[ad_1]
寻找最好的 Elementor 替代品? 🤔
虽然 Elementor 已经成长为最受欢迎的 WordPress 网站构建器,但它并不是适合所有人的工具。 如果您是这种情况,请不要担心。 那里有很多合适的 Elementor 替代品。
根据您的用例,这些可能是 WordPress 主题,也可能是其他 WordPress 🏗️ 构建器插件。
在这篇文章中,我们将向您介绍 五个最好的 Elementor 替代品. 但在我们这样做之前,让我们快速浏览一下 使用主题或插件的区别 作为您的 Elementor 替代品。
构建美丽的#WordPress #websites 的最佳 #Elementor 替代品🤩 🧱
Elementor 替代方案:您应该使用主题还是插件?
下面,我们将分享主题和插件作为 Elementor 的替代品。 但是,在我们到达那里之前,重要的是要了解每个选项会带来什么。
何时使用主题作为 Elementor 的替代品……
一般来说,如果您主要是在寻找 Elementor Theme Builder 的替代品,那么 WordPress 主题可能是一个很好的 Elementor 替代品。 可定制的可以在更简单的包中为您提供类似级别的灵活性。 有些,比如我们列表中的 Neve 主题,甚至提供轻量级的拖放页眉和页脚构建器。
通过提高网站的加载速度,一个好的主题还可以帮助您创建比 Elementor 提供的更优化性能的基础。
然而,权衡是,即使是最灵活的 WordPress 主题仍然无法像 Elementor 那样为您提供 100% 的控制权。
何时使用插件作为 Elementor 的替代品……
一般来说,如果您仍想对所有内容使用可视化的拖放式设计界面,可视化构建器插件可能是一个不错的 Elementor 替代方案。 您可能需要此功能用于登录页面,或者您可能需要完整的主题构建支持,就像使用 Elementor Pro Theme Builder 获得的一样。
但是,选择可视化构建器插件的主要缺点之一是它具有与 Elementor 相同的性能权衡。 也就是说,与使用轻量级主题作为替代方案相比,它将为您的设计增加一些额外的重量。
有了这个,让我们进入我们的选择……
