大多数人在听到“设计”一词时都会想到颜色、图像和布局方案,但您使用的字体同样重要。 正确的字体可以传达您品牌的个性。
它还可以改善您网站的外观,同时使您网站上的信息更易于理解。
本指南 📚 为博主提供最佳字体将向您展示:

- 什么是博主的好字体
- 最适合博主的谷歌字体
- 最适合博主的 Adobe 字体
- 如何为博主选择最好的字体
让我们深入研究吧!
什么是博主的好字体?
最好的博主字体最大的共同点是它们在屏幕上易于阅读。 这意味着他们使用独特且开放的字母形式,使人们更容易立即识别特定单词的形状。
您要考虑的另一件主要事情是字体的个性,这在很大程度上取决于它属于哪个类别:
- 衬线字体。 这些字体的特点是被称为衬线的装饰线,它们被添加到单个字母的开头和/或结尾。 Serif 字体长期以来一直用于书籍和报纸等印刷材料,赋予它们更传统、老式的感觉。 这使得衬线字体非常适合关于高技能专业的博客,例如法律、历史主题或与公认传统相关的任何事物。
- 无衬线字体。 这些字体没有任何衬线。 它们作为一个类别也比衬线字体更新,并且往往与现代性和未来主义空间相关联。 这使得无衬线字体非常适合与技术、在线创业和其他面向未来的主题相关的博客。
现在您了解了两种主要字体类型及其关联,让我们来看看博主最喜欢的 20 种字体:
博客的最佳谷歌字体
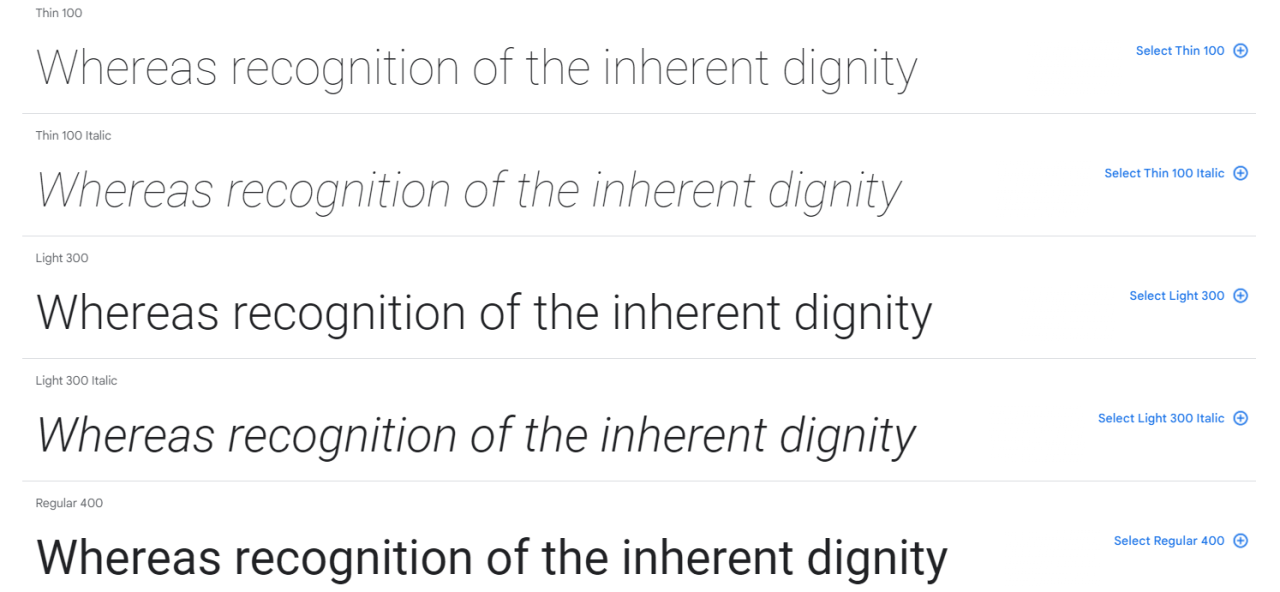
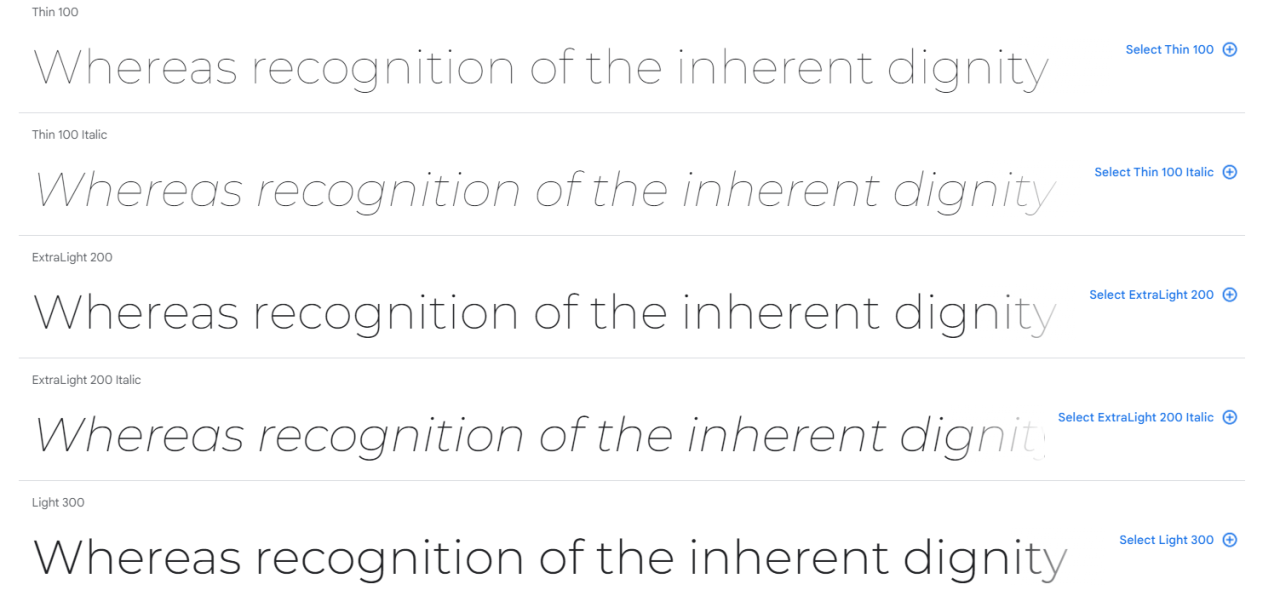
1.机器人

