[ad_1]

你用 迪维 并想要编辑您的产品页面以提高转换率? 您来对地方了! 在本指南中,我们将向您展示在Divi中自定义WooCommerce产品页面的不同方法。
WooCommerce是目前最好的电子商务工具。 正确的插件和优化的WordPress主题是成功建立WooCommerce商店的第一步。 但这还不足以拥有成功的业务。 为了使您的商店更上一层楼,您应该自定义最重要的部分。 我们已经了解了如何编辑商店页面和结帐页面,因此今天我们将向您展示如何在Divi中自定义WooCommerce产品页面。
为什么要自定义WooCommerce产品页面?
在商品页面上,您可以显示在商店中出售的商品。 它会影响您的业务成败,因此您必须花时间对其进行优化,以提高转化率。
默认情况下,WooCommerce插件带有自定义产品页面模板。 因此,无论您使用的是诸如GeneratePress之类的简单主题还是诸如Avada之类的复杂主题,产品页面的元素和设计都是相同的。 这就是为什么要在客户中留下印象的原因,应该自定义默认的WooCommerce产品页面。
更改产品页面的颜色和元素是一个不错的开始,但是您可以做更多的事情。 一种选择是使用自定义设计创建新的产品页面模板。 借助一点PHP,HTML和CSS,您就可以完全重新设计产品页面。 但是,如果使用Divi,还有更好的选择。
Divi主题具有其自己的风俗习惯 页面构建器,称为Divi Builder。 它使您可以轻松自定义WooCommerce产品页面和网站的每一英寸,而无需编写任何代码。 让我们仔细看看如何做。
如何在Divi中自定义WooCommerce产品页面
对于此演示,我们将使用Divi Builder插件对产品页面进行所有更改。 开始之前,请确保已将Divi与 已安装Divi Builder 在您的网站上。

启用可视编辑器
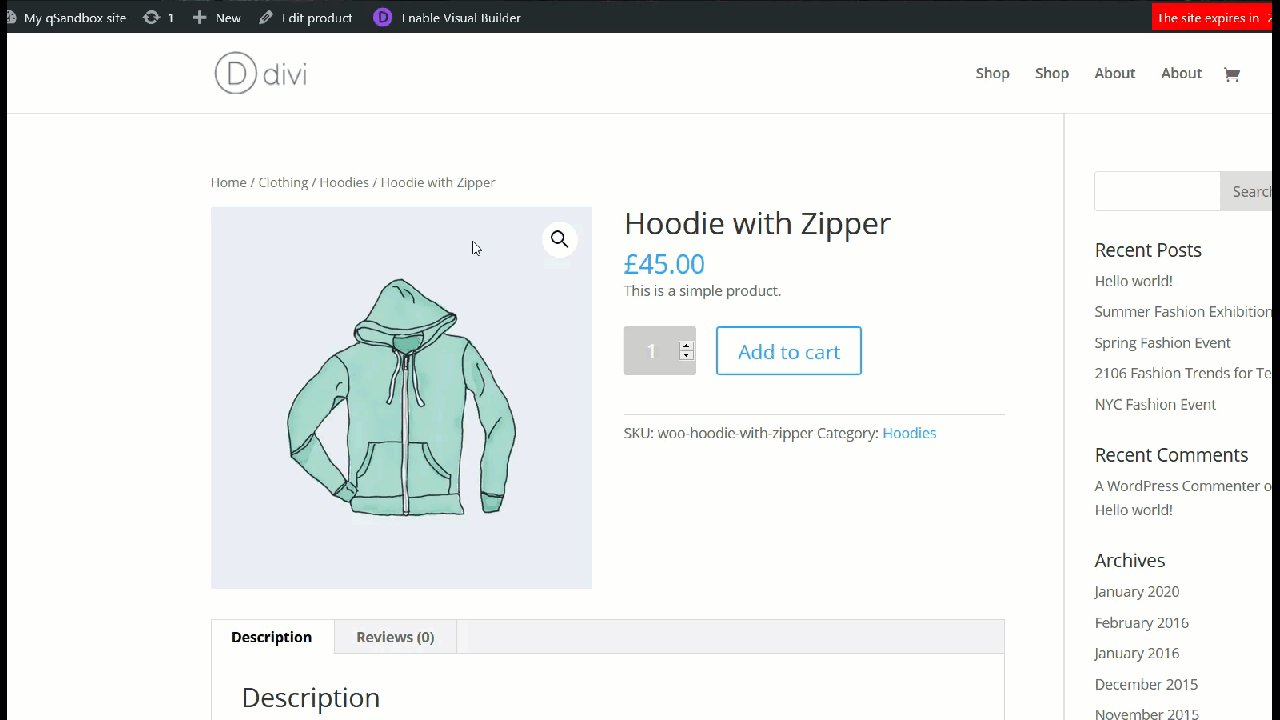
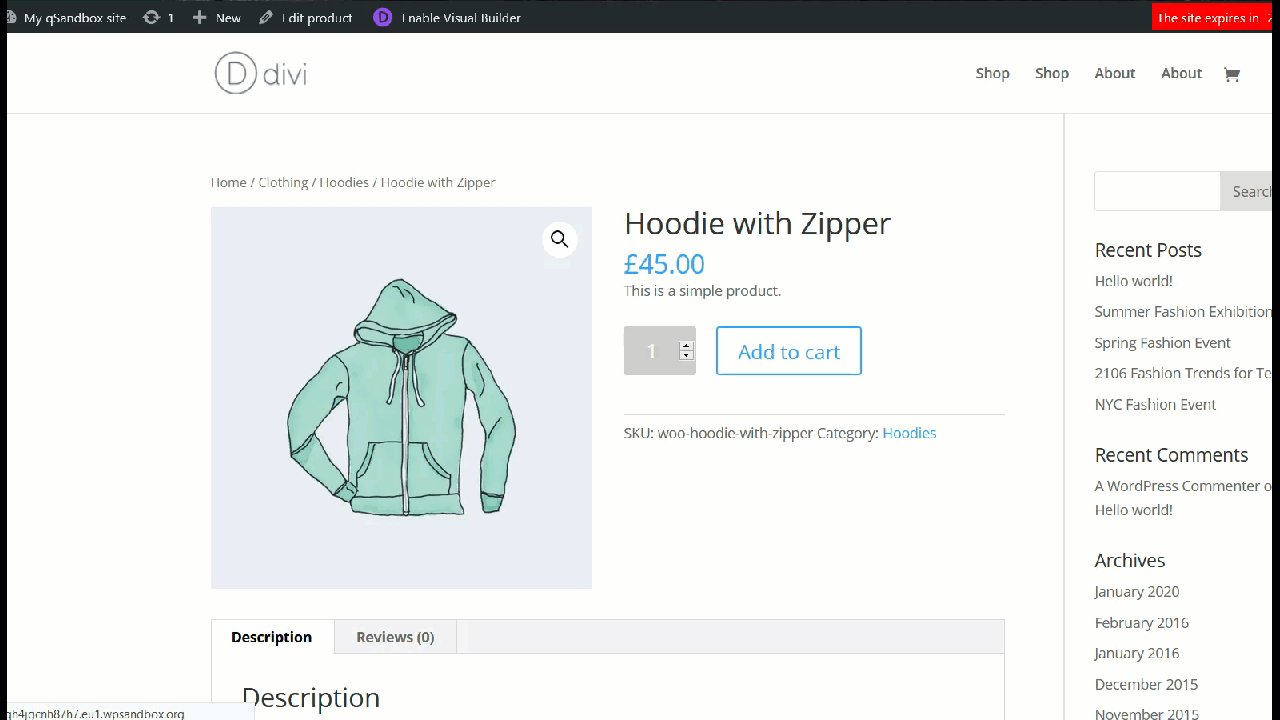
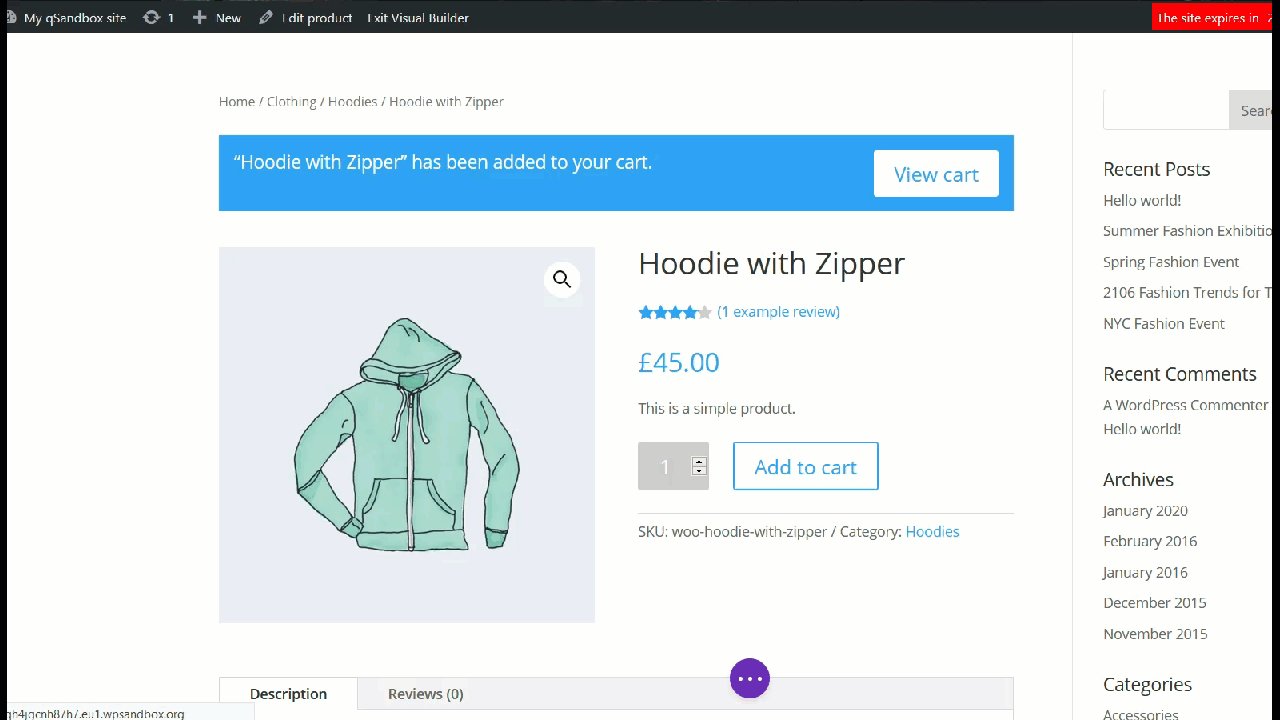
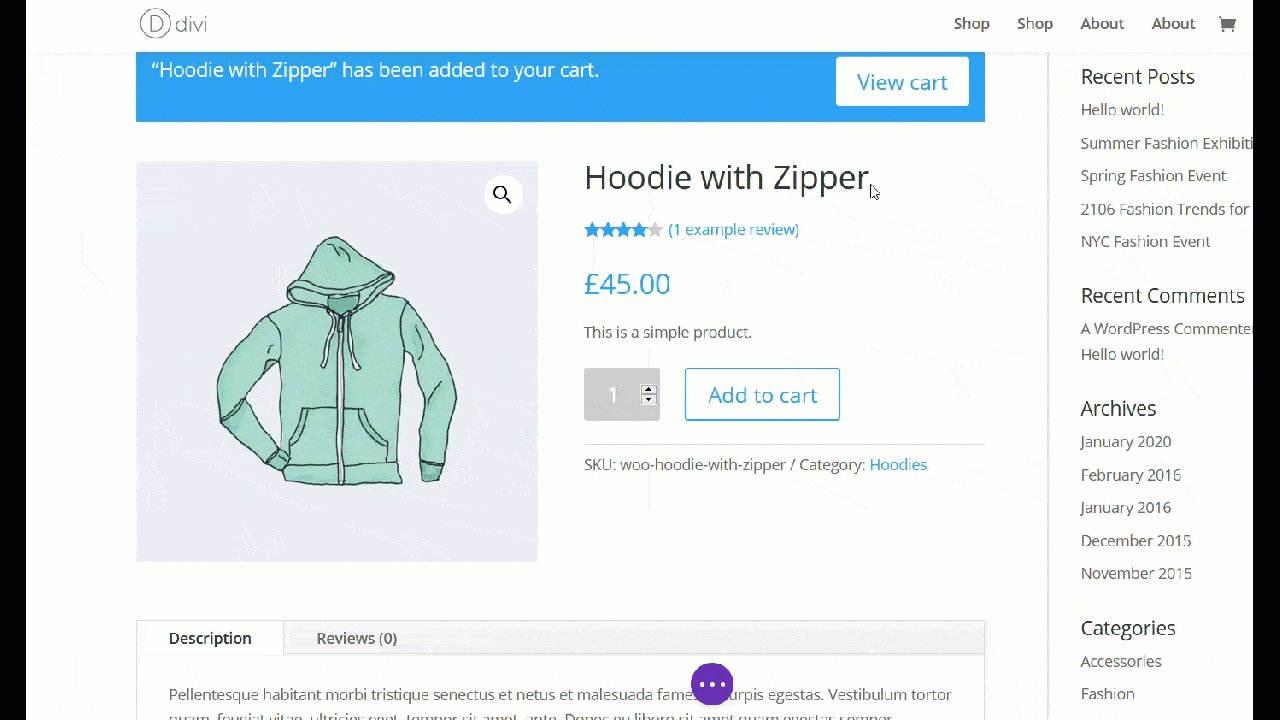
要开始使用Divi Builder在Divi中自定义WooCommerce产品页面,请打开要编辑的任何产品页面。 页面打开后,您将在管理栏上看到一个名为“启用可视编辑器”的按钮。 单击它以打开Divi Builder。

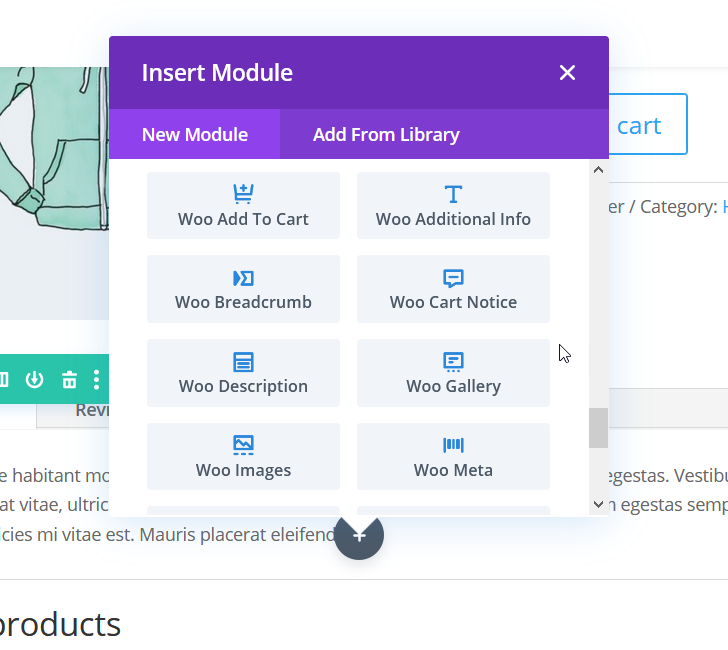
现在,您已启用Divi的可视化编辑器,您将能够选择该页面上的任何模块并进行编辑。 要自定义当前模板,您只需编辑现有模块或添加新模块即可。 在模块部分,您将看到基于WooCommerce的模块,例如:
- 添加到购物车
- 附加信息
- 面包屑
- 购物车通知
- 描述
- 画廊
- 图片
- 元
- 价钱
- 评分
- 相关产品
- 评论
- 股票
- 标签
- 标题
- 加售

