自动播放背景视频是许多网站主页的流行功能,从大型电子商务品牌到 B2B 软件和服务公司。 您可以使用增加的视觉兴趣来吸引新访客的注意力并展示您的品牌个性。 使用 WordPress,设置视频背景非常简单。 但是,它也很容易在不经意间以妨碍网站性能和 SEO 工作的方式实施。
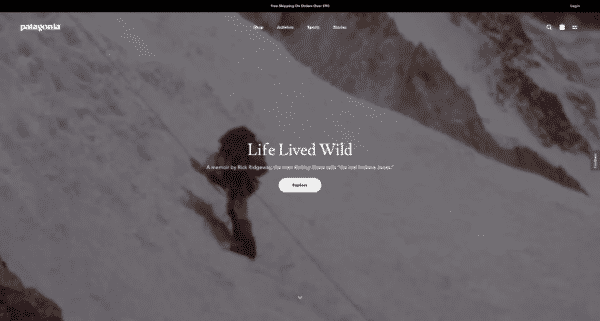
 巴塔哥尼亚 经常在他们的网站上使用视频背景
巴塔哥尼亚 经常在他们的网站上使用视频背景
在这篇文章中,我们将介绍在放置自动播放背景视频时要考虑的关键因素。 然后,我们将学习如何为用户和搜索引擎优化该功能。
第 1 步:选择正确的方法在您的主页上获取视频
选项 A:来自视频托管平台的嵌入代码
您可以使用此选项获得最大的灵活性,但它也需要少量的技术知识。 只需将原始 HTML 嵌入代码输入到“嵌入”Gutenberg 块中,或者如果您直接编辑,则输入页面的源代码。 使用 CSS 确保视频符合您想要的设计。
如果您对一些轻量级的开发工作感到满意并希望使用 Wistia 或 Vimeo 等托管平台,则此选项是理想的选择。 通过这种方式,您可以直接在托管平台内优化视频风格和外观。 然后您可以通过嵌入代码将其带到您的网站上。
选项 B:通过古腾堡编辑器的“封面”块
到目前为止,此选项是在 WordPress 中包含视频背景的最简单方法。 但是,此方法可能会产生性能问题,因为它要求您 在您的网站上自托管视频. 您最终会在每次页面加载时加载全尺寸视频文件。 这可能会导致速度显着减慢并影响用户体验。
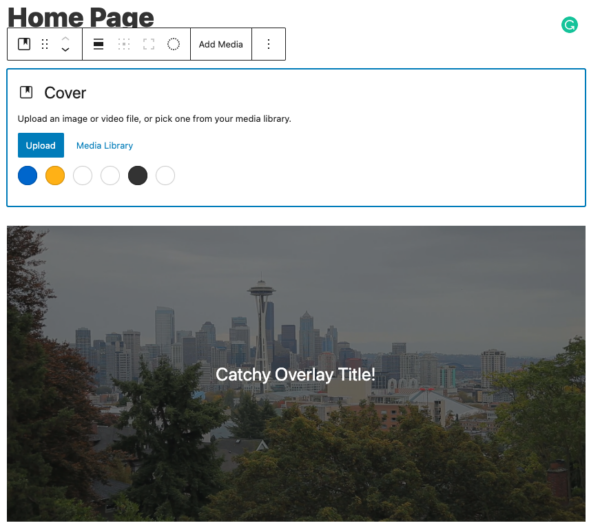
要使用此方法,只需在古腾堡编辑器中选择“封面”块,然后上传您要使用的视频。
 古腾堡的“封面”块提供了一个简单的解决方案
古腾堡的“封面”块提供了一个简单的解决方案
如果您愿意,您可以在此处在视频上添加文本叠加层。
选项 C:将 Elementor 与 YouTube 结合使用
如果您在 WordPress 网站上使用 Elementor 页面构建器,这里有一个内置功能,可让您包含视频背景。 这个短视频 很好地演示了如何做到这一点。 这很简单。 只需在 Elementor 中选择一个全角模板,添加一个背景视频元素,就可以了!
使用 Elementor,您也可以上传自己的视频并在网站上自行托管。 然后将使用 HTML5 视频标签播放视频。 另一种选择是包含一个 YouTube 链接。 如果您要走这条路,我强烈建议您使用 YouTube 选项。 这有助于避免从您自己的虚拟主机提供视频时可能出现的性能问题。
从这里,您可以通过指定循环的起点和终点来选择要在后台循环播放的视频部分。
选项 D:使用专用插件
有许多免费插件可用,例如 高级WordPress背景,其中包括自动播放背景视频的功能。 Advanced WordPress Backgrounds 允许您从 Vimeo 或 YouTube URL 添加视频,以及自托管。 出于与 Elementor 方法相同的原因,我会推荐前一个选项。
最终,每种方法都有利有弊。 如果您有技术技能,我建议您直接使用代码并包含嵌入,然后调整 CSS 以适应。 但是,如果这超出了您的技能范围,请选择插件或 Elementor 选项。
阅读更多: 哪个是 SEO 的最佳视频托管平台? »
第 2 步:在 WordPress 中异步加载背景视频
自动播放背景视频可能导致的一个主要问题是加载缓慢。
如果用户连接的带宽有限,则可能会加载其余的页面元素,而视频背景可能会在很久以后才会出现。 或者,更糟糕的是,如果实施不当,加载缓慢的视频可能会阻止其他关键页面元素的呈现。 在任何一种情况下,这不仅会影响用户体验,还会对搜索排名产生负面影响——尤其是考虑到谷歌的偏好 快速流畅的网站.
