[ad_1]
正在为您的项目寻找最佳的 React UI 框架?
由于它的流行,您可以找到大量旨在帮助您为 React 项目创建漂亮界面的框架。 为了让您更轻松地找到最佳框架,我们已经完成了对 2022 年及以后七个顶级选项的选择。
在本文的其余部分,我们将检查每个 UI 框架的不同功能和用户友好性,以便您可以选择最适合您的开发目标的框架。
让我们直接进入……
2021 年最佳 React 框架和组件库
简而言之,这就是我们将在这篇文章中介绍的内容:
寻找#React #UI #framework 或组件库? 看看这7个选项👨🏽💻
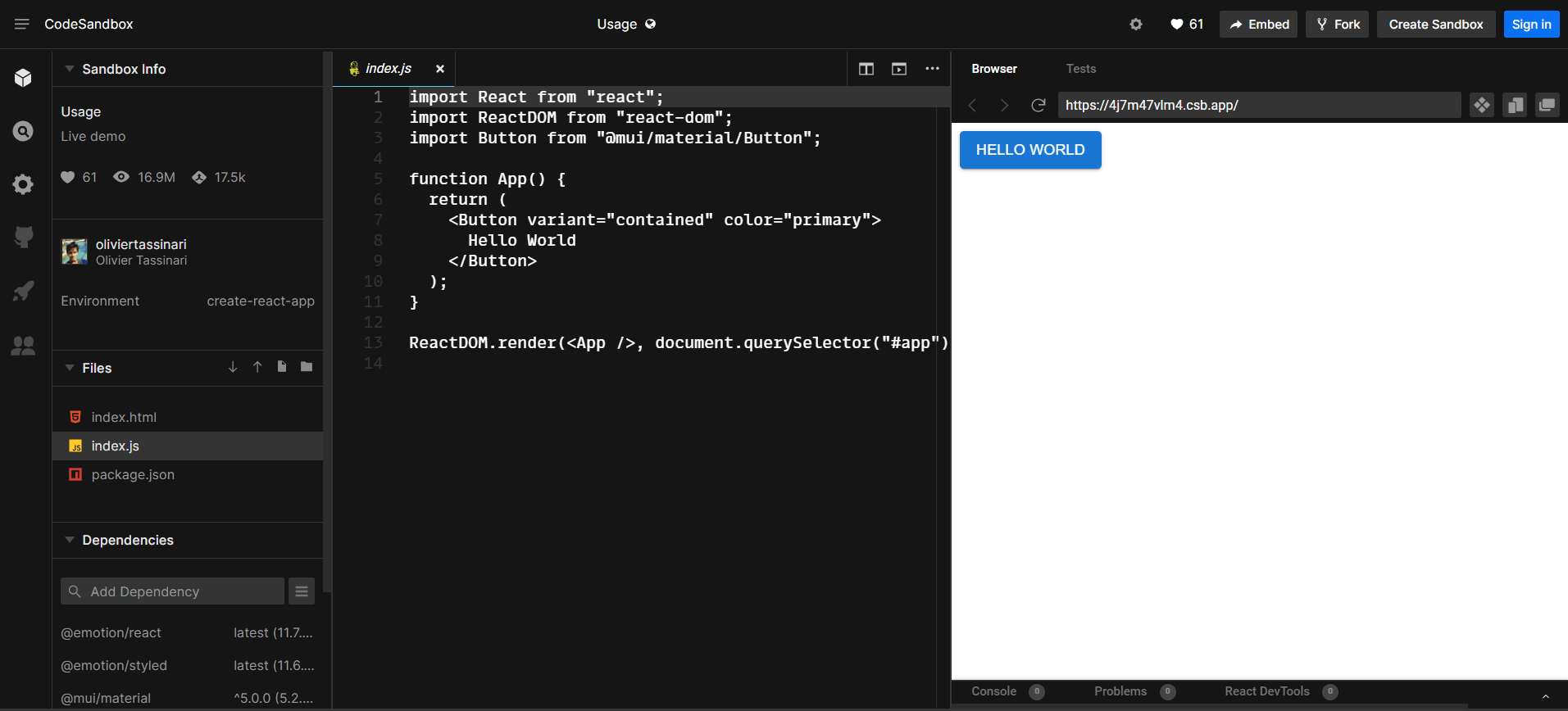
1. 材质用户界面 (MUI)

首先,Material UI (MUI) 是一个出色的 React UI 框架,具有多个预构建的组件和模板。 例如,它包括预先构建的滑块、下拉菜单和导航工具,因此您无需浪费时间开发自己的滑块。 此外,每个组件都符合当前的可访问性标准,并且是完全可定制的。
此外,MUI 具有高级主题功能。 您可以使用 Google 的 Material Design 系统并进一步自定义您的代码 CSS 实用程序. 使用这些工具,您可以从同一位置控制样式和组件使用。
