[ad_1]
寻找一种简单的方法来设置WordPress无密码登录?
没有密码的世界。 会乱吗? 还是实际上更安全? 考虑到许多人创建了弱密码并最终还是忘记了它们,因此无密码身份验证和登录过程变得越来越普遍。
在本文中,我们将详细讨论无密码身份验证。
然后,我们将逐步向您展示如何使用免费插件在WordPress上设置无密码登录。
永远不要再使用#WordPress密码。 如何安全设置无密码登录! ? 点击鸣叫 什么是无密码认证? 适合你吗?
无密码身份验证是一种 安全方法 身份验证通常比标准身份验证选项提供更快的登录过程。
两因素身份验证发送应用程序消息,电子邮件或SMS通知,以验证登录到WordPress网站的人是合法用户。
这并不完美,但是黑客必须窃取您的手机或进入您的电子邮件帐户,以蛮力攻击您的WordPress登录表单。 从本质上讲,这比单纯尝试猜测密码要困难得多。
无密码登录是怎么回事?
许多两因素身份验证方法仍然需要您输入密码,随机生成的代码或同时输入两者。
这会延长登录到您自己的网站的过程,并且可能会将无法记住密码或删除两因素身份验证应用程序的用户拒之门外。
无密码身份验证会将链接发送到先前已验证的电话号码或电子邮件地址。 用户单击链接以自动登录WordPress网站。
