WordPress 是主要的内容管理系统,Mailchimp 是其电子邮件营销软件等价物。如何为 WordPress 选择加入表单和电子邮件营销配置 Mailchimp
那么,为什么不将两者结合起来呢?
在本指南中,您将了解如何为 WordPress 配置 Mailchimp。有了它,您可以在您的网站上启用选择加入表单,设置电子邮件营销活动,并在您发布新博客文章时发送电子邮件。
为什么将 Mailchimp 用于 WordPress?
WordPress 插件库已经提供了广泛的电子邮件营销和列表构建插件和小部件。
这就引出了一个问题:是什么让 Mailchimp 比几十种替代品更受欢迎?为什么要在 WordPress 网站上使用 Mailchimp?
原因如下:
- Mailchimp 提供最多可容纳 2,000 个联系人的免费帐户。许多高级电子邮件营销应用程序没有免费计划,如果有,那么您从 Mailchimp 获得的功能很难超越。
- 您可以通过手动方法或使用插件使用 Mailchimp 制作电子邮件选择加入表单。这两个选项使设置更加灵活。WordPress 支持自定义编码,并且有很多 Mailchimp 插件,因此可以使用让您更舒服的任何一个。
- 也可以将 Mailchimp 用于网站注册表格。用户访问您的网站并创建用户资料;这些经常在会员、电子商务和论坛网站上使用。
- Mailchimp 电子邮件设计过程是无与伦比的。其精美的模板和拖放式编辑器意味着您无需成为设计师或电子邮件营销专家即可构建令人惊叹的广告系列。您还可以获得一个广泛的模板库。
- 一些自动化工具将 WordPress 更新链接到 Mailchimp 电子邮件,允许您发送电子邮件以发送新帖子等内容,并在人们注册您的列表时作为欢迎电子邮件或滴灌活动。
- Mailchimp 带有高级定位工具,让您的 WordPress 读者/客户有机会选择他们想要接收的电子邮件。您也可以根据自己的用户类型进行定位。
- 如果您不喜欢将 Mailchimp 与 WordPress 集成的主要插件或方法,您可以随时求助于第三方扩展,看看市场上有数百个。这只是 Mailchimp 作为一种相当流行的电子邮件营销工具的一个优势。
- 您可以在 WordPress 仪表板上显示 Mailchimp 统计信息,但其中包含电子邮件打开率、点击率和用户位置等基本信息。
- Mailchimp 与 WooCommerce 网站很好地集成,帮助您发送自动交易电子邮件,以处理废弃的购物车消息、收据和优惠券代码等内容。
- Mailchimp 和 WordPress 的集成意味着您可以利用常规电子邮件营销之外的各种其他自动化和营销功能。例如,您可以链接您的社交媒体帐户、根据电子邮件投放数字广告、设置登录页面等等。
如您所见,Mailchimp 提供了一套非常可靠的工具。但是,当您针对 WordPress 优化 Mailchimp 并整合整个流程时,它会成为对您的网站更有帮助的营销平台。
为 WordPress 设置 Mailchimp 的第一步是:
- 拥有一个 WordPress 网站
- 创建一个 Mailchimp 帐户
在您建立这两个帐户后,我们可以继续使用插件或代码将它们链接在一起(更多内容见下文)。
我们的 Mailchimp 入门指南涵盖了访问 Mailchimp 网站以了解如何在 Mailchimp 仪表板中移动的大部分过程。
作为一个简短的提醒,以下是启动 Mailchimp 帐户的步骤,以及该指南中未显示的一些其他提示:
首先访问 Mailchimp.com 网站并查看功能,以确保它正是您想要用于 WordPress 网站的电子邮件营销平台。
准备就绪后,单击免费注册或立即开始按钮 – 两者都会将您带到同一页面以创建帐户。
 在 Mailchimp 主页上,单击“开始”或“注册”按钮之一
在 Mailchimp 主页上,单击“开始”或“注册”按钮之一
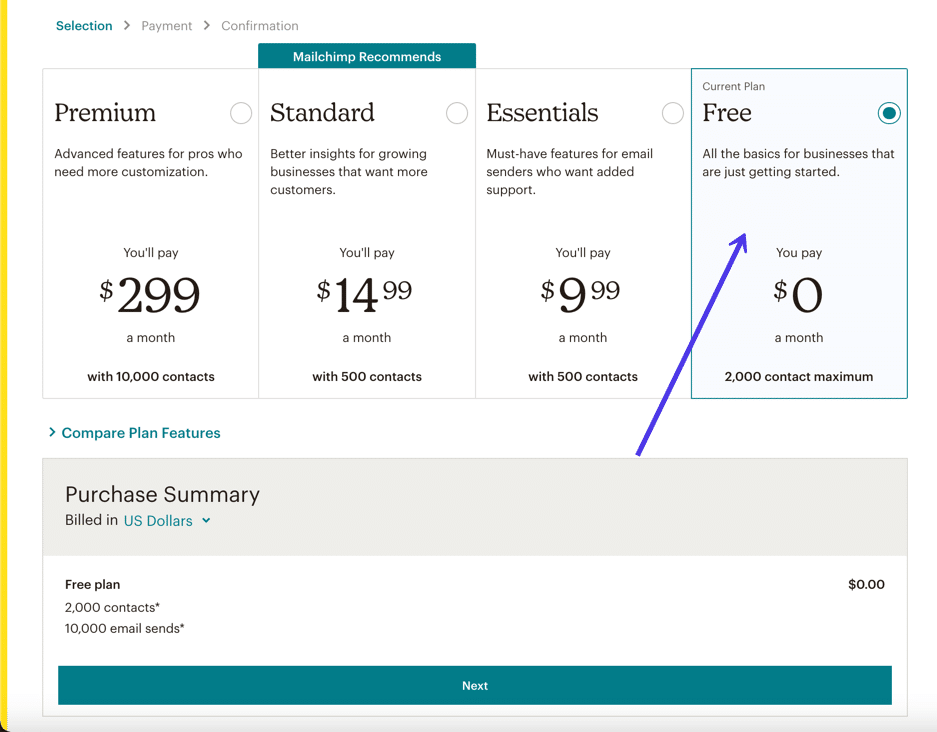
系统会要求您选择 Mailchimp 定价计划。我们建议您从免费计划开始,直到您超过 2,000 名用户上限或需要其中一项高级功能。
 使用免费计划来启动您的 Mailchimp 帐户(图片来源:Mailchimp.com)
使用免费计划来启动您的 Mailchimp 帐户(图片来源:Mailchimp.com)
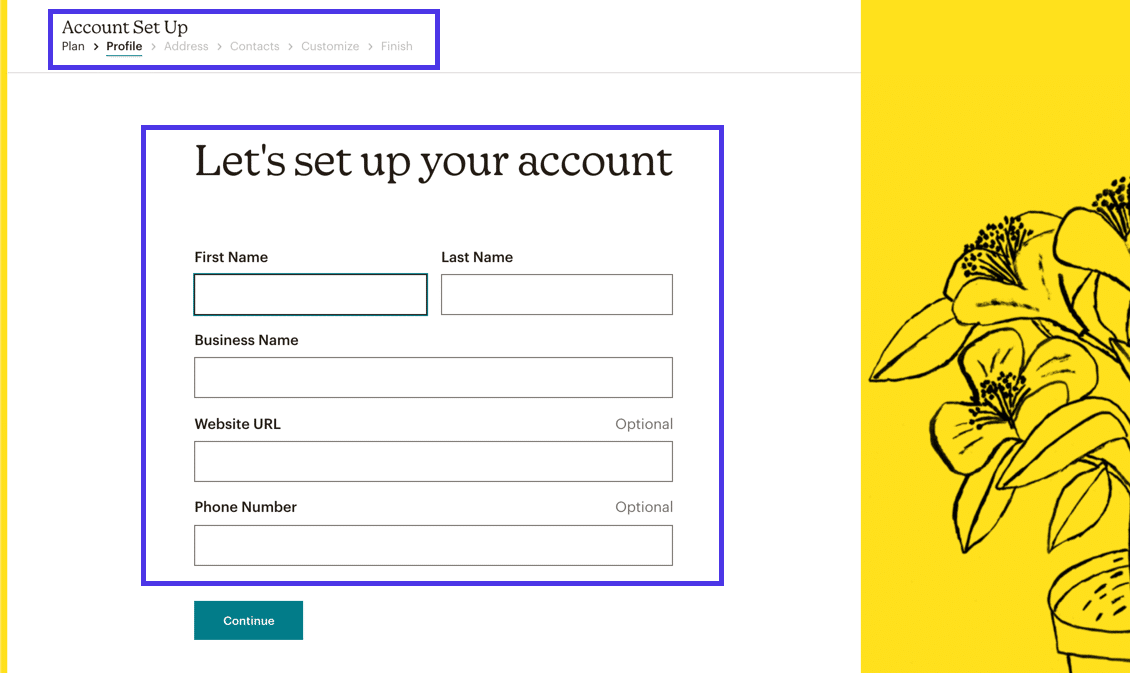
以下屏幕显示了要输入电子邮件的字段以及所需的用户名和密码。系统还会提示您告诉 Mailchimp 您的名字、姓氏以及可能的其他一些个人信息,以完成帐户配置。他们甚至有一个您可以跳过的营销测验,但在您的仪表板上放置正确的功能会很有帮助。
 填写您的名字、公司名称和网站 URL 等字段(图片来源:Mailchimp.com)
填写您的名字、公司名称和网站 URL 等字段(图片来源:Mailchimp.com)
毕竟,Mailchimp 会将您发送到主仪表板,在那里您将看到欢迎提示、发送活动后的快速统计信息以及有关电子邮件列表大小的详细信息。
阅读我们关于使用 MailChimp 的指南(并建立您的电子邮件列表)以继续该过程。
为 WordPress 设置 Mailchimp 意味着您将集成当前的 Mailchimp 帐户,以便在您的 WordPress 网站上放置一个 Mailchimp 表单——在您的主页、侧边栏或标题等区域。
使用包含在您网站上的表单,所有输入的用户数据都会从该站点表单推送到 Mailchimp 中的数据库。您可以从 Mailchimp 管理电子邮件列表的所有方面,包括定位、将用户分组和查看统计信息的选项。您还可以在 Mailchimp 中调整订阅表单的设计。
Mailchimp for WordPress 集成的主要目标是建立一个电子邮件列表。之后的一切都取决于您的创造力、发送电子邮件的愿望以及您经营的业务类型。Mailchimp 充满了满足您所有需求的工具,例如:
- 您希望为在您的表单上注册的人自动发送欢迎电子邮件
- 为您的零售店创建每月通讯
- 将集成与您的电子商务商店链接以提供收据
- 设置废弃的购物车消息
- 发送其他交易电子邮件
如何在 WordPress 上设置 Mailchimp
Mailchimp 集成有许多不同的形式,其中一些包括:
- 在您的 WordPress 网站上创建一个没有插件的 Mailchimp 注册表单。
- 制作带有插件的 Mailchimp 注册表单以放在 WordPress 网站上。
- 在您的 WordPress 网站上插入 Mailchimp 注册表单作为小部件 – 进入侧边栏、页脚或其他小部件区域。
- 链接您的 WordPress 网站,以便发生自动化操作,例如从您的 WordPress 网站发送博客文章更新或电子商务消息。
在下一节中,我们将介绍将您的 WordPress 站点链接到 Mailchimp 并完成所有提到的集成类型。然后,您可以根据成本、技能水平要求以及外观最好的表单和电子邮件的结果来决定对您的组织最有意义的一种。
如何在没有插件的情况下为 WordPress 创建 Mailchimp 注册表单
Mailchimp 提供了自己的 WordPress 插件(尽管我们不推荐它),您可以找到很多第三方插件来将 Mailchimp 表单添加到 WordPress。但是,每个人都应该知道如何在不安装插件的情况下将 Mailchimp 表单添加到 WordPress 或任何网站。
选择退出插件有其优势,从最大限度地减少 WordPress 网站上的插件数量到缩短您设计表单并将其放到您的网站上的时间。
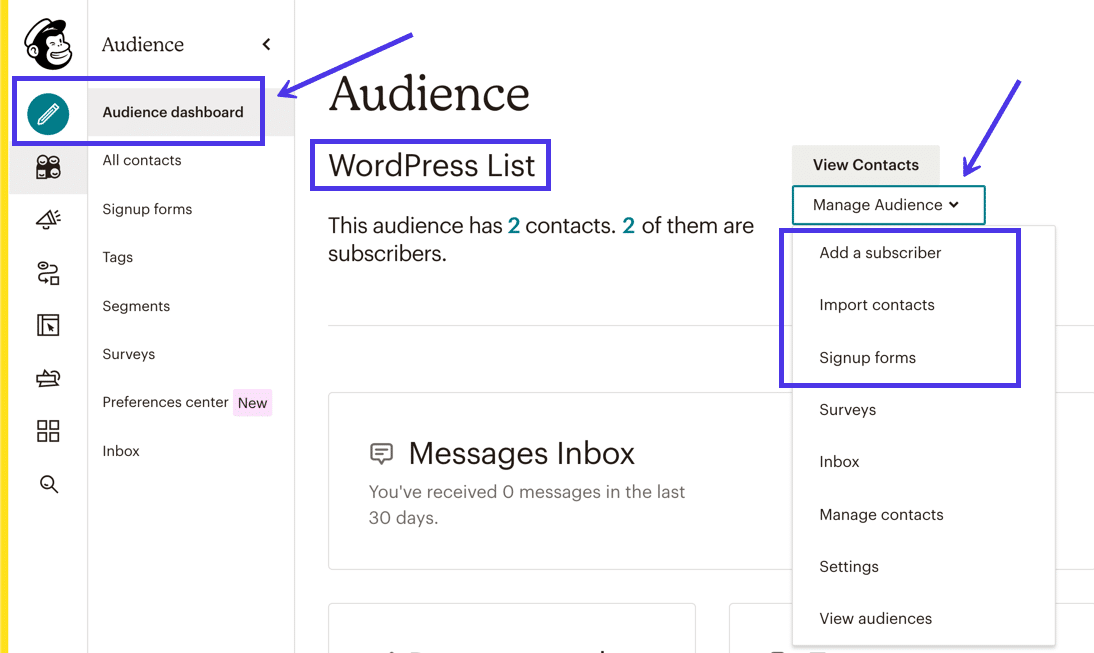
转到 Mailchimp 仪表板并选择受众菜单项。这会将您带到受众仪表板,其中列出了不同的受众以及每个列表上有多少订阅者。