这些功能旨在加快开发过程并实现完全定制。 此外,它们使 UI 也适合设计需求。
使用 MUI 的一个缺点是它的一些文档不是为完全的初学者编写的。 你需要一个 开发经验的基础水平 充分利用这个 React UI 框架。 此外,文档往往跟不上所有的界面更新。
总的来说,我们不向新手推荐 MUI。 但是,如果您正在寻找广泛的组件库和几乎无限的自定义选项,您可能会喜欢这个 UI 框架。
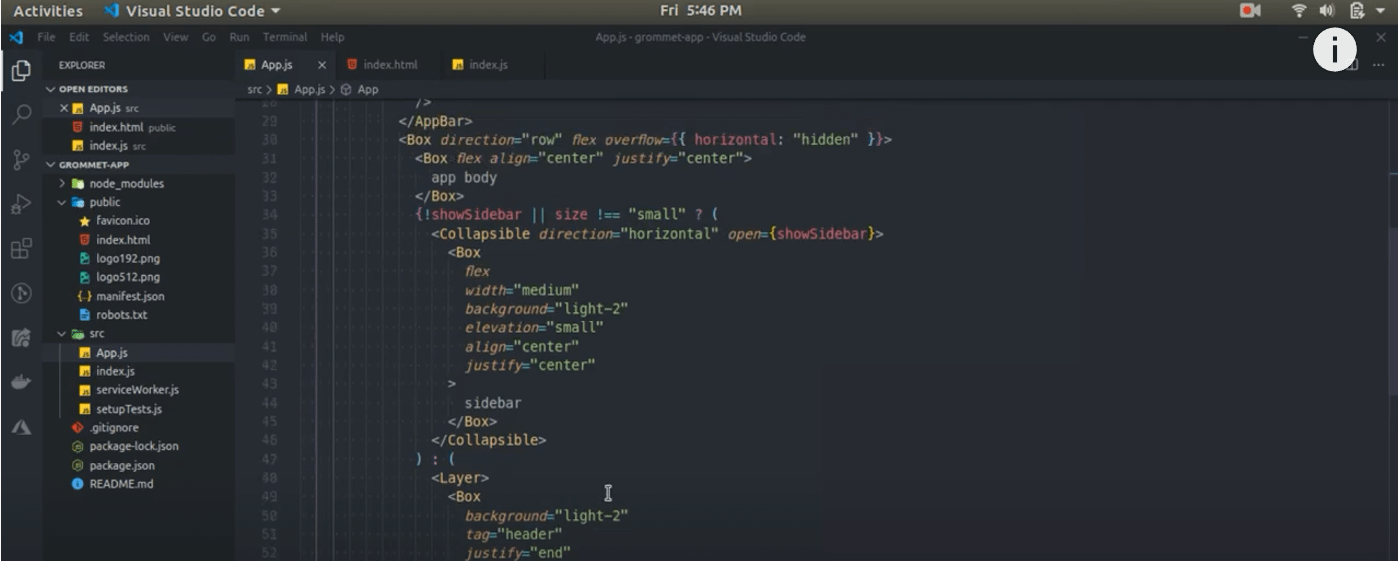
2. 索环

如果您正在寻找全面的网页设计系统,请考虑使用 Grommet。 这是一个用户友好的选项,包括许多有用的 UI 组件和使用编码语言、布局等的详细指南。
事实上,Grommet 专注于提供许多其他 UI 框架所不具备的布局组件。 它还具有多个设计模板、图案和贴纸。
Grommet 是最易于访问的 UI 框架之一。 它包括屏幕阅读器标签和键盘导航等工具,使界面更加用户友好。 此外,它具有开箱即用的支持 Web 内容可访问性指南 (WCAG).