Roboto 是一种时尚的无衬线字体,可在各种屏幕上营造自然的阅读体验。 由于 Roboto 在超过 710,000,000 个网站上有特色,因此该字体还有一个为大多数用户所熟悉的额外好处。 换句话说,如果您想要一种标志性字体,使您的网站与普通用户的日常互联网体验无缝契合,那么 Roboto 是您的最佳选择。
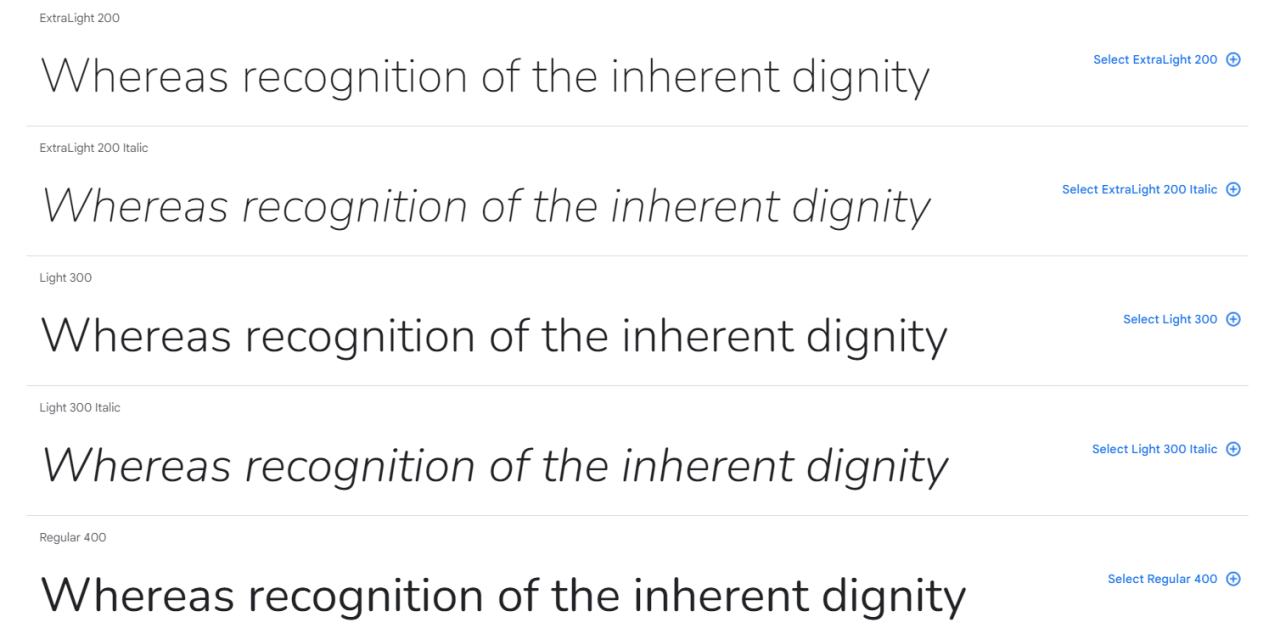
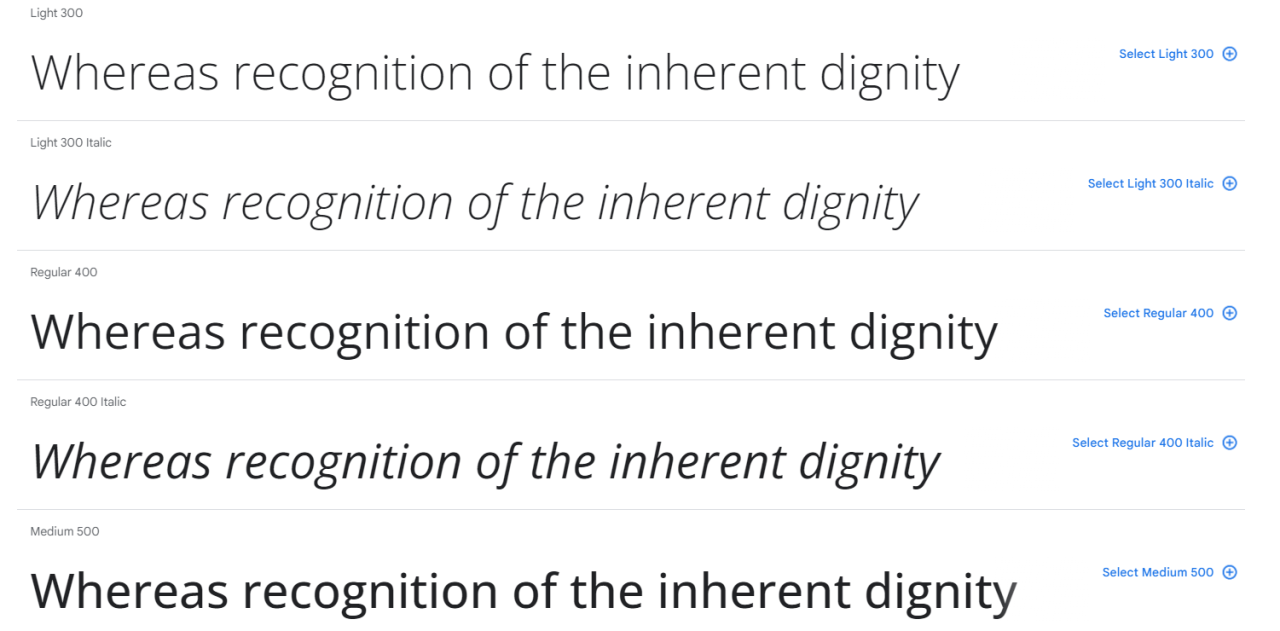
2. 布尼托

Nunito 是另一种无衬线字体,具有均衡的字母,作为标题和正文都令人愉悦。 更圆的字母形状还为文本营造了一种更人性化的感觉,使这种字体更受游客欢迎。
您也可能对。。。有兴趣:
- 15 多本适合博主的最佳书籍,可帮助您建立成功的博客
- 2022 年如何通过博客获利的 5 种方法——来自真正赚钱的博客的建议
- 如何推广你的博客:了解成功的博客实际上做了什么来获得博客流量
3.阿米里

