[ad_1]
您要在WordPress中创建报价计算器吗?
报价计算器使您的客户可以选择他们想要获得即时报价或价格的产品/服务。
在本文中,我们将向您展示如何逐步在WordPress中创建报价计算器而无需编写任何代码。
用WordPress创建报价计算器
使用报价计算器,您的客户可以选择不同的产品或服务,并在提交订单之前应用过滤器来检查价格。
要创建报价计算器,您需要使用 强大的形式 插入。
尽管有许多不同的插件可以为您提供报价计算,但是这里有几种方式使强大的表单从它们中脱颖而出。
- 变量太多,容易创建复杂的报价单或订单。
- 创建一个独立的订单表格并立即显示总价格。
-
与WooCommerce集成以创建无缝的购物体验。
Formidable Forms插件附带了多个表单模板,您可以使用它们来快速创建任何表单。借助拖放生成器,这些表单模板易于自定义。您也可以使用空白模板添加自定义字段并设置所需的表单。
看看我们完整的 强大的表格审查 更多细节。
让我们看一下有关如何在WordPress中正确创建报价计算器的分步指南。
第1步:创建报价单
当然,您需要做的第一件事就是安装 强大的形式 在您的网站上。它提供了一个模板,您可以使用该模板立即创建报价单。
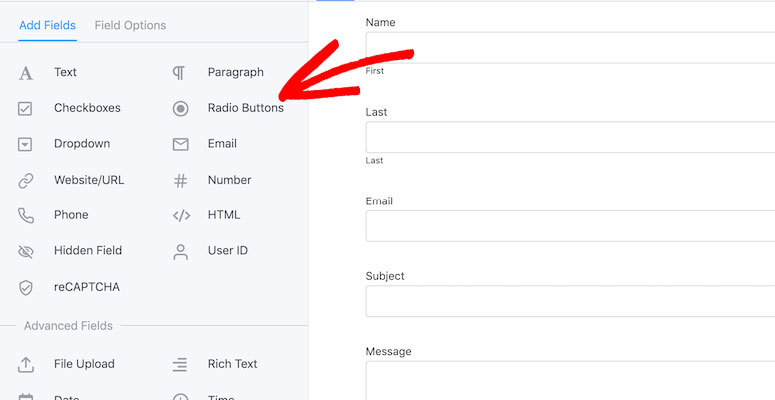
但是在执行此操作之前,请确保已添加要出售的产品/服务并指定其成本。有多种方法可以在表单上显示定价选项。您可以使用单选框,复选框或下拉字段来添加产品。

使用拖放表单构建器添加字段类型以显示您的选项。
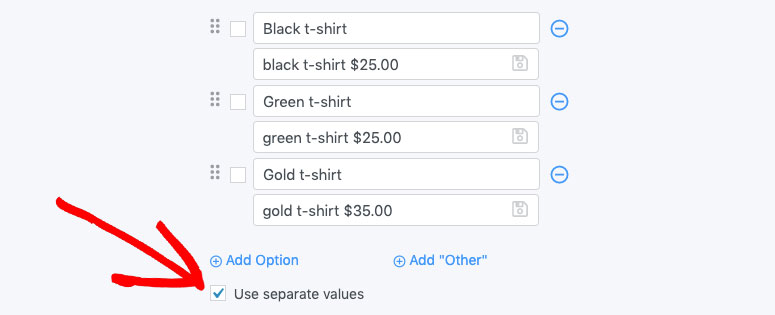
接下来,您可以单击任何字段以查看屏幕左侧的选项。默认选项为“选项1”,“选项2”等。您可以继续使用产品名称替换文字。
现在,选中“使用单独的值”选项以在每个产品旁边添加价格。如果需要,可以随时向列表添加更多选项。

这些值将有助于自动计算选定产品的总价。
您可以使用高级选项来自定义不同字段的样式设置。
步骤2:添加一个只读字段以显示总价
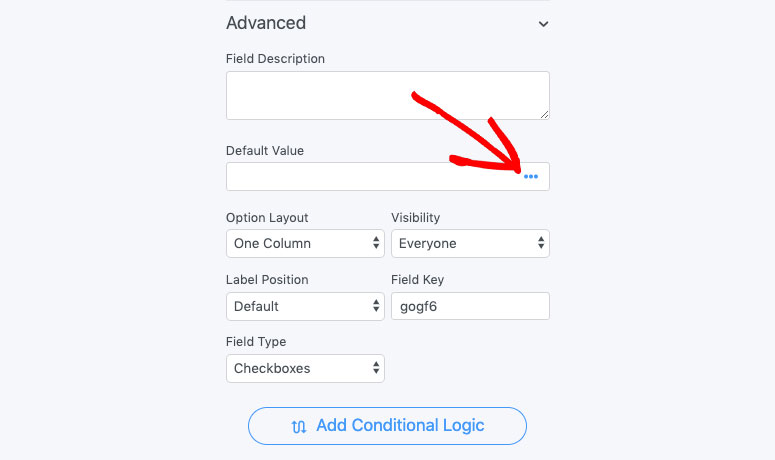
接下来,您需要在表单上添加一个数字字段以显示总价。此数字字段应设置为只读,以便用户将无法编辑总价。
在“高级选项”部分中,您会找到“默认值”选项。您需要单击计算器图标,然后单击菜单图标。