但是,与其他一些 UI 框架相比,Grommet 的可定制性较差。 这种简单性可以使初学者受益,但其他用户可能会感到受限。 Grommet 还使用外部 CSS 系统,这意味着在将全局样式应用于您的工作时需要小心。
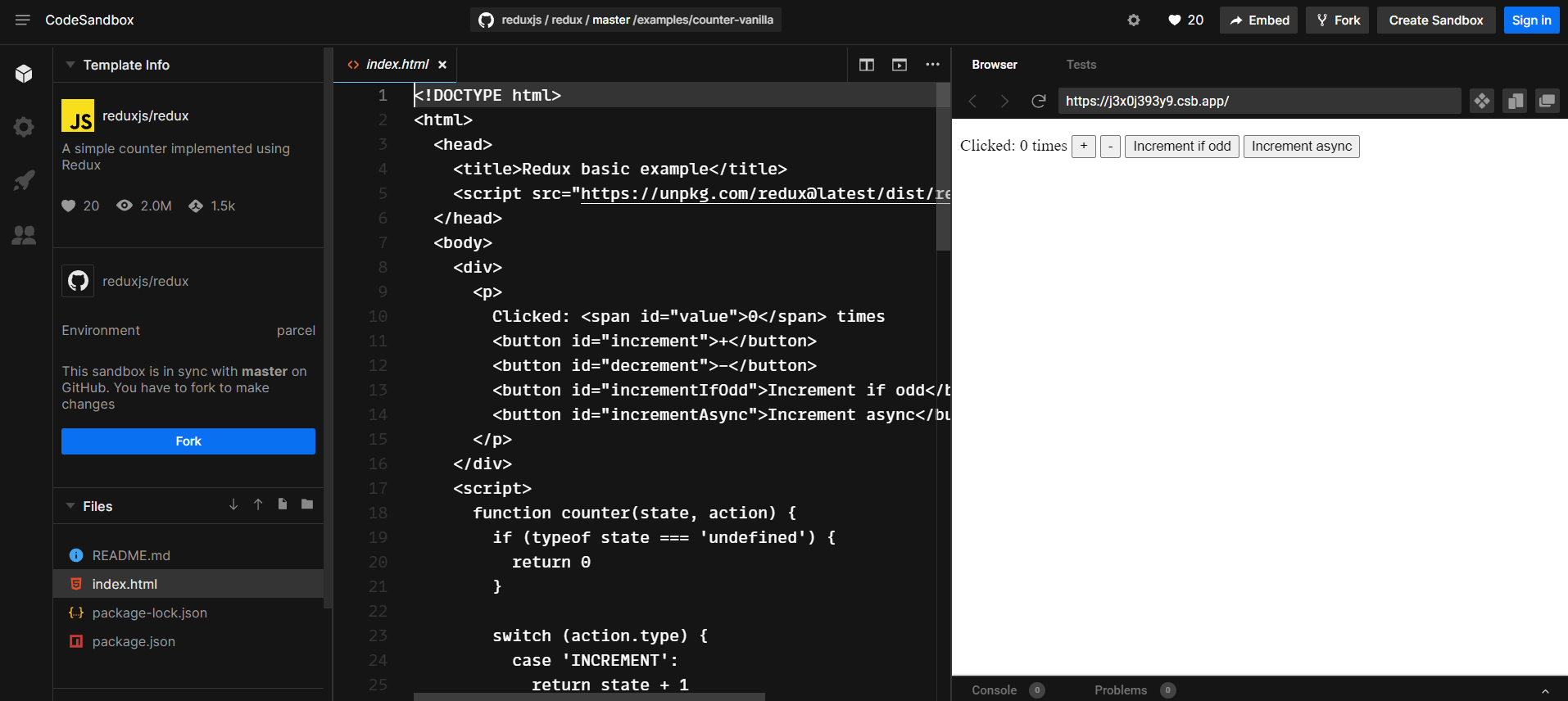
3. 反应 Redux

React Redux 可能以其可预测性而闻名。 您只需要设置您希望从组件中获得哪些值。 界面将自动提取和更新它们。 因此,它是一个简单的界面,使您能够在不同环境中测试代码并准确比较结果。
此外,React Redux 是用于调试应用程序的顶级 UI 之一。 它带有 DevTools,用于识别应用程序状态的更改、记录它们并发送错误报告。 这些特性使 React Redux 成为微调应用程序细节的重要工具。
此外,React Redux 会自动应用 性能优化. UI 只会在发生重大更改后重新渲染组件。 因此,您可以设计满负荷运行的应用程序。
然而,React Redux 使用起来可能很耗时。 每次要更改应用程序的功能时,都需要在不同的文件中编写多行代码。 因此,它可能不是复杂开发项目的最佳 React UI 框架。