为避免这两种情况,请确保将视频设置为使用异步 JavaScript 加载,以便其他页面元素和视频同时加载。 此外,请确保您使用支持自适应流媒体的平台托管您的视频,例如 YouTube、Vimeo 或 Wistia。 自适应流媒体意味着视频主机动态降低视频比特率以应对用户的带宽。
虽然从技术角度来看这听起来有点挑战性,但实际上并非必须如此! 因为 Yoast 视频 SEO 插件 为您做这一切,确保一切都快速无缝地加载。 如果您还没有为您的网站设置它,请立即采取下一步行动!
第 3 步:选择循环并保持简短
自动播放的背景视频需要循环播放。 因此,选择合适的顺序对于提供吸引人的体验至关重要。 执行此操作的方式很大程度上取决于您的视频是如何拍摄的。 如果视频有很多剪辑和场景变化,每个场景旋转几秒钟就可以很好地工作。 它几乎提供了预期视频的“预览”。
但是,对于具有更多单镜头或动画感觉的视频来说,情况有所不同。 相反,您需要找到一个序列,其中循环的开始和结束看起来非常相似。 这是为了帮助他们很好地融入彼此。
重要的是要考虑在进行编辑时希望循环如何工作。 理想情况下,您应该专门为此目的编辑视频。 但是,如果您无法使用一些无法重新编辑的预先存在的内容,请尝试在现有资产中找到一个可以很好地相互融合的起点和终点。 然后使用您的托管平台或 WordPress 中的工具(例如使用 Gutenberg 方法)来规定起点和终点。
自动播放的背景视频一般应该在 10-30 秒左右。 您需要足够的运动和变化来在整个循环中提供一些叙述和视觉进展。 但是您不希望视频太长太复杂以至于分散了页面其余部分的注意力。
第 4 步:确定您的视频背景是否应该是点击播放并删除额外的播放器元素
基本上有两种类型的自动播放背景视频。 它们要么充当完整视频的预告片,要么纯粹作为独立的视觉资产存在。 在第一种情况下,您希望您的视频具有附加功能。 您需要一个播放按钮,通常通过覆盖/灯箱将用户带入全屏视频体验。 在第二种情况下,您想删除所有播放器元素,因此视频仅显示为动态图像,而不是带有可见控件的图像。
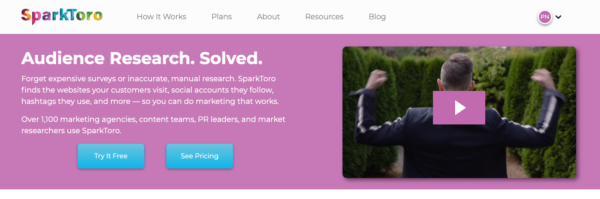
当您希望您的视频充当移动缩略图以获得更大的体验时,这需要一些额外的工作。 Wistia 嵌入本机提供此功能,一个很好的例子是 SparkToro 主页.
 当您按下播放按钮时,SparkToro 主页视频会展开为全屏
当您按下播放按钮时,SparkToro 主页视频会展开为全屏
如果您使用的是不同的平台,那么您实际上需要在自动播放视频上添加一个播放按钮叠加层,当点击时它会在顶部加载辅助视频。
您可以使用大多数付费托管平台(例如 Vimeo 和 Wistia)删除播放器控件。 但是,如果您使用的是标准 YouTube 嵌入并想要删除播放器控件,则需要通过辅助播放器进行处理。 这是由于 YouTube 播放器不允许您删除元素。 步骤 1 中详述的选项 C 和 D 提供了解决方案。
第 5 步:确保视频背景在移动设备上正确缩放
在 WordPress 中自动播放背景视频的另一个常见错误是 确保良好的移动功能. 在移动设备上通过标准垂直取景观看 16×9 宽屏视频时非常小。 因此,页面的整体呈现方式需要完全不同。
视频可以响应地调整到很小,其余的页面元素重新排序并随之移动。 或者视频可以隐藏在较小的屏幕尺寸。 通常,我更喜欢将视频与页面的其余部分一起缩小,并使用 CSS 来确保核心文本和菜单可见,即使在更小的尺寸下也能看到视频。
要避免的核心错误是仅嵌入一个巨大的视频,该视频会被截断,或者在移动视图中占据首屏上方的整个页面。 再一次, Yoast 视频 SEO 插件 是你的朋友在这里! 它会自动确保视频对所有主要视频托管平台都有响应。
最后一个优化步骤是确保包含所有必要的 Schema.org 元数据 用于 Google 搜索——特别是视频标题、缩略图和持续时间。 请注意,作为自动播放视频,缩略图本身永远不会向用户显示。 然而,需要通过微数据或 JSON-LD 在 Schema.org 数据中引用图像文件。 这确保了视频可以呈现为 Google 搜索中的视频丰富片段.
听起来很复杂? 别担心, Yoast 视频搜索引擎优化 插件为您自动完成! 有关 SEO 所需数据的更详细细分,请查看 这篇关于如何优化视频页面的帖子.
在搜索结果中获取您的视频!
获取此插件,让您的视频符合 Google 视频轮播和 Google 视频搜索结果的条件!
获取视频 SEO »1 个站点每年仅需 79 美元(不含增值税)
菲尔诺丁汉
Phil Nottingham 是一位营销策略师,专门研究视频 SEO 和品牌策略以及搜索引擎优化。

接下来的是!
