[ad_1]
大量的流量并不总是转化为更高的转化率。 如果你的 跳出率 高或您正在努力进行销售,加载时间缓慢可能是原因。 因此,您可能想知道:我的网站有多快,以及如何测试我的网站的速度? 🤔
幸运的是,您可以使用各种工具 🔧 来衡量您网站的性能。 他们中的大多数都提供详细的报告以及改进加载时间的建议。 一旦您学会了如何使用这些工具,您就可以相应地优化您的网站,并让访问者在您的网页上停留更长时间。
在这篇文章中,我们将讨论一些 运行速度测试时要考虑的因素. 然后,我们将向您展示 如何测试您网站的性能 使用 PageSpeed Insights。 我们还将讨论如何解释结果和 让您的网站运行得更快.
让我们开始吧!
我的#website 有多快? 🏎️🏎️🏎️在这里您可以轻松找到
运行站点速度测试时要考虑什么
你可以使用很多 速度测试工具 衡量您网站的性能,包括 WebPageTest、Pingdom、GTmetrix 和 PageSpeed Insights。 结果可能因平台而异。 但是,如果您通过不同的工具运行您的网站,您的分数和页面加载时间可能会相似。
此外,如果您多次使用同一个工具进行速度测试,即使您没有对您的网站进行任何更改,每次可能会得到略有不同的结果。 👉 例如,您可能会在第一次运行测试时获得 47 分(满分 100 分),而在第二次尝试时获得 50 分。
这些分数给出了您网站性能的一般指示,因此它们可能会有所不同。 但是,您通常还会看到显示整体加载时间和关键过程(如图像加载)速度的各个指标。 稍后我们将探讨这些指标。
关键是使用不同的工具进行几次速度测试并比较结果可能是一个聪明的主意。 这样,您可以更清楚地了解您的网站的速度。
ℹ️ 请注意,除了您网站的内容之外,其他因素也会影响您的结果。 这些包括您的考试地点和互联网连接。 例如,如果某个工具使用与您站点的主服务器位于不同大陆的服务器运行测试,则加载您的内容可能需要更长的时间。
此外,您的网络托管服务商的服务器可能会影响您网站的速度。 如果您使用的是共享主机计划、有限的服务器资源和 高流量 可能会导致加载时间变慢。 在这种情况下,您可能会考虑升级到更强大的托管计划或更可靠的主机。