无需记住他们的密码,但是您的站点仍然可以获得两因素身份验证的安全优势。
如何向您的WordPress网站添加无密码身份验证
您可以找到几个插件来帮助您设置WordPress无密码登录。
在本教程中,我们将使用无密码登录插件,因为该插件具有质量评价并会收到一致的更新。 更不用说,该插件是免费的-与大多数类似的需要付费的插件相比。
当前版本:1.1.1
上次更新时间:2020年3月31日
1.安装无密码登录插件
首先,请从WordPress.org安装并激活无密码登录插件。
2.复制无密码的登录简码
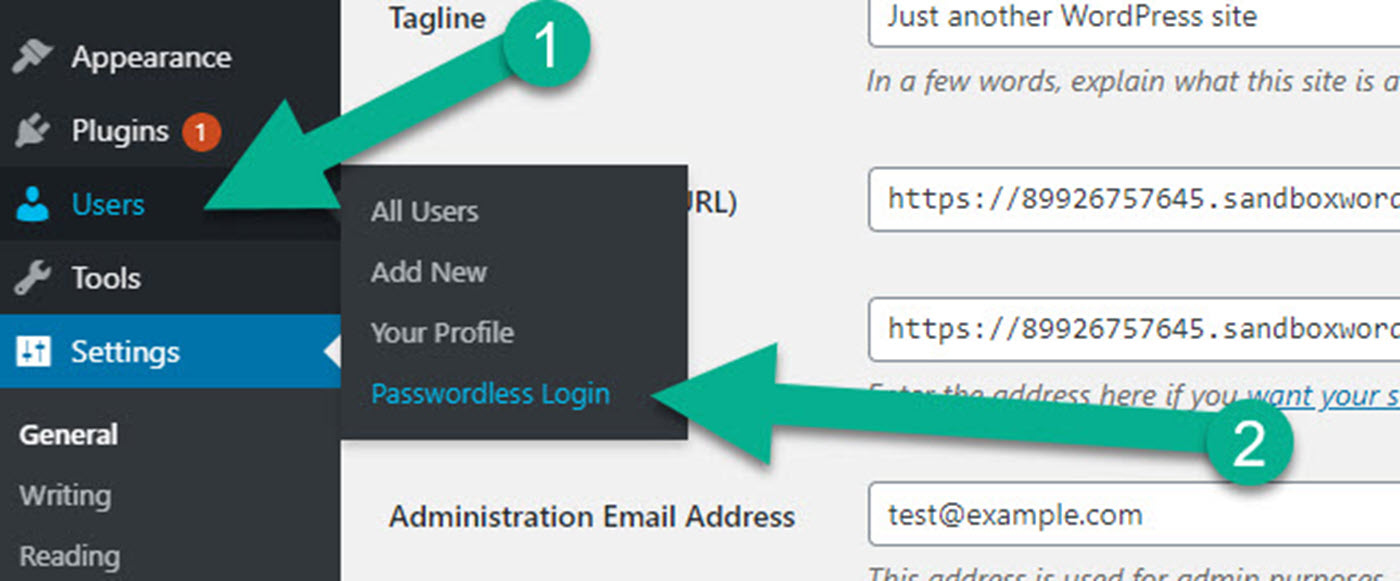