您可以将这些模块中的任何一个添加到页面中,并通过单击来使其更加用户友好。 最重要的是,最新版本的Divi构建器可与WooCommerce完美配合,因此您可以轻松自定义任何模块。 让我们看一下您可以编辑的一些内容。
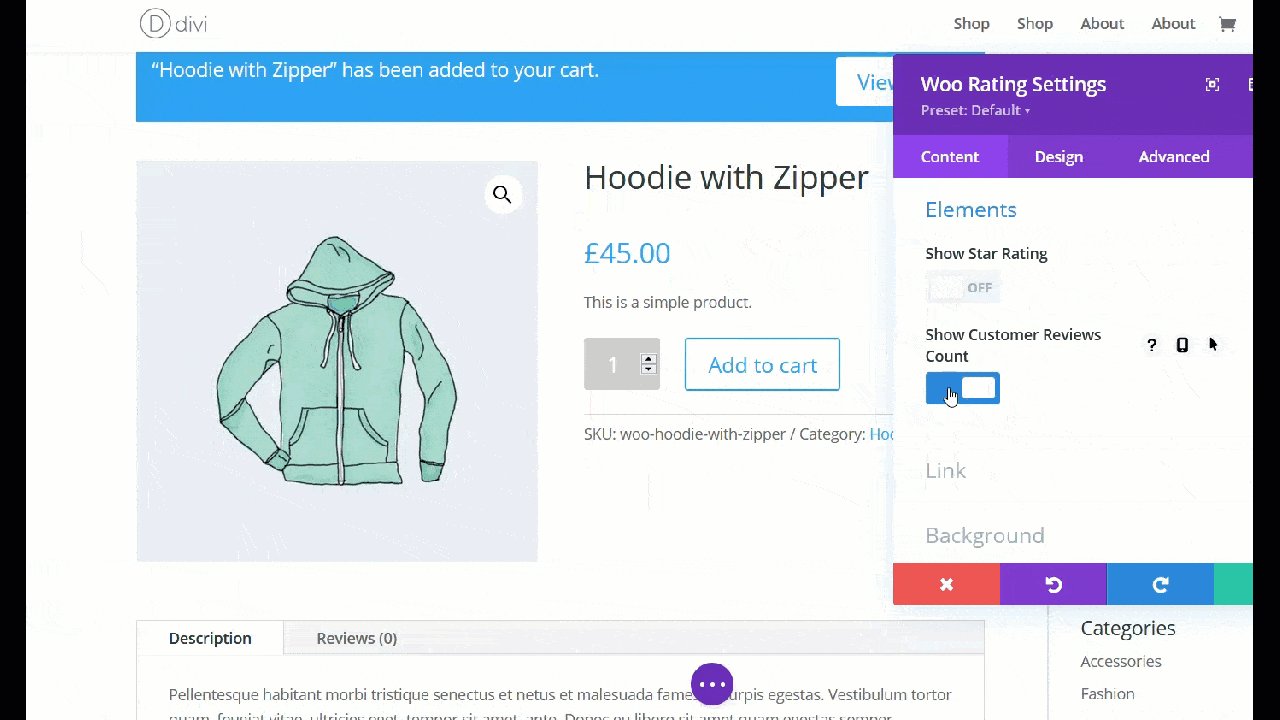
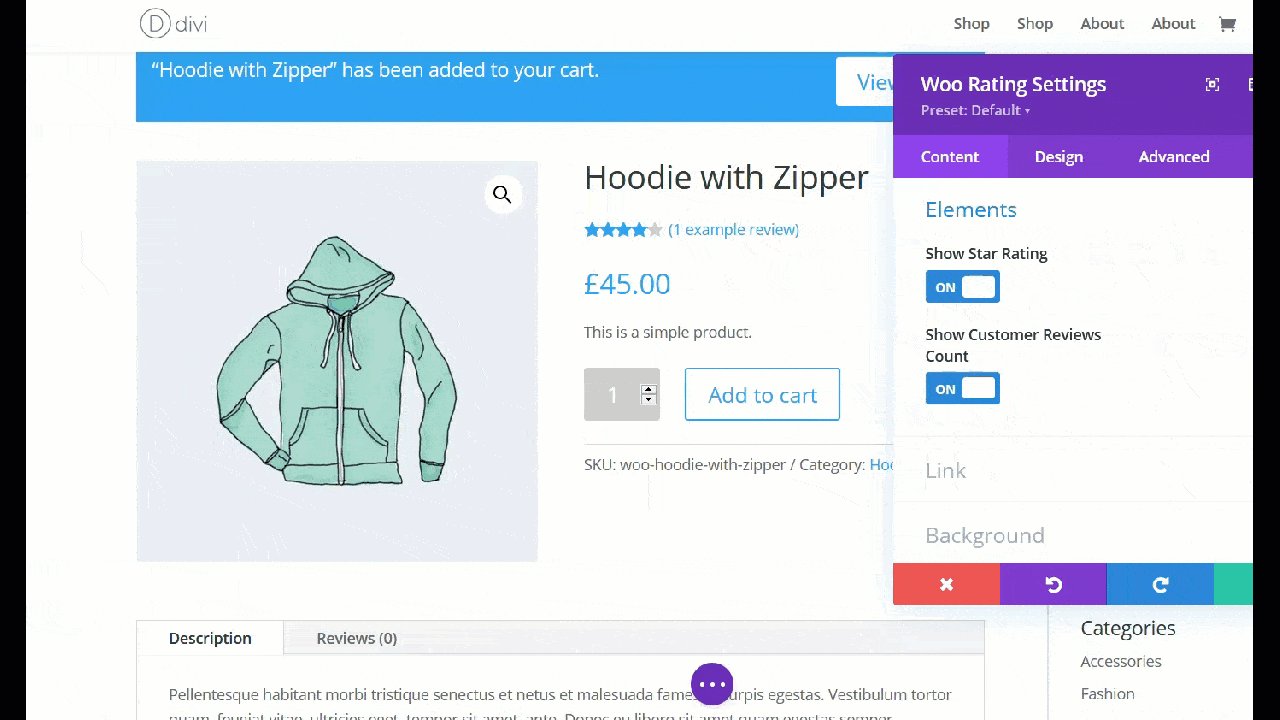
1.显示或隐藏评论

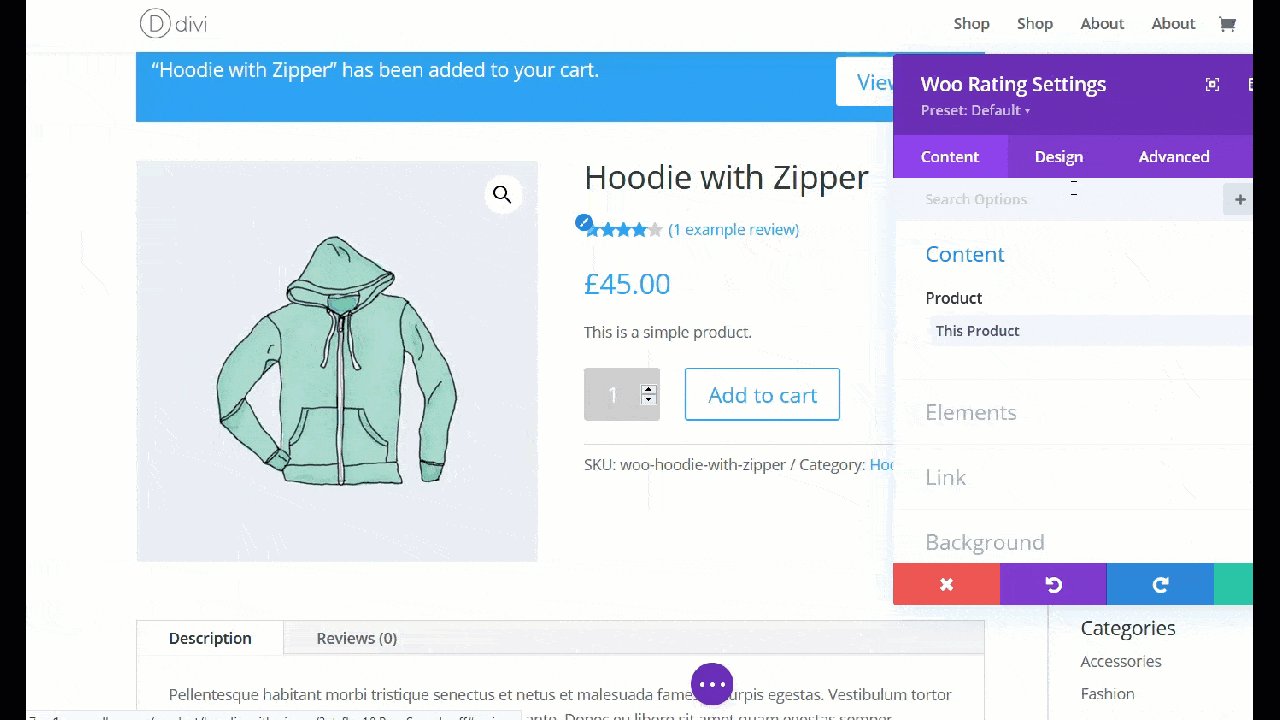
让我们从简单的事情开始。 如上所示,您可以轻松显示或隐藏星级评定功能并关闭客户评论数。 只需单击审阅元素,然后按“设置”图标。 然后转到“元素”部分,您可以选择显示或隐藏星级和客户评论数。
为了赢得在线客户的信任,建议您在产品页面上同时显示星级和评论。
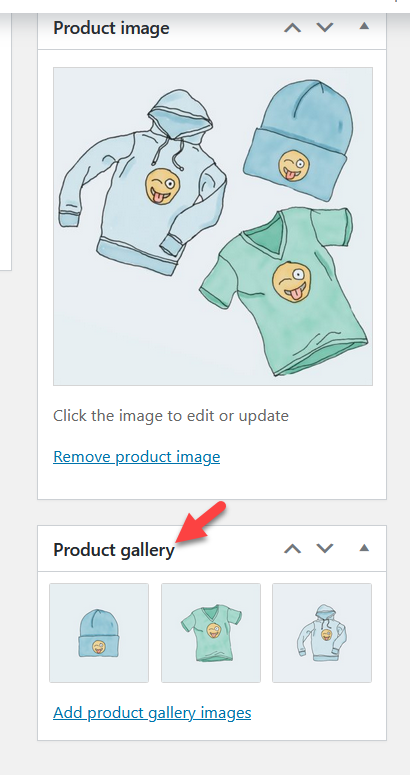
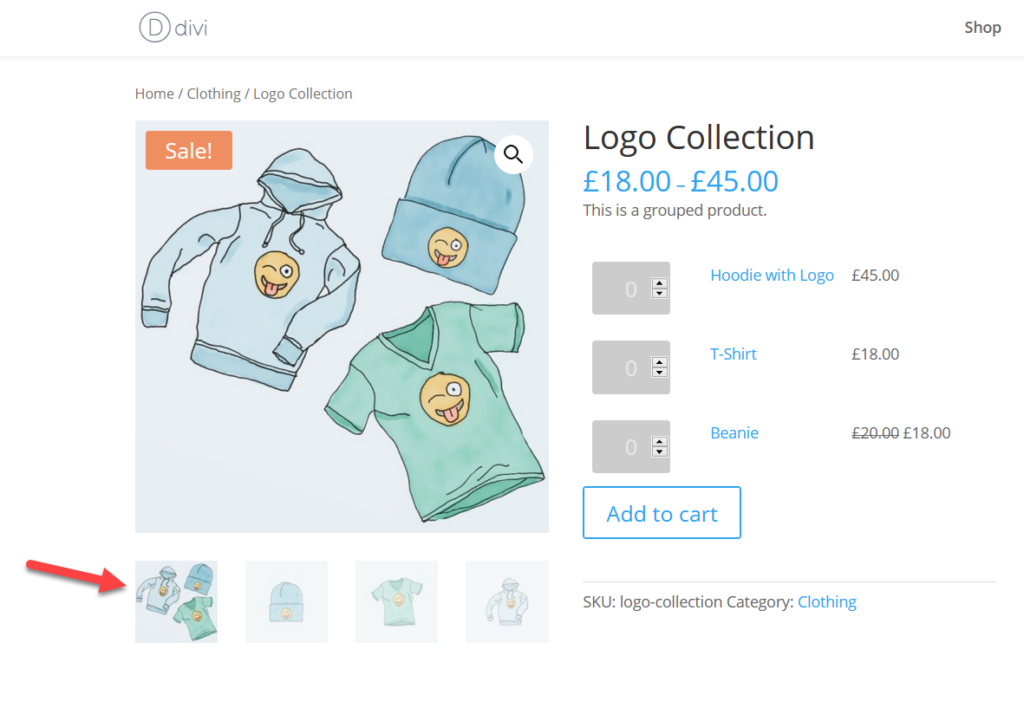
2.画廊修改
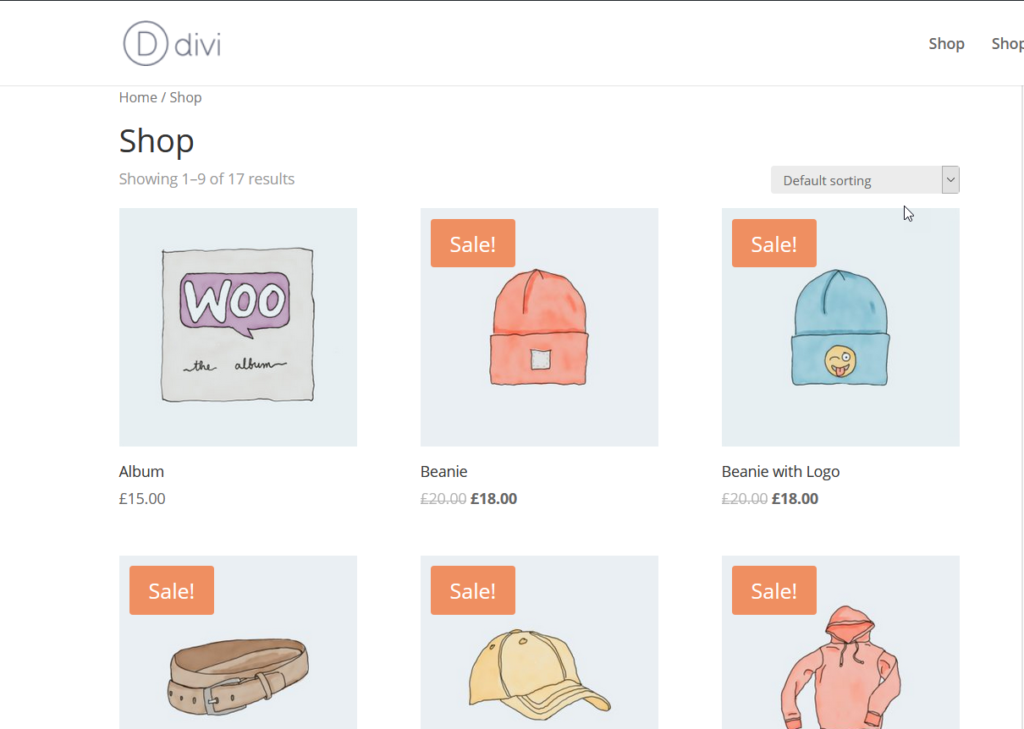
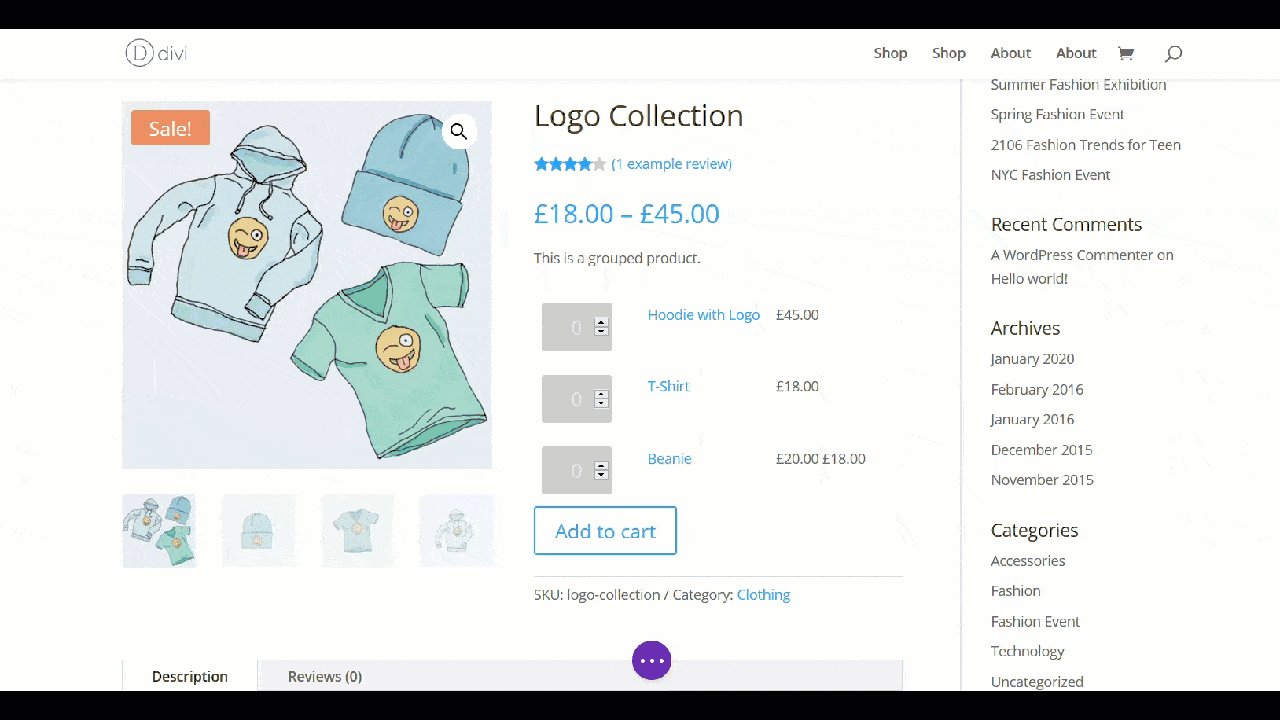
一张图片值得一千个单词已经不是什么秘密了。 这就是为什么要提高转换率的原因,最好在产品页面上添加产品库。 WooCommerce默认包含此功能,因此您要做的就是将图像上传到产品页面或从媒体页面中选择它们。

