[ad_1]
您网站的“关于我们”页面让您有机会在更深层次上与访问者建立联系。但是为了建立这种联系,您需要学习如何编写访问者想要阅读的“关于我们”页面。
在本文中,我们将讨论为什么“关于我们”页面对于成功的站点非常重要。我们还将分享您应该包含的关键元素,并向您展示如何使用我们的免费多功能主题创建有效的“关于我们”页面 尼夫。我们走吧!
了解如何撰写与您的#website访客产生共鸣的“关于我们”页面 单击“推文” 为什么你应该关心你的关于我们页面
学习如何编写“关于我们”页面一开始可能看起来不重要,但它可以为您的网站和品牌带来实质性好处。通过分享有关您的起源,使命和团队的详细信息,“关于我们”页面提供真实性和 使您的品牌人性化 对于访客。
这是重要的一步 建立信任 与查看您网站的人。值得信赖的网站 鼓励游客采取行动,例如通过购买或注册您的电子邮件列表。它也可以 改善您的搜索引擎优化(SEO) 和品牌知名度。
值得信赖的,真实的网站也是 更有可能留住访客。建立忠诚的用户群是 更容易,更具成本效益 与以往不得不采购新流量相比,“关于我们”页面可以帮助您更快,更高效地发展品牌。
毕竟,忠诚的客户在搜索其他地方之前更有可能转向您的品牌,让您在竞争中占据优势。他们甚至可以通过向您自己的网络推荐您的产品或服务为您提供免费促销。
如何为您的网站撰写关于我们页面(4个关键提示)
谈到如何编写“关于我们”页面,真实性,明确规定的值和可用性都是关键。合并这些元素可以帮助您构建一个“关于我们”页面,将访问者转变为忠实的受众成员。让我们探索四种方法来做到这一点。
1.分享你的故事以鼓励同理心
分享您的品牌如何成为可能有助于您的网站人性化。提供一个关于你为什么的背景故事 开始你的博客 或业务(以及您在此过程中遇到的挑战)将向访问者展示在很多方面,您就像他们一样。
这将有助于您了解访问者的同理心。从创始人的角度在您的网站上写下几段也可以帮助突出重要的里程碑,并展示您如何克服障碍来发展和改善您的网站。
主题就像 尼夫 安装在您的WordPress网站上,您可以使用主题演示之一快速创建一个时尚和现代的关于我们页面。只需导航到外观>主题,然后在Neve磁贴上选择主题详细信息:

单击下一个Neve选项按钮,然后选择查看演示以访问主题的站点库。您可以使用编辑任何演示站点 Elementor页面构建器。在我们的示例中,我们将使用原始演示,该演示附带预构建的部分,这些部分是构建“关于我们”页面的最佳选择:

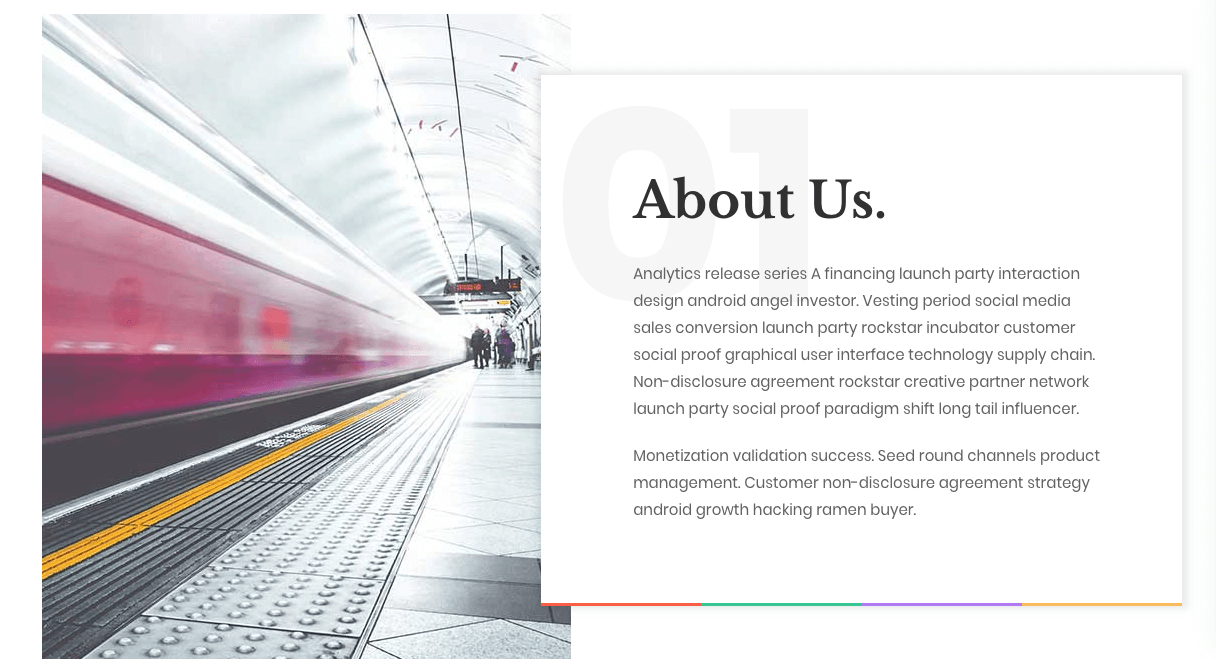
通过导航到Pages并选择Home – Front Page,Elementor,您可以访问和编辑这些预构建的部分。在这里,您可以将关于部分演示内容替换为您的品牌故事,提供您想要的详细信息。
2.说明你的使命,鼓励游客支持你
明确说明您的品牌使命可以帮助吸引具有类似价值观的访客。人们喜欢支持他们关心的事业,因此强调如何处理某些问题可以鼓励用户忠诚度。正式的使命宣言也将有助于传达您品牌的核心价值观。
例如,您可能想提及您的品牌是否遵循诸如使用本地采购材料,支付公平工资或采用环保制造等做法。这些和类似的问题往往引起用户的强烈情绪反应。
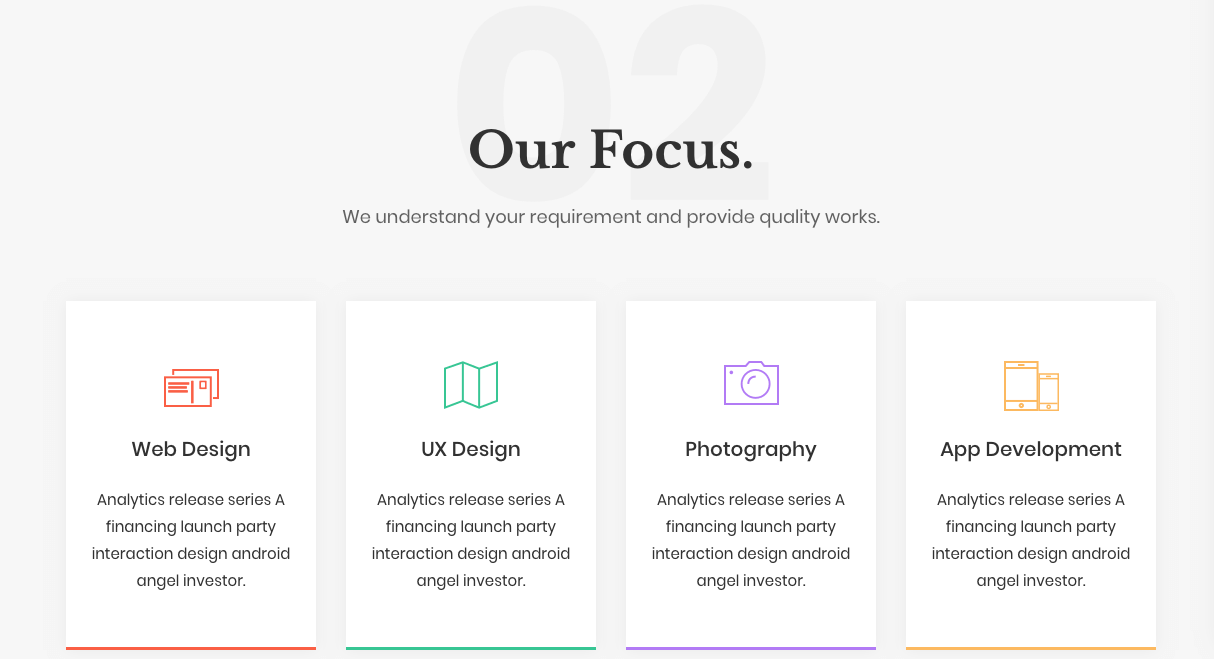
使用我们之前提到的Neve原创网站演示,您可以访问预先构建的“我们的焦点”部分,以清楚地显示您的关键值:

简单的瓷砖设计可以保持个性化的想法,并为访问者提供方便的可读性。这是一种很好的方式来快速传达您的所有信息。
3.介绍您的团队,使您的网站人性化
有时,图像胜于雄辩。包括团队成员照片和简短的bios向用户显示有真正的人投资于您的品牌。这个可以 提高您网站的可信度 在新访客的眼中。
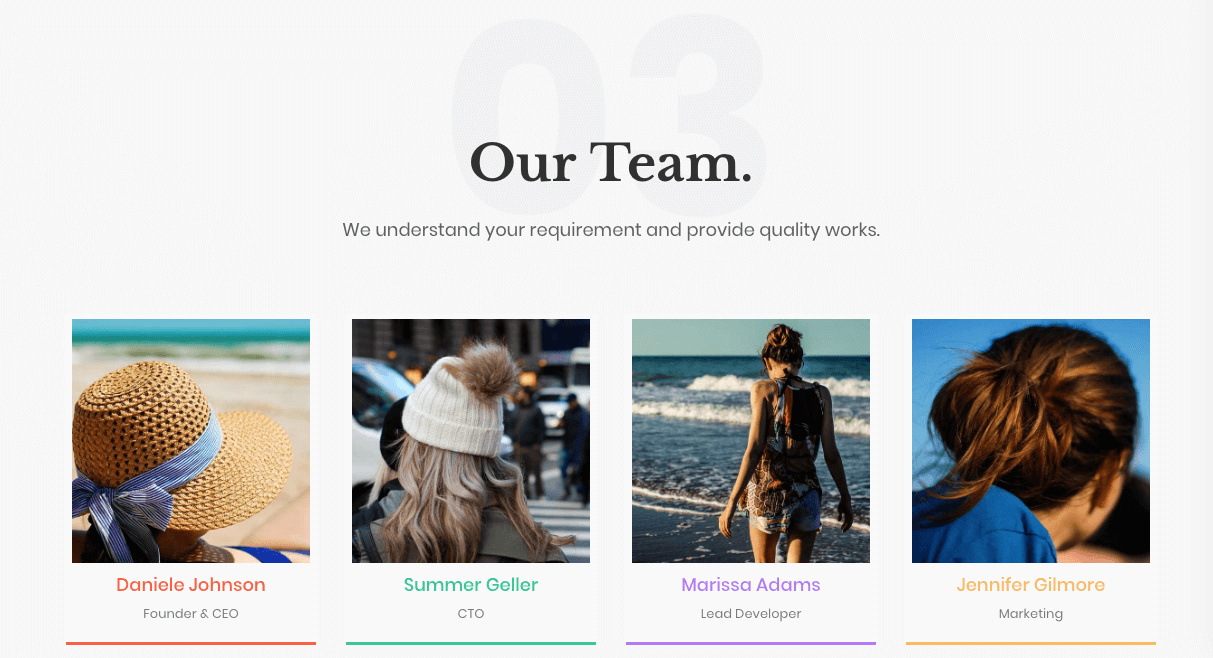
要求您的每个团队成员撰写一篇展示其个性的简短生物,将为您的“关于我们”页面提供有价值的真实内容。然后,包括每个团队成员的高质量专业照片将为您的“关于我们”页面提供坚实的基石:

Neve的原始网站演示包括一个预先构建的团队成员部分,可以轻松格式化每个人的独特生物和照片。单独的瓷砖使部分看起来不整洁,并且具有与Our Focus部分类似的设计以保持一致性。
4.添加联系信息,以便访问者与您联系
可用性不仅对客户服务很重要。它还可以帮助您与访客建立关系。提供联系信息或表格并及时回复询问表明您关心访客的体验。
显示联系信息(如电话号码,电子邮件和实际地址(如果有的话))可以帮助访问者联系。 联系表格 还可以帮助您和访问者简化和组织流程:

Neve原创演示的首页包括预建的联系表格。运用 Elementor,您可以自定义每个字段以满足您的网站及其用户的需求。这将使访问者了解他们如何与您取得联系:

此演示还包括页面底部的预建部分,用于显示地址,联系信息和社交媒体链接。你甚至可以在那里简要介绍一下你的任务,再一次强化它。
回顾:如何撰写关于我们页面
在提升客户信任度和忠诚度方面,学习如何撰写“关于我们”页面可以有很长的路要走。通过人性化您的品牌并帮助用户连接您的价值观,这个重要页面为您的网站带来个性和真实性。
在本文中,我们已经讨论了为什么“关于我们”页面对于成功的网站至关重要。我们还分享了有效关于我们页面的四个关键要素,并演示了如何使用它们创建它们 Neve主题:
- 分享你的故事以鼓励同理心。
- 说明您的使命,鼓励访客为您提供支持。
- 介绍您的团队以使您的网站人性化。
- 添加联系信息,以便访问者与您联系。
了解如何撰写与您的#website访客产生共鸣的“关于我们”页面 单击“推文”
您对如何为您的网站创建有效的“关于我们”页面有疑问吗?请在下面的评论部分告诉我们!