“受众”是 Mailchimp 所说的电子邮件列表。受众是记录所有客户联系信息的电子邮件列表数据库。
要在 Mailchimp 上构建表单,您必须首先了解受众直接链接到您的表单。创建表单时,收集的所有数据都会转到您的一个受众列表。
幸运的是,默认情况下,Mailchimp 的免费计划会自动将您的主要受众链接到您制作的任何形式(看看您如何在免费计划中只能拥有一个受众)。对于更高级的计划,您必须为每个表单分配一个受众。
Mailchimp Audience Dashboard 页面显示列表名称(在本例中,我们将 Audience 命名为“WordPress List”)以及 Audience 中的订阅者数量等信息。它链接到添加订阅者、导入联系人和制作注册表单。
 “受众仪表板”显示有关您的受众的多个详细信息。
“受众仪表板”显示有关您的受众的多个详细信息。
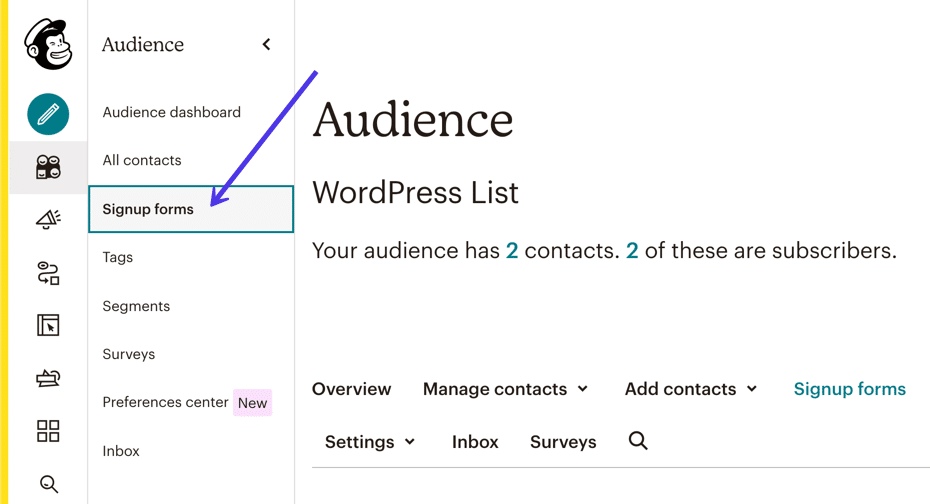
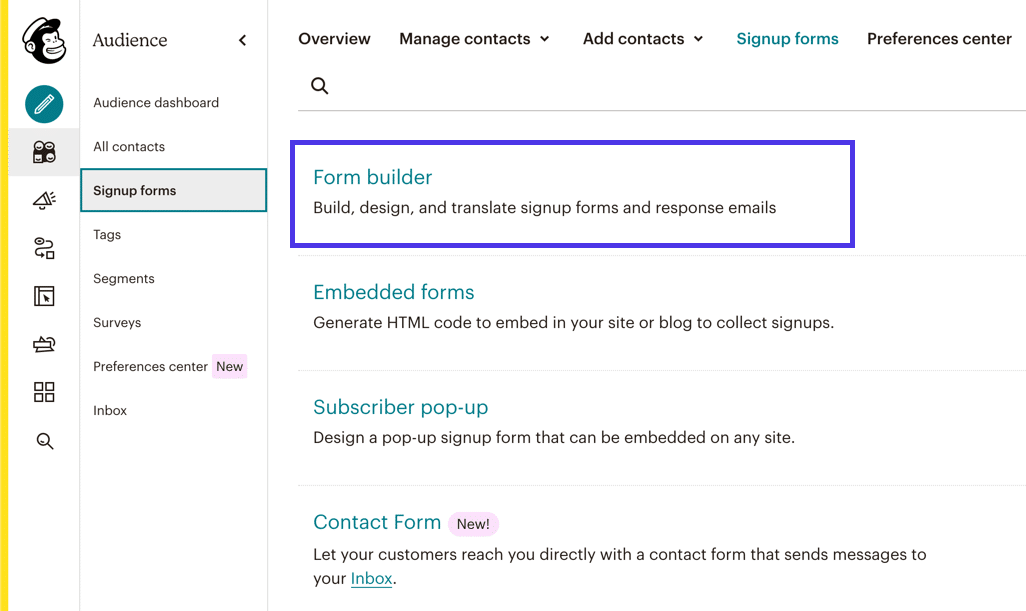
既然您了解了受众,请导航到“受众仪表板”选项卡下的“注册表单”菜单项。
此按钮将您带到用于创建、自定义和嵌入 Mailchimp 表单的页面。
 转到“注册表单”选项卡为您的 WordPress 网站创建和嵌入表单
转到“注册表单”选项卡为您的 WordPress 网站创建和嵌入表单
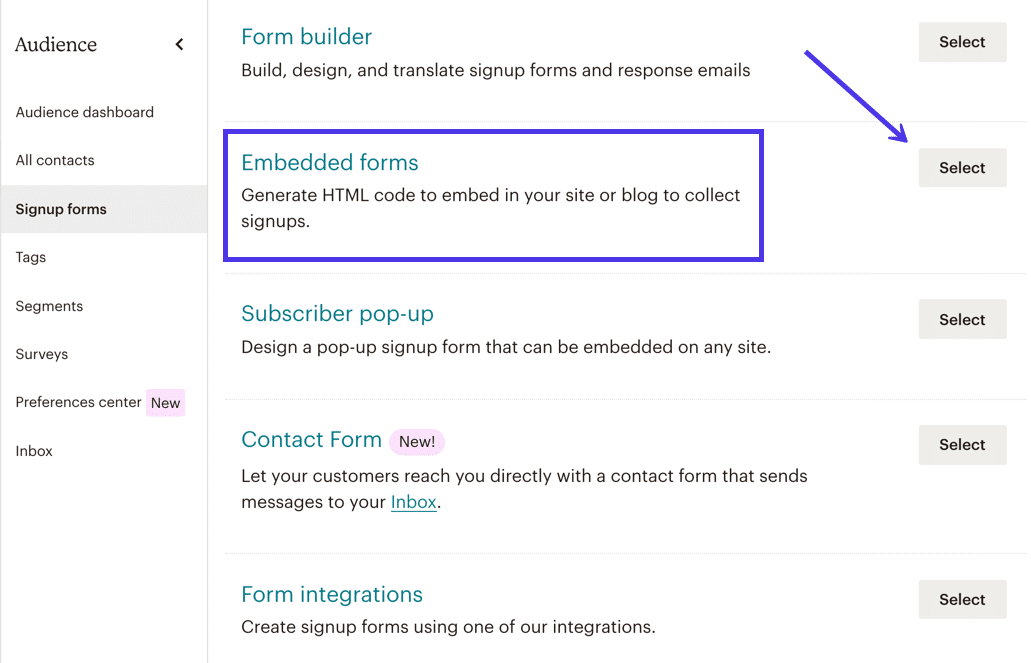
Mailchimp 提供了几种类型的注册表单。
我们将在本文中进一步讨论替代选项,但将 Mailchimp 表单添加到 WordPress 的经典方法是使用 Embedded Forms 构建器。
因此,单击嵌入式表单选项旁边的选择按钮。
 使用“嵌入式表单”选项生成快速表单以在 WordPress 上嵌入代码
使用“嵌入式表单”选项生成快速表单以在 WordPress 上嵌入代码
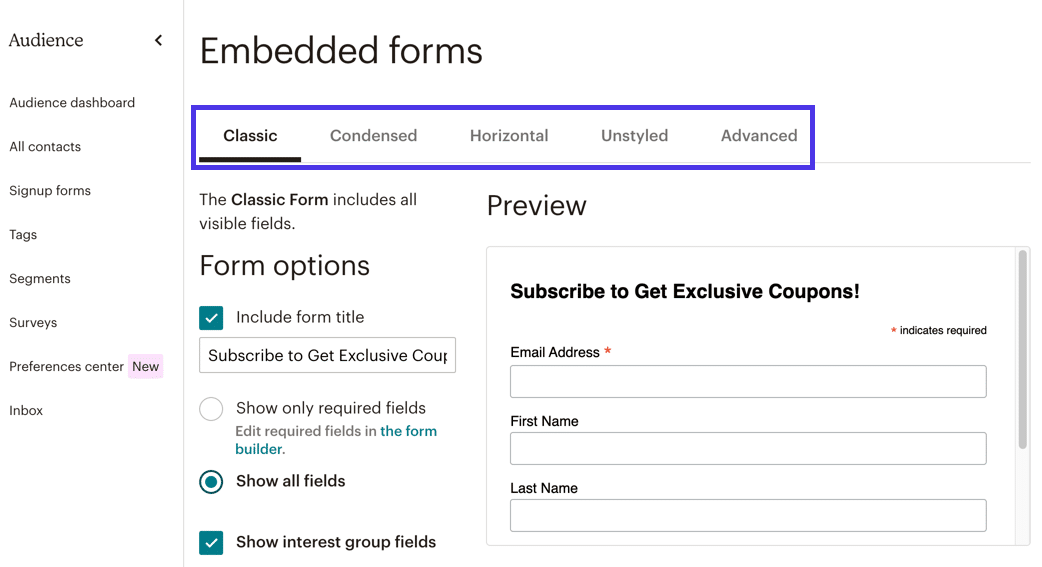
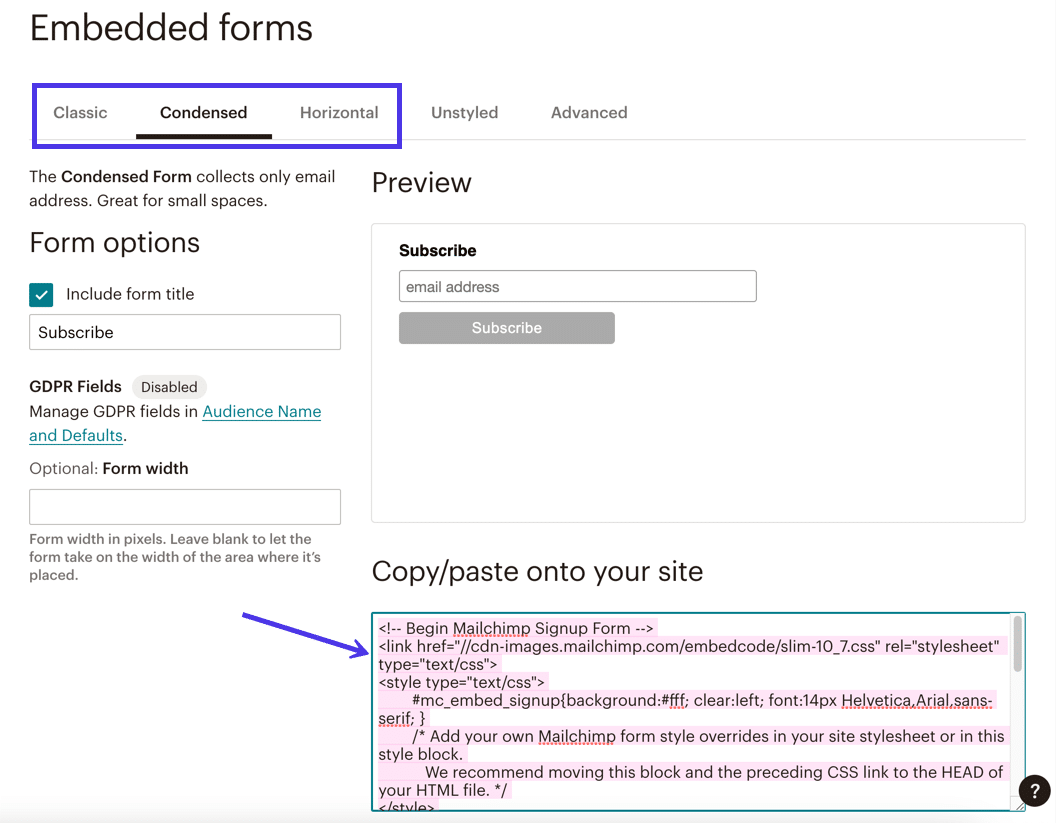
在此页面上,您将看到一个包含经典、精简、水平、无样式和高级等表单样式的菜单。
随意单击这些样式以查看它们各自的外观。Classic 形式通常是一个明智的开始,但 Condensed 和 Horizontal 形式提供更现代的设计。Unstyled 和 Advanced 表单选项卡适用于大量自定义。
 Mailchimp 中有五种表单类型可供选择
Mailchimp 中有五种表单类型可供选择
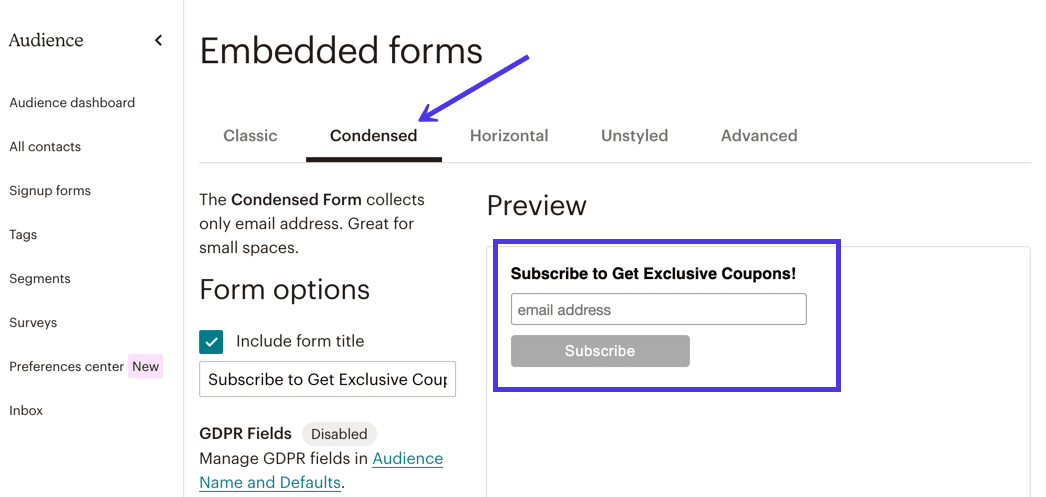
例如,切换到精简选项卡会改变您在表单预览模块中看到的内容。
您可以看到它提供了更时尚的设计和更少的字段,使其非常适合您网站中没有太多空间的区域。
 “压缩”选项卡去掉了大多数字段并压缩了表单的大小
“压缩”选项卡去掉了大多数字段并压缩了表单的大小
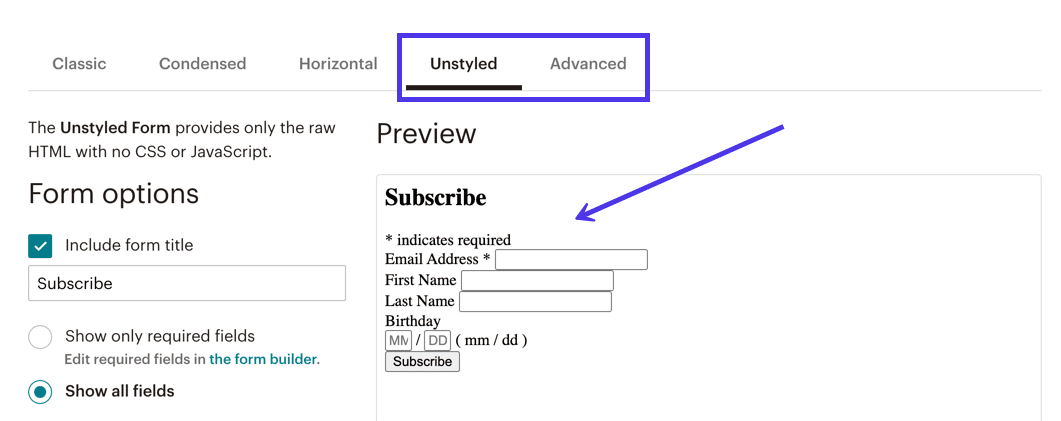
另一方面,Unstyled 选项卡去除了任何样式的整个形式,允许您将其放在您的 WordPress 网站上,或者将其保留为原始形式,或者稍后在 WordPress 中自定义 CSS 以获得更具品牌感的外观。Advanced 选项卡的工作方式与 Unstyled 选项类似,因为它允许进行更复杂的自定义。
 “无样式”和“高级”表单用于更复杂的自定义
“无样式”和“高级”表单用于更复杂的自定义
说了这么多,回到经典选项卡。
我们喜欢经典风格,因为它的设计适中,能够集成到几乎任何网站上,并且可以选择添加更多或更少的表单字段。
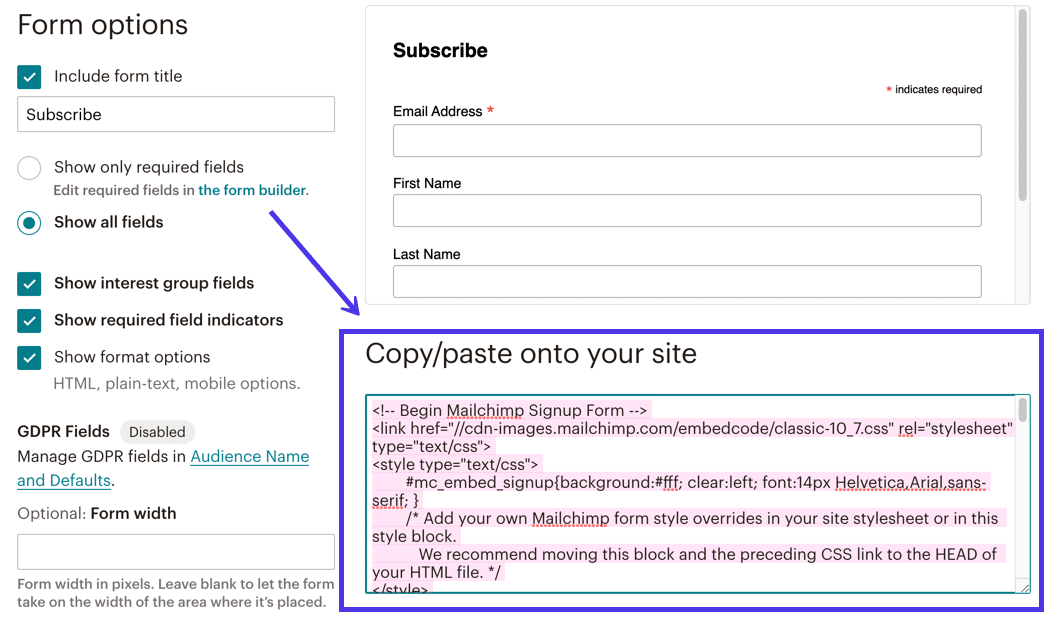
我们鼓励您探索经典选项卡下的各种设置,并观察每个设置调整预览部分中显示的样式。
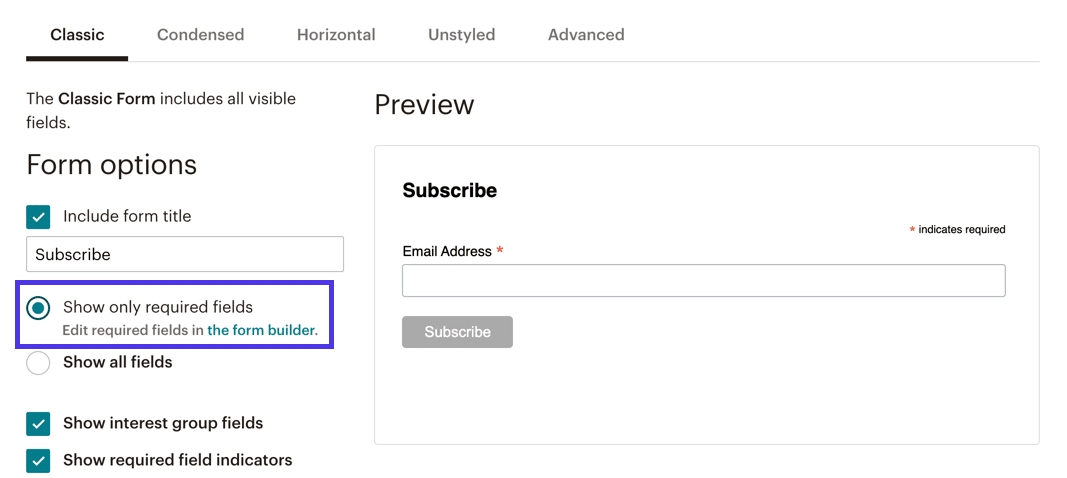
例如,我们可以标记“仅显示必填字段”单选按钮,这会导致“预览”隐藏除“电子邮件地址”字段之外的所有字段。
 “经典”表单具有仅显示必填字段的设置
“经典”表单具有仅显示必填字段的设置
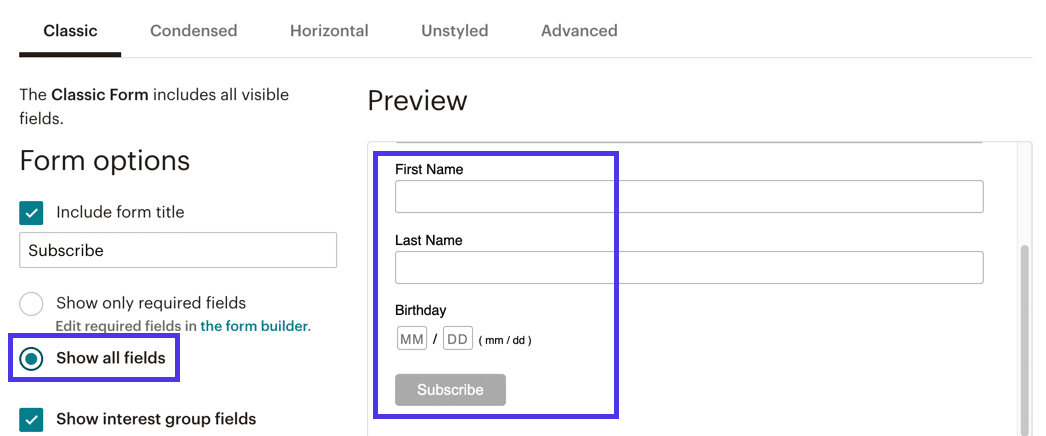
从另一个角度来看,您可能希望包含更多字段。在这种情况下,选择显示所有字段单选按钮。
现在我们有了“非必需”的注册字段,例如名字、姓氏,甚至还有一个客户生日。
 “显示所有字段”按钮显示“名字”、“姓氏”和“生日”等字段
“显示所有字段”按钮显示“名字”、“姓氏”和“生日”等字段
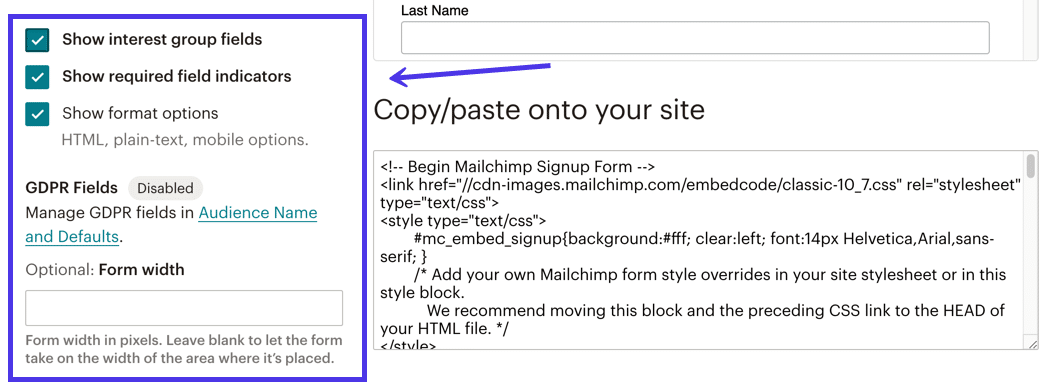
筛选其他设置也不错,例如:
- 显示兴趣组字段
- 显示必填字段指示符
- 显示格式选项
- 和可选的表单宽度字段
 创建 Mailchimp 的表单插入代码
创建 Mailchimp 的表单插入代码
完成自定义 Mailchimp 表单后,滚动到页面底部以找到要复制/粘贴到您的站点的部分。
您无需了解有关此代码块的任何信息,只需要它包含样式和数据库元素即可以正确的方式呈现您的表单并收集所有数据输入。
选择整个代码块并将其复制到计算机的剪贴板。
 完成设计后,复制表单的代码
完成设计后,复制表单的代码
现在我们需要在您的 WordPress 网站上获取表单。
要完成该任务,请打开 WordPress 网站的后端仪表板。
Mailchimp 的可嵌入表单可以放在您网站上任何接受可嵌入 HTML 代码的地方。因此,您可以创建一个新的帖子、页面、产品页面或小部件,所有这些都应该支持 HTML。您甚至可能想要打开以前发布的页面或帖子以在某处插入表单。
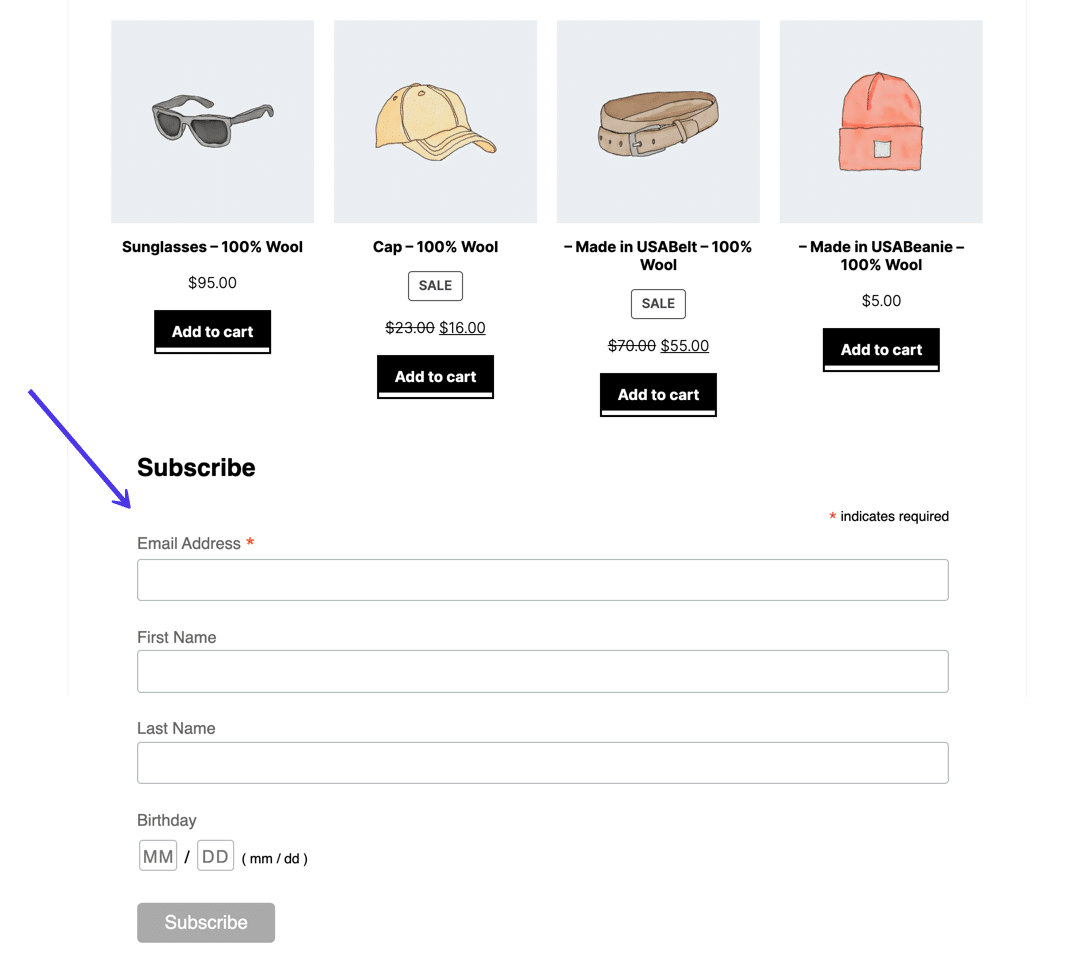
我们已经导航到本教程的网站主页,我们将把表单放在页面底部的产品列表下方。
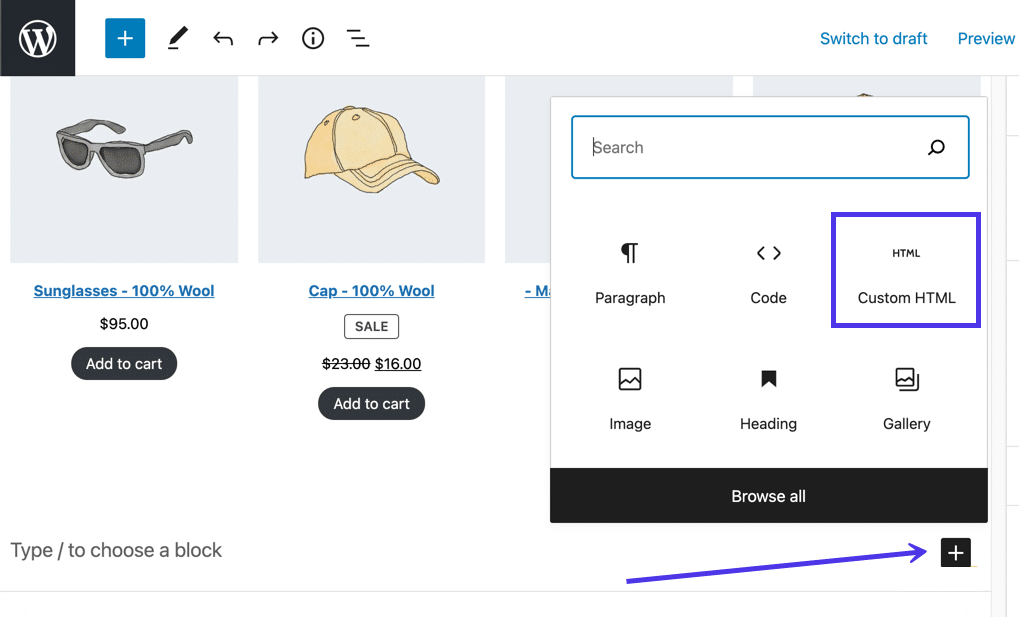
要在可视块编辑器中实现这一点,请单击“添加块”按钮(它看起来像一个加号)。要么浏览通过 WordPress 提供的块集合,要么考虑在搜索栏中输入“HTML”。
找到自定义 HTML 块并将其插入到您的 WordPress 页面或帖子中。
 单击“添加块”按钮并找到“自定义 HTML”块
单击“添加块”按钮并找到“自定义 HTML”块
自定义 HTML 块允许您从任何来源粘贴 HTML。之后,WordPress 处理 HTML 以显示其真实设计。
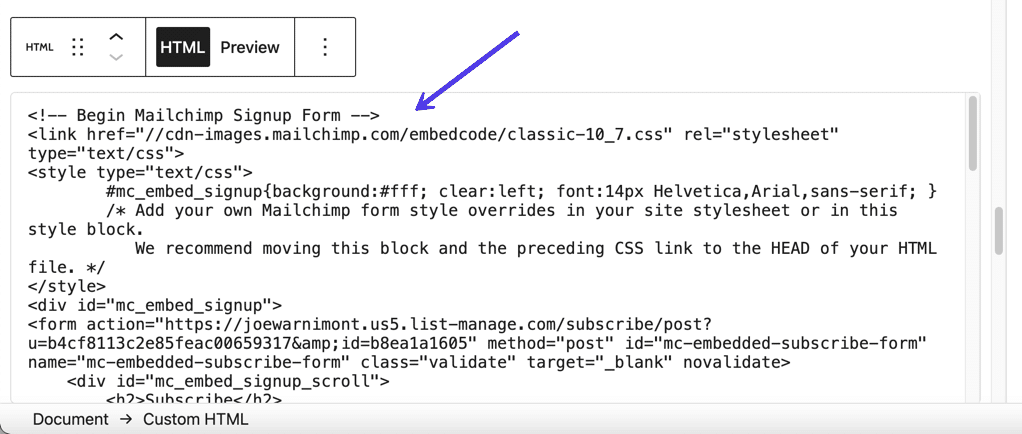
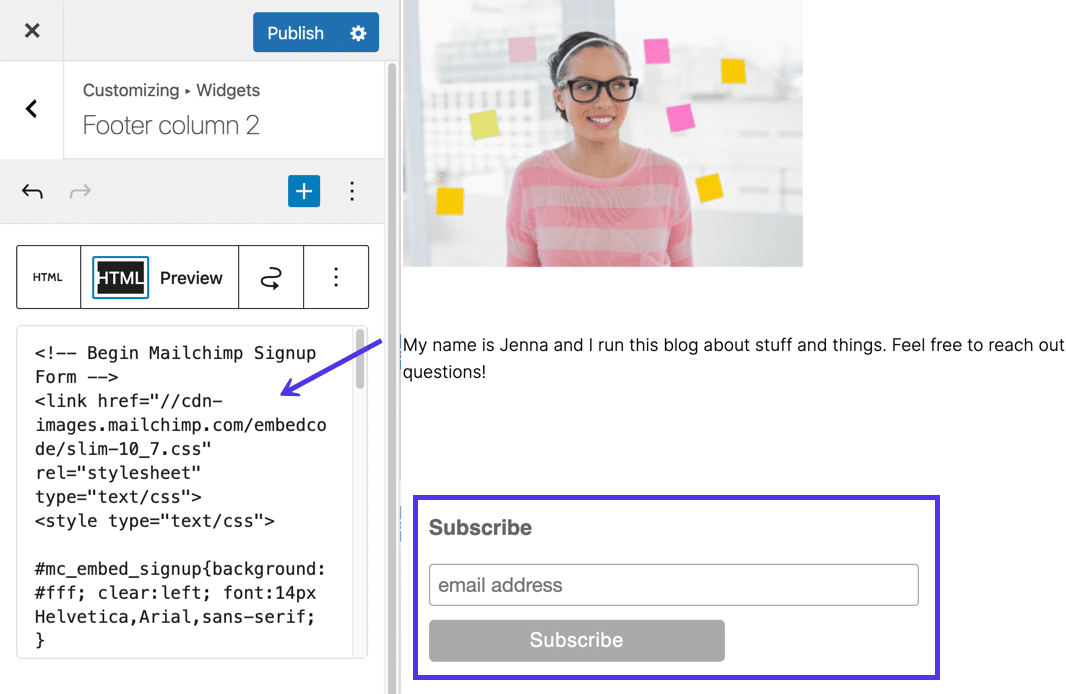
将光标放在自定义 HTML 块字段中,然后将您之前复制的 Mailchimp 表单代码粘贴到剪贴板。
您应该在块中看到该代码。
 将之前复制的 Mailchimp 代码粘贴到“自定义 HTML”块中
将之前复制的 Mailchimp 代码粘贴到“自定义 HTML”块中
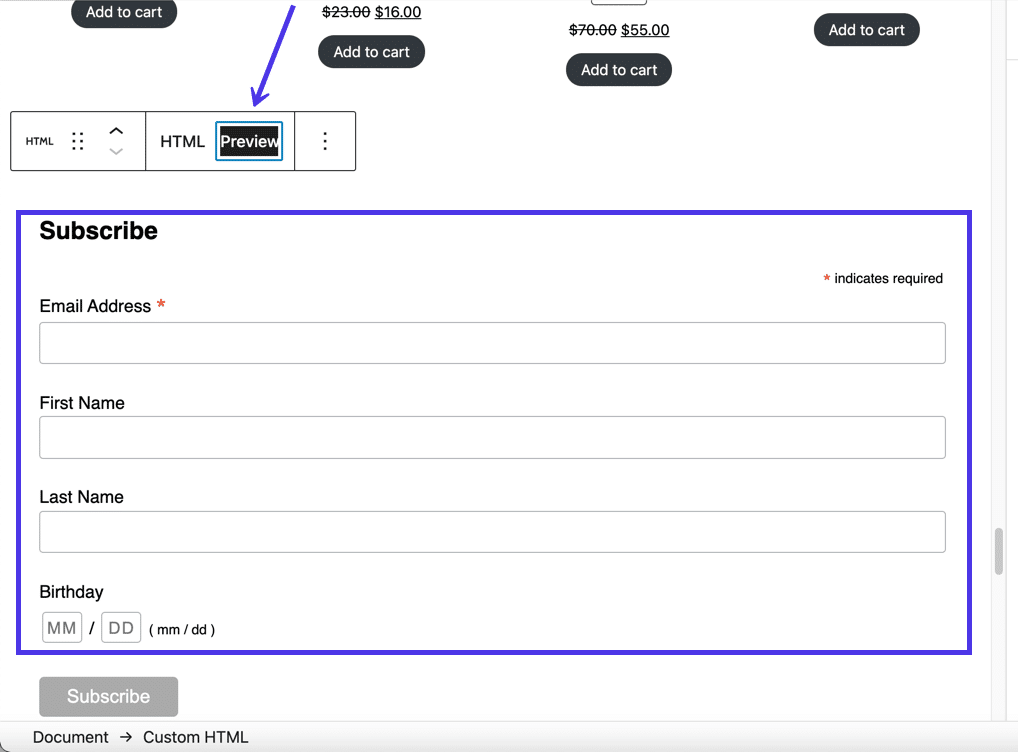
选择自定义 HTML 块中的预览按钮来测试表单的外观。
这表明我们已经成功地在网站上添加了一个 Mailchimp for WordPress 表单。
 选择“预览”按钮以查看 HTML 在前端的外观
选择“预览”按钮以查看 HTML 在前端的外观
要完成该过程,请单击 WordPress 中的发布或更新按钮。
导航到该页面的前端并检查一切是否正确。
 确保检查前端以查看新表单并进行测试
确保检查前端以查看新表单并进行测试
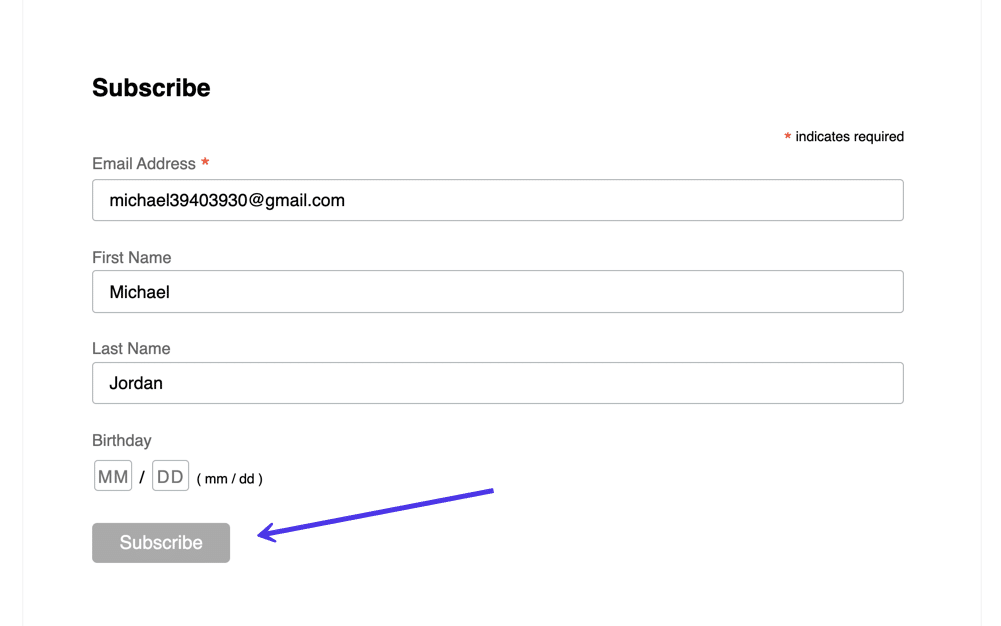
您还应该考虑测试表单功能本身。
输入来自虚假客户的信息——您的电子邮件地址和姓名——然后点击订阅按钮。