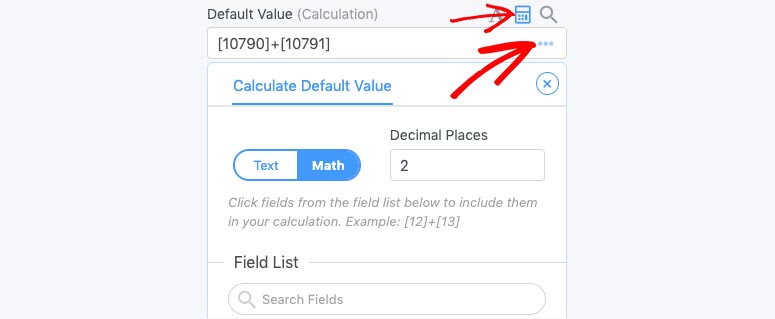
它将显示“计算默认值”选项。在本节中,您需要添加小数位。计算价格的建议值为“ 2”。

在下面的“字段列表”部分中,您可以继续搜索要在表单中计算的字段。选择字段的名称或ID,以将其添加到列表中。
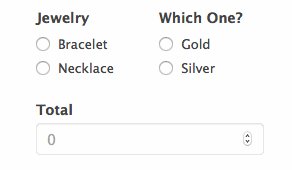
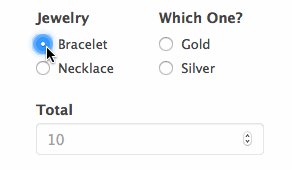
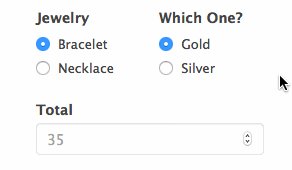
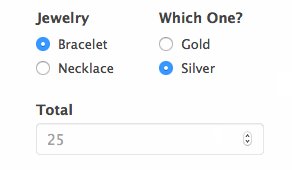
您可以看到一个示例,该示例基于用户的产品选择,该插件如何显示总价。

每当用户更改产品或类别时,它将自动在报价计算器中更新价格。
第3步:在报价计算器表格中添加付款方式
计算并显示总价后,您需要添加付款方式以使用户完成购买。的 强大的形式 该插件带有多个插件来添加付款选项,包括Stripe,Authorize.net,PayPal等。
您可以选择一种付款方式。这些方法大多数都使用信用卡作为在线收款的选项。

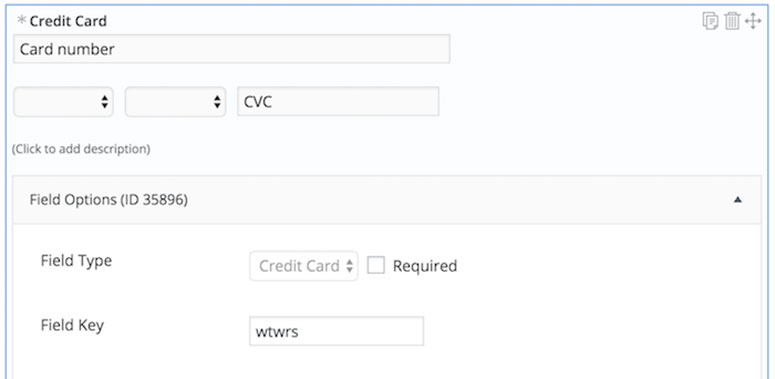
添加信用卡字段并在“字段选项”部分中对其进行自定义。
步骤4:在WordPress中发布和显示报价计算器
现在您的报价计算器表格已准备就绪。您可以将其发布并显示在WordPress的任何产品页面上。
要在古腾堡块编辑器中发布表单,您可以添加一个新块并选择 强大的形式。然后,您可以选择报价计算器表格。
如果您使用的是经典编辑器,请单击编辑器上方的“强大”图标。它将打开一个弹出窗口,您可以选择报价计算器表单。单击“插入”按钮以将表单添加到页面上。
就这样。
我们希望本文能帮助您学习如何在WordPress中创建报价计算器表单。您可能还想查看我们的指南 如何在WordPress中提交表单而不刷新页面。
