名片已成为营销不可或缺的一部分,有助于展示您工作的性质和信息。 同时,它也有助于扩大您的业务网络。 所以现在,如果您正在为您的梦想网站寻找最好的 CSS 名片来增强您的业务,那么这篇文章将对您非常有用。 所以继续阅读。
嗯,整个 Internet 上都有很多 CSS 名片代码示例。
今天,在这篇博文中,我将向您展示 10 款最佳 CSS 名片,您无需支付任何额外费用即可轻松下载。
借助这些名片代码示例,您可以轻松地立即设计您的网站,并使您的网站更加美观和有吸引力。
因此,不再浪费时间,让我们推出我们的清单:
目录:
1. Joshua Ward 翻名片
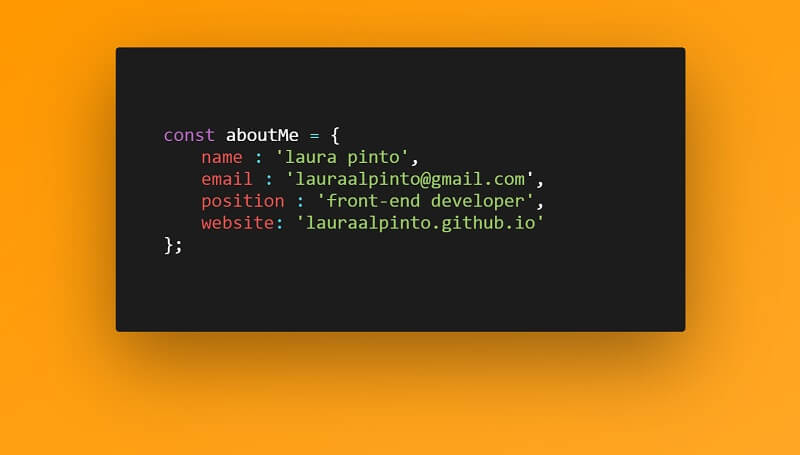
2. Laura Pinto 的动画名片
3. Siddharth Hubli 的材料名片
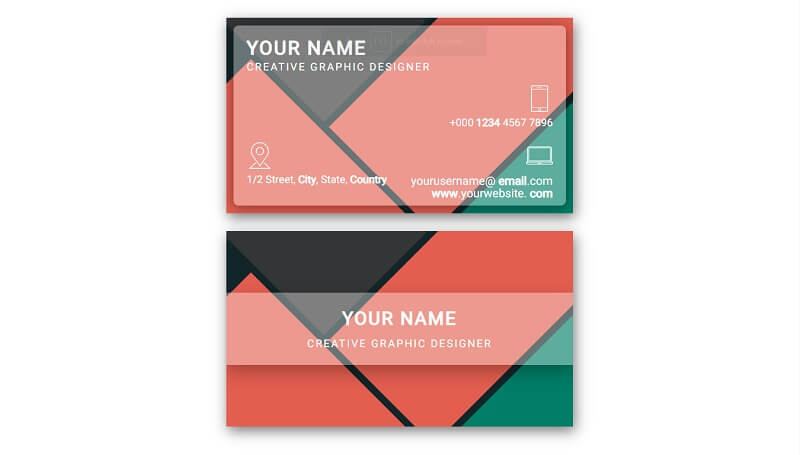
4. Liz Wendling 的几何名片
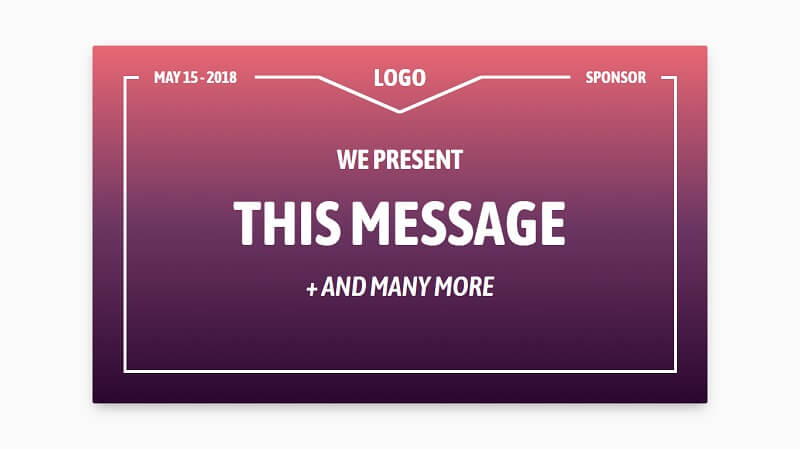
5. Dannie Vinther 的灵感卡片
6. Elena Nazarova 的 3D 翻转名片
7. Peter Girnus 的可翻转数字名片
8. Eduard Kosicky 的名片概念
9. Zach Saucier 的名片
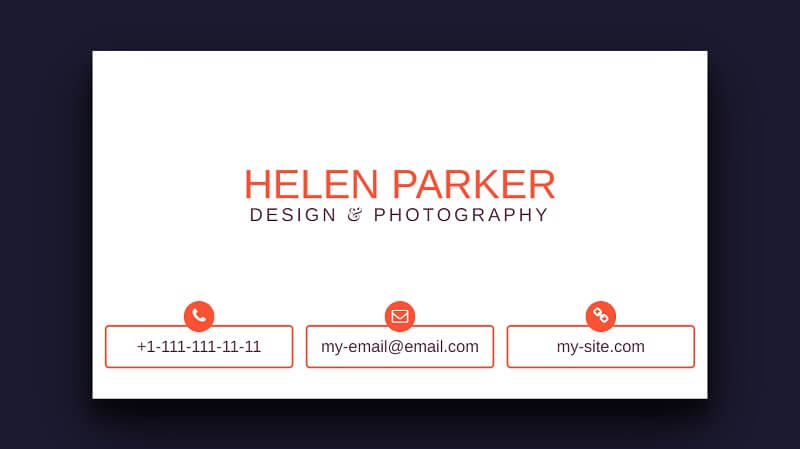
10. Thomas Hanson 的 CSS 名片
1.翻转名片

