Autoptimize是一个免费的WordPress优化插件。除了HTML,CSS和JavaScript优化外,Autoptimize还包括针对现代WordPress网站其他方面的优化功能。
在本文中,我们将分享最佳的Autoptimize插件设置,以提高WordPress网站的性能和页面速度。
为什么要自动优化?
在深入探讨最佳的Autoptimize设置之前,让我们快速回顾一下Autoptimize是出色的优化插件的三个原因。
- 免费版本的Autoptimize具有用于优化WordPress网站的完整功能集。
- Autoptimize严格来说是一个优化插件,不执行任何HTML页面缓存。这意味着它与所有Web主机兼容,甚至包括具有自定义页面缓存配置(例如Kinsta)的Web主机。
- Autoptimize在WordPress资料库中有超过一百万的活跃安装,并且不断更新以提供新功能和错误修复。
#js-mykinsta-video {
背景图片:url(https://kinsta.com/wp-content/themes/kinsta/images/mykinsta-dashboard-v8@2x.jpg);
}
免费试用
自动优化JS,CSS和HTML设置
HTML,CSS和JavaScript是Autoptimize的基础。与其他优化插件一样,深入了解Autoptimize广泛的功能集和设置可能是一项艰巨的任务。为了简化操作,我们汇总了最佳的“自动优化”设置,以提高您网站的性能。
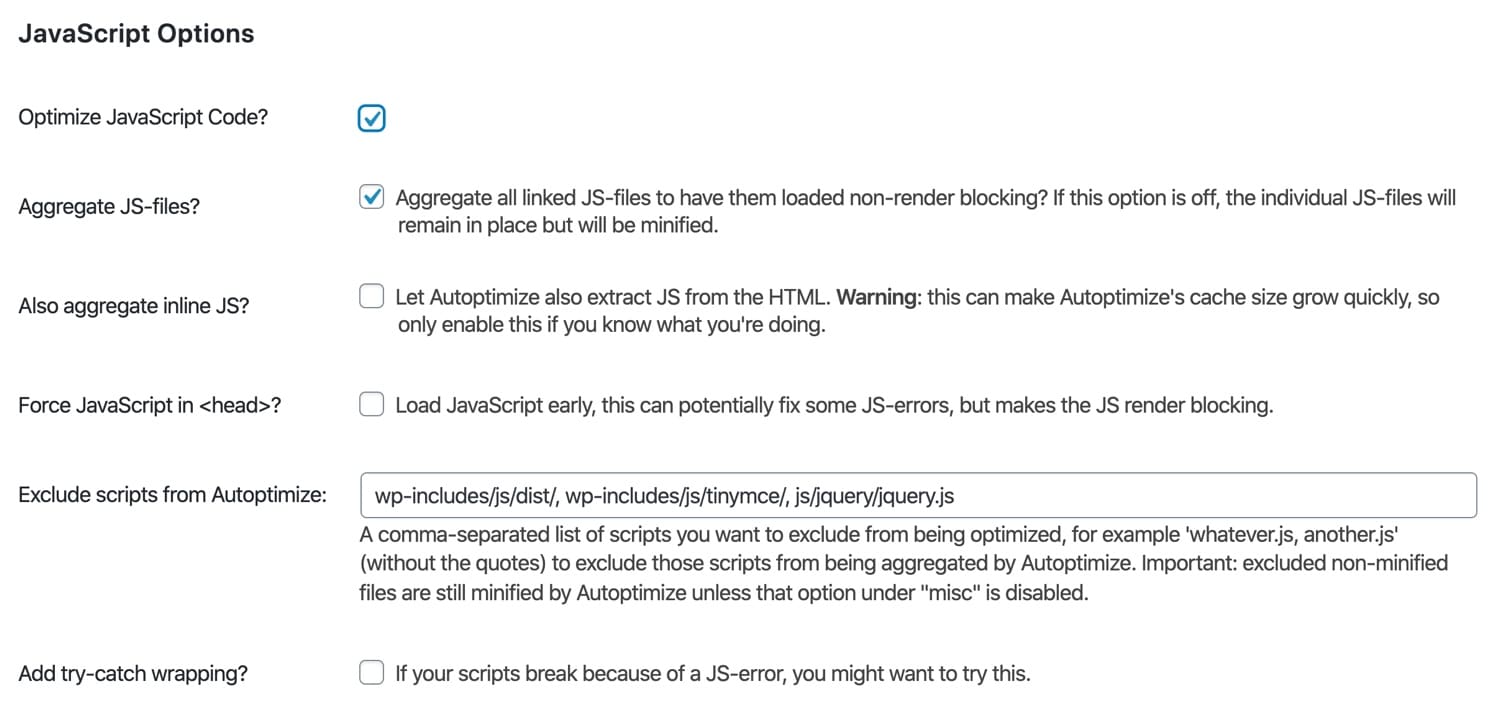
JavaScript选项

Autoptimize中的JavaScript优化。
优化JavaScript代码
我们建议启用此选项。启用“优化JavaScript代码”后,“自动优化”将最小化您的JavaScript文件。
