自由 WordPress 开发者 Aurooba Ahmed 发布了 超级列表块插件 今日早些时候。 从本质上讲,它就像核心的 WordPress 列表块——只是被增压了。 这是她在 WordPress.org 上第一个公开发布的扩展程序。
该插件的主要用例是在列表项中添加其他块。 但是,它的选项允许用户通过支持基于网格的布局来进一步发展。
WordPress 目前不允许最终用户通过编辑器将其他块嵌套到列表项中。 它是富文本或什么都不是,当您需要这种看似普通的功能时,它可能是编辑体验中令人讨厌的部分。 这个问题让您想知道为什么我们在平滑内容体验之前转向 FSE。 毕竟,HTML 列表项元素是其他内容的容器。
至少对我来说,这不是我经常需要的东西。 当我这样做时,我通过自定义 HTML 块对其进行编码。 如果列表的内容很简单,但当您想要嵌套更复杂的元素(如其他块)时,这很有效。
Super List 块将其嵌套的 Super List Item 块变成几乎任何东西的容器。 一个典型的用例是将多个段落或其他基于文本的块(如标题)添加为单个列表项。
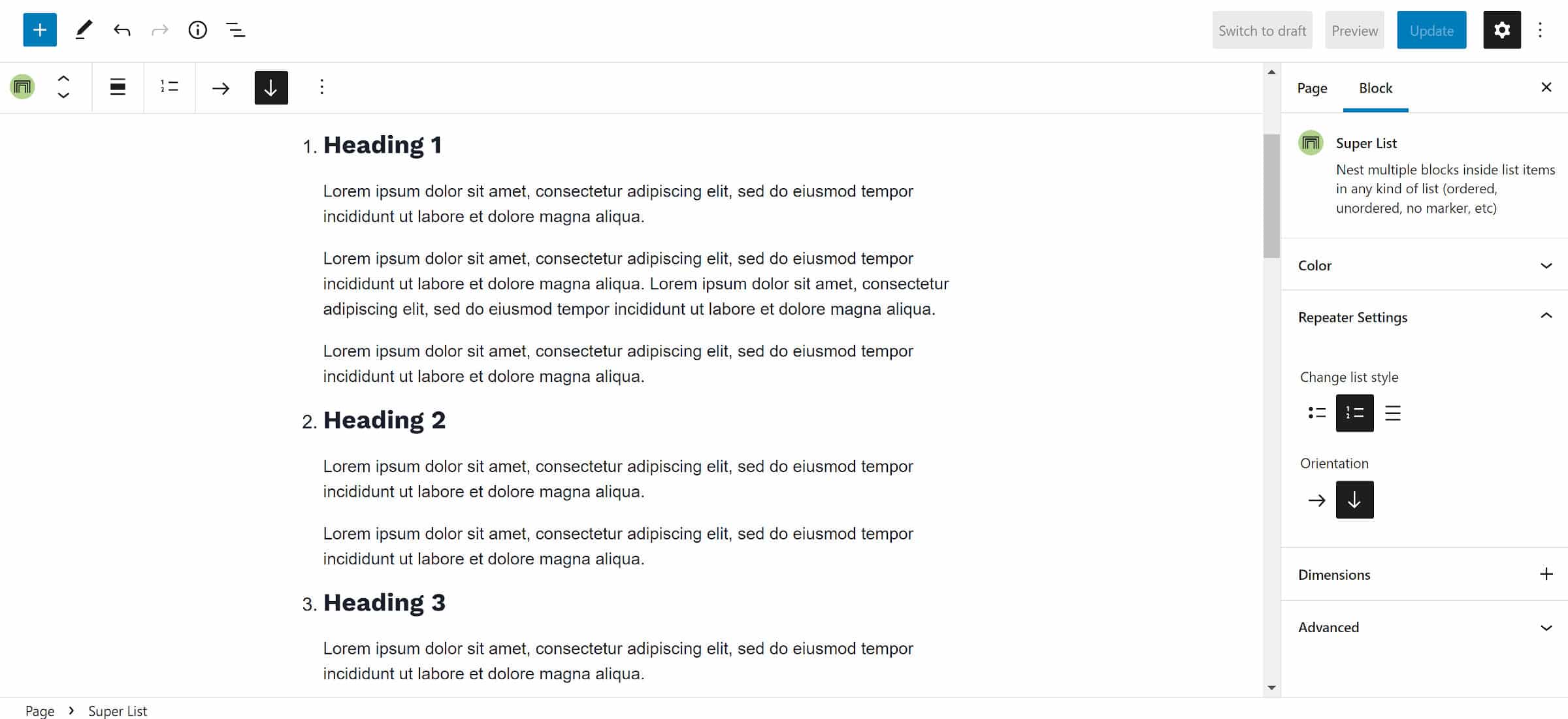
 单个列表项下的标题和多个段落。
单个列表项下的标题和多个段落。
但是,该插件不限制用户使用文本。 他们可以粘贴任何他们想要的东西,甚至可以将超级列表嵌套在超级列表项块中。 不幸的是,在这种情况下,它的缩进被清零,因此它的项目不会出现嵌套。
该插件声名鹊起可能是它的网格功能。 WordPress 中最接近的东西是 Columns 和 Gallery 块。 但是,Columns 仅限于单行,Gallery 仅允许图像。
这也是超级列表块需要稍微改进的地方。 选择水平(“网格”)方向时,会出现一个新框,允许用户设置所有子列表项的最大宽度。
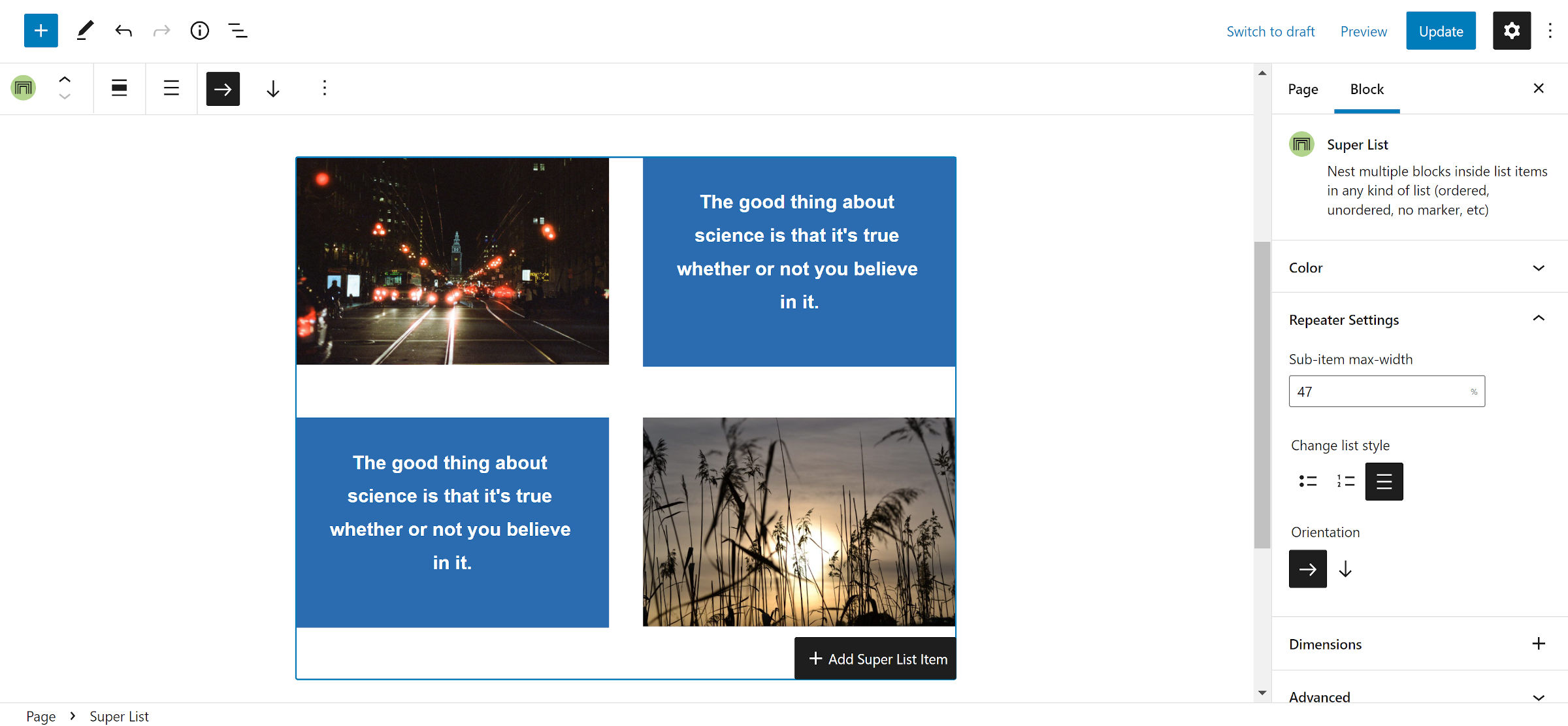
 四乘四格的报价和图像。
四乘四格的报价和图像。