如何进行网站速度测试(分两步)
正如我们之前提到的,您可以使用多种工具 🔧 来查看您的网站的速度。 对于本教程,我们将使用 谷歌的 PageSpeed Insights.
这个综合工具将您网站的性能分解为关键指标。 这些标准构成 谷歌的核心网络生命力,并且对于您的网站在搜索引擎结果页面 (SERP) 中的排名至关重要。
较差的 Core Web Vitals 分数是加载时间缓慢的标志。 这种迟缓可能会损害您网站的用户体验 (UX) 和转化。 如果访问者无法在您的网站上快速完成操作,他们可能会感到沮丧并离开。
因此,了解您的网站的速度并遵循 Google 的建议以提高您的网站速度至关重要。 让我们看看如何使用 PageSpeed Insights 进行速度测试并分析结果! 🦸
第 1 步:输入您的网址
在 PageSpeed Insights 上运行速度测试是一个简单的过程。 您所要做的就是输入网页的 URL,然后单击分析:

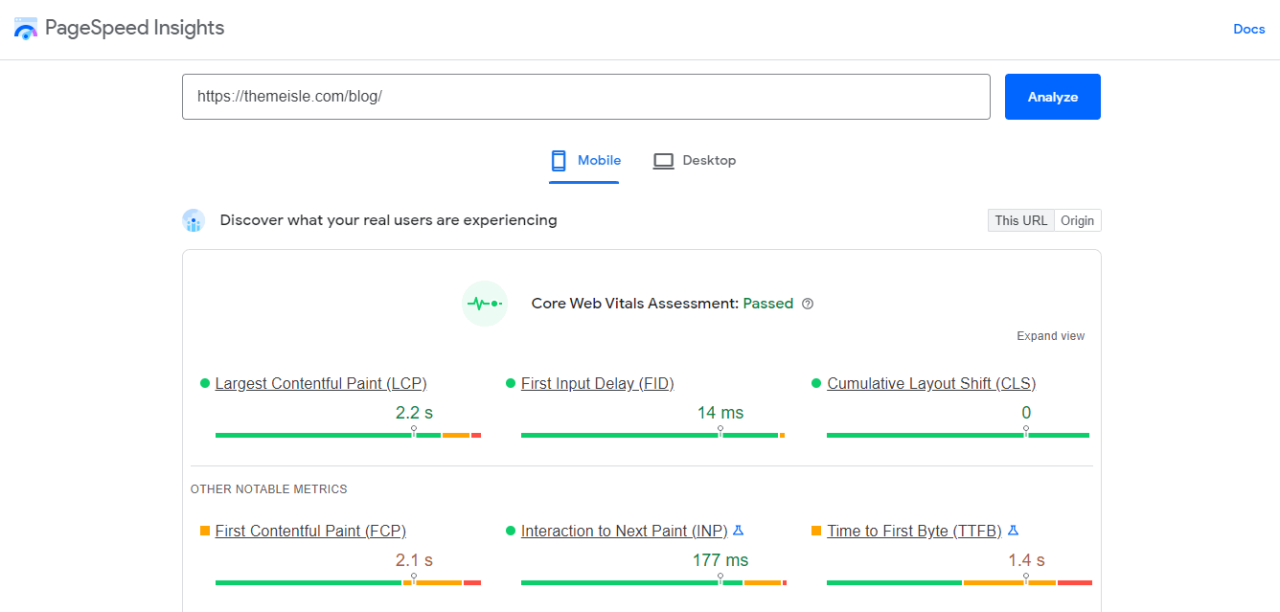
然后该工具将生成结果。 这个过程通常只需要几秒钟:

正如您在上面的示例中所见,您将收到移动设备和桌面设备的性能数据。 如果您未通过或通过 Core Web Vitals 评估,该工具还会通知您。
如果您的网站有足够的数据,PageSpeed Insights 将根据 Chrome 用户体验报告使用过去 28 天的真实用户数据来计算您的分数。
在此之下,PageSpeed Insights 还将显示来自模拟测试的数据,无论流量如何,所有网站都可以使用这些数据。
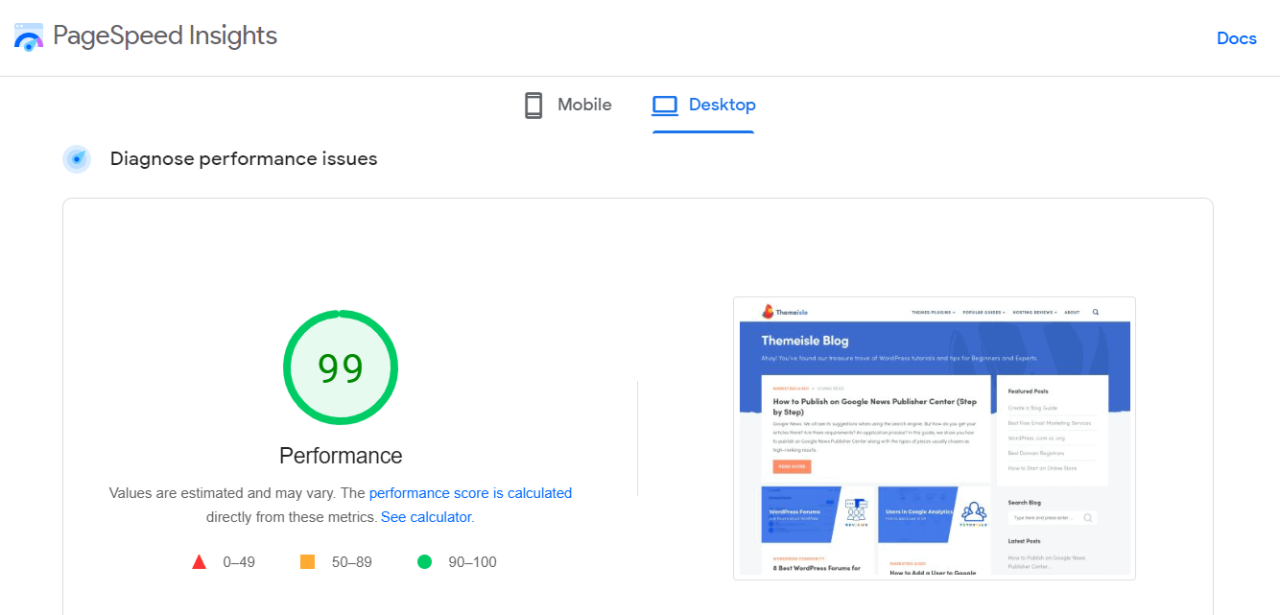
第 2 步:分析结果
PageSpeed Insights 为您提供总体性能得分,这与您的网站加载速度大致相关。 尽管此分数一目了然,但查看下面的实际加载时间也很重要。
您的人类访问者将更关心实际加载时间而不是“分数”。

让我们仔细看看每个分数范围:
- 0 到 49(红色):您的网站整体加载缓慢。
- 50 到 89(橙色):此分数表示平均加载时间。
- 90 到 100(绿色):您的网站速度很快!