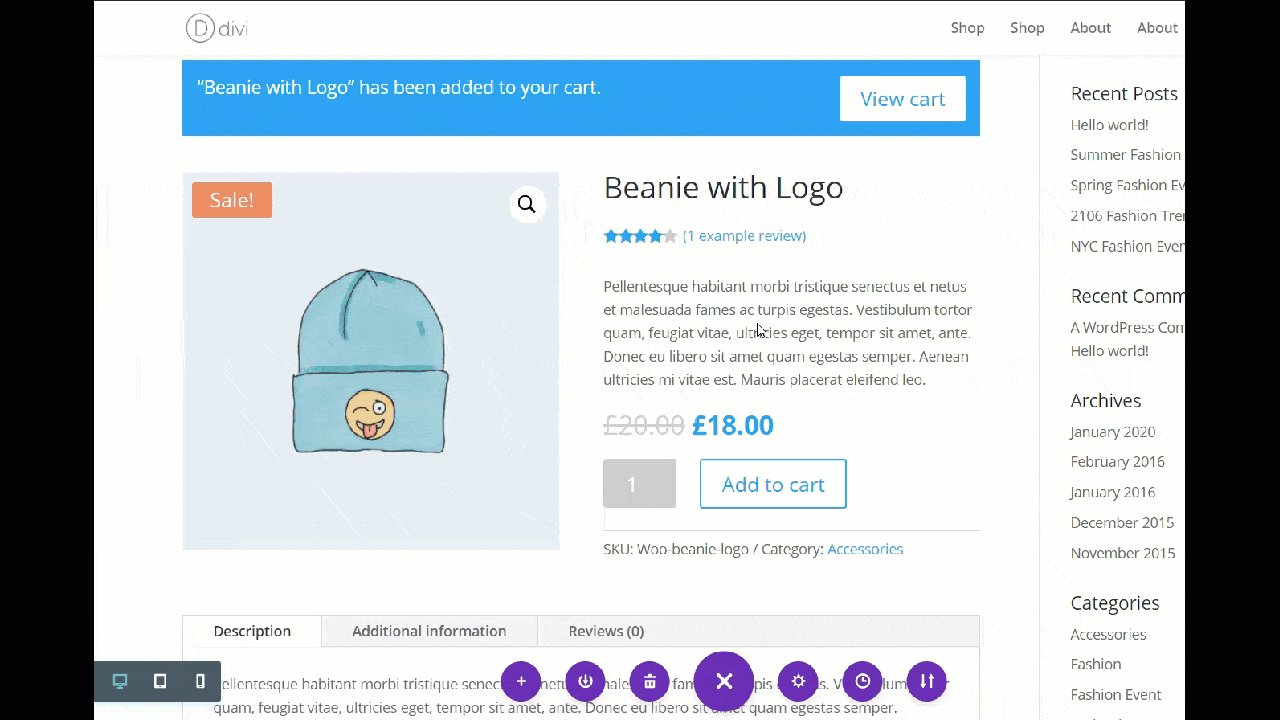
用图像更新产品页面后,将如下所示:

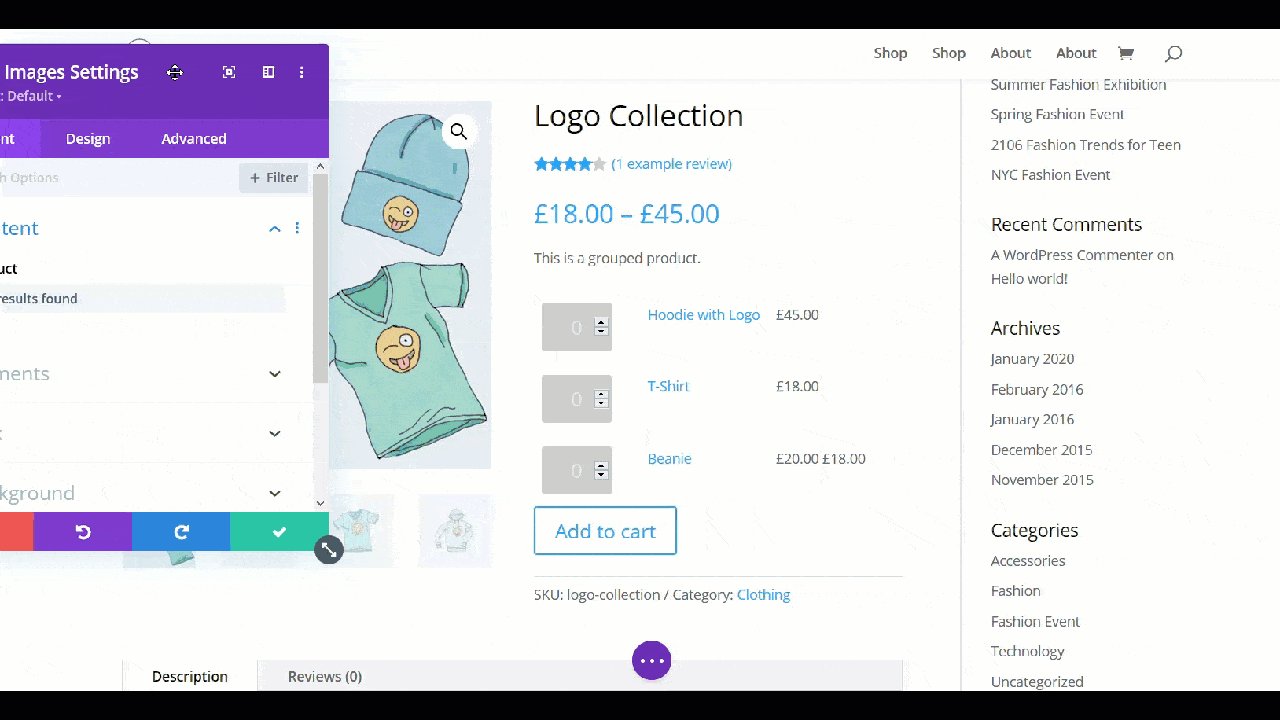
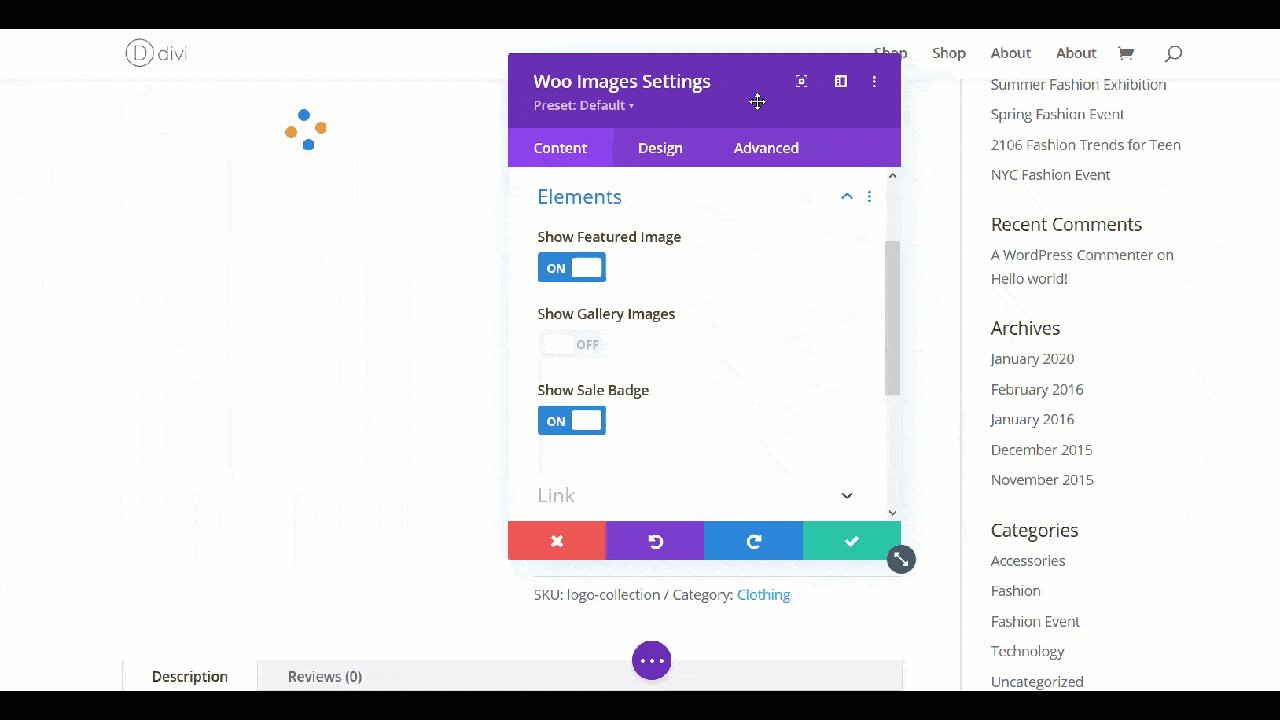
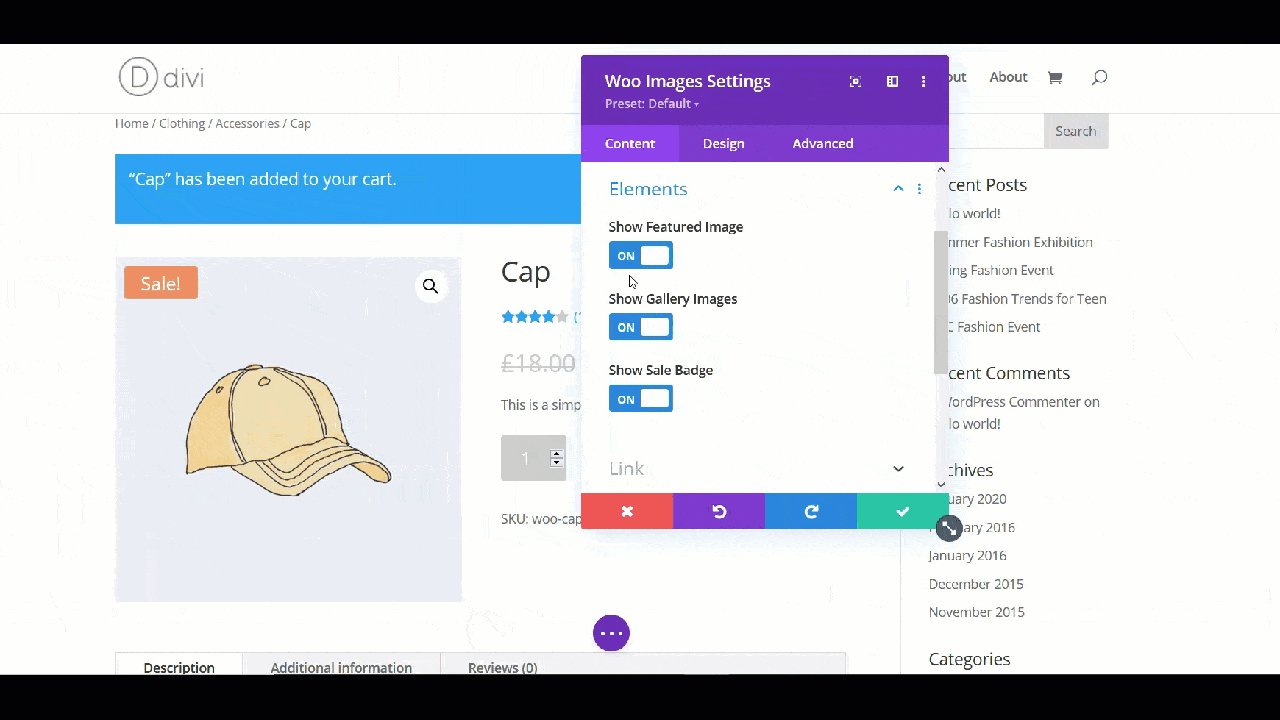
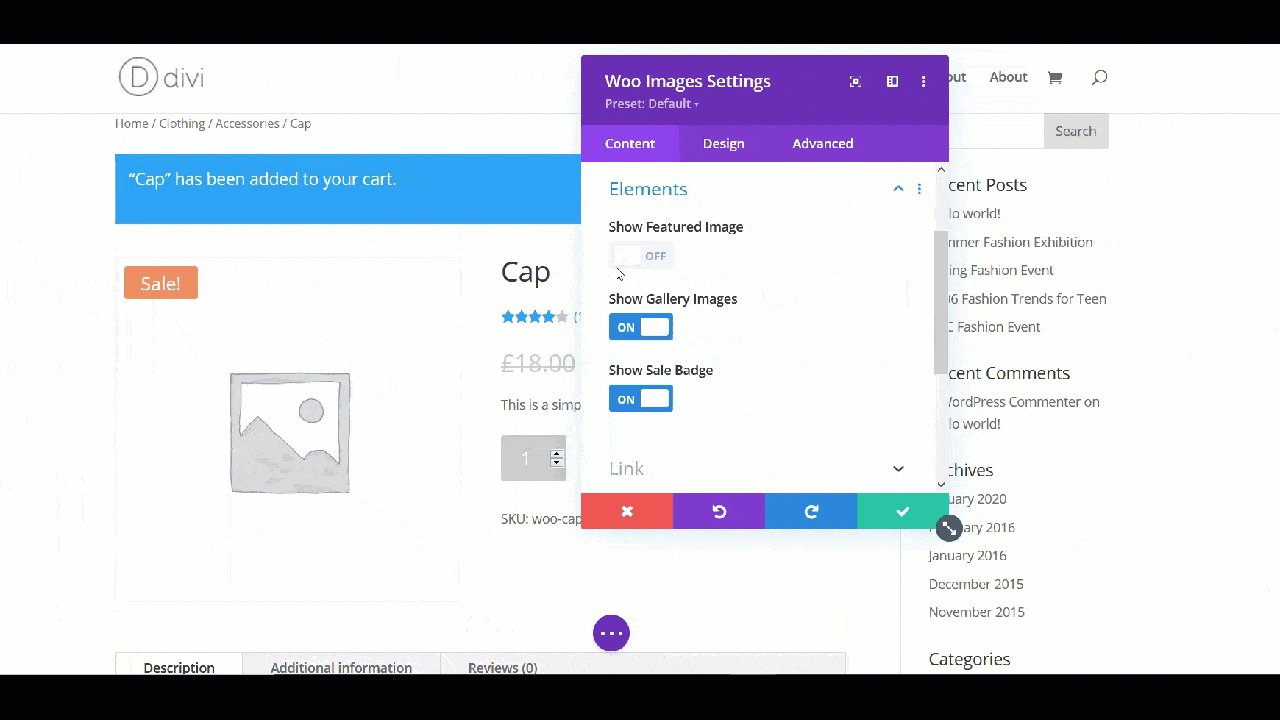
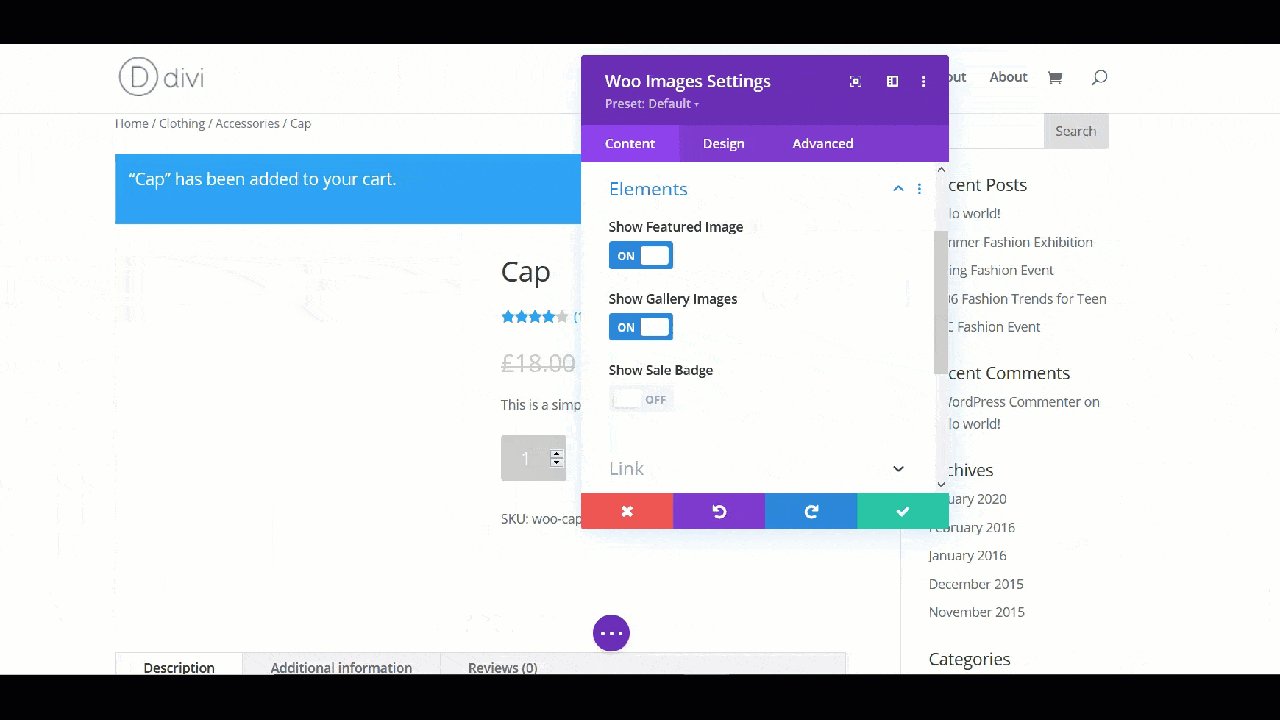
如果由于某种原因您只想显示每个产品的一个图像,则使用Divi Builder可以隐藏任何产品的图库。 只需单击图库,按“设置”图标,转到“元素”,即可选择禁用图库。

