Angular 和 React 是强大且流行的 JavaScript 资源,可用于构建您可以想象的几乎任何前端项目。两者都有助于为 Web 项目构建复杂且流行的用户界面。因此,他们经常成为在线开发者社区的头条新闻。
尝试免费演示
有一个大问题:在 Angular 和 React 之间,你会为下一个项目选择哪一个?
它们中的每一个都有许多可比较和独特的功能,并且都非常适合在任何数量的不同情况下高效地创建项目。但是,在做出决定之前,您需要考虑其他变量,例如预算、时间、效率、学习曲线等。
我们将讨论并深入探讨 Angular 和 React 的特性和优势,以指导您找到最适合您的解决方案。
让我们开始吧!
什么是角?
 角标志。
角标志。
Angular 是一个基于 TypeScript 的开源平台和 Web 应用程序框架,由 Google 的一个团队开发。该框架有助于使用 TypeScript 和 HTML 创建单页应用程序。如果您希望为移动和 Web 构建应用程序,Angular 就是您想要的技术。
#008cc4}Angular 与 React?👀本指南将帮助您为您的项目选择正确的选项💥点击推文
与其他框架不同,Angular 提供双向数据绑定。这意味着如果你在输入框中改变一个值,它会自动更新组件类的添加属性值。换句话说,它将在模型和视图之间创建实时、完美的数据同步。
您可能已经意识到这一事实,但对于该领域的新开发人员来说,有必要重复一遍,他们可能会将 Angular 和 AngularJS 误认为是同一件事:它们不是。
Angular 和 AngularJS 的核心区别在于,前者以 TypeScript(JavaScript 的上标)为核心,而后者使用 JavaScript。实际上,Angular 更像是 AngularJS 的更新版本。
为什么要使用 Angular?
在 Angular 中,一切都发生在同一个引擎盖下。它提供了一个生态系统,可让您轻松创建应用程序。模板、双向绑定、RESTful API 模块化、Ajax 处理、依赖项注入等功能以及更多功能使您的应用程序开发易于访问且紧凑。
虽然我们将在特性部分详细讨论 Angular 特性,但这里有一些您应该考虑选择 Angular 的主要原因。
谷歌支持
使用 Angular 的主要优势是 Google。Google 长期支持 Angular。这就是为什么它仍在扩展 Angular 生态系统的原因。
您遇到的所有 Google 应用程序都使用 Angular 框架。随着对框架信心的增长,其他开发人员也找到了向经验丰富的 Angular 专业人士学习的机会。
详细文档
Angular 提供了详细的文档来指导开发人员。不必强迫您在不同的地方搜索,您可以在同一个地方找到您需要的所有解释。在大多数情况下,吸收全面的文档是学习语言的最有效方式(除了用代码练习)。
减少编码
Angular 承诺花在编码上的时间更少,并有助于创建极快的应用程序。与许多其他框架相比,TypeScript 可以帮助 Angular 有效地识别错误并在开发周期的早期阶段消除它们。
Angular 使您无需担心某些东西是组件、服务还是任何其他代码类型,因为它将它们组织成整洁、独立的盒子。然后将它们作为模块引入。这些模块可以轻松构建应用程序的功能,将元素分成功能和可重用的部分。
此外,Angular 总体上提供了更清晰的编码。也就是说,更简洁的编码并不能确保更好的可读性。它仅仅意味着一个更加无矛盾的环境。
谁使用 Angular?
今天,全球有超过 500 家大公司在使用 Angular。Angular 已经明确地将它的位置标记在流行列表的顶部附近。而且由于它的多样性,从软件行业到游戏行业,每个人都可以依赖该框架。
使用 Angular 的顶级公司包括:
- 谷歌
- 微软
- IBM
- 贝宝
- 加班
- 德意志银行
- 三星
- 福布斯
- 守护者
- 摇滚明星游戏
现在您已经了解了 Angular 的全部内容,让我们来看看 React。
什么是反应?
