[ad_1]
是否想向您的商店添加WooCommerce请求报价功能? 在这篇文章中,我们将逐步向您展示如何进行所有设置。
将WooCommerce请求报价选项添加到您的 网上商城 允许客户使用表格或按钮(或同时使用两者)询问某些商品的价格。 根据您使用的插件,有时您可以允许购物者报价自己的价格。 但首先,WooCommerce要求报价功能是让他们对您的公司执行ping操作,以便您可以致电或通过电子邮件向潜在客户发送费用信息。
此功能对于B2B运营以及销售定制产品非常方便,因为它使您有时间根据客户进行价格分析。
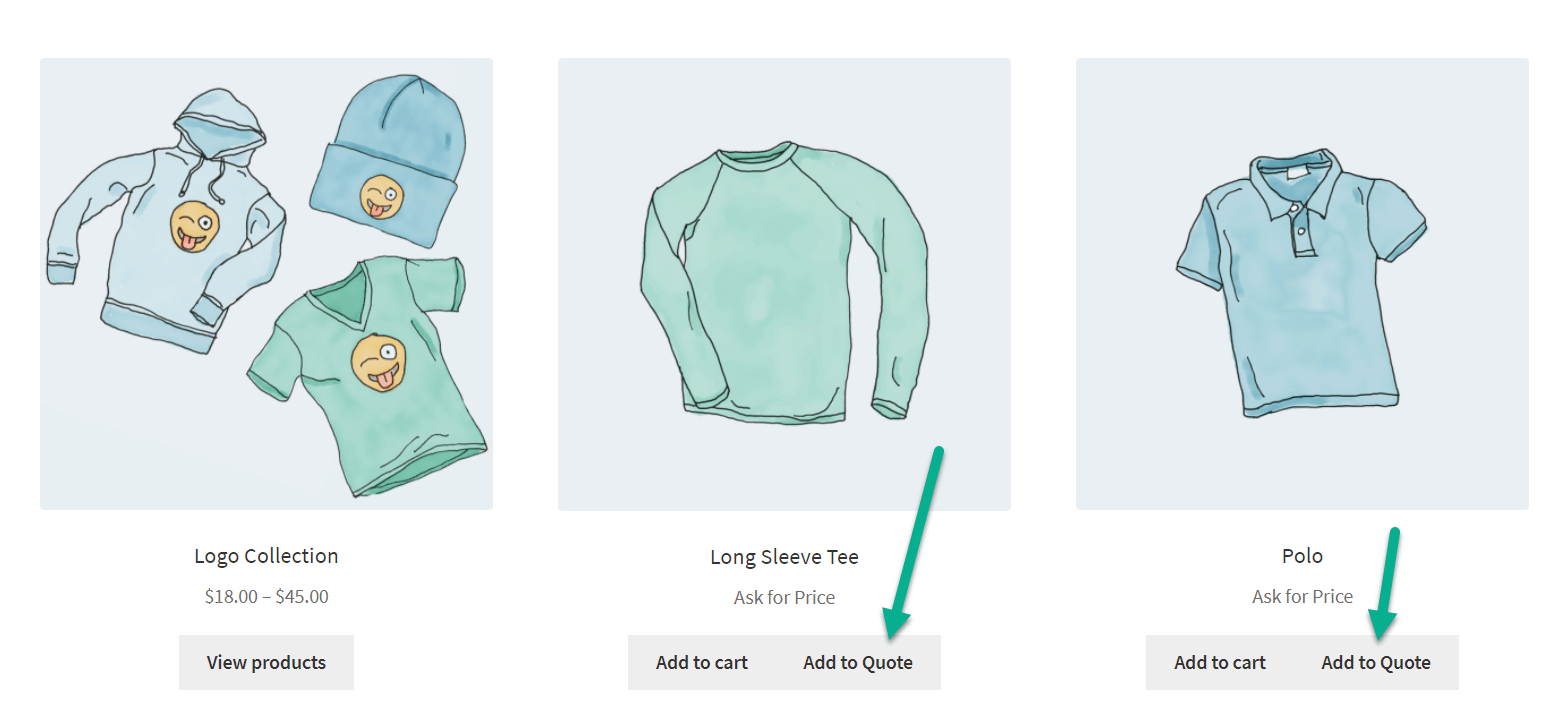
 添加到报价按钮的示例
添加到报价按钮的示例
此外,B2C在线商店可以利用请求报价工具为客户提供更大的自由,使其可以将产品分组在一起,并查看您可能愿意为这些产品付费。
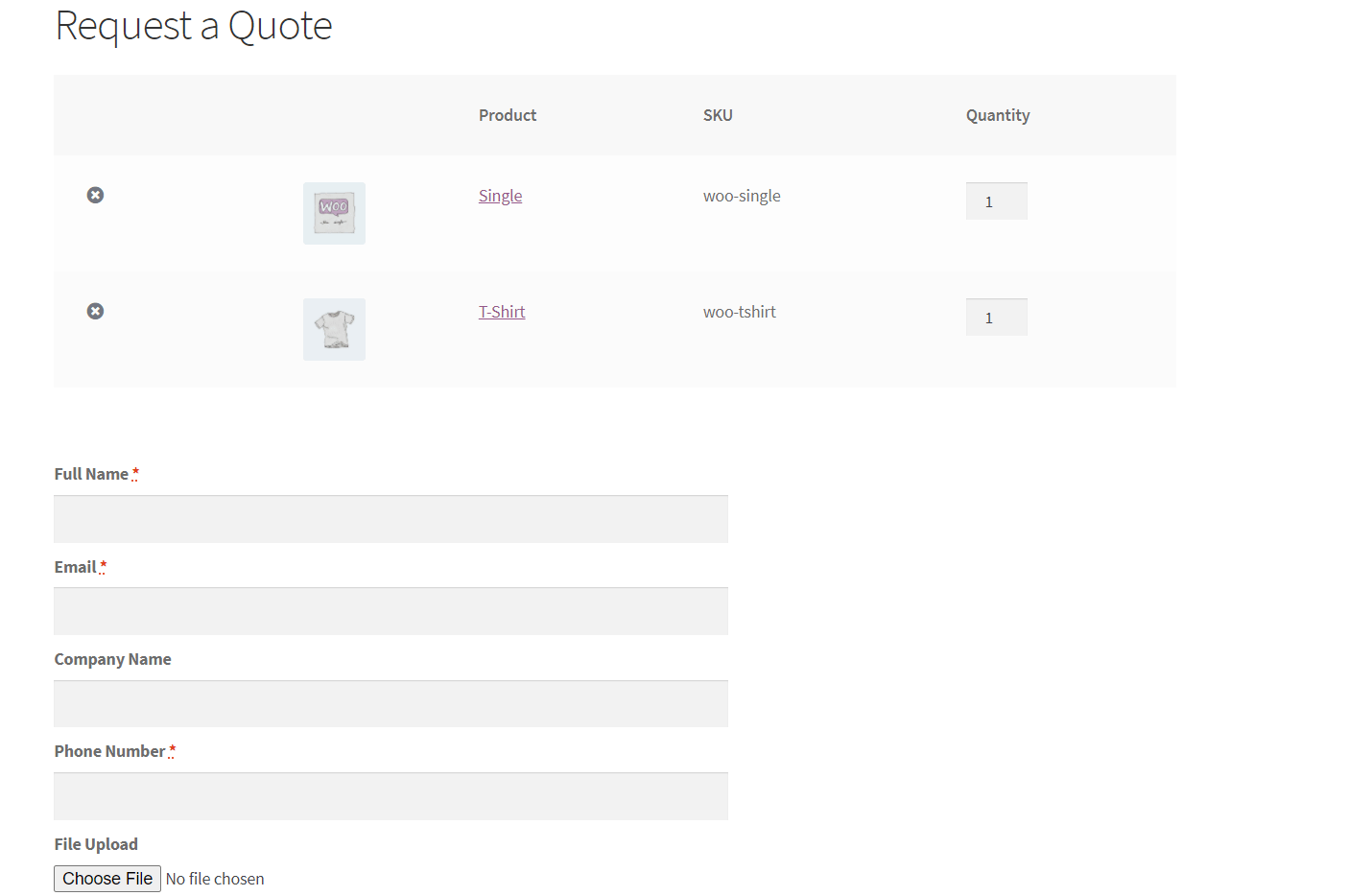
 带购物车的报价请求表单示例
带购物车的报价请求表单示例
如何在您的#WooCommerce #store?中添加“请求报价”按钮
如何实现WooCommerce请求报价功能
尽管您有机会自定义设计自己的“请求报价”模块,但最简单的解决方案是利用插件。 有几个用于此功能的插件可供选择,但是我们将介绍如何使用我们的最爱之一-免费增值版激活该功能。 YITH WooCommerce请求报价插件。
然后,我们将列出其他一些请求报价插件,它们提供了类似的功能。
这是设置所有内容的方法…
1.安装插件
首先,请确保您要出售的产品已在WordPress网站上安装了WooCommerce。 去这里学习 如何安装和配置WooCommerce。
设置商店后,请安装YITH WooCommerce请求报价插件。
当前版本:1.6.0
上次更新时间:2020年12月3日
yith-woocommerce-request-a-quote.1.6.0.zip
WP 5.3+要求
2.打开插件的设置
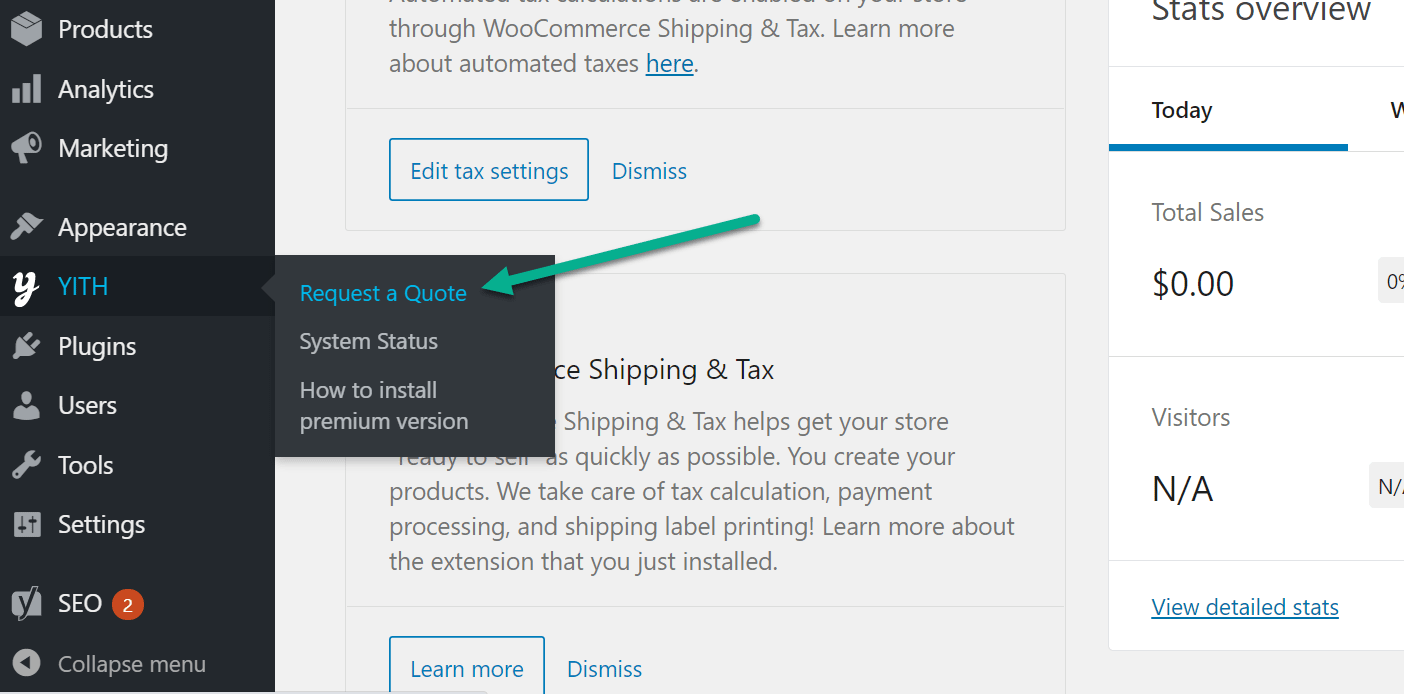
在WordPress仪表板中,转到YITH→请求报价。