此外,您可以隐藏特色图片和销售徽章。 考虑到销售时图片的重要性,我们建议您为每种产品至少添加3-4张图片。
3.特色图片修改
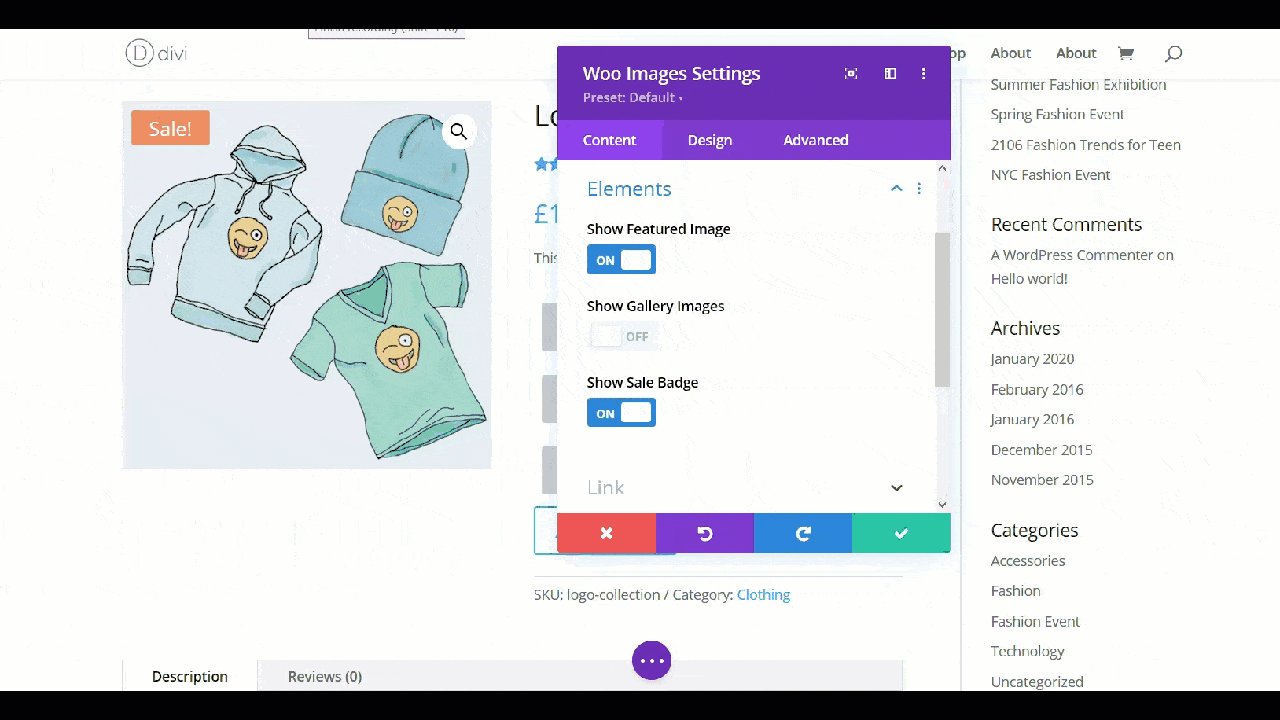
在Divi中自定义WooCommerce产品页面的另一种有趣方法是编辑特色图像。 第一印象很重要,因此您应该为产品选择一个吸引人的功能图片。 该图像还将在商店存档页面上可见。
使用Divi构建器打开特色图像选项时,您将能够更改特色图像和销售徽章。

如前所述,我们建议您显示吸引人的精选图片,因为它们可能会对您的转化率产生重大影响。
4.添加到购物车按钮修改
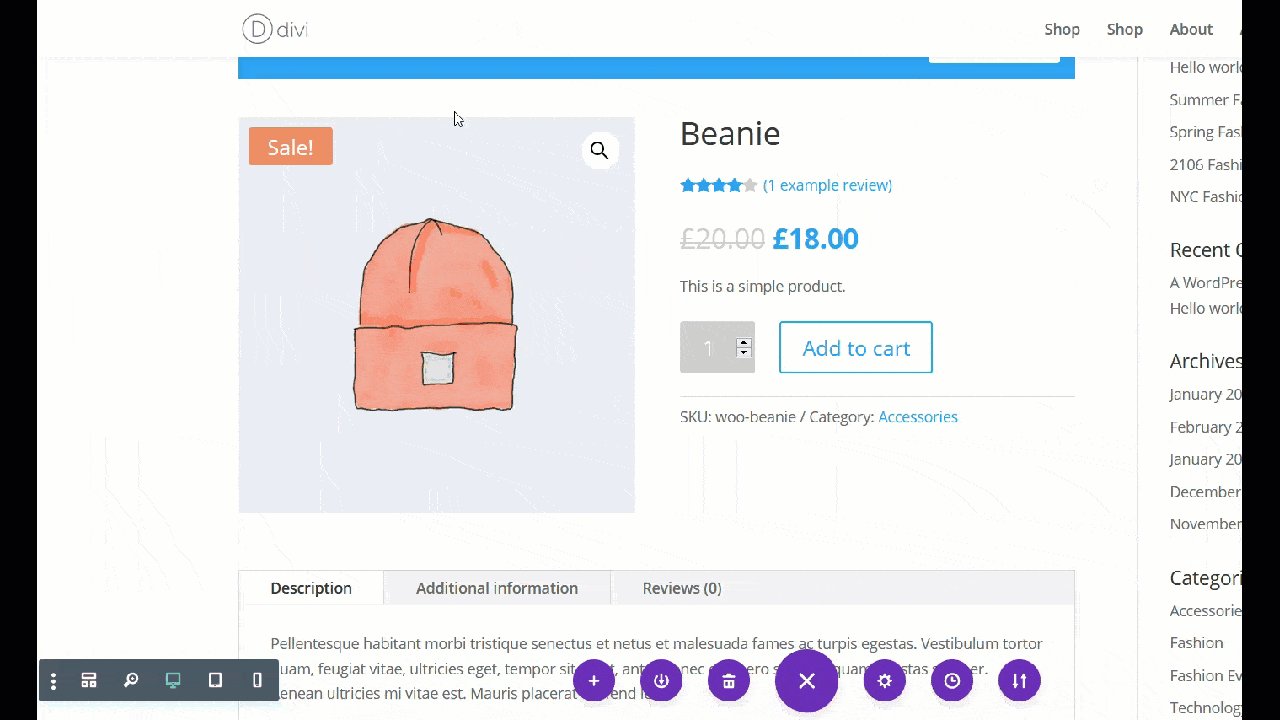
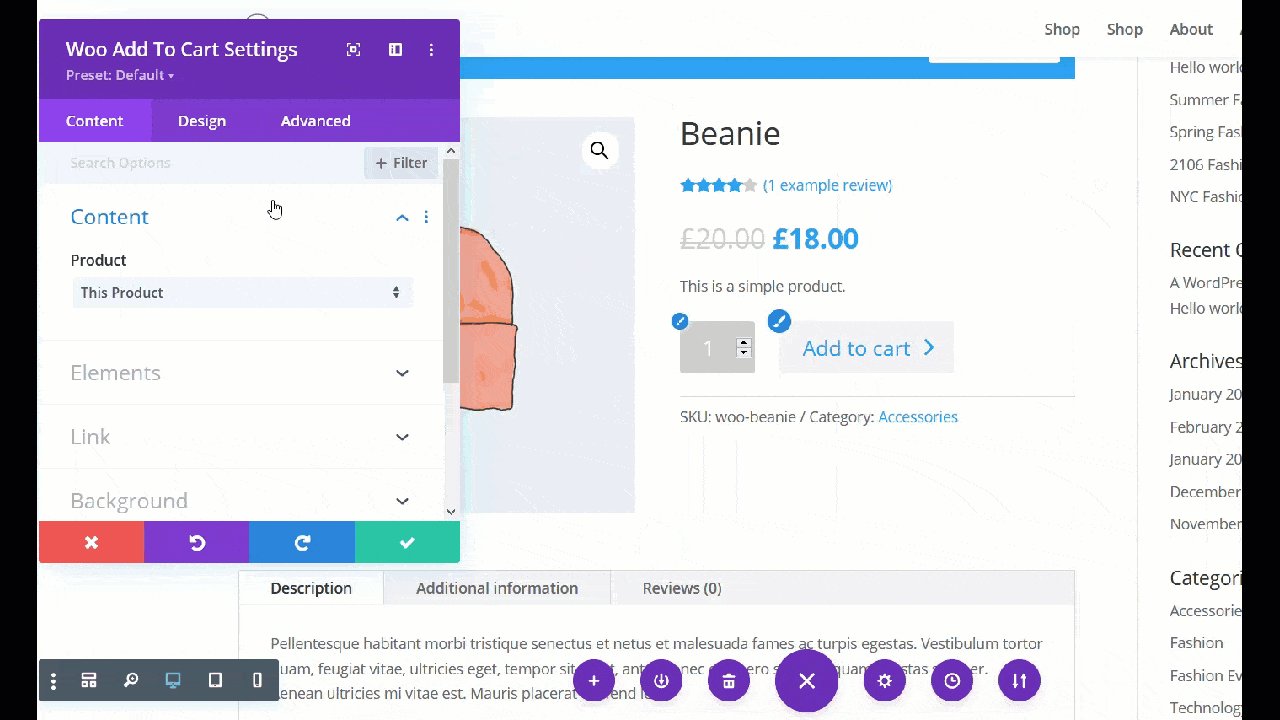
要将产品添加到购物车,用户需要单击添加到购物车按钮。 WooCommerce默认带有“添加到购物车”按钮的数量字段,因此您无需手动创建按钮。 在本节中,我们将向您展示如何使用Divi构建器修改“添加到购物车”按钮。
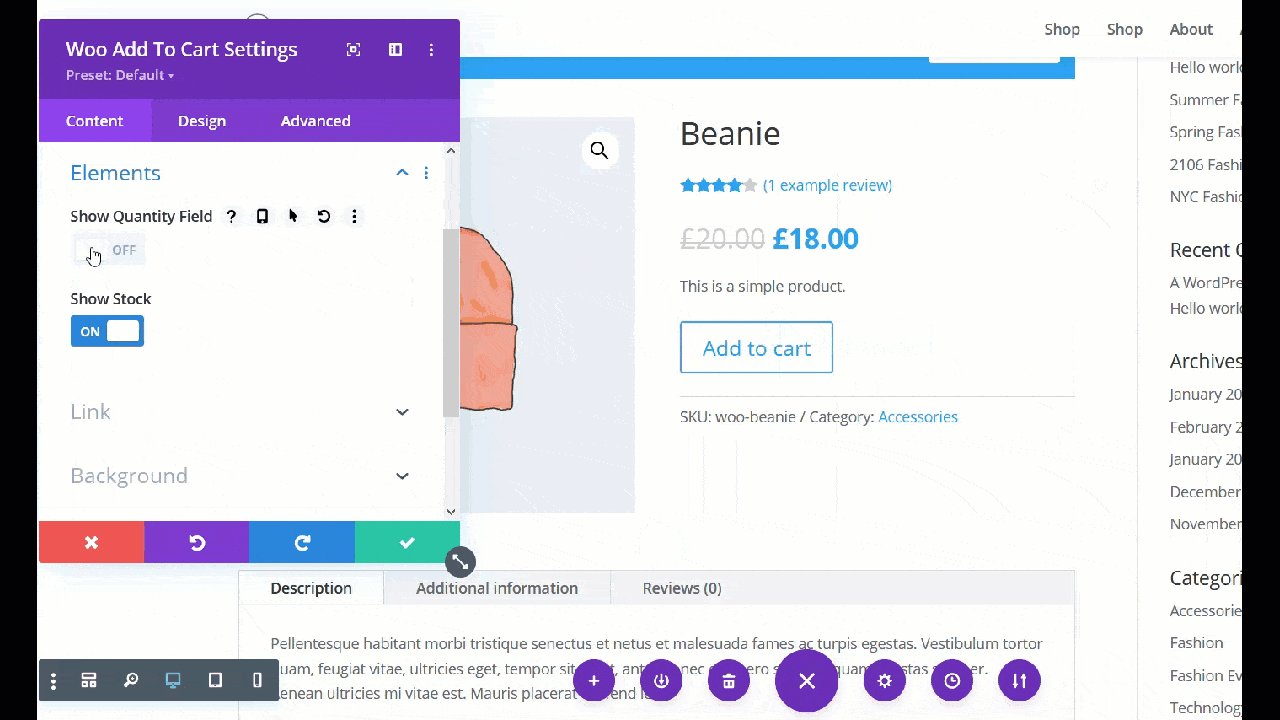
在“元素”部分下,您将看到两个主要选项。
如果要让用户选择产品数量,请保留“数量”字段。 但是,例如,如果您销售在线课程,则可能要禁用“数量”选项以消除产品页面中的噪音。

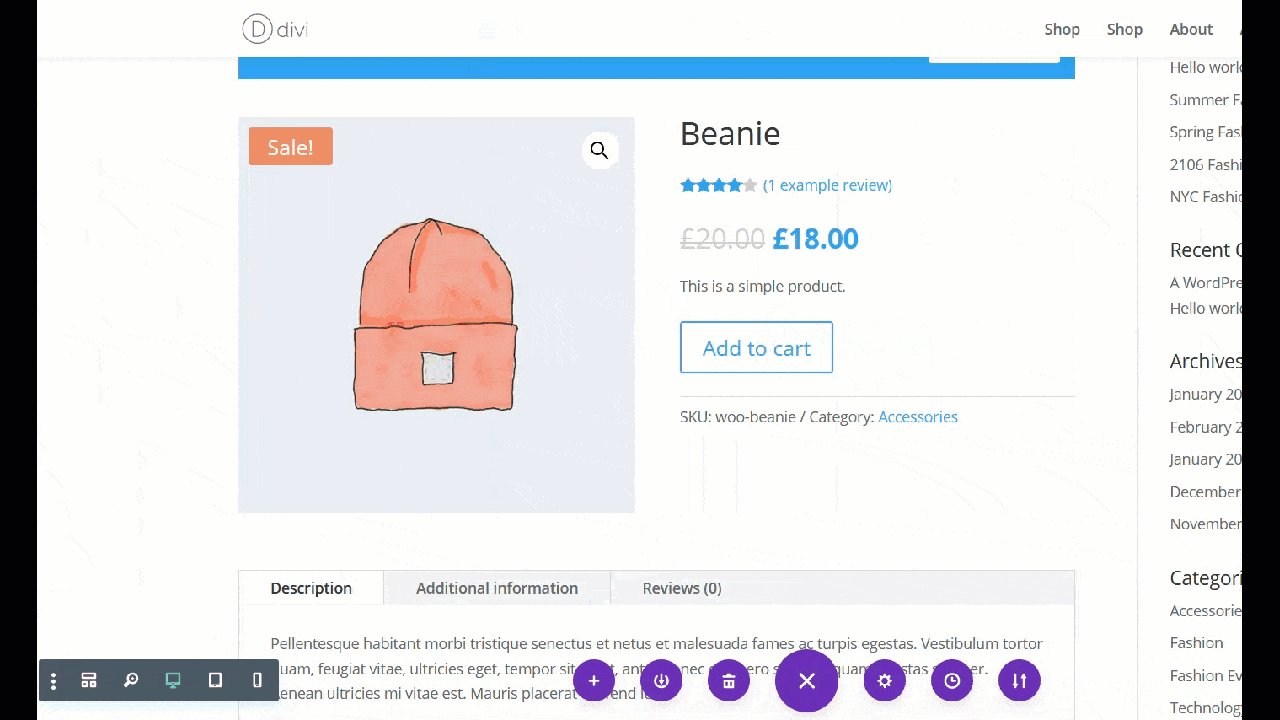
如您所见,一旦我们关闭了“数量”字段,该字段将消失。 在此产品页面上,我们没有选项来查看库存选项,但是如果您在网站上显示库存,则可以用相同的方式启用或禁用它。
5.将更改应用于相关产品
向购物者展示与购物者相关的产品是增加销售额的好方法。 通常,默认情况下,WooCommerce根据商品的主要类别显示相关产品。 但是,如果您的主题或模板不显示相关产品,我们将为您提供解决方案。 让我们看看如何使用Divi定制产品页面并添加具有相关元素的新行。
首先,在页面上添加新行。 对于本教程,我们将添加一行,但是您可以选择更适合您的商店的样式。