 填写测试客户的信息,然后点击“订阅”按钮
填写测试客户的信息,然后点击“订阅”按钮
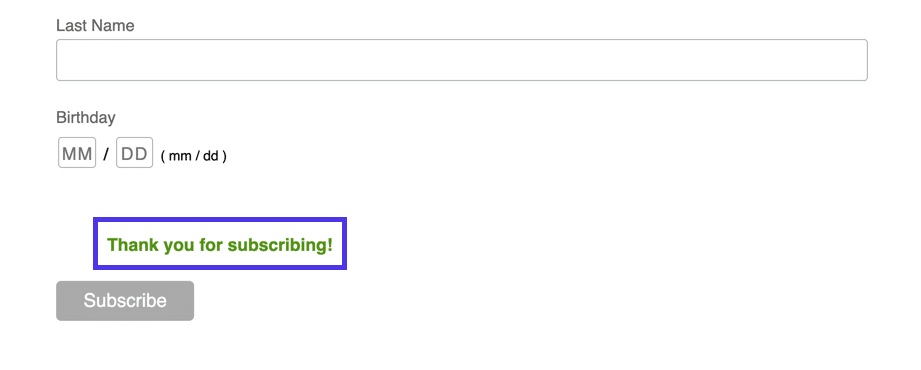
您将看到一条感谢您订阅的消息,可以在您的 Mailchimp 仪表板中对其进行自定义。
 如果您看到“谢谢”消息,则该表单正在工作
如果您看到“谢谢”消息,则该表单正在工作
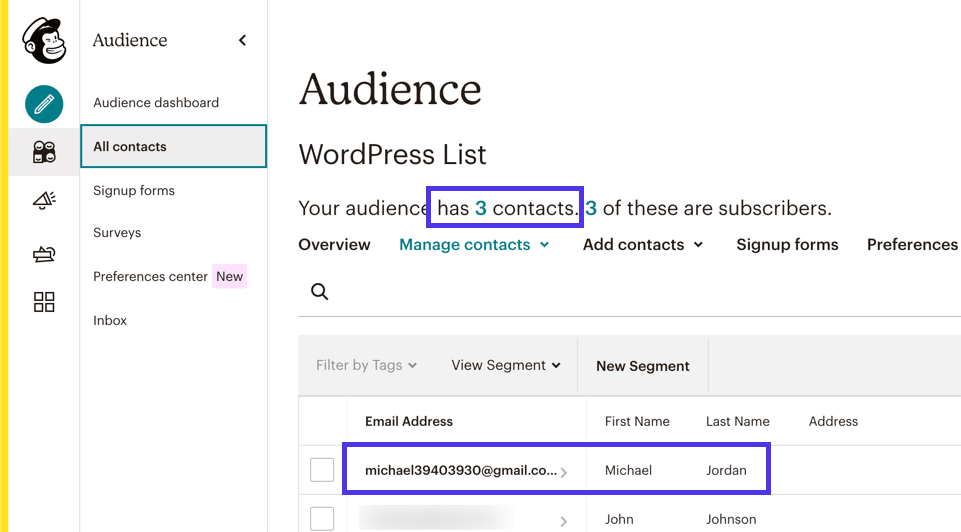
回到 Mailchimp,跳转到 Audience 部分下的 All Contacts 选项卡,检查用户订阅测试是否成功。
正如预期的那样,我们有一个新联系人(从 2 到 3),并且页面底部的电子邮件地址列表包含我们在表单中键入的电子邮件。
 请务必在 Mailchimp 中查看您的联系人列表(图片来源:Mailchimp.com)
请务必在 Mailchimp 中查看您的联系人列表(图片来源:Mailchimp.com)
其他样式的可嵌入 Mailchimp 注册表单
我们看到 Mailchimp 的注册表单页面上提供了一些其他的表单样式。
并非所有这些都适合嵌入到您的 WordPress 网站中。尽管如此,它们都是有目的的,特别是如果您想为您的注册表单生成一个单独的、可共享的网页,或者当人们访问您的网站时出现一个弹出窗口。
在“注册表单”部分,您可以单击这些表单样式以查看哪些样式可能有助于满足您自己的设计需求。
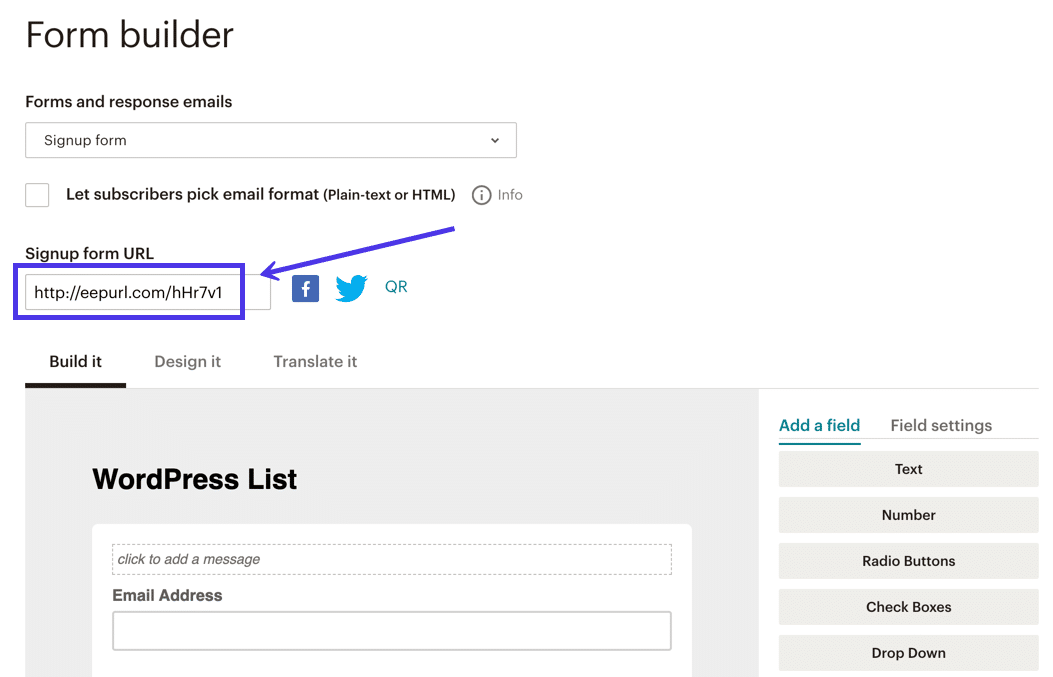
例如,Form Builder 链接提供了一个设计工具,用于构建我们使用 Embedded Forms 创建的扩展版本。
 您可以在“表单生成器”中编辑表单设计的各个方面
您可以在“表单生成器”中编辑表单设计的各个方面
然而,我们应该注意到,表单生成器不会生成可嵌入的 Mailchimp 表单,而是生成注册表单 URL,用于与其他人共享、发布到您的社交媒体帐户或可能链接到您网站上的按钮。
如果您需要快速将表单发送给某人,那么拥有这样的链接非常好。表单生成器通过可自定义的字段和字段设置提供完整的设计体验。
请记住,生成的链接会将用户发送到 Mailchimp 托管的网页,而不是您的网站。它仍然是您的表单,它会继续收集客户信息并将其放入您的受众中,但如果您想为 WordPress 配置 Mailchimp,则必须选择可嵌入表单。您始终可以在 Form Builder 中设计一个表单并跳转到 Embeddable Forms 页面以找到其代码。
 “表单生成器”为您提供了一个 URL,用于与您的表单共享外部网页
“表单生成器”为您提供了一个 URL,用于与您的表单共享外部网页
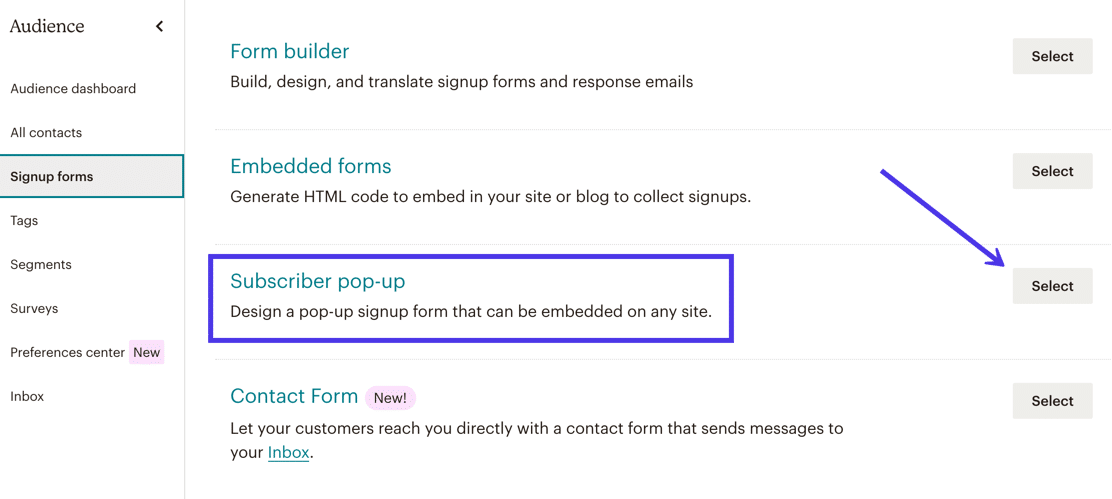
另一种表单样式,称为订阅者弹出表单,使您能够在 WordPress 站点文件中嵌入隐藏代码,以便在客户完成诸如在主页上向下滚动、试图离开您的网站等操作时出现弹出表单,或浏览网站一段时间。
 选择订阅者弹出窗口选项以生成和自定义弹出表单
选择订阅者弹出窗口选项以生成和自定义弹出表单
Mailchimp 提供了一个时尚的弹出式表单构建器,其中包含调整从表单字段到成功消息传递的所有内容的选项。
您还可以从以下设置中进行选择,以决定何时出现弹出表单:
- 立即地
- 5 秒后
- 20 秒后
- 用户滚动到页面中间后
- 用户滚动到页面末尾后
- 当用户试图退出您的网站时
Mailchimp 中弹出式表单的问题在于您必须在 WordPress 站点文件中添加一些代码。尽管您不需要对代码了解太多,但此过程需要对 WordPress 文件架构有所了解。如果您打算在您的网站上放置 Mailchimp 弹出表单,我们建议您阅读我们的 WordPress 文件指南以及如何使用它们。
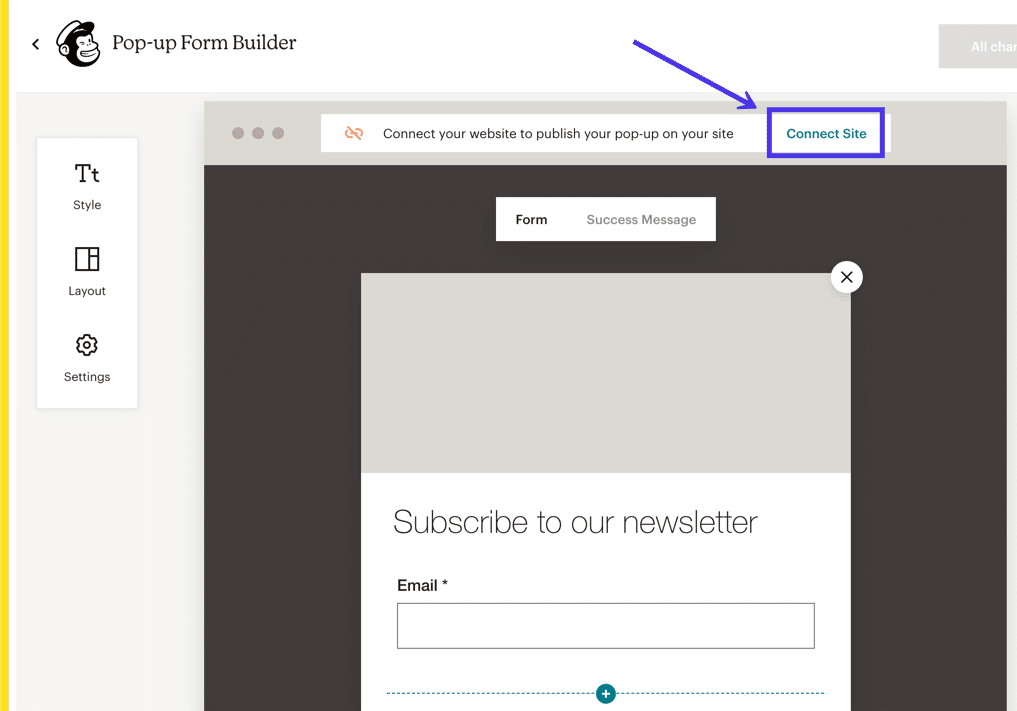
在 Mailchimp 中,您需要单击 Connect Site 链接以在 Mailchimp for WordPress 中创建一个弹出表单。
 选择“连接站点”链接以开始将弹出式表单连接到您的 WordPress 站点
选择“连接站点”链接以开始将弹出式表单连接到您的 WordPress 站点
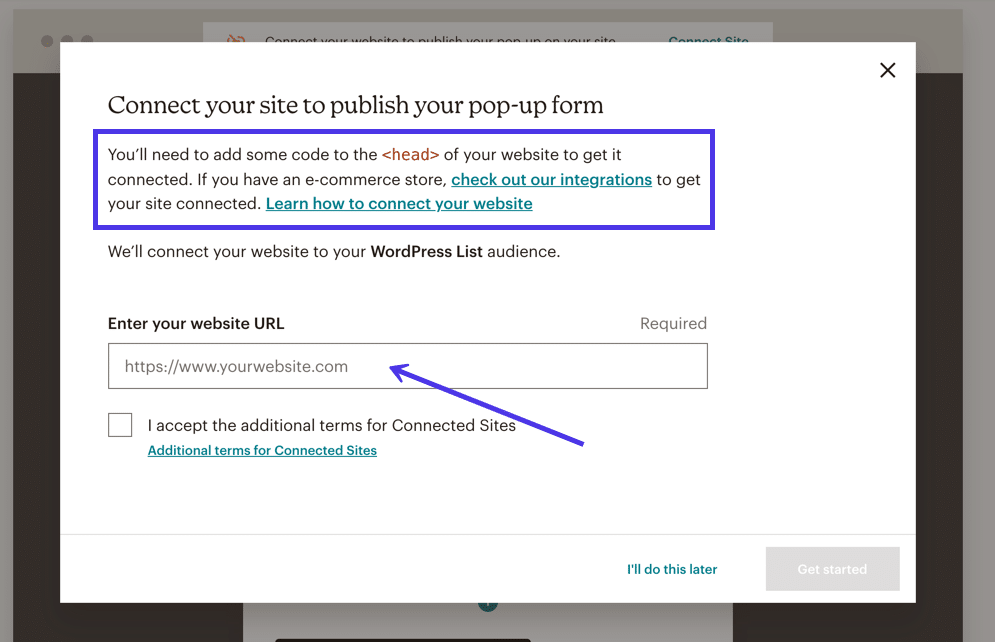
之后,Mailchimp 继续制定在 WordPress 或任何其他内容管理系统或网站构建器上发布弹出式表单的详细指南。
有一些集成,但通常需要访问 WordPress 站点文件的 <head> 部分并粘贴推荐的代码。此外,Mailchimp 会要求您输入您的网站 URL。
 在 WordPress 上激活弹出式表单
在 WordPress 上激活弹出式表单
如何使用插件为 WordPress 注册表单创建 Mailchimp 注册表单
许多人对使用代码向 WordPress 添加 Mailchimp 表单不感兴趣,尤其是当您必须访问 WordPress 文件时。尽管将 HTML 代码插入 WordPress 的基本过程相对简单,但使用插件有很多优势。
首先,用于 WordPress 插件的 Mailchimp 消除了通过拖放编辑器、视觉设计师和表单模板进行编码的需要。虽然这不是什么大麻烦,但使用插件时甚至不需要复制嵌入代码。那是相当奢侈的。
此外,Mailchimp for WordPress 插件扩展了 Mailchimp 仪表板中的基本表单构建功能,为您提供更多设计元素、预构建主题以及创建独特通知和多种表单以及其他表单样式(如顶栏)的选项。
更重要的是,许多第三方开发人员提供了他们自己的 Mailchimp 到 WordPress 的集成,具有您在其他任何地方都找不到的独特功能。
本节将指导您完成几个教程,以使用插件为 WordPress 配置 Mailchimp。
我们将向您展示如何在 WordPress.com 上安装 WordPress Mailchimp 插件。之后,我们将解释如何为 WordPress.org(WordPress 的自托管版本)完成类似的过程。有关更多信息,请阅读 WordPress.com 和 WordPress.org 之间的差异。
WordPress.org 仍然有一个名为 Mail List Subscribe Form 的官方插件,但它已经很多年没有更新了,可能是因为评论不佳。甚至 Mailchimp 在其文档中也建议了一些第三方插件,我们将在下面讨论。
如何使用 Ninja 表单设置 Mailchimp
对于那些使用 WordPress.org(WordPress 的自托管版本)的用户,您需要使用第三方插件来激活 Mailchimp for WordPress 并在您的网站上放置一个表单。没有像您可以在 WordPress.com 上使用的内置连接功能。尽管 Mailchimp 确实提供了它的官方 WordPress 插件,但他们目前似乎已经放弃了它的开发。也许我们将来会看到更新,但您最好的选择是现在安装第三方插件。
其中一个插件称为 Ninja Forms。
 使用 Ninja Forms 将 Mailchimp 表单放在 WordPress.org 上
使用 Ninja Forms 将 Mailchimp 表单放在 WordPress.org 上
Ninja Forms 插件提供了用于构建漂亮的联系人、注册和潜在客户生成表单的功能,所有这些都不会弄乱任何编码。您还可以添加其他表单字段以从提交的客户那里获取特定信息。此外,Ninja Forms 还与包括 Mailchimp 在内的多家电子邮件营销提供商集成。通过这种集成,您可以利用卓越的 Ninja Forms 设计功能,同时还可以将订阅发送到古老的 Mailchimp Audience Manager。