 反应标志。
反应标志。
React 是一个由 Facebook 团队开发的开源 JavaScript 库。React 通常用于从隔离的组件为单页应用程序创建用户界面。
它可以处理 Web 和移动应用程序的视图层。因此,React 支持 Web 和移动应用程序开发。如果您将它与其他支持库一起使用,这个灵活的框架还可以创建复杂的应用程序。
React 具有单向数据绑定,这意味着它的结构从父级流向子级。然而,对于双向数据绑定,React 提供了 LinkedStateMixin,它设置了通用的数据流循环模式。
在传统的数据流中,每输入一个新数据,就必须重新加载整个页面才能查看更改。在 React 中,不需要重新加载。这是因为 React 在接受新的数据更新时不会像传统数据流那样创建任何额外的文档对象模型 (DOM)。
为什么要使用 React?
React 非常轻量级,学习和入门也更快。此外,React 允许在开发过程中使用第三方库。它还具有双向数据绑定过程。
以下是开始使用 React 的一些主要原因。
简单易学
React 相对容易学习和实施,因此企业可以快速启动。该库对 SEO 友好,并且专注于渲染速度。使用 React 的公司通常可以期望看到加载时间的减少和搜索引擎结果中更高的排名。
减少编码
在 React 中,您可以为应用程序的客户端和服务器端使用类似的代码。因此,任何使用 React 的网站都具有高速优势,对爬虫、用户和开发人员都具有吸引力。
此外,它很容易测试,因为 React 可以将视图视为特定状态的函数。
脸书支持
React 的一大优势是 Facebook 本身。一组个人开发者、特定社区和 Facebook 本身维护着这个框架。
就像 Google 的 Angular 一样,Facebook 对 React 感到乐观。并且由于其出色的可访问性和用法,React 为新开发人员提供了更广泛的可能性,可以快速学习该框架并迈出应用程序开发的第一步。
谁使用 React?
根据 2018 年开发者生态系统状况调查,全球 60% 的开发者使用 React。同样,Facebook 拥有全球最大的活跃用户群之一,这得益于该公司将 React 用于该平台的移动应用程序。
使用 React 的顶级公司包括:
- 微信
- 网飞
- 雅虎
- 纽约时报
- 不和谐
- 保管箱
- 优步
- 阿特拉斯
Angular 与 React:深入比较
既然您已经很好地掌握了这两个 JavaScript 子级可以做什么,让我们对它们进行正面比较。
相似之处
Angular 和 React 之间的相似之处包括:
- 架构:Angular 和 React 都具有基于组件的架构。这些组件可以在其他组件中重复使用,从而使它们可以无休止地回收。值得注意的是,组件是 UI 的一部分。例如,组件可以是带有文本的登录对话框、密码字段或登录按钮。
- 开源:两者都是开源的。因此,React 和 Angular 拥有庞大的开发者社区,可以定期丰富资源。
- 流行:开发人员大多使用这两种技术来构建单页应用程序。这表明您可以为更快更好的数字解决方案制作单页应用程序。
- 开发环境:Angular 和 React 用于开发移动或 Web 应用程序的前端。
- 渲染:Angular 和 React 提供高效的客户端和服务器端渲染。