翻转名片是一种简单、干净、美观的免费 CSS 设计效果,可以让您的网站更加时尚。 此 CSS 卡片设计基于 HTML (Pug) 和 CSS (SCSS) 的最新技术。
翻转名片支持所有流行的浏览器,如 Firefox、Opera、Chrome、Edge、Safari 等。
2.动画名片

动画名片是由 Laura Pinto 创作的一款漂亮且有吸引力的 CSS 卡片设计效果。 它还基于 HTML 和 CSS (SCSS) 的最新技术。
动画名片与所有现代浏览器和设备完全兼容。
3.材料名片

Material Business Card 是一款基于 HTML 和 CSS 最新技术的简单、干净、美观的设计 CSS 效果。
您可以一键免费下载此代码示例,并立即将其安装到您的网站上以查看差异。
4.几何名片

Geometric Business Card 是一个漂亮而吸引人的 CSS 设计效果,带有 CSS Grid、Flexbox、clip-path 和radial-gradient。 此代码基于 HTML 和 CSS(较少)。
几何名片完全兼容所有类型的浏览器,如 Opera、Safari、Chrome、Firefox 等。
5. 灵感卡

灵感卡片是一个非常漂亮和吸引人的 CSS 设计效果,给用户一个优化和流畅的体验。
您可以轻松地将这种 CSS 卡片效果用于专业用途。 灵感名片基于 HTML 和 CSS 的最新技术。
6. 3D翻转名片

如果您想为您的产品和服务卡片制作互动卡片,这款 3D 翻转名片将是一个不错的选择。
它是基于 HTML 和 CSS 最新技术的美丽而有吸引力的 CSS 设计效果。 您可以一键下载此代码,您可以根据您的要求轻松修改它。
7. 可翻转数字名片

Flippable Digital Business Card 是一种专业且有吸引力的 CSS 设计效果,具有真实的背景。 此设计基于 HTML 和 CSS (SCSS)。 您可以轻松地将其用于您的在线业务。
8. 名片概念

Business Card Concept 是一个简单直接的 CSS 设计,您可以轻松地将其用于您的下一个项目。 它完全响应并基于 HTML 和 CSS (SCSS) 的最新技术。
9. 名片

名片是一个漂亮且引人注目的 CSS 设计效果,非常适合您的任何目的。 这是一个完全响应的 CSS 设计。 Business Card 支持所有流行的浏览器,例如 Chrome、Opera、Firefox 等等。
10. CSS 名片

CSS名片是一个简单干净的CSS设计效果,带有按钮元素的悬停和焦点样式。 您可以轻松地将其用于个人甚至专业目的。
结论
在搜索 CSS 名片时,很难找到适合客户形象和业务的文本样式。 但是,现在您不必再担心这一点了。 本文提供了许多适合您客户业务资料的文本样式和字体 CSS 名片。
您可以尝试这些 CSS 名片,让您的网站看起来更漂亮、更具吸引力,从而增强您的业务。
此外,如果您对该主题有任何疑问,可以在下面的评论部分中问我。