想创建一个四乘四的网格(两行两列),我立即选择了 50%。 这是最有意义的。 但是,我没有得到任何专栏。 该值太大,没有考虑项目之间的装订线空间。 然后我降低了它,直到我达到一个有效的数字:47%。 我本可以查看页面的源代码并简单地进行数学计算,但对于普通最终用户来说,这将是一场猜谜游戏。
更直观的界面是将最大宽度选项切换为列号设置。 从技术上讲,这将限制块在某些情况下的灵活性。 但是,它将涵盖绝大多数情况,即用户只想要一个跨越其容器宽度的等宽列网格。
这假设插件最终不允许用户在网格模式下微观管理每个列表项。 插件的存储库中有一张打开的票证 添加选项 到单个超级列表项块。
无论插件未来的发展方向是什么,用于快速设置项目网格的易于使用的块可能会出现在许多开发人员和站点所有者的工具箱中。
三个功能使这个插件比许多核心 WordPress 或第三方块更易于使用。 第一种是用户在编辑器中选择了超级列表。 它不仅使用“+”图标嵌套另一个块,还附加了文本标签“添加超级列表项”。
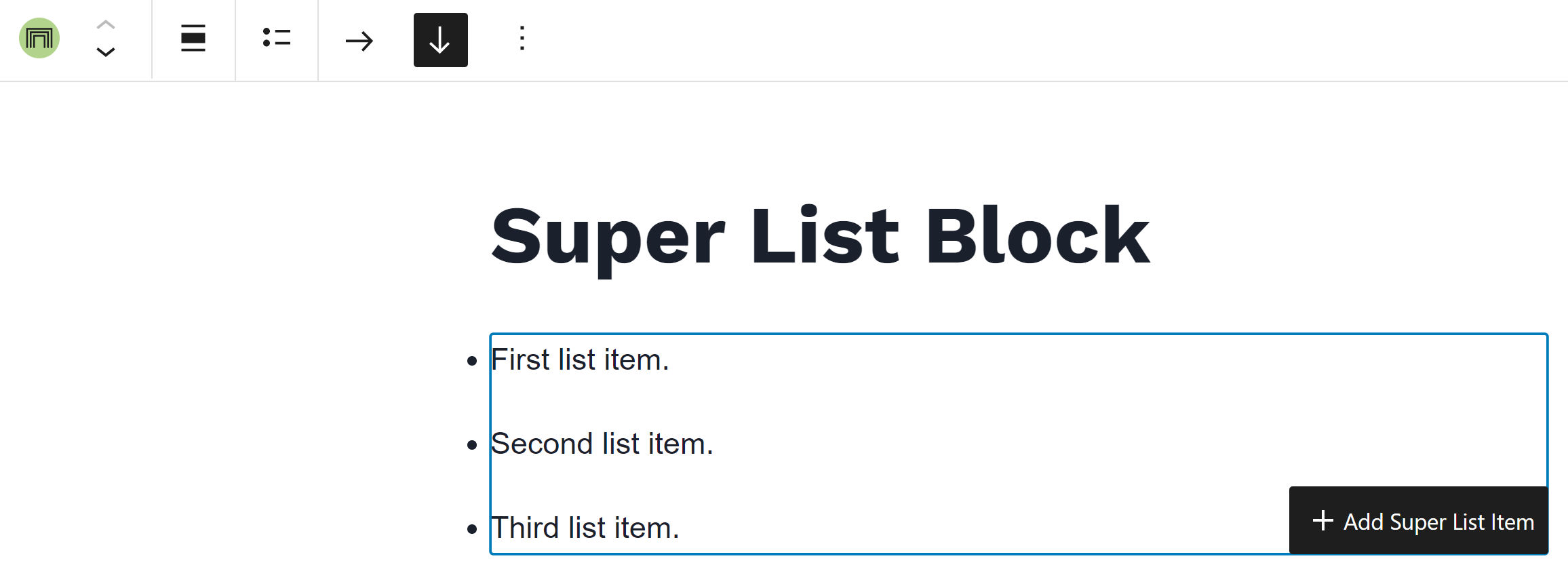