- 性能:Angular 和 React 提供相似的性能。差异主要取决于用户的观点。
- 易于更新:Angular 和 React 都提供易于更新的功能。Angular 使用 CLI,而 React 依赖于外部库。
用处
Angular 和 React 都对前端开发人员有利,考虑到它们各自的专长,这不足为奇。小型和大型应用程序都受益于它们的功能和灵活性,允许开发人员帮助他们的创作充分发挥潜力。
以下是它们各自的一些使用方式。
角
由于它在跨平台应用程序开发中非常有效,因此企业更喜欢 Angular 来构建跨平台应用程序以减少费用。但同时,Angular 是一个非常复杂的平台。因此,它需要更高的努力和经验来掌握它。
因此,当您选择使用 Angular 构建您的项目时,老手们肯定会去尝试。该框架还提供了多种优势,可带来更快、更高效的 Web 应用程序。
通过 Angular 中的“差异加载”,浏览器可以加载更少的代码和 polyfills 以加快速度。最新版本的框架允许您创建两种类型的代码包——一种用于现代浏览器,另一种用于旧浏览器。
React 提供了内置的高级依赖注入服务,非常适合解决生产力因素和加快开发过程。因此,用户可以通过改进的软件设计功能获得更流畅的体验。
当您创建大型应用程序时,代码可维护性成为一个重要问题。在 Angular 中,这很轻松。从一个版本升级到另一个版本时,开发者无需担心兼容性问题,因为 Angular 会自动更新所有相关包,包括 HTTP、Angular 材料和路由。
Angular 的 AOT 编译器在构建时将 Typescript 和 HTML 代码转换为 JavaScript。因此,它在浏览器加载代码之前已经被编译,从而导致更快的渲染。
Angular 中的 IVY 渲染将组件和模板转换为 JavaScript 代码。它的渲染器的摇树技术是独一无二的——它消除了未使用的代码,因此浏览器加载页面的速度更快。
反应
反应很简单。与其他平台相比,您可以在更短的时间内开始学习和创建项目。因为您将使用原始 JavaScript,所以您将可以访问已在网络上编译的大量 JavaScript 知识。
更重要的是,JSX 允许在您的代码中结合 HTML 和 JavaScript。这使开发人员的生活无忧无虑。
众所周知,React 具有服务器端渲染。这就是它对 SEO 友好的原因——它可以轻松应对大多数搜索引擎。
通常,客户端渲染只向浏览器发送空的 HTML 代码,而服务器端渲染将 HTML 代码和内容发送给浏览器。之后,浏览器可以轻松地将其编入索引并在搜索结果中排名更高。
React 代码是稳定的,因为它具有向下的数据流。子组件的任何更改都不会影响其母组件。这有助于开发人员轻松调试。
特征
React 和 Angular 都提供了广泛的功能。它们中有些是相似的,有些是独特的。让我们通过全面的描述来讨论 Angular 与 React 的一些最重要的特性。
角
大多数时候,框架越大,它的性能就越好。作为一个完整的框架,Angular 提供了很多功能。
这里仅仅是少数:
- 建立在 TypeScript 之上:Angular 建立在 TypeScript 之上,而 Typescript 是 JavaScript 的超集。为了在开发大型应用程序和识别错误期间捕获错误,TypeScript 描绘了一个有益的目的。更有趣的是,您可以直接在 Web 浏览器中调试打字稿代码。