汇总JS文件
Autoptimize的“汇总JS文件”选项会将您的所有JavaScript文件合并为一个文件。过去,将JS和CSS文件合并是WordPress优化中的关键步骤。在Kinsta,我们使用支持并行下载和多路复用的现代HTTP / 2服务器-这意味着合并文件不再像以前那样重要,因为HTTP / 2允许同时下载多个文件。话虽如此,聚合CSS和JS文件仍然会导致某些类型的WordPress网站的速度提高,因此我们建议在启用和禁用此选项的情况下测试您的页面速度。
还聚合内联JS
“还聚合内联JS”选项可提取HTML中的内联JS,并将其与Autoptimize的优化JS文件结合在一起。由于此选项可能会导致Autoptimize的缓存大小快速增加,因此,除非您有特定的原因要启用它,否则我们建议您禁用此选项。
强制加入JavaScript
在大多数情况下,我们不建议强行将JavaScript文件加载到您网站的HTML元素中。强制JS提早加载可能导致渲染阻止元素,这可能会降低您的页面速度。如果您有需要在元素中加载的JavaScript文件,我们建议从“自动优化”中排除这些脚本。
从自动优化中排除脚本
此选项使您可以从聚合中排除特定目录和JavaScript文件。默认情况下,Autoptimize排除以下脚本。
- wp-includes / js / dist /
- wp-includes / js / tinymce /
- js / jquery / jquery.js
请注意,默认情况下,添加要排除的脚本只会影响聚合。除非未选中“其他选项”下的“最小化排除的CSS和JS文件”,否则排除的JavaScript文件仍将被缩小。
添加尝试捕获包装