Amiri 是一种优雅的字体,传统上用于印刷作品,在屏幕上看起来也很棒。 这使它成为希望给自己的网站带来更经典感觉的博主的最佳字体之一。
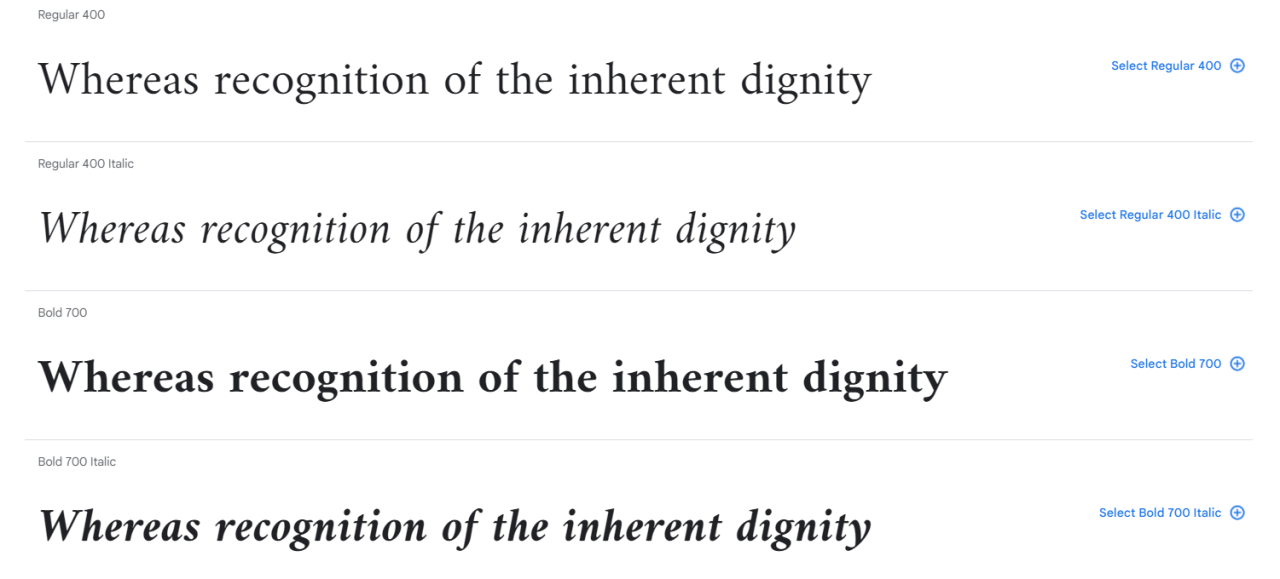
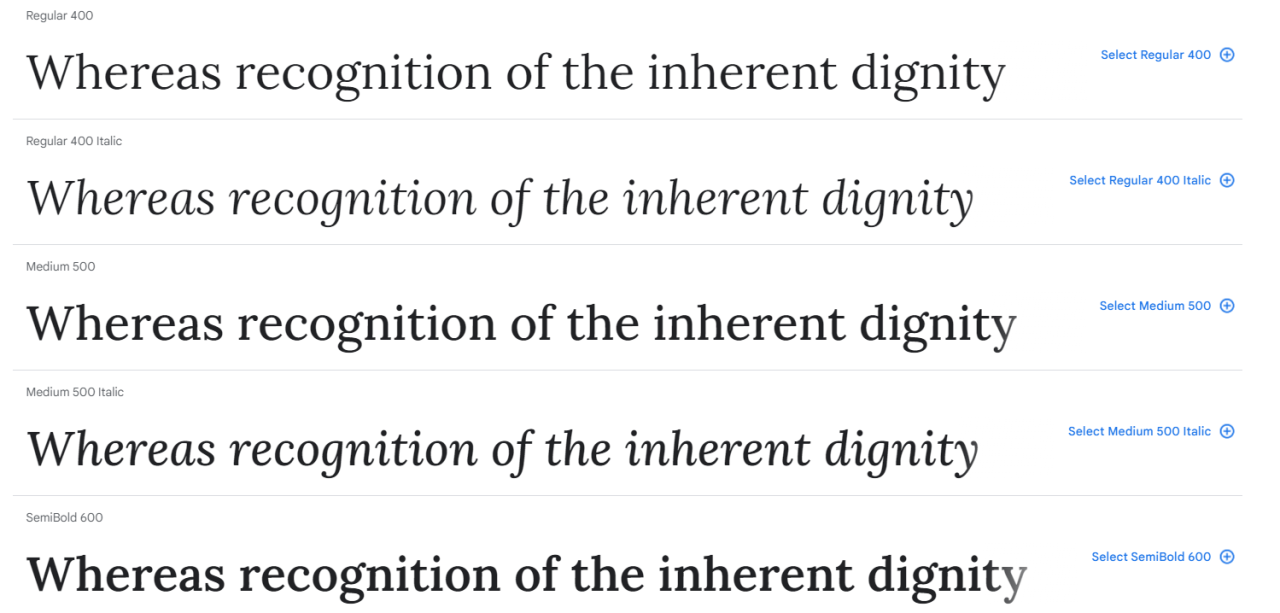
4.梅里韦瑟

Merriweather 是另一种优秀的字体,适用于试图营造经典或传统感觉的博客。 这种衬线字体非常适合正文和博客标题。
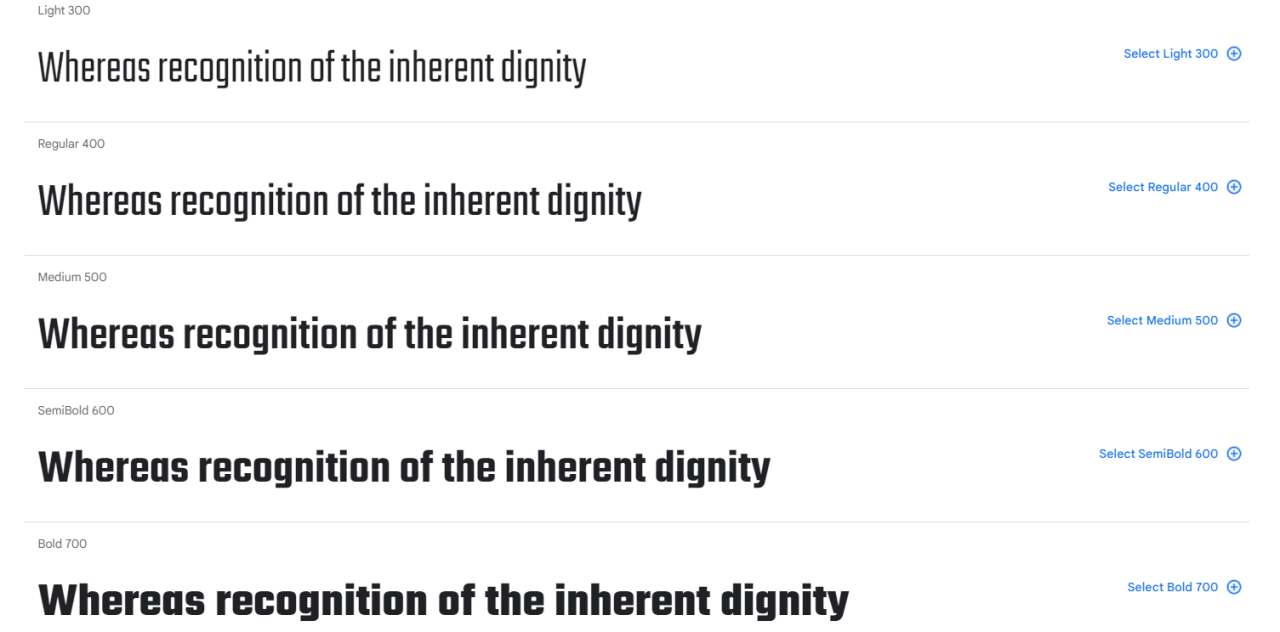
5. 特科