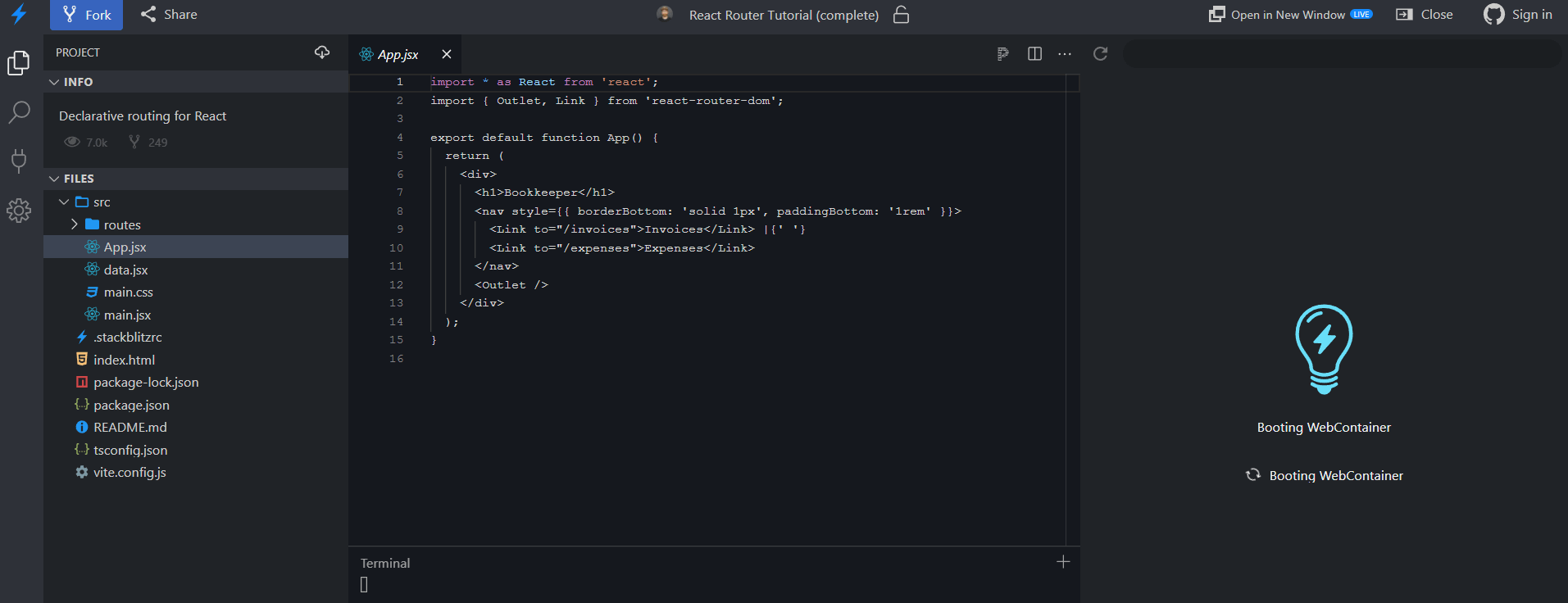
4. 反应路由器

如果您正在寻找与其他界面一起使用的路由器 UI,您可能需要考虑 React Router。 此路由解决方案将您的所有应用程序组件与其 URL 相匹配,确保您为用户提供无缝体验。
React Router 可以节省时间,加快您的应用程序。 通常,应用程序将具有大约四层具有不同层次结构的布局。 幸运的是,React Router 会自动更改您的布局以及 URL,这意味着您需要在终端创建更少的路由。
此外,React Router 会自动为您的应用程序选择最佳路由。 它评估多种可能性,对它们进行排名,并呈现最具体的路线。 借助此功能,您无需费力地设置自己的路线排序。
请记住,React Router 不是可用的最精简的路由器 UI。 市场上有较小的替代品。 因此,您可能需要考虑是否更喜欢流线型或更强大的界面来满足您的开发需求。
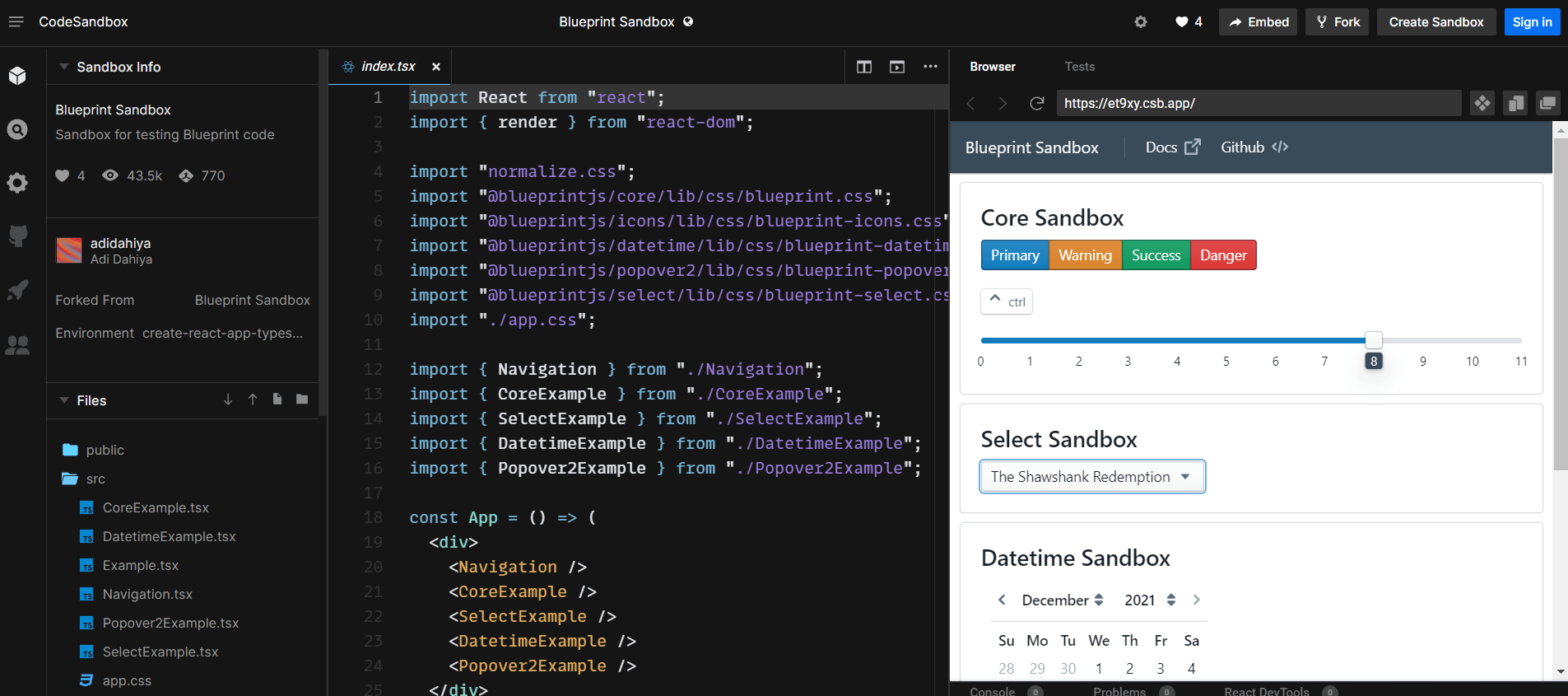