这将显示一个“设置”面板,供您配置“请求报价”工具的工作方式 为您的商店。
您可以调整报价页面本身的设置,用户将产品添加到报价中的按钮类型等等。
3.为您的请求选择一个页面报价功能
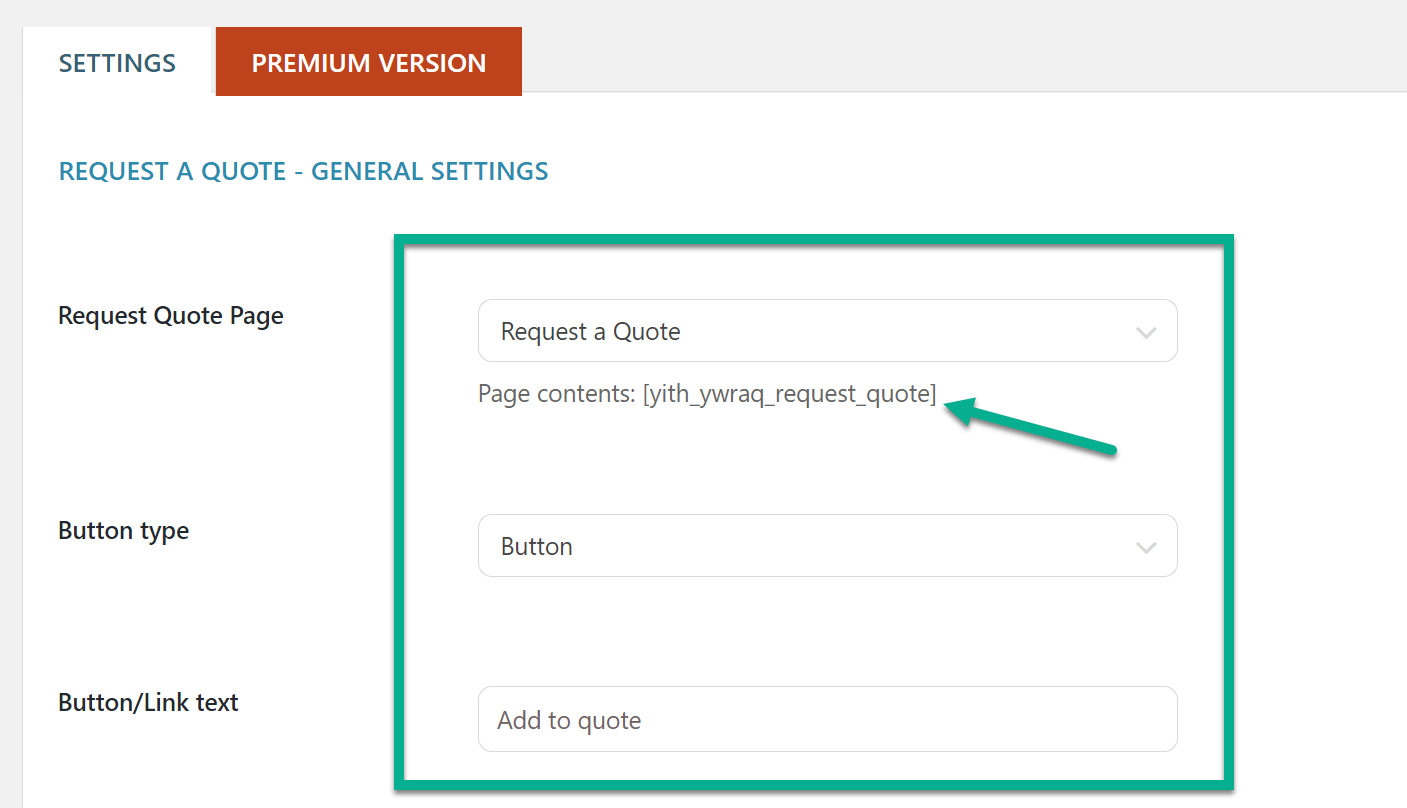
首先,选择“请求报价”页面。 购物者可以在“报价”页面查看他们添加到报价中的所有商品。 就像一个 购物车 与表格一起提交并要求贵公司报价。
该插件会自动为您生成一个页面,但是您可以选择创建自己的自定义页面。 您要做的就是将给定的短代码复制并粘贴到自定义页面中。
该字段提供了当前WordPress页面的列表,因此您可以在下拉字段中选择合适的页面。