Teko 是一种无衬线字体,具有独特的块状外观,给人一种高度未来主义的感觉,使其成为科技公司的理想选择。 然而,强度意味着它最好用作标题文本。 Teko 也可用于您想要突出的任何文本,例如注册表单中的号召性用语。
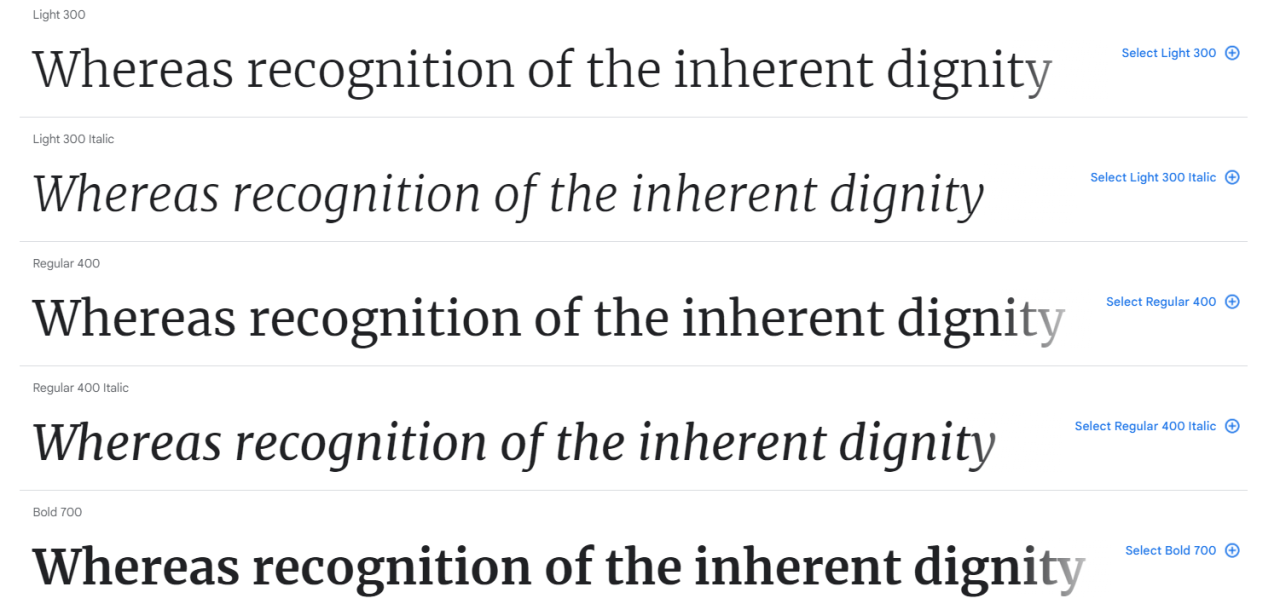
6.劳拉

Lora 是一种基于书法的衬线字体,可以增强您网站的优雅。 这使它成为想要在其网站上唤起传统和老式美感的人们的最佳网络字体之一。
7. 蒙特塞拉特

Montserrat 是一种受布宜诺斯艾利斯蒙特塞拉特附近的标志和海报启发的字体,将旧式几何字母与无衬线格式相结合,以唤起传统与现代的感觉。
8.打开无

由于其开放、中性的字体形式,Open Sans 是最容易阅读的字体之一。 它也是最知名的字体之一,因为它目前在超过 90,000,000 个网站上使用。
9.奥斯瓦尔德

Oswald 是一种无衬线字体,灵感来自“Alternate Gothic”字体系列,重新绘制了字母,目的是让它们更容易在屏幕上显示。
10.工作无

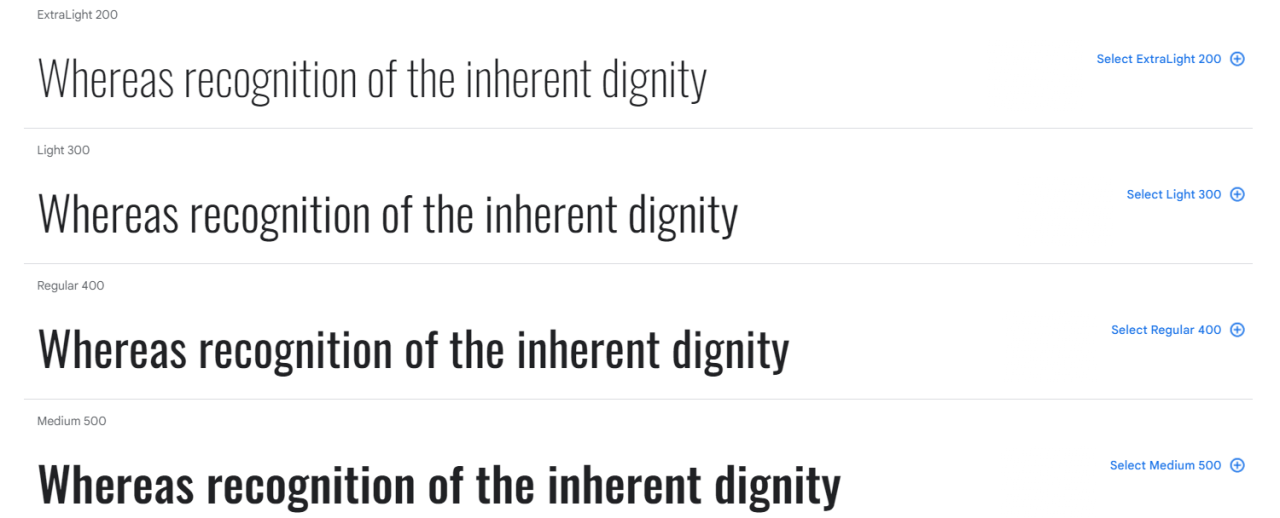
Work Sans 是一种高度灵活的字体,具有不同的权重以用于不同的显示目的。 您可以对正文文本使用常规粗细的 Work Sans,对标题和其他显示文本使用较重的 Work Sans 样式。
最适合博主的 TypeKit (Adobe) 字体
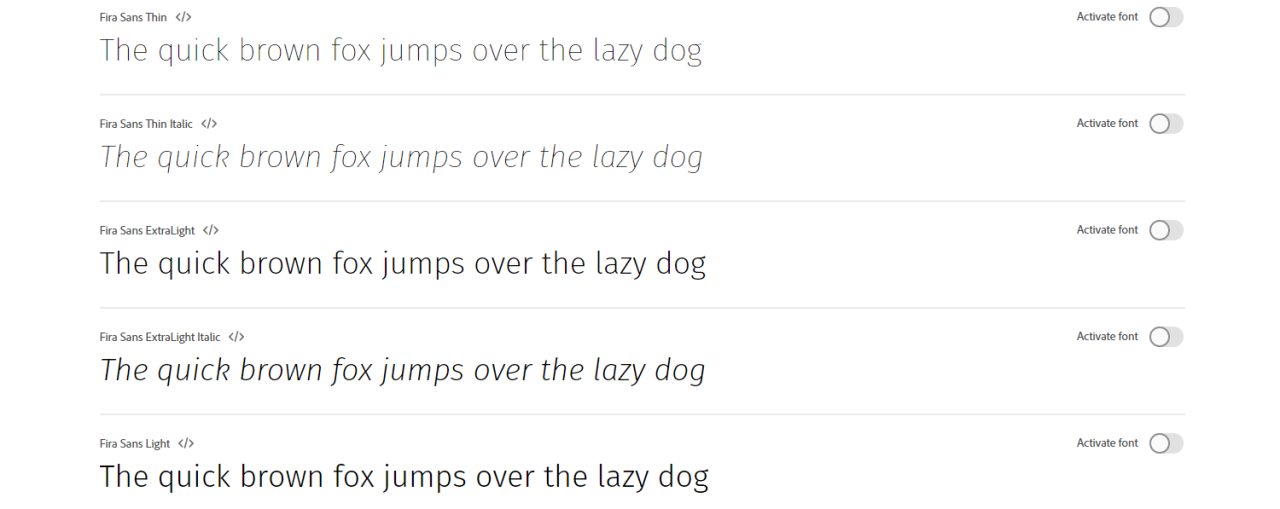
11. Fira Sans