启用“添加try-catch包装”选项会将JavaScript代码包装在try-catch块中。此选项对于调试由JS缩小和聚合引起的问题很有用。如果您的网站仅在启用“添加try-catch包装”的情况下工作,我们建议与开发人员一起浏览您的JavaScript文件,以找出引起问题的文件,因为过多使用try-catch块会降低JS性能。
Autoptimize:您不知道自己需要的免费WordPress优化插件…但这将使您的网站闪电般快速⚡️本指南确切解释了您为什么需要它?
点击鸣叫
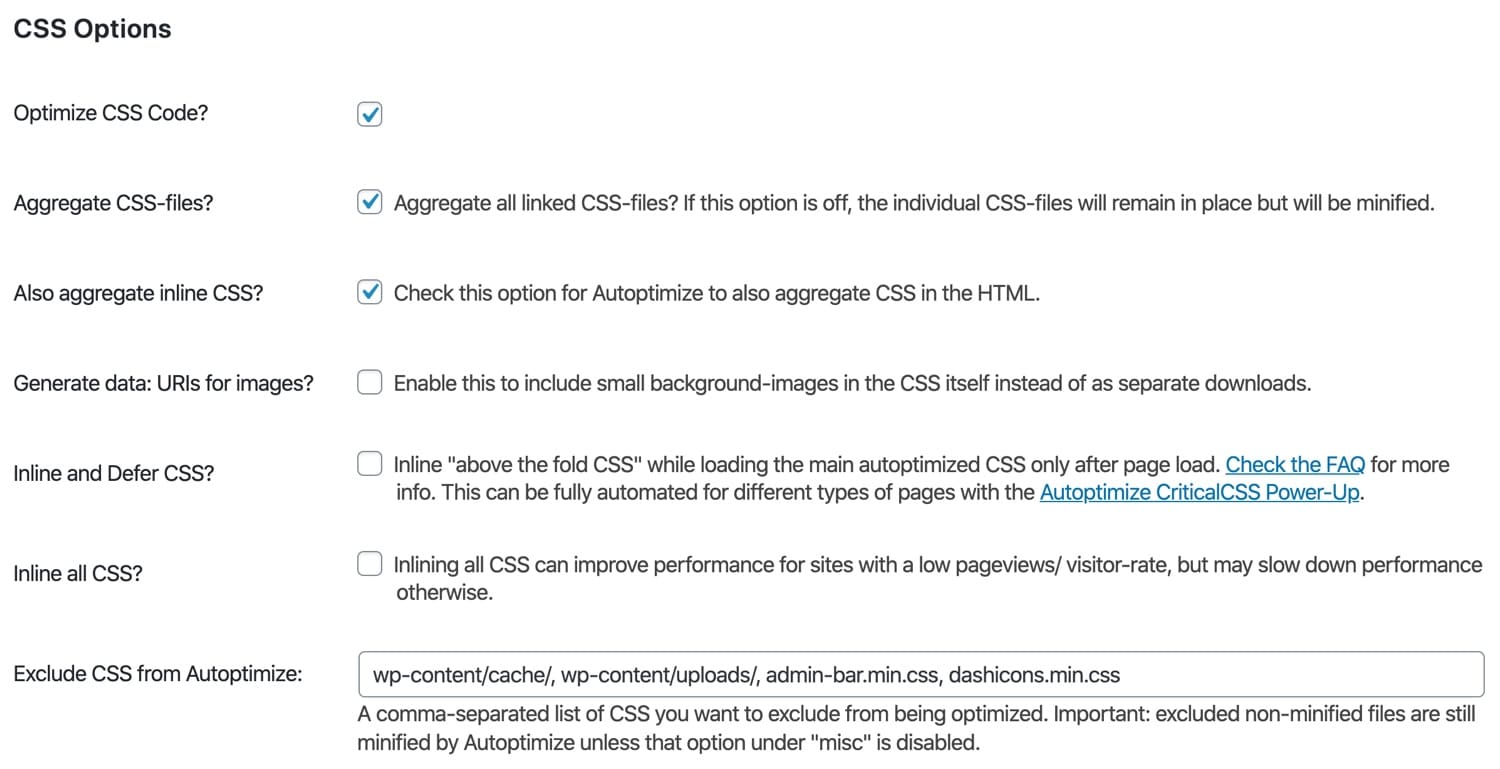
CSS选项

自动优化CSS优化。
优化CSS代码
我们建议启用此选项。启用“优化JavaScript代码”后,“自动优化”将最小化您的JavaScript文件。
汇总CSS文件
Autoptimize的“聚合CSS文件”选项会将您的所有CSS文件合并为一个文件。如前所述,此功能可能无法使支持HTTP / 2的站点受益。我们建议您在您的网站上进行A / B测试,以确定是否对网页速度产生积极影响。
还聚合内联CSS
此选项会将内联CSS移到Autoptimize的CSS文件中。虽然将嵌入式CSS移到可浏览器缓存的CSS文件中可以减小页面大小,但建议在大多数情况下将此选项禁用。
生成数据:图像的URI
启用此选项后,“自动优化”将对小的背景图像进行base64编码,并将其嵌入CSS。我们建议测试该选项以评估对页面速度的影响。虽然将图像编码为base64格式可以减少HTTP请求的数量,但base64表示文件通常比二进制文件大20-30%。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
内联和延迟CSS
内联关键CSS可以显着提高某些站点的速度。这里的想法是“折中”元素所需的内联样式。实际上,内联CSS通常以结构元素,全局字体系列和大小以及导航样式为目标。
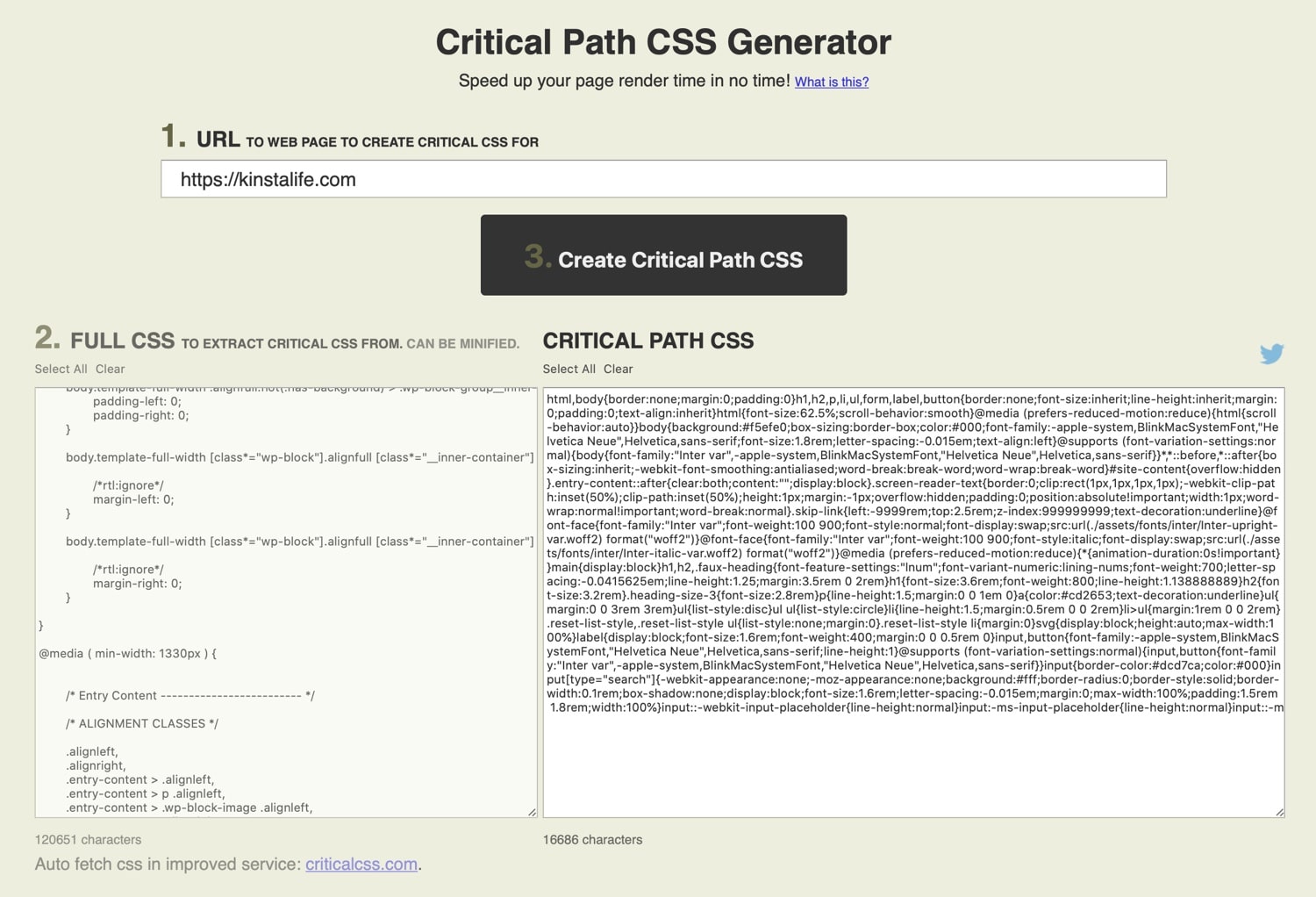