- Ajax 支持:Angular 内置了对 Ajax 和 HTTP 的支持,允许用户与后端服务连接和通信并提高性能。此外,Ajax 减少了对两端请求的响应时间。
- 基于组件的架构:Angular 最初采用 MVC 模型视图控制器 (MVC) 架构,但后来转向基于组件的架构。因此,您现在可以将所有应用程序划分为完全独立的逻辑和功能组件,同时仍然单独测试和运行所有应用程序部分。
- Angular CLI:Angular 命令行界面 (CLI) 是开发人员称赞的最显着的 Angular 功能之一。它利用应用程序初始化和应用程序配置自动化整个开发过程。它还允许您使用 LiveReload 支持预览您的应用程序。
- 可读性:Angular 框架的另一个方面是提高了可读性。大多数新开发人员很容易适应在 Angular 中阅读代码。此外,它的可访问性使开发人员更容易与框架交互。
- 易于维护:最后但并非最不重要的是,Angular 提供了卓越的易于维护性。它有助于用改进的组件替换解耦的组件,从而生成干净、易于维护的代码和更新。
反应
现在让我们来看看 React 的主要功能:
- 声明式 UI:React 引擎使用 HTML 来组成应用程序 UI。HTML 比 Java 更轻量、更简单。因此,工作流保持不间断,Angular 本身可以确定程序流,而不是您花费宝贵的时间来规划它。
- 可操作性:React 提供简单的 UI 设计并提供大量扩展以提供对应用程序架构的全面支持。同样,React Native 是从 React 继承的框架,以构建跨平台移动应用程序而闻名。
- 干净的抽象:React 不会用其复杂的内部功能来打扰用户。诸如摘要循环之类的内部流程不是用户学习和理解的强制性要求。因此,React 以 Flux 的形式提供了清晰的架构,而不是像 MVC/MVVM 这样的架构。
- 虚拟 DOMS:React 提供了一个虚拟 DOM,它复制现有的 DOM 并维护缓存内存,从而节省您每次更新 HTML 代码时一次又一次地重新渲染 DOM 树的工作。换句话说,如果您更改组件的任何状态,虚拟 DOM 只会更改真实 DOM 中的特定对象。
- 可重用组件:React 提供了一个独立的基于组件的结构。由于这种可重用性,您的所有 React 组件也可以在应用程序的其他部分中回收。
- 跨平台功能:React 的另一个令人惊讶的结果是名为 React Native 的衍生框架,它是为跨平台移动应用程序开发而创建的。此外,它使用 React.js 进行专门的移动应用程序开发。
构架
Angular 是一个成熟的框架,而 React 是一个 JavaScript 库。因此,React 必须搭配一个框架来构建快速、美观且兼容的 UI。
以下是开发人员使用的一些基于 React 的框架:
- 材质界面
- 蚂蚁设计
- 终极版
- 反应引导
- 雾化
学习曲线
学习像 Angular 这样的框架或像 React 这样的 JavaScript 库可能需要时间和精力。不幸的是,对于每种技术来说,这个过程并不是同样顺利。
为此,让我们简要讨论一下 Angular 与 React 的学习曲线。