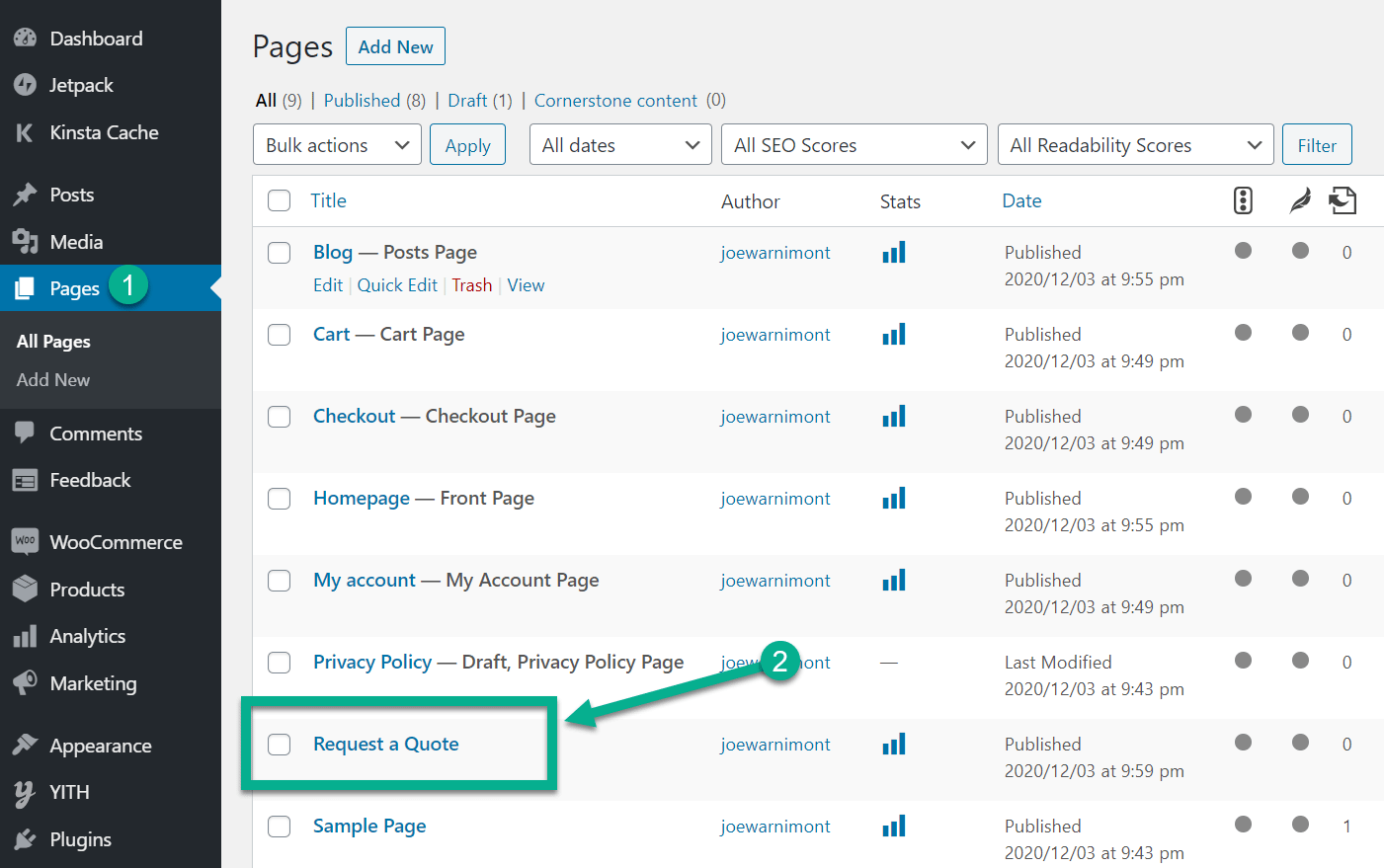
如果需要修改默认报价页面,请转到页面→所有页面,然后找到名为报价的页面。

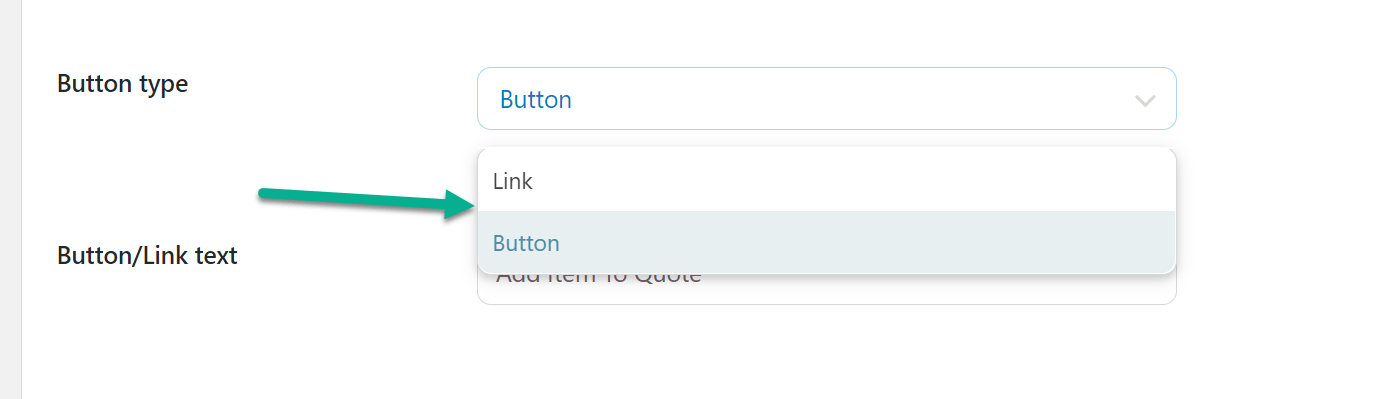
4.自定义报价按钮
继续,“按钮类型”字段控制“添加到报价”选择的外观。 您可以将其设置为按钮或链接。
按钮或链接出现在 产品页面 让客户将该特定产品发送到报价页面。