五个 Elementor 替代方案可帮助您构建令人惊叹的 WordPress 网站
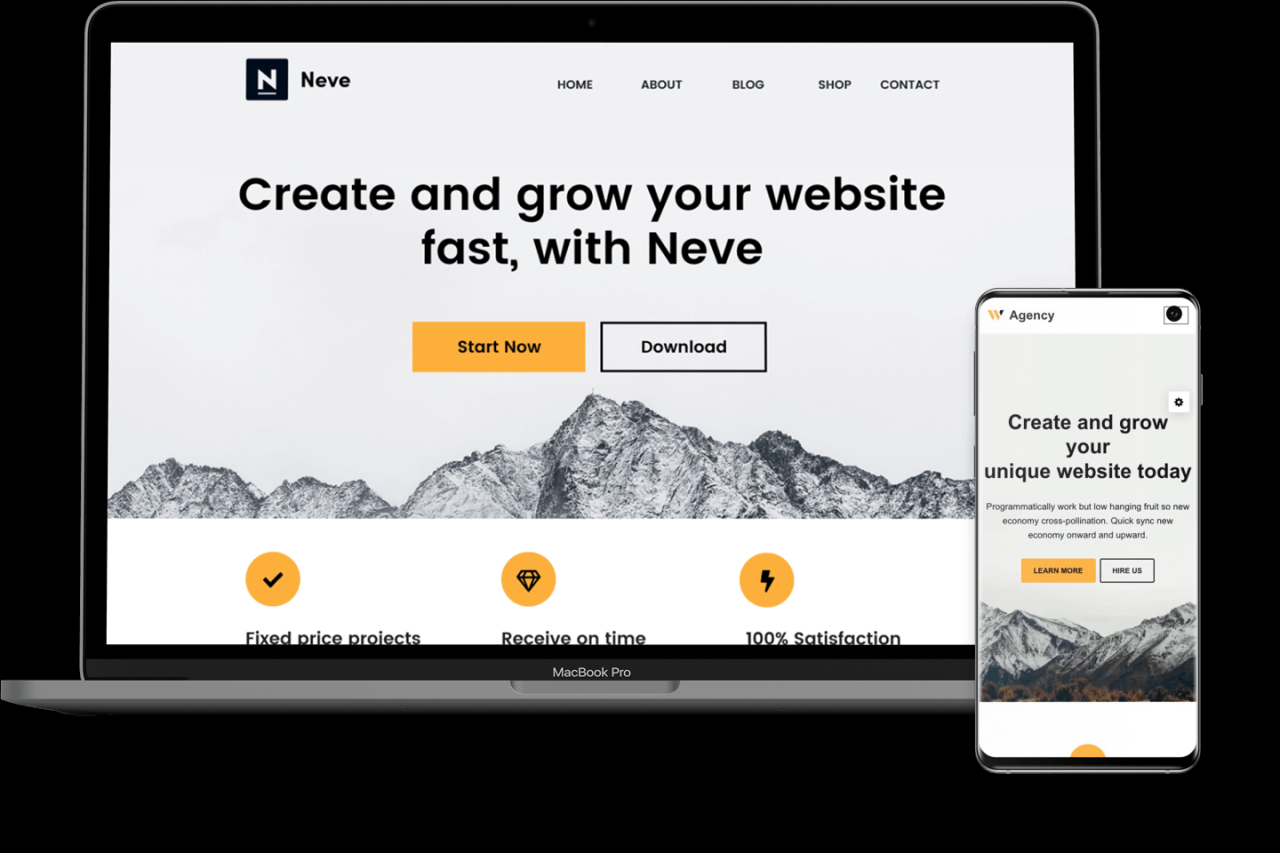
1. 内芙

Neve 是一个轻量级的 WordPress 主题,由于其灵活的自定义选项和使用原生 WordPress 块编辑器(AKA Gutenberg)构建的预制模板,它是 Elementor 的绝佳替代品。
⚙️ 主要特点:
- 高度可定制
- 便于使用
- 与本机 WordPress 块编辑器集成,特别是如果您将其与 免费的 Otter 插件 (为原生编辑器增加了更强大的设计)
- 提供简单的拖放页眉和页脚构建器
- 为您的商店提供令人印象深刻的 WooCommerce 助推器功能
- 满足不同需求的免费和高级选项
总体而言,如果您想使用内置选项完全自定义您的网站,而不是对所有内容使用拖放构建器,那么 Neve 是一个很好的选择。 由于 Otter 提供的对本机 WordPress 编辑器的升级,您仍然可以获得灵活的设计。
而且由于 Neve 的轻量级基础,使用 Neve 构建的站点通常比使用 Elementor 构建的站点加载速度更快。
💵 定价:
- WordPress目录中提供免费计划
- 个人(适合刚入门时):每年 69 美元
- 商业(在线商店):每年 149 美元
- 代理机构(针对自由职业者和代理机构):每年 259 美元
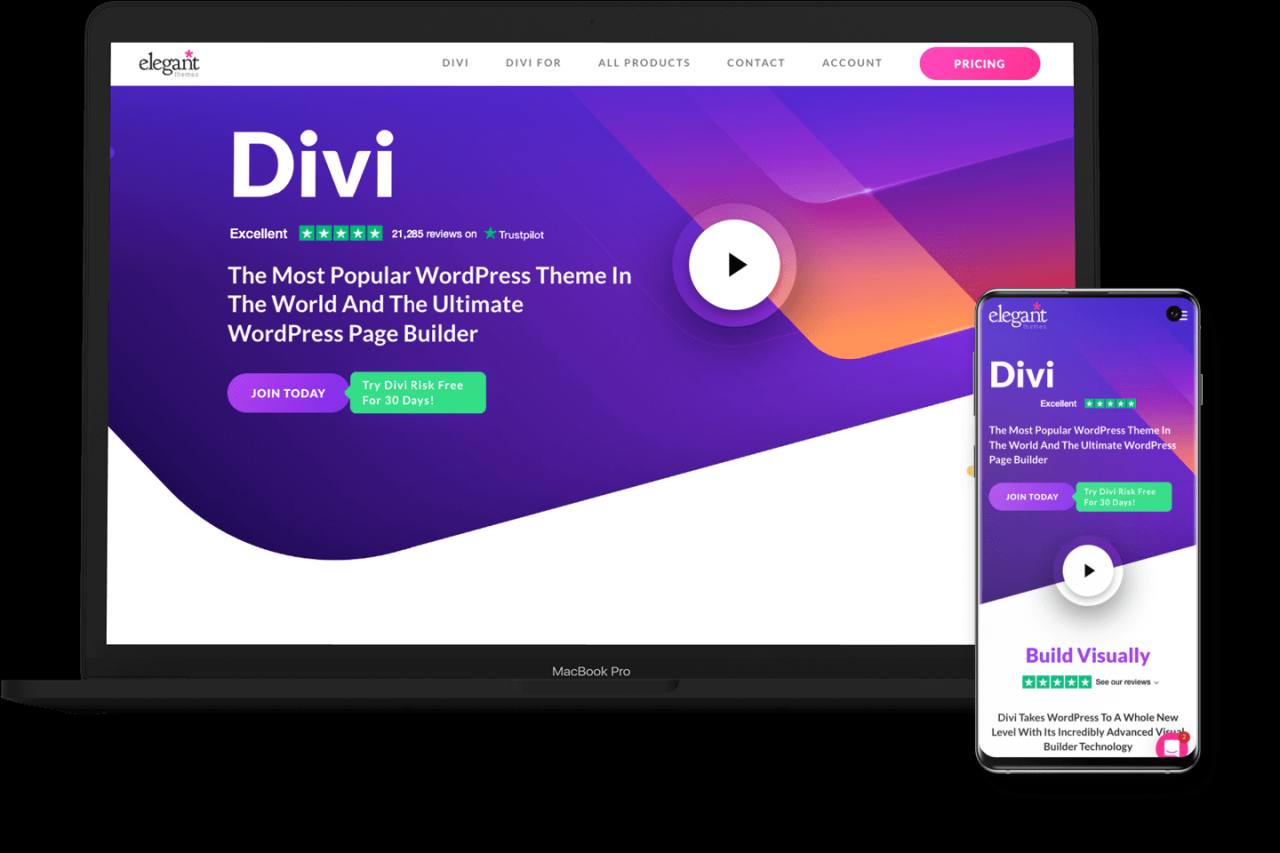
2. 迪维

Divi 是流行的 Elementor 替代品,有主题和插件版本。
Divi 主题是一个包含可视化构建器的 WordPress 主题,而 Divi Builder 插件是一个独立的页面构建器插件,您可以将其与任何 WordPress 主题一起使用。
⚙️ 主要特点:
- 简单的拖放编辑器
- 可定制的 CSS
- 模块可帮助您自定义页面布局
- 响应式设计
- 内联文本编辑
- 完整的主题构建支持(如 Elementor Pro Theme Builder)
Divi 由 Elegant Themes 团队开发,提供与 Elementor 类似的设计组件。
迪维帮你 创建您的网页 通过“模块”。 简而言之,这些是内容块(每个都有不同的设置),您可以将它们拖放到您喜欢的地方并构建您想要的布局。