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人的行列,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
角
框架的学习曲线取决于其多功能性、大小和框架的性质。如果您看到陡峭的学习曲线,那么学习语言或框架是具有挑战性的。
由于其庞大的结构和动态,Angular 的学习曲线很陡峭。因此,对于初学者来说,追求广泛的概念和相关代码可能很困难。
要学习 Angular,您还必须学习 TypeScript。Typescript 是 JavaScript 的超集,它的一些语法是 Angular 独有的,在其他框架中找不到。
谷歌从一开始就开发并管理它。他们通常大约每两年发布一次框架更新。由于发布日期并不总是相隔 6 个月,因此开发人员很难跟踪更新并按时将它们整合到他们的生态系统中。
此外,对于已经使用过替代方案的开发人员来说,学习诸如依赖注入之类的 Angular 功能可能会更加棘手。那是因为 Angular 以不同的方式使用它们。
反应
另一方面,React 相对轻巧且易于使用。它不需要掌握 JavaScript。如果您已经拥有该语言的中级经验,那就没问题了。React 本身还包括依赖注入等功能,这将减少新学习者的学习时间。
但是,它还具有您需要了解和掌握的独特功能和流程,例如内部状态管理和组件。尽管 React 似乎比 Angular 更容易学习,但您需要更舒适地适应新技术。
虽然考虑到技术的复杂性,它可能需要更少的时间,但 React 仍然需要专门的努力来掌握。
Dependency Injection (DI)
依赖注入是一种设计模式,在这种模式中,类会向外部请求许可,而不是创建自己。例如,一个计算机类可能需要一个“处理器”类。在这种情况下,处理器类就是“依赖项”。
角
Angular 支持依赖注入,在测试和调试中都具有灵活性。依赖注入的另一个重要用途是类的可重用性。例如,您可以在“计算机”中使用不同类型的“处理器”来获取不同的计算机。因此,您不必更改 Computer 类中的任何代码。
这是一个 Angular DI 代码示例:
从“@angular/core”导入{可注射};
@Injectable({
providedIn: ‘root’,
})
导出类 HeroService {
constructor() { }
}
React
React 在 JSX 中具有用于依赖注入的内置工具。React 中的 DI 通过 props 和 children 发生。
下面是一个例子:
const name=”乔什佩雷斯”;
const element = <h1>你好,{name}</h1>;
ReactDOM.render(
element,
document.getElementById(‘root’)
);
数据绑定
数据绑定是在 UI 和显示的数据之间建立连接的过程。尽管主要目的全面相似,但数据绑定在不同框架中的功能可能不同。
例如,您可以在 Microsoft Word 和 Excel 的“文本格式”功能中选择字体和颜色。在 UI 中,更改字体将显示带有所选字体的输出。这表示建立了数据连接。
值得注意的是,Angular 和 React 都使用两种不同类型的数据绑定。
