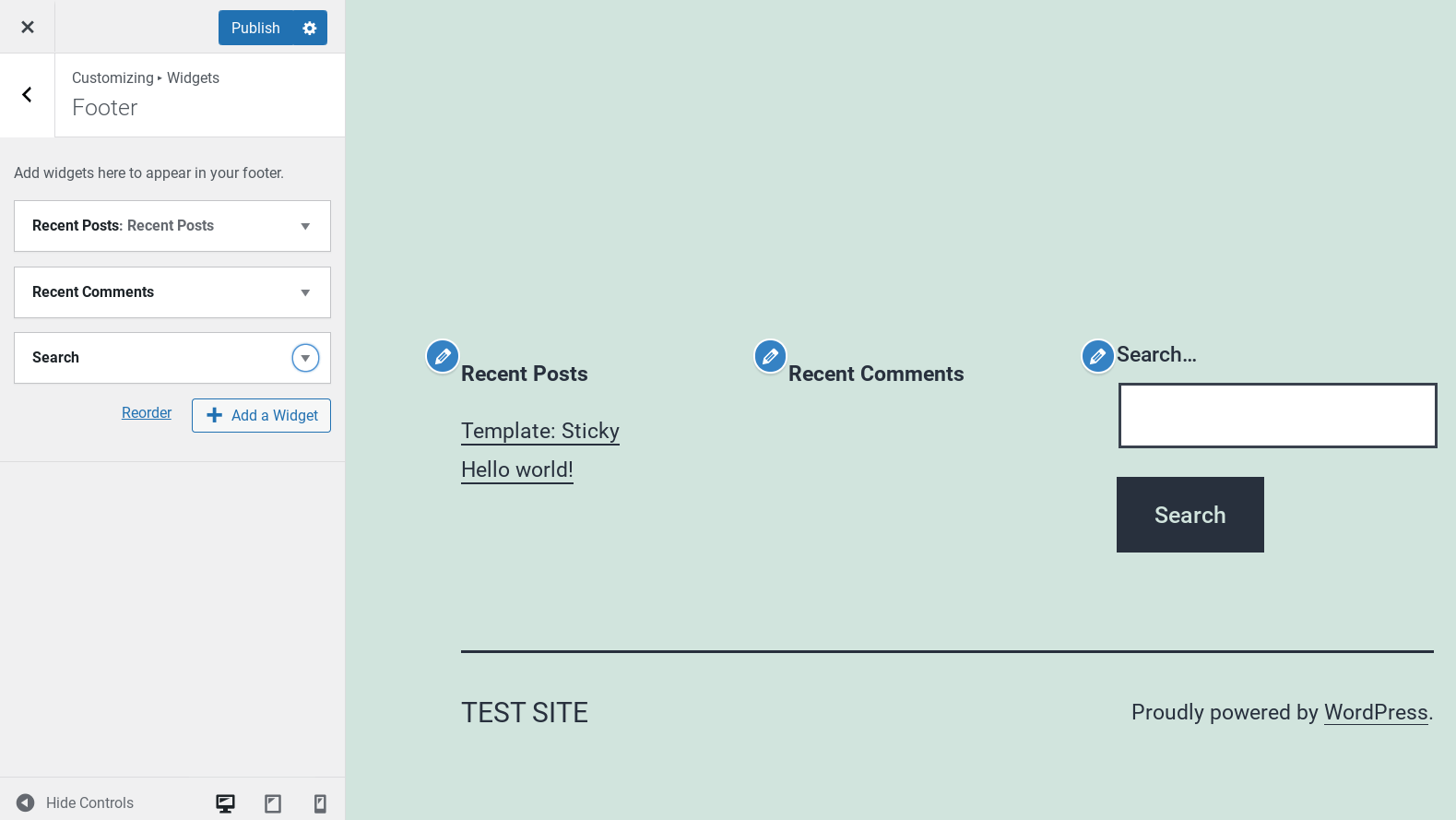
这会将小部件添加到列表的末尾:

然后,您可以将其拖动到其他位置以重新放置它。 例如,将其放在列表的开头会将其移动到小部件区域的最左侧。
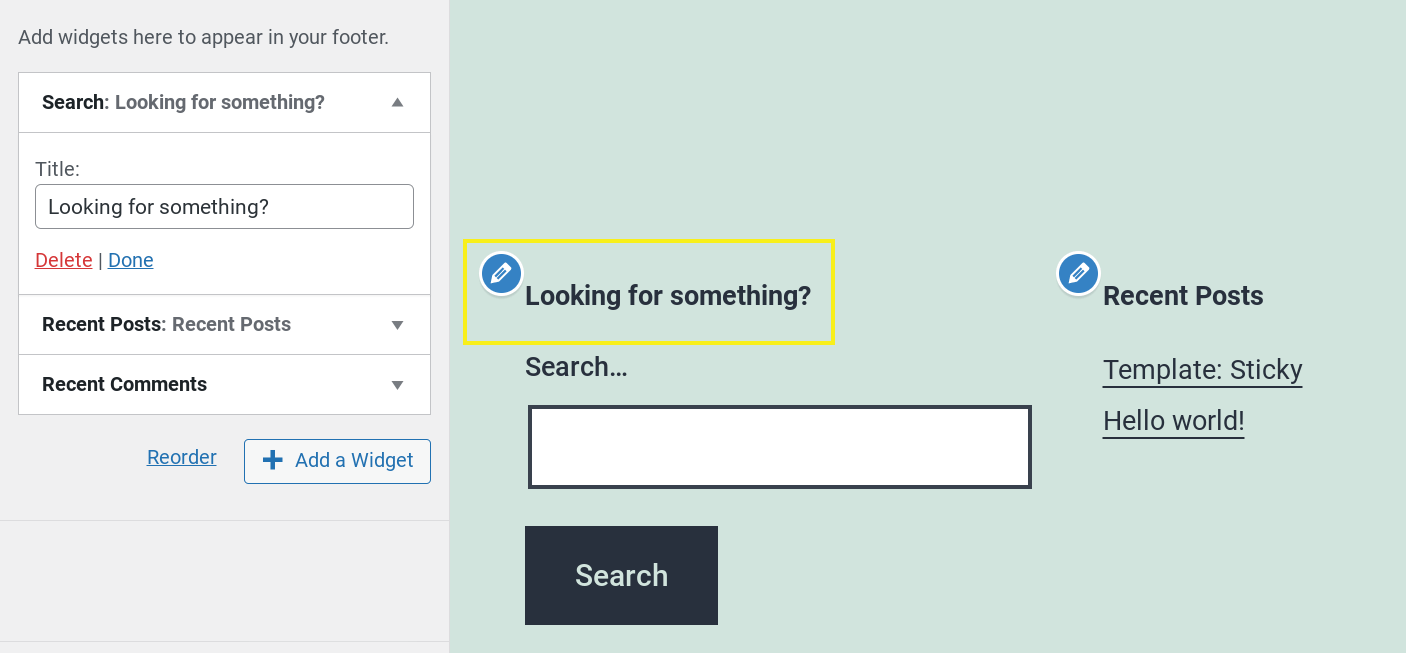
您还可以通过填写“标题”字段将标题添加到搜索表单。 这在搜索框上方包括一个小标题:

完成后,请记住保存更改。 您可以通过单击“定制程序”菜单顶部的蓝色“发布”按钮来执行此操作。
2.从WordPress仪表板添加搜索表单
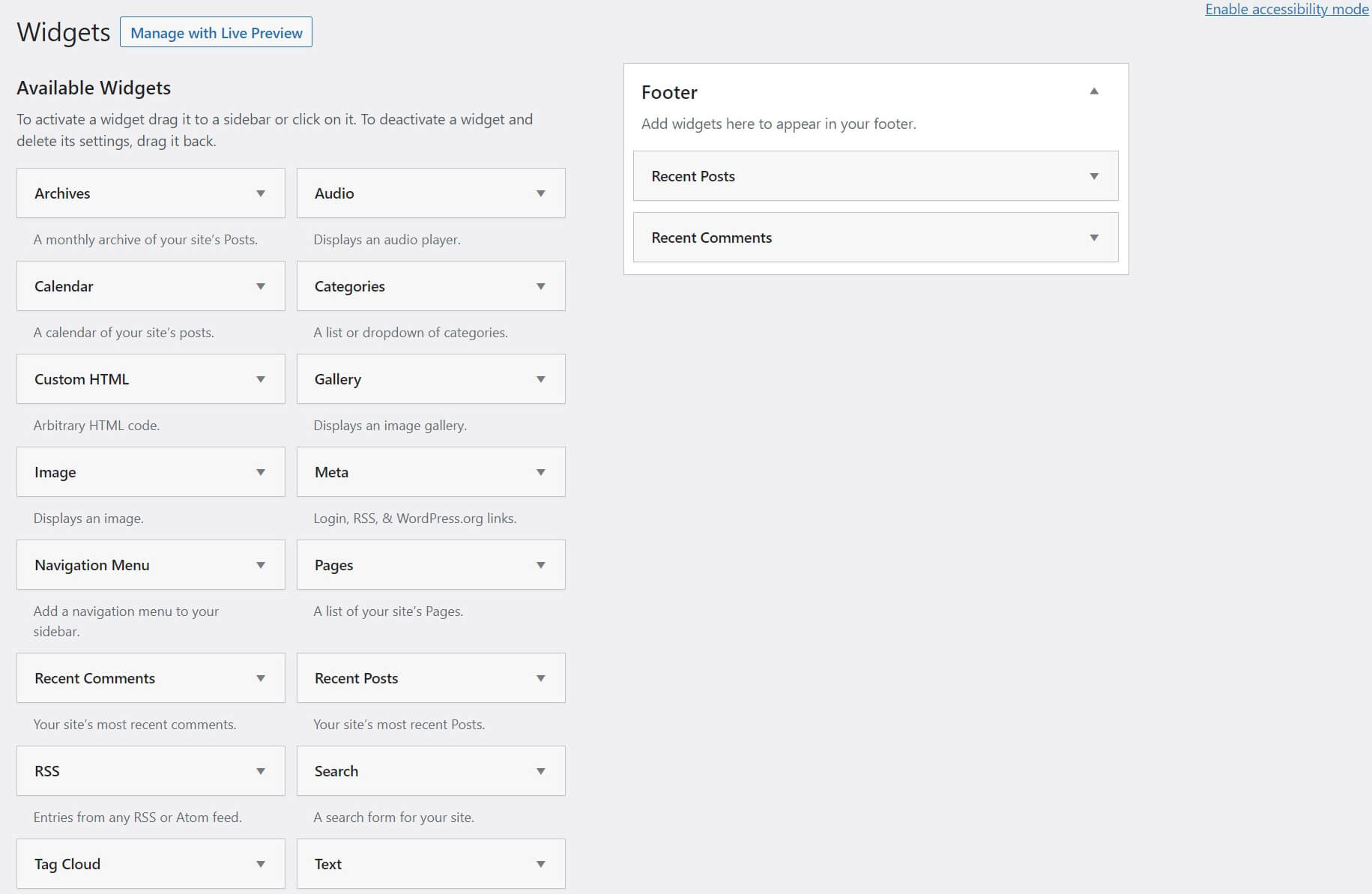
如果愿意,还可以直接从WordPress仪表板添加搜索表单。 首先,导航至外观→小部件以打开小部件编辑器屏幕:

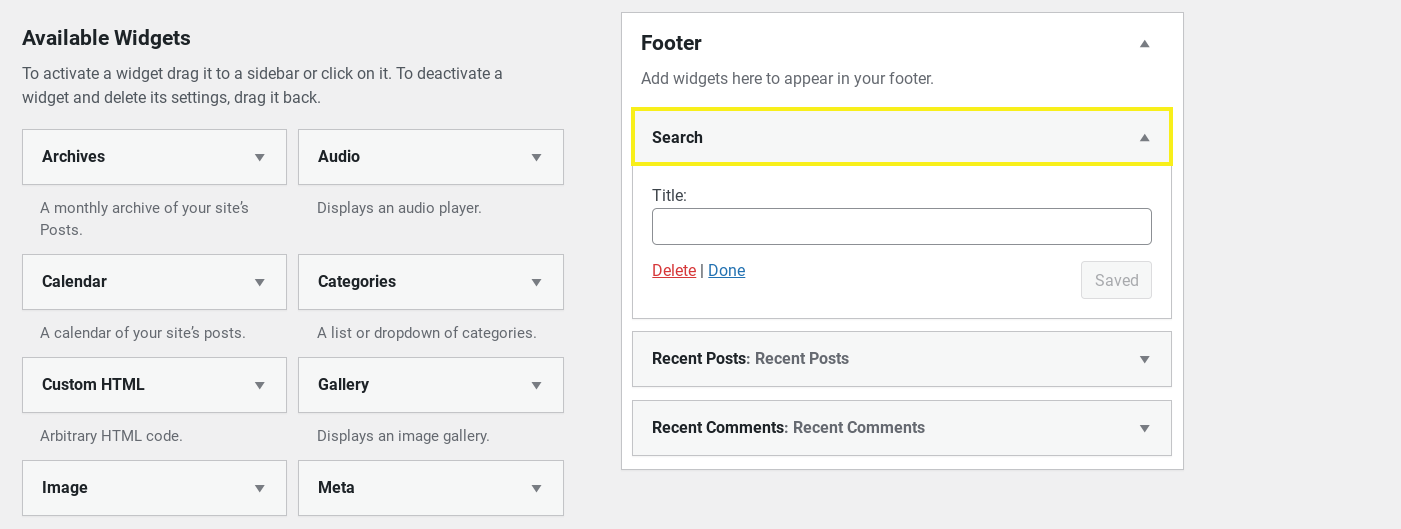
从那里,只需在列表中找到“搜索”小部件并将其拖到您要在其中显示它的区域即可:

您可以在此处访问与定制器中相同的选项。 您可以根据需要对窗口小部件重新排序以更改其位置或添加标题。
唯一的区别是,定制程序提供了更改的可视预览。 如果您随时决定使用自定义程序,只需单击屏幕顶部的“使用实时预览进行管理”按钮即可将其打开。
请注意,您网站上可用的特定窗口小部件区域由您的主题控制,并非每个主题都包含相同的选项。 例如,默认的WordPress 二十一二十一 主题仅将页脚提供为小部件区域。
如何手动自定义默认的WordPress搜索表单
不幸的是,默认的WordPress搜索表单没有很多自定义选项。 您可以更改其位置并添加标题,如以上各节所述,但这仅是使用该界面所能实现的。
但是,由于我们在谈论WordPress,因此有一种解决方法:直接编辑代码。 通过使用WordPress模板文件,您可以为您的网站创建自定义搜索页面。 如果您想这样做,WordPress.org有一个 精彩的演练。
但是,即使使用这种方法,默认的WordPress搜索功能仍然受到限制。 您只能将表单放在窗口小部件区域中,并且外观基于您的主题,而自定义选项的方式可能不会提供太多帮助。 幸运的是,有更简便的方法可以自定义搜索表单,即使用WordPress插件。
如何使用免费插件创建自定义WordPress搜索表单
如果您想创建自定义的WordPress搜索表单,并且对代码不满意(或者只是没有时间),则可以使用免费的插件。 在本节中,我们将引导您使用象牙搜索插件创建自定义搜索栏。
1.安装并激活象牙搜索插件
第一步是前往WordPress仪表板并安装Ivory Search:
当前版本:4.6.2
上次更新时间:2021年4月2日
WP 3.9+要求
这是一个免费插件,可帮助您为WordPress网站创建自定义搜索表单。 您可以调整搜索栏的外观,将表单放置在站点菜单中,并微调结果中显示的内容。
来吧 安装插件 从您的WordPress仪表板。 激活后,即可继续进行下一步。
2.创建一个新的搜索表单
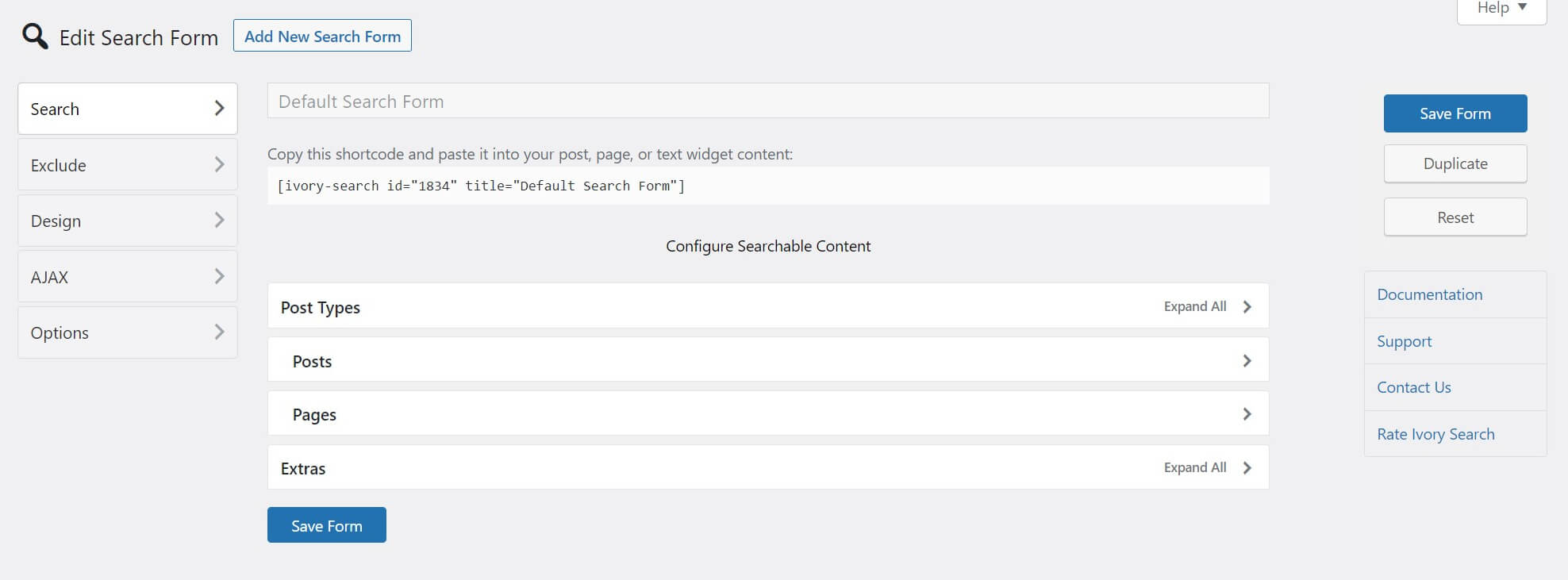
激活插件后,您可以创建您的第一个搜索表单。 从您的WordPress仪表板中,导航到Ivory Search→搜索表单:

该插件将使用其默认设置自动填充表单,因此您可以根据需要快速上手。 但是,您也可以彻底自定义设置。
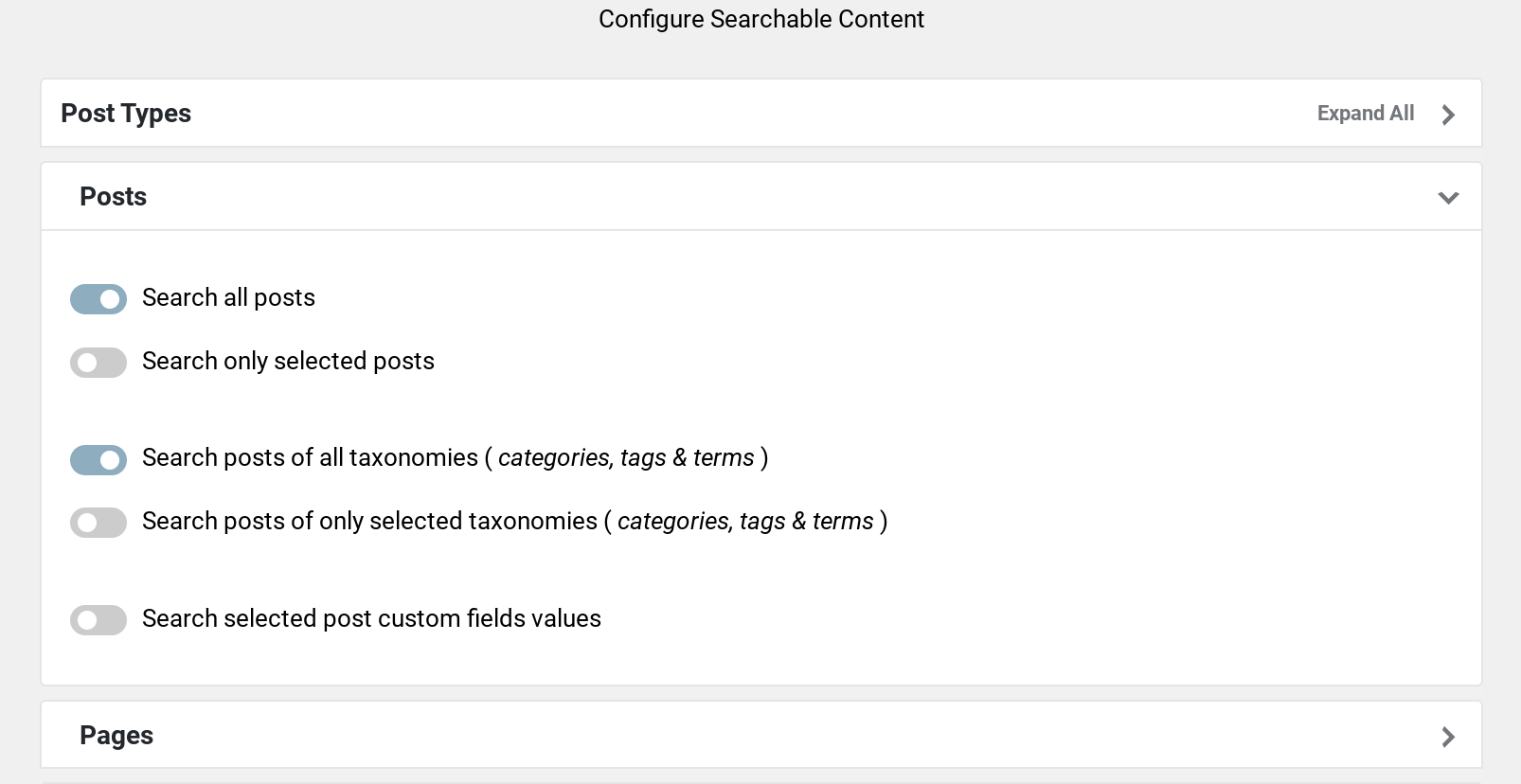
在“搜索”选项卡下,您可以指定要包含在搜索中的网站内容。 在每个部分中单击以选中和取消选中各种帖子和页面类型:

通过排除选项卡,您可以选择不想包含在搜索结果中的特定帖子和页面。 例如,这对于排除某些索引页非常方便。
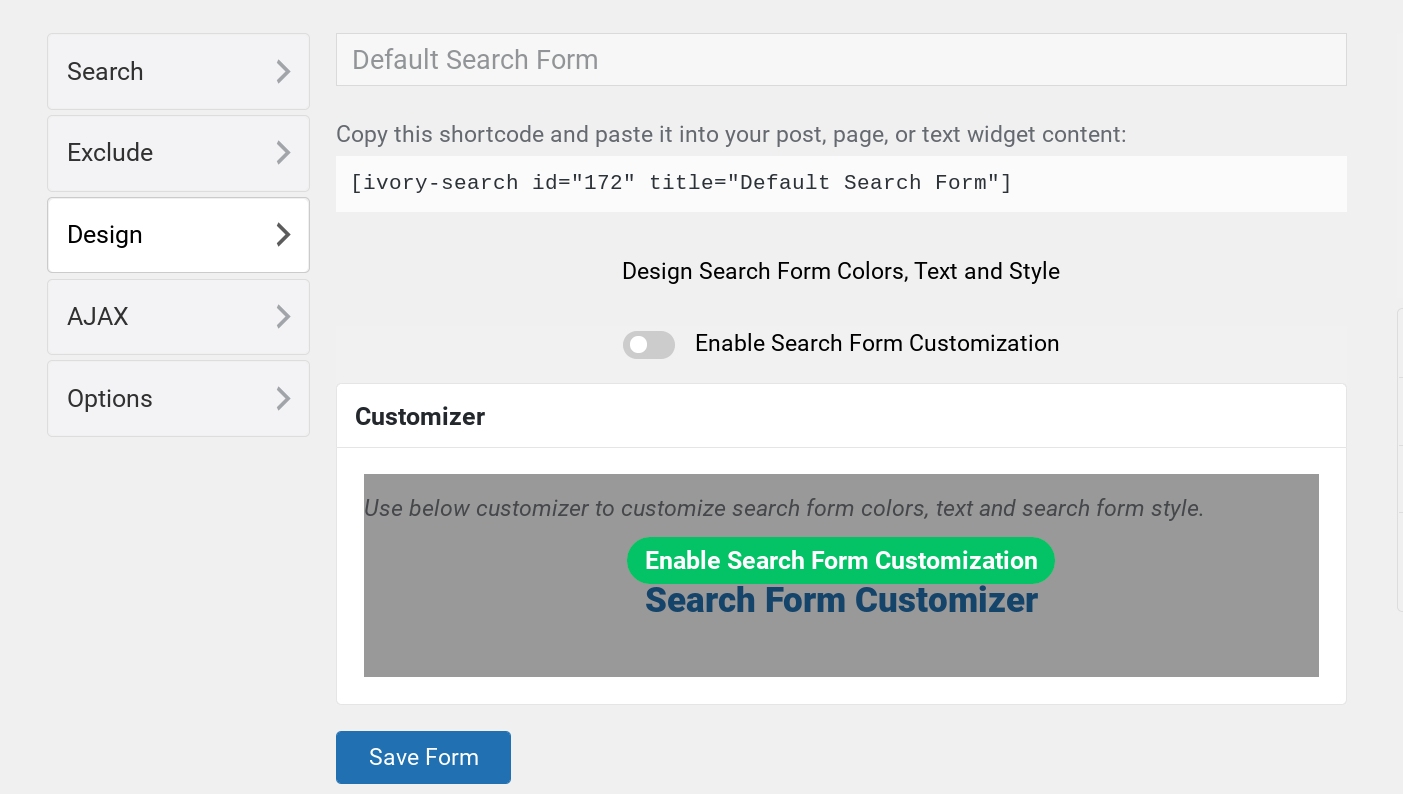
您可以在“设计”选项卡上自定义搜索表单的外观:

您可能需要单击“启用搜索表单自定义”复选框以激活自定义程序(默认情况下处于关闭状态)。 完成此操作后,您可以单击“搜索表单定制程序”链接以打开WordPress定制程序:

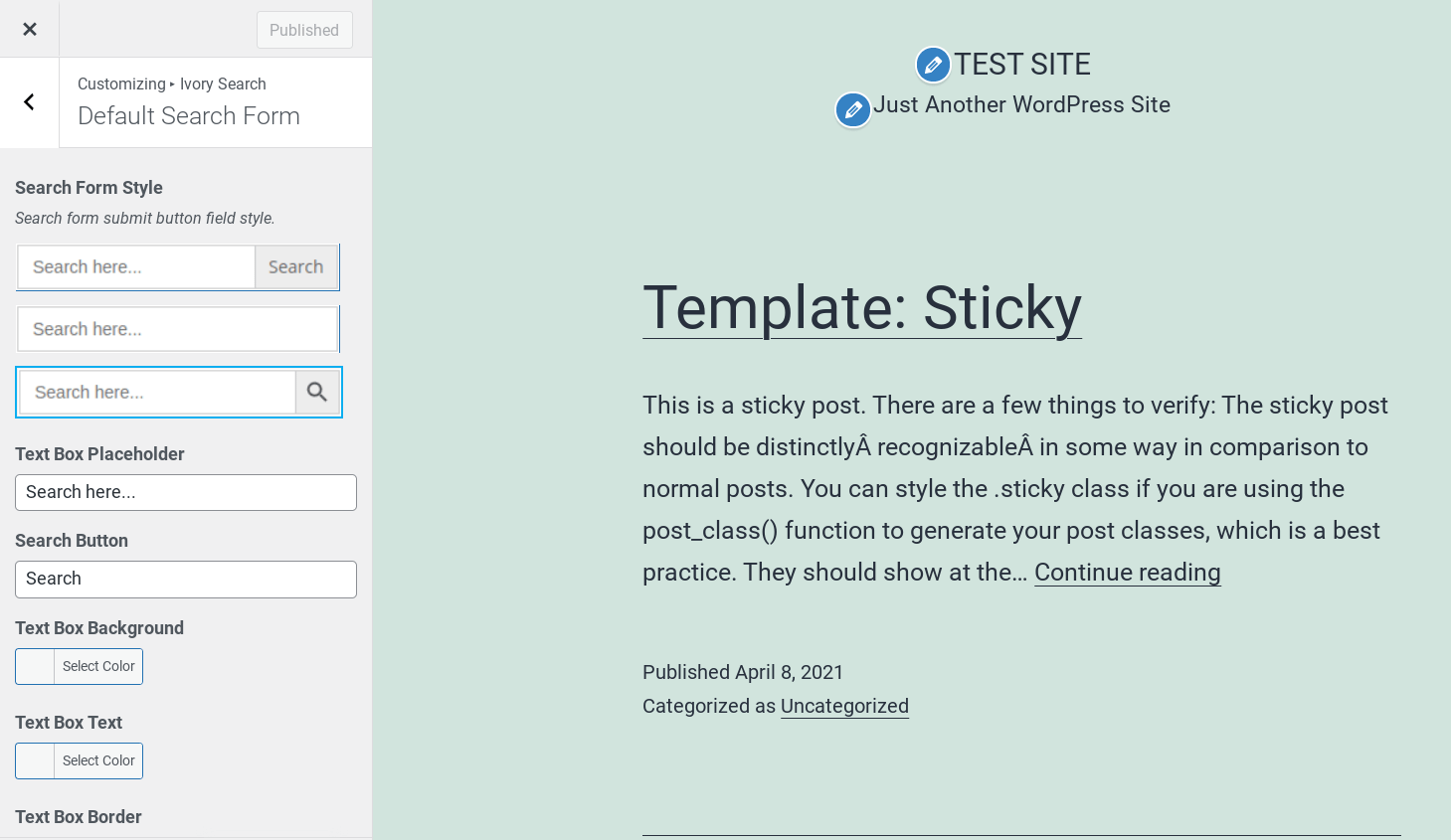
在这里,您可以选择搜索框本身的样式,以及用于各种元素的颜色和文本,例如框内包含的占位符文本。 完成后,请确保单击页面顶部的“发布”按钮。
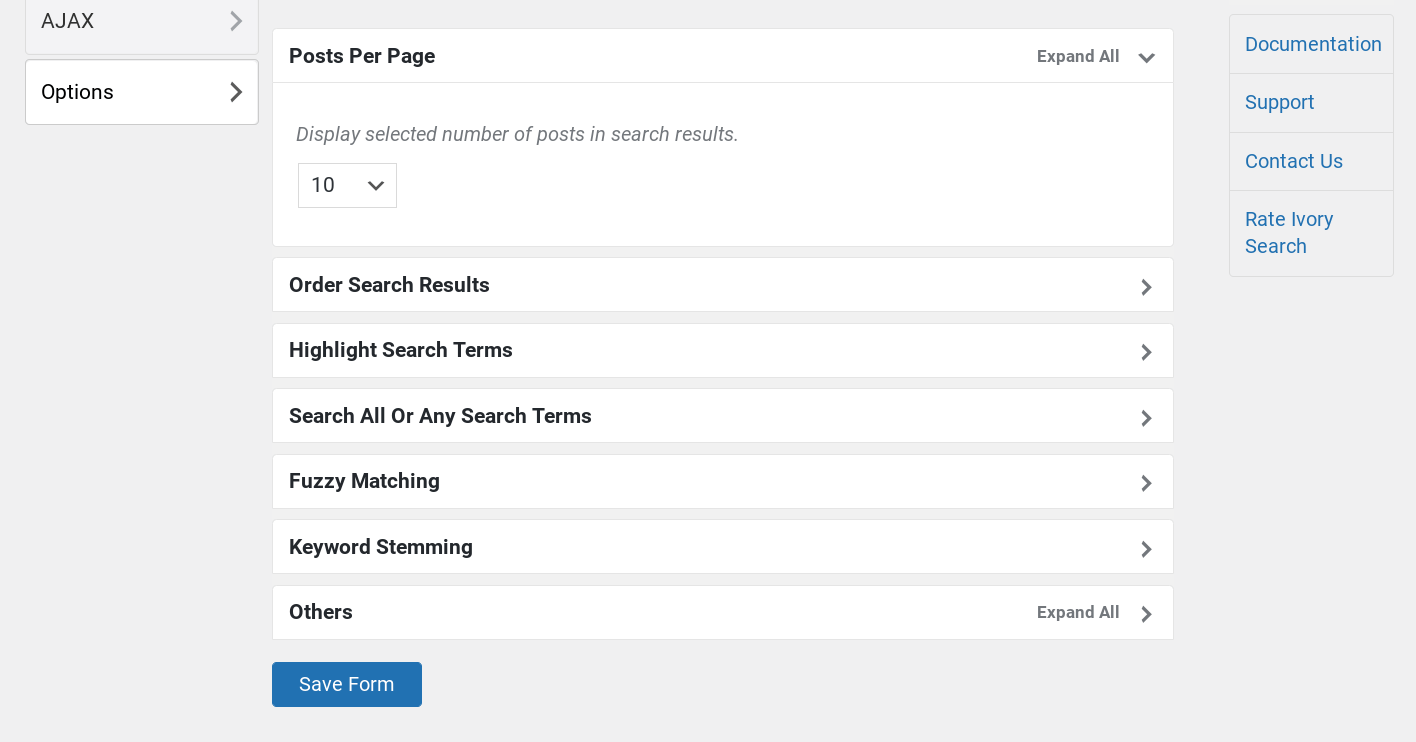
最后,可以在“选项”选项卡上配置搜索结果页面:

有用于每页结果数的选项,是否要突出显示搜索词以及其他几个高级选项。 完成配置表单后,单击蓝色的“保存表单”按钮完成更改。
3.将搜索表单添加到您的站点
配置好表单后,您现在就可以将其添加到您的网站了。 您可以将表单放在页眉,页脚或WordPress菜单中。
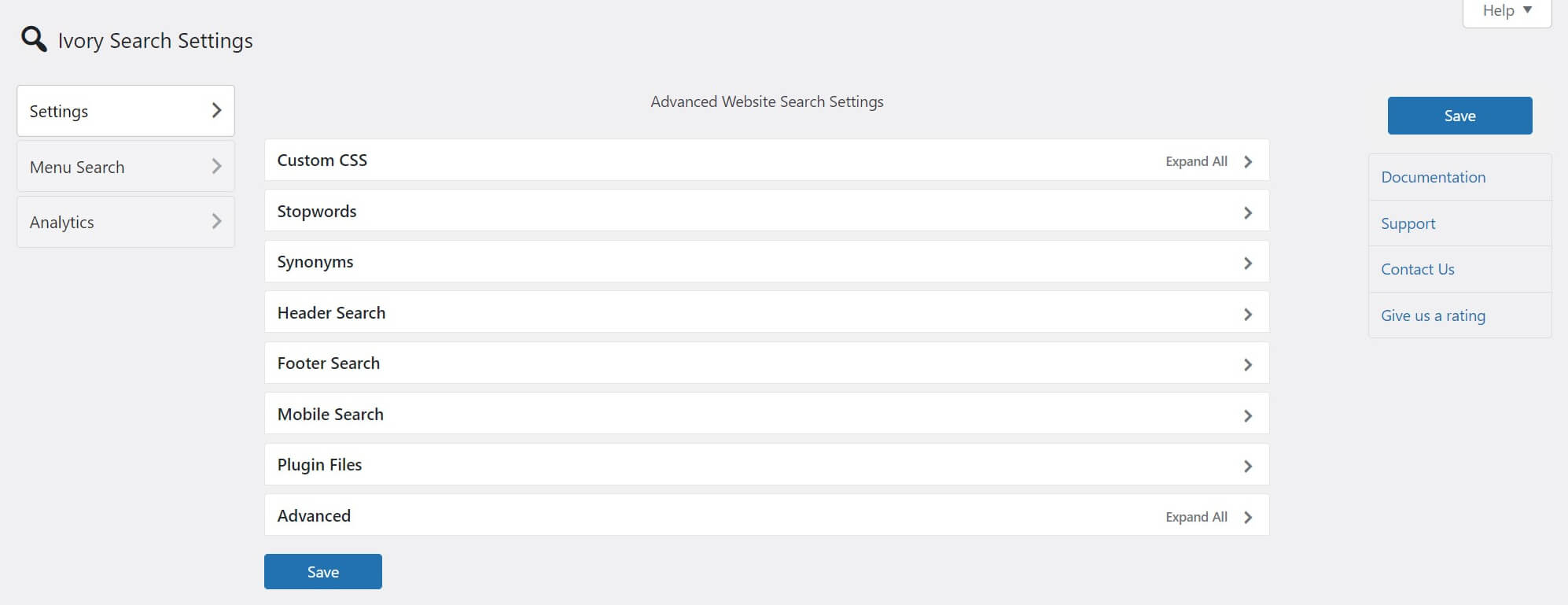
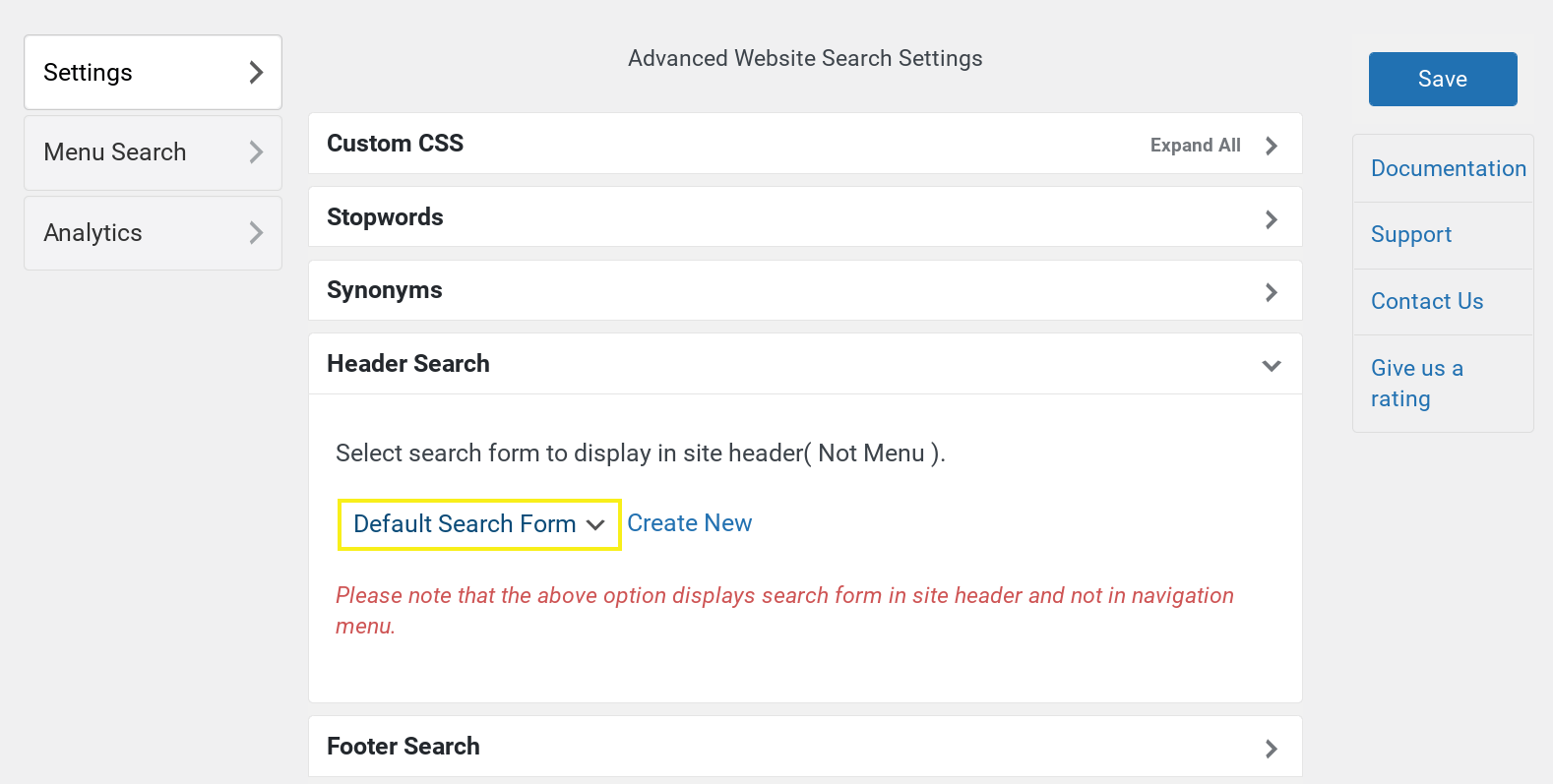
要将您的象牙搜索表单添加到标题或 您网站的页脚,然后导航到“象牙搜索”→“设置”:

接下来,从列表中选择“页眉搜索”或“页脚搜索”,然后从下拉菜单中单击刚创建的表单:

完成后,单击“保存”以更新您的网站。 在这种情况下,我们将栏添加到标题中:

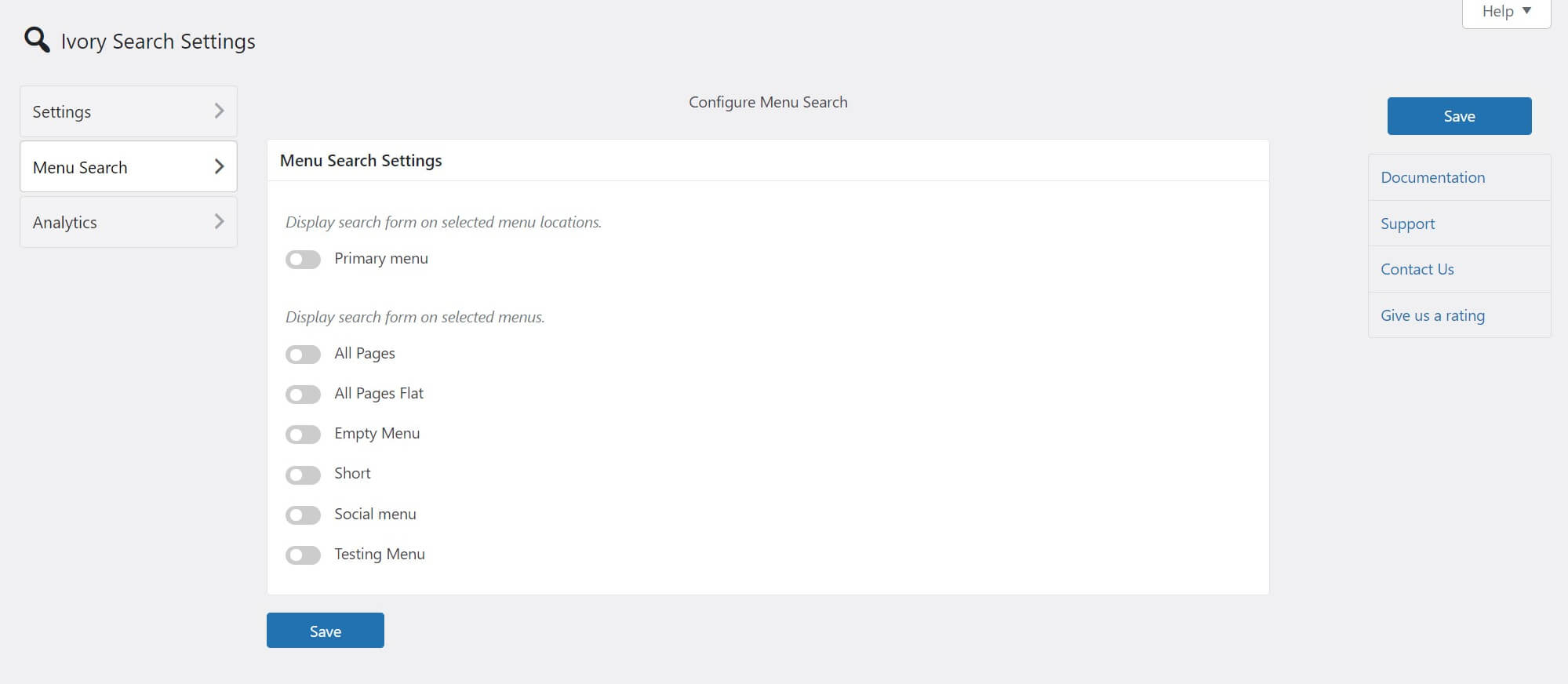
如果要将搜索表单添加到站点菜单,请导航至“象牙搜索”→“菜单搜索”:

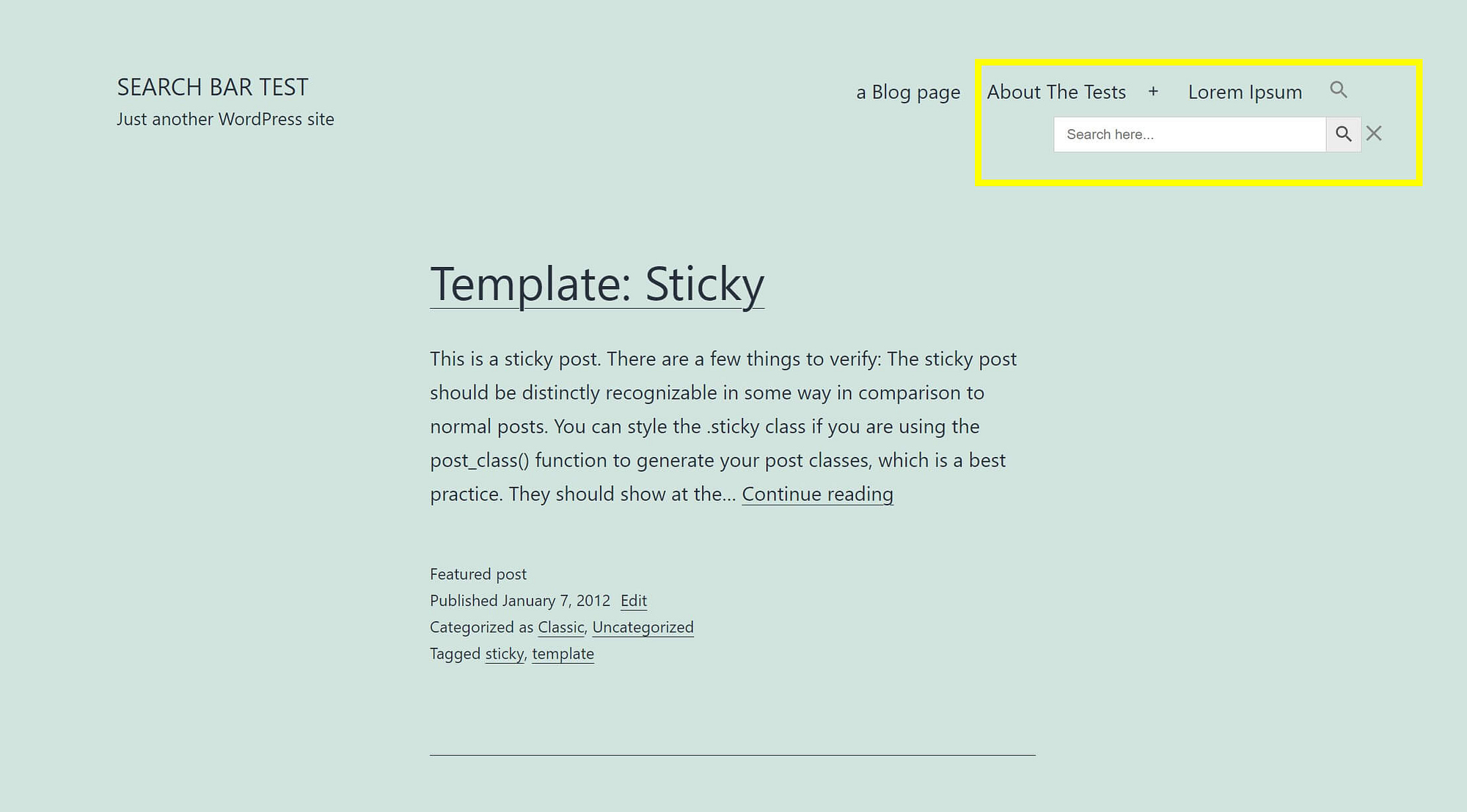
在此屏幕上,您可以选择要包含搜索栏的菜单。插件将在菜单中添加一个小的放大镜。 单击放大镜会弹出一个搜索框,您可以在其中输入术语:

就是这样! 您现在已经自定义了自己的WordPress搜索表单。
结论
无论您是否尝试 降低您网站上的跳出率 或提供更好的用户体验,自定义搜索表单是一个绝佳的解决方案。
如何免费创建自定义#WordPress搜索表单(只需3个简单步骤)?
尽管WordPress默认包含搜索栏,但它在放置位置和定制方式上受到限制。 使用插件 例如象牙搜索 使您可以轻松地创建完全自定义的表单,并仅需几个步骤即可将其显示在几乎任何位置。
有关改善您的网站搜索的其他建议,请查看 我们改善WordPress内部搜索的技巧。
您对创建WordPress搜索表单有任何疑问吗? 在下面的评论部分让我们知道!

 象牙搜索– WordPress搜索插件
象牙搜索– WordPress搜索插件