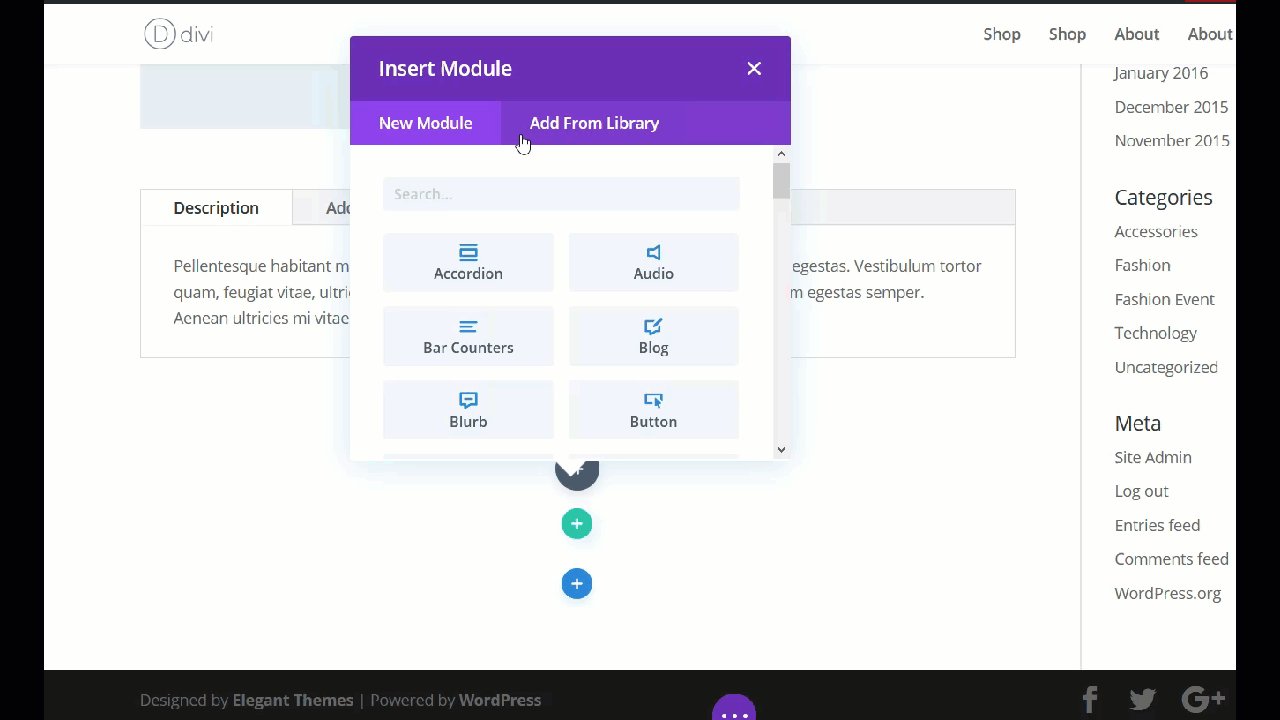
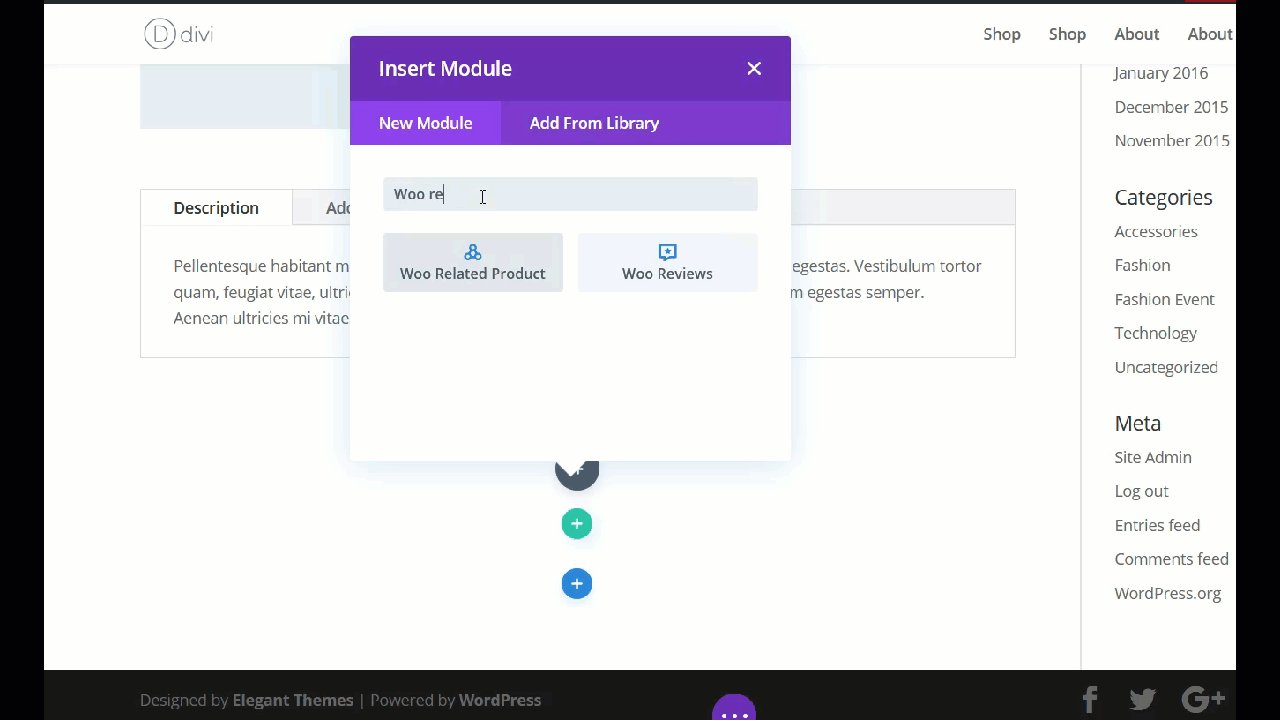
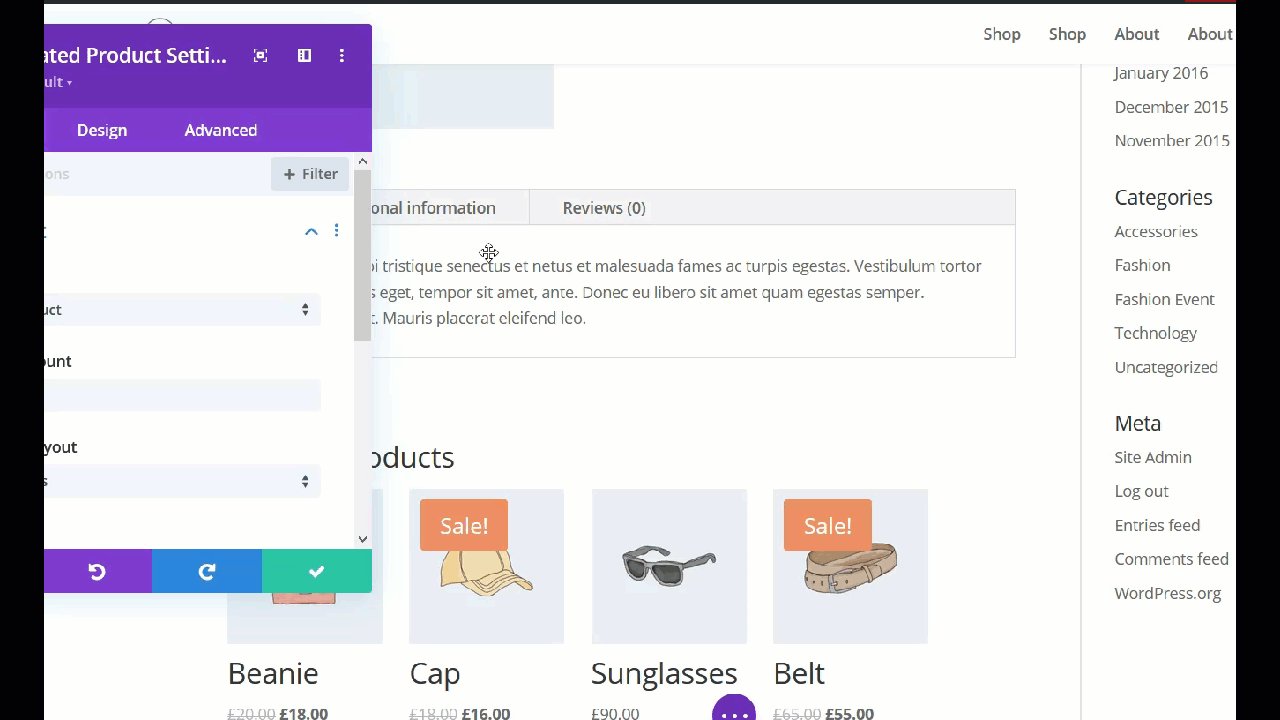
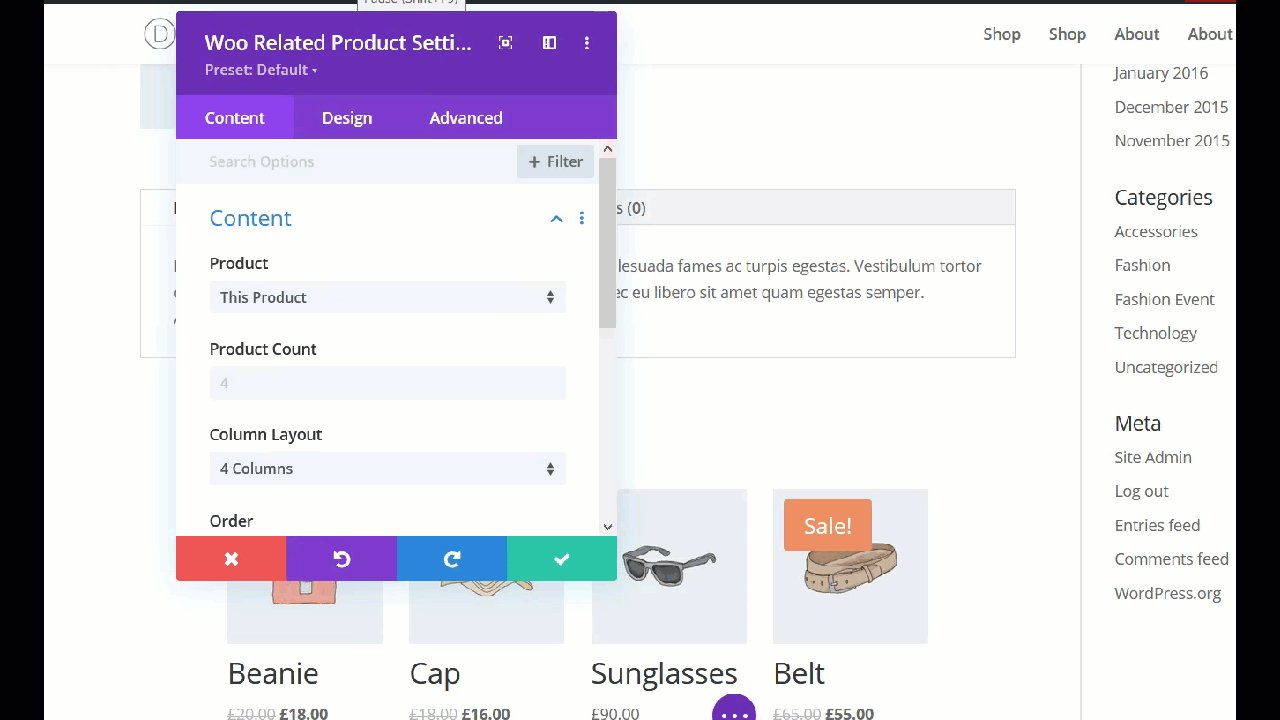
之后,将WooCommerce相关产品模块添加到该行,如下所示。