接下来,转到用户>无密码登录。 这将带您进入插件中的唯一配置页面。

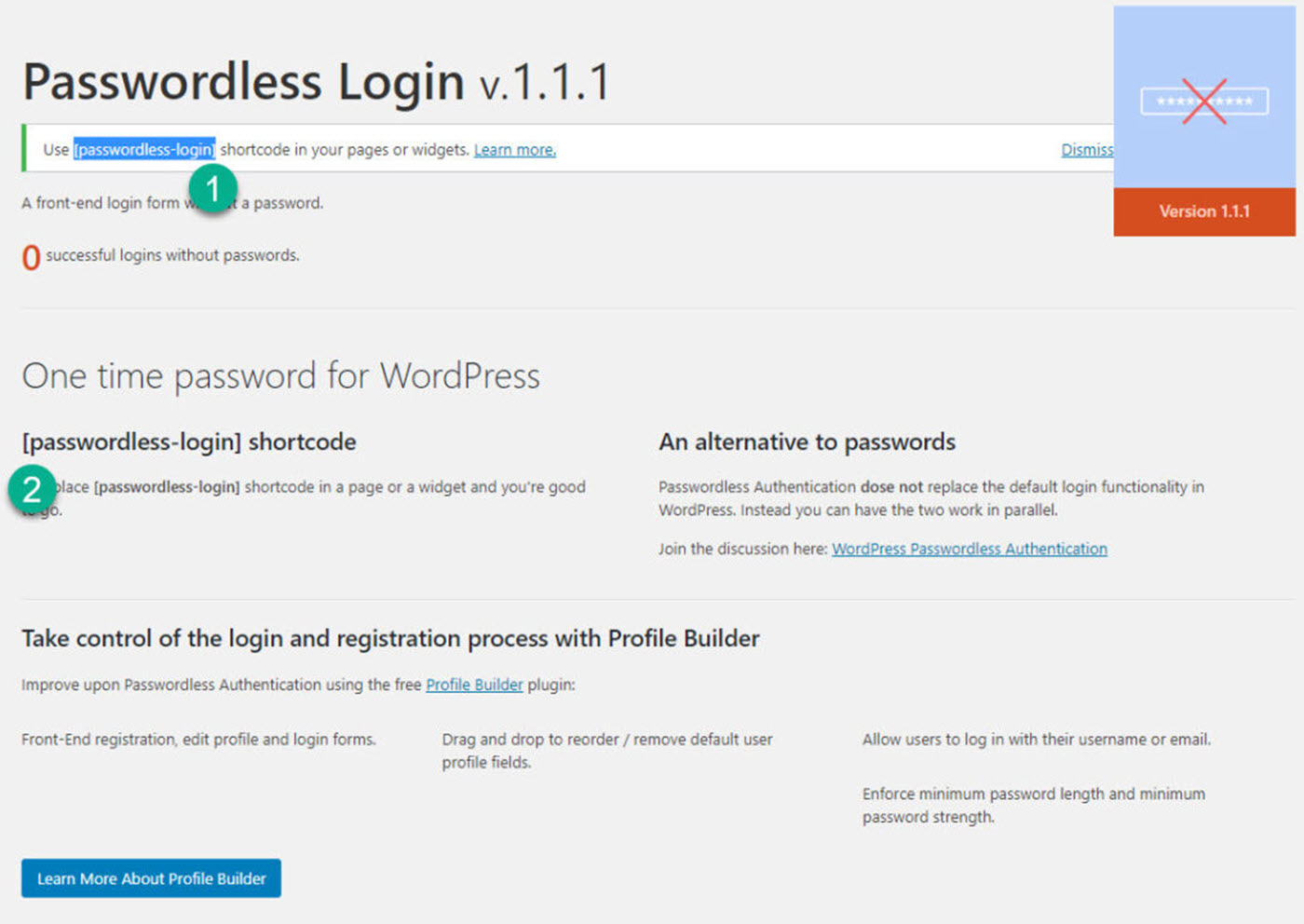
该页面包含用于生成无密码登录表单的简码。 而已。
这不仅非常容易理解,而且不需要您自己生成短代码。
要前进,请将短代码复制到剪贴板。

3.创建一个专用的登录页面
无密码登录插件不会替代您现有的wp-login.php页面。 相反,您需要为无密码登录创建一个全新的页面。
如果你想,你 可以更改URL 用于您现有的登录页面,以便人们无法轻松访问它。
因此,创建一个新的WordPress页面以继续。
