[ad_1]
您是否计划让访问者更方便地访问您的网站?为WordPress博客添加一个返回顶部按钮可以解决问题。如果您的博客在查看内容时需要大量滚动,则尤其如此。
在本教程中,我们将向您展示如何使用两个不同的插件(WPFront Scroll Top和GP Back To Top插件)在您的博客上安装返回顶部按钮。第一个包含大量完整插件自定义选项,而另一个更易于使用。
什么是“返回首页”按钮?
本质上,当用户向下滚动页面时,返回顶部按钮最常出现在文本底部的箭头或文本形式。单击此按钮可将用户带回页面的开头。对于那些喜欢在手机上浏览网站的人来说,它尤其有用。许多人使用粘性菜单来简化网站导航,但是回到顶部按钮可以是一个额外的功能,可以在浏览页面时进一步帮助读者。
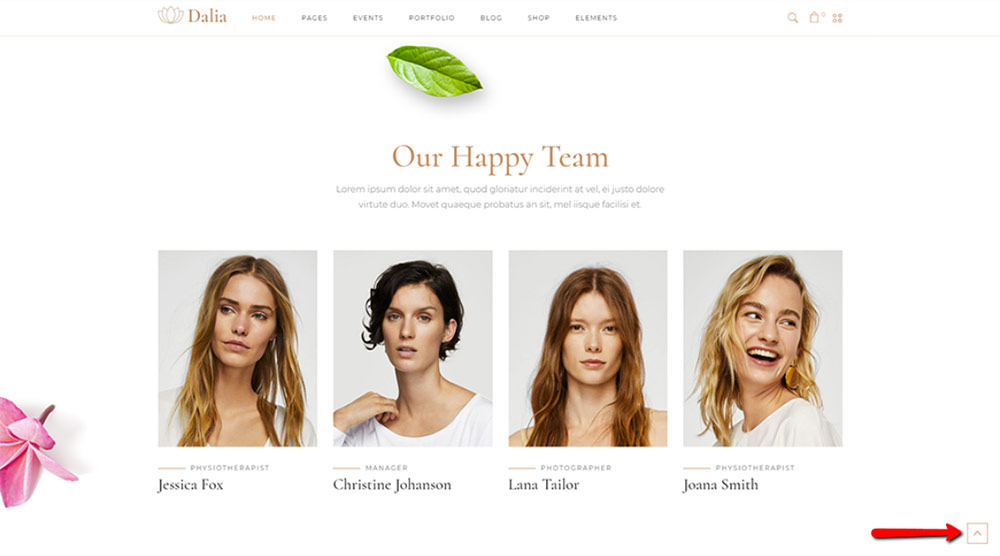
在风格方面,这个按钮应该足够醒目以吸引访客的注意力。不过,它也不应该太大或过分强调,以免过多地分散用户的注意力。在Dalia WordPress模板上可以看到这个按钮在网站上应该是什么样子的一个很好的例子。
 使用WPFront Scroll Top插件安装返回顶部按钮
使用WPFront Scroll Top插件安装返回顶部按钮
WPFront Scroll Top插件具有此任务所需的所有自定义选项。

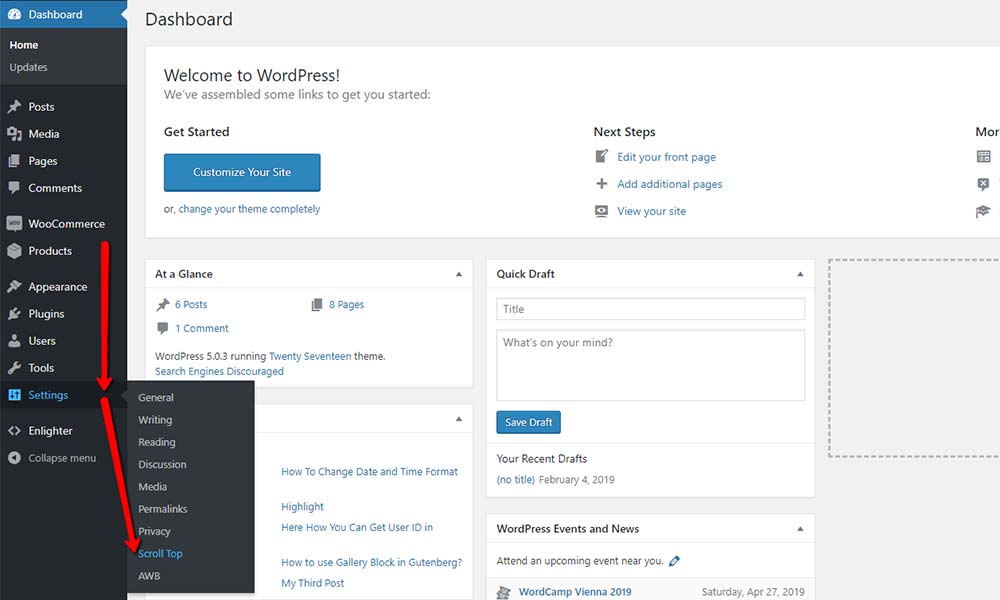
安装后,您将能够在名称Scroll Top上的仪表板的“设置”选项卡中找到该插件。