5. 蓝图用户界面

Blueprint UI 主要是为桌面应用程序设计的。 它也是一个复杂的 UI,可以构建具有多个组件和模块的数据密集型 Web 界面。
总体而言,Blueprint 拥有一个包含 30 多个标准组件的库。 您可以使用 CSS 自定义每一个以调整其样式。 此外,该界面还集成了工具,可用于以最少的编码进一步调整这些组件和应用程序。
Blueprint 拥有几乎所有功能方面的详尽文档。 这些教程包括书面和可视化演练,可帮助您掌握 UI。 因此,蓝图是一个相对用户友好的选项,可能比 MUI 更易于访问。
不幸的是,Blueprint 并不是移动应用程序的最佳 UI。 尽管它支持移动交互,但它缺少您可以在 MUI 等界面中找到的许多移动组件。
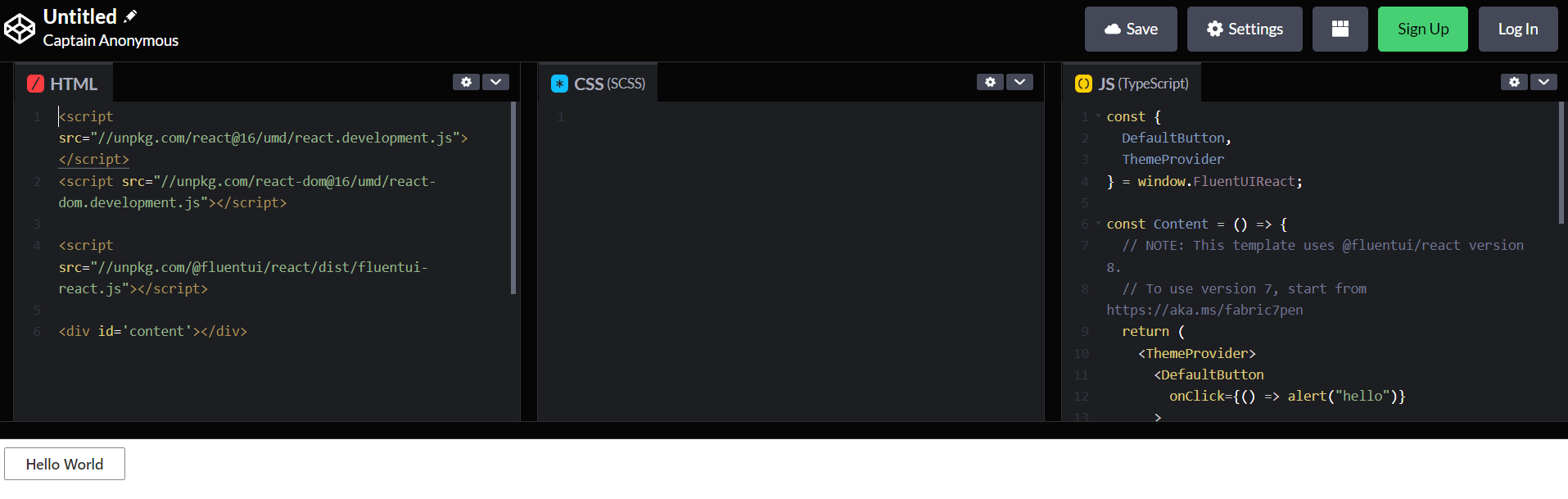
6. 流畅的用户界面

Fluent UI 是基于 Microsoft 的 UI,可用于开发跨平台应用程序。 尽管许多开发人员使用 Microsoft 应用程序的界面,但您也可以将 Fluent 与 React 用于其他项目。