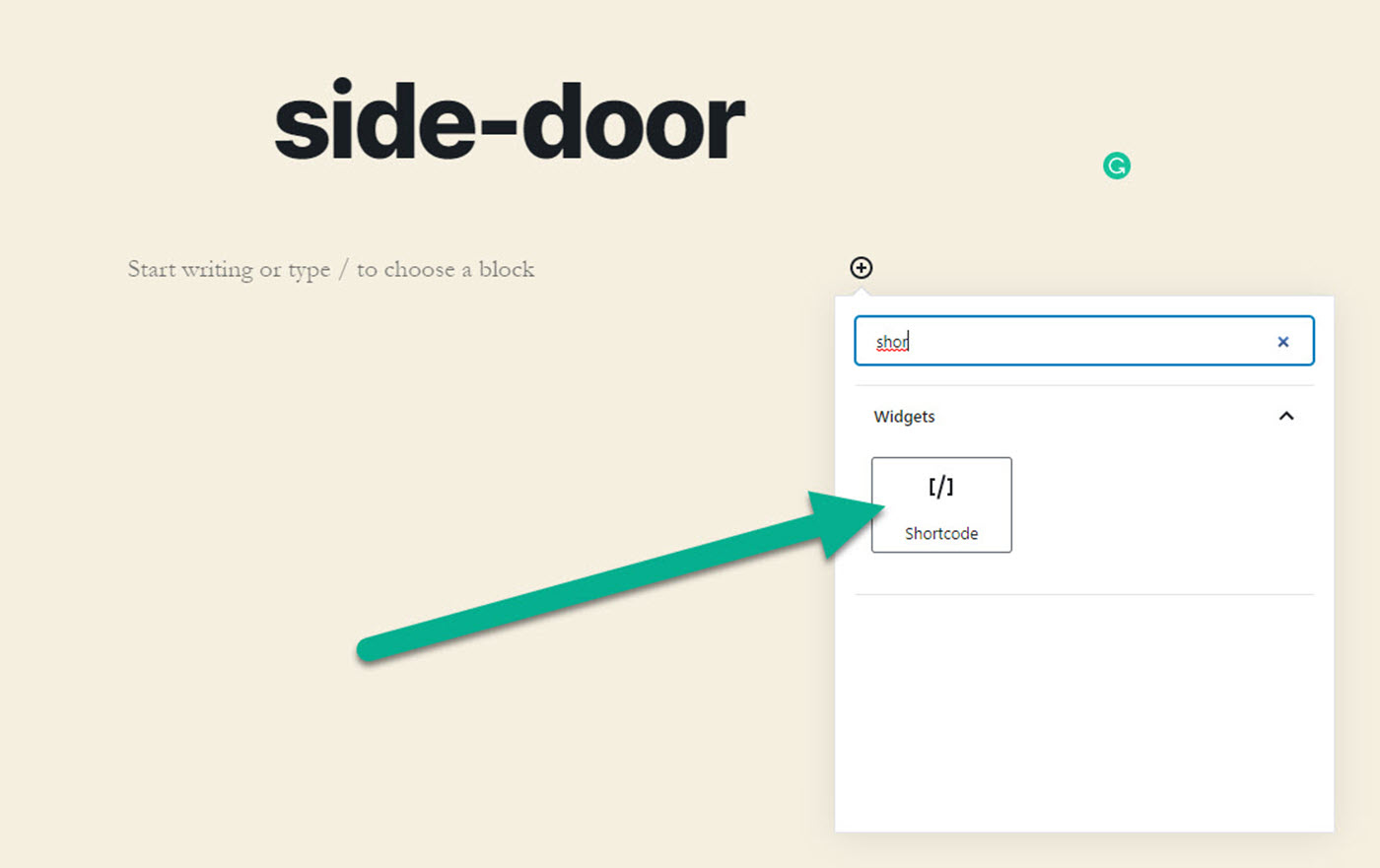
然后,通过块搜索工具找到Shortcode块。 您可以通过在搜索栏中键入或滚动浏览许多块来实现。
选择“简码”块以将其插入页面:

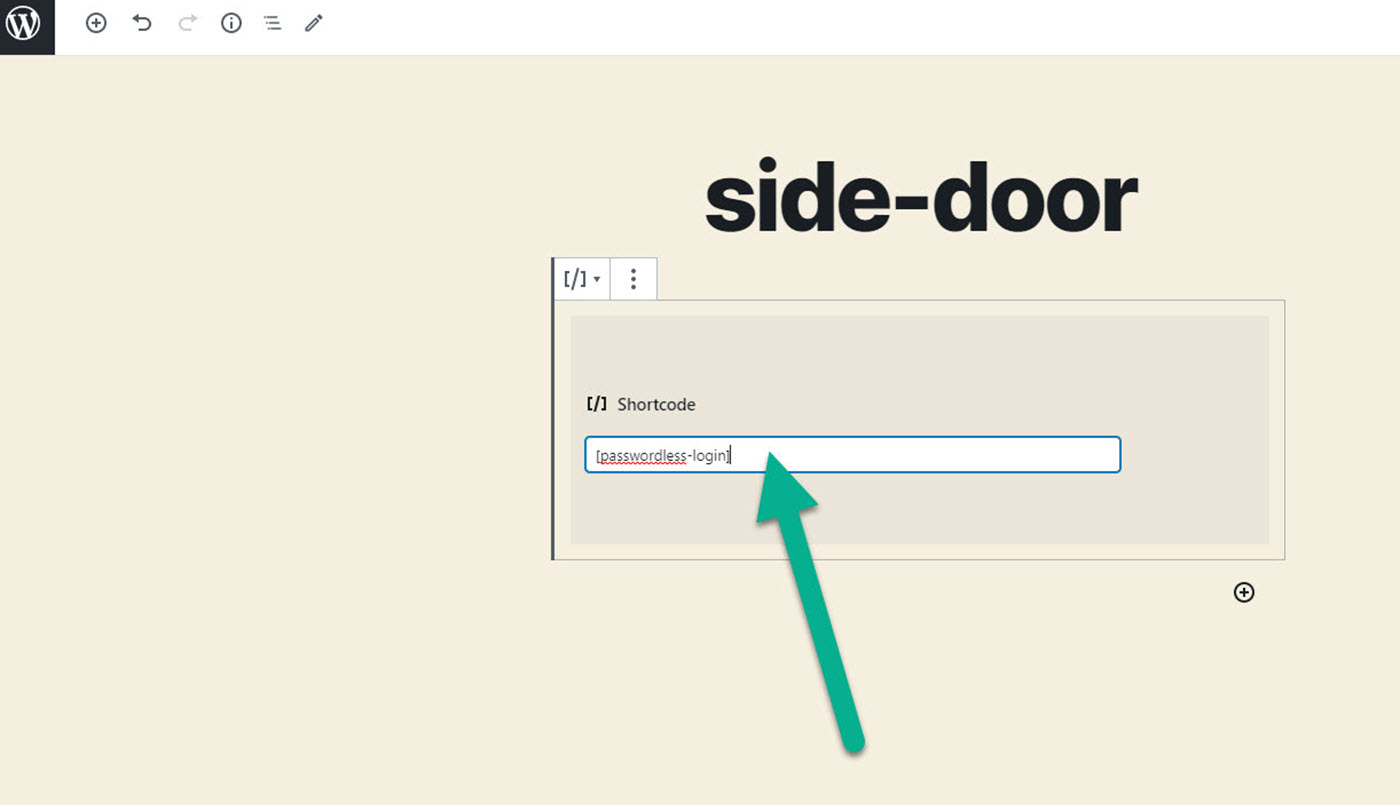
将来自插件设置的简码粘贴到块的字段中。

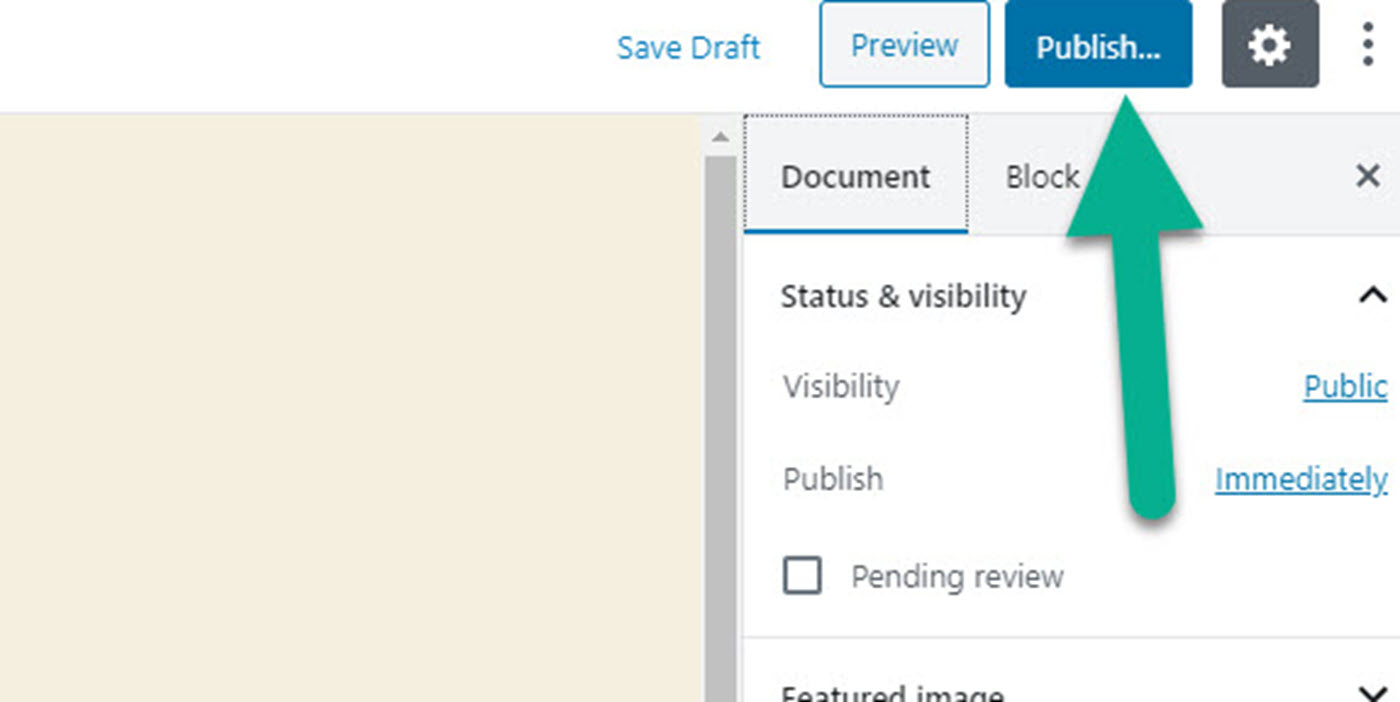
随时在登录表单上方或下方添加其他说明文字。 之后,单击发布按钮。

4.测试您的新登录页面
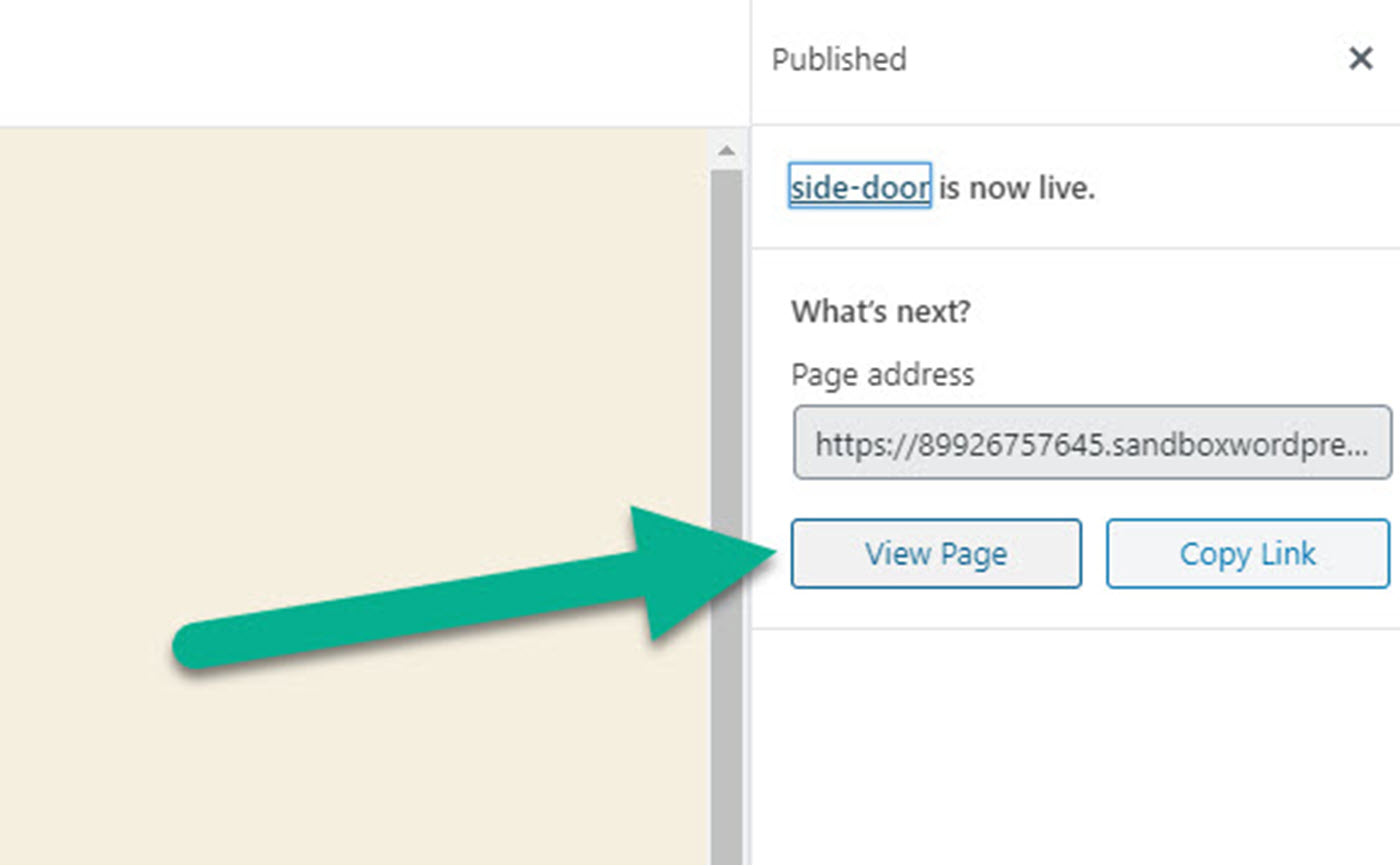