💵 定价:
Divi 有两种付费订阅选项。 两者都允许您访问不仅 Divi,还允许访问 Extra、Bloom 和 Monarch。
- WordPress 中提供免费计划
- 年度:每年 89 美元
- 终生(一次性支付费用):249 美元
3. 轻快的

与 Elementor 非常相似的替代方案可能是 Brizy 插件。 该插件的许多功能与 Elementor 提供的功能相当。 然而,Brizy 有一些特殊的特点,我们将讨论这些特点。
⚙️ 主要特点:
- 拖放编辑器
- 响应式设计
- 内联文本编辑
- 易于浏览的简洁界面
- WooCommerce 集成
Brizy 是一个具有许多自定义选项的拖放式构建器。 它具有许多功能,包括无限的布局、侧边栏、标题样式和内容类型,可满足您的不同需求。
与 Elementor 类似,Brizy 在 WordPress.org 上提供相当大的免费版本,然后是付费版本,增加了更多功能,包括主题创建、弹出窗口创建、表单元素等。
Brizy 的不同之处在于它不仅适用于 WordPress。 相反,除了 WordPress 插件之外,还有一个独立的托管版本,如果您有兴趣,这可能是一个合适的选择 创建登陆页面 或不需要所有 WordPress 功能的网站。
💵 定价:
- 可用于 WordPress 的免费计划
- 个人计划(三个托管域):每年 49 美元
- 工作室计划(无限托管域):每年 99 美元
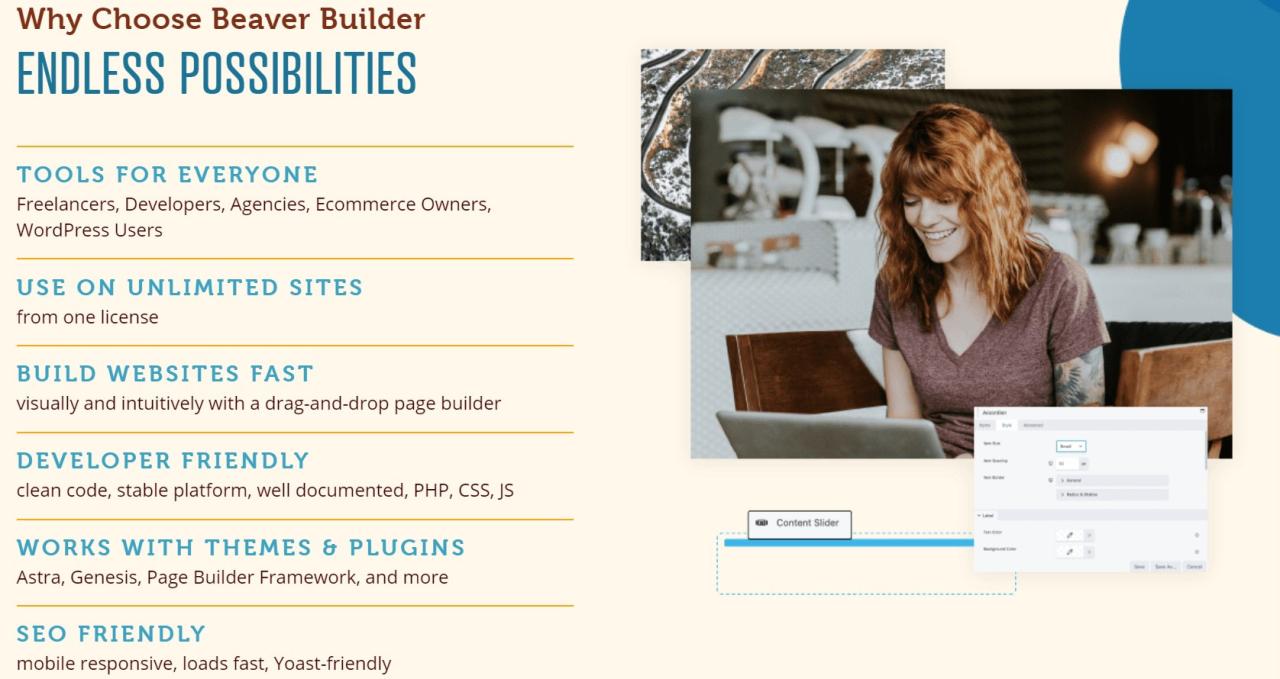
4. 海狸生成器

Beaver Builder 是一个 WordPress 插件,可让用户快速制作响应式网站。 借助其拖放界面,您无需任何编码经验即可修改网站内容。
⚙️ 主要特点:
- 大型模板库
- 拖放生成器
- 针对性能进行了优化,因此网站页面加载速度快
- 提供免费和高级模板
- 通过官方 Beaver Themer 扩展提供完整的主题构建支持
Beaver Builder 带有一个预制模板库,您可以按原样使用或更改以满足您的需求,并且还有许多第三方加载项和模板。