您会看到相关产品部分将添加到页面中。 然后,您可以自定义布局和颜色。
如果您不展示相关产品,我们建议您尝试一下。 它们易于设置,可以帮助您提高销售额。
6.添加一个切换
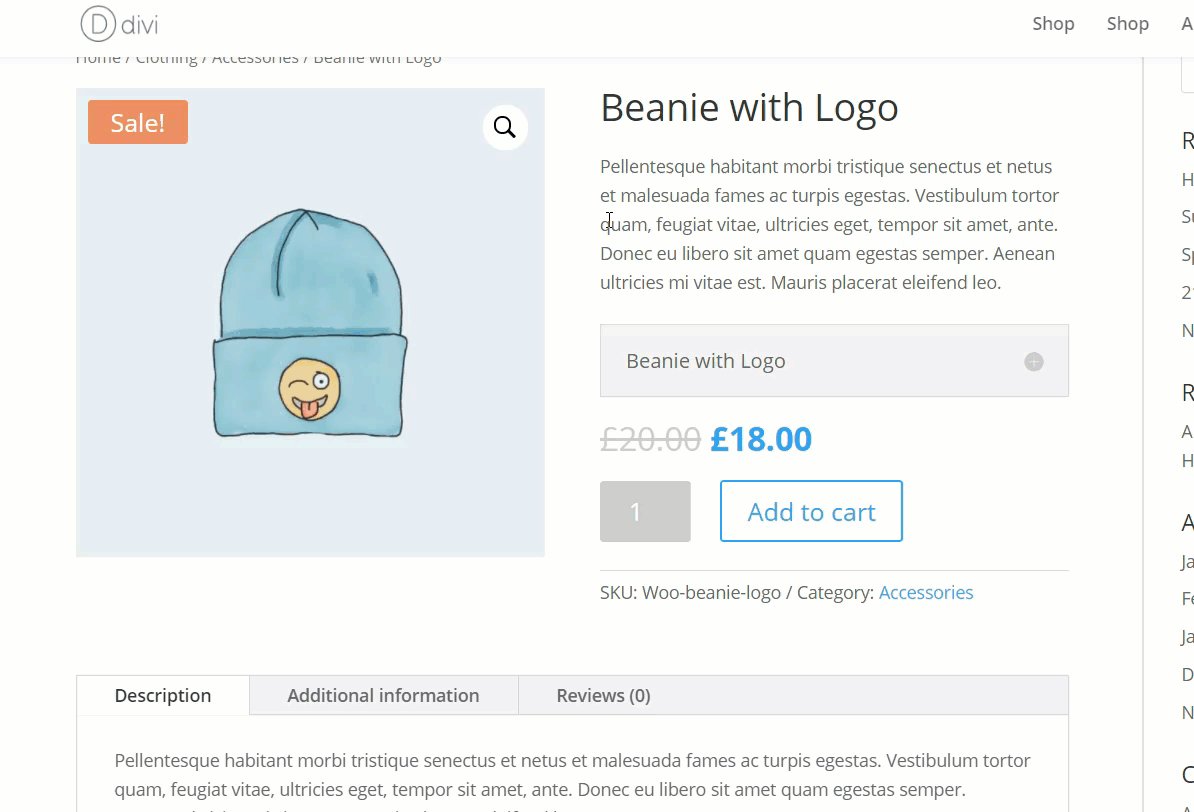
切换是一种在保持产品清洁的同时在产品页面上显示信息的绝佳方法。 在Divi中,可以使用“切换”模块添加切换。 在本节中,我们将展示如何在产品说明下方添加切换模块。
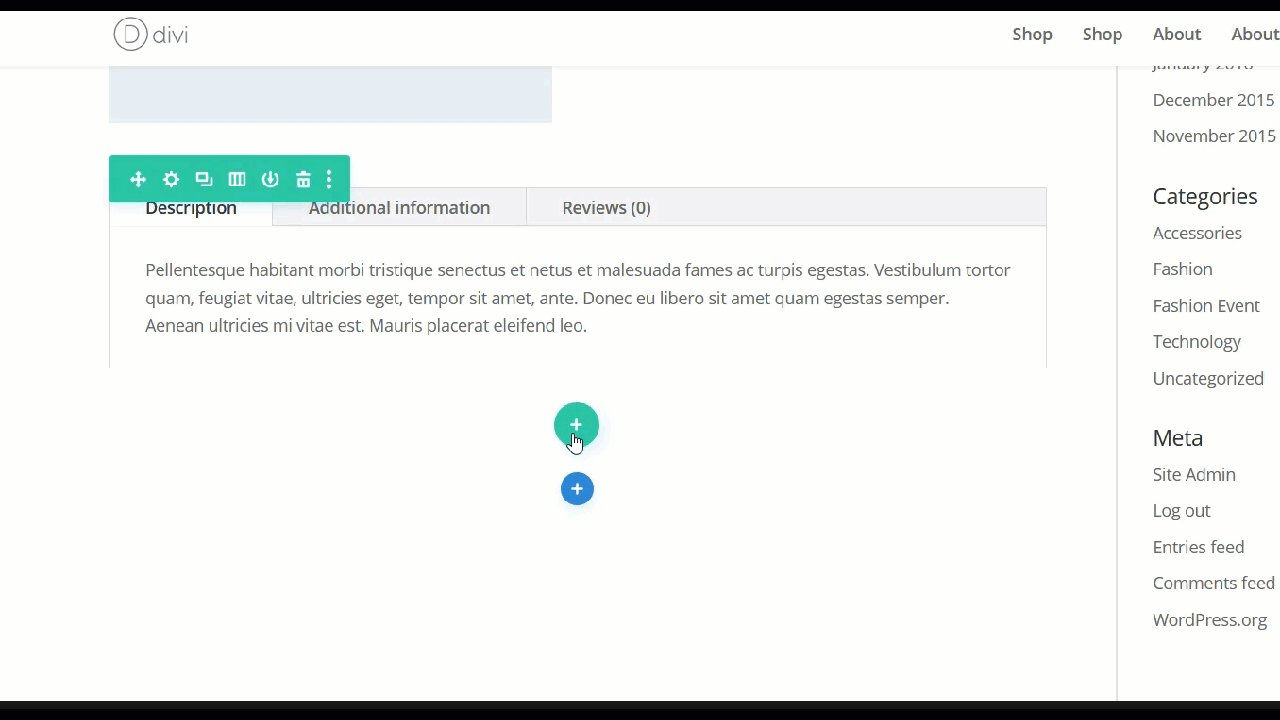
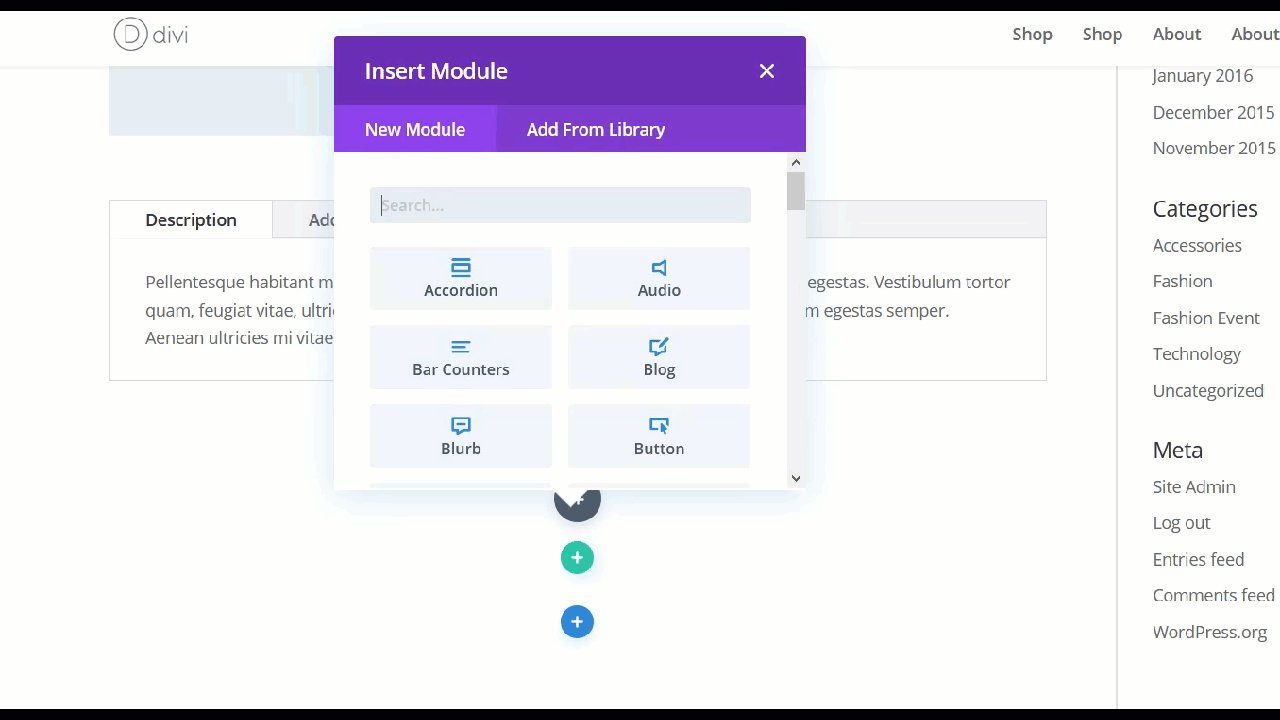
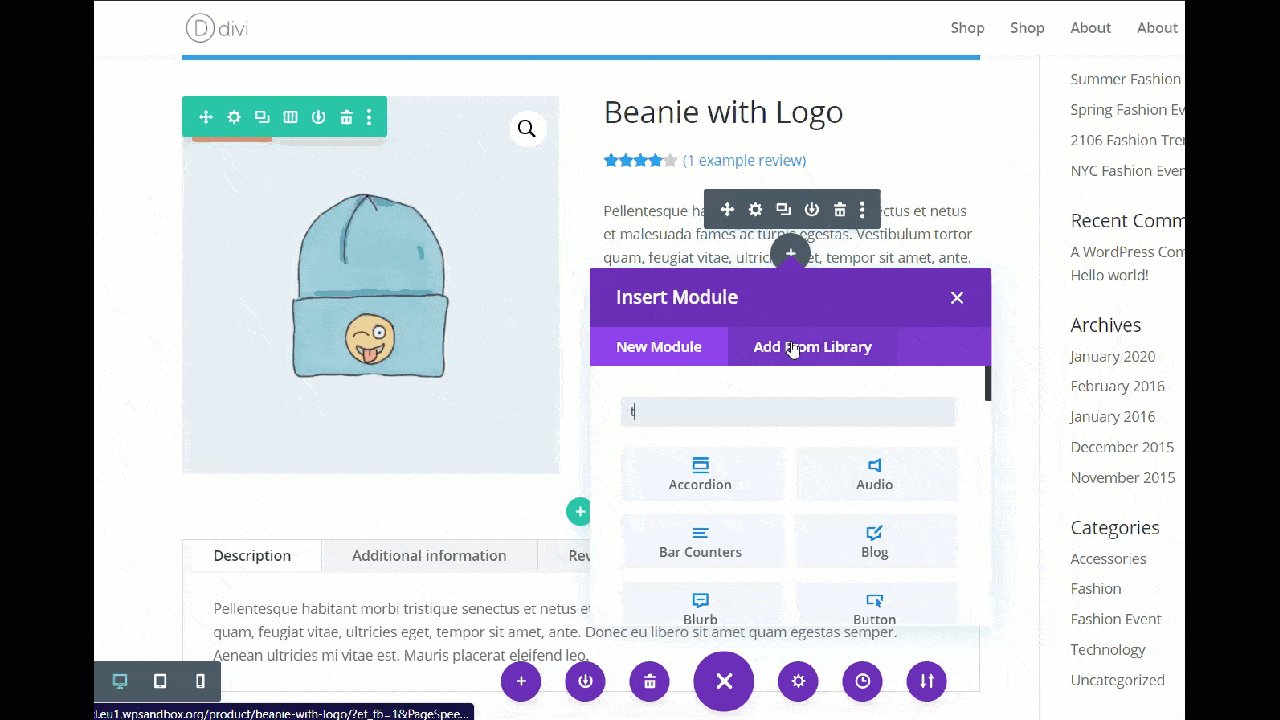
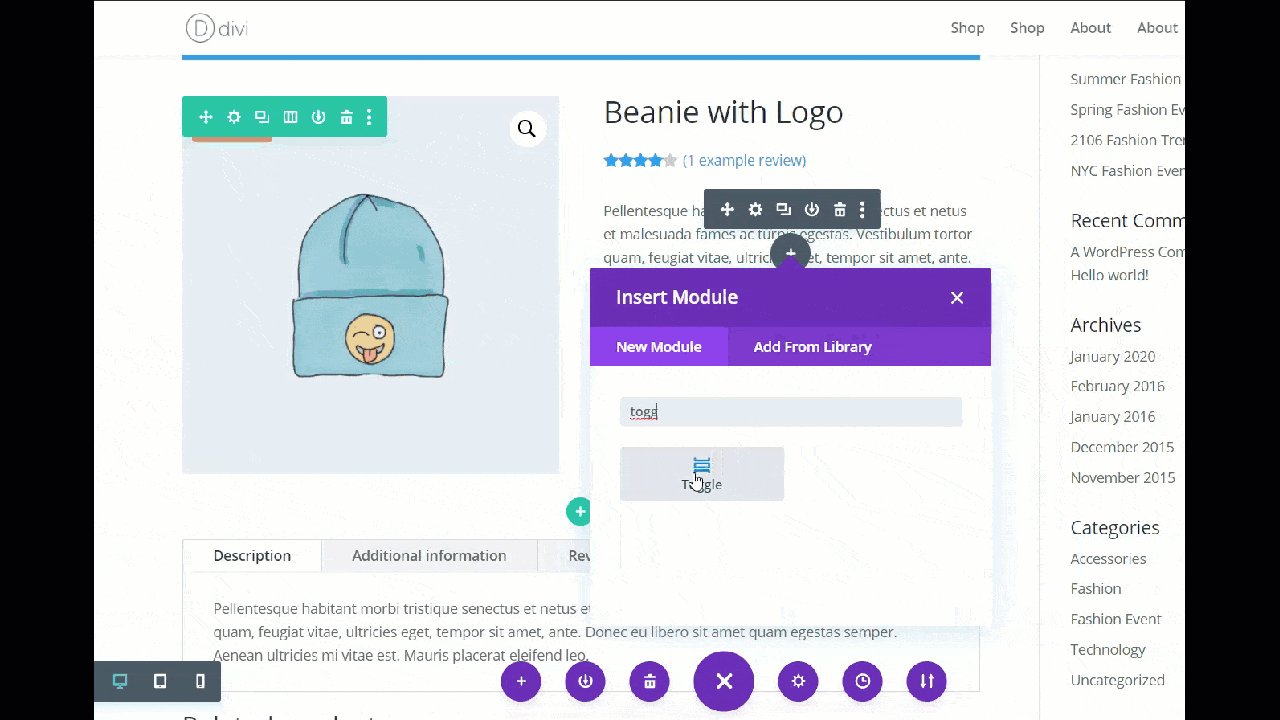
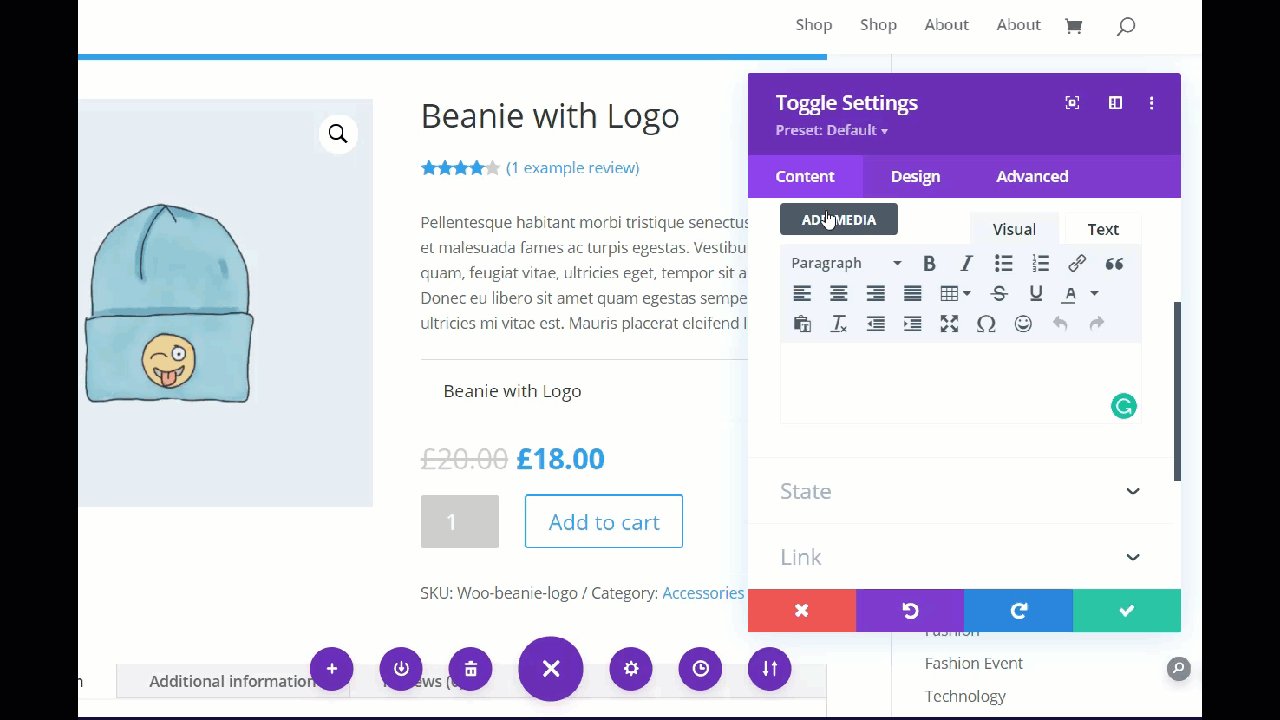
首先,将鼠标悬停在产品说明上,然后点击+按钮。 然后,在搜索栏中查找“切换”并打开切换模块。