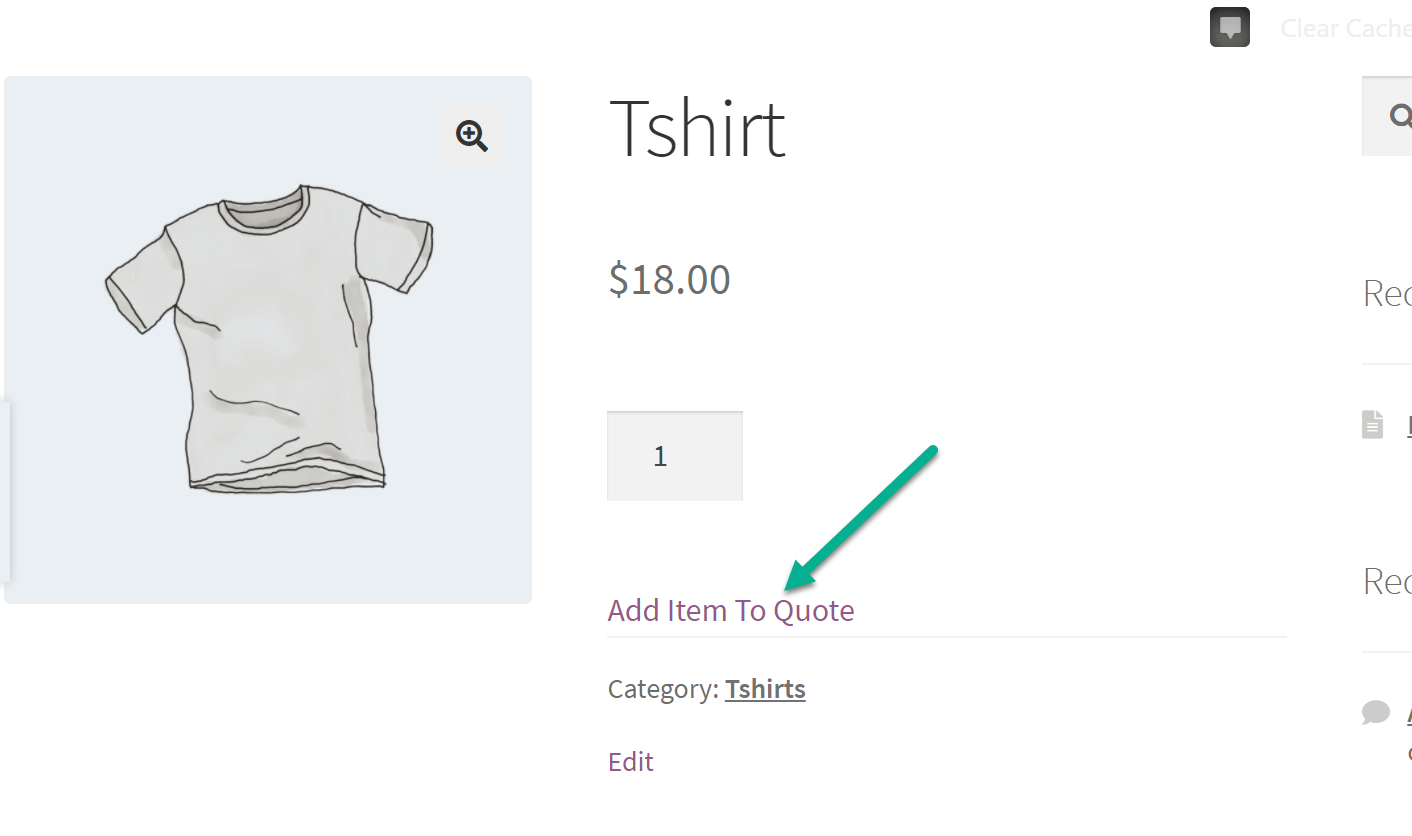
以下屏幕截图显示了链接的外观。

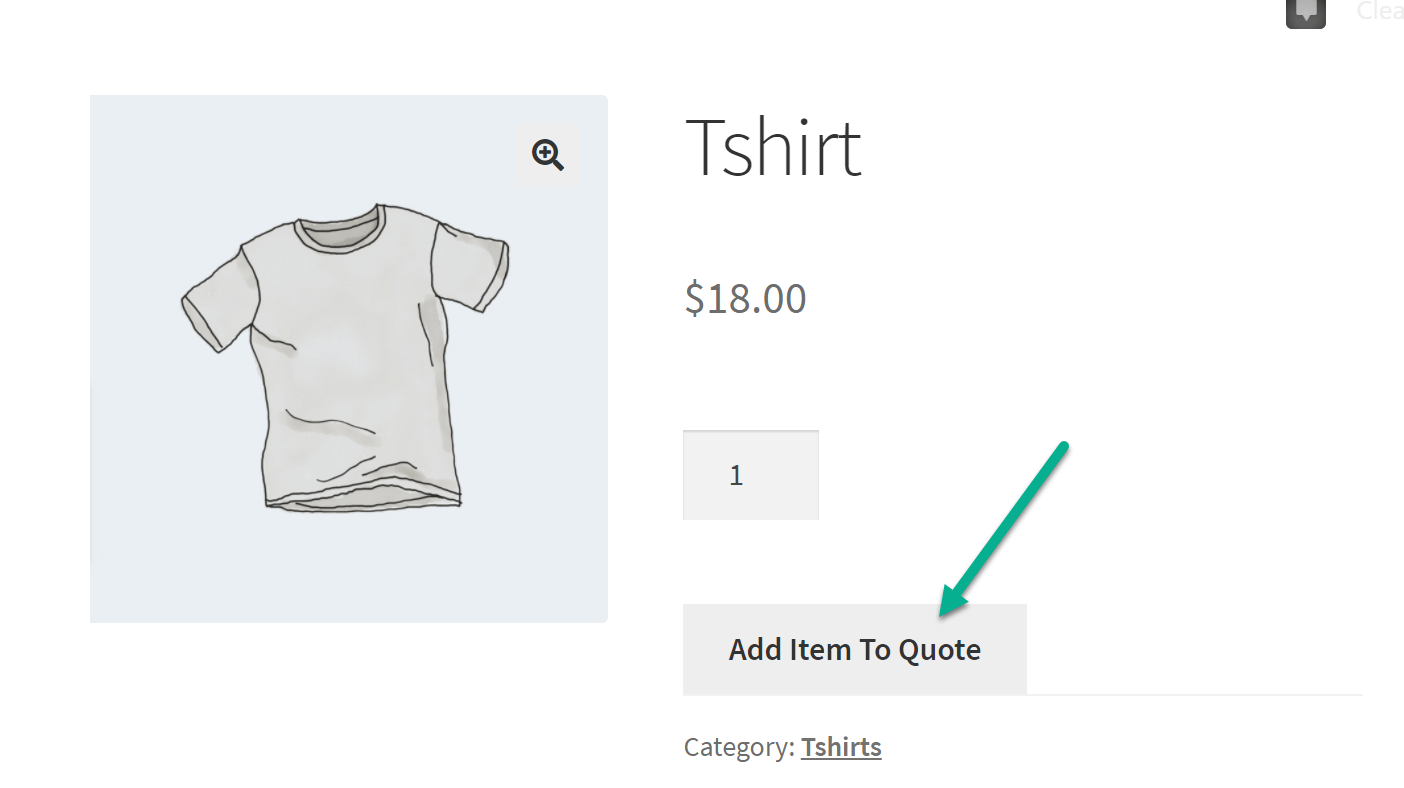
该按钮是更现代的选项。

5.配置添加到购物车的行为
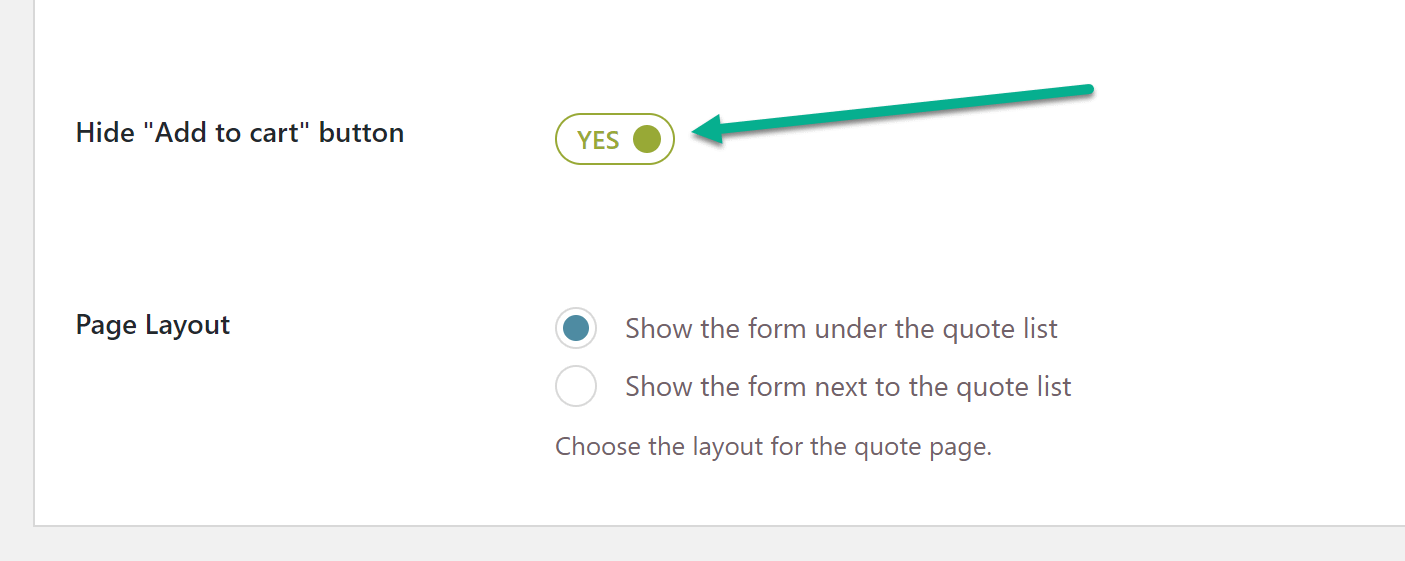
该插件的下一个设置涉及在产品页面上隐藏“添加到购物车”按钮。 您需要使用该插件的高级版本才能在整个商店范围内实现,但免费版本允许在产品页面上使用。
如果要删除“添加到购物车”按钮,请将切换开关转到“是”,以明确表明产品并非要添加到购物车中,而是可以提供报价。

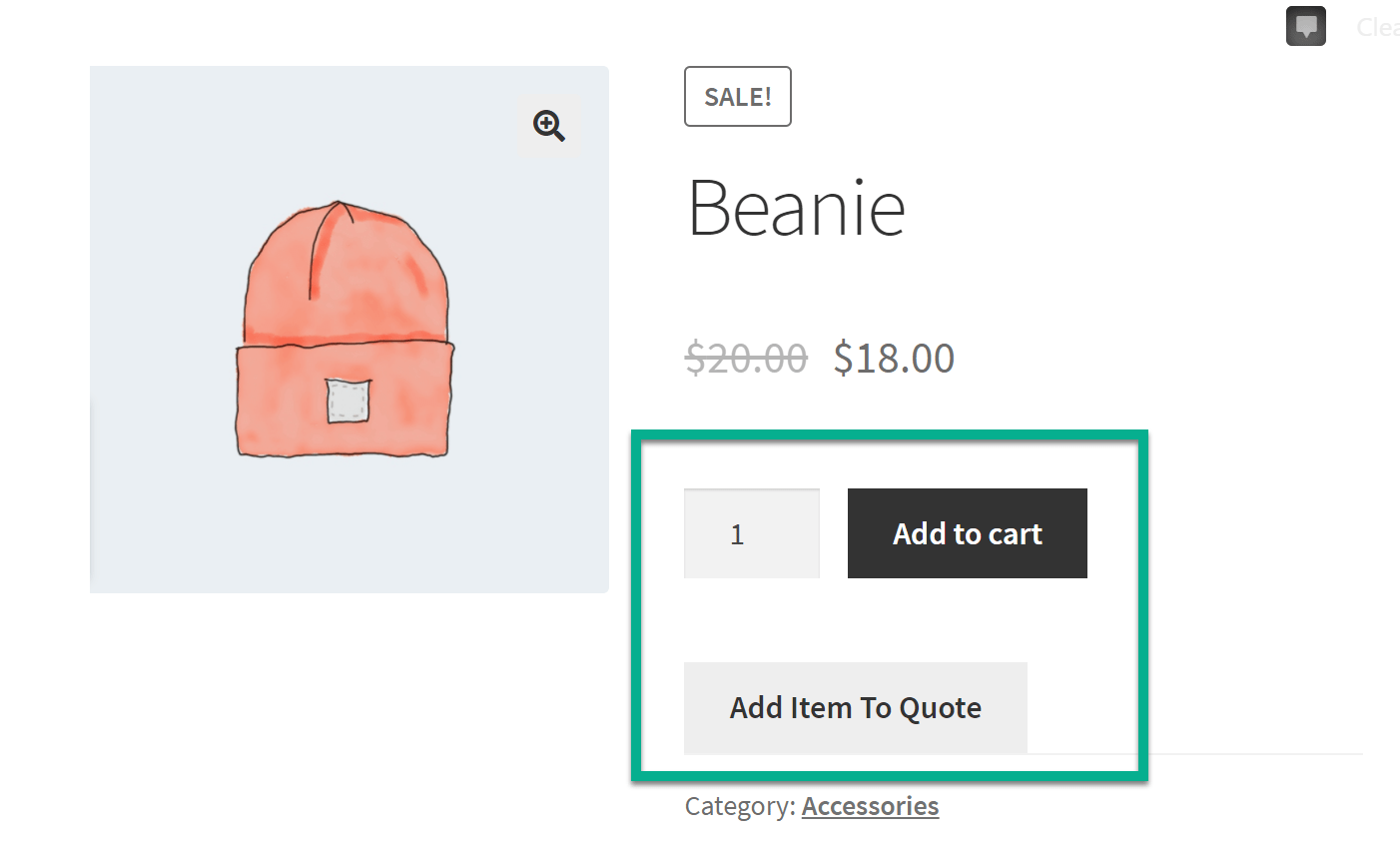
默认情况下,“添加到购物车”按钮与“添加项目到报价”按钮一起显示。

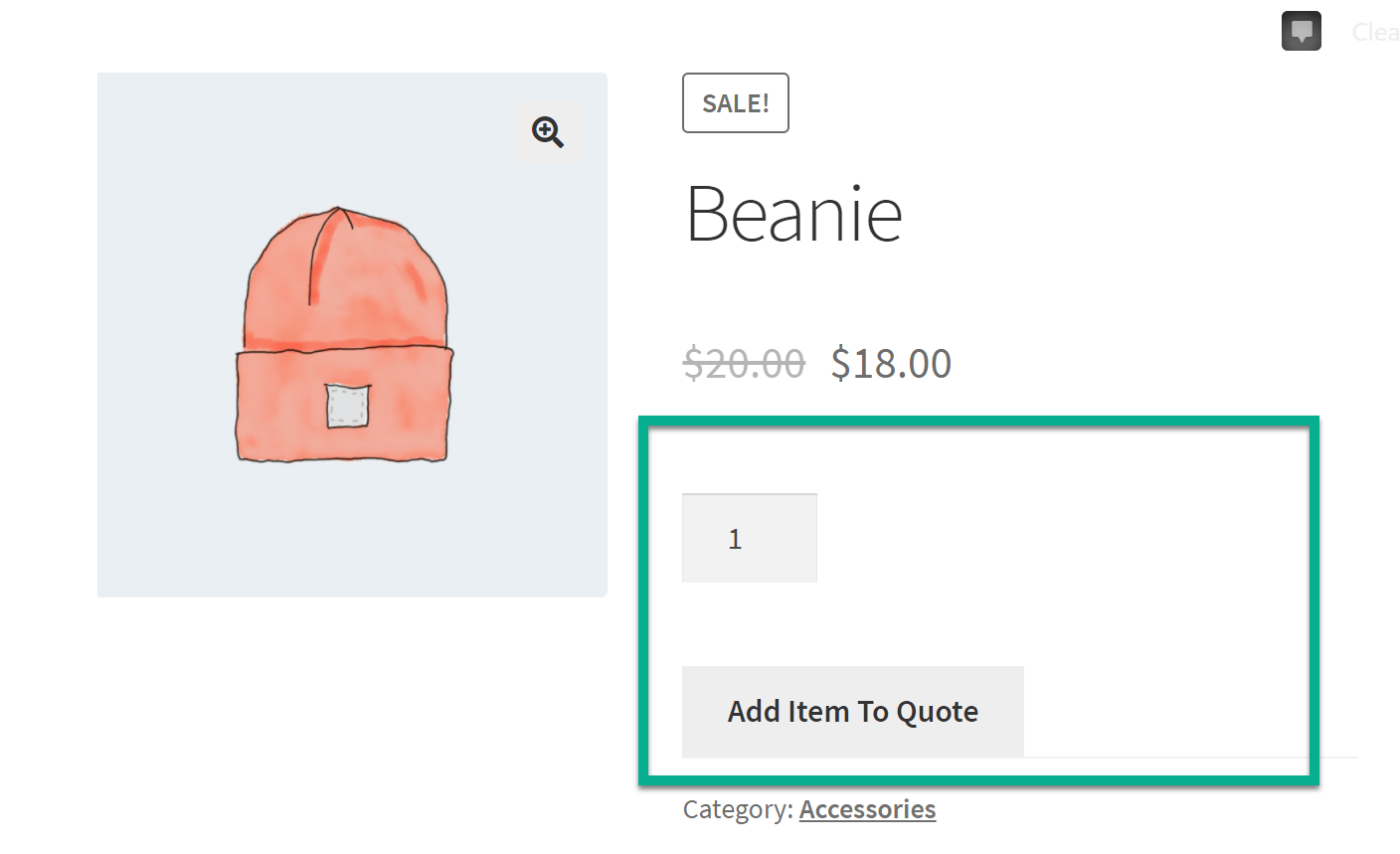
更改该设置后,它会删除“购物车”按钮,从而使界面更整洁易懂,因为购物者不再有两个选择。