通过内联这些关键元素,可以在以后加载较大的完整CSS文件,而不会影响页面的外观。虽然可以手动提取关键样式,但我们建议使用像这样的工具来生成样式作为起点。

生成关键的CSS。
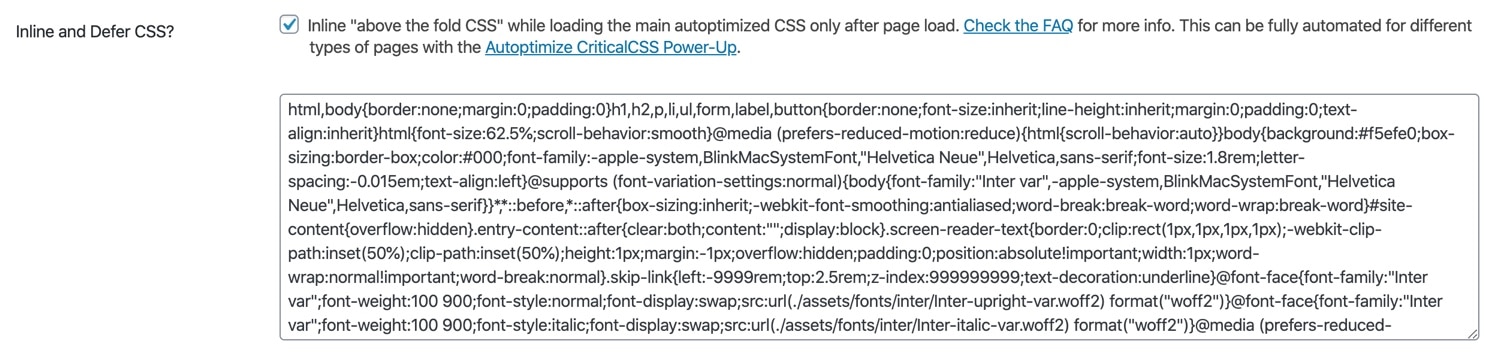
生成关键CSS后,将其复制并粘贴到“自动优化”设置中。

在Autoptimize中内联和推迟CSS。
下一步是测试您网站的前端体验。如果您发现一些未样式化内容(FOUC)的异常变化,则可能需要识别那些未样式化的元素,并将相应的样式添加到“自动修饰”中以进行内联。
Autoptimize提供了“加电”功能,可以自动为WordPress页面生成关键的CSS。根据我们的经验,此功能有时会降低您的网站速度,因为它使用外部API调用来生成关键的CSS。因此,最初的关键CSS生成取决于外部服务器的响应能力。在大多数情况下,上述方法不需要任何外部API调用,是一种更干净的解决方案。
内联所有CSS
对于大多数网站,我们不建议内联所有CSS,因为它会大大增加页面大小。此外,内联所有CSS使得Web浏览器无法缓存CSS。
从自动优化中排除CSS
默认情况下,Autoptimize从聚合中排除以下目录和CSS文件。如果您想防止Autoptimize聚合任何CSS文件,可以将它们添加到此列表中。与JavaScript排除类似,此功能的默认行为不会阻止CSS文件最小化,而只是聚合。
- wp-content / cache /
- wp-content / uploads /
- admin-bar.min.css
- dashicons.min.css
HTML选项
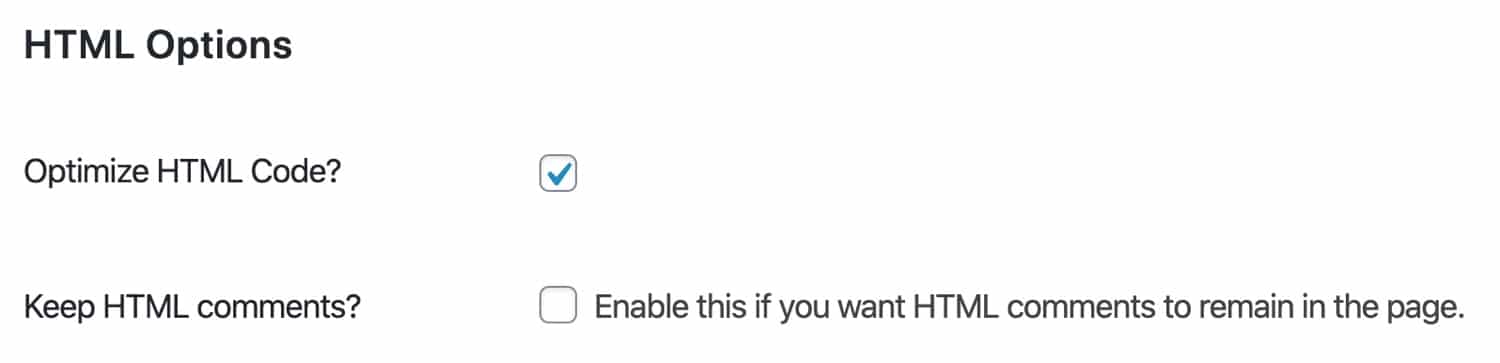
Autoptimize的HTML优化可以消除空白,从而有助于缩小页面尺寸。