Fira Sans 是一种无衬线字体,其绘制的字母模仿人们手写时创建的自然形状。 这有助于在屏幕上创建流畅的阅读体验。
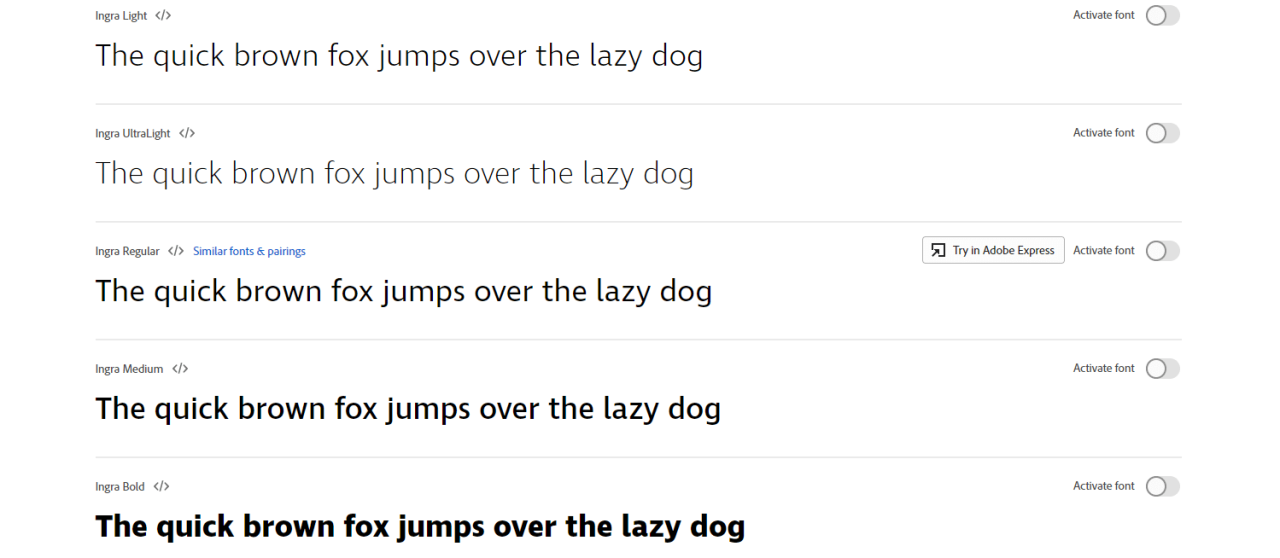
12.英格拉

Ingra 是一种易于阅读的字体,具有多种字体样式,可用于创建正文、标题和其他类型的显示文本。
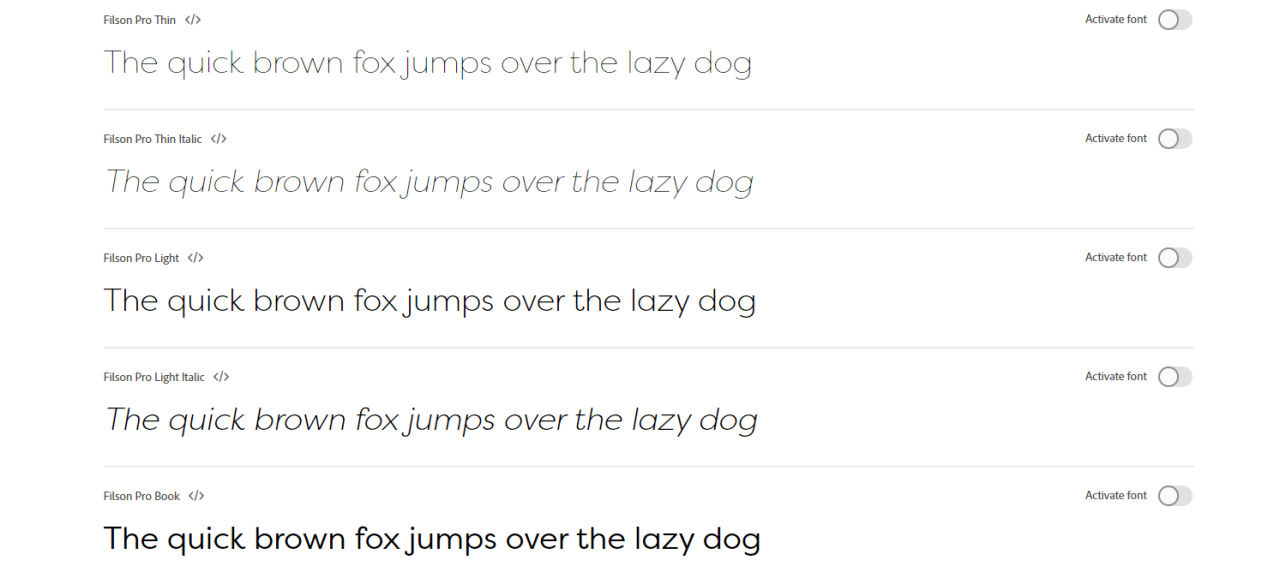
13.菲尔森临