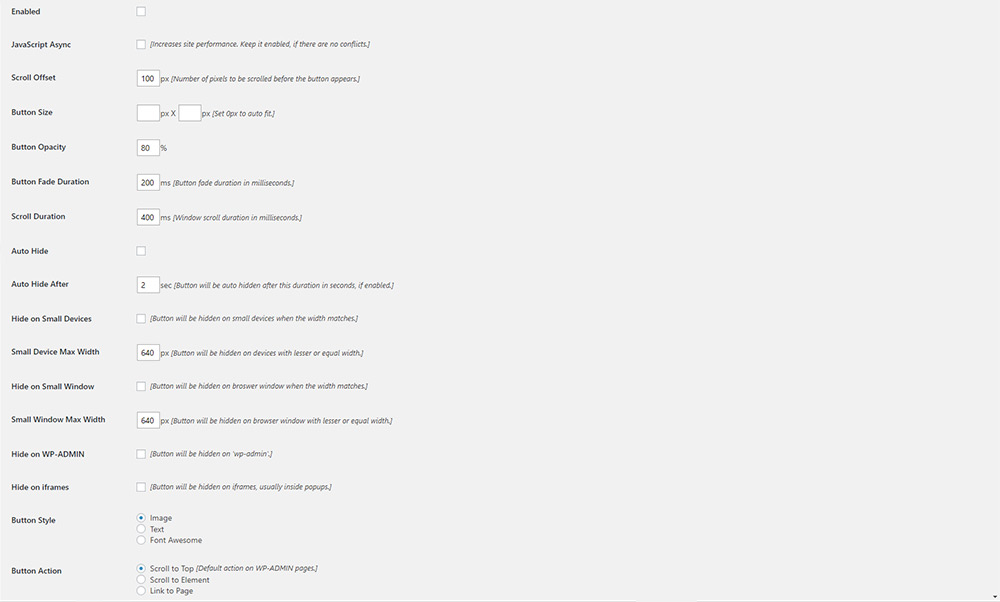
要激活它,请确保在执行任何其他操作之前先检查“启用”框。之后,您可以设置Scroll Offset,即按钮出现之前的像素数。您也可以调整按钮所需的尺寸。
按钮不透明度也是一个很好的选项,它允许您在按钮不活动时使其显得更亮。这给它一个很好的动画效果。
当您选中“自动隐藏”选项并在“自动隐藏后”框中键入秒数时,按钮将在您指定的不活动时间后消失,并在您再次移动鼠标光标时重新出现。
WPFront Scroll Top插件还允许用户调整按钮位置,甚至包含小型设备的选项。

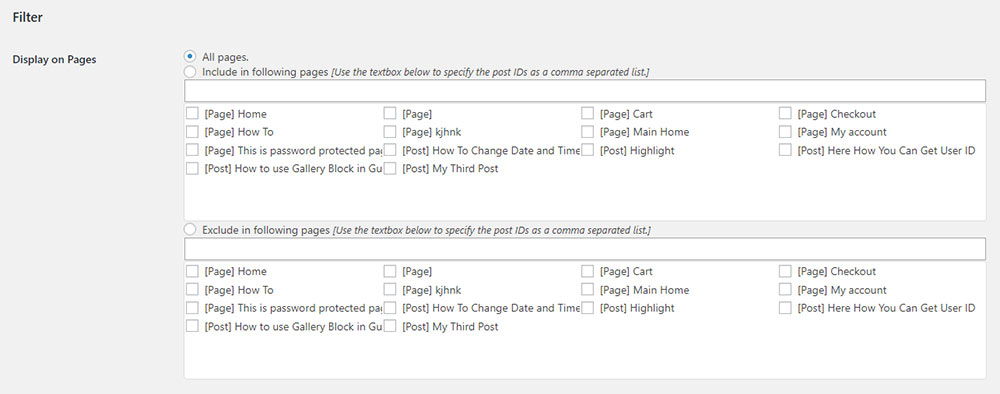
如果您愿意,可以将“返回顶部”按钮设置为仅显示在您指定的页面上。要执行此操作,只需选择包括在以下页面中,并标记要显示按钮的页面的所有复选框。