现在,重要的是复制/记住新的登录页面URL。
单击查看页面按钮以查看无密码身份验证的工作方式。

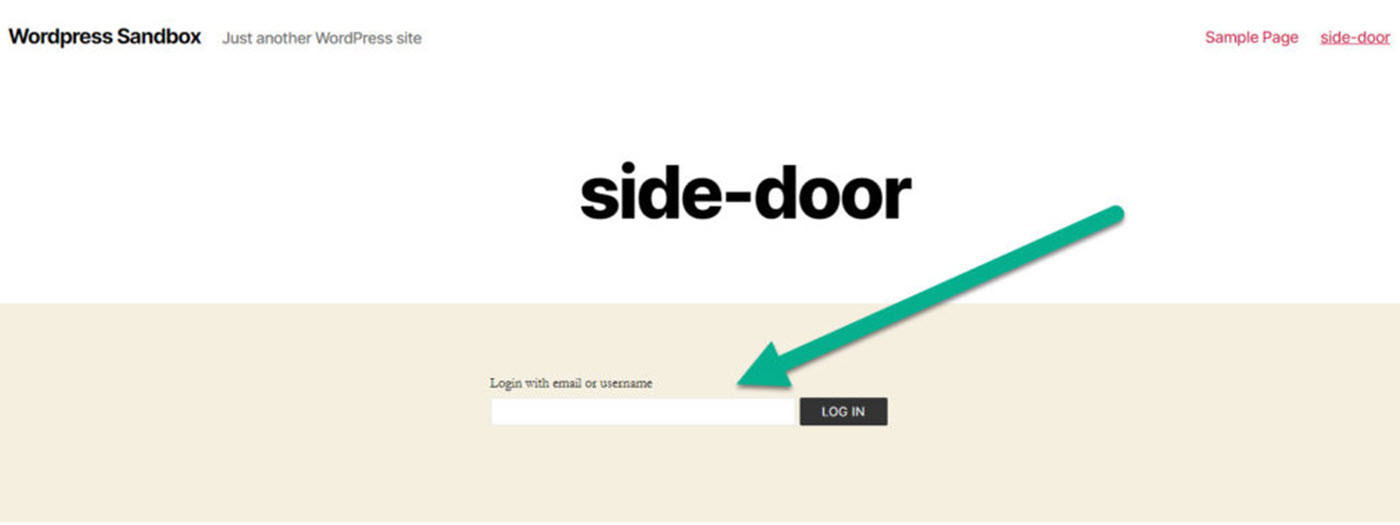
用户只需知道与该帐户关联的用户名或电子邮件地址即可。
他们将输入该信息,然后单击“登录”按钮。

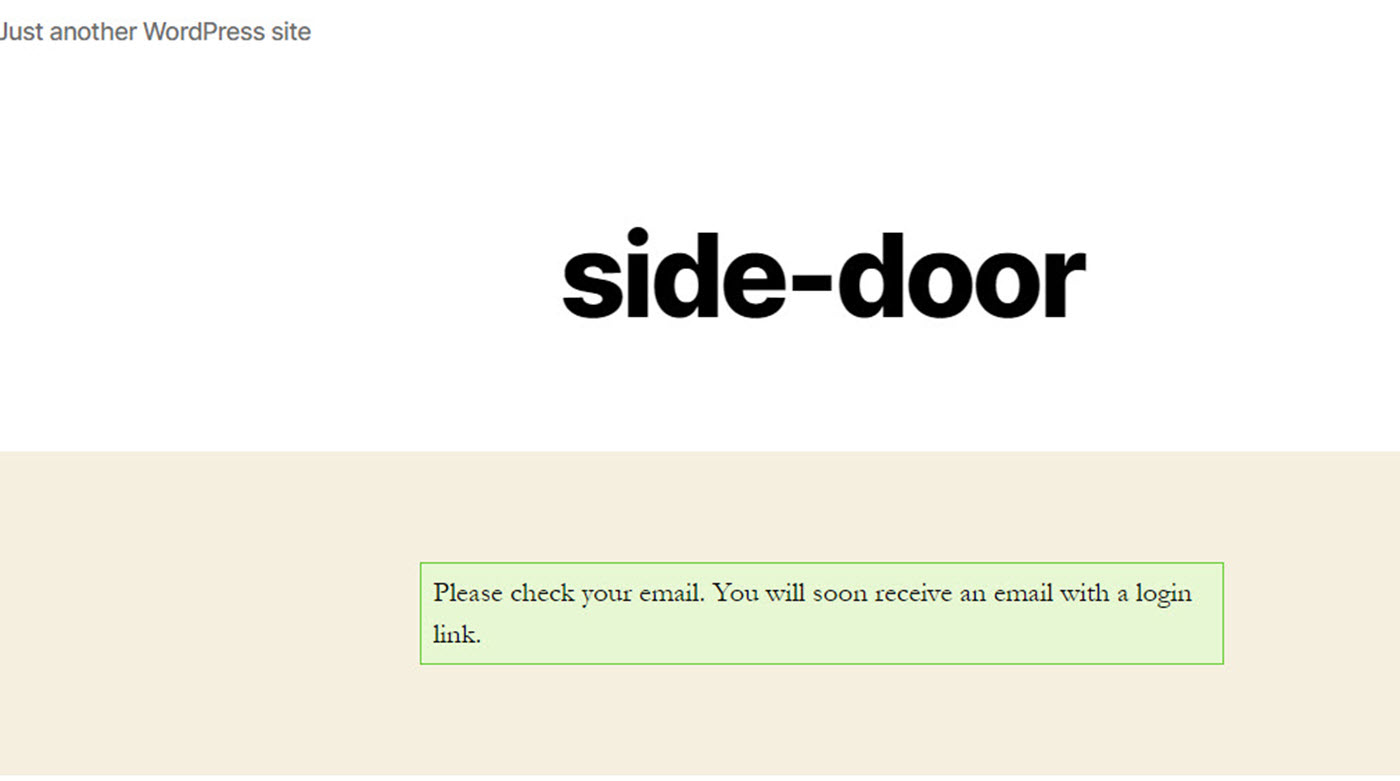
该插件显示以下消息,作为强制用户输入密码的替代方法。
它要求您检查电子邮件,并在其中找到链接。

转到您的电子邮件收件箱以找到该消息。 点击链接自动登录网站!