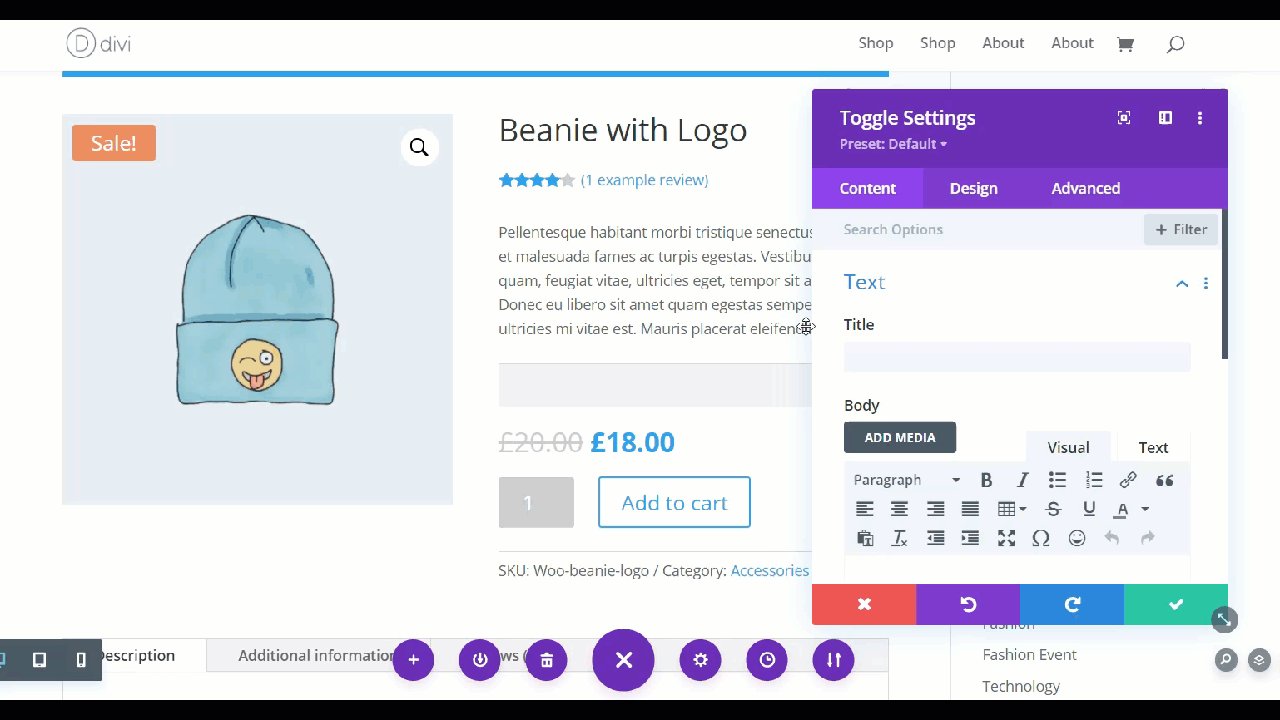
要添加切换,您需要做两件事。
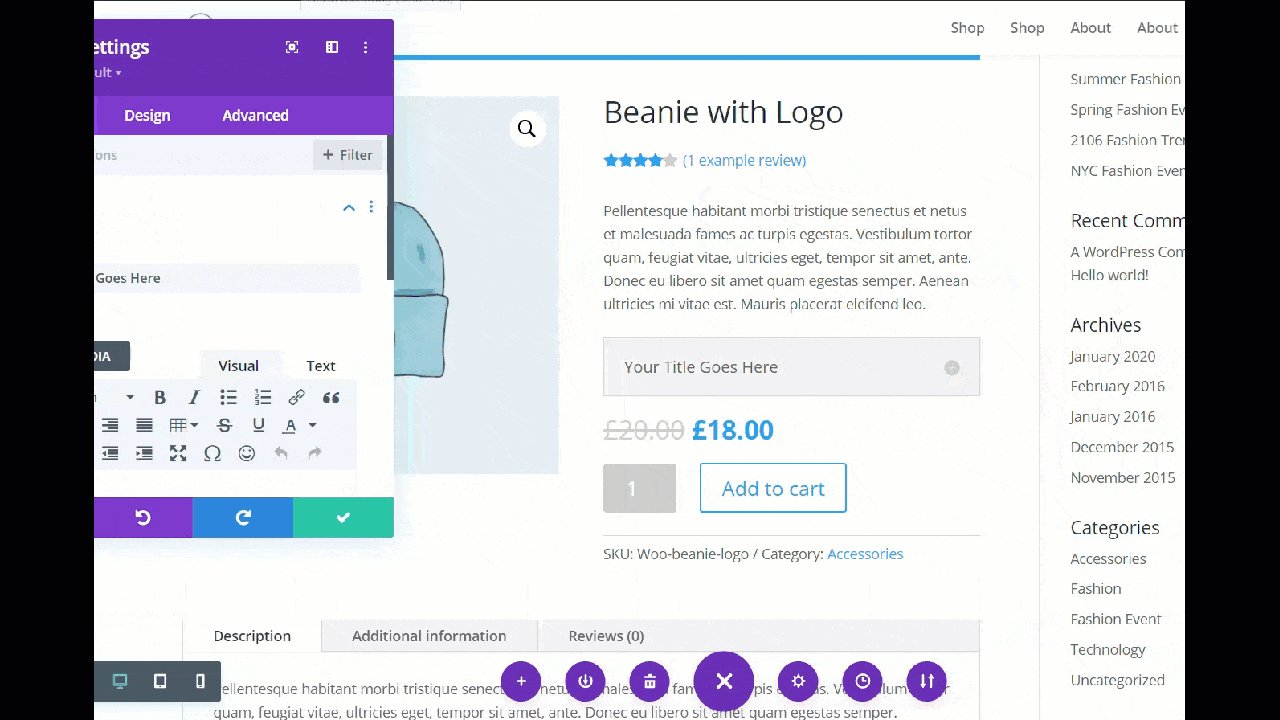
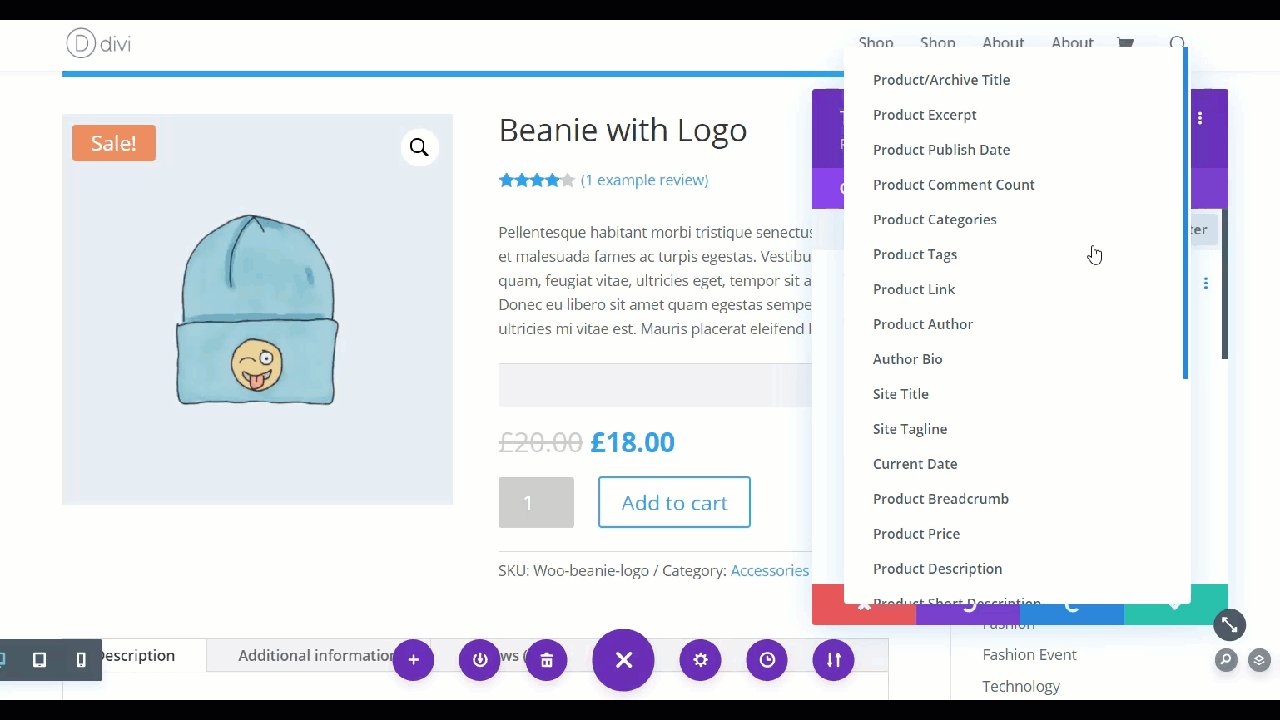
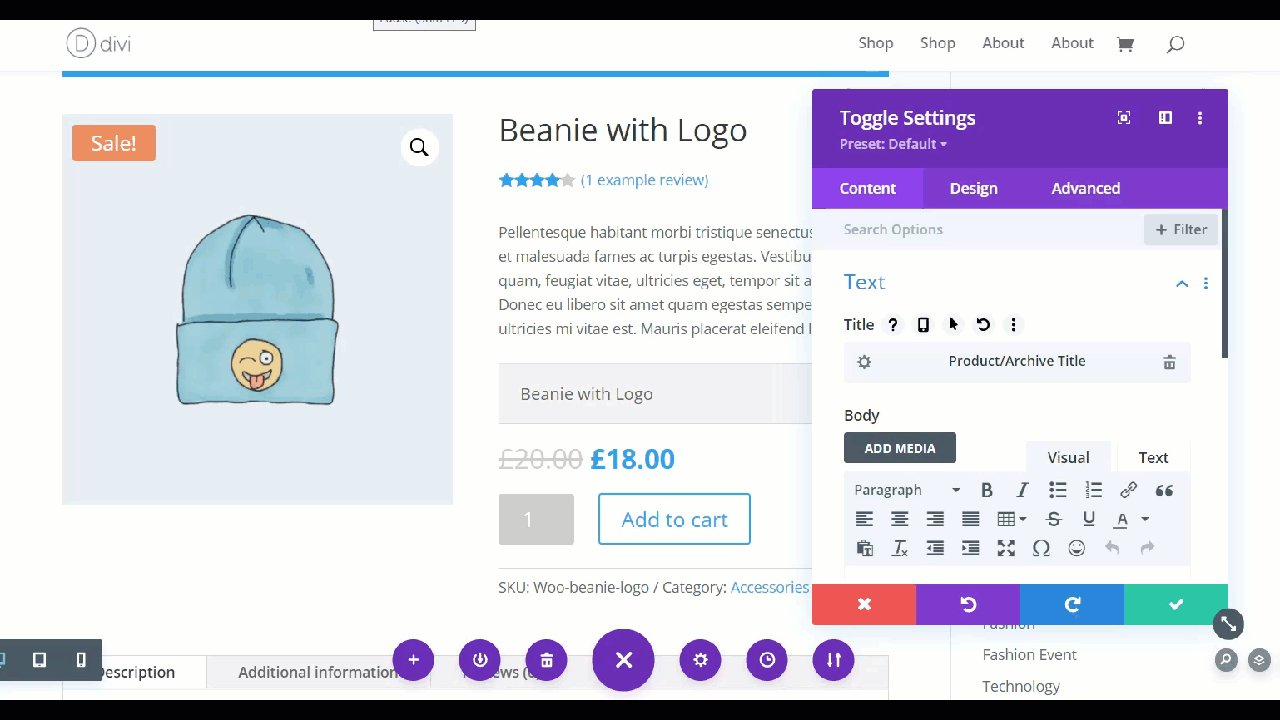
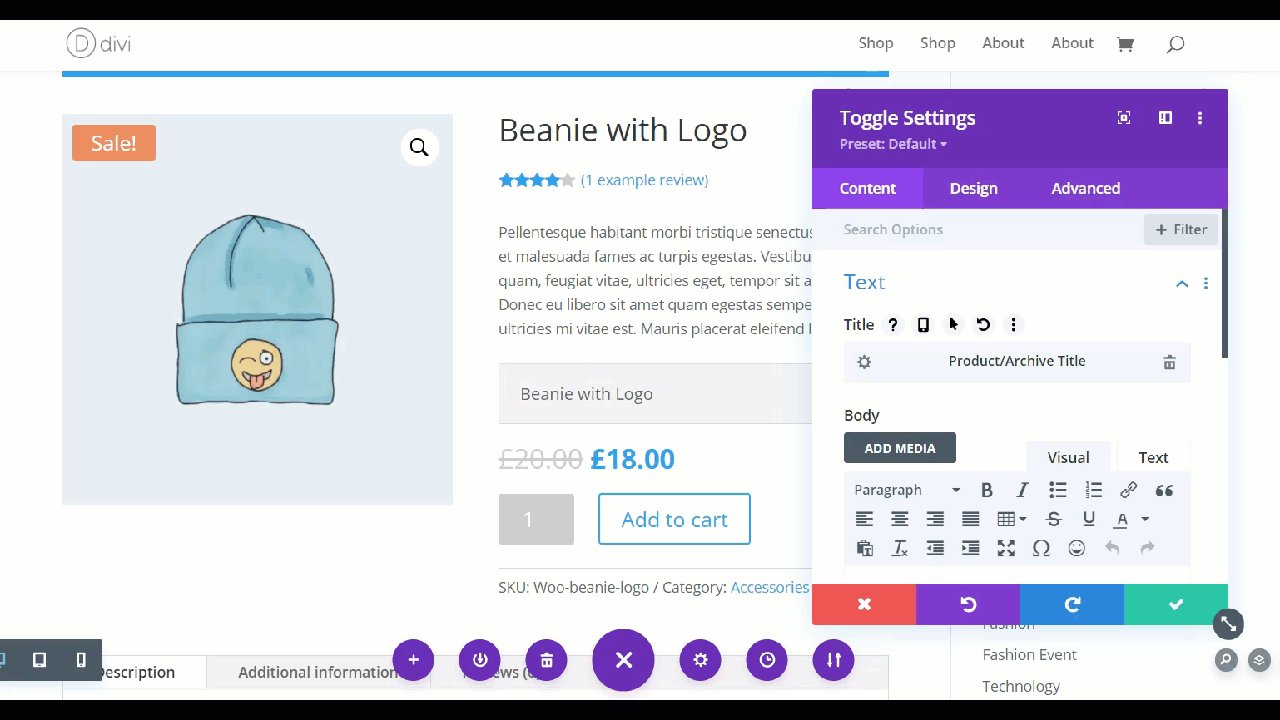
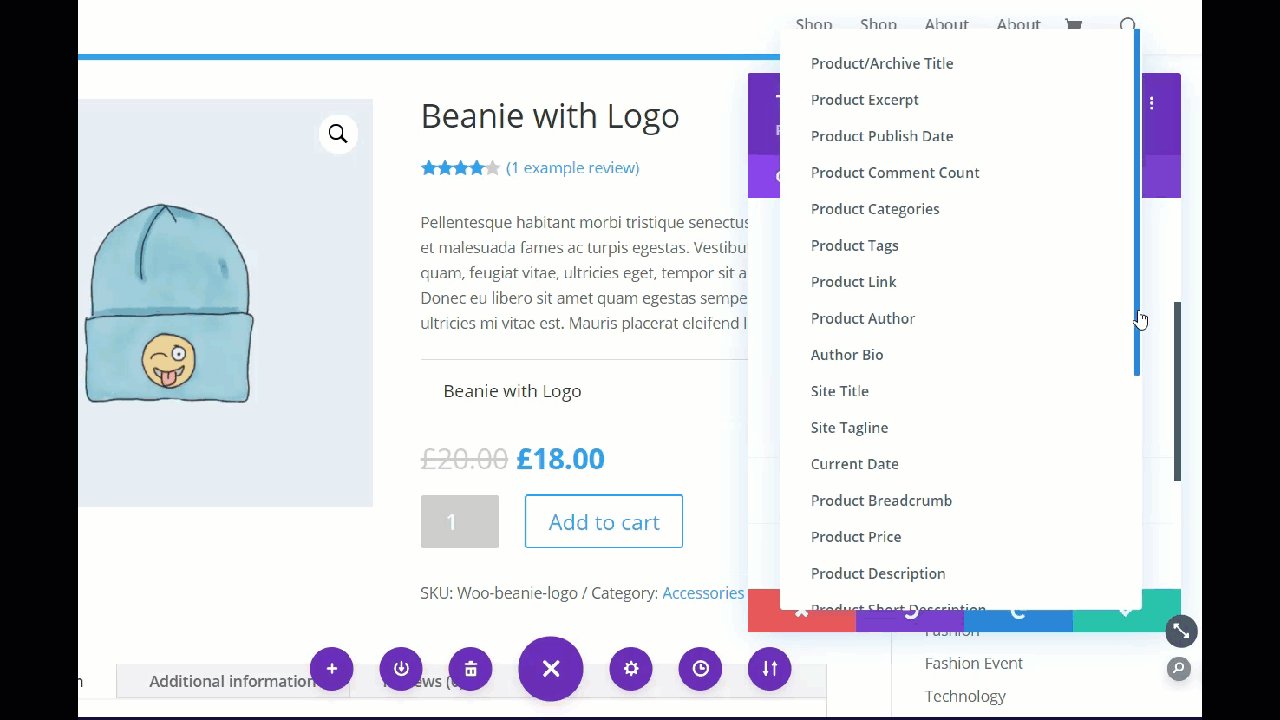
对于此演示,我们将使用产品名称作为切换标题,并使用产品说明作为切换主体。 为此,只需单击右侧的数据库图标,您将在数据库中看到不同类型的内容。 对于标题,我们将选择“ Product / Archive-title”作为标题,但是您可以选择最符合您需求的内容类型。