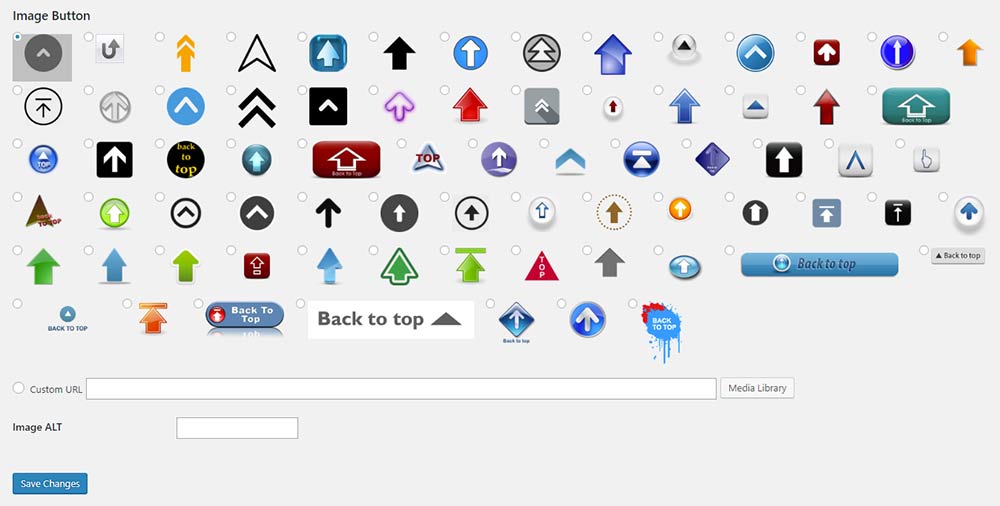
WPFront Scroll Top插件还附带大量图片,您可以选择调整按钮样式以匹配您的网站主题。如果此列表中的所有图片都不适合您,您也可以选择自己的图片。为此,您需要先将图片添加到媒体库,以使其显示在可用图像按钮列表中。另一种选择是通过插入自定义URL来添加图片。

设置所有插件选项并选择图像按钮时,请确保单击“保存更改”。
使用GP Back To Top插件
如果您不是拥有无数设置的插件的粉丝,而您更喜欢简单但直截了当的方法,那么GB Back To Top插件适合您。