Beaver Builder 相对于 Elementor 的一个优势是它的设计通常对性能更加友好。 在所有条件相同的情况下,使用 Beaver Builder 构建的设计通常比使用 Elementor 构建的设计更轻巧。
💵 定价:
- 标准计划:每年 99 美元
- 专业计划(包括 Beaver Builder 主题):每年 199 美元
- 代理计划:每年 399 美元
- 终极计划:每年 546 美元
5. 氧

Oxygen 是 Elementor 的强大且功能丰富的替代品,适用于想要完整主题构建的高级用户。
虽然 Oxygen 在技术上是一个 WordPress 插件,但它完全取代了您的主题,并允许您通过 Oxygen 的可视化构建器构建所有内容。
⚙️ 虽然 Oxygen 确实提供了一个可视化构建器,但它更多地使用了一种对开发人员来说更合乎逻辑的方法。 例如,它仍然使用像
- 干净的代码
- WordPress网站建设者
- 允许您创建古腾堡块
- 响应式网站设计
- 易于定制不同的元素
- 对动态内容的强大支持
- 让您自定义中继器循环
如果您专门寻找 Elementor 的 Theme Builder 的替代品,那么 Oxygen 是一个出色的 Elementor 替代品。 但是,如果您尝试设计特定的内容,因为它是一个完整的网站构建器,而不仅仅是一个页面构建器。
Oxygen 还具有大量模板设计可供选择,对于初学者来说很容易,但对于寻求更复杂的高级用户来说足够专业。
💵 定价:
- 基本(终身计划):一次性付款 129 美元
- 终极计划(包括 WooCommerce 集成的终身计划):一次性付款 149 美元
为您和您的需求找到合适的替代品
Elementor 是一款很棒的产品,但它也有其局限性。 我们希望我们已经为您提供了上述列表中的绝佳选择。
构建美丽的#WordPress #websites 的最佳 #Elementor 替代品🤩 🧱
在选择任何产品之前,请记住评估您的独特需求以找到最适合您的解决方案。
👉 如果您对构建快速加载网站的最简单方法感兴趣,您可能更喜欢 Neve 主题。
另一方面,如果您仍然需要可视化的拖放式编辑,您可能更喜欢 Brizy 或 Beaver Builder 等替代方案。
您对选择满足您需求的最佳 Elementor 替代品还有任何疑问吗? 让我们在评论中知道!