Filson Pro 是另一种具有多种字体样式的字体,因此可以将 Filson Pro 的变体用于正文、标题和其他显示文本。
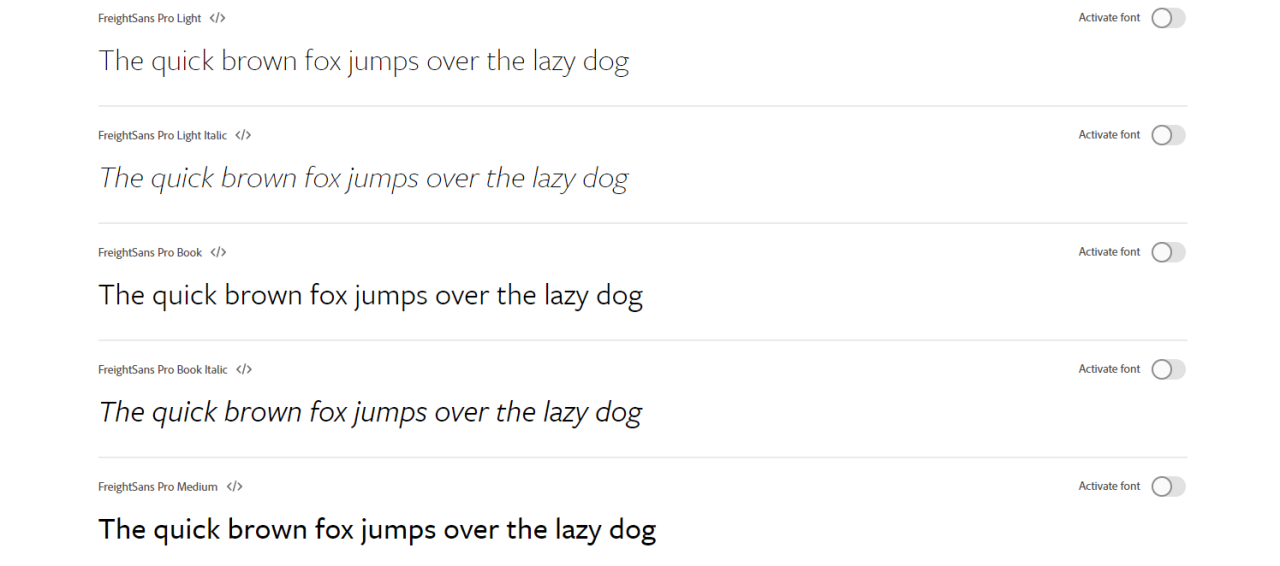
14.货运无

Freight Sans 是一种无衬线字体,旨在易于在屏幕上阅读,同时仍具有自然的形状,让人感觉像是在绘制。
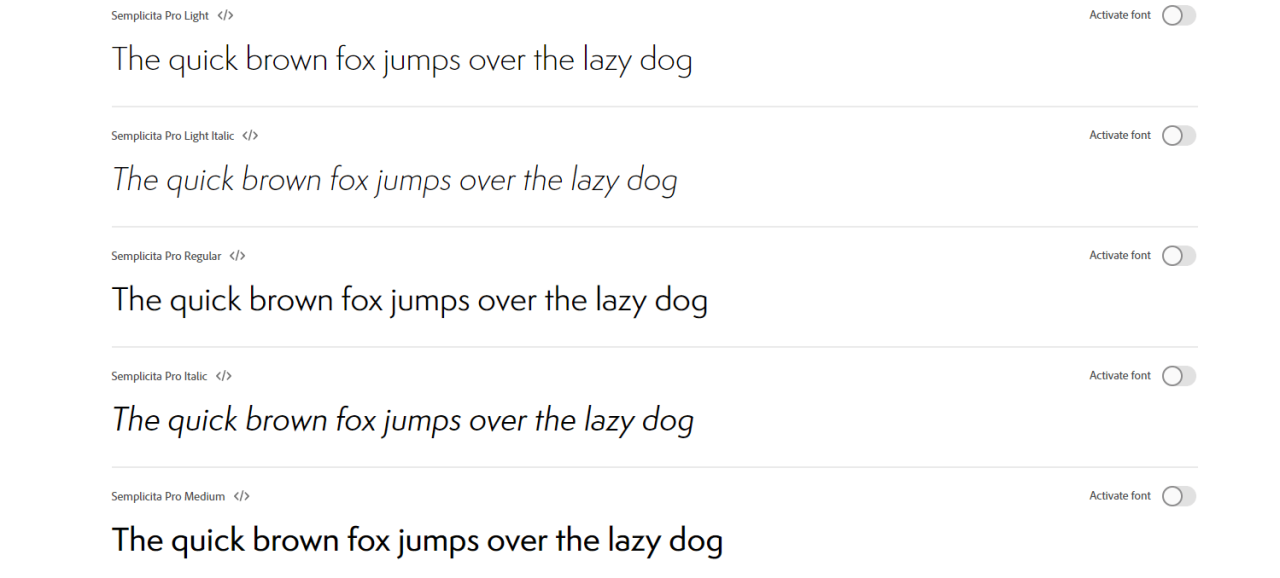
15.Semplicita 临