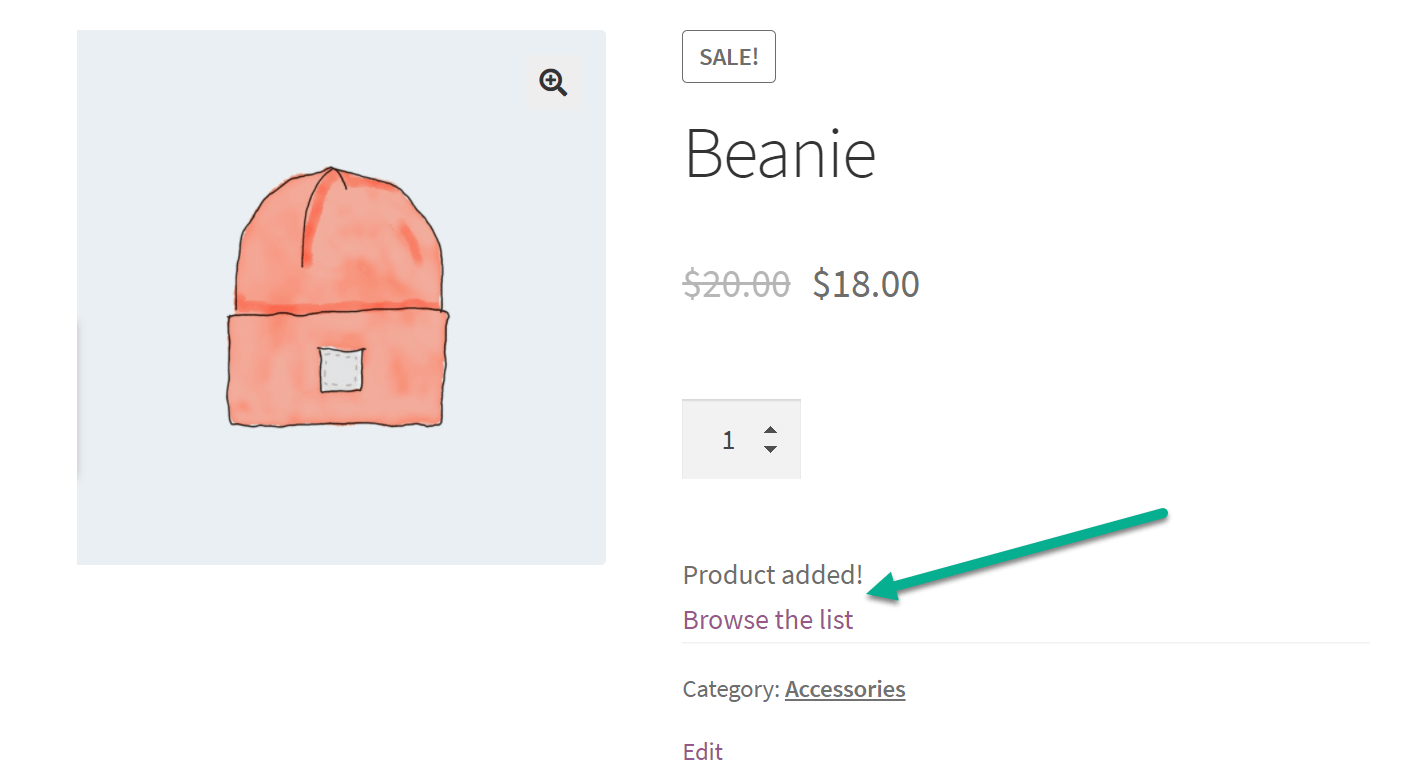
有了这些设置,客户现在可以转到商店中的任何产品,然后在产品页面上查看“报价”按钮。
单击按钮将产品添加到“报价”页面。 插件显示了指向“浏览列表”的链接,将他们添加的产品发送到报价页面。

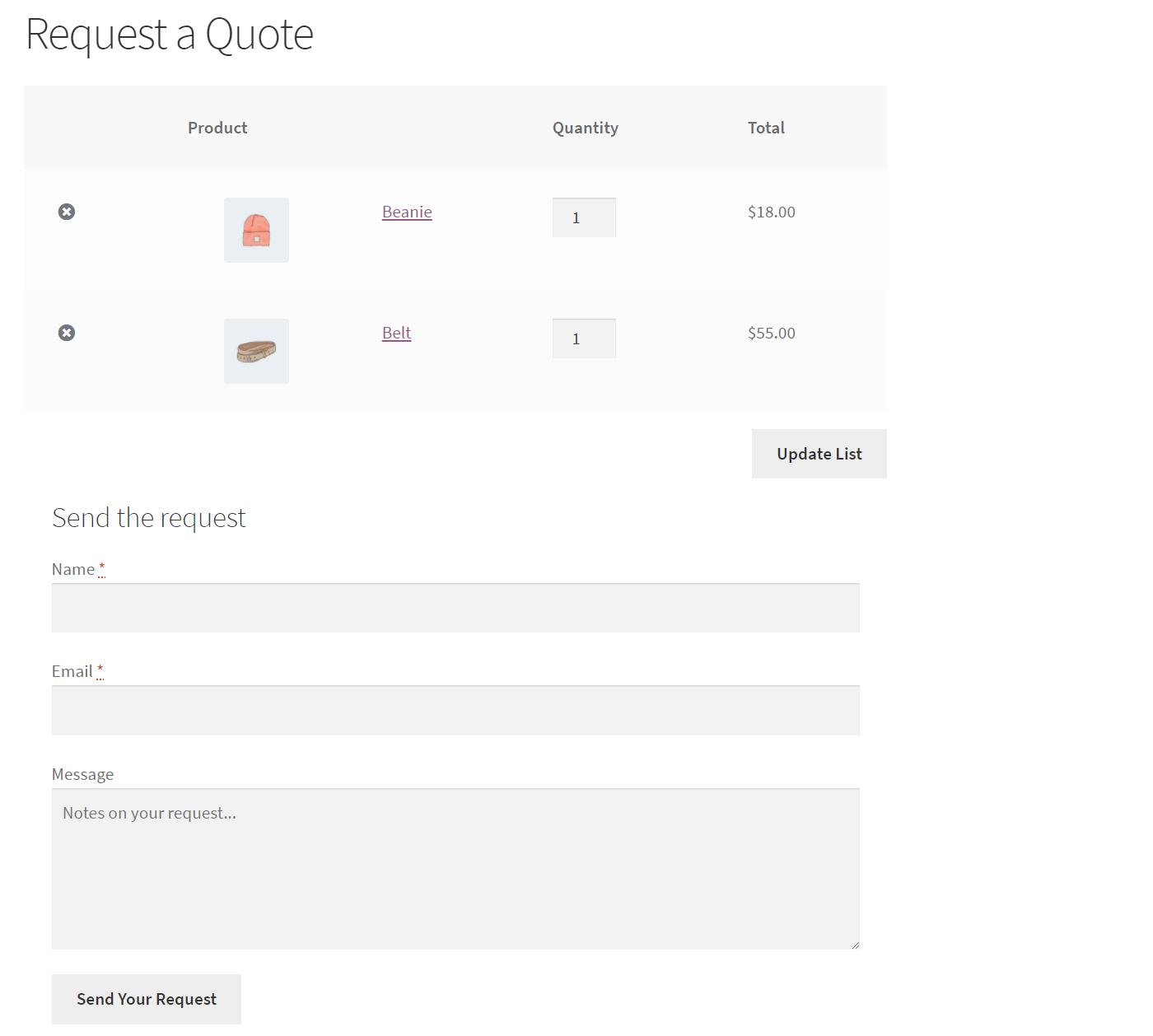
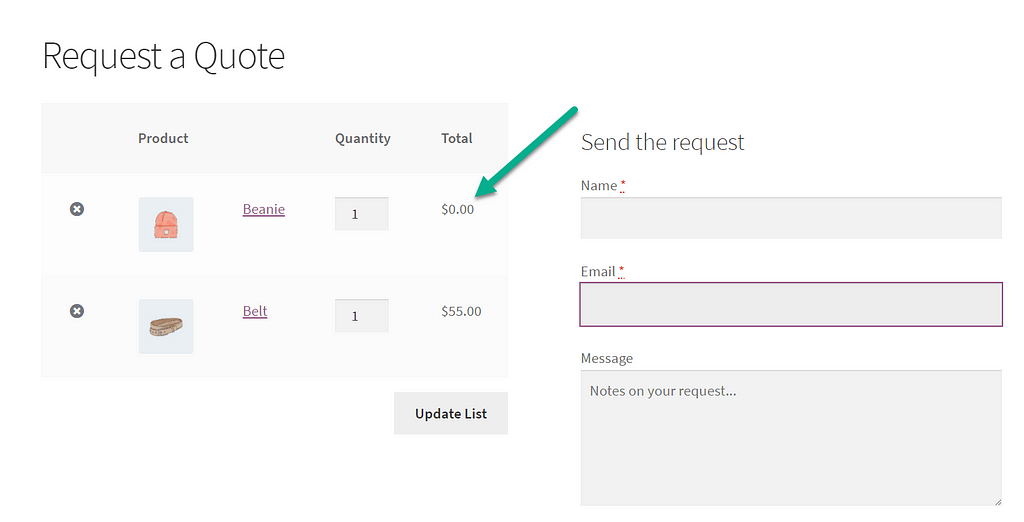
报价页面的标准布局在表格上方列出了产品。 这样,购物者可以查看报价中已包括哪些项目,并向他们的公司发送消息,告知他们要包括在报价请求中的任何详细信息。