要使用 Ninja Forms 在 Mailchimp 和 WordPress 之间建立连接,请转到您的 WordPress 仪表板并安装 Ninja Forms 插件。这可以通过转到插件>添加新并在搜索栏中输入“Ninja Forms”来完成。
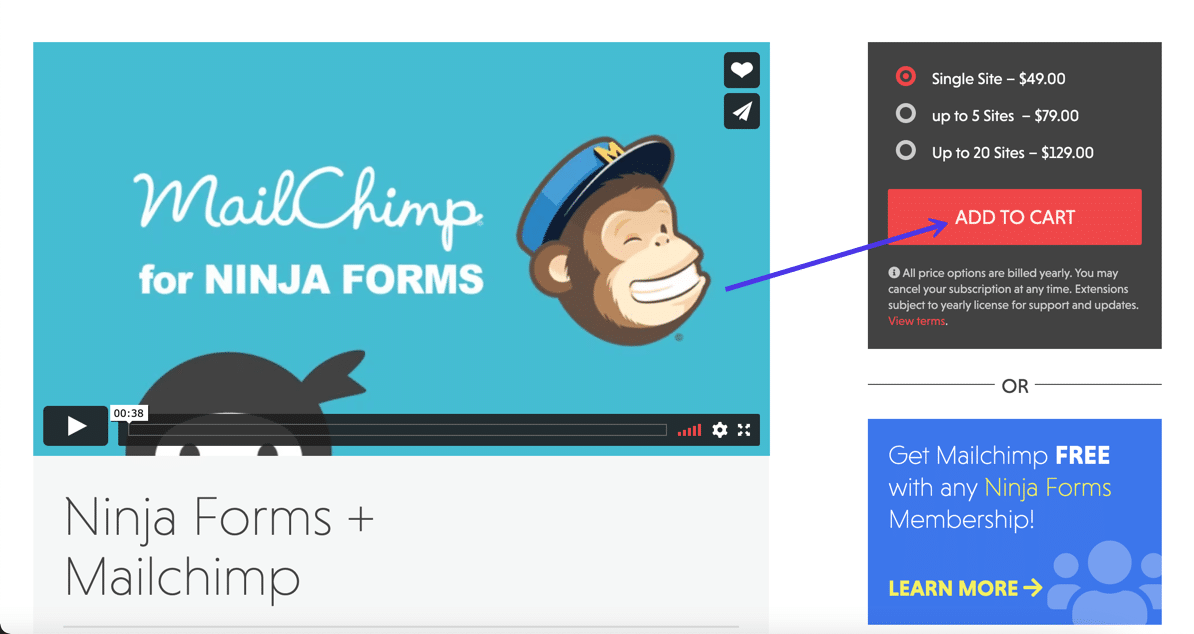
安装并激活 Ninja Forms。免费插件可用于制作各种联系表单样式,但您还必须购买并安装 49 美元的 Mailchimp for Ninja Forms 扩展,以添加将这些表单链接到您的 Mailchimp 数据库的功能。
 Mailchimp for Ninja Forms 扩展是必需的
Mailchimp for Ninja Forms 扩展是必需的
然后,您可以从 Ninja Forms 网站查看文档,为您的 Mailchimp 邮件列表配置表单。
如何使用重力形式设置 Mailchimp
另一个表单插件可以很容易地为 WordPress 配置 Mailchimp,同时还提供出色的表单设计工具,称为重力表单。
Gravity Forms 没有免费计划,但您可以以每年 59 美元的价格获得基本版本。您还需要激活 Mailchimp 插件,该插件随所有 Gravity Forms 高级计划免费提供。
 考虑使用 Gravity Forms 将 Mailchimp 链接到任何 WordPress.org 网站
考虑使用 Gravity Forms 将 Mailchimp 链接到任何 WordPress.org 网站
Gravity Forms 没有免费的 WordPress 版本,因此您需要在 Gravity Forms 网站上注册一个帐户。然后,您支付插件费用,将其下载到您的计算机,然后将其上传到您的 WordPress 网站。
这可以通过转到 WordPress 仪表板中的插件 > 添加新 > 上传插件来完成。安装后,单击激活按钮使其运行。
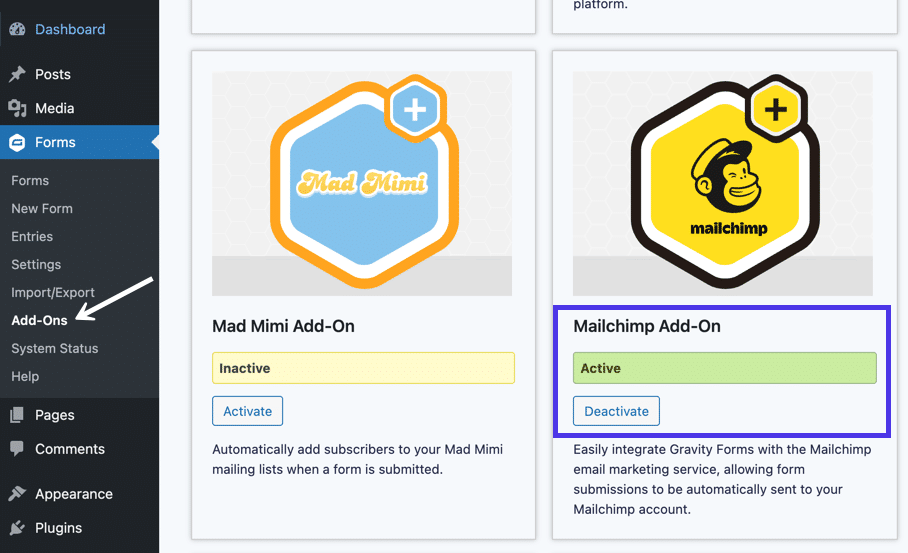
在 Mailchimp 中使用 Gravity Forms 的第一步是打开 Mailchimp 插件。在 WordPress 中,单击表单 > 附加组件。Forms 按钮是新的 Gravity Forms 按钮。
查找 Mailchimp 插件部分,然后单击激活按钮。这通常需要您登录 Gravity Forms 帐户才能激活该功能。您应该会在 Mailchimp 附加模块下方看到一个绿色的活动指示器。
 找到并“激活”重力表格的“Mailchimp 插件”
找到并“激活”重力表格的“Mailchimp 插件”
您现在可以使用 Mailchimp 插件,但仍然需要将您的 Mailchimp 帐户连接到该插件。
像 Ninja Forms(以及连接到您的 Mailchimp 帐户的每个插件)一样,您需要在 Mailchimp 仪表板中生成一个 API 密钥;然后将该密钥粘贴到重力形式设置中以完成集成。
在 Mailchimp 中,单击屏幕左下角的个人资料头像。转到 Account > Extras > API Keys,然后向下滚动以找到 Your API Keys 部分。
对于每个新的应用程序集成,明智的做法是制作一个新的 API 密钥。例如,如果您已经测试了 Mailchimp 与 Ninja Forms 的连接,您还应该为 Gravity Forms 创建一个新连接。
单击“创建密钥”按钮继续。
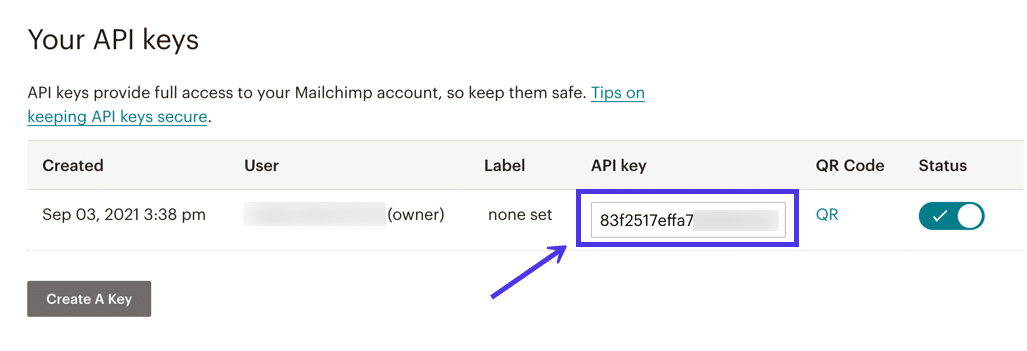
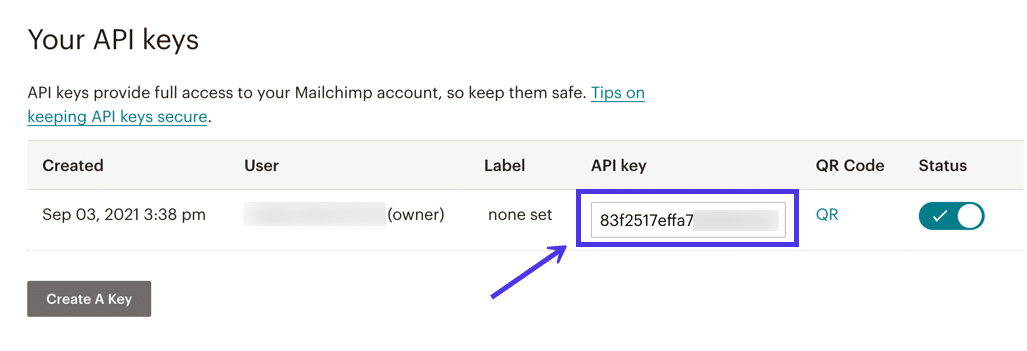
下一个屏幕在第四列中显示一个 API 密钥,您应该将其复制到剪贴板。
 您的 API 密钥位置。
您的 API 密钥位置。
关闭 Mailchimp 并回到 WordPress。
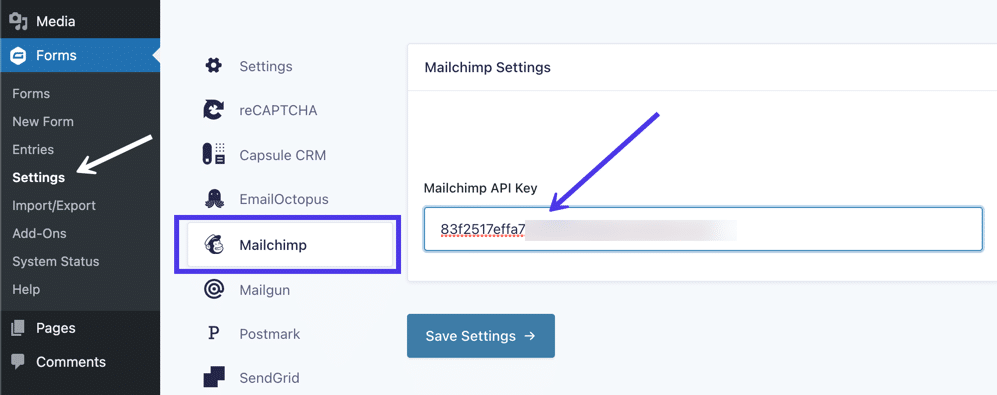
转到表单 > 设置 > Mailchimp。
在 Mailchimp 设置面板下方查找 Mailchimp API 密钥字段。
将您从 Mailchimp 复制的密钥粘贴到该字段中。
确保单击“保存设置”以激活集成。
 转到“重力形式”下的“设置”>“Mailchimp”粘贴您的“Mailchimp API 密钥”
转到“重力形式”下的“设置”>“Mailchimp”粘贴您的“Mailchimp API 密钥”
激活 Gravity Forms/Mailchimp 连接后,您可以在 Gravity Forms 编辑器中从 Mailchimp 访问所有受众电子邮件列表。
之后,阅读 Gravity Forms 网站上的插件文档以完成制作选择加入表单、分割电子邮件列表和启用双重选择加入表单等任务。
如何为 WordPress 添加 Mailchimp 小部件
除了在 WordPress 页面或帖子上放置 Mailchimp 表单外,您还可以插入 WordPress 小部件来显示表单。小部件有几个优点,尤其是在 Mailchimp 选择加入表单方面:它们非常适合最大限度地减少表单占用的空间量,并且小部件显示在大多数页面上,因此访问者不仅会被提示注册一页上的电子邮件列表。
有几种方法可以使用小部件为 WordPress 配置 Mailchimp:
- 通过将 HTML 代码复制并粘贴到小部件中
- 使用简码
- 从插件
首先,我们将向您展示如何通过将 HTML 代码复制并粘贴到小部件中来添加 Mailchimp 表单小部件。这几乎与我们在本文前面介绍的方法相同——从 Mailchimp 中获取 HTML 代码并将其粘贴到 HTML 块中——但这次,我们将代码粘贴到小部件而不是页面或帖子块中。
因此,请转到 Mailchimp 并单击受众 > 注册表单 > 嵌入式表单。
随意选择要嵌入小部件的表单样式。经典形式运行良好,但精简版更容易适应小部件提供的少量空间。根据 WordPress 主题的布局,您甚至可能会发现水平表单看起来更好。
对于此示例,我们将选择精简形式。
无论您使用哪种格式,配置所有所需的设置,然后在“复制/粘贴到您的站点”部分中选择整个代码块。将代码复制到剪贴板。
 在“嵌入式表单”部分设计一个表单,然后复制代码以将其带到 WordPress 小部件
在“嵌入式表单”部分设计一个表单,然后复制代码以将其带到 WordPress 小部件
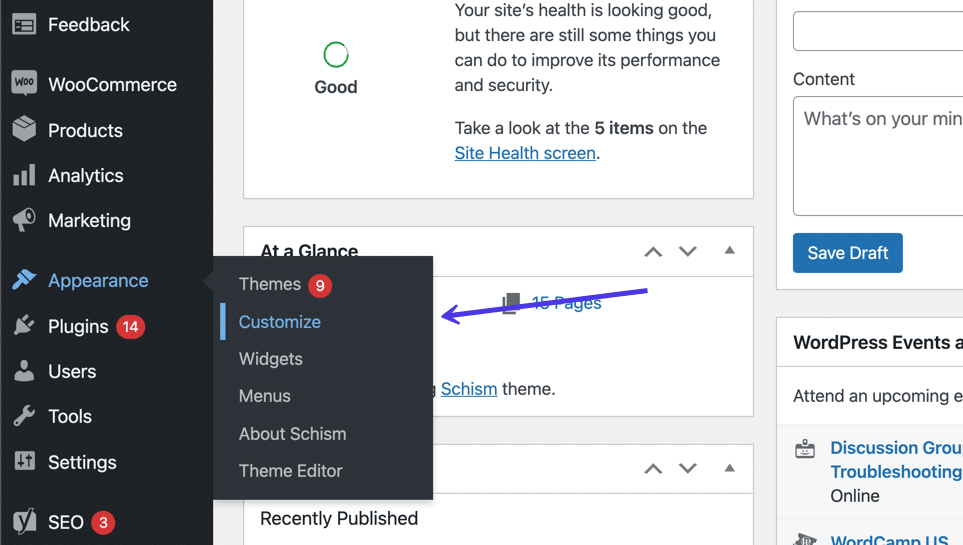
回到 WordPress,转到外观 > 自定义。还有一个小部件按钮可将您带到同一个地方。
 在 WordPress 中,单击“外观”>“自定义”
在 WordPress 中,单击“外观”>“自定义”
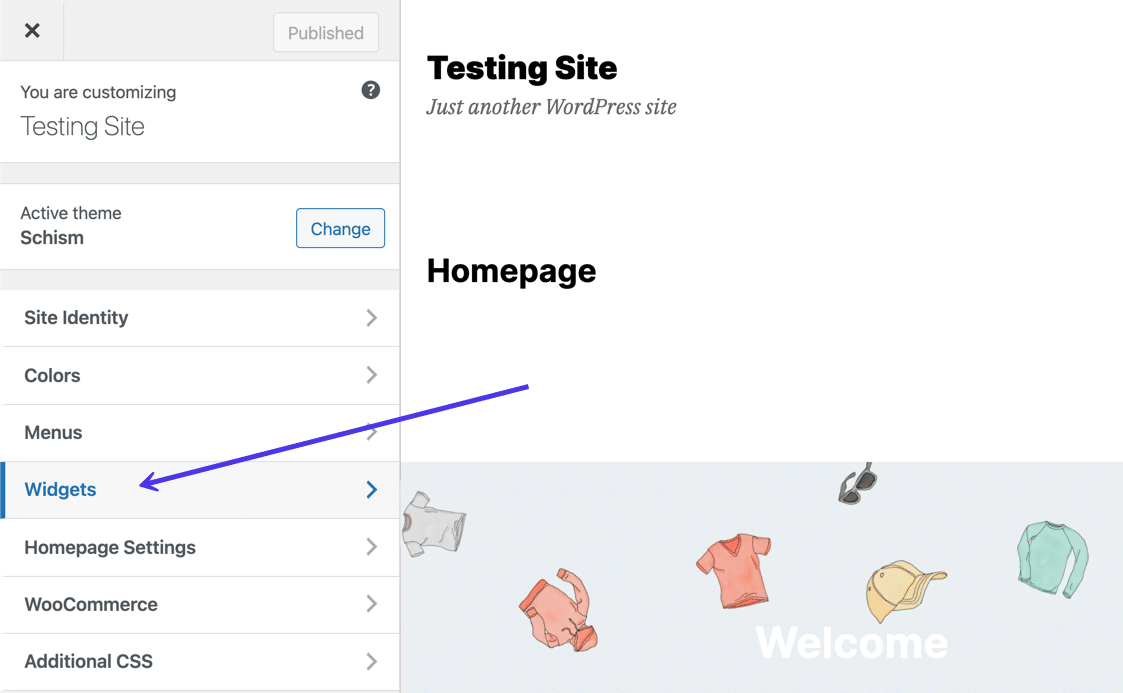
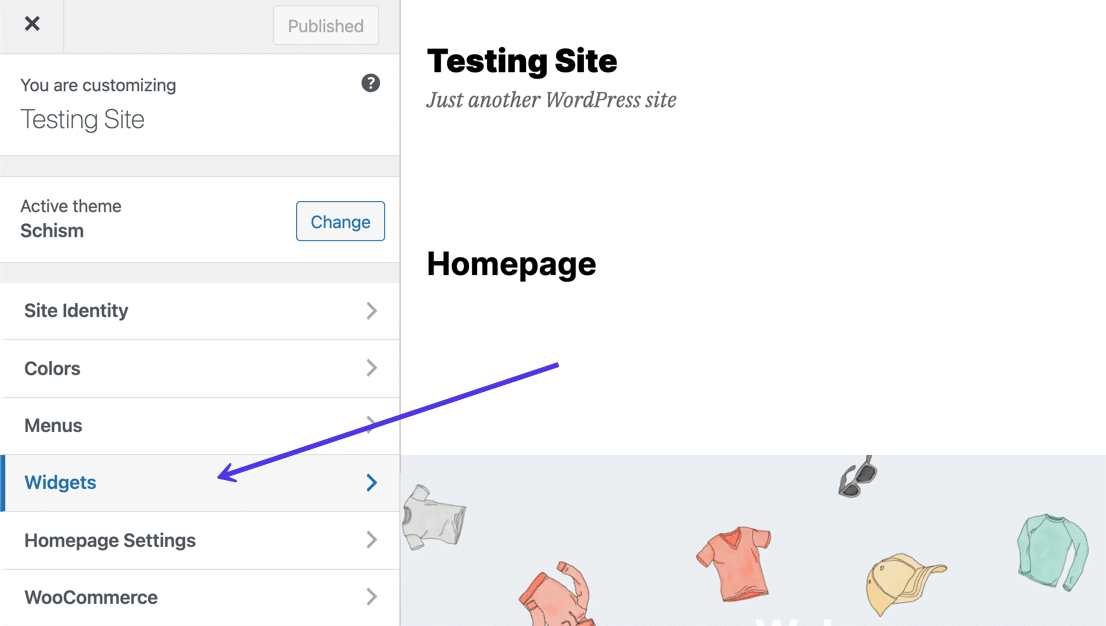
进入 WordPress 定制器后,选择小部件按钮。
 打开“小部件”部分
打开“小部件”部分
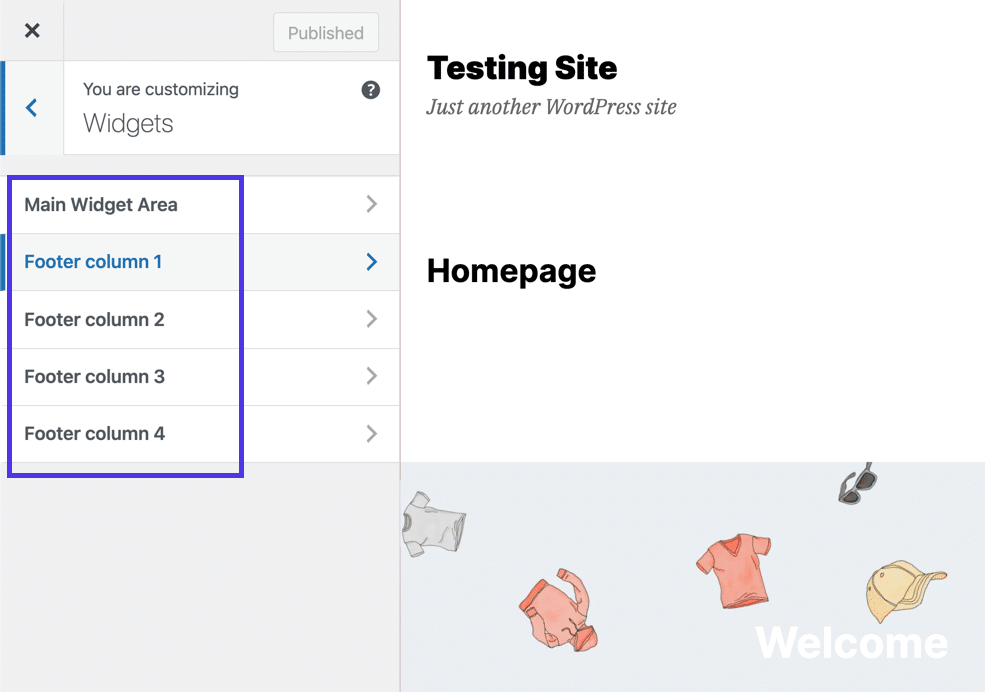
这显示了当前安装主题的几个指定小部件区域。每个主题都有其独特的小部件支持,因此您可能会在边栏、页眉或页脚中看到小部件选项。一些主题不允许小部件,而其他主题则有许多小部件位置。
单击对您的 Mailchimp 表单最有意义的小部件区域。我们将使用本教程的页脚列 1 位置。
 选择一个“小部件区域”
选择一个“小部件区域”
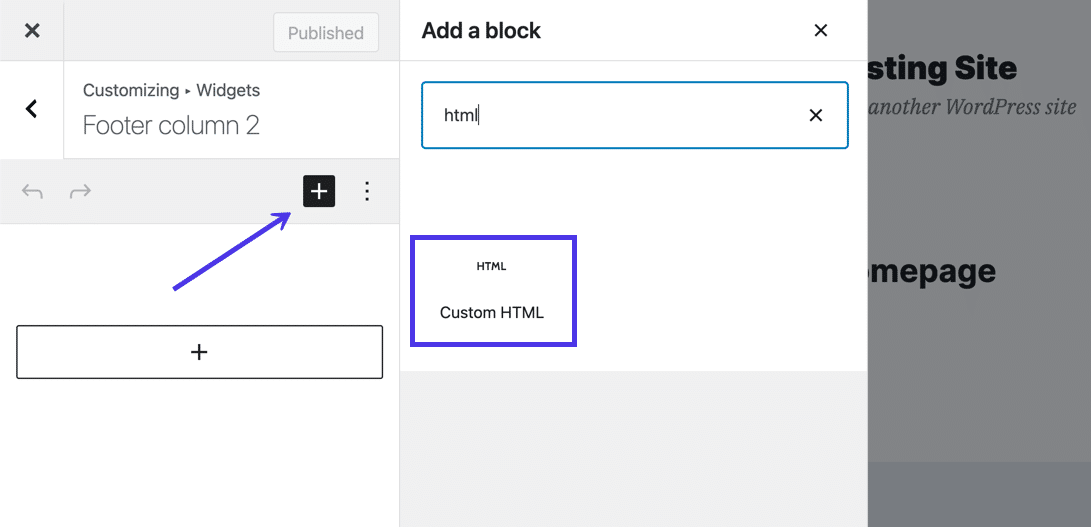
您插入小部件就像在页面或帖子中插入块一样。单击添加块(黑白加号按钮)以显示添加块库。
搜索“html”,然后在看到自定义 HTML 块小部件时单击它。
 使用“添加块”搜索面板查找并选择“自定义 HTML”块
使用“添加块”搜索面板查找并选择“自定义 HTML”块
