[ad_1]
建立自己动手(DIY)网站提供了几个优势。您可以完全控制自己的网站,根据自己的喜好对其进行个性化设置,并节省预算。然而,创建看起来很专业并且可以与开发人员建立的网站竞争的DIY网站在没有任何培训的情况下可能很棘手。
幸运的是,如果您花时间学习一些网页设计最佳实践,那么您自己的网站可能会出类拔萃。即使您没有创建网站的经验,许多这些技巧也很容易实现,特别是在WordPress等平台上。
在这篇文章中,我们将向您介绍十个可以合并的网站元素,以使您的在线空间看起来更专业。
我们来吧!
这10个提示将使您的DIY #website看起来像是由专业人员#WordPress构建的 单击“推文” 让DIY网站看起来很专业的十大提示
1.使用有限的调色板,以避免访客过多
当你可以自由地控制你的设计时,尝试使用许多明亮醒目的颜色来创建引人注目的页面是很诱人的。但是,这可以让您的网站看到压倒性的体验。专业设计师知道如何限制他们的调色板以获得最大的影响:

颜色可以翻译很多关于你的品牌。太多的颜色让你的网站看起来很混乱,可能会产生一种混乱和犹豫不决的感觉。相反,选择一种主色,一种强调色,然后粘上中性色。一个工具 比如Coolors 可以帮助您快速轻松地生成配色方案。
为了帮助您确定颜色选择,您可以关注 我们的网站配色方案指南。
2.留出足够的“空白区域”以防止杂乱的页面和帖子
白色空间 指网站页面上的空白区域。它们可能不一定是白色(“负空间”是您可以使用的替代描述),但这些开放空间有助于防止您的网站看起来混乱并使访问者感到困惑:

总体而言,更清洁的美学可以帮助用户在到达您的网站后轻松找到他们正在寻找的内容。您还可以通过使用空白区域将用户引导至“订阅”或“立即购买”按钮来使用此设计策略。
3.选择易读的字体以确保可读性
花哨的脚本或图形字母似乎是一个专业元素添加。但是,不要将专业性与复杂性或成本混淆。只是因为你必须支付自定义字体和 将其添加到您的网站 并不意味着它是高端的。代替, 优先考虑易读性:

如果您的用户无法阅读您的网站,那么您在获取华丽排版方面花费了多少精力并不重要。保持您网站的主要目的 – 提供信息 – 在最前沿。
为了获得最佳效果 选择两种字体并将它们配对。
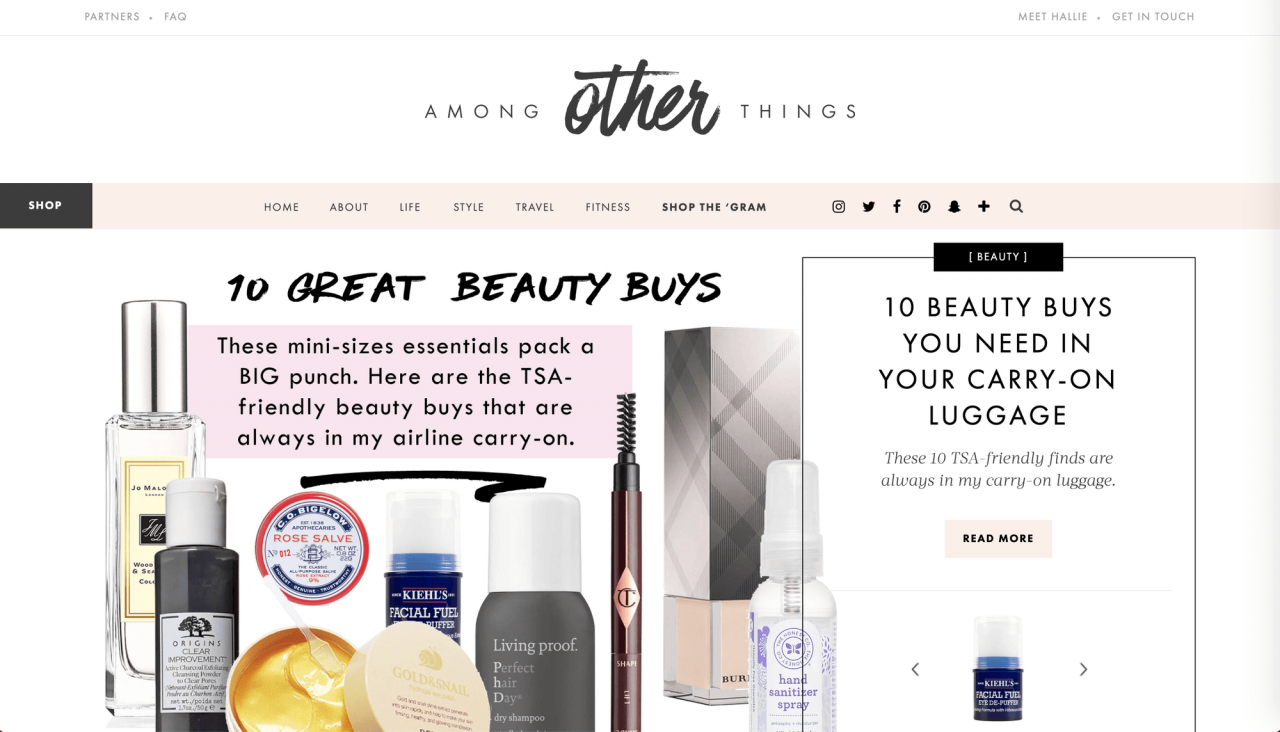
4.添加高质量的个人照片以提供真实性
图片是改善网站内容的绝佳方式。但是,填充您的网站充满了照片并不是一个明智的做法。质量远比数量重要。个人照片看起来更真实,可以帮助您与用户建立信任:

即便如此,你也不想只是在你的网站上拍一个颗粒状的自拍并称之为好。低质量的图片也会对用户对您网站的看法产生负面影响 请注意 拍摄和发布照片时的照明和取景等功能。
5.包括清晰的导航和搜索功能,以帮助访问者找到他们需要的东西
无论您的网站有一页还是几十页,您的用户都需要能够找到自己的方式。访客来到您的网站是有原因的,如果他们找不到他们需要的东西,他们更有可能离开而不是去挖掘。这就是为什么 清晰的导航 是必不可少的:

添加易于使用的导航将使用户能够快速到达他们想要和需要的位置。此外,包括网站搜索功能可以帮助他们快速查找您网站上任何位置的帖子或网页。
6.制作精心编写的关于页面以建立用户信任和忠诚度
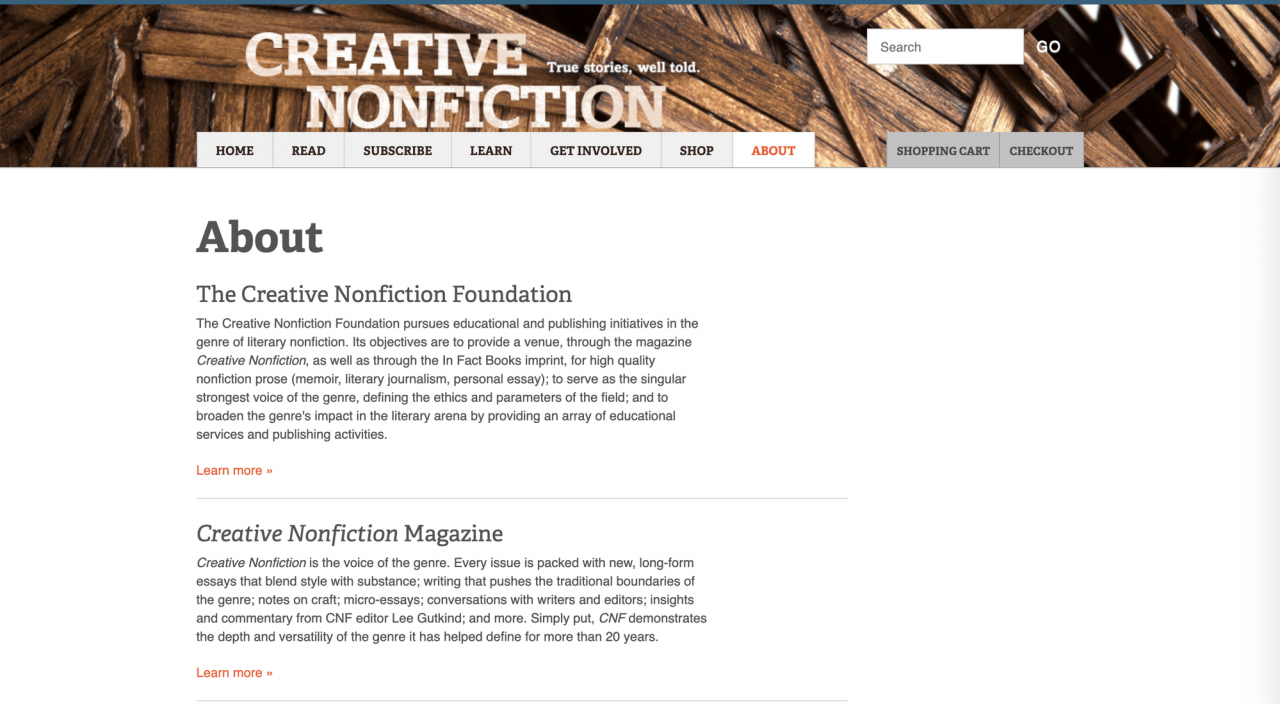
在网站内容方面,建立主页并提供有关您的品牌产品或服务的信息可能是您的首要考虑因素。然而, 你的关于页面 在您的网站上也起着关键作用:

通过分享您的品牌故事,使命和价值观,您可以将其人性化,以在您的用户中创造信任感和忠诚度。这可以帮助您比竞争对手更具优势,因为人们更有可能坚持下去 品牌分享他们的价值观。
7.合并号召性用语(CTA)按钮以提高转化率
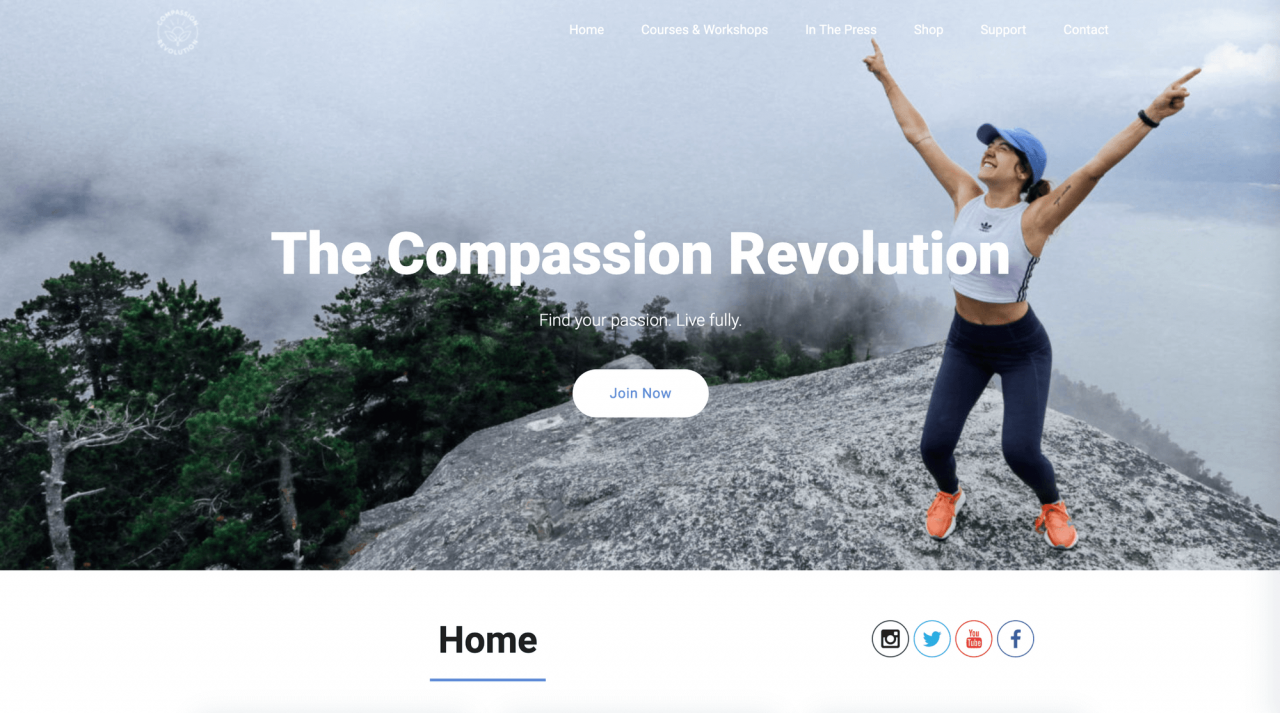
如果您想增加转化次数,您应该尽可能轻松地转换用户。这就是为什么这么多的专业网站 有CTA按钮 说订阅,注册或立即购买:

幸运的是,如果您使用WordPress构建DIY网站,您现在可以轻松地在块编辑器中添加按钮,而无需插件或自定义代码。这使您可以轻松地为您的邮件列表,成员资格,产品以及几乎任何您能想到的内容添加可操作和转换元素。
8.保持页眉和页脚的一致性,以建立品牌认知度
只要您的用户需要产品或服务,您就希望他们首先考虑您的品牌。这是 为什么品牌认知是关键。在您的网站上始终如一地使用相同的页眉和页脚是开始给用户留下深刻印象的绝佳机会:

如果,这特别有用 你的品牌标志 包含在这些内容区域中的一个或两个中。这个网站的重要部分是创建一个可识别品牌的关键。
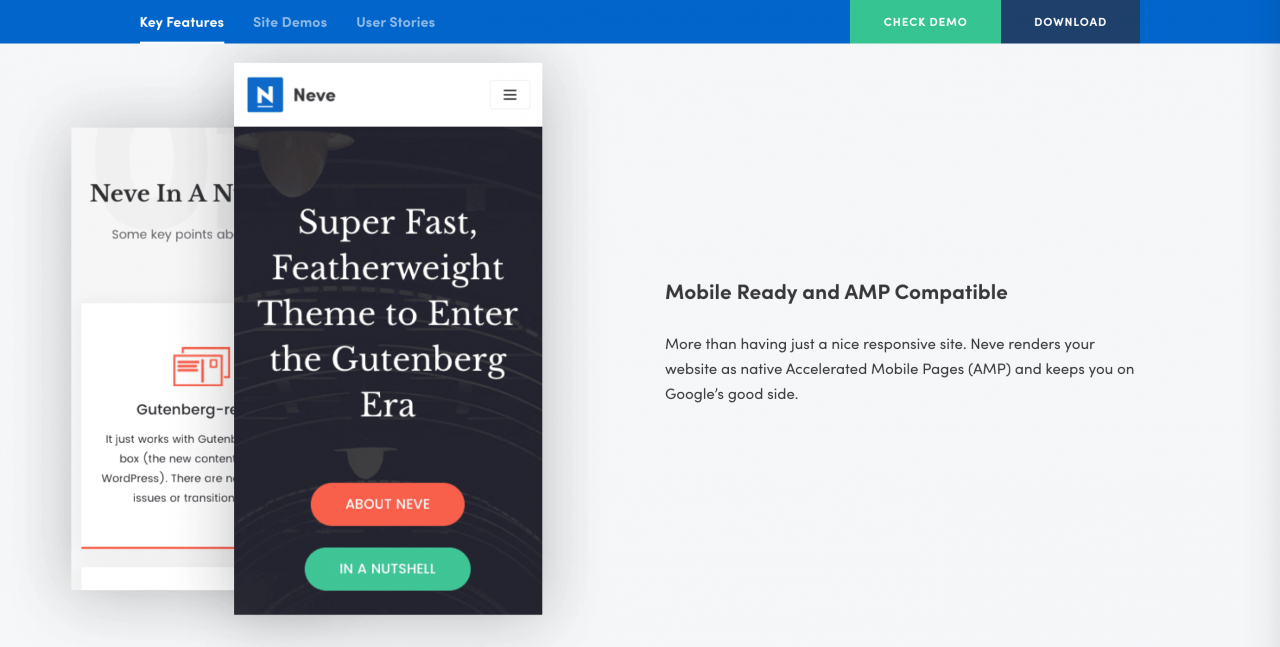
9.优先考虑移动响应以覆盖更多用户
如果您曾经在手机上拉过一个网站,发现由于文字太大或太小而无法阅读,您会知道缺少 移动响应 是。您的用户也有同样的感受,如果不符合他们的屏幕尺寸,他们可能会放弃您的移动网站:

随着移动搜索现在 转化的重要来源,和 响应性因素考虑到谷歌的算法,这不是你想要忽略的元素。虽然在过去使你的WordPress网站移动响应是艰难的,几乎每个值得盐的主题现在准备好滚动。例如, 我们的主题集 在移动设备上看起来很棒,尽管有无数可供选择。
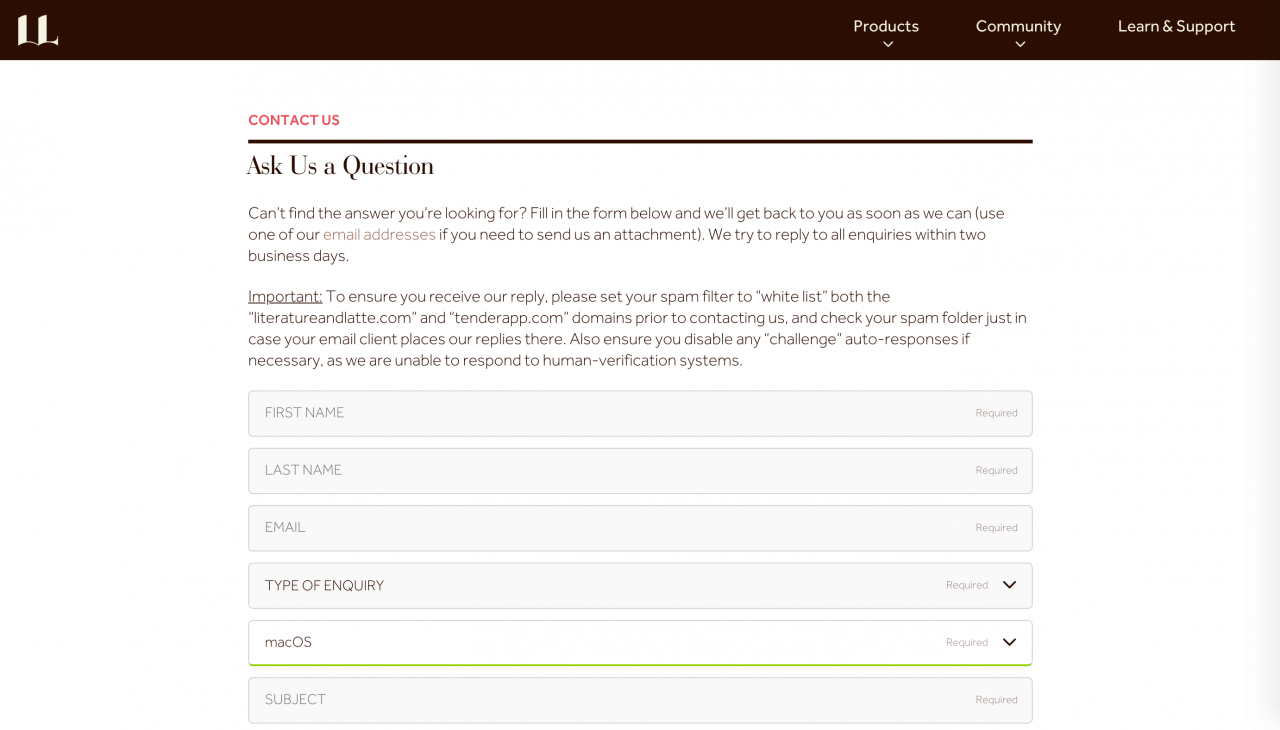
10.提供易于使用的联系表格,以帮助用户取得联系
专业网站的另一个特点是共同的很容易 访问品牌的联系信息,例如地址,电话号码和电子邮件。但是,您可以通过提供联系表单让用户更方便地与您联系:

您可以在自己的页面上或在网站的页脚或侧边栏中显示此表单,以便于访问。您可以使用几个插件在WordPress中创建表单,例如 联系表格7 要么 重力形式。一些页面构建器 – 比如Elementor – 包括质量工具,以帮助构建开箱即用的表单和插件 比如Jetpack 还包括显示表单的基本功能。
结论更多 网站建设平台 几乎突然出现, DIY网站 正在崛起。 节省金钱 通过设计自己的网站来控制可能看起来很有吸引力,但如果您的网站看起来不专业且不值得信任,那么您的品牌可能会受到影响。 这10个提示将使您的DIY #website看起来像是由专业人员#WordPress构建的 单击“推文”
幸运的是,您可以在网站上轻松实现网页设计的一些方面,以提升专业品质。使用有限的调色板和充足的空白区域创建干净的视觉效果,通过个人照片和“关于”页面建立信任,并添加交互式功能(如CTA按钮和联系表单),从而构建高质量的网站。
你有关于建立DIY网站的任何问题吗?请在下面的评论部分告诉我们!