Semplicita Pro 是一种无衬线字体,其字母形状的灵感来自意大利文艺复兴时期的书法。 由于优雅且易于阅读,它在博客最佳字体列表中占有一席之地。
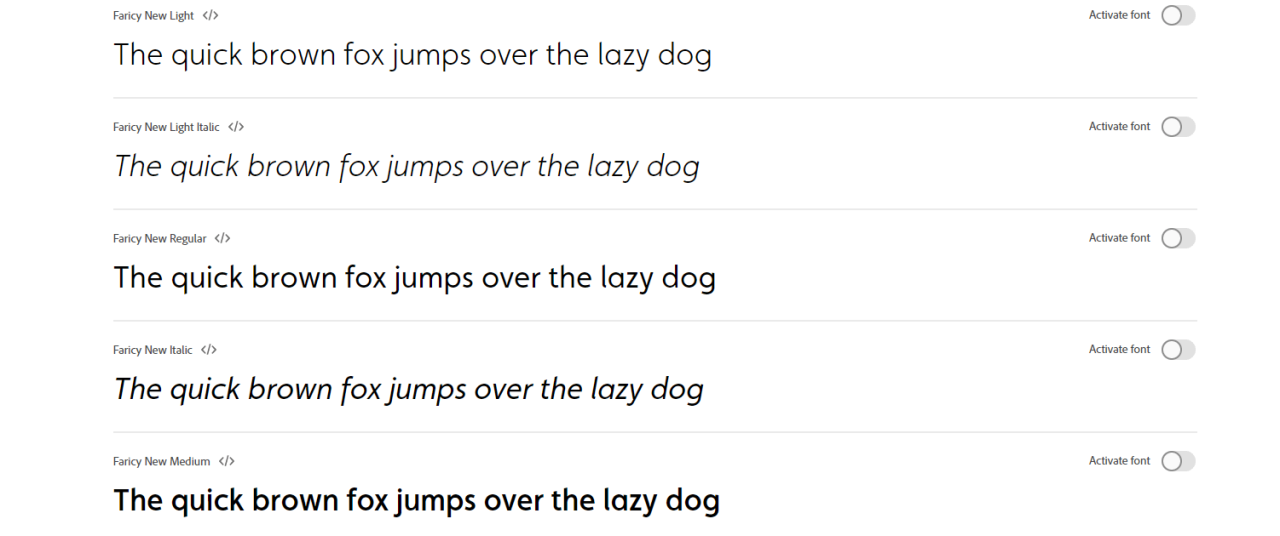
16. 法西新

Faricy New 是一种纯色无衬线字体,它使用圆形来营造流畅的阅读体验。 它非常适合希望通过设计营造力量感的博客。
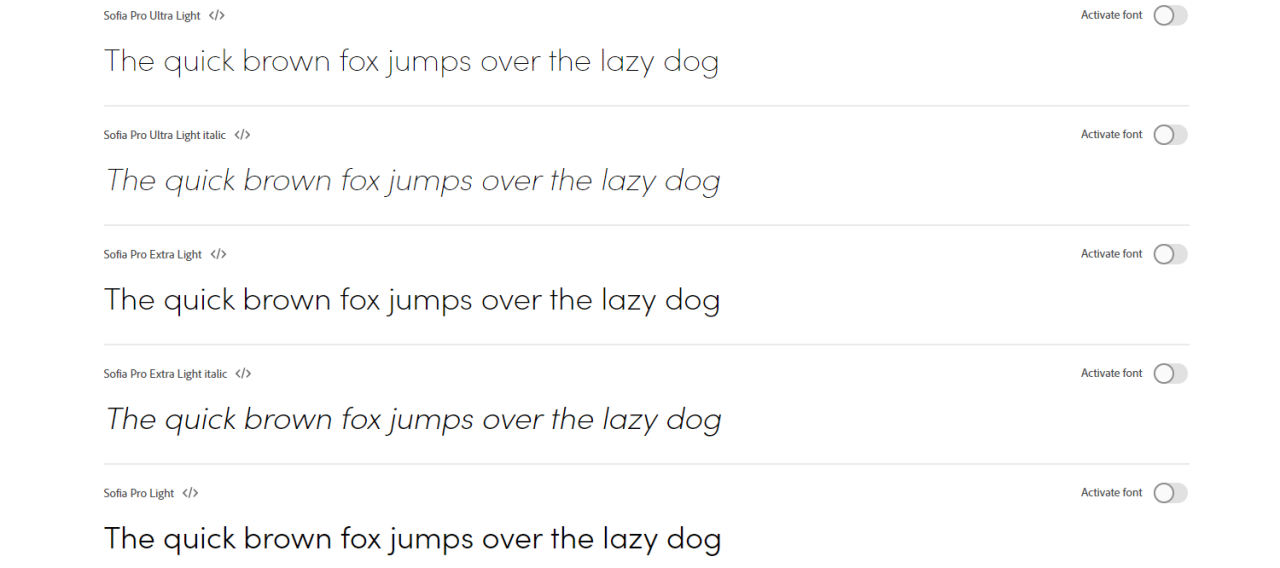
17.索菲亚临

Sofia Pro 是另一种无衬线字体,专为在屏幕上易于阅读而设计,是正文的理想选择。
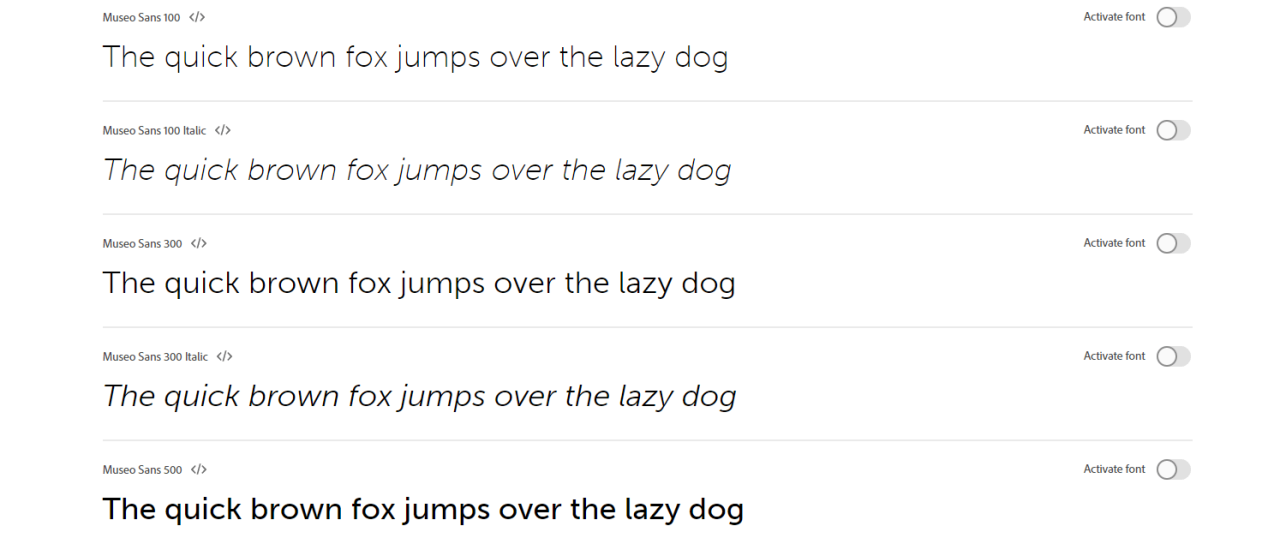
18. Museo Sans