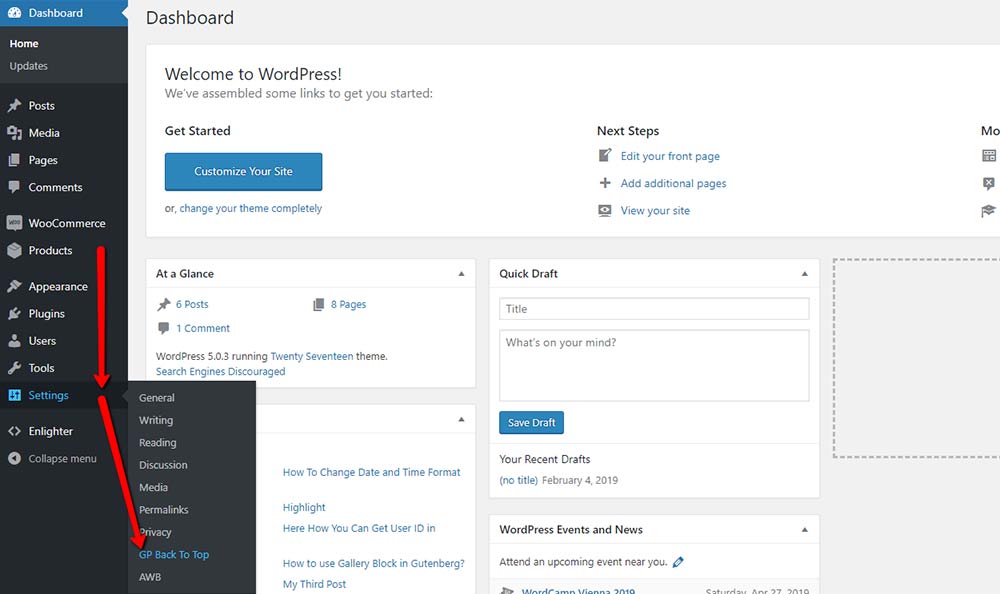
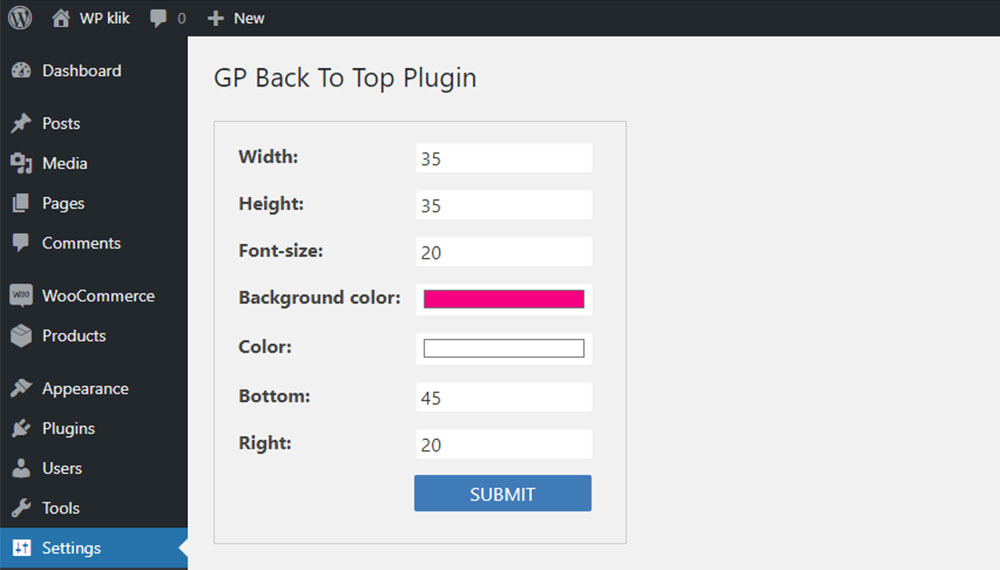
安装后,您可以通过转到控制板中的设置> GP Back To Top来访问它。

正如我们已经强调的那样,GP插件的设置很容易使用。但最重要的是,插件本身效果很好。只有设置允许您调整选项,如按钮的大小,字体大小和背景颜色。

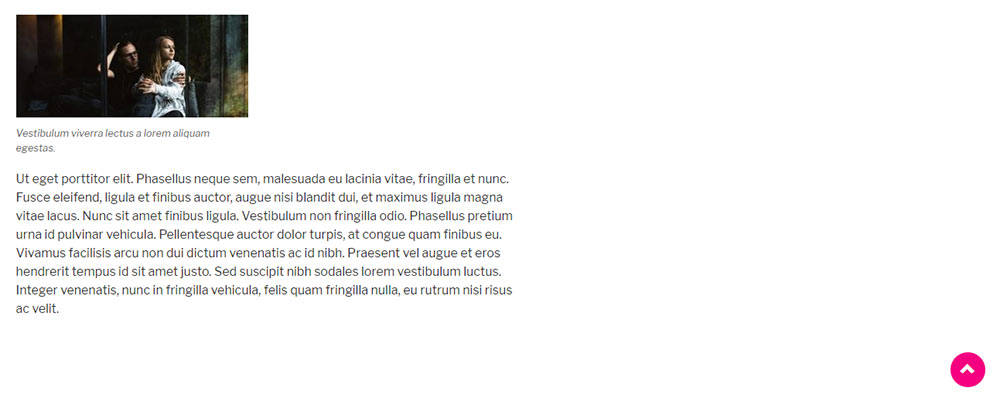
使用此插件在页面中实现返回顶部按钮后,它的外观如下所示:

我们希望这篇文章有所帮助。如果您喜欢它,请随时查看其中的一些文章!
- 学习如何添加视差效果
- 在WordPress边栏中包含的内容
- 如何在WordPress中嵌入YouTube视频 – Classic Editor和Gutenberg