自定义 HTML 块提供了一个空白字段来粘贴您想要的任何 HTML。因此,将您之前复制的 Mailchimp 表单代码粘贴到剪贴板。
WordPress 定制器现在应该在屏幕右侧显示小部件表单的预览。
确保单击“发布”按钮以对您的实时网站进行更改。
 将表单代码粘贴到“自定义 HTML”块中以查看实时预览
将表单代码粘贴到“自定义 HTML”块中以查看实时预览
使用简码添加表单小部件
简码是更简单、更易于理解的代码行,基本上与 HTML 代码块做同样的事情,只是它们更容易引用和复制到另一个位置。
如果您已经安装了提供简码作为功能的表单插件,我们只建议使用简码。否则,您不妨利用上面的免费 HTML 版本,或者考虑找到一个也有 Gutenberg 块的插件,以更好地控制表单的设置。
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
因此,我们鼓励您检查您已安装的任何当前表单插件。如果它具有简码功能,并且您发现这比其他方法更直观,请使用它们!
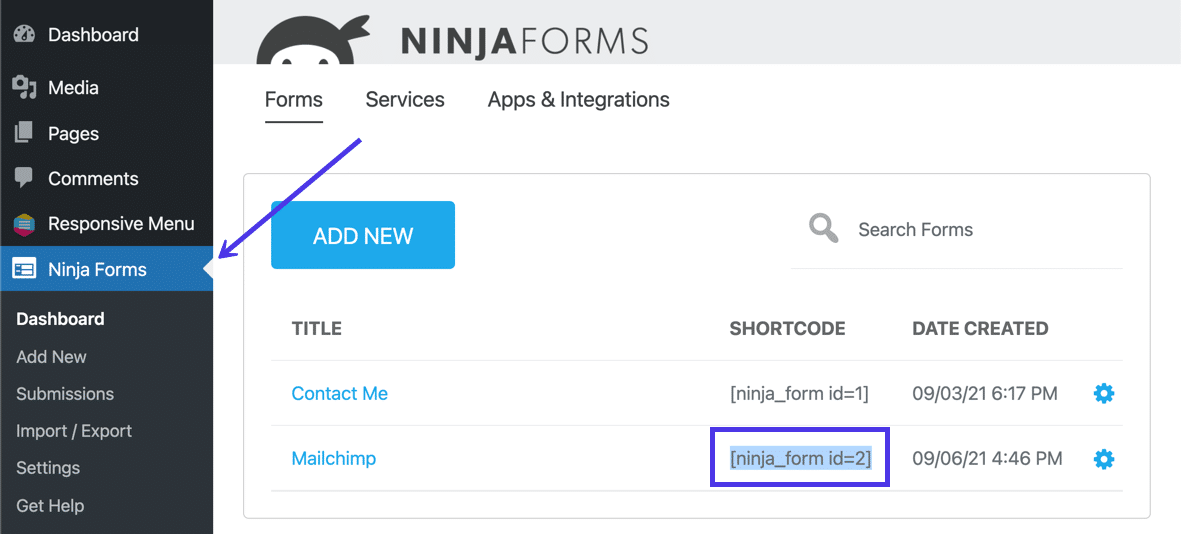
例如,Ninja Forms 为您使用插件制作的每个表单提供了一个简码。
要将表单简码插入小部件,请导航到选择的插件(在本例中为 Ninja Forms)。您可以通过转到 Ninja Forms > Dashboard 找到简码。滚动表单列表并复制要插入小部件的表单旁边的简码。
 Ninja Forms 为您制作的每个表单生成简码
Ninja Forms 为您制作的每个表单生成简码
转到外观 > 自定义。
 获取复制的简码并转到 WordPress 中的“自定义”选项卡
获取复制的简码并转到 WordPress 中的“自定义”选项卡
选择小部件选项卡以编辑小部件。
 导航回“小部件”面板
导航回“小部件”面板
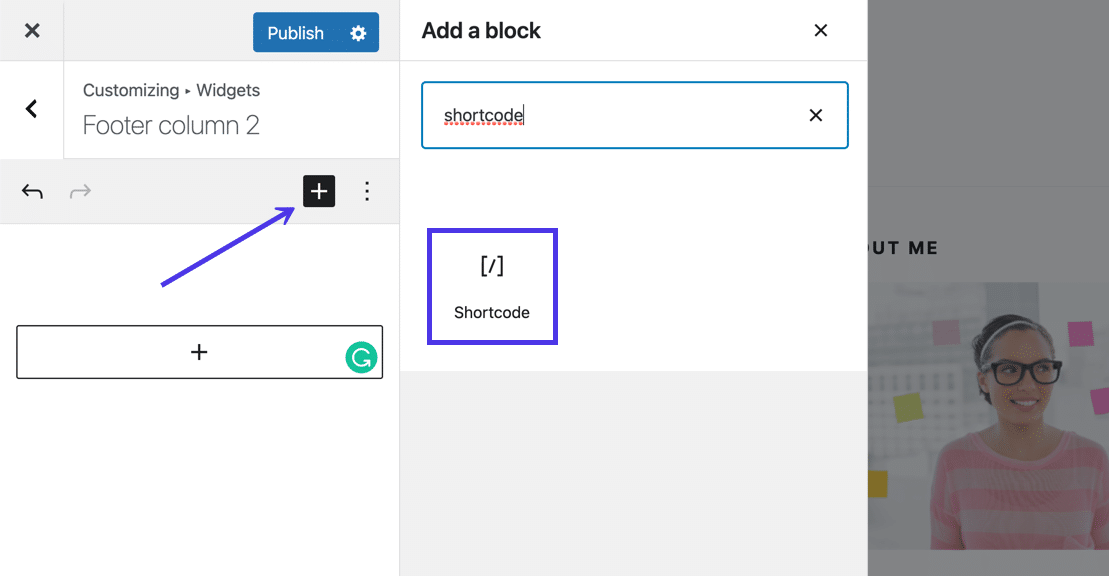
单击“添加块”按钮(黑白加号),然后输入“简码”以显示内置的简码块。
 使用“添加块”工具查找并插入“短代码”块
使用“添加块”工具查找并插入“短代码”块
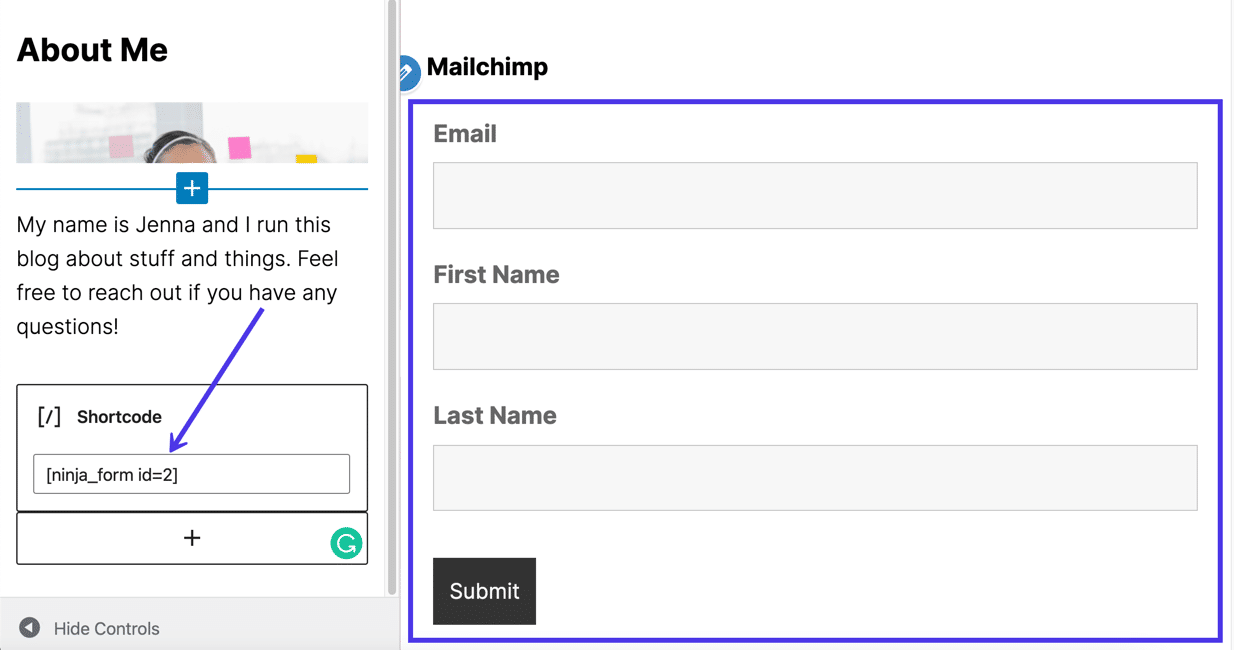
将先前复制的简码粘贴到可用字段中。
WordPress 定制器应该在小部件区域中生成表单的预览。
请记住,使用 HTML 代码或简码发布的表单要求您在 Mailchimp 中编辑表单设置。无法自定义 WordPress 代码小部件中的字段或字段标题等元素。
 您可以将您的简码粘贴到“简码”字段中;之后,出现预览
您可以将您的简码粘贴到“简码”字段中;之后,出现预览
使用插件(带有 WordPress 块)将 Mailchimp 添加到小部件
Mailchimp 表单插件包含 WordPress 块而不是短代码变得越来越普遍,这是因为块不那么令人生畏,提供内置设置,并且可以插入到帖子、页面和小部件上。
尽管我们建议跳过上面的短代码方法,除非您已经安装了带有短代码的插件,否则对于带有块的插件,我们会说相反。那是因为不可否认使用块是多么简单,所以获得一个完全独立的插件来提供这种便利并没有错。
添加小部件块的一个插件称为另一个 Mailchimp 小部件。我们将使用该插件来演示如何在小部件中放置块,但还有很多其他插件需要考虑,所有这些插件都以相同的方式工作,至少在小部件中插入块。但是,有问题的块将具有不同的名称和独特的设置,具体取决于您选择的插件。
继续使用另一个 Mailchimp Widget 插件,转到 WordPress 仪表板并安装该插件。
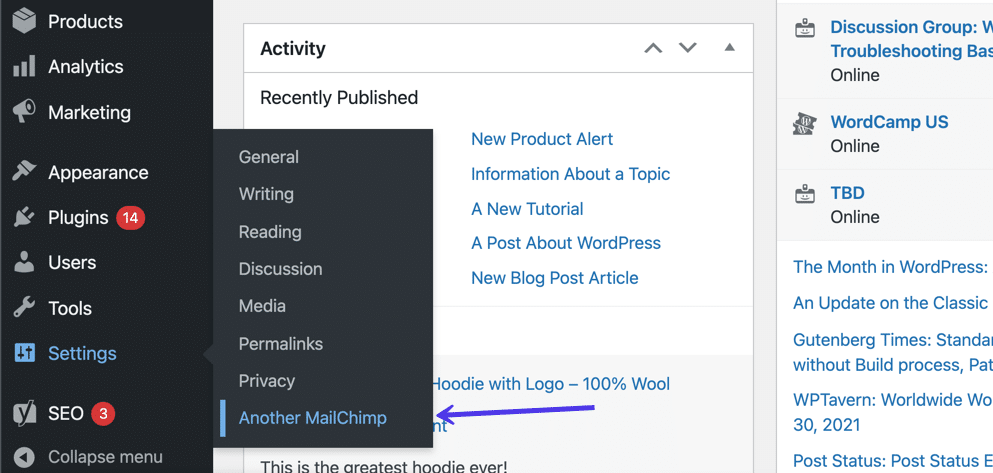
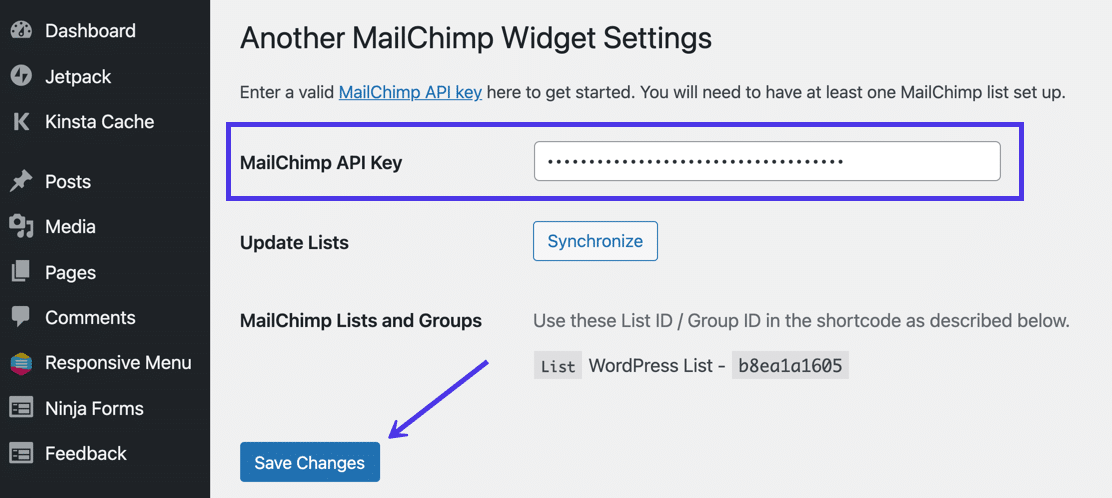
激活后,转到“设置”>“另一个 Mailchimp”。
 在 WordPress 中找到“另一个 Mailchimp”选项卡以管理所有插件的设置
在 WordPress 中找到“另一个 Mailchimp”选项卡以管理所有插件的设置
跳转到 Mailchimp 仪表板以获取 API 密钥。
为此,请单击屏幕左下角的配置文件图标。然后,转到 Profile > Extras > API Keys。单击创建密钥按钮以生成新密钥。
在 Your API Keys 部分下,该组合显示在 API Key 列下方。
 与大多数 Mailchimp 插件一样,您必须先从 Mailchimp 获取“API 密钥”
与大多数 Mailchimp 插件一样,您必须先从 Mailchimp 获取“API 密钥”
导航回 WordPress 仪表板,您应该在其中打开插件的设置页面。
将 API 密钥粘贴到读取 Mailchimp API 密钥的字段中。
单击保存更改。
 粘贴密钥并单击“保存更改”
粘贴密钥并单击“保存更改”
现在,该插件已链接到您的 Mailchimp 帐户,用于选择正确的受众并将新订阅者发送到电子邮件列表数据库。
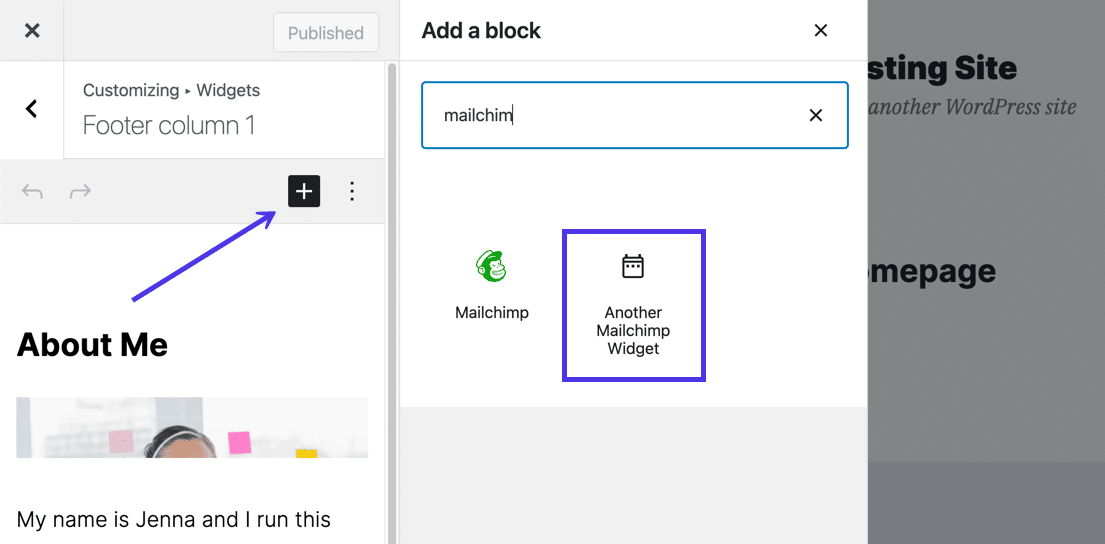
仍在 WordPress 中,转到外观 > 自定义 > 小部件。选择您要自定义的小部件区域,然后单击添加块(黑白加号)按钮以打开可用 WordPress 块的库。
输入“mailchimp”,然后选择另一个 Mailchimp 小部件。
 将“另一个 Mailchimp 小部件”添加到“小部件”部分
将“另一个 Mailchimp 小部件”添加到“小部件”部分
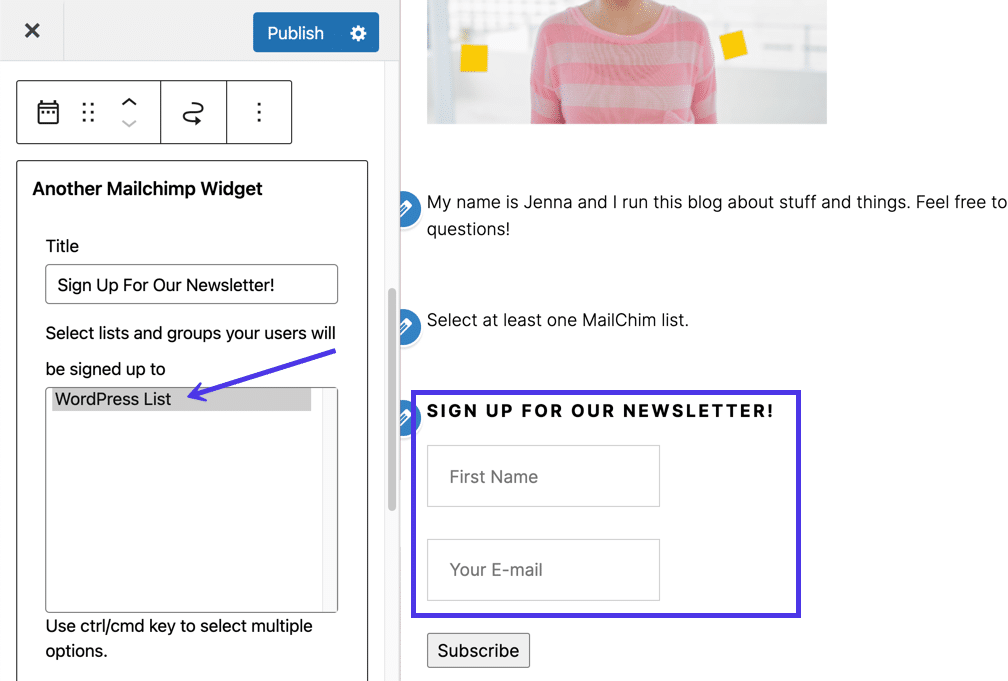
看到这是一个小部件而不是一段粘贴的代码,您将获得自定义 Mailchimp 表单的某些方面的设置。例如,小部件要求您输入标题。您还需要选择列表和用户组(Mailchimp 受众)以在右侧的预览中生成表单。例如,一旦我们选择了 WordPress List Audience,选择加入表单就会出现在 WordPress Customizer 中。
 选择 Mailchimp 列表以呈现表单小部件预览
选择 Mailchimp 列表以呈现表单小部件预览
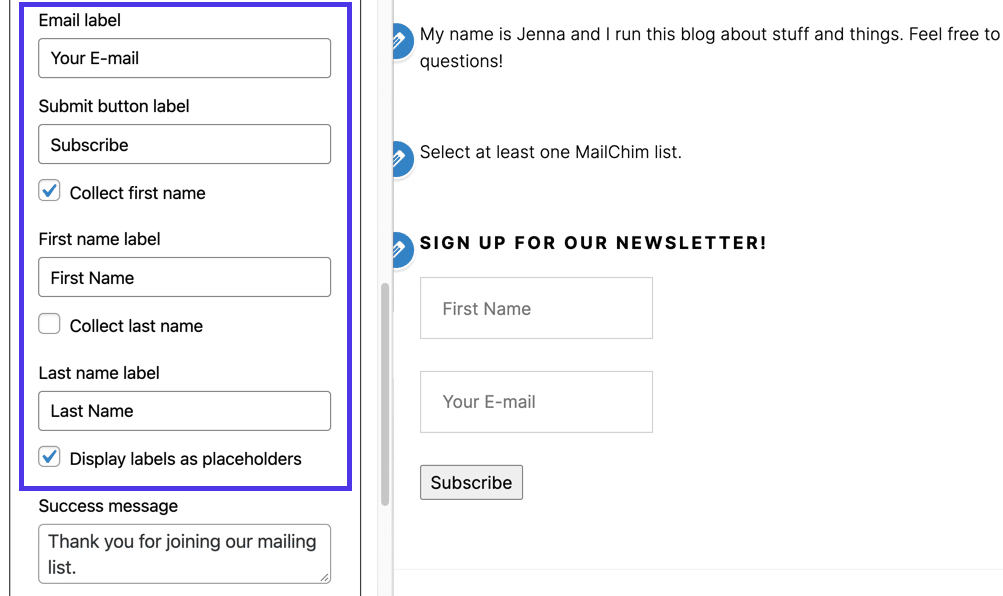
最后,您可以使用此特定小部件浏览所有设置。更改字段标签,决定收集的不仅仅是电子邮件地址,并写出自定义成功消息。如前所述,这些设置只是在小部件中使用块提供优于短代码或 HTML 代码的原因之一。
 使用表单字段自定义表单小部件的部分
使用表单字段自定义表单小部件的部分
如何将博客文章从 WordPress 自动发送到 Mailchimp
每当您在 WordPress 上发布博客文章时自动发送电子邮件活动不是很好吗?
有很多方法可以实现此功能,但它们通常不会为您提供 Mailchimp 提供的设计控制。我们希望确保将电子邮件发送到更新的 Mailchimp 受众列表。因此,配置 Mailchimp 以发送这些自动博客文章通知是有意义的。
幸运的是,如果您找到博客的 RSS 提要,设置起来很容易。要开始使用,请找到 WordPress 博客的 RSS 提要并检查以确保其正常工作。
WordPress 站点的主要 RSS 提要位于 http://example.com/feed/。因此,您可以将 /feed/ 放在 URL 的末尾,看看是否是这样。
但是,情况并非总是如此,因此您可能需要测试其他选项,例如:
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
如果在以下步骤中粘贴博客 URL 时一切都失败,Mailchimp 会尝试查找您的 RSS URL。
获得 RSS 提要后,就可以将其粘贴到 Mailchimp 中了。
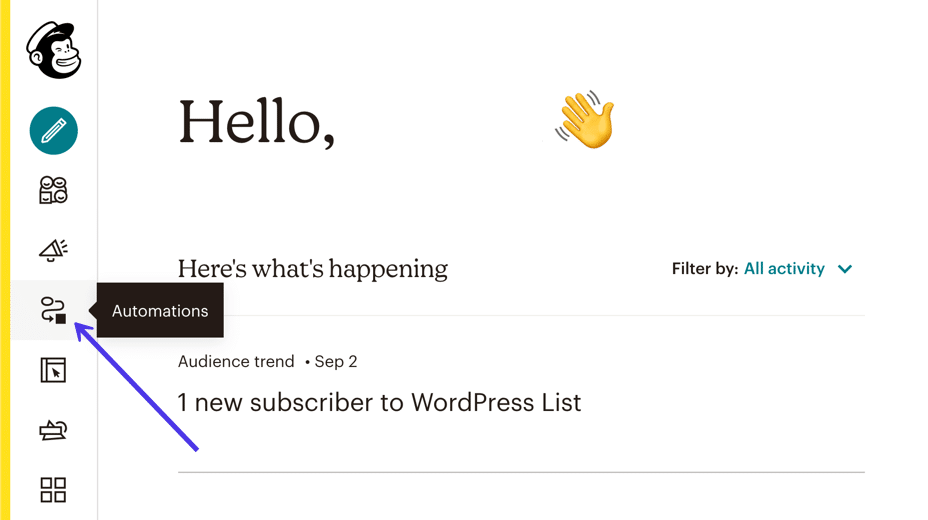
在 Mailchimp 仪表板中,单击自动化菜单项。