更重要的是,这两者之间存在大量差异。
角
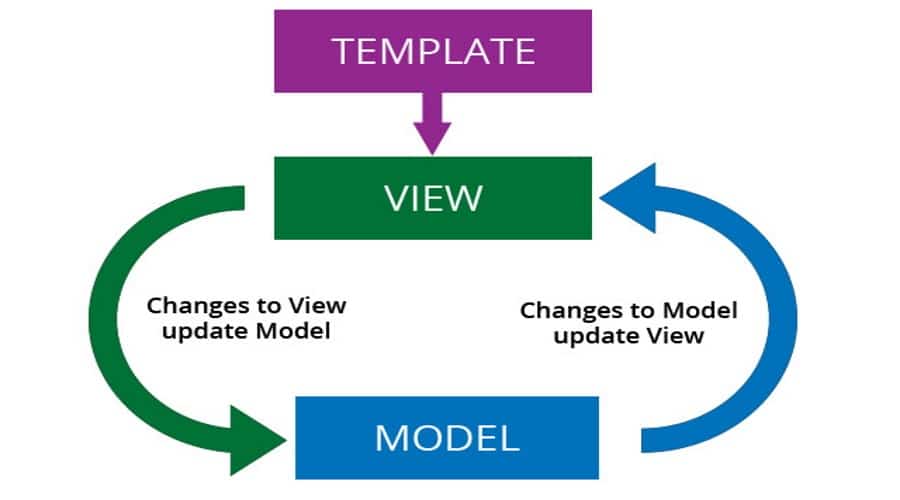
Angular 使用双向数据绑定,也称为双向数据绑定。这意味着如果您更改 UI 中的某些内容,它也会在组件类的另一端重新填充。
但是,从技术角度而言,这是一个相对较慢的过程。
 Angular 数据绑定过程。
Angular 数据绑定过程。
反应
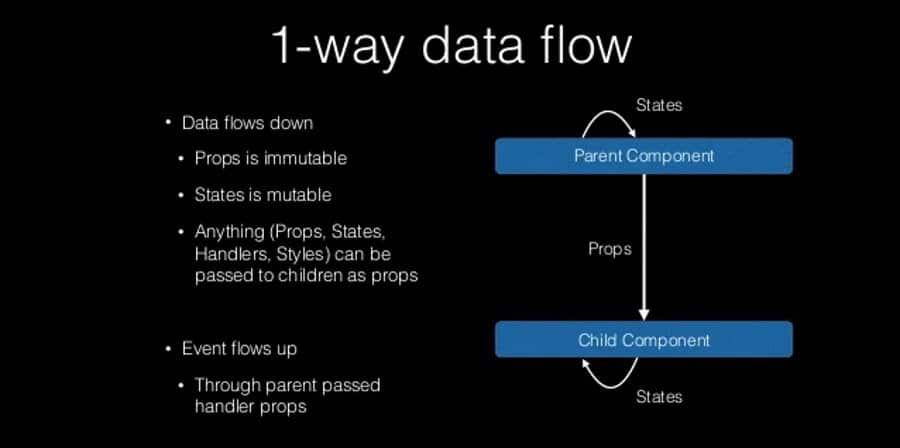
另一方面,React 主要使用单向数据绑定。单向数据绑定表示单向父到子数据流。因此,您无法向后追溯。
需要为您的新电子商务网站提供一流、快速且安全的托管服务?Kinsta 提供超快的服务器和 WooCommerce 专家提供的 24/7 世界级支持。查看我们的计划
此外,还有一些条件可以保持单向数据绑定:
- 组件到视图:组件中的任何更改都会导致视图发生变化。
- 视图到组件:视图 (UI) 中的任何更改都会导致数据组件发生变化。
 双向数据绑定。(图片来源:Stack Overflow)
双向数据绑定。(图片来源:Stack Overflow)
React 单向数据绑定(图片来源:Slideshare)
反应单向数据绑定用有向图解释)
这种单向数据绑定过程可帮助您编写无错误的代码。它还提供轻松调试,因为您可以更好地控制数据。
但是,如果您愿意,您也可以在 React 中实现双向数据绑定,在您的一个组件上应用“更改”事件。
状态管理
状态管理在大型应用程序中至关重要。也就是说,维护 UI 组件(如文本字段、单选按钮等)的状态并不总是那么容易。
让我们来看看 Angular 与 React 是如何处理状态管理的。
角
在 Angular 中,NGRX 是一个状态管理库,它允许使用反应式状态管理。
NGRX 倾向于遵循 FLUX/REDUX。NGRX 提供的优势在于它将所有状态存储在单个树中,允许您从应用程序的任何位置访问所有表单。
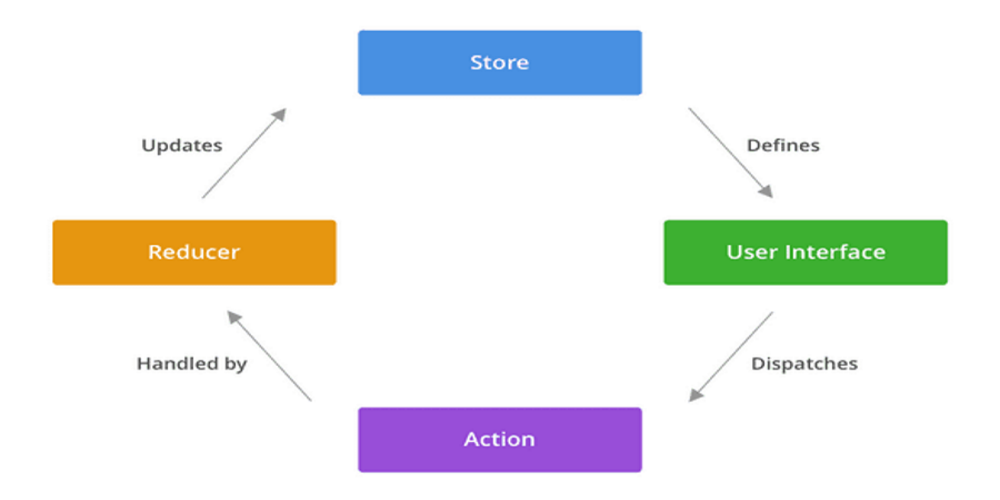
 状态管理如何在 Angular 中工作。
状态管理如何在 Angular 中工作。
反应
在 React 中,每个单独的 React 组件都可以有一个状态,因此有必要分别管理这些组件的状态。否则,在大型应用程序中,开发人员可能会面临比其他情况更多的错误和错误。
通常,REDUX 用作 React 的状态管理库。另一种是 Recoil,这是最简单、最轻量的选项。但是如果你对 React 有很好的理解,即使没有额外的库,你也可以使用 Hooks 作为必不可少的状态管理工具。
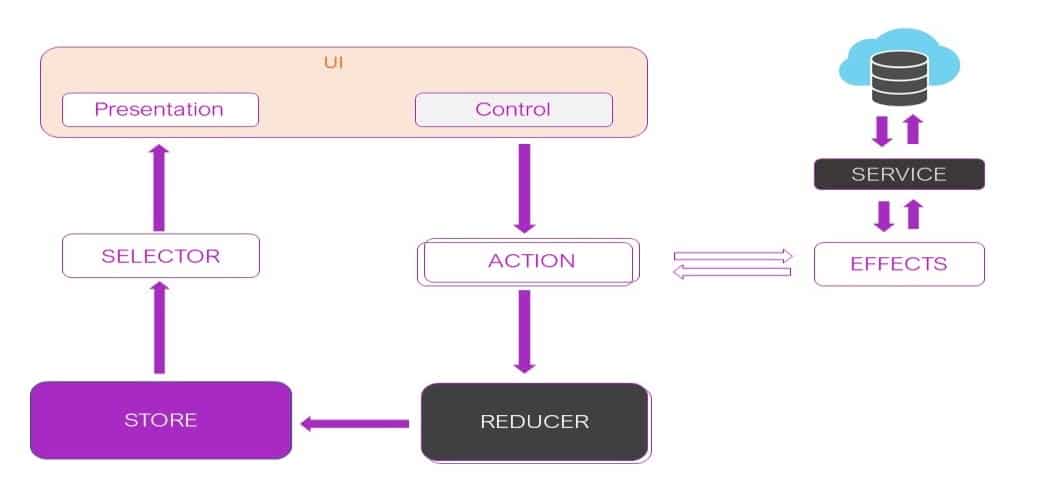
 Angular Redux 状态管理。(图片来源:DZone)
Angular Redux 状态管理。(图片来源:DZone)
必备工具
如果您想开始使用 React 或 Angular 进行开发,您需要具备编辑、项目设置、渲染和测试的基本知识。以下是 Angular 和 React 开发人员常用的一些工具。
角
Angular 的工具包括:
- 代码编辑:Angular 兼容多种代码编辑器。比如VS Code、Sublime Text、Aptana等。