6.配置其他。 设定
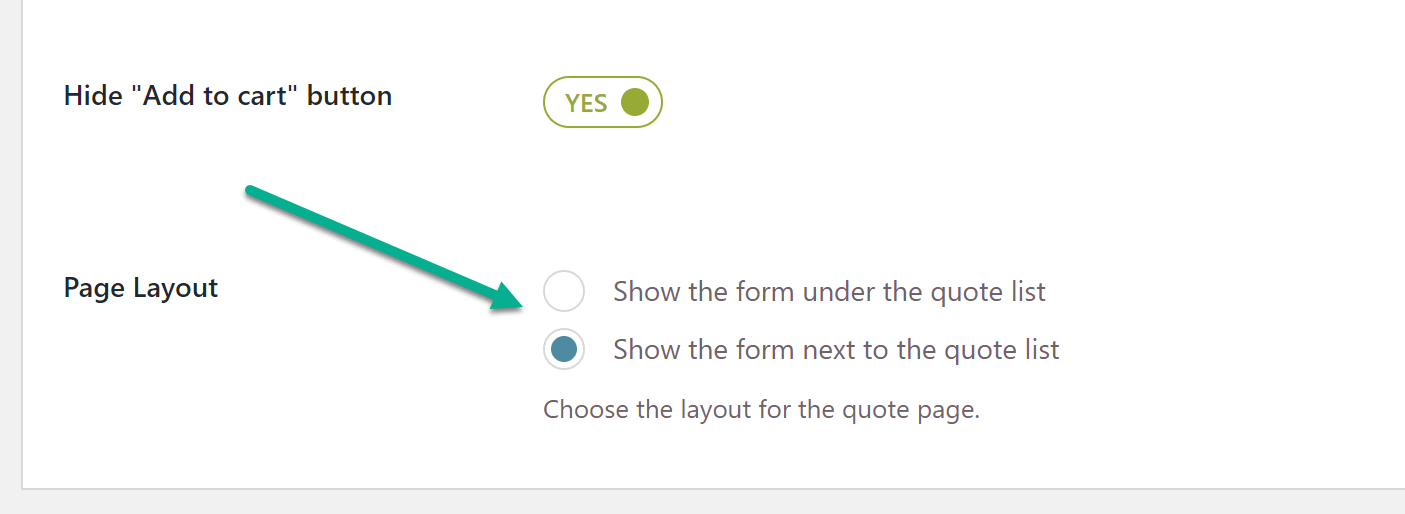
回到“设置”区域,有一个选项可以设置“报价”页面的页面布局。
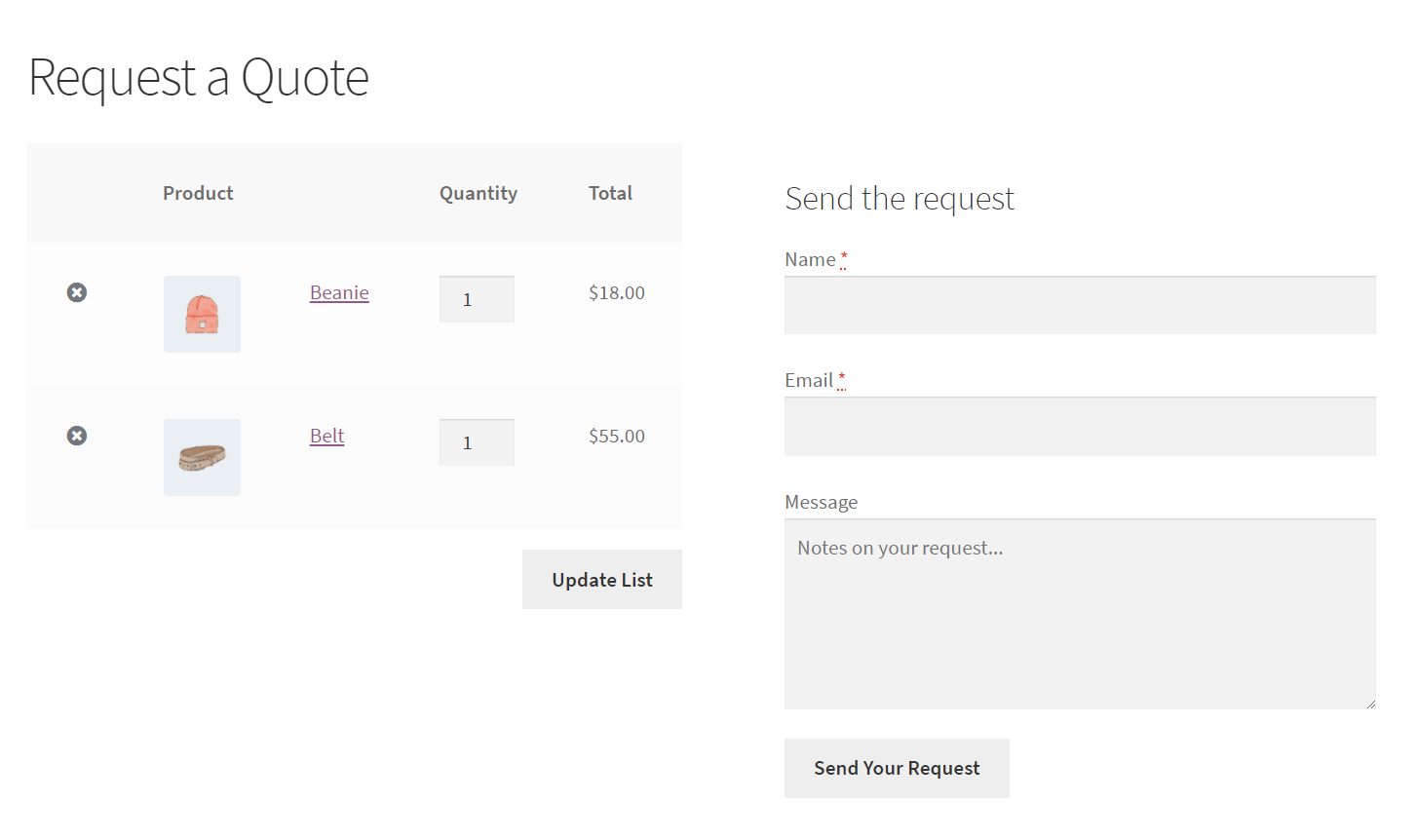
您有两个选项可供选择,在报价列表下方或旁边显示表格。

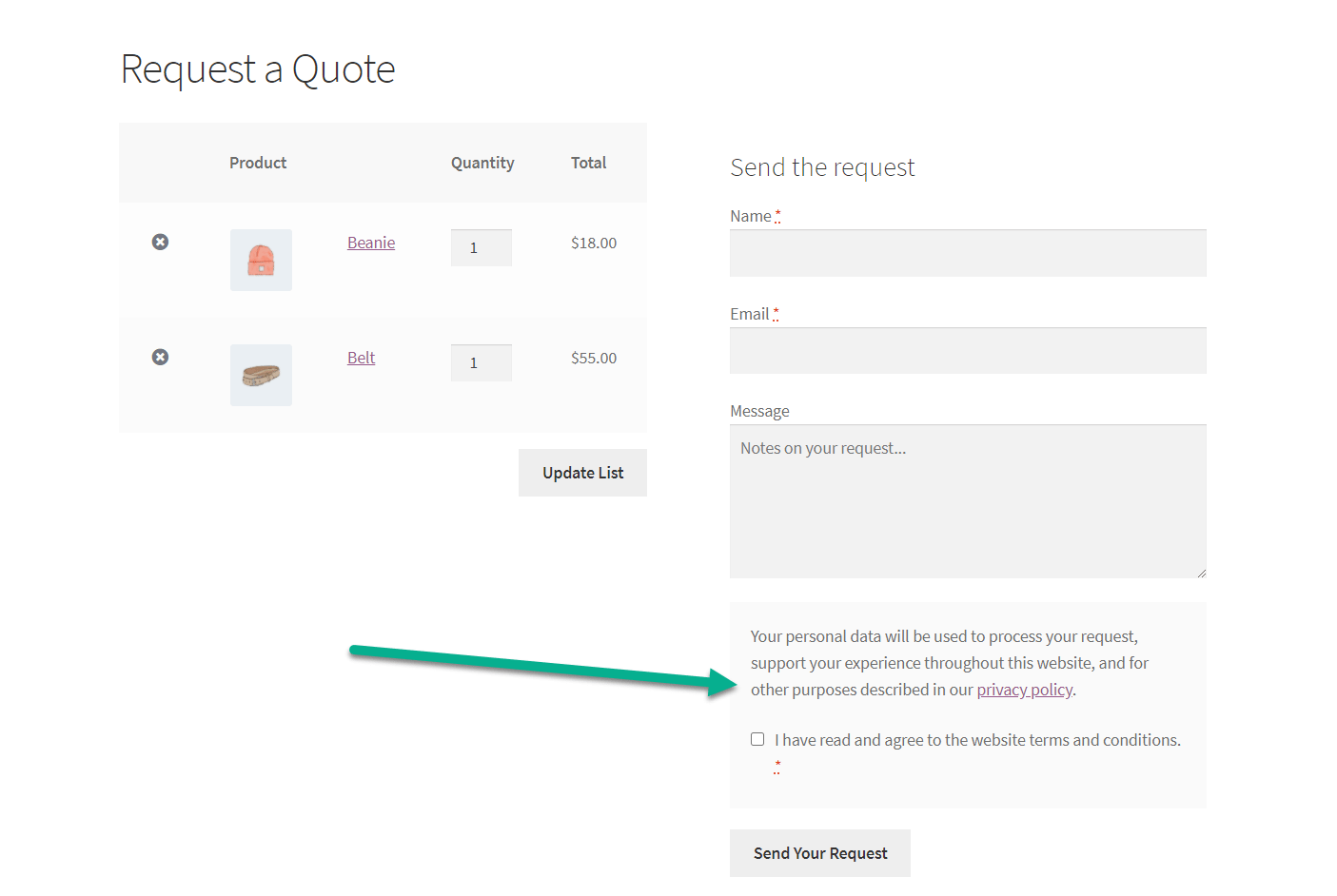
您在本文前面的引用列表下方看到了该表单。 以下屏幕截图是报价列表旁边的表单外观示例。

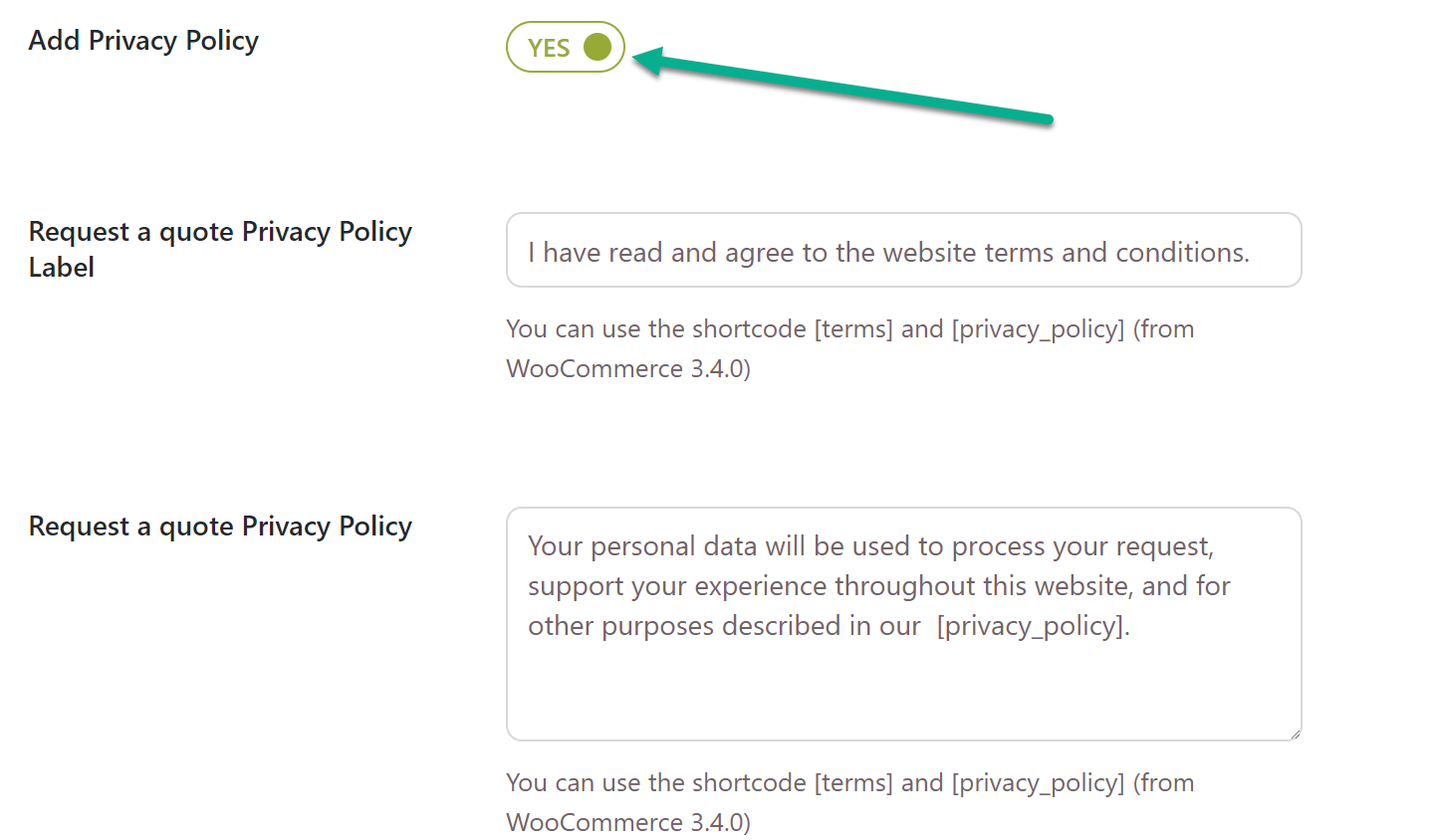
最后的业务顺序是添加隐私策略,或者将其保留在“报价”页面之外。 这是可选的,但如果您想在报价请求之前说明您的公司如何使用个人数据,它可能会派上用场。