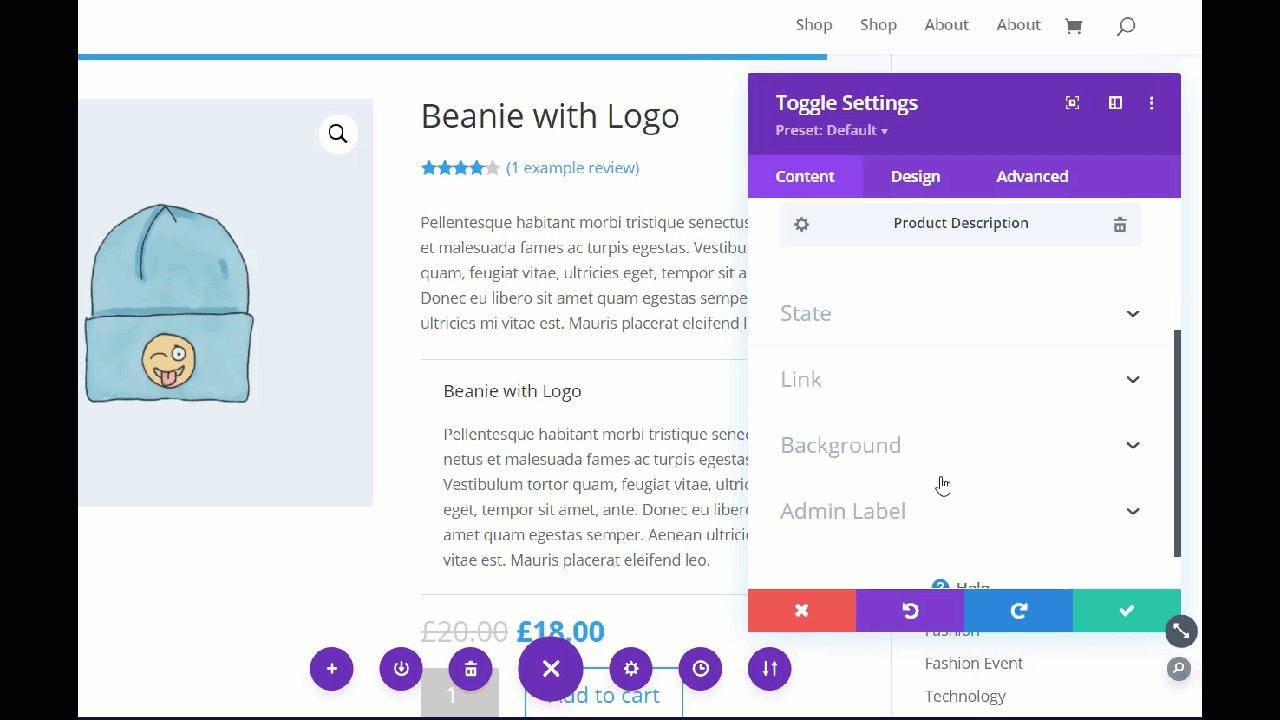
现在让我们对身体做同样的事情。 按数据库图标,然后从菜单中选择“产品描述”选项。

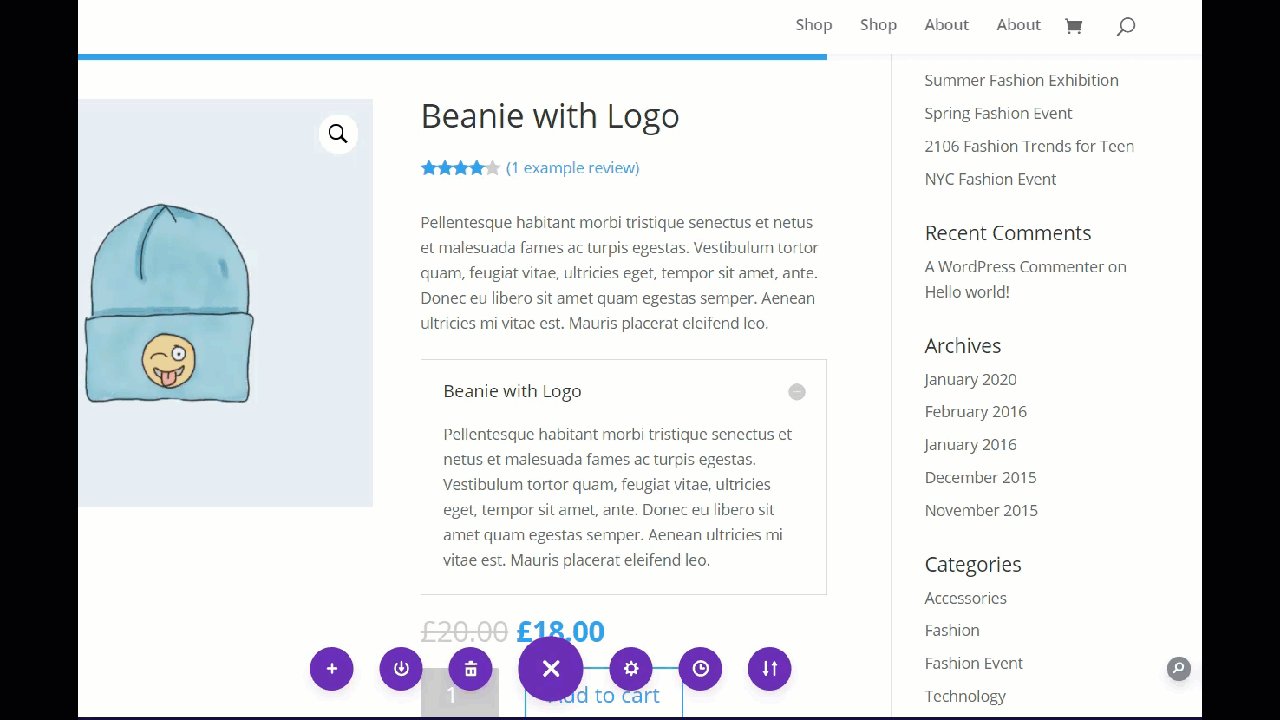
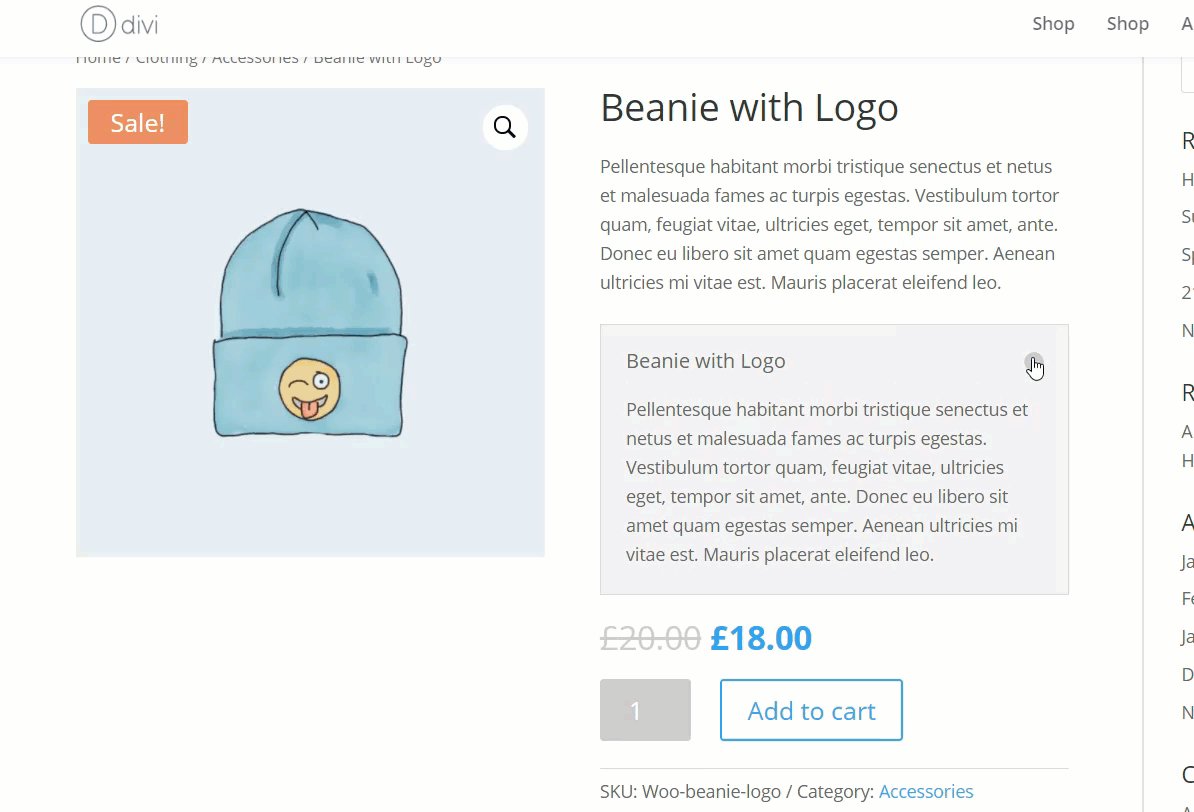
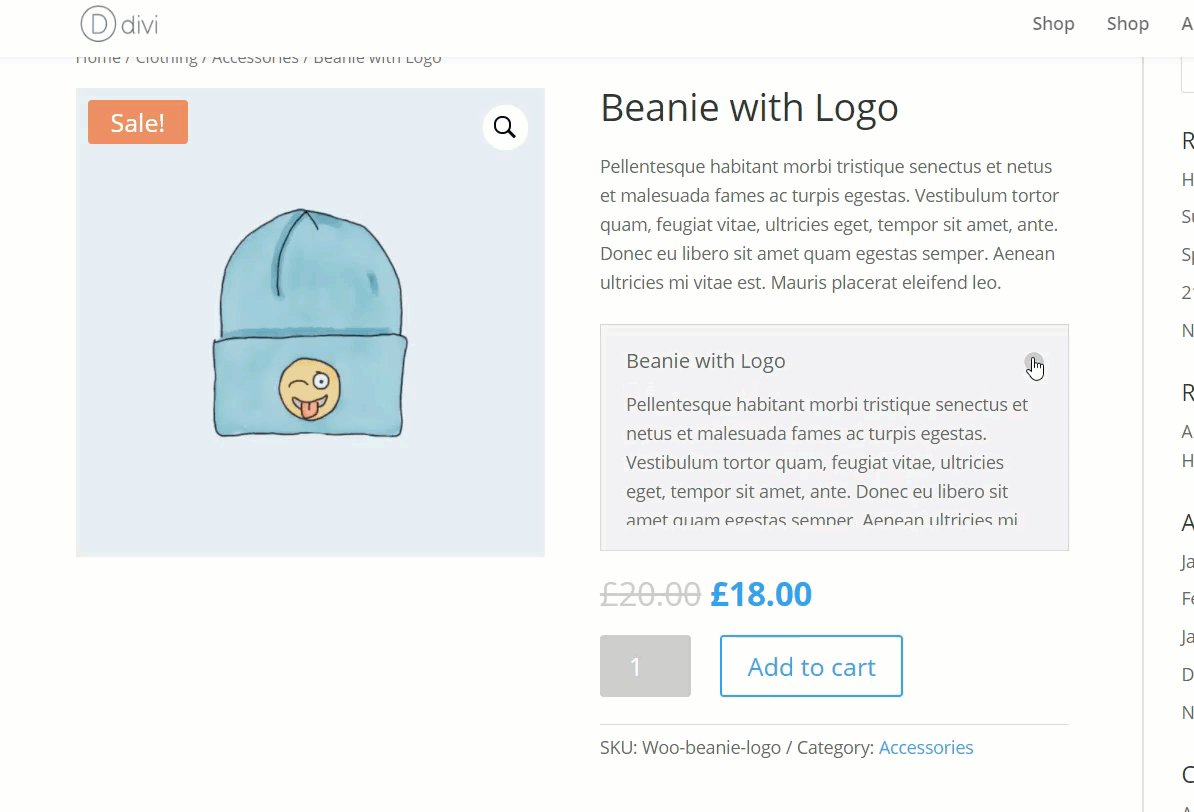
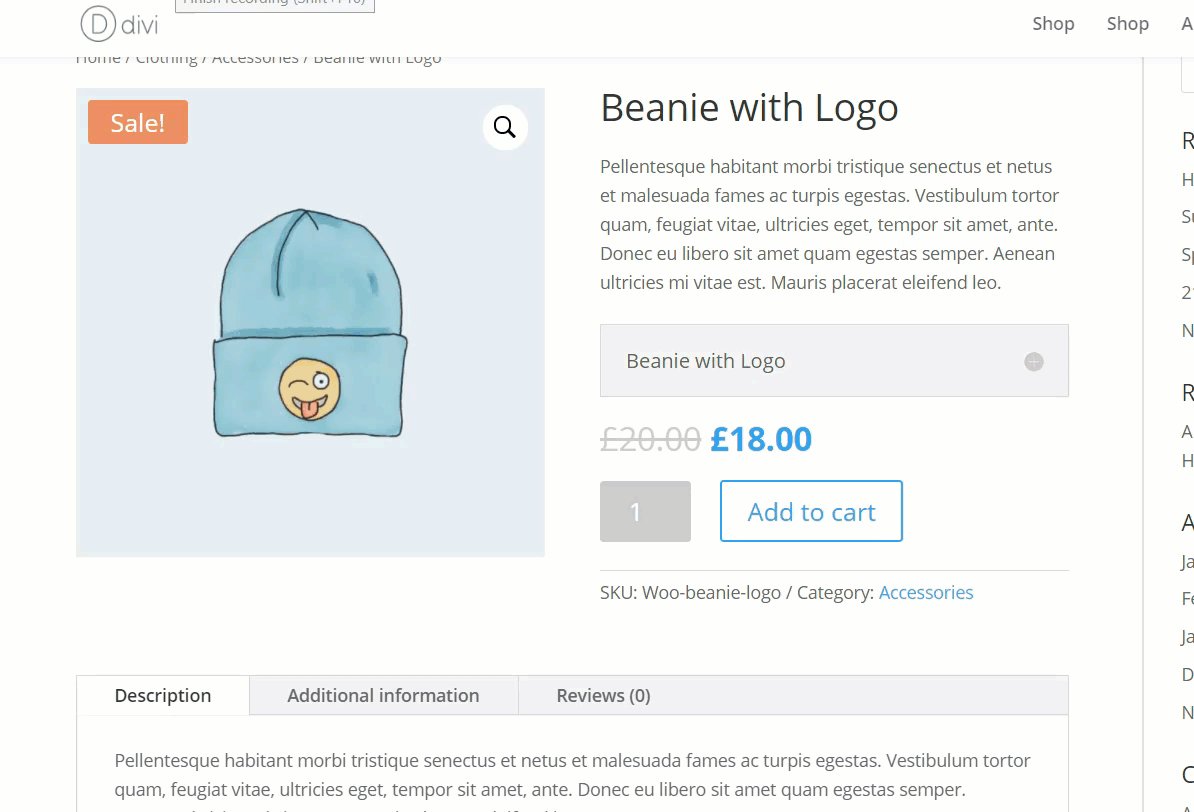
保存之后,您将在产品页面上看到一个简单的切换模块,用户可以按此模块以查看有关该产品的更多信息。

Divi还允许您添加其他自定义元素,例如标题和说明以及字体,颜色等。 我们建议您随便玩耍,并使用切换按钮自定义产品页面。
WooCommerce产品页面专业提示
在完成本指南之前,我们为您提供了一个快速提示。
定期更新主题和插件
为了确保您始终可以访问Divi必须提供的最新功能,我们强烈建议您将Divi主题,Divi构建器插件和WordPress核心更新为可用的最新稳定版本。
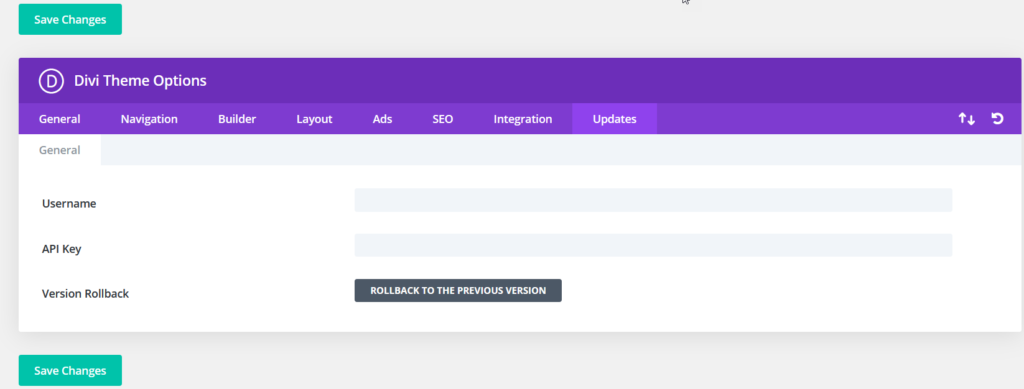
最简单的方法是从Divi主题面板中打开自动更新。

您只需输入您的Elegant Themes用户名和API密钥即可在您的Elegant Themes帐户的信息中心中找到。 输入这些内容后,保存更改,您将收到自动更新。
网站范围内的使用
使用新的Divi Builder模块,您将能够添加部分并自定义任何页面或帖子。 您需要做的就是启用可视化编辑器,添加所需的元素,然后选择要使用的模块。 例如,如果您要编写产品的自定义评论,请考虑在评论帖子中添加“添加到购物车”按钮,以便用户可以立即访问它。
结论
总之,使用Divi自定义WooCommerce产品页面可以帮助您提高销售额并提高转化率。 好消息是,您无需编写任何代码即可完成此操作。
随着 Divi Builder,您可以轻松地在商店上编辑产品页面,而无需任何其他页面构建器插件。 在本指南中,我们向您展示了如何显示或隐藏评论,特色图像和图像库,以及如何自定义“添加到购物车”按钮和相关产品部分。 这些只是您可以做的一些事情,因此我们鼓励您试用Divi Builder并进行其他修改。
拖放页面构建体验将帮助您轻松自定义商店的每一英寸,即使您没有编码技能。
您使用Divi对商店进行了哪些更改? 在我们的教程之后,您有任何问题吗? 让我们在下面的评论部分中知道!