有些人可能喜欢这种类型的登录,但是它确实增加了查看电子邮件的额外步骤。 但是,您不再需要记住密码!
将无密码登录表单添加到网站的其他部分
使用无密码登录之类的插件的一个优点是,您会收到一个短代码来实现无密码登录表单。 因此,您不仅限于将表单放在页面上。
您可以在网站上的其他地方使用简码。 例如,您可能要在小部件中插入表单。
小部件在显示位置方面更加灵活,您可以将其放在网站的每个页面上的侧边栏,页眉或页脚中。
要将简码添加到小部件中,请从先前的方法复制该简码。 如果您不记得了,可以通过转到用户>无密码登录来访问该简码。
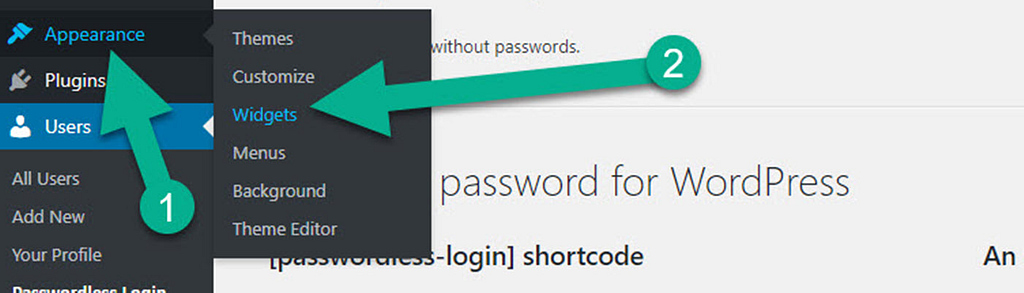
单击WordPress仪表板中的外观>窗口小部件。

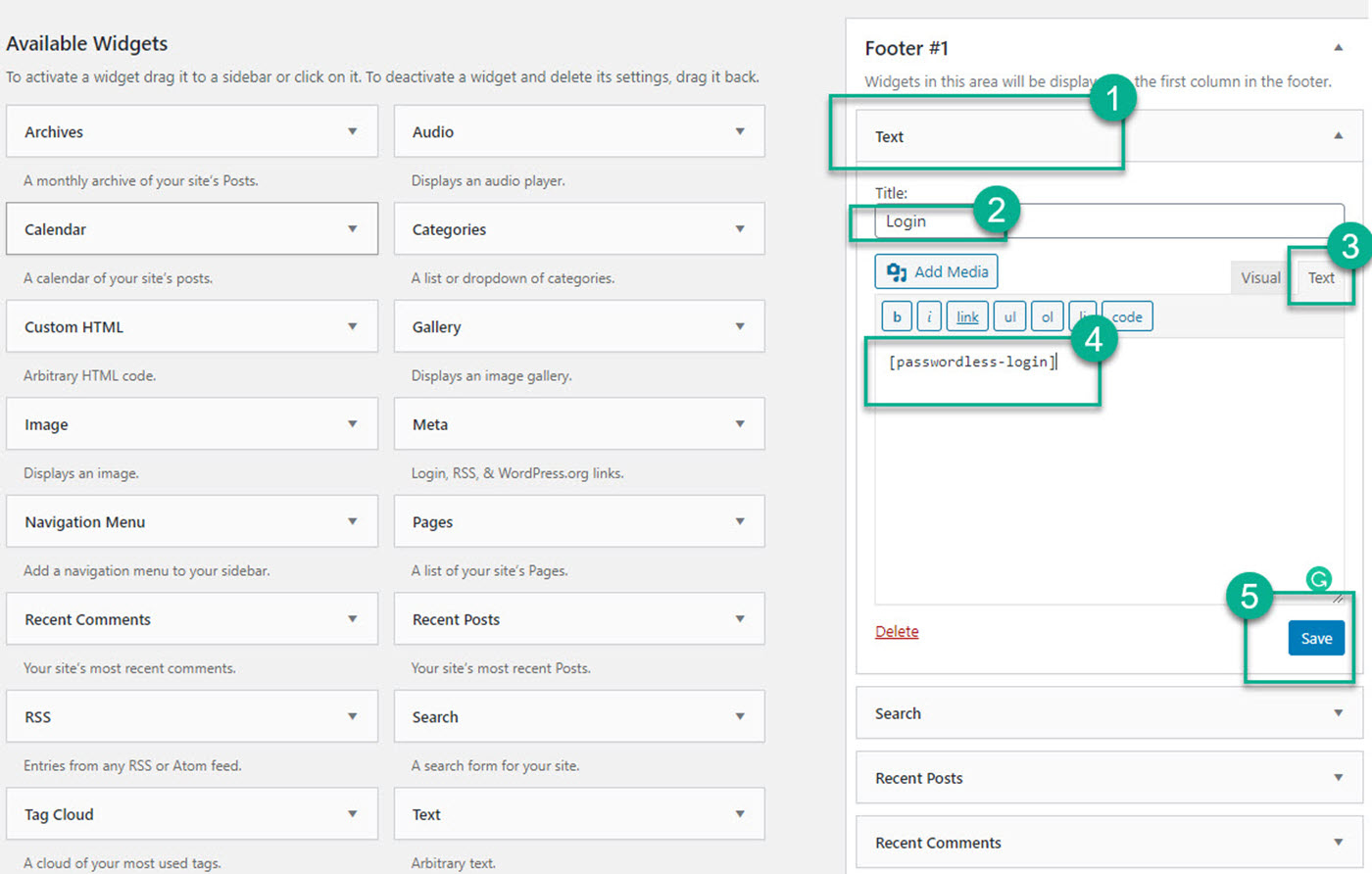
在“可用的小部件”下,将“文本”小部件拖动到您选择的页脚或侧边栏区域下。 添加标题,切换到文本编辑器,粘贴短代码,然后单击保存。

现在,该无密码登录表单应该出现在页脚或侧边栏,或放置在小部件中的任何位置。 只需确保注销您的帐户即可查看该表格。
其他无密码身份验证插件
我们喜欢上面教程中的无密码身份验证插件,因为它是免费的,具有质量评估,最重要的是,它确实运行良好。 在我们的测试过程中,无密码登录插件只需一步安装,甚至初学者都可以弄清楚如何配置一些设置。 关于安装的问题几乎没有像其他测试过的插件那样多。
无论如何,其他插件都提供无密码的身份验证和登录表单。 其中大多数是高级解决方案。 这样做的好处是您将获得高级支持,并且通常还包括许多其他功能。
以下是要考虑的其他无密码登录插件:
- iThemes安全专业版 –该插件是完整的安全套件,无需多个安全插件。 它包括强大的无密码身份验证功能以及许多其他工具,可用于 暴力检测,数据库备份和 黑名单。
- 登录程序 –无密码身份验证是Loginizer插件中的一项高级功能。 它会向您的电子邮件地址发送一个临时链接以进行登录。其他一些功能包括登录质询问题,reCAPTCHA,自动黑名单等等。
- 数字– WordPress注册和登录 –这是一个价格合理的高级插件,具有移动电话号码注册表格,可用于安全且较无聊的登录过程。 它非常简单,可用于许多插件和大多数主题。
- MiniOrange的Google Authenticator –该插件提供用于两因素身份验证的标准Google Authenticator功能。 它包括免费的无密码登录选项,您还可以使用无数其他安全工具,例如暴力阻止和用户监视。
- WordPress的Trusona –这是另一个具有无密码身份验证的免费插件。 这是一个基本的插件,类似于我们在本教程中使用的插件。 主要区别在于您可以选择包括QR码扫描登录。
立即开始使用WordPress无密码登录
在帖子,页面或窗口小部件中添加无密码身份验证模块是一种保护您的网站并消除繁琐且不安全的密码的绝佳方法。
使用免费的无密码登录插件,您可以在WordPress网站上的任何位置轻松添加这种类型的登录。
安全可靠地设置#WordPress无密码登录的初学者指南? 点击鸣叫
有关确保WordPress登录过程安全的其他方法,请查看有关以下内容的教程:
对WordPress无密码登录还是适用于您的网站还有任何疑问吗? 在评论中问我们!

 无密码登录
无密码登录