- 项目设置:使用 Angular CLI(命令行界面)设置项目非常容易。
- 服务器端渲染:Angular Universal 在 Angular 中进行服务器端渲染。
- 测试:Jasmine、Protractor 和 Karma 被广泛用于测试 Angular 项目。
反应
React 的工具包括:
- 代码编辑:VS Code、Sublime Text 和 Atom 是 React 编码的流行选项。
- 项目设置:创建 React 应用程序 (CLI) 用于在 React 中设置项目。
- 服务器端渲染:React 使用 Next.js 框架进行服务器端渲染。
- 测试:Jest 以测试 React 应用程序而闻名。Enzyme 是另一个测试工具,旨在帮助 React 开发人员检查他们的代码。
表现
在本节中,我们将 Angular 与 React 之间的性能与不同进程的执行时间进行比较。这让我们清楚地了解这些技术将如何执行。
| 行动 | 角 | 反应 |
|---|---|---|
| 加载中 | 10ms | 7 毫秒 |
| 脚本编写 | 173 毫秒 | 102 毫秒 |
| 渲染 | 3 毫秒 | 6 毫秒 |
| 绘画 | 2 | 4 毫秒 |
| 系统 | 73 | 129 |
| 偶像 | 3034 | 3042 |
| 全部的 | 3295 | 3289 |
人气
现在,经过上面的所有讨论和解释,您可能很想知道 Angular 与 React 在开发人员中的流行程度。
大多数开发人员发现在这两者之间做出选择具有挑战性,因为它们的个性和多年来的传统性能。但是,如果我们查看使用百分比的分析数据,我们可以对两者之间的流行程度有一些真实的了解。
堆栈溢出
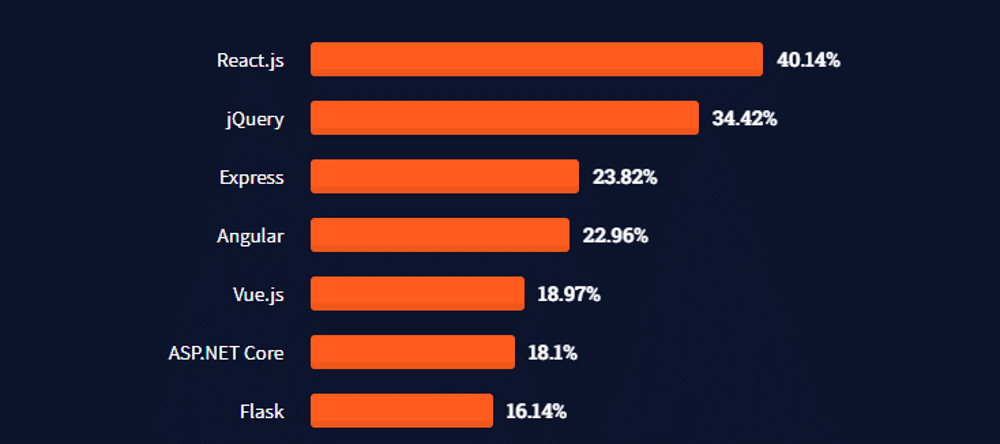
根据 StackOverflow 的数据,2021 年 67,000 名受访者中约有 40.14% 选择了 React,而 22.96% 继续使用 Angular。
除非我们深入研究,否则数据可能会误导您做出决定。值得注意的是,与 React 相比,Angular 标记的问题更多。
 Angular 与 React 的流行度。
Angular 与 React 的流行度。
开发人员在 Angular 的生态系统中面临更多复杂性。大多数初学者开发人员都希望开始无压力。
但另一方面,如果一个框架的开发者社区庞大且活跃,那么为可能出现的任何问题找到解决方案可以说更容易、更省时。这就是为什么许多开发人员选择依赖资源的可用性而不是仅依赖功能的原因。
GitHub
在 GitHub 上,React 的存储库中有 175k 颗星,而对于 Angular,这个数字只有 76.5k。因此,GitHub 用户同样对 React 而不是 Angular 感兴趣。
我们可以假设进一步分析 NPM 管理器下载的数量。看起来 React 在图表上领先于 Angular,而且这个数字每天都在不断上升。
Angular 与 React:并排比较
让我们看一下 Angular 与 React 的并排比较,并检查一些核心编程参数:
| 参数 | 角 | 反应 |
|---|---|---|
| 类型 | 成熟的框架 | JavaScript 库 |