Autoptimize中的HTML优化。
优化HTML代码
我们建议启用“优化HTML”代码功能,因为它可以通过删除HTML中不必要的空格来减小页面大小。尽管此功能与大多数站点兼容,但是删除空格可能会在某些站点上引起故障。因此,我们建议在生产环境中使用HTML代码优化之前,先对其进行全面测试。
保留HTML注释
如果您想保留优化页面的HTML注释,请启用此功能。
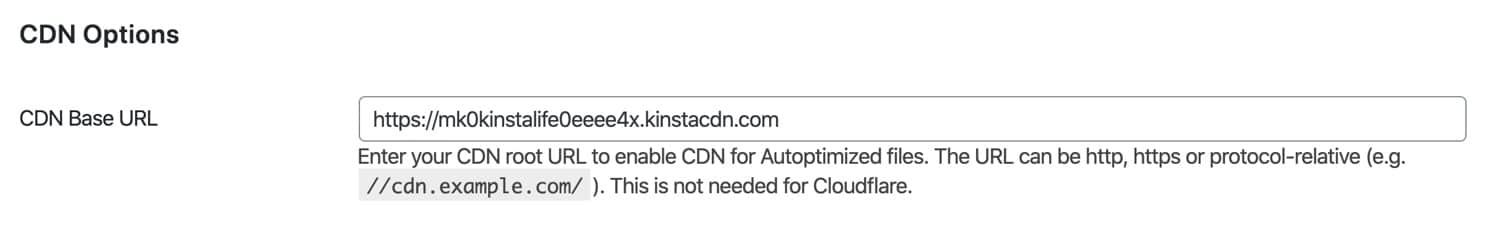
CDN选项
如果您使用类似KinstaCDN的CDN来加速静态资产,则需要将CDN URL添加到“自动优化”中。如果您使用具有CDN功能(例如Cloudflare)的代理服务,则无需在Autoptimize的CDN选项中进行任何配置。

在自动优化中配置CDN设置。
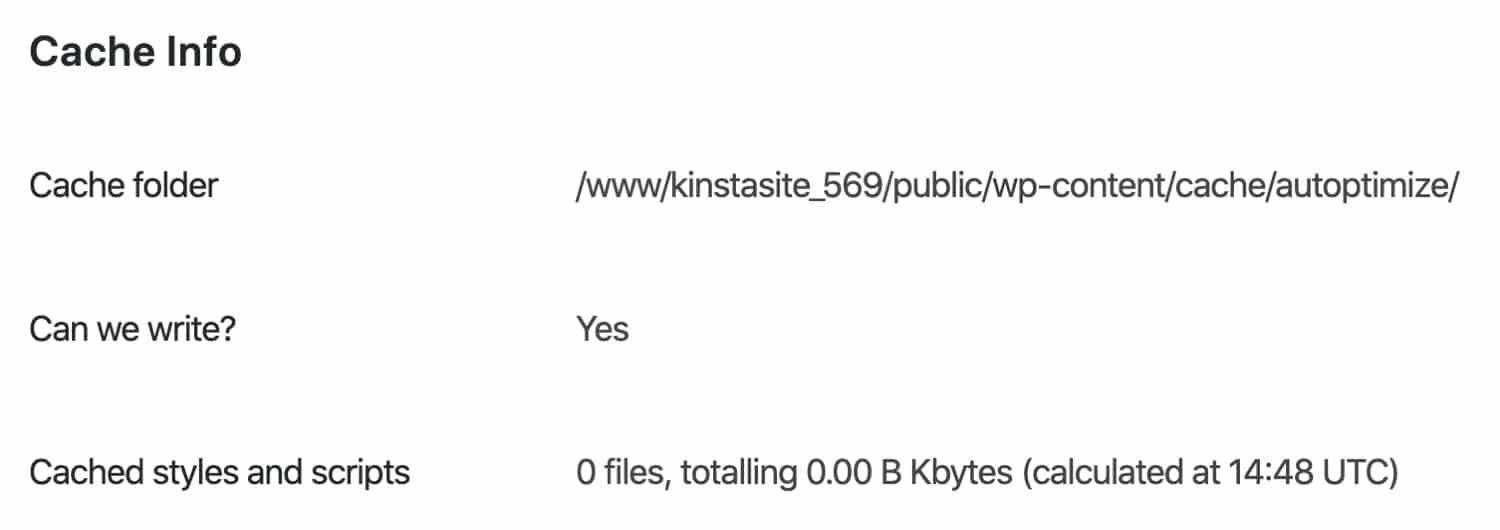
缓存信息
Autoptimize的“缓存信息”显示重要信息,例如缓存文件夹的位置和权限,以及缓存的样式和脚本的总大小。如果您在“我们可以写吗?”旁边看到“否”,则需要与您的主机一起修复文件夹权限。

自动优化缓存信息。
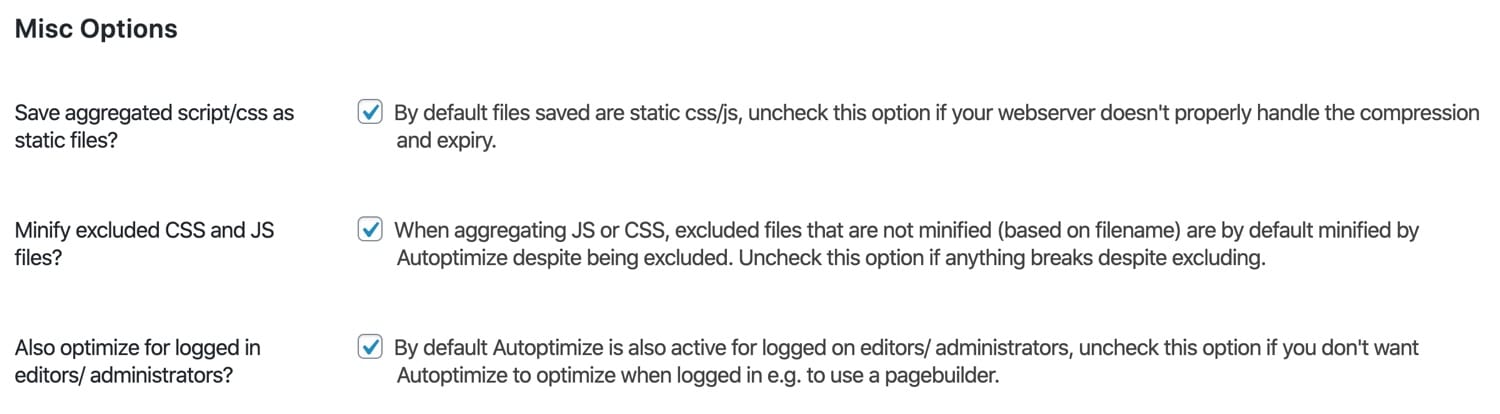
杂项选项
自动优化有一些其他的优化设置。如果您在将优化的CSS和JS文件加载到网站上时遇到问题,则可能需要重新配置以下某些设置。

Autoptimize中的其他优化。
将汇总的脚本/ CSS保存为静态文件
我们建议启用此选项以将聚合文件另存为本地静态文件。如果您的服务器未配置为处理文件压缩和到期,则可能需要禁用此功能。
缩小排除的CSS和JS文件
我们建议启用此选项以确保最小化所有CSS和JS文件。但是,如果您发现某些排除的CSS和JS文件存在与缩小相关的问题,则可以继续禁用此选项。
同时针对登录的编辑器/管理员进行优化