 添加新的超级列表项按钮。
添加新的超级列表项按钮。
单击“+”编辑器图标后,很容易对新块的插入位置感到困惑。 超级列表块的文本标签使其非常容易理解。 我希望看到 WordPress 和其他第三方插件采用相同或类似的方法。
其他两个不错的功能出现在超级列表项块的工具栏中。 第一个是用于跳回父块的“设置”按钮。 第二个是圆形“+”图标,用于将另一个项目附加到列表中。
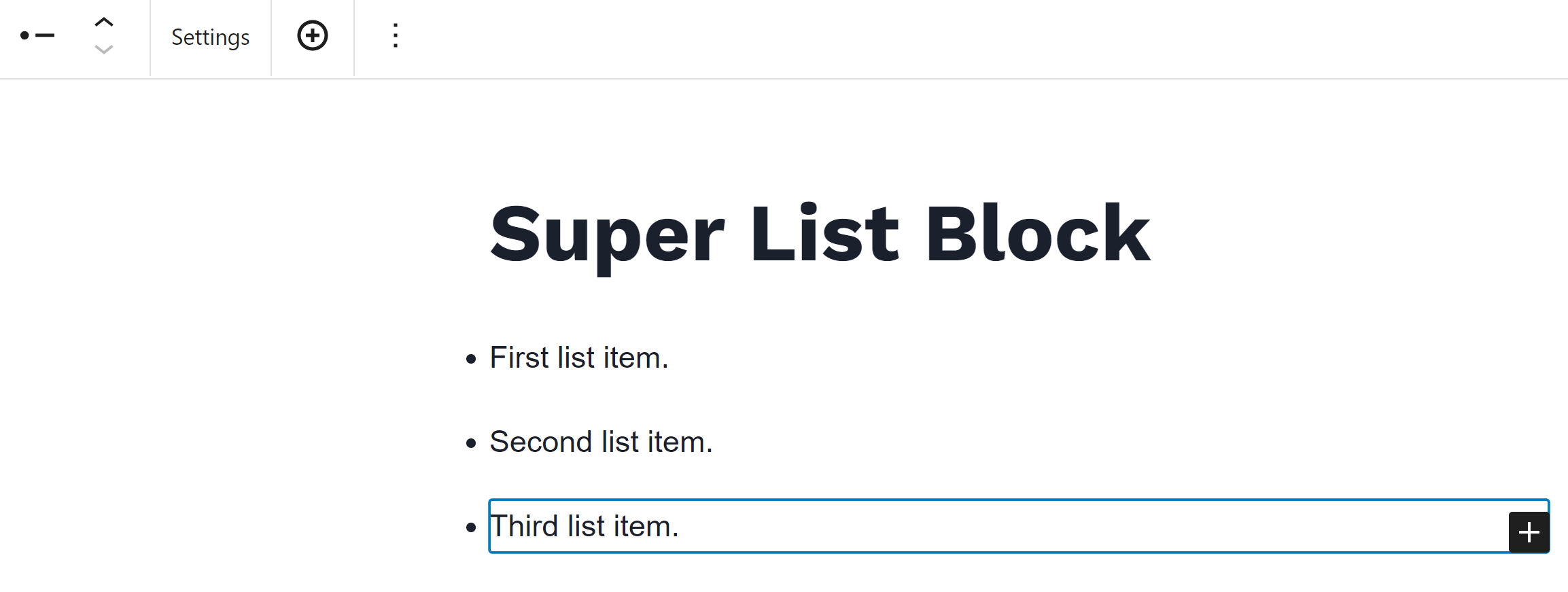
 工具栏中的设置和附加按钮。
工具栏中的设置和附加按钮。
在编辑器中选择块或按钮时,这两个选项似乎都减少了误点击。 但是,我更喜欢 WordPress 在子块的工具栏中提供一些父块设置的方法。 社交链接就是一个很好的例子,它允许用户改变理由和对齐方式而无需来回跳转。
总的来说,我对 Super List Block 作为第一个版本印象深刻。 我会密切关注它,看看它是如何成熟的。 非常值得在现在需要其功能的任何站点上进行部署。