 转到 Mailchimp 中的“自动化”以开始发送新的博客文章通知
转到 Mailchimp 中的“自动化”以开始发送新的博客文章通知
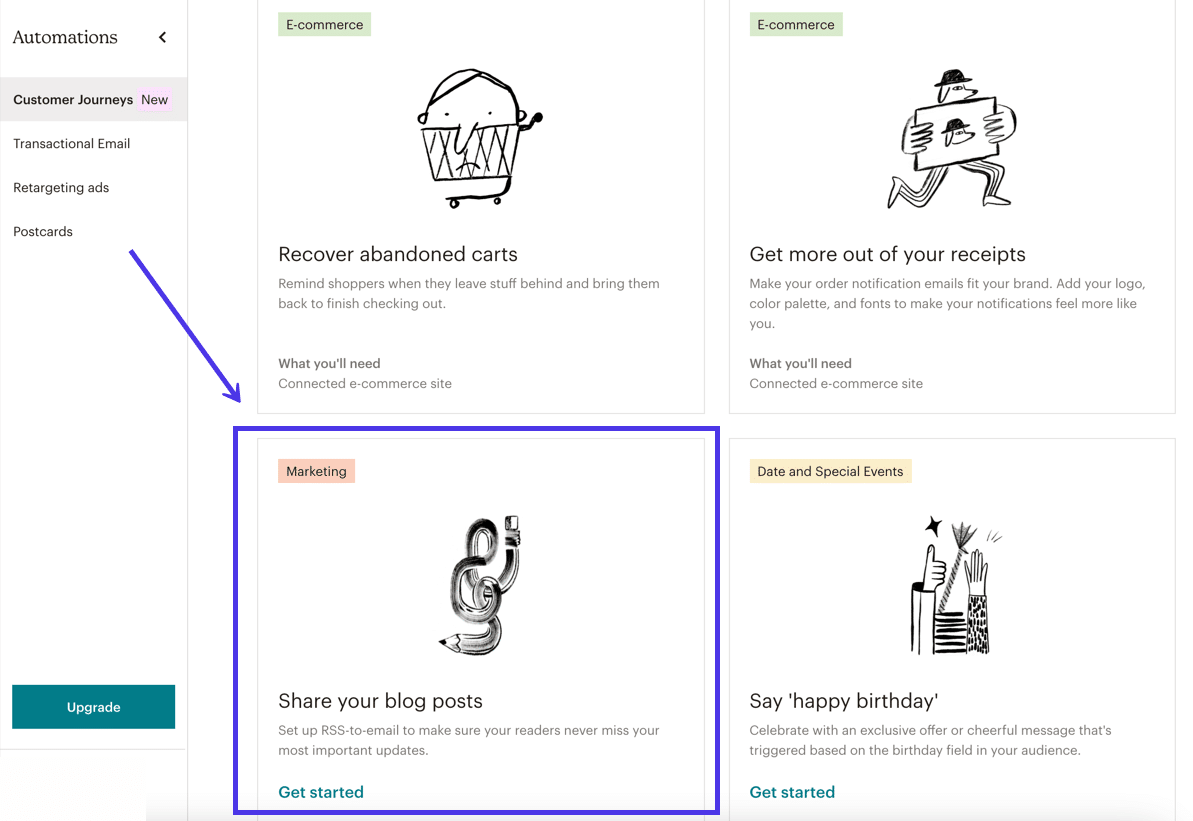
在 Mailchimp 上创建了许多预构建的自动化,因此您必须在自动化页面上向下滚动以找到共享您的博客帖子的那个。
这种特殊的自动化将 RSS 提要链接到电子邮件活动,这样您就不必手动发送电子邮件以获取新的博客文章。您可以自定义这些电子邮件的设计,而不是依赖其他插件的通用设计。
 单击“开始”链接以“分享您的博客文章”
单击“开始”链接以“分享您的博客文章”
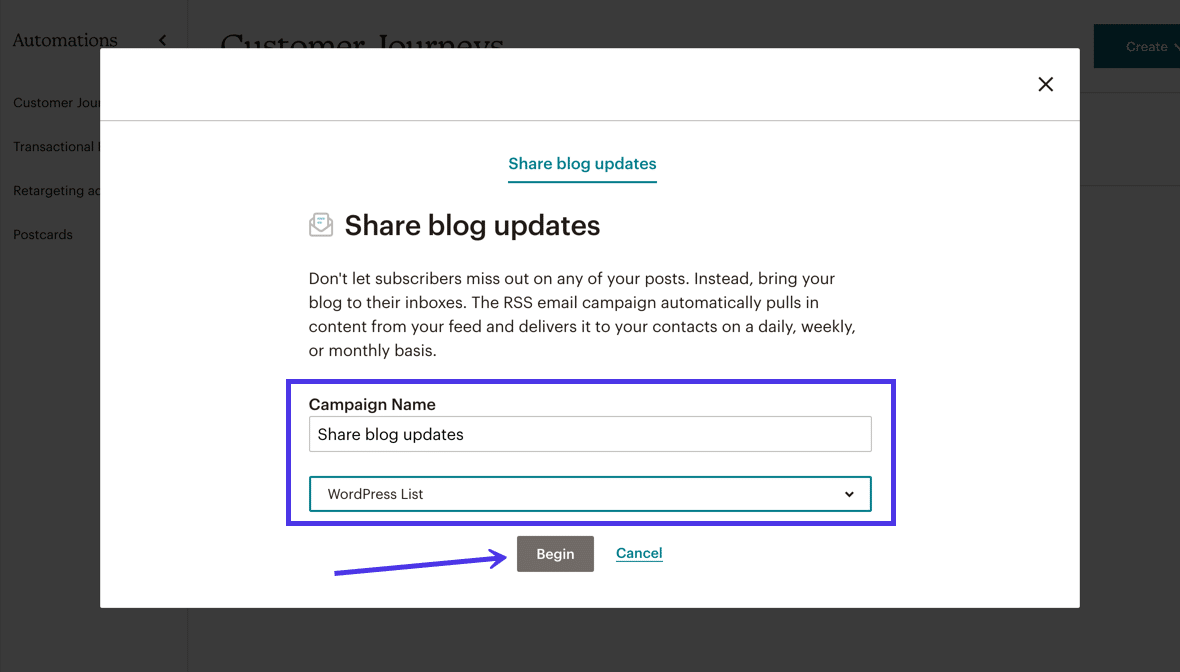
以下弹出模块要求您输入活动名称。您还应该选择哪个 Mailchimp 列表应该接收您的自动 RSS 电子邮件。
单击开始按钮继续。
 制作“活动名称”并标记应接收博客更新的“Mailchimp 列表”
制作“活动名称”并标记应接收博客更新的“Mailchimp 列表”
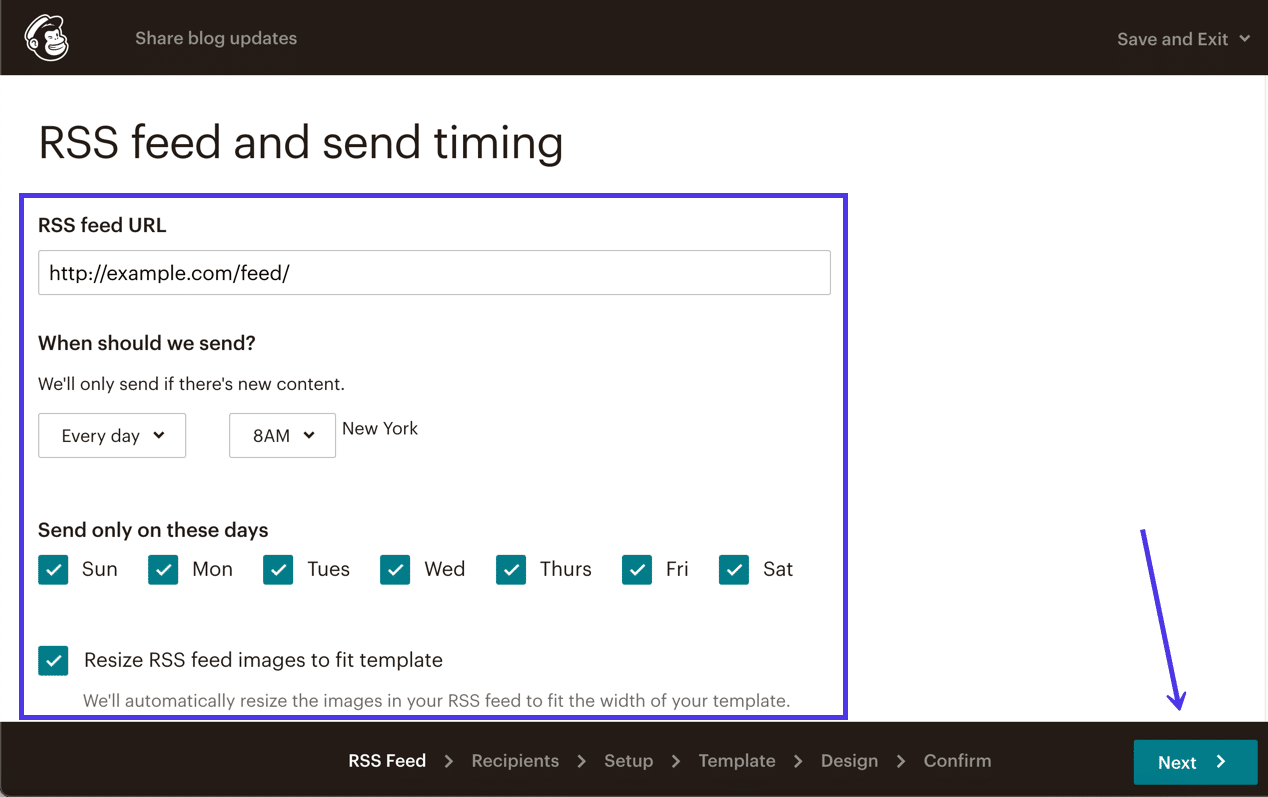
您可以从此特定页面自定义 RSS 提要和发送时间,但最关键的部分是粘贴 RSS 提要 URL 以便 Mailchimp 从您的博客中提取数据。
之后,决定您的自动博客帖子电子邮件的发送频率、日期和时间。
最后,指定您是否希望 Mailchimp 尝试为您的电子邮件活动调整 RSS 源图像的大小。我们已经从该工具中看到了不同的结果,因此请确保您最初运行的测试是您是列表中唯一的一个。如果您看到一个拙劣的图像,您可以删除调整 RSS 源图像的大小设置。
完成此页面后,选择下一步按钮。
 粘贴“RSS Feed URL”并添加所需的发送时间设置
粘贴“RSS Feed URL”并添加所需的发送时间设置
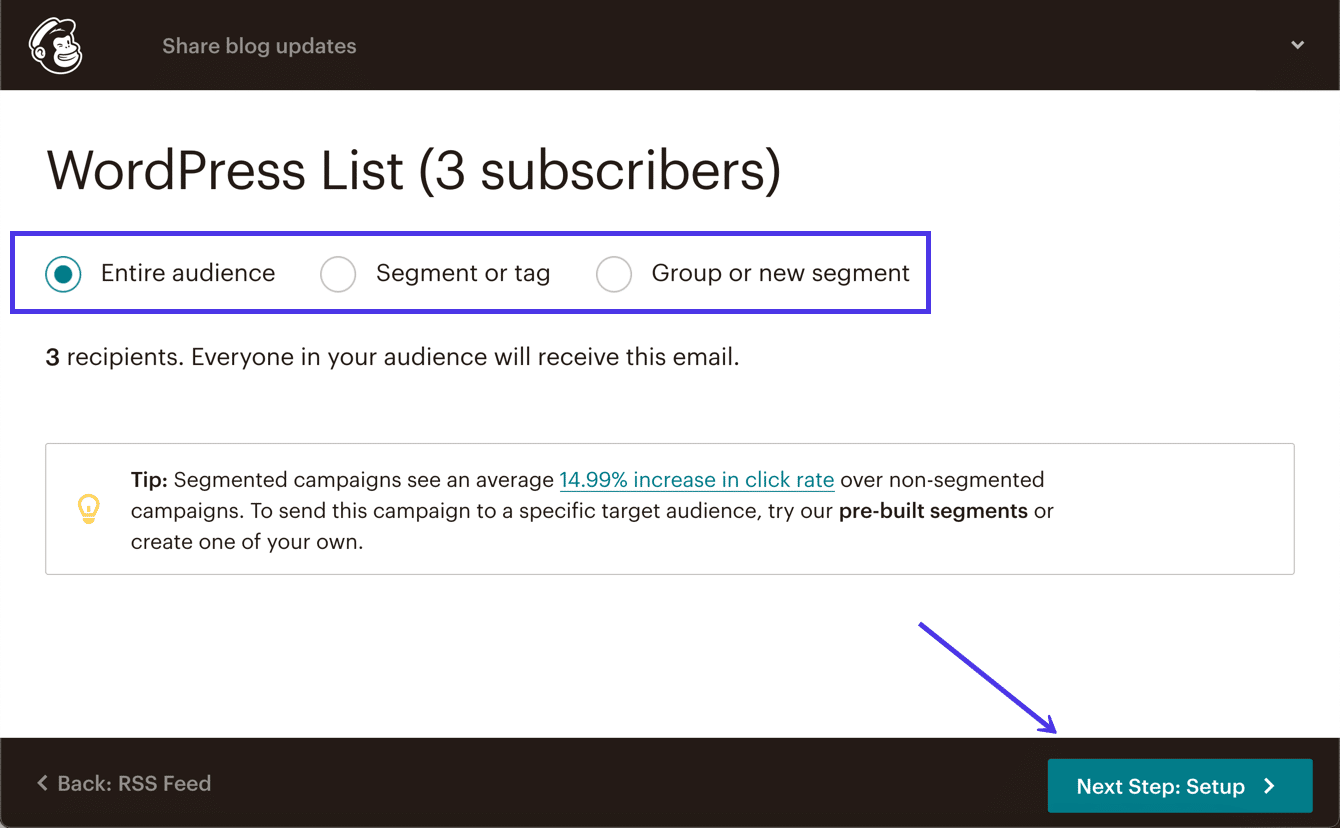
在收件人页面上,选择将您的博客更新发送到以下组之一:
- 全体观众
- 分段或标记
- 组或新段
通过发送到某个细分市场或群组,您很可能会获得更好的结果,但许多公司只有一个电子邮件列表。如果是这种情况,那么使用您的新博客文章更新整个受众就没有问题了。
单击下一步:设置按钮继续前进。
因停机时间和 WordPress 问题而苦苦挣扎?Kinsta 是旨在节省您时间的托管解决方案!查看我们的功能
 从该受众中选择“整个受众”或特定“细分”或“组”
从该受众中选择“整个受众”或特定“细分”或“组”
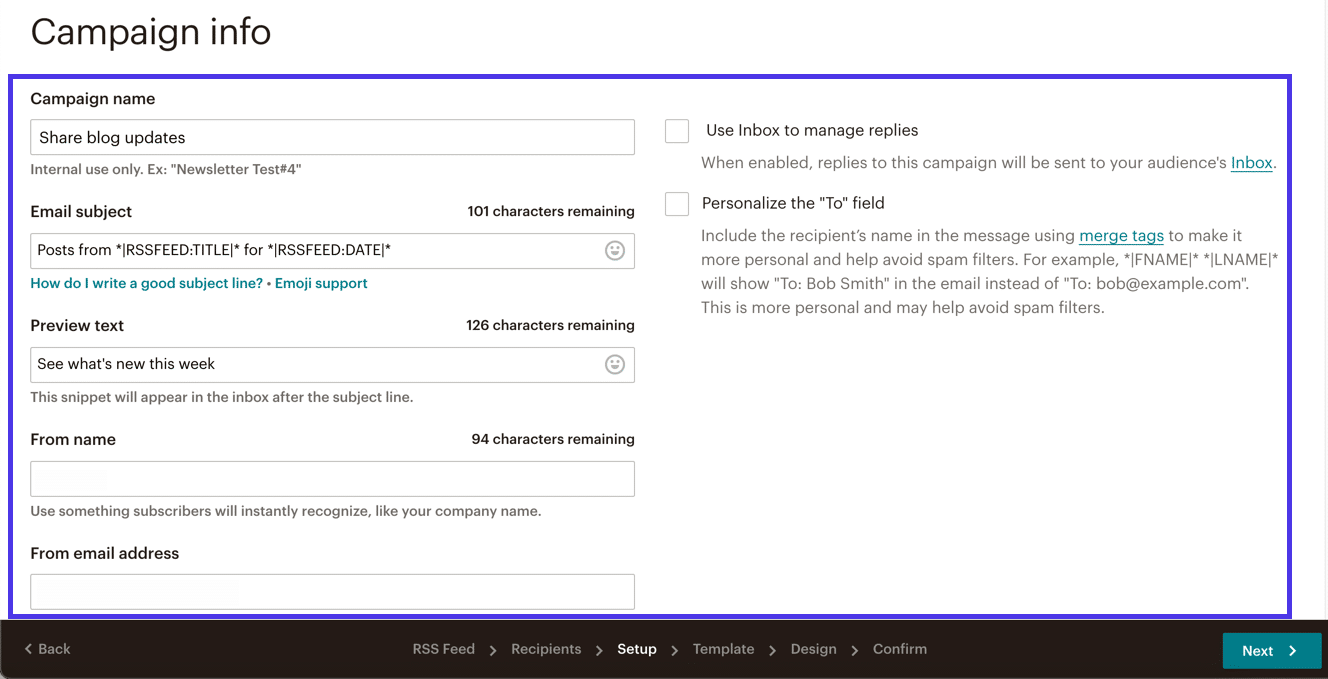
您可以在此处配置活动信息,例如活动名称、电子邮件主题行和许多其他设置。
请记住,此自动消息不会针对您发布的每篇独特的博客文章进行定制。因此,您希望创建一个邀请但非特定的电子邮件主题和预览文本。
在此页面上配置的其他设置包括发件人姓名、发件人电子邮件地址以及个性化“收件人”字段的选项。
 浏览“广告系列信息”页面以配置“广告系列名称”、“电子邮件主题”等设置
浏览“广告系列信息”页面以配置“广告系列名称”、“电子邮件主题”等设置
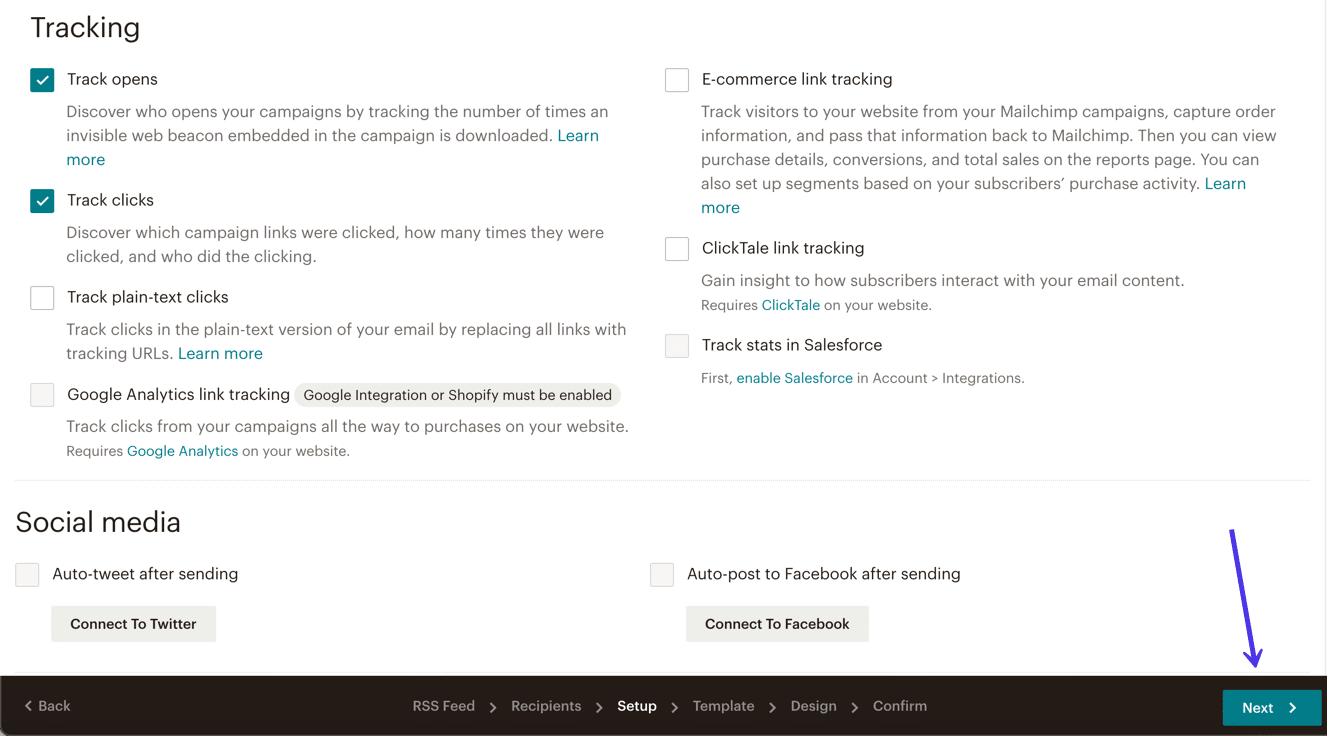
在单击“下一步”按钮之前,在页面上向下滚动以标记您要包含在电子邮件中的任何跟踪或社交媒体元素。您可能想要跟踪打开、点击和纯点击文本,甚至链接到 Facebook 或 Twitter 以进行自动发布。
完成所有这些后,单击“下一步”按钮。
 在此页面上设置从跟踪到社交媒体自动化的所有内容
在此页面上设置从跟踪到社交媒体自动化的所有内容
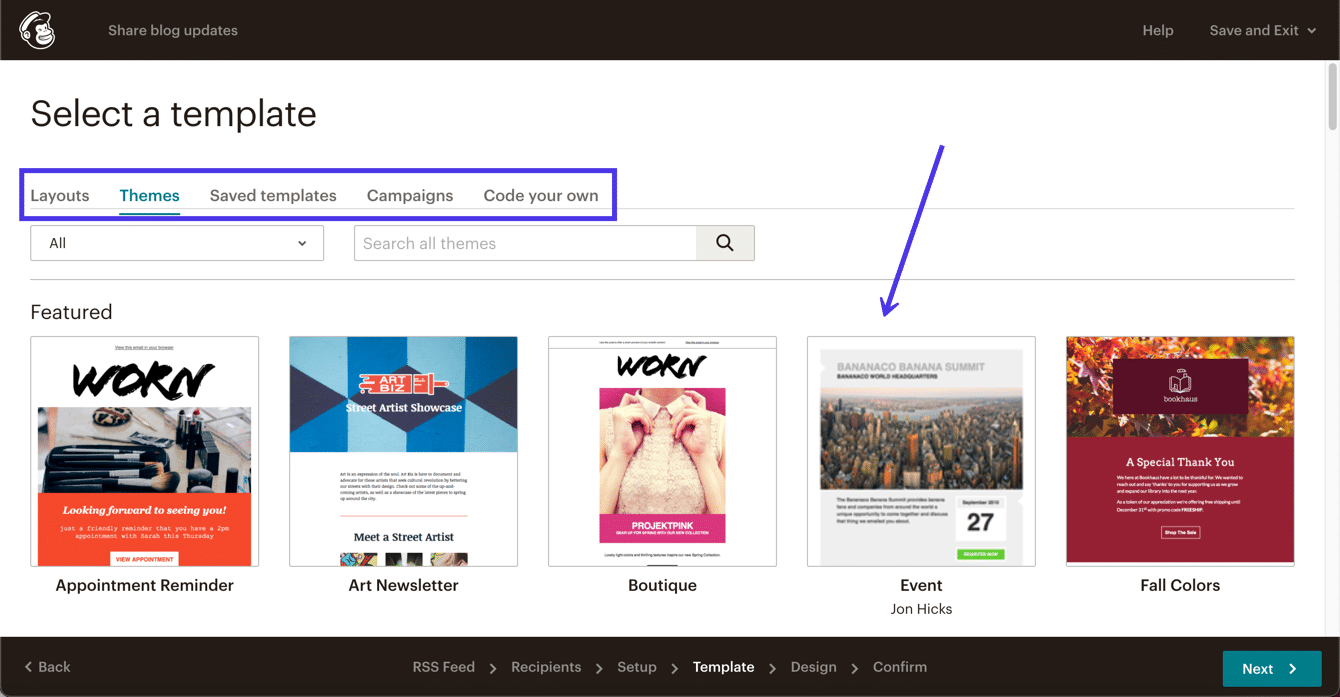
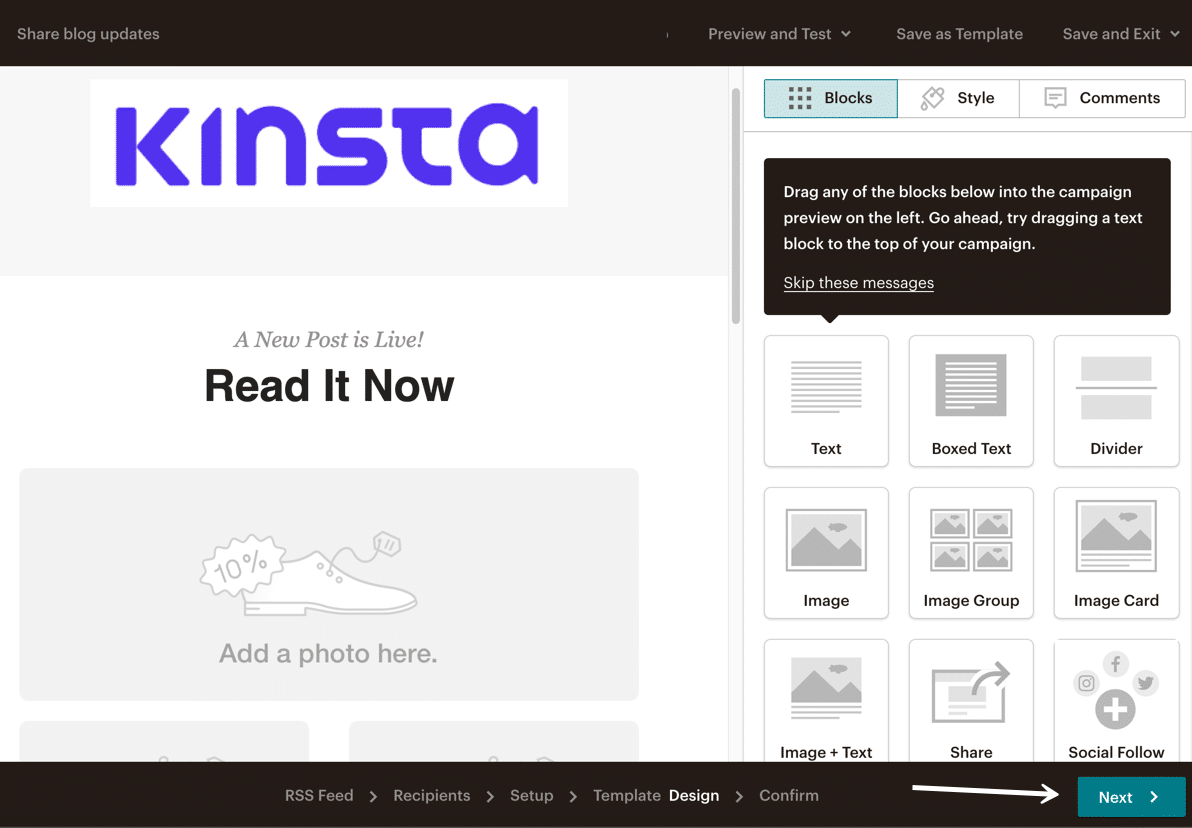
选择模板部分允许您从空白布局、主题、保存的模板和广告系列制作广告系列模板。如果您愿意,您甚至可以编写自己的代码。
自动化的博客帖子电子邮件应坚持基本原则:您的品牌颜色、字体和徽标。
 为您的自动博客文章更新确定电子邮件模板
为您的自动博客文章更新确定电子邮件模板
进入 Mailchimp 设计器后,您需要消除所有填充内容,例如图像、示例文本和按钮。
Mailchimp 将自动为来自自动 RSS 提要的每个帖子在电子邮件中放置图像、预览文本和按钮。除了您的徽标和品牌颜色之外,其他任何东西都会显得格格不入。
单击下一步按钮以查看最终确认页面。
 确保插入品牌元素,例如徽标和颜色
确保插入品牌元素,例如徽标和颜色
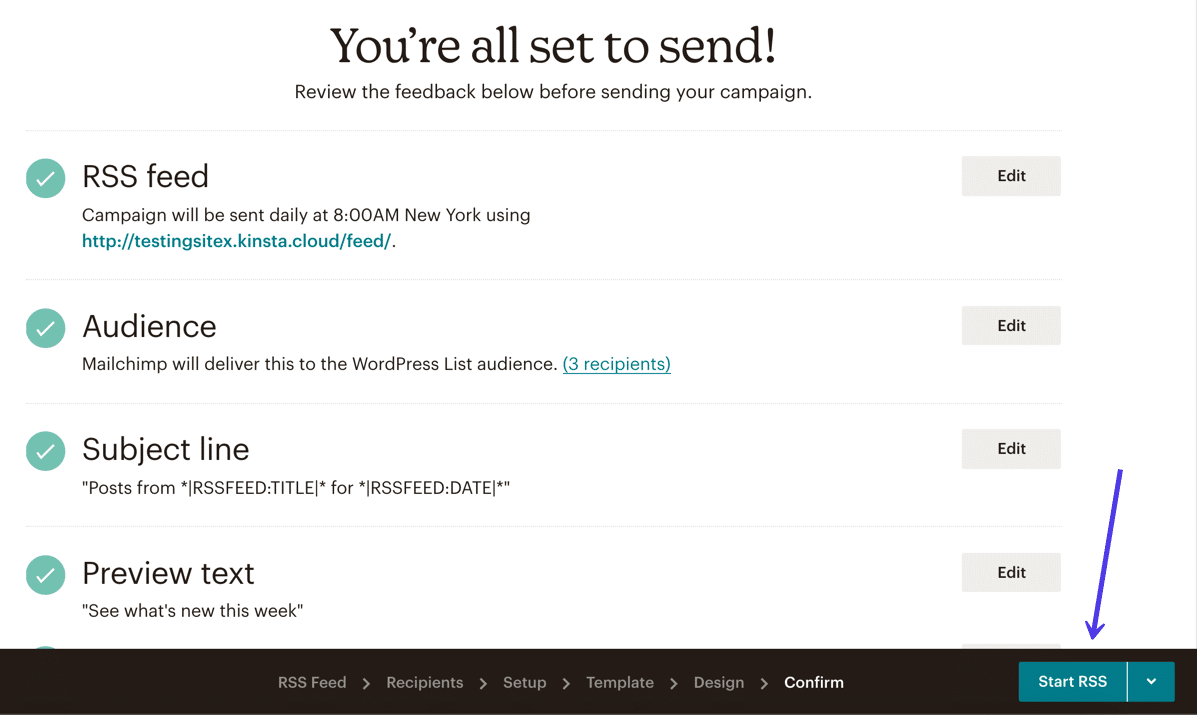
如果您的广告系列有任何问题(例如 RSS 广告系列中的填充内容过多),Mailchimp 会让您在此页面上了解它。否则,它会告诉您已准备好发送自动电子邮件。
单击开始 RSS 按钮以激活活动。请记住,在您将文章发布到您的 WordPress 博客之前,不会向您的 Mailchimp 受众发送任何内容,以了解该 RSS 提要如何触发活动。
 通过 Mailchimp 检查一切是否正常,然后单击“开始 RSS”按钮
通过 Mailchimp 检查一切是否正常,然后单击“开始 RSS”按钮
注意:WordPress.com 提供与 WordPress.org 相同的 RSS 功能。因此,只要您弄清楚 RSS URL,如果您使用的是 WordPress.com,过程将保持不变。
为 WooCommerce 在线商店配置 Mailchimp
Mailchimp 为 WooCommerce 在线商店提供集成,允许商家在自动化、重定向电子邮件等的帮助下增加收入潜力。
您希望使用 Mailchimp 设置的一些更标准的电子商务电子邮件包括废弃的购物车、产品重定向、购买后电子邮件、收据、欢迎消息和促销优惠券通知。
这些对于运营在线商店至关重要,因此这些企业必须具有可靠的集成。这就是 Mailchimp for WooCommerce 插件发挥作用的地方。
本节将概述如何为 WooCommerce 配置 Mailchimp,我们将介绍如何运行您的自动化电子商务消息。
在 WordPress 仪表板中安装 Mailchimp for WooCommerce 插件以开始使用。该插件适用于 WordPress.org 和 WordPress.com 网站。唯一的限制是,如果您使用 WordPress.com,您必须有一个商业计划才能安装这样的插件。
 为电子商务自动化安装 Mailchimp for WooCommerce 插件
为电子商务自动化安装 Mailchimp for WooCommerce 插件
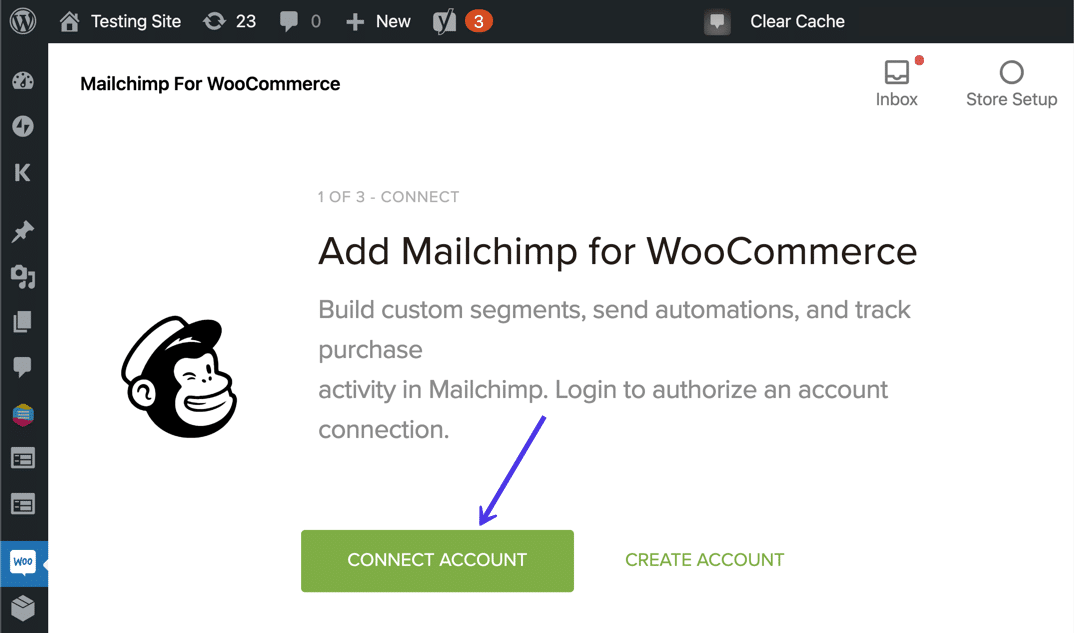
激活插件后,您将进入设置向导,将您的 WooCommerce 站点与 Mailchimp 链接。
单击“连接帐户”按钮开始该过程。
 该插件以设置向导开始,您可以在其中单击“连接帐户”按钮
该插件以设置向导开始,您可以在其中单击“连接帐户”按钮
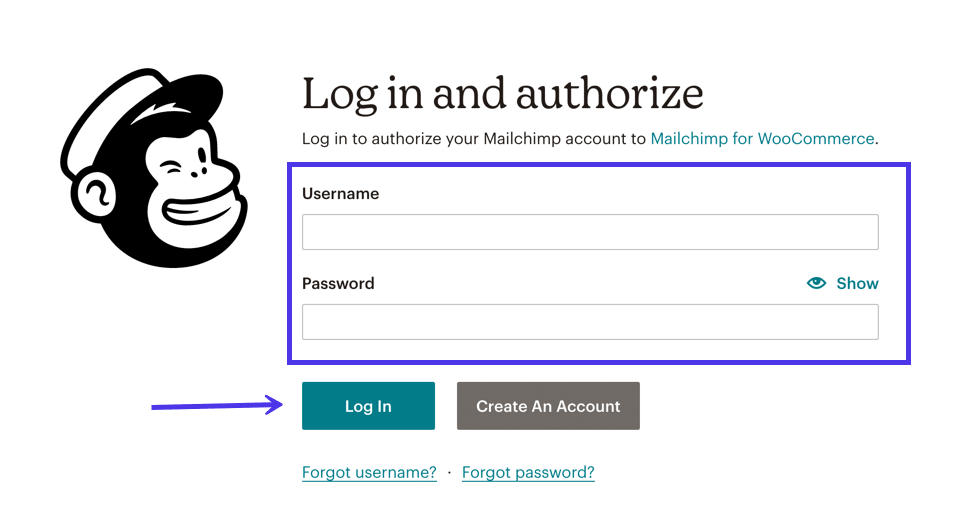
使用您的用户名和密码登录 Mailchimp。之后点击登录按钮。
 您很可能需要再次登录您的 Mailchimp 帐户
您很可能需要再次登录您的 Mailchimp 帐户
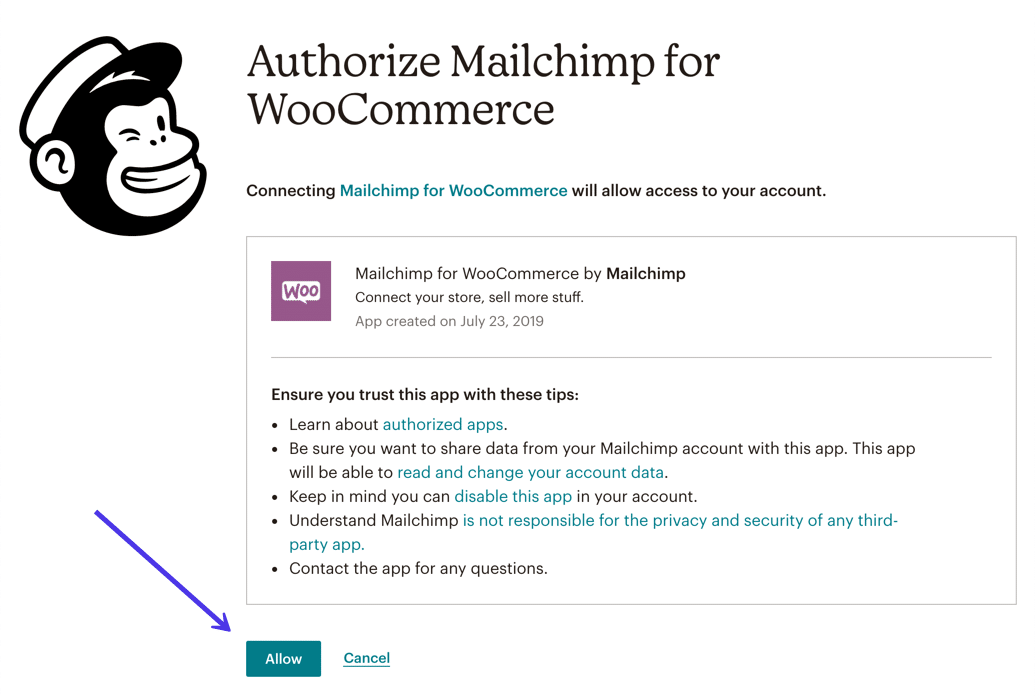
该插件提供有关它如何访问您的 Mailchimp 帐户的信息。
选择允许按钮以指定您信任此插件。
 在下一个屏幕上选择“允许”
在下一个屏幕上选择“允许”
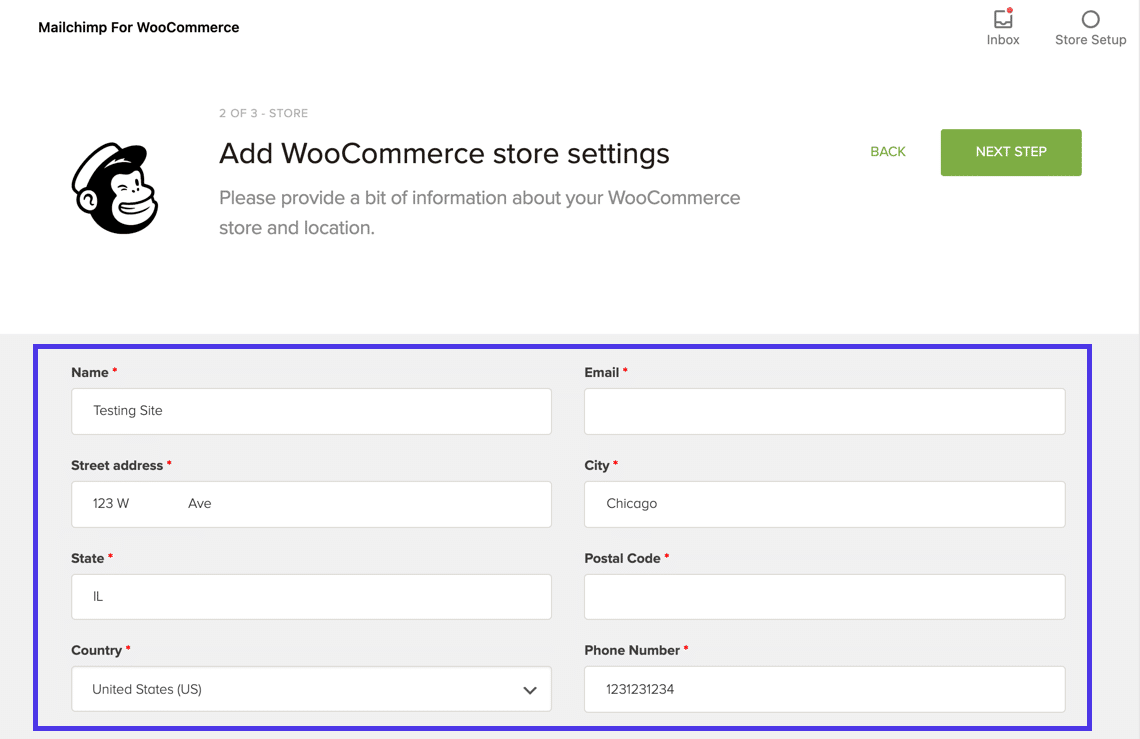
WooCommerce 插件的 Mailchimp 需要一些额外的信息来使用正确的内容填充其电子邮件,尤其是那些自动电子邮件。