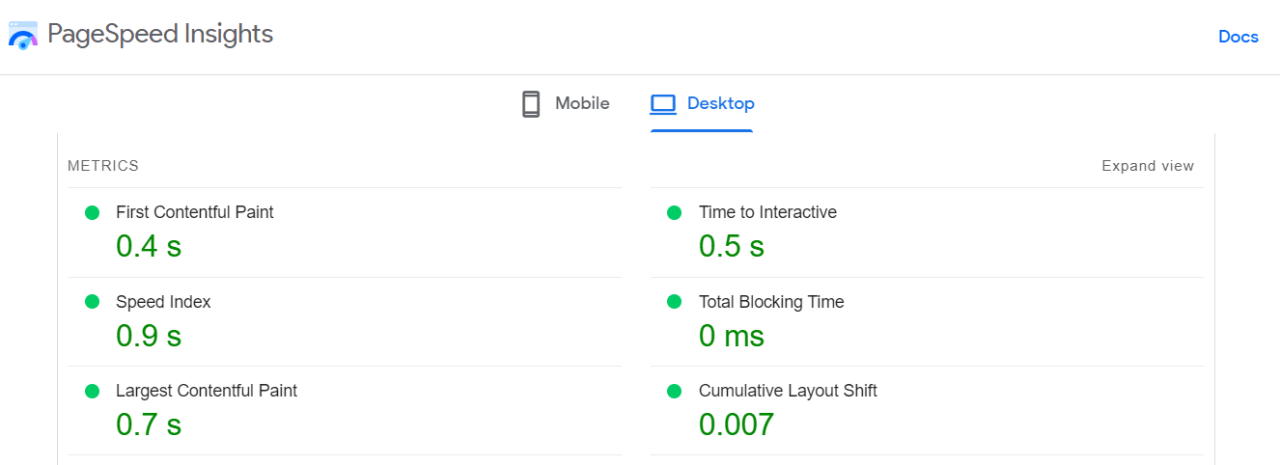
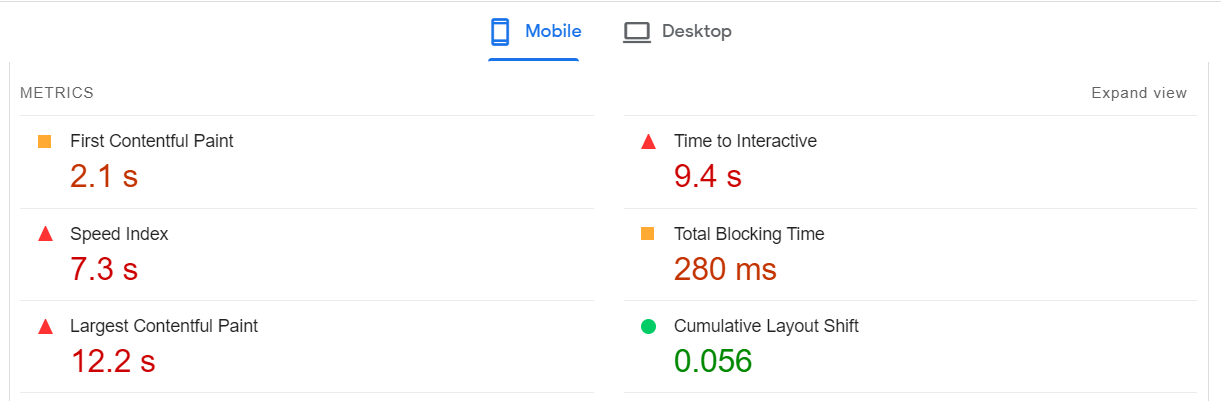
PageSpeed Insights 通过六个主要指标衡量您网站的性能。 理想情况下,您希望在每个区域都获得绿色分数:

让我们看一下每个指标的含义:
- First Contentful Paint (FCP):浏览器在您的页面上呈现第一条内容需要多长时间(以秒为单位)。
- 速度指数:页面加载过程中显示内容的速度(以秒为单位)。
- 最大含量涂料 (LCP):页面加载屏幕上最大元素所需的时间(以秒为单位)。
- 交互时间 (TTI):页面变为完全交互所需的时间(以秒为单位)。
- 总阻塞时间:FCP 和 TTI 之间的总时间(以秒为单位)。
- 累积版式偏移 (CLS):在页面加载过程中布局会改变用户体验的程度。
要衡量您网站的加载时间,您需要特别注意您的 LCP 分数。 理想情况下,你会希望你的最大元素 2.5秒加载 或更少,因为该基准表明一个“快速”的网站。 此外,Google 的研究表明,当您的网站加载时间为 3 秒时,跳出率最多会增加 32% [1].