我们建议启用此功能以确保资产已针对登录的编辑者和管理员进行了优化。如果您要以登录用户身份测试“自动优化”设置,那么这很重要。
自动优化中的图像优化
Autoptimize具有与ShortPixel的内置集成,可优化图像。除了图像质量设置外,Autoptimize的集成还允许您生成和提供图像的WEBP版本。
是否需要为您的新电子商务网站提供一流,快速且安全的托管服务? Kinsta从WooCommerce专家那里提供了快速的服务器和24/7世界一流的支持。查看我们的计划
对于Kinsta用户,我们不建议您使用“自动优化”中的图像优化功能。相反,我们建议直接使用ShortPixel或Imagify的功能齐全的插件。使用完整的插件,您可以对优化设置进行更精细的控制,包括重写图像以使用标签,这是Kinsta上WEBP支持所必需的。

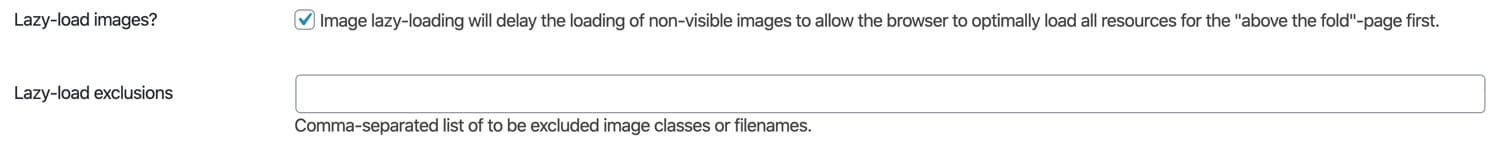
使用自动优化延迟加载图像。
Autoptimize还包括图像的延迟加载功能。我们建议启用此功能以提高大量图像页面的页面速度。启用延迟加载后,“自动优化”可让您从延迟加载中排除某些图像类和文件名。
排除设置对于徽标,社交图标和其他不应延迟加载的重要图像元素等图像很有用。如果您正在寻找一种可以更好地控制延迟加载的解决方案,请查看有关WordPress中延迟加载图像和视频的指南。
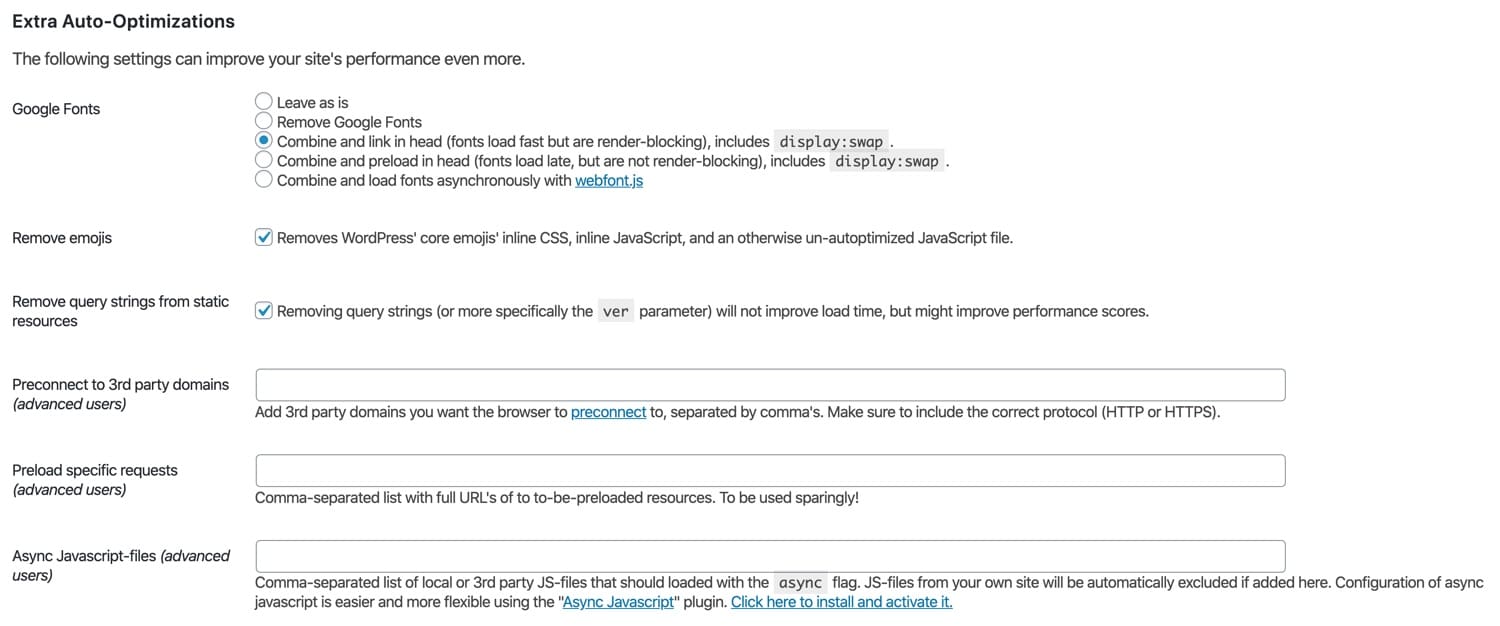
自动优化中的额外优化

Autoptimize中的额外优化。
Google字体
自动优化功能有几种不同的选项可用于优化Google字体。最佳选择取决于您的网站如何使用Google字体。
- 照原样。
- 删除Google字体。
- 合并并链接到头部。
- 合并并预装在头部。
- 与webfont.js异步组合和加载字体。