因此,请在要求的字段中填写您的姓名、电子邮件、地址和电话号码等信息。
 填写所有个人信息的字段
填写所有个人信息的字段
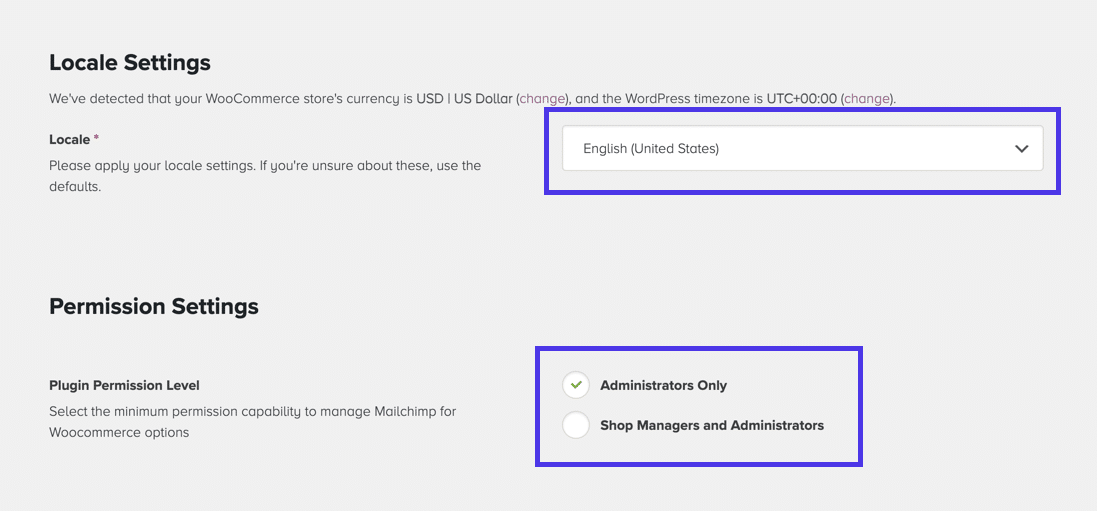
转到页面底部为插件设置商店区域设置和权限设置。您可以授予商店经理和管理员访问权限,也可以仅授予管理员访问权限。
 修改“区域设置”和“权限设置”
修改“区域设置”和“权限设置”
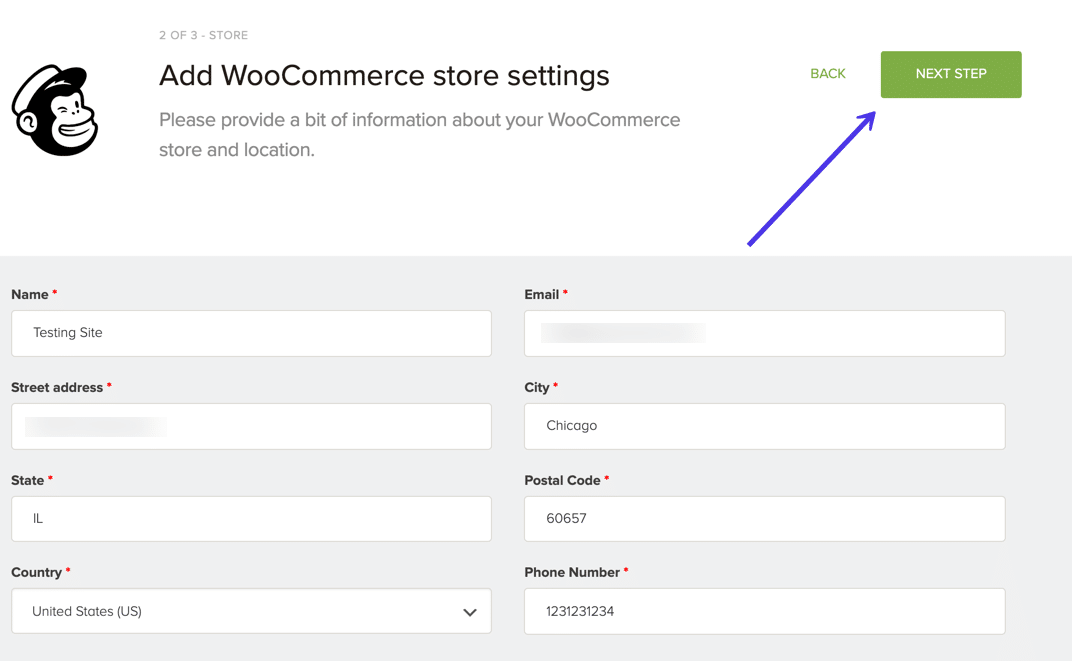
返回页面顶部以单击下一步按钮。
 返回页面开头点击“下一步”按钮
返回页面开头点击“下一步”按钮
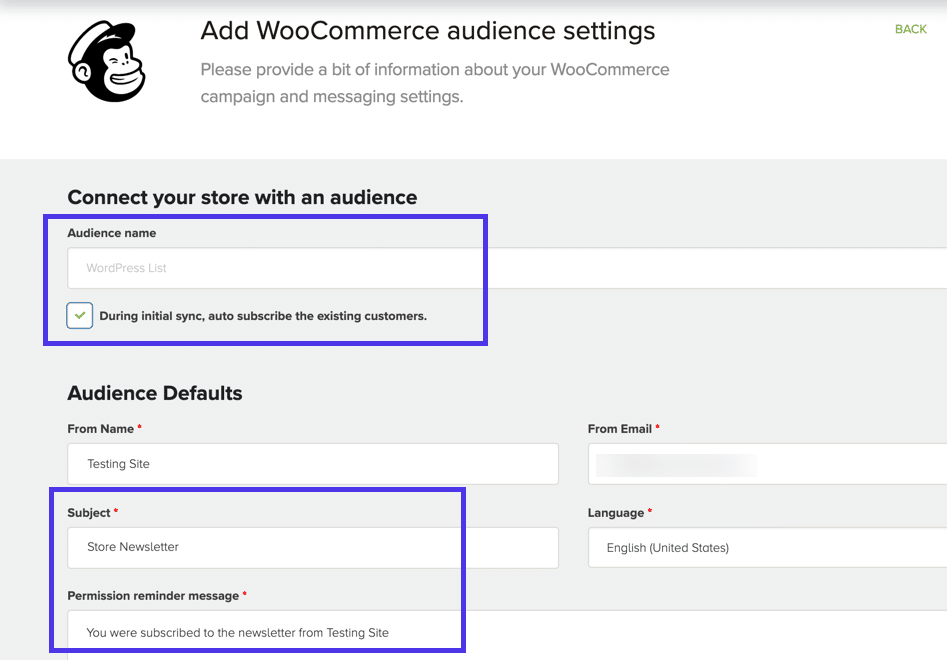
在受众名称下,选择要链接到插件的 Mailchimp 受众。如果您只有一个(像我们一样),则默认选择该受众。
您还可以选择自动订阅所有现有订阅者,为您的电子邮件添加默认主题行,并包含权限提醒消息,以便人们知道他们为什么会收到您公司的电子邮件。
 选择所需的“受众”,然后填写电子邮件“主题”、“发件人姓名”和“权限提醒消息”等内容
选择所需的“受众”,然后填写电子邮件“主题”、“发件人姓名”和“权限提醒消息”等内容
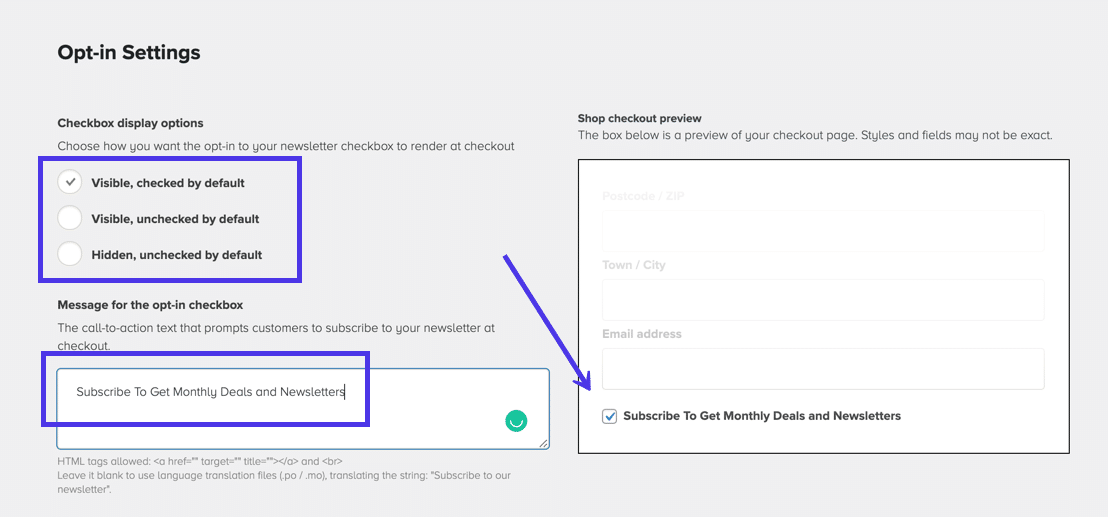
Mailchimp for WooCommerce 插件会在您的 WooCommerce 结帐模块中自动添加订阅复选框。有一些设置可用于更改复选框的可见性以及人们看到的消息。
 在“选择加入设置”下,更改结帐页面选择加入框的外观
在“选择加入设置”下,更改结帐页面选择加入框的外观
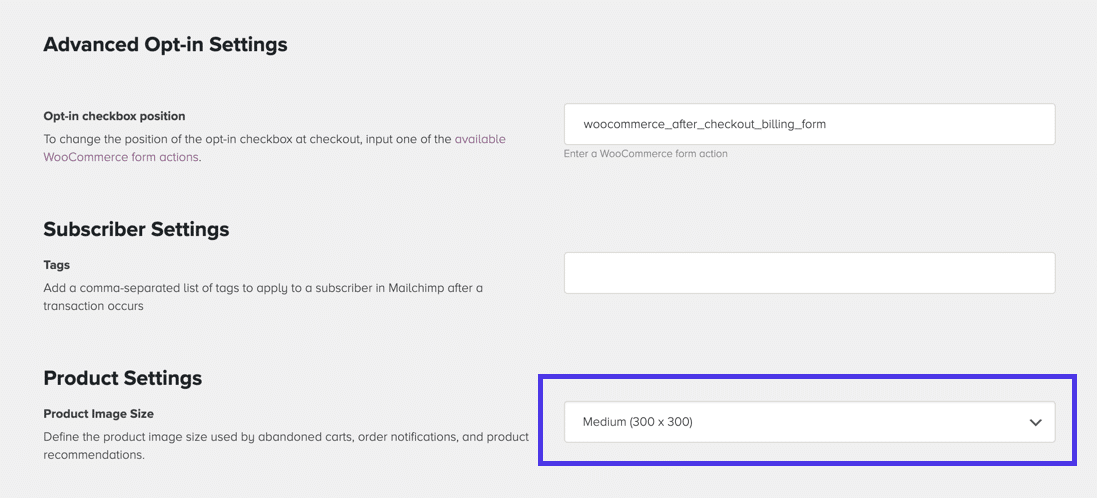
此页面上的最后几个字段通常可以保持原样。如果您有使用 WooCommerce 表单操作的经验,请随时管理您的 Optin Checkbox 的位置。您还可以在注册列表时为每个新订阅者提供一个标签。
最后,产品设置部分提供了一个下拉菜单,用于在您的电子邮件中自动生成默认产品图像大小时调整它们。这可能需要测试以查看您的图像在不同尺寸下的外观。一般来说,坚持使用默认的 Medium 300×300 图像尺寸并不是一个坏主意。
 不要忘记为 WooCommerce 电子邮件决定默认的“产品图像大小”
不要忘记为 WooCommerce 电子邮件决定默认的“产品图像大小”
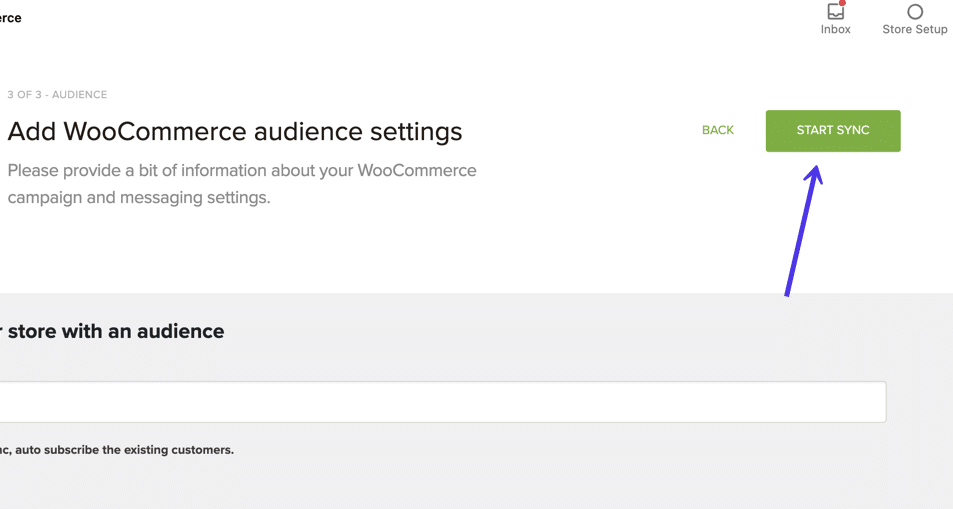
返回“受众设置”页面的顶部,然后单击“开始同步”按钮。同步开始从 Mailchimp 中提取所有必要的数据,以便与 WooCommerce 一起正常工作。
 点击“开始同步”按钮
点击“开始同步”按钮
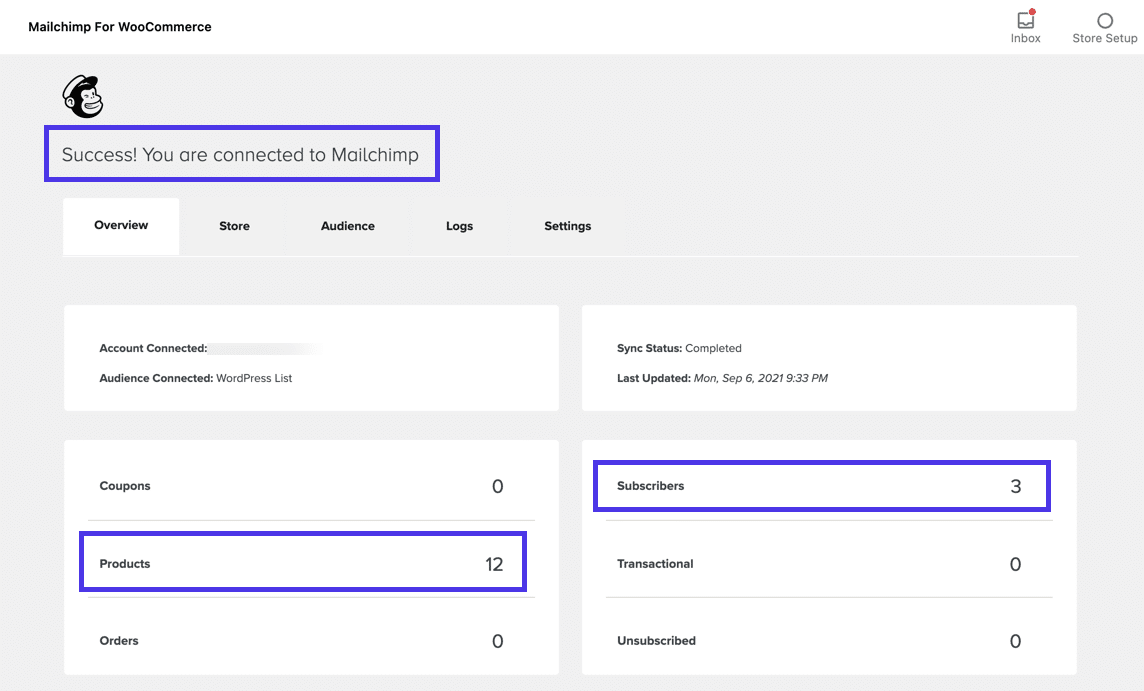
您将看到一条成功消息,表明 Mailchimp 已连接到您的 WooCommerce 插件。
在此之下,该插件会呈现您的商店中有多少产品、订阅者数量以及 Mailchimp 帐户中的交易电子邮件等信息。
 “成功”页面详细介绍了产品和订阅者数量
“成功”页面详细介绍了产品和订阅者数量
把它留在那里是完全合理的。WooCommerce 插件的 Mailchimp 插件处于活动状态,并在用户通过您的结帐时收集他们的电子邮件地址。
但是,考虑到 Mailchimp 提供了大量可通过此插件工作的自动化功能,我们鼓励您在仅拥有基本注册表单的基础上进行扩展。
好消息是,其中大部分都可以在 Mailchimp 仪表板中轻松管理。在 WordPress 中没有什么可以完成的。
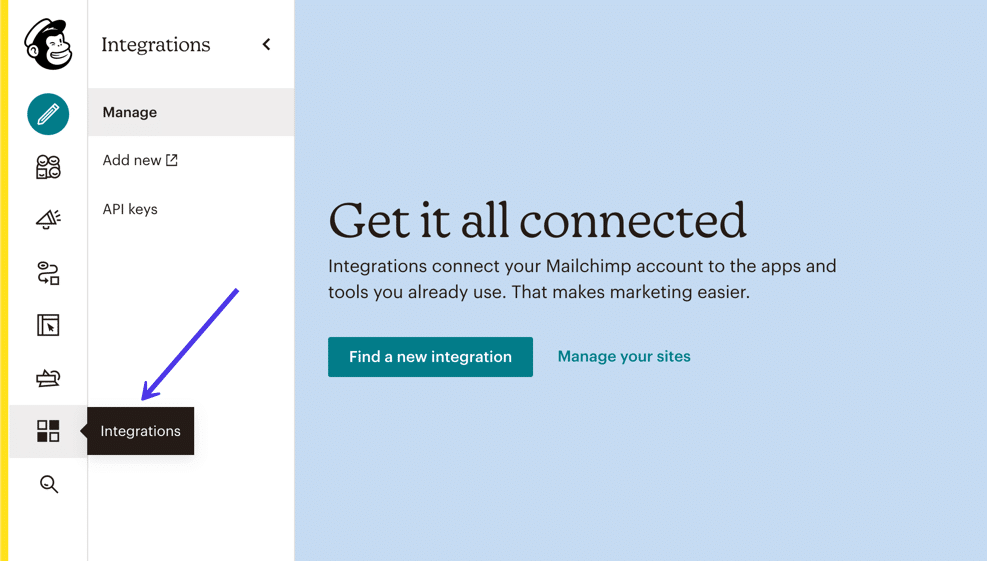
在 Mailchimp 中,单击集成菜单项。
 转到 Mailchimp 中的“集成”页面
转到 Mailchimp 中的“集成”页面
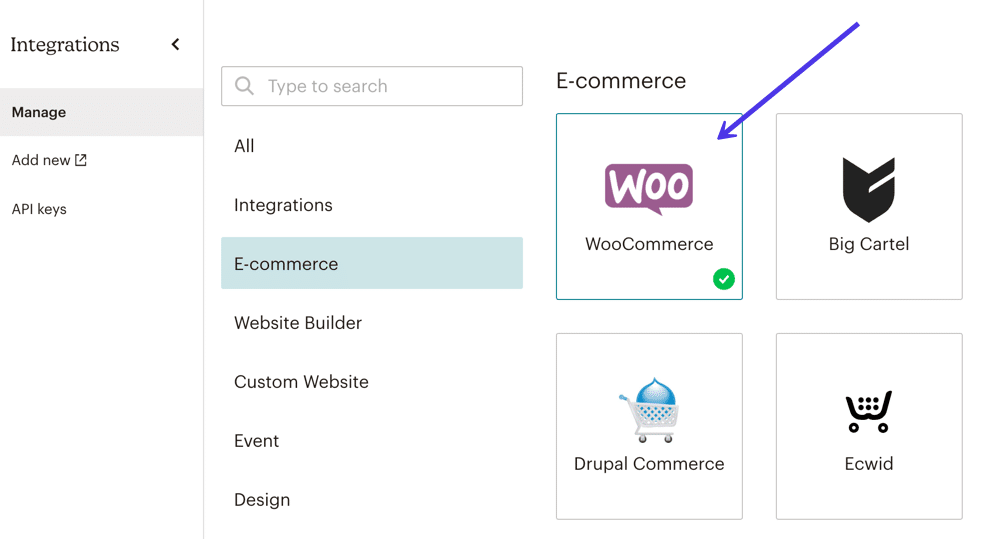
集成页面提供了一长串第三方程序。向下滚动(或查看电子商务部分,找到并单击 WooCommerce。它应该已经有一个绿色复选标记,表明您已通过 Mailchimp for WooCommerce 插件集成。
 在“集成”库中找到“WooCommerce”按钮
在“集成”库中找到“WooCommerce”按钮
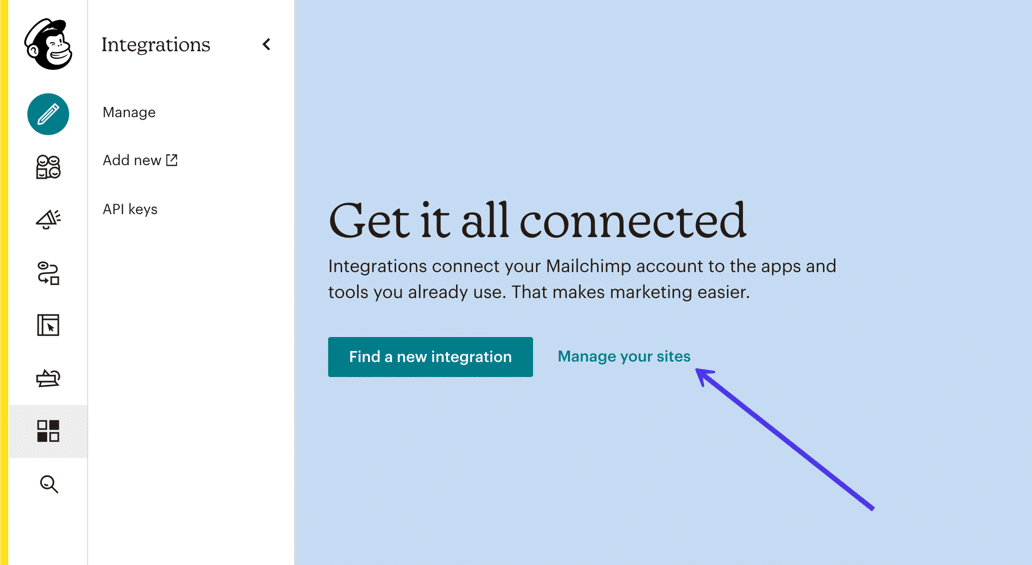
单击管理您的站点按钮。
 “管理您的站点”链接将引导您访问已连接到 Mailchimp 的站点
“管理您的站点”链接将引导您访问已连接到 Mailchimp 的站点
您的网站名称显示在页面顶部。这应该告诉您您已经找到了正确的集成。它还会通知您何时连接 WooCommerce,这可能会有所帮助。
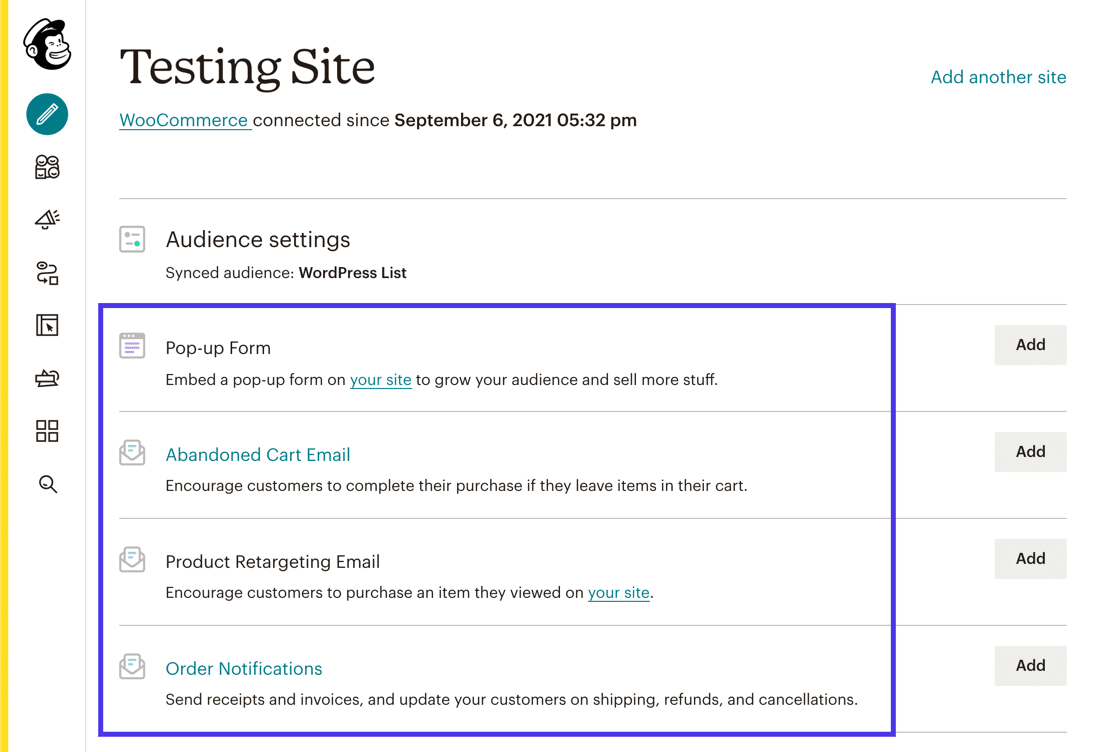
总体而言,此页面为您的新 WooCommerce/Mailchimp 集成提供了最流行的自动消息传递选项。
您可以单击添加按钮为您的在线商店创建以下任何内容:
- 弹出表单
- 废弃的购物车电子邮件
- 产品重定向电子邮件
- 订单通知
 WooCommerce 提供了相当多的工具,包括“弹出式表单”、“废弃的购物车电子邮件”等
WooCommerce 提供了相当多的工具,包括“弹出式表单”、“废弃的购物车电子邮件”等
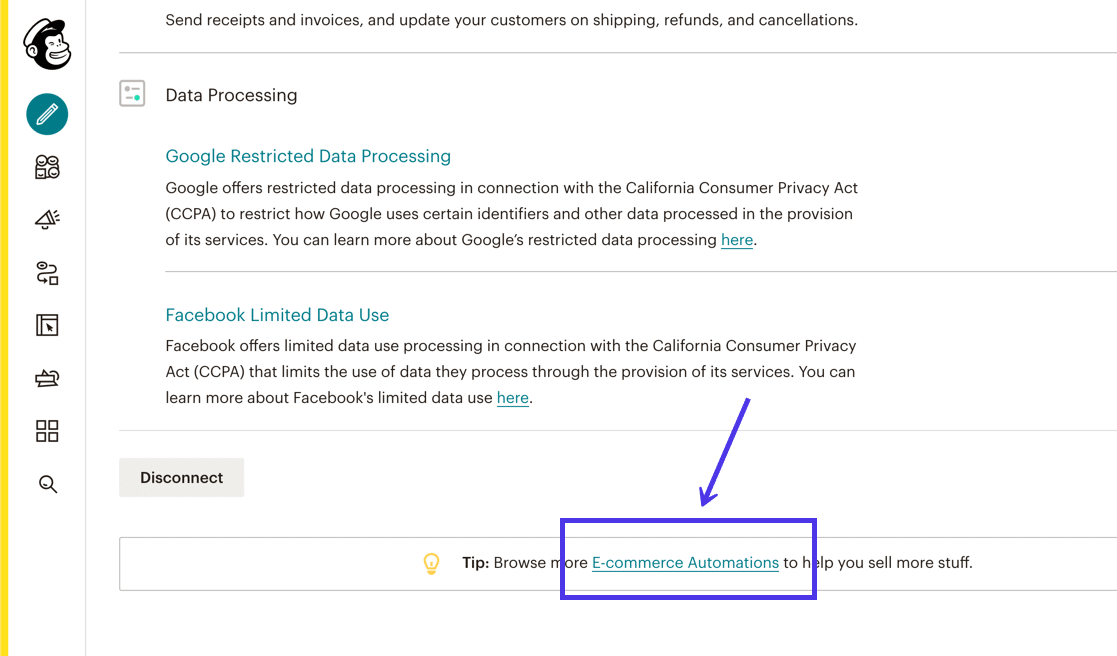
底部的较小链接可让您看到更多可用于 WooCommerce 的自动化列表。单击电子商务自动化链接以查看这些。
 不要忘记整个“电子商务自动化”列表
不要忘记整个“电子商务自动化”列表
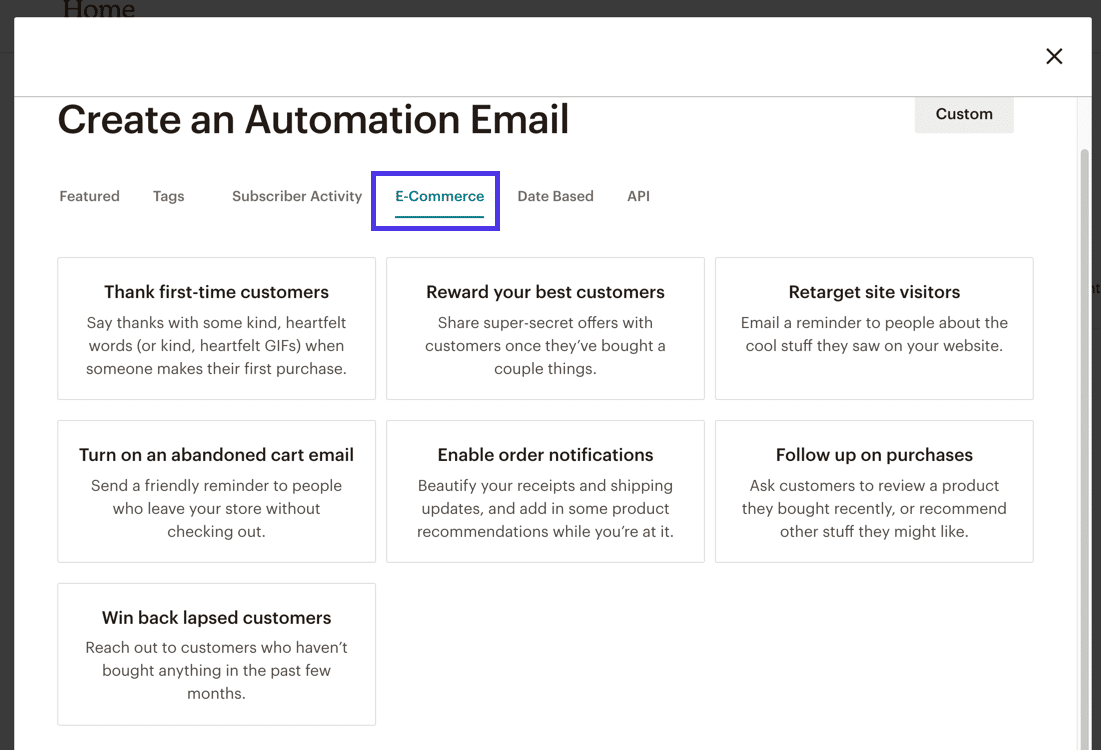
在列表中,您将看到有用的自动化电子邮件:
- 感谢新客户
- 奖励您的最佳客户
- 重新定位网站访问者
- 打开废弃的购物车电子邮件
- 跟进采购
- 赢回流失的客户
 考虑自动化,例如感谢新客户、跟进购买和重新定位
考虑自动化,例如感谢新客户、跟进购买和重新定位
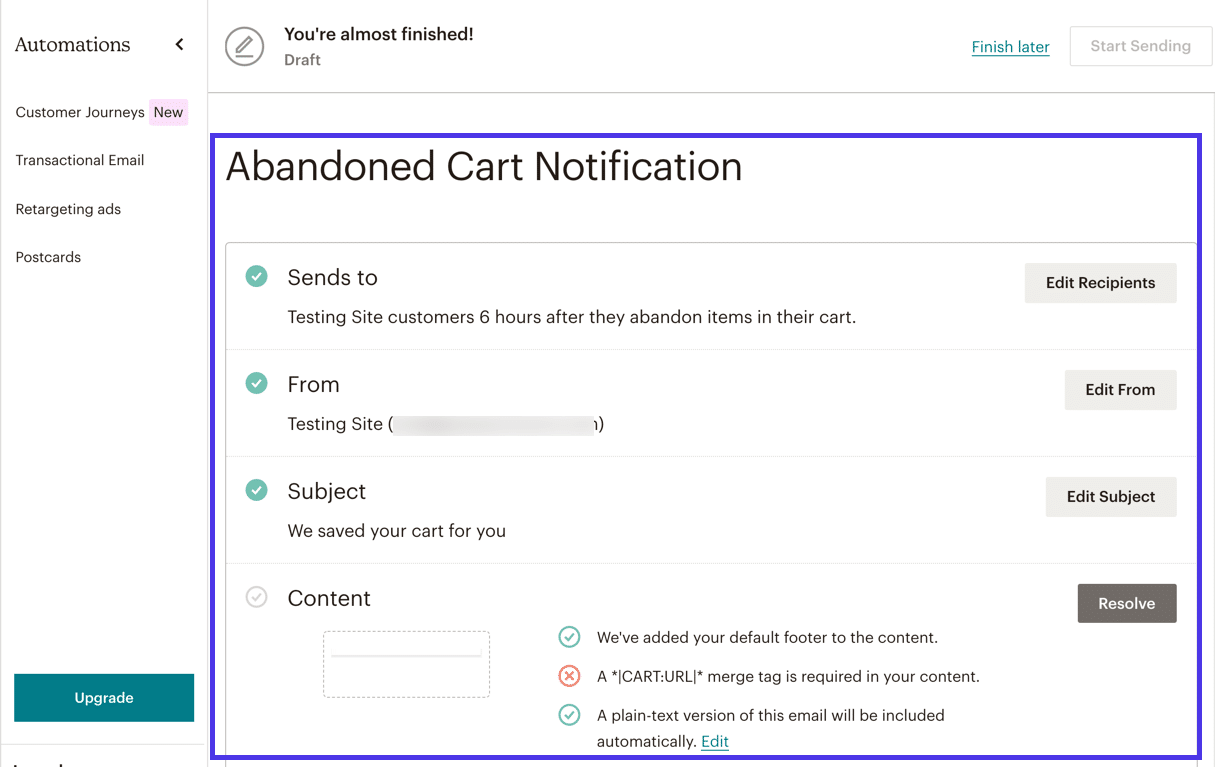
我们不会引导您完成这些潜在的电子商务自动化。相反,我们将创建一个快速的废弃购物车通知,以展示使用模板和 Mailchimp 中已经实现的合并标签进行配置是多么容易。
如果您选择“废弃购物车通知”选项,Mailchimp 会为您填充绝大多数设置。
但是,您可以单击“编辑”按钮来调整以下任何一项:
- 发送至设置,决定在发送电子邮件之前等待多长时间
- 发件人电子邮件地址
- 您的每一条废弃购物车消息的主题
- 电子邮件的内容
 WooCommerce 自动化具有类似的设置页面
WooCommerce 自动化具有类似的设置页面
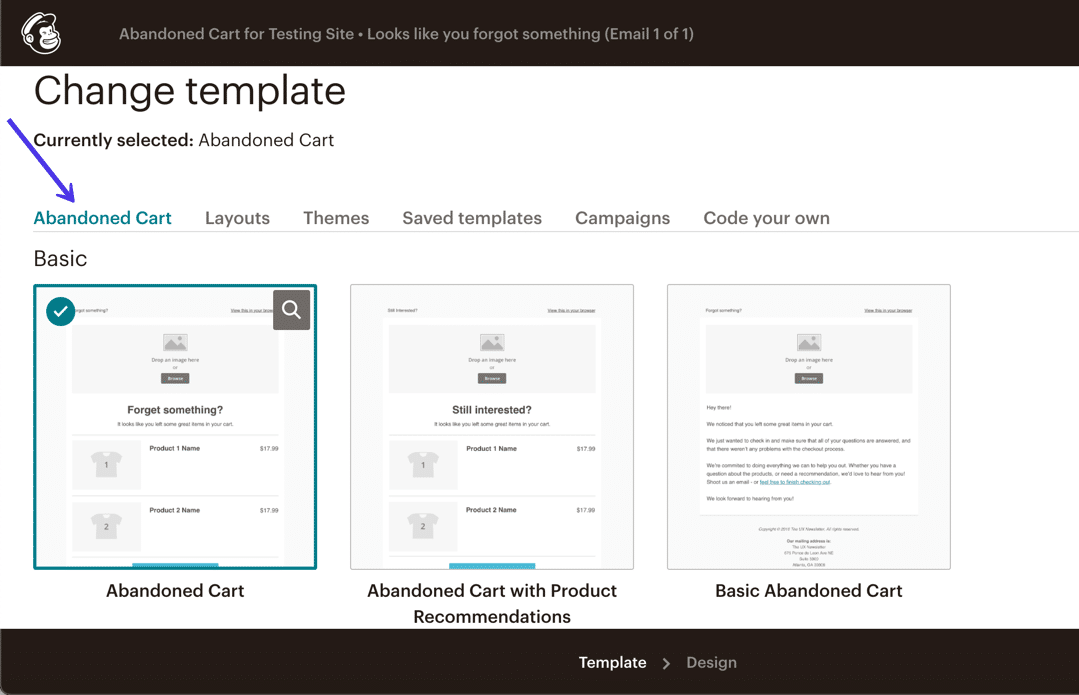
作为奖励,Mailchimp 为所有类型的 WooCommerce 自动化提供模板。
您必须选择 Abandoned Cart 模板之一,然后进入设计区域。
 使用“废弃购物车”模板
使用“废弃购物车”模板
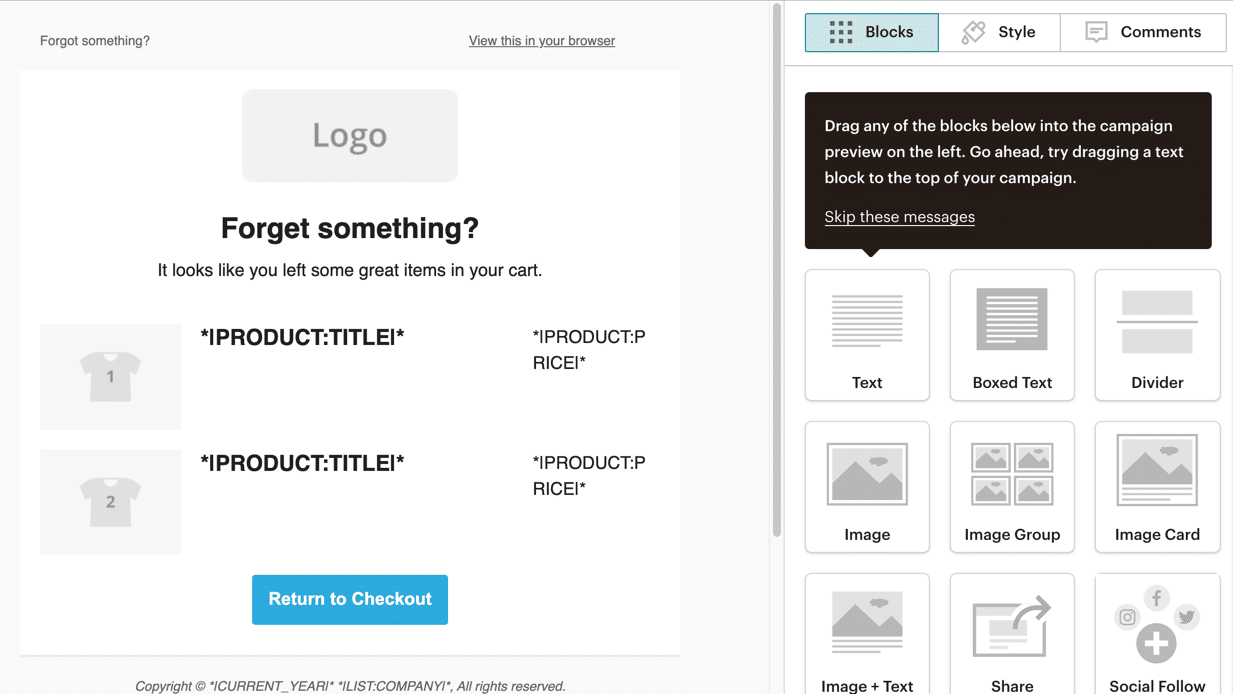
与大多数自动消息一样,除了徽标、品牌颜色和字体之外,您无需进行太多自定义。否则,模板中当前的所有内容都旨在为每个唯一客户动态填充。将出现正确的产品,以及价格、产品名称和将人们带回您的商店的链接。
 Mailchimp 中的每个 WooCommerce 模板都有多个合并标签和自动内容元素
Mailchimp 中的每个 WooCommerce 模板都有多个合并标签和自动内容元素
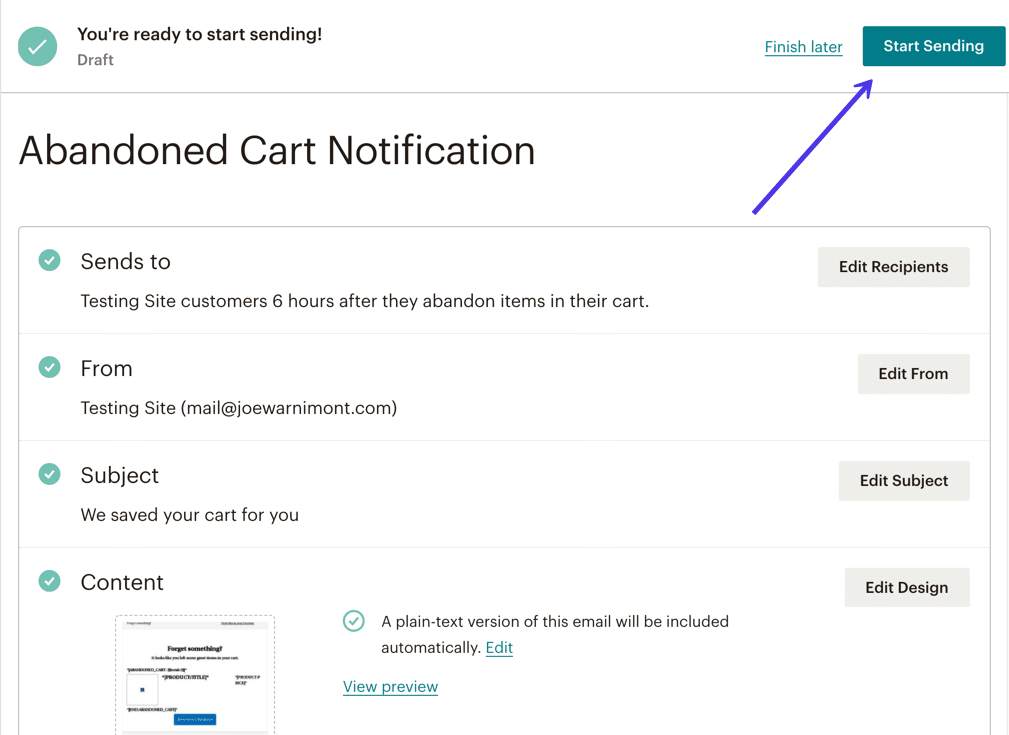
完成设计后,转到下一页以确认从“发送至”字段到“内容”的所有内容均已通过 Mailchimp 和您的审核流程。
单击开始发送按钮以激活此自动化。
 检查一切是否正常,然后单击开始发送按钮。
检查一切是否正常,然后单击开始发送按钮。
毕竟,您的废弃购物车电子邮件将开始进入客户收件箱!
用于增加功能的 WordPress 插件的最佳 Mailchimp
如果您已承诺使用 Mailchimp 收集电子邮件、发送新闻通讯并可能处理交易消息,您可能会发现您正在寻求扩展 Mailchimp 为您的网站工作的方式。
作为流行的电子邮件营销系统,您可以找到有关 Mailchimp 和第三方插件的大量资源,这些插件旨在为标准 Mailchimp 基础架构添加更多功能或集成。
这些插件仍然需要 Mailchimp 才能工作,但它们不一定由 Mailchimp 公司制造,也不一定符合您在 Mailchimp 仪表板上找到的常用功能。
您已经可以制作电子邮件选项表单、电子邮件通讯和其他对象,例如网站、登录页面和客户旅程。不过,以下 Mailchimp 插件开辟了更多可能性。
这里有一些其他的 Mailchimp 插件需要考虑。其中一两个可能只是帮助您获得一些您希望 Mailchimp 一开始就拥有的随机功能。
1. MC4WP
MC4WP 是最受欢迎的第三方 Mailchimp 插件之一。它作为高级插件以每年 59 美元的价格出售,或者您可以选择基本的免费版本。
与用于 WordPress 集成的标准 Mailchimp 相比,MC4WP 拥有更高级的表单样式、电子商务集成和用户同步功能。
 MC4WP 提供时尚、先进的可选表单设计
MC4WP 提供时尚、先进的可选表单设计
您可以生成无限数量的表单,并与插件中的样式构建器一起使用可视化构建器调整任何表单元素。无需考虑特殊编码,因为表单的所有方面都使用可视控制字段进行管理。构建器旁边会显示一个表单预览,让您了解它的外观。
除此之外,MC4WP 还提供了一个令人难以置信的报告部分,其中包含访问者使用的登录方法、您网站上的热门表单等的独特指标。我们还喜欢您可以对您的电子商务商店进行的改进,看看 MC4WP 如何提供一个面板来准确查看每个订阅者从您的商店购买的内容,以及您发送给客户的每封电子邮件所带来的收入。
2. MC4WP:Mailchimp 顶栏
 MC4WP 插件
MC4WP 插件
MC4WP: Mailchimp Top Bar 由与之前的插件相同的 Ibericode 开发人员制作,正如其名。它与 MC4WP 插件集成,但提供了一个额外的功能,即在人们登陆您的网站时为您提供一个漂亮的顶部栏以获取电子邮件地址。
除非您决定仅在某些区域显示顶部栏,否则顶部栏会保留在您网站的每个页面上。您可以自定义设置,例如顶部栏的颜色、收集的数据以及显示在栏和提交按钮上的消息。
3. Mailchimp 的简单表格
 Mailchimp 的简单表格
Mailchimp 的简单表格
Mailchimp 插件的 Easy Forms 插件扩展了 Mailchimp 中已经包含的内容,允许您为您的受众设计无限数量的表单 – 甚至为同一受众设计多个表单。在 Mailchimp 中,每个观众只能获得一种表单设计,因此 Easy Forms 插件为创造力提供了更多机会。
该插件与简码和块模块一起使用,以便您将表单包含在页面、帖子和小部件区域中。我们还喜欢它提供了默认 Mailchimp 表单设计器的替代方案,看看一些用户可能更喜欢这个插件中的设计,或者可能有一些模板或字段更适合您的品牌。
总的来说,只需在插件中插入 Mailchimp API 密钥即可建立连接。您会收到一个可视化表单构建器,其中包含合并标签、必填字段和所有这些字段的标签的选项。插件中还有一个出色的统计模块,用于查看列表的执行情况。
4.MailOptin
 MailOptin
MailOptin
MailOptin 插件与多个电子邮件营销服务集成,例如 Mailchimp、Hubspot 和 AWeber。Mailchimp 功能尤其具有用于构建表单、生成弹出窗口以及直接从 WordPress 仪表板发送电子邮件通讯的工具。因此,您不必登录到您的 Mailchimp 帐户即可完成此过程。
我们从 MailOptin 看到的主要优势是改进了表单和潜在客户生成框等元素的模板。您可以轻松地在整个网站中添加表单,包括显示在电子商务购物车中的表单,然后自定义从字体到颜色以及标题到表单出现时出现的效果的所有内容。我们认为 MailOptin 的表单比您使用 Mailchimp 收到的基本表单更现代一些。我们还喜欢独特的设置,例如 AdBlock 检测、引荐来源网址检测和弹出式表单的现场触发时间。
5. WooChimp
 乌黑猩猩
乌黑猩猩
WooChimp 是一款高级插件,目前售价 59 美元。它提供与 Mailchimp for WooCommerce 插件类似的功能,但增加了一些功能。例如,此插件可让您使用小部件和简码自动将用户添加到组、配置 webhook 并在您网站的任何位置实施表单。还有一些花哨的活动到订单跟踪,以更好地了解您的电子邮件营销活动如何影响销售。
6. Mailchimp 的联系表格 7 扩展
 Mailchimp 的联系表格 7 扩展
Mailchimp 的联系表格 7 扩展
一些 WordPress 用户喜欢 Contact Form 7 插件,因为它是免费的、易于使用的,而且您可以轻松维护时尚、美观的表单。因此,查看 Mailchimp 插件的 Contact Form 7 Extension 是有意义的,它允许您将 Contact Form 7 与 Mailchimp 一起使用。
就像 Contact Form 7 一样,这个扩展是完全免费的。您可以注册高级功能,但前提是您需要对生日字段、Mailchimp 类别或无限自定义字段的额外支持。
在免费版本中,该插件与 Contact Form 7 完美集成,您可以获得对大量自定义字段、无限联系表单以及在双重和单一选择之间进行选择的支持。
它与通过 Mailchimp 或任何其他表单插件制作表单没有太大区别,但我们知道 Contact Form 7 是用于创建表单的最流行的插件之一,因此很高兴看到 Mailchimp 集成。
7. Mailchimp 等 RSS 中的特色图片
 Mailchimp 等的 RSS 中的精选图片
Mailchimp 等的 RSS 中的精选图片
如果您在站点的 RSS 提要中生成特色图像时遇到问题,Mailchimp 的 RSS 中的特色图像插件会派上用场。有时,由于您的主题、已安装的插件或 RSS 提要配置不正确而出现此问题。
无论如何,这是一个插件,它为所有图像问题添加了解决方法,并为您提供了更多选项来自定义 RSS 提要中的特色图像。之后,您可以将 RSS 提要连接到 Mailchimp,以便在您发布新博客文章时发送电子邮件。该插件可让您调整所有特色图像的填充、位置和图像大小等设置。不仅如此,WooCommerce 还与插件集成,可在必要时立即将产品照片添加到 RSS 提要中。
在本指南中了解如何为 WordPress 配置Mailchimp 、设置电子邮件营销活动等 点击推文摘要
点击推文摘要
为 WordPress 设置 Mailchimp 有几个好处。它可以免费开始使用(最多可供 2,000 名订阅者使用)。您通常可以使用快速复制和粘贴与 WooCommerce 集成。Mailchimp 还提供了电子商务自动化的冲击,以增加收入。
此外,Mailchimp 还具有一些您可以从电子邮件营销计划中找到的最佳设计功能。这样,您的业务看起来很专业,但您不需要编码经验即可实现这一目标。
您是否曾经使用 Mailchimp 在您的 WordPress 网站上收集电子邮件地址?
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 31 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