同时,如果您的 LCP 分数高于 4 秒(红色分数),则您的整个页面可能需要几秒钟才能加载:

较差的 LCP 表明您有图像或 您页面上的视频 需要压缩,或者一般来说可能只是缓慢的网络托管。 优化这些元素可以帮助您的网站在更短的时间内加载。
红色的 CLS 分数表示您在页面加载时有多个元素在移动。 这种运动可能会导致糟糕的用户体验并使您的访问者感到困惑。
⚠ 记得在移动设备和桌面设备上查看您的结果。 一旦您确定了您的网站表现不佳的区域,您就可以开始改进您的内容并增加您的加载时间。
关于这些结果的更多说明:
- 默认情况下,PageSpeed Insights 从您自己的物理位置测试您的网站。 如果您与目标受众位于不同的物理区域,这可能会导致加载时间异常缓慢。 在这些情况下,您可以使用其他工具来选择位置(例如 WebPageTest)或更改您的位置 使用 VPN.
- 如果您的网站没有大量流量,您可能看不到 First Input Delay Core Web Vitals 指标,因为该指标仅适用于在 Chrome 用户体验报告 (CrUX) 中有足够数据的高流量网站)。
如何让你的网站更快
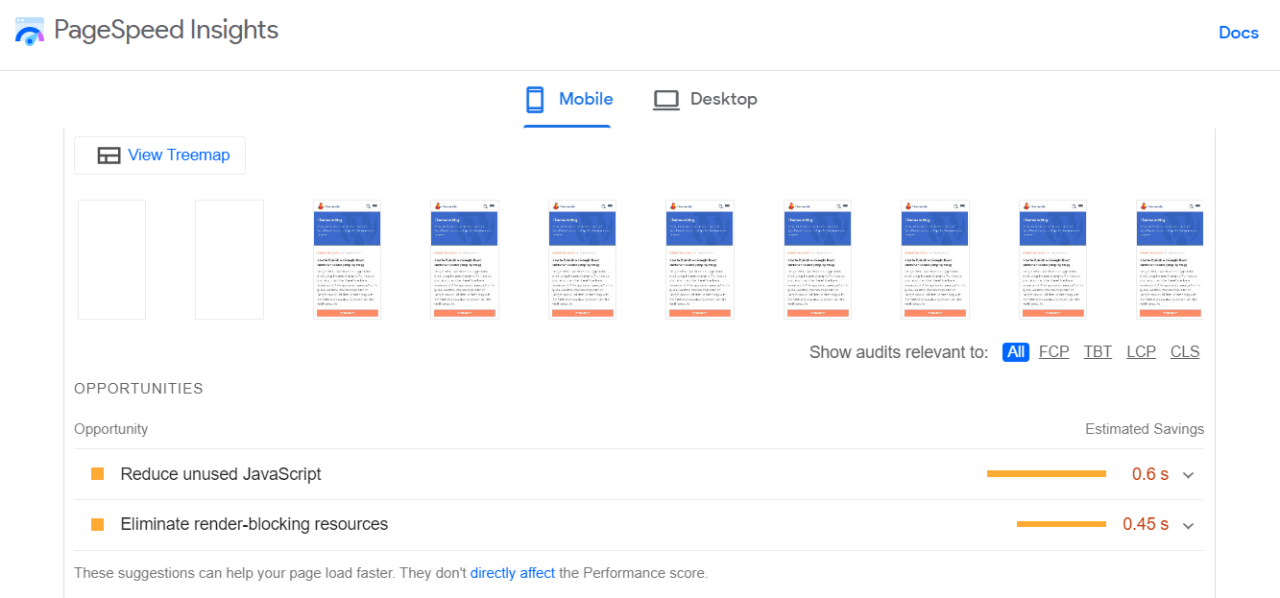
PageSpeed Insights 的一大优点是它提供了提高 Core Web Vitals 分数的建议:

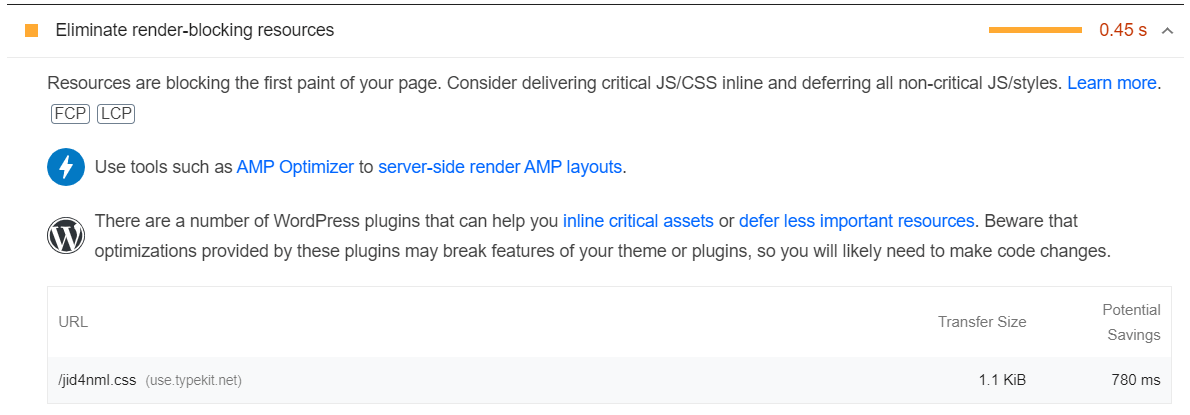
👉 例如,如果资源阻止了您的内容,PageSpeed Insights 将推荐工具来帮助您消除它们:

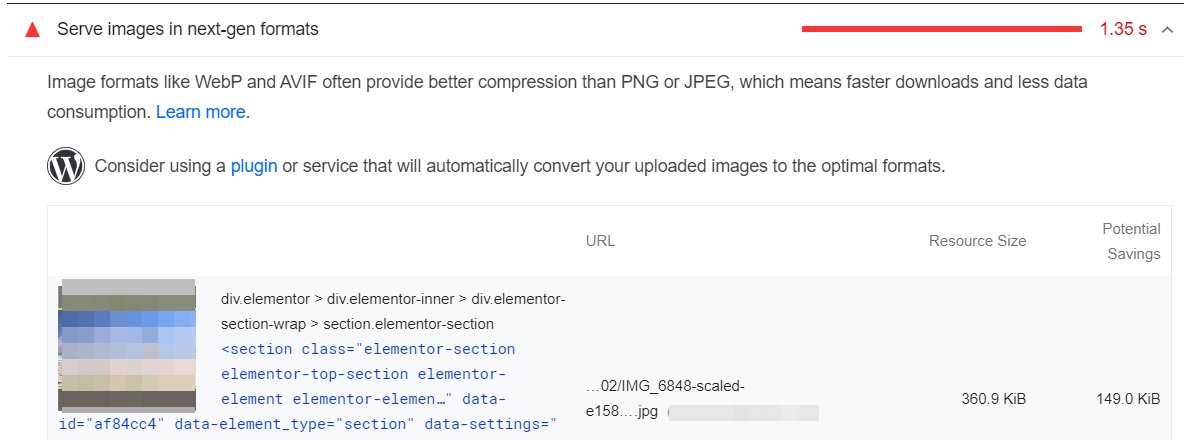
同时,如果有 大图像文件 减慢您的网站速度,该工具将帮助您识别它们并就如何使它们更小提出一些建议:

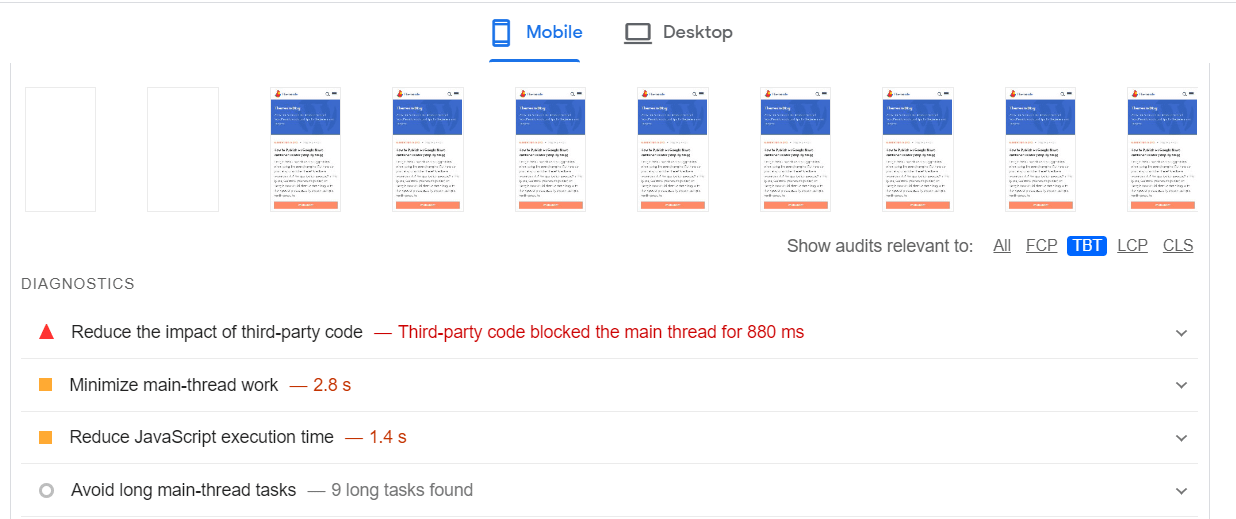
您可以通过在结果页面上选择适当的选项卡来查看每个指标的审核和建议:

然后,您可以单击“诊断”或“机会”部分中的任何问题以查看如何解决它:

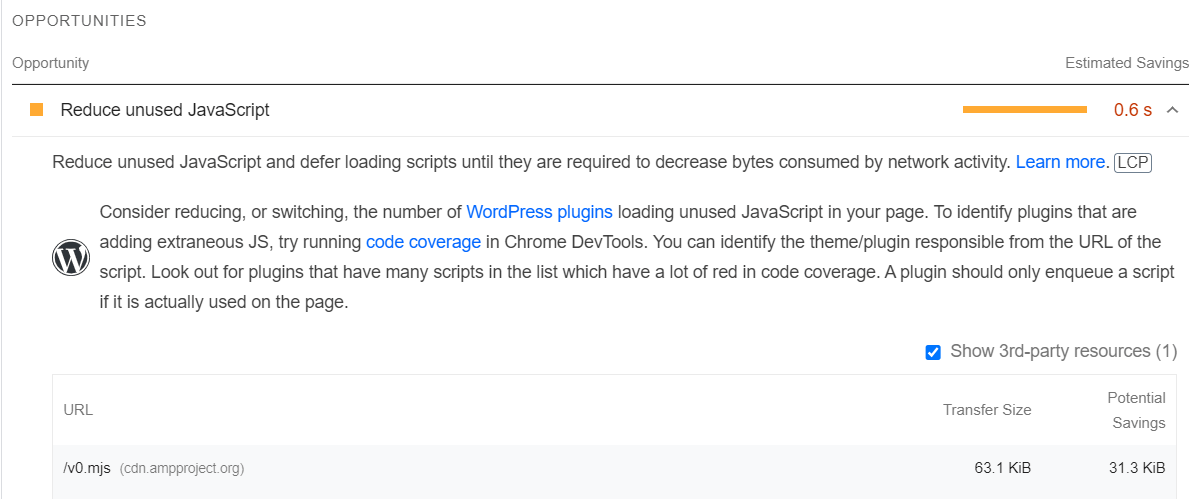