隐私政策显示在表格下方,因此客户可以在提交报价请求之前选中协议框。

7.隐藏需要报价的产品的价格
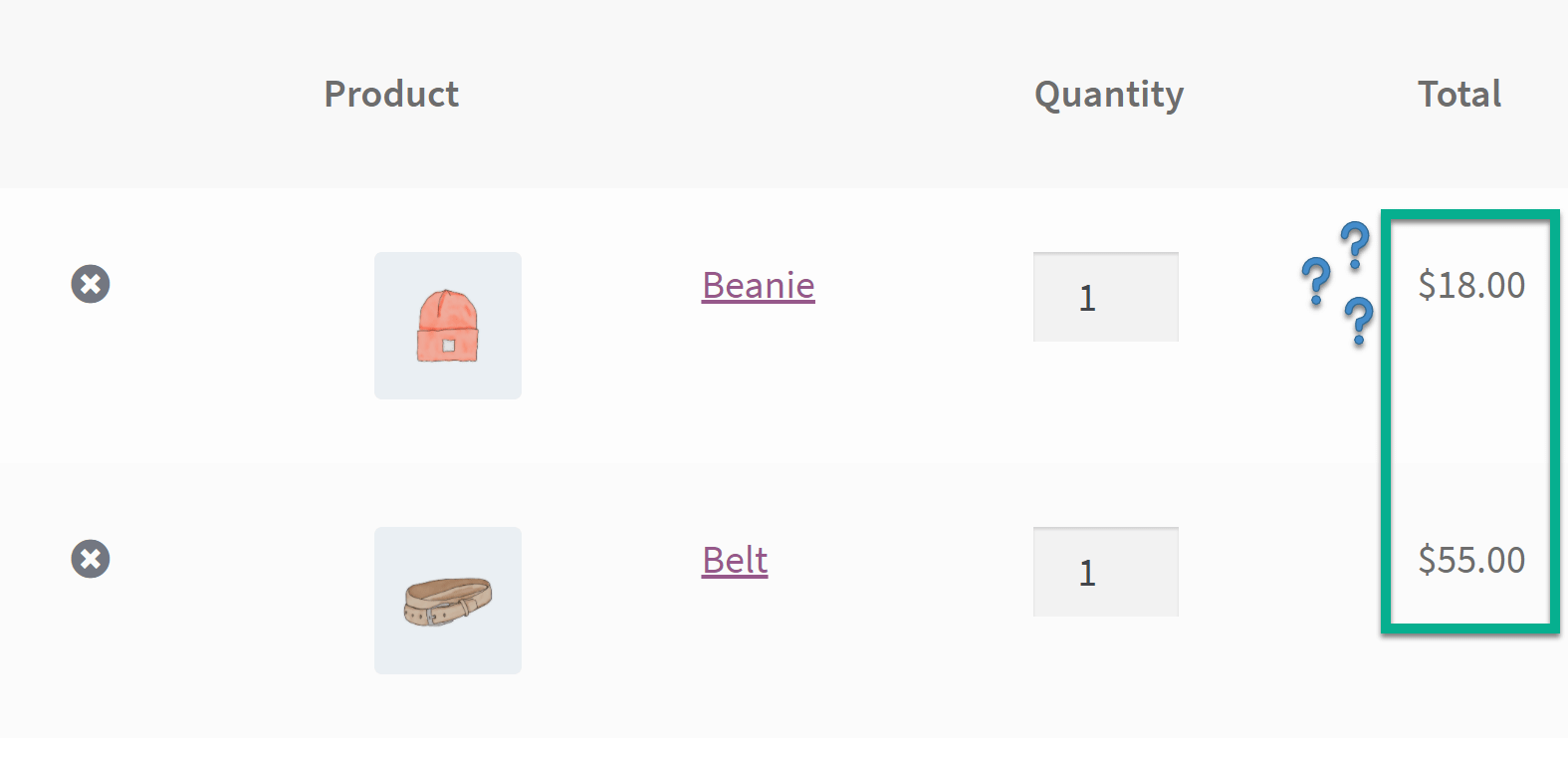
您可能已经注意到,让客户看到要告诉他们请求报价的产品旁边的价格有点令人困惑。
理想情况下,您将隐藏价格,以便提示用户要求报价,而不是认为所列价格为实际价格。

您有几种选择可以考虑删除或隐藏产品价格。
首先是简单地将产品标记为$ 0,并在产品页面上通知人们他们需要索取报价才能接收价格信息。
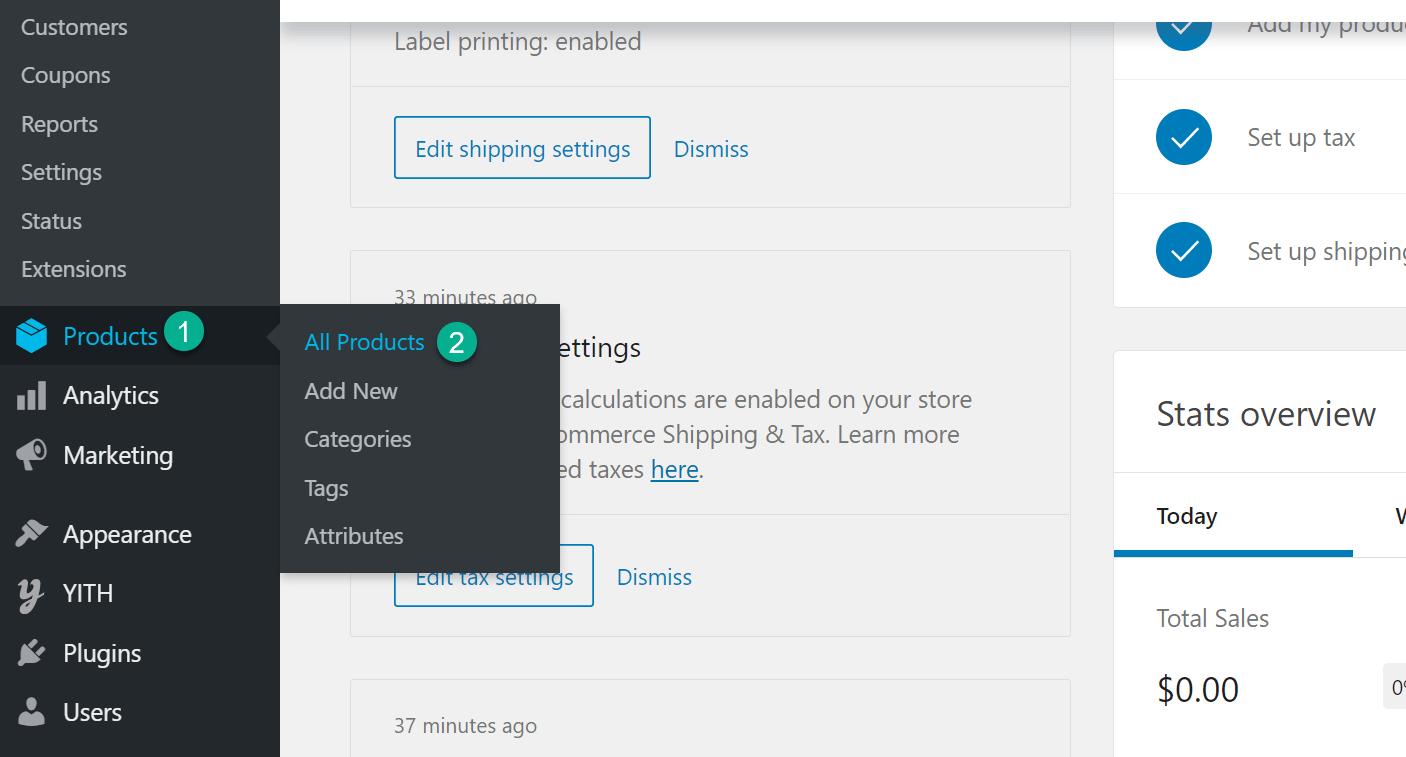
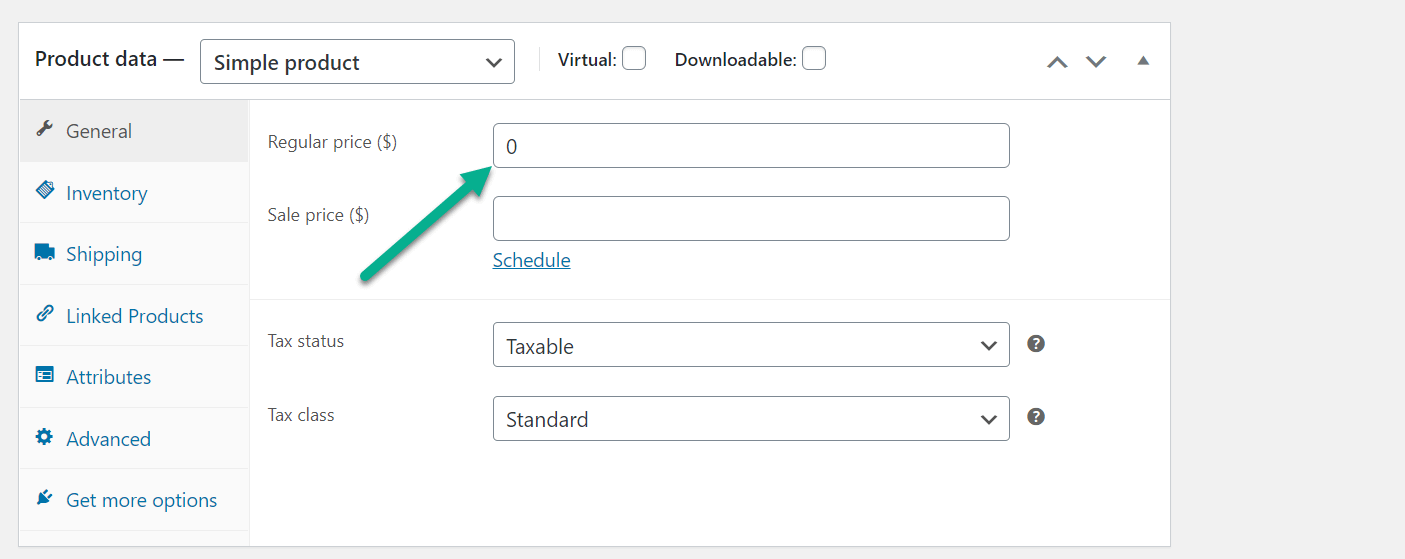
为此,请转到仪表板中的产品→所有产品。