我们不建议您使用“按原样保留”选项,因为它不会带来速度优势。
如果您的网站上Google字体不是关键任务要求,那么删除它们并使用系统字体堆栈可能会对您的页面速度产生巨大的积极影响。
如果您想将Google字体保留在您的网站上,建议您测试最后三个选项,以找出最适合您的网站的选项。
删除表情符号
此“自动优化”选项将删除与WordPress核心表情符号相关的CSS和JavaScript。我们建议启用此选项,因为它可以帮助缩小页面大小。此外,大多数主流操作系统附带带有表情符号的字体堆栈。当然,还有其他方法可以在WordPress网站上禁用表情符号。
从静态资源中删除查询字符串
如果您想从静态资源中删除查询字符串(例如?ver =),则可以启用此选项。删除查询字符串不会影响加载时间,但可以帮助您提高网站在GTmetrix,Google Pagespeed和其他性能测试服务中的得分。
预连接到第三方域
preconnect指令允许您的浏览器连接到指定的域,以在发送完整的HTTP请求之前处理DNS查找和SSL握手协商。
例如,如果您的站点具有从https://site.kinsta.cdn.com/logo.png提供的徽标图像,则可以指示Autoptimize在元素之前添加预连接指令以处理元素中的初始DNS和SSL连接。 HTTP请求是在HTML元素中发出的。
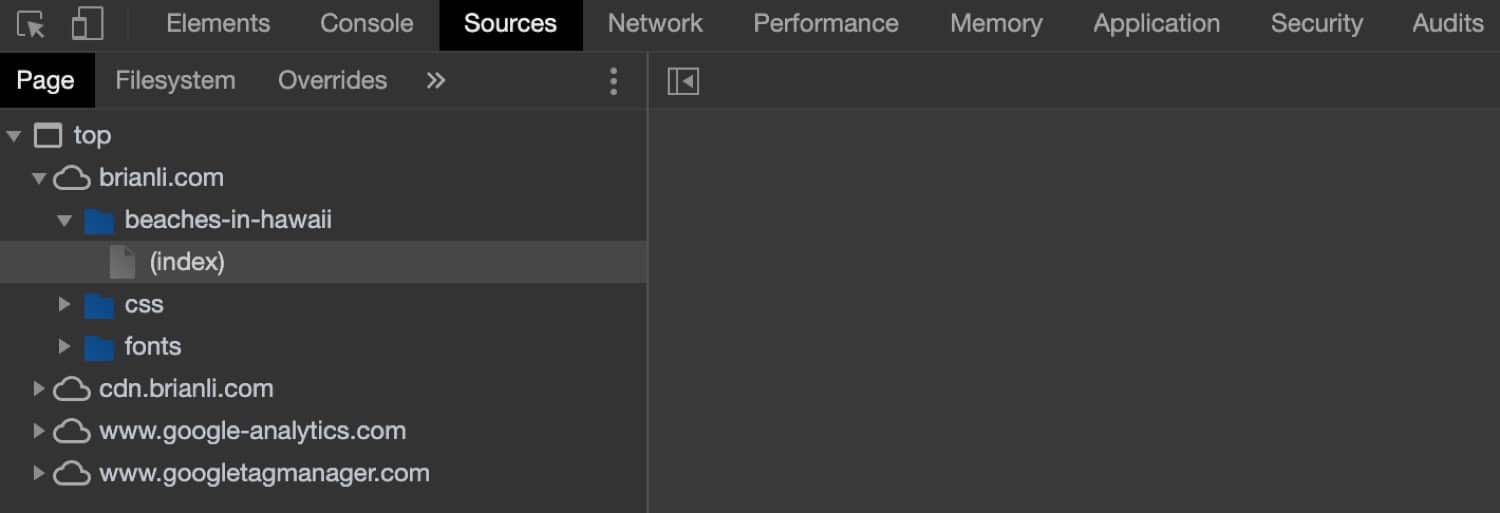
您可以使用浏览器的开发人员工具或检查器找到要预先连接的重要外部域。在下面的示例页面中,对以下域的外部请求。
- https://cdn.brianli.com
- https://www.google-analytics.com
- https://www.googletagmanager.com
这三个域可以添加到Autoptimize的预连接列表中。