👉 例如,如果未使用的 JavaScript 代码使您的网站变慢,PageSpeed Insights 建议删除包含这些脚本的插件。 幸运的是,该工具会突出显示脚本的 URL,因此您可以更轻松地识别相应的插件。
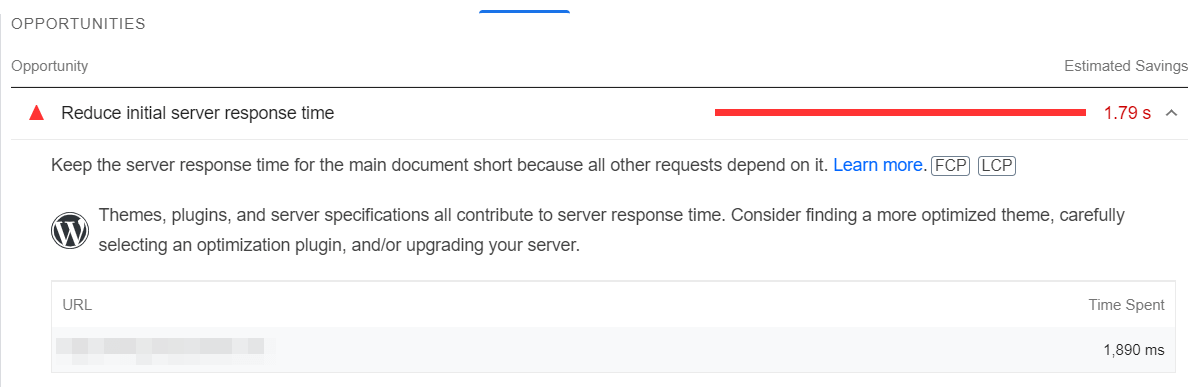
正如我们前面提到的,您的网络托管服务商的服务器也会显着影响您的网站速度。 如果是这种情况,您将看到“机会”部分中列出的减少初始服务器响应时间:

如果您正在使用优化工具,但您的网站仍然很慢,那么可能是时候切换到更快的托管计划了。 要找到一些选项,您可以 浏览我们的数据支持的最快 WordPress 主机集合.
一般来说,遵循 PageSpeed Insights 的建议可以帮助您的网站运行得更快。 此外,如果您有一个 WordPress 网站,还有其他几个 优化技术 您可以使用它来改善页面加载时间。
优化 💹 您的网站后,您可以在 PageSpeed Insights 上运行另一次速度测试并比较结果。 如果您对您的网站进行了重大更改,例如压缩大图像和删除不必要的插件,您应该会注意到您的 Core Web Vitals 分数有所提高。
结论🏁
如果您的跳出率一直很高,您可能想知道您的网站有多快,以及您的页面加载时间是否会对您的转化产生负面影响。 幸运的是,😎 您可以使用 PageSpeed Insights 等免费工具来验证您网站的速度。
我的#website 有多快? 🏎️🏎️🏎️在这里您可以轻松找到
这个 Google 速度测试工具使用真实的用户数据(如果有)和模拟测试,让您大致了解您的网站在移动和桌面设备上的性能。 您的分数是根据核心 Web Vitals 关键指标计算得出的,包括最大内容绘制和互动时间。 一旦您了解了您的网站当前的运行情况,您就可以查看 Google 的建议,以优化您的内容并加快您的网页速度。
如果您对网站的加载时间不满意👎,您可以 转向更快的 WordPress 托管 并实施其他 网站优化策略.
您对为您的网站进行速度测试有任何疑问吗? 在下面的评论部分让我们知道!
参考
[1] https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/page-load-time-statistics/