| DOM 类型 | 真实的DOM | 虚拟DOM |
| 数据绑定 | 双向数据绑定 | 单向数据绑定 |
| 写在 | 打字稿 | JavaScript |
| 模板 | JSX + J% (ES5/ES6) | HTML + 打字稿 |
| 抽象 | 中等的 | 强的 |
| 源代码中包含 JavaScript 库 | 不可能 | 可行 |
| 模型 | MVC模型 | 虚拟DOM |
| 测试和调试 | 单一工具中的完整解决方案 | 需要一套额外的工具 |
| 自由 | 有限的 | 允许选择库、架构和工具 |
社区
众所周知,Facebook 是 React 的创造者,而 Google 的开发者则构建了 Angular。这两个巨头的支持是每个框架比其他框架更快地流行的另一个原因。自从他们诞生以来,开发者社区就已经——并将继续——在更新 React 和 Angular 方面做得非常出色。
正如您所料,两者都拥有庞大而繁荣的社区,拥有许多活跃用户。GitHub 中令人印象深刻的评分和 StackOverflow 中标记的问题进一步表明了这一点。
Angular vs React:你应该使用哪一个?
这两种网络技术都有一些独特的功能和特点。最后,在 Angular 还是 React 之间进行选择取决于团队和项目类型。
如果您忽略了一些缺点,Angular 是最适合您的解决方案。另一方面,React 非常灵活,拥有 Virtual DOM 等核心优势以及与其他框架、库和工具的适应性。
最初,React 看起来很容易上手。你可以立即使用 React 开始一个项目。但这并不能保证它在未来不会变得更复杂。此外,您必须具备使用其他 JavaScript 框架和工具的知识和经验,才能充分发挥 React 的潜力。
相反,Angular 似乎更复杂。因此,开发人员需要专注并投入大量时间来学习,因为 Angular 有一个陡峭的学习曲线。但是,一旦这条曲线在您身后,您会发现 Angular 更容易维护和扩展,尤其是在涉及大型应用程序和项目时。
大多数初学者可能从 React 开始,最终转向使用 Angular。
刚开始使用 JavaScript?💥 本指南包含您在两种流行的 JS 资源之间进行选择所需的一切——Angular 与 React ⬇️Click to Tweet
Summary
简而言之,这两种技术在其预期用途上都是一种。每个都有广泛的特性和功能,使它们不可替代。
然而,是否使用 Angular 还是 React 的最终决定更多地取决于用户的目的,而不是这些技术提供的功能。
无论您选择哪种方式,值得注意的是,现在 Angular 和 React 程序员都受到了更多的关注和更高的薪水。在接下来的几年里,对构建单页应用程序的兴趣只会继续增长。
因此,无论哪个更吸引您,我们都可以指望 Angular 和 React 在未来很长一段时间内都是开发人员的热门选择。
您为您的最新项目选择了这两种 Web 技术中的哪一种?在下面的评论部分让我们知道您的经验!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 28 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