该框架具有庞大的组件库,包括基本输入、通知和 菜单. 这些元素也很容易插入并具有适合大多数需求的默认样式选项。 此外,您可以为您的特定项目轻松自定义这些组件。
Fluent UI 使用直观的系统,将 CSS 应用于每个组件。 因此,对元素进行更改不会影响您的全局样式。 根据您的应用程序需求,此功能可能是优势也可能是劣势。
此外,与 MUI 类似,Fluent 缺乏详细的文档。 尽管教程涵盖了基础知识,但它们通常会对开发人员的经验水平做出假设。 因此,如果您是开发新手,您可能不会喜欢使用这个界面框架。
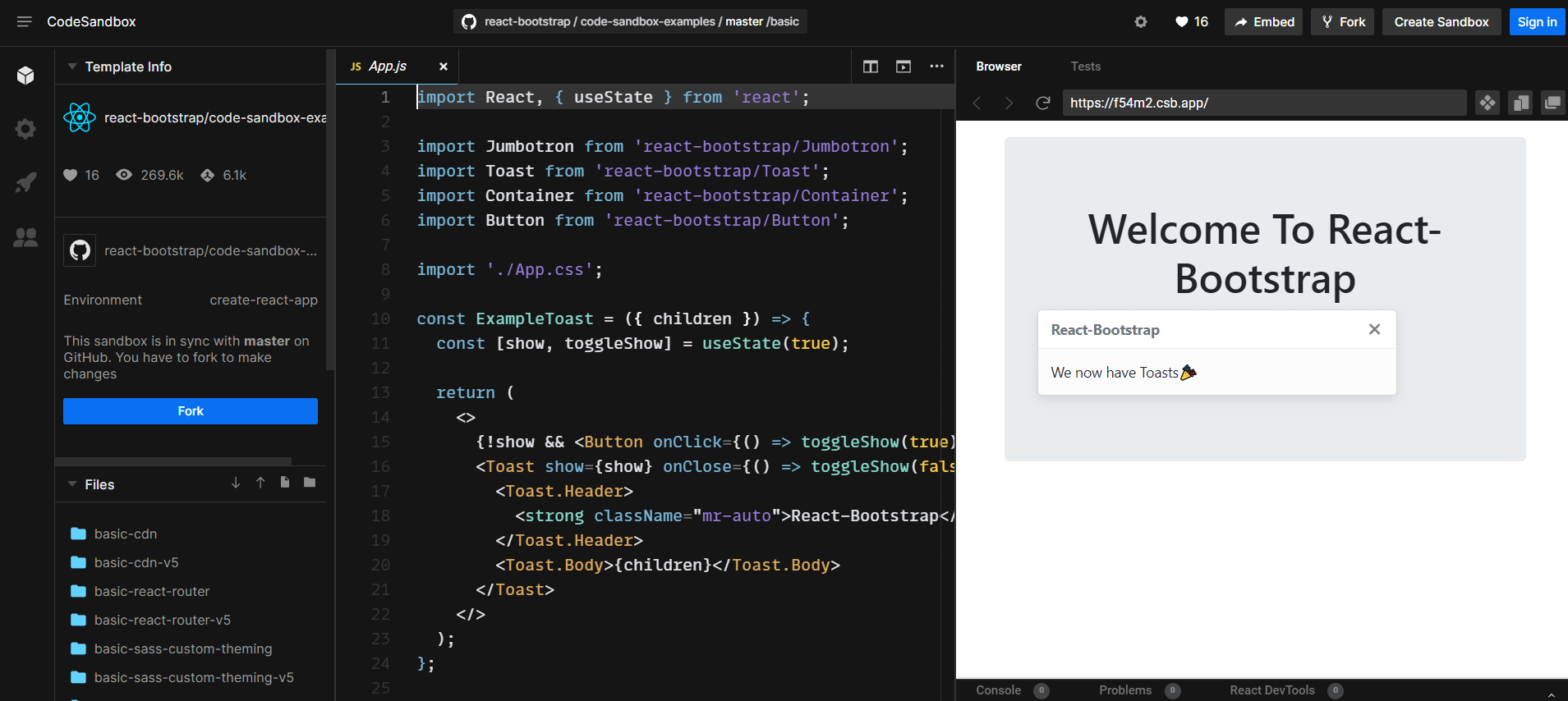
7. 反应引导

如果你想要一个前端 React UI 框架 Web开发,你应该考虑 React Bootstrap。 这是最受欢迎的选择之一,这是有充分理由的。
React Bootstrap 提供纯粹的 React 体验,不依赖于 iQuery。 它也是原始的 React 库之一,这意味着它包含大量组件。 此外,这些元素旨在最大限度地提高可访问性。 因此,在让用户可以访问您的主题、插件或应用程序时,您无需调整它们。
此 UI 框架使您能够在后端设计项目并在前端进行原型设计。 因此,React Bootstrap 可能是开发团队在其应用程序的不同方面工作的绝佳选择。
但是,后端开发人员可能不喜欢界面的布局。 动作和减速器的使用模仿了前端环境。 因此,您可能需要调整您的代码编写或参考 UI 的文档以熟悉它。
2021 年开始使用正确的 React UI 框架
选择正确的 React UI 框架是开发过程中最重要的步骤之一。 借助直观且响应迅速的界面,您可以开始创建令用户满意的应用程序和网站。
寻找#React #UI #framework 或组件库? 看看这7个选项👨🏽💻
总的来说,我们推荐 多媒体界面 作为 Web 开发的最佳 React UI 框架。 它有一个庞大的组件和模板库,所有这些都可以根据您的需要进行定制。 尽管它不是最适合初学者的界面,但 MUI 提供了可访问的功能,并且几乎可以完全控制您的应用程序开发。
您对选择适合您情况的最佳 React UI 框架有任何疑问吗? 在下面的评论部分让我们知道!