使用开发人员工具查找外部资产。
出于性能方面的考虑,我们建议在Autoptimize的预连接列表中添加不超过六个域,因为为太多域指定预连接指令可能会导致性能下降。
预加载特定请求
预加载指令指示您的Web浏览器尽快下载资产。该指令对于在页面加载过程的早期下载所需的资产很有用。实际上,通过在页面的CSS中请求自定义字体之前将其加载,通常可以使用预加载来加快自定义字体的加载时间。
我们建议您向开发人员咨询要在您的WordPress网站上预加载哪些资产(如果有)。与许多其他与性能相关的调整一样,预加载太多资产可能会使您的网站加载速度变慢。
异步JavaScript文件
Autoptimize的“异步JavaScript文件”功能可让您指定要通过异步HTML标志异步加载的某些外部JavaScript文件。虽然异步加载JS文件可以提高页面速度,但我们建议进行充分的测试以确保不影响网站功能。
如果您尚未使用Autoptimize,请在阅读本指南后尽快将此WordPress优化插件添加到您的网站中?
点击鸣叫
摘要
如果您现在如何调整其设置,对于希望提高站点性能的WordPress用户而言,Autoptimize插件是一个不错的选择。
Autoptimize具有HTML和CSS优化等基本功能,以及CDN集成等更高级的功能,并且可以指定预连接和预加载指令,从而提供了优化WordPress网站前端性能所需的一切。
如果您想了解有关WordPress优化以及如何优化网站后端的更多信息,请务必查看我们全面的WordPress性能指南。
如果您喜欢这篇文章,那么您会喜欢Kinsta的WordPress托管平台。加速您的网站,并从我们经验丰富的WordPress团队获得24/7支持。我们基于Google Cloud的基础架构专注于自动扩展,性能和安全性。让我们向您展示Kinsta的与众不同!查看我们的计划