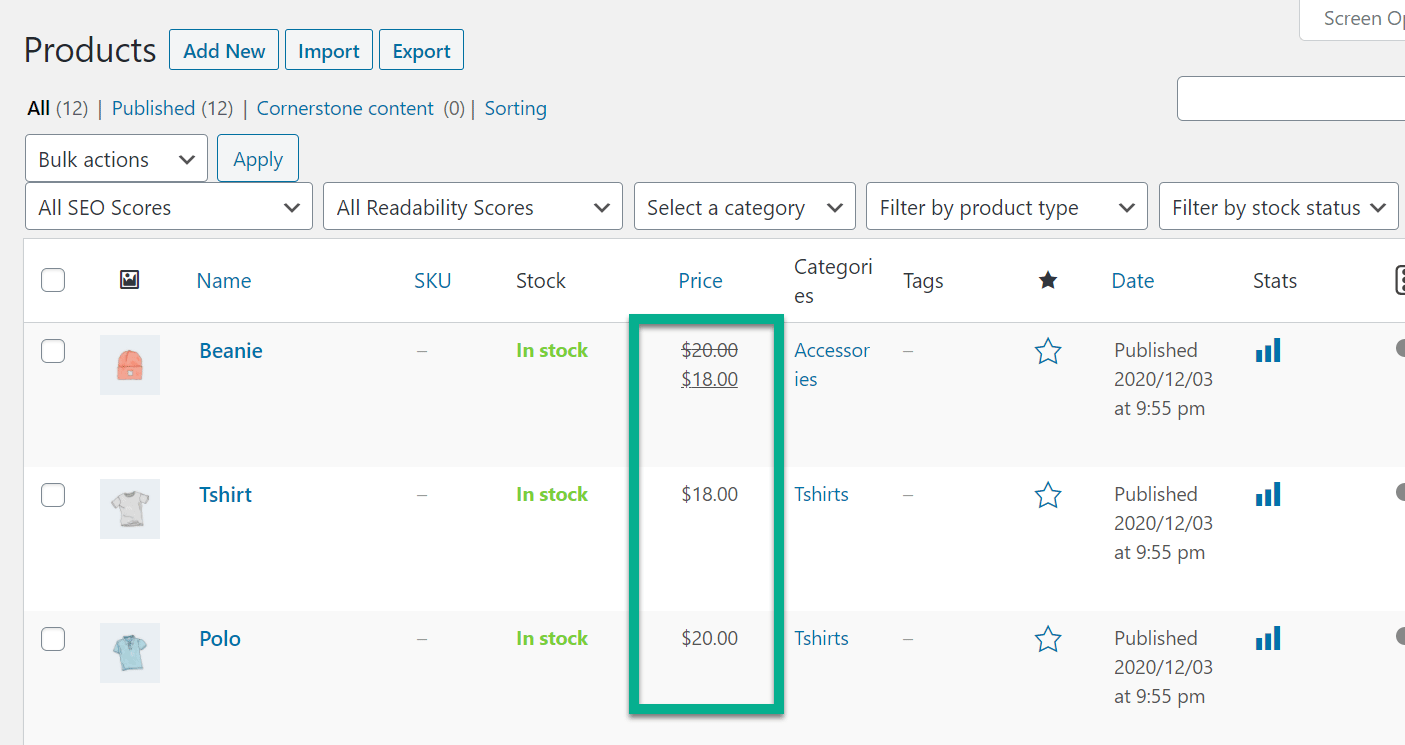
选择您要修改价格的产品。 如您所见,该测试商店中的所有产品都有定价。

向下滚动到产品数据框,然后将常规价格更改为零。

现在,购物者将在报价页面上看到$ 0:

这种方法的唯一问题是,您需要对它进行一些解释。 您很可能必须在产品页面上包含一个信息部分,以解释为什么所有商品均以$ 0列出。
更好的选择是使用其他插件,例如 隐藏价格并添加到购物车按钮 或只是升级到 YITH插件的高级版本,因为它提供了隐藏定价功能。
高级版提供的主要功能包括:
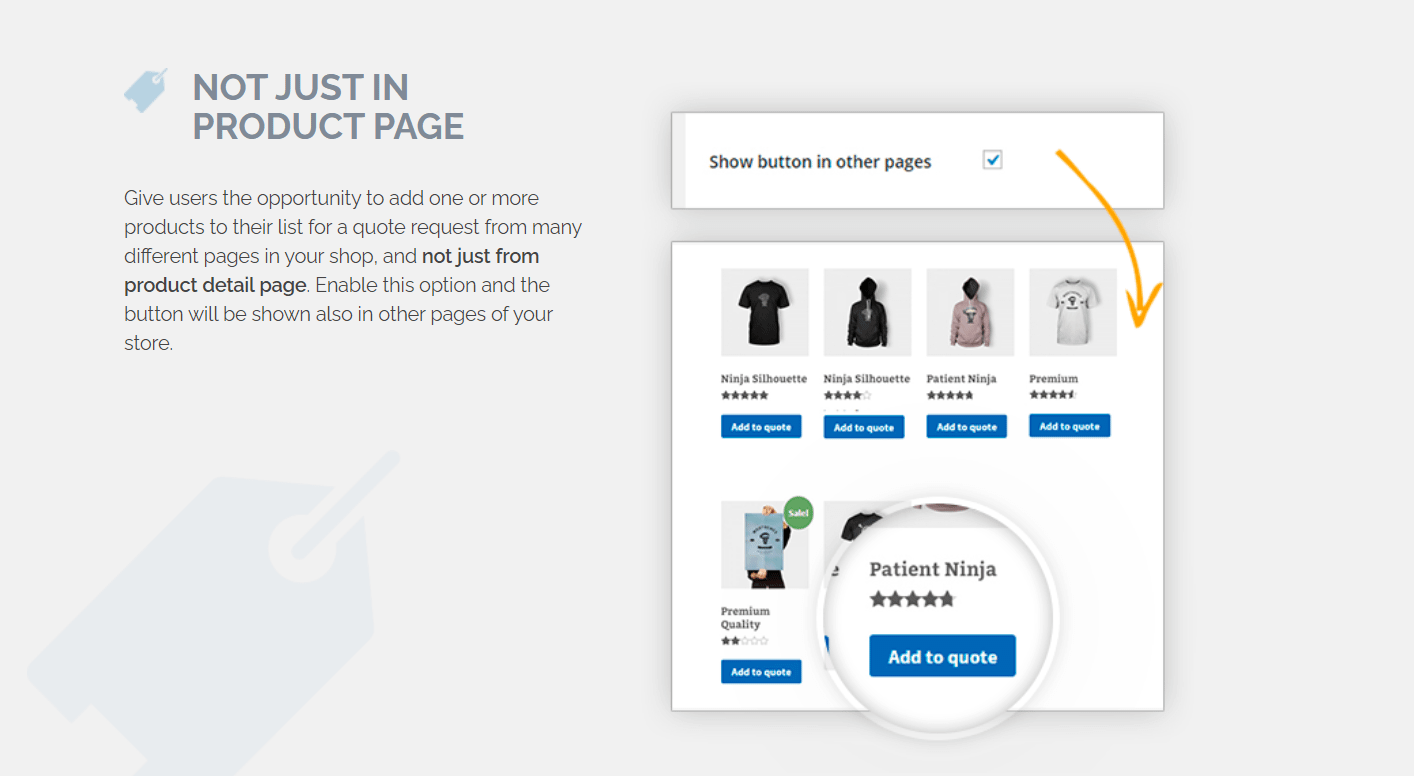
- 所有页面上的“添加到报价”按钮,而不仅仅是产品页面。
- 删除定价信息的选项。
- 从报价请求中排除某些产品的选项。
- 用户筛选,因此只有部分人可以看到引用按钮。
- 您可以编辑并包含其他字段的高级请求表单。
- 后端的完整请求管理系统。
我们特别喜欢将“添加到报价”按钮放置在您网站的其他部分上的功能,而不仅仅是产品页面。 这样,您的产品图库也会显示该按钮。

其他WooCommerce请求报价插件
创建报价请求按钮和表单的奇妙之处在于,该功能还有很多其他插件可供选择。
因此,您可以测试最有信誉的插件,并确定哪个插件适合您,尤其是其中一些插件需要付费时。
以下是一些其他内容:
最后的想法
WooCommerce请求报价功能可以帮助您的定价结构更加灵活,从而为在线商店打开了各种商机。 此外,报价还可以让您出售定制产品或包装,然后根据客户,物料和人工为它们定价。
初学者指南:#WooCommerce中的“请求报价”功能-如何获取?
我们建议您检查众多插件中的一些插件,以包括WooCommerce请求报价按钮和表单,然后选择最适合您的插件。
如果您对此过程有任何疑问,请在下面的评论中告诉我们!

 YITH WooCommerce要求报价
YITH WooCommerce要求报价