Museo Sans 是一种高度清晰的低对比度字体,提供多种样式,因此它既可以用作正文文本,也可以用作显示文本。
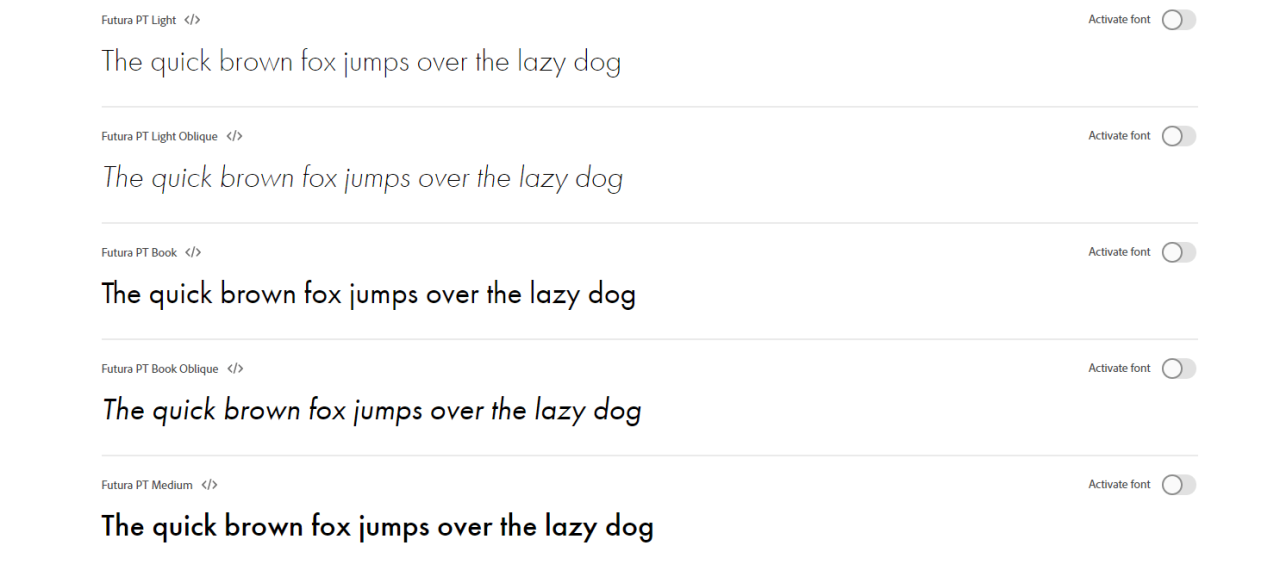
19. Futura PT

Futura PT 使用低对比度笔触来增强所有尺寸的易读性。 这使其成为正文和页脚文本等内容的绝佳选择。
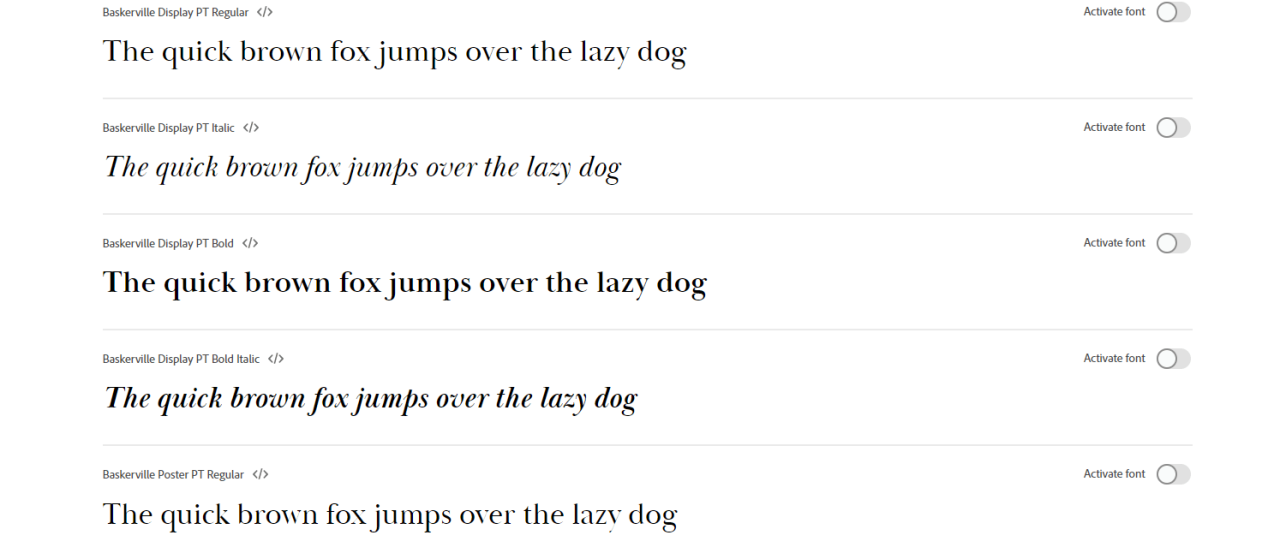
20. 巴斯克维尔

Baskerville PT 是一种更具风格的字体,旨在通过其锥形字母弥合现代字体和老式字体之间的差距。 这使它成为想要创建一个感觉过时而又不难阅读的博客的博主的最佳字体之一。
转至顶部 如何为博主选择最好的字体
现在您已经了解了博主可用的字体类型以及它们的优点,是时候选择一些字体来构建您的博客了!
以下是一些指南,可帮助您为网站选择合适的字体:
- 考虑你的话题。 📋 如果您的博客评论软件,未来派的无衬线字体可以让它感觉像是用户想要期待的地方。 另一方面,如果您的博客旨在推广古董家具业务,您可能希望使用更老式的衬线字体。
- 注意可读性。 🧾 寻找带有最少装饰的开放、均匀的字母形状,以创建更具可读性的博客。 这对于正文尤其重要,因为默认情况下,大部分文本已经更难阅读。
- 限制任何一页上的字体数量。 ⌨️ 对标题和正文文本使用不同的字体有助于将它们彼此区分开来,但页面上的字体太多会让人感觉杂乱无章。 为你的大部分设计选择两到三种字体。
- 确保字体之间有足够的对比度。 🎨 您希望每种字体都具有独特的感觉。 这可能意味着为正文选择一种中性字体,为标题选择一种更具风格的字体。
希望您喜欢了解博主的最佳字体。 如果您对其他用途的字体感兴趣,请查看我们的徽标最佳字体指南和编程最佳字体指南! 另外,请在下面的评论部分告诉我们您最喜欢哪种字体!
……
不要忘记参加我们关于加速您的 WordPress 网站的速成班。 通过一些简单的修复,您甚至可以将加载时间减少 50-80%:
