凭借透明的交易费用、多种安全产品以及与大多数电子商务平台的轻松集成,将 Stripe 视为WooCommerce的支付处理器是有意义的。WooCommerce Stripe 门户确保您能够通过您的在线商店接受安全付款,同时还为您的客户提供独特的选择,例如定期计费、订阅和替代付款方式,包括 Apple Pay 和 Google Pay。
在本文中,我们将引导您完成正确集成 WooCommerce 和 Stripe 所需采取的步骤。我们还将介绍一些要配置的基本设置,以及需要记住的事项,这些事项可能会影响您决定是否使用 Stripe。
看看下面的指南!
如何设置 WooCommerce Stripe 支付网关
除了托管 和标准 WordPress 安装之外,您还必须拥有以下免费元素才能集成 Stripe 和 WooCommerce:
- WooCommerce 插件
- WooCommerce 插件的条纹
- 条纹帐户
想要将#WooCommerce 与 #Stripe 集成?这是怎么做的💳
安装 WooCommerce 并配置正确的设置
首先,您必须拥有一个自托管的 WordPress 网站,并在该网站上安装了 WooCommerce。
您可能已经准备好使用 WooCommerce 网站了!如果是,请跳过本节。
如果没有,您的下一步是使用 WooCommerce 将您的基本 WordPress 网站转变为在线商店。
要获得最有效的 WooCommerce 安装,请遵循以下指南:
- 如何安装 WooCommerce 并配置其设置
- 如何将产品添加到 WooCommerce
- 在 WooCommerce 中制作漂亮的产品页面
- 在 WooCommerce 中设置运输
- 您需要了解的有关 WooCommerce 会计的所有信息
拥有可启动的 WooCommerce 商店并不是先决条件,但您至少需要创建一些产品页面、处理您网站的设计,并设置运费和税收计算功能。这样,您就可以快速安装 Stripe 以运行准确的测试付款。
创建一个条纹帐户
如果您不创建实际的 Stripe 帐户,安装 Stripe 插件将毫无用处。Stripe 帐户提供唯一的商家编号,以及旨在改善您与客户开展业务的方式的统计数据、报告、余额和强大的支付处理工具。您甚至可以从 Stripe 帐户发送发票。
现在,我们有兴趣创建一个帐户以获取其 API 密钥,这是将 WooCommerce 插件与 Stripe 链接所必需的。此外,将您的银行详细信息添加到 Stripe 帐户以接收最终通过的任何付款是明智的。
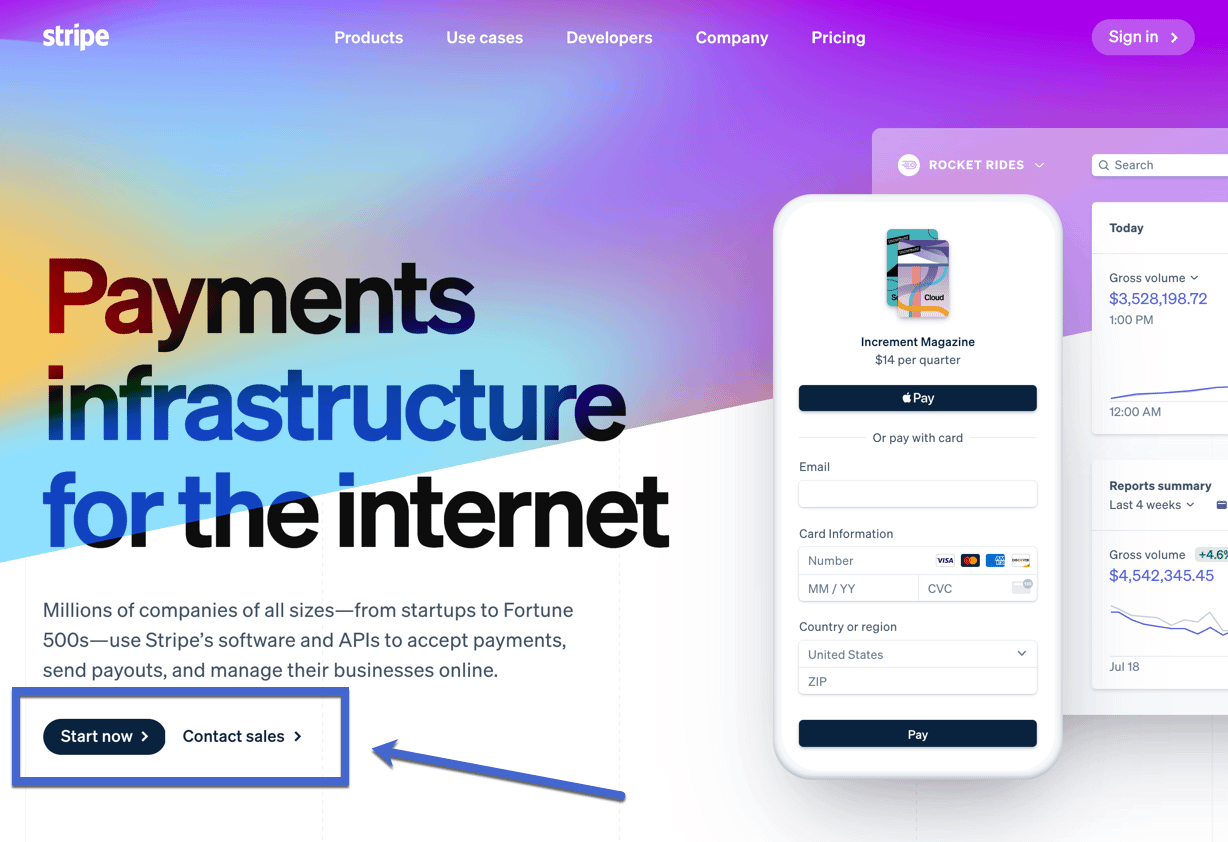
首先,请访问 Stripe 网站并单击“立即开始”按钮。

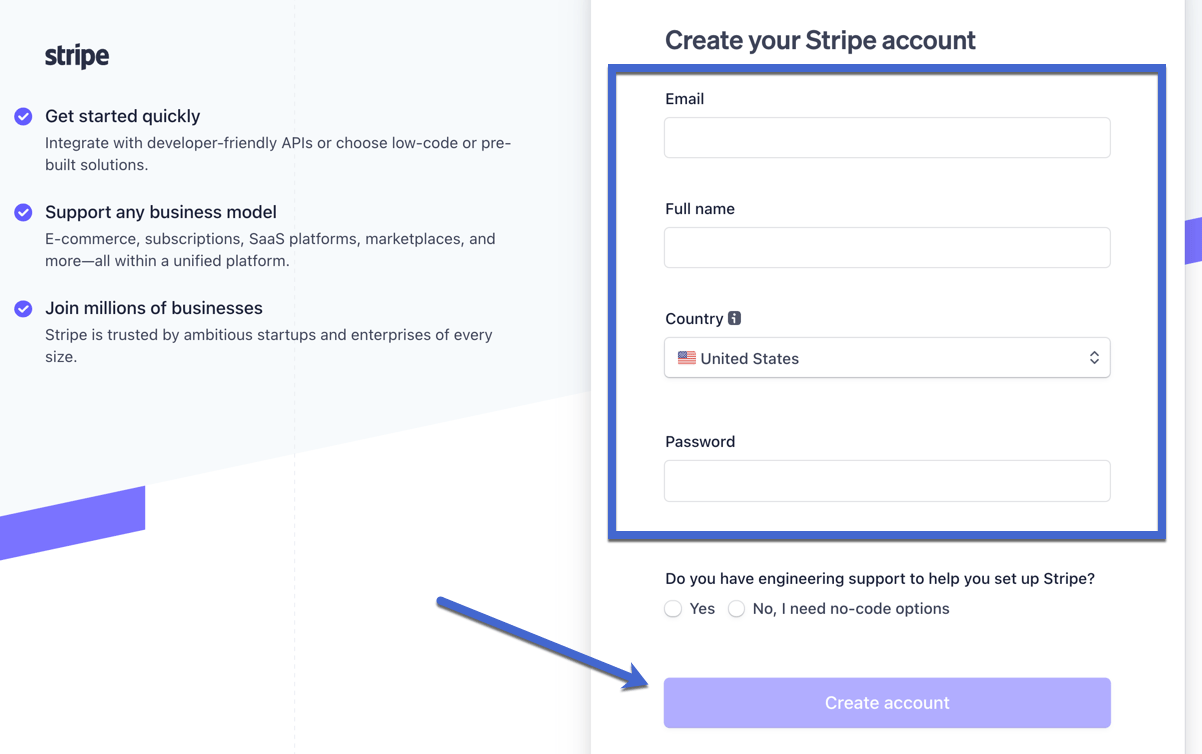
这会将您带到帐户创建页面,您可以在其中输入电子邮件地址、全名和所在国家/地区。然后,您需要创建一个强密码,以便其他人无法访问您的财务状况。
之后,单击“创建帐户”按钮。

Stripe 帐户设置向导将指导您完成其余的过程,您可以在其中输入地址、银行帐户信息等业务详细信息。
请务必准确填写该信息,以确保付款通过您的银行账户。
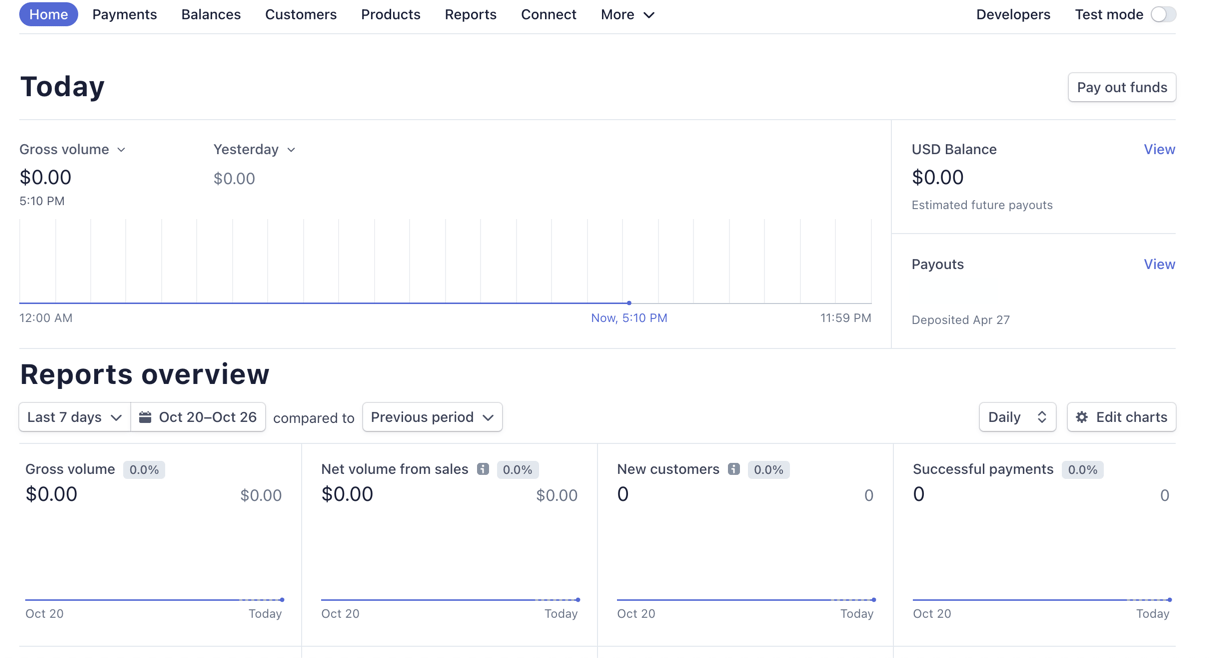
毕竟,您应该最终进入 Stripe 仪表板。
这是一个用于管理所有付款、检查总销量以及处理从付款到余额和客户到报告的所有内容的中心。

恭喜,您现在拥有一个 Stripe 帐户;让我们使用该帐户来确保与 WooCommerce 的顺利集成!
安装并激活“Stripe for WooCommerce”插件
有很多方法可以将 Stripe 与 WooCommerce 集成。您可以将 API 传递给开发人员,并让他们使用自定义编码来处理它。然而,安装 WordPress 插件要容易得多,因为不需要编码;几乎任何人都可以了解如何安装和激活 WordPress 插件。
但是,您还需要为工作选择最佳的 Stripe 插件。在本文的后面,我将解释一些需要考虑的最佳插件。我个人觉得名字怪异的“Stripe WooCommerce 的支付插件”插件最有意义。
当前版本:3.3.11
最后更新:2021 年 10 月 11 日
100% 评分
80,000+
安装
3.0.1Requires
“Stripe WooCommerce 的支付插件”插件允许与自动 API 连接立即连接(也可以手动复制和粘贴所需的密钥)。此外,它还为替代支付选项、本地支付订阅和预订提供解决方案。
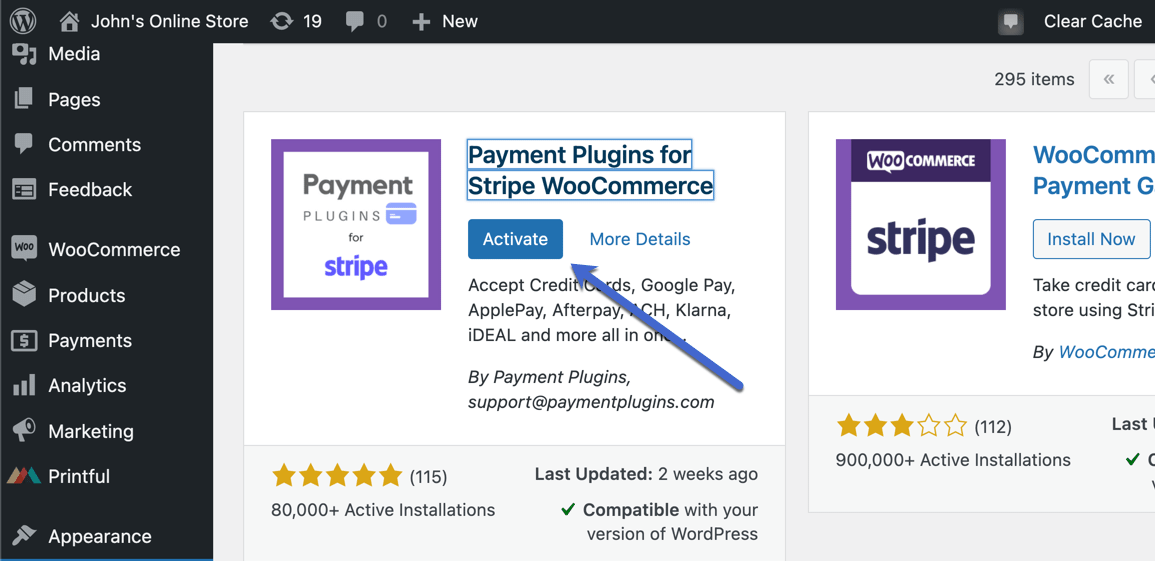
因此,首先在您的 WordPress 网站上安装“Stripe WooCommerce 付款插件”插件。您可以通过从 WordPress 仪表板转到插件 → 添加新,然后按名称搜索插件来完成此操作。如果您需要任何帮助,请使用我们关于如何安装 WordPress 插件的指南。
当您在 WordPress 中找到正确的插件时,单击立即安装。
请务必单击“激活”按钮以完成该过程。

“Stripe WooCommerce 的支付插件”插件现已安装并准备好在您的仪表板上使用。
将您的 Stripe 帐户链接到网站
准备好 Stripe 帐户和插件后,是时候将它们链接在一起了。这可以通过登录您的帐户或通过从该帐户传输 API 凭据来自动创建连接来处理。
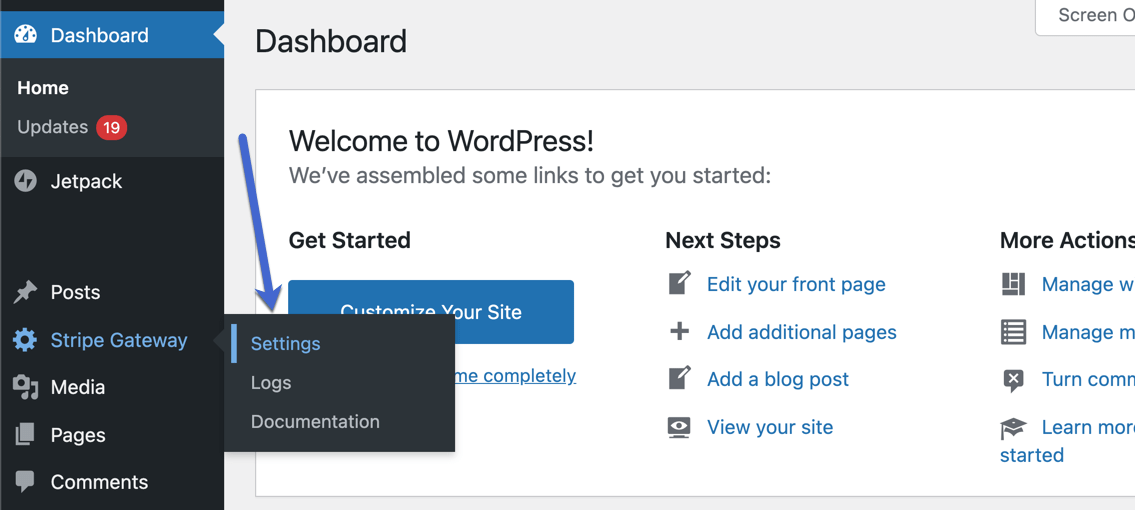
您现在应该在 WordPress 菜单中看到一个 Stripe Gateway 按钮。这是您刚刚安装的插件。
单击该按钮并选择“设置”选项。

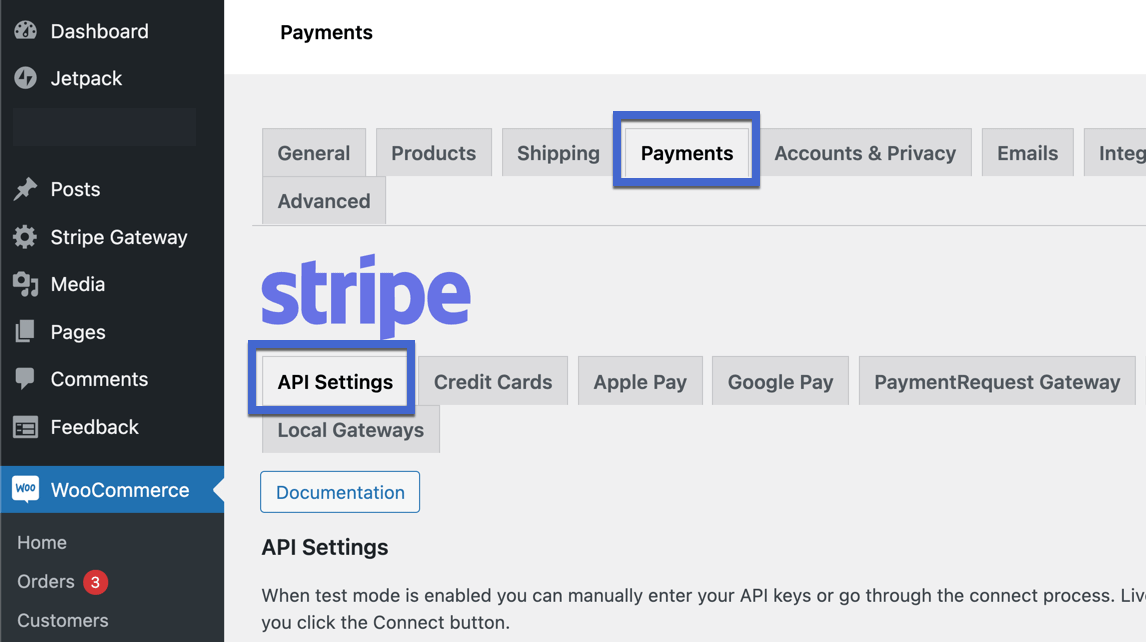
设置菜单项直接将您发送到 WooCommerce 的 API 设置。如果您更愿意走长路,该页面位于 WooCommerce → 设置 → 付款 → API 设置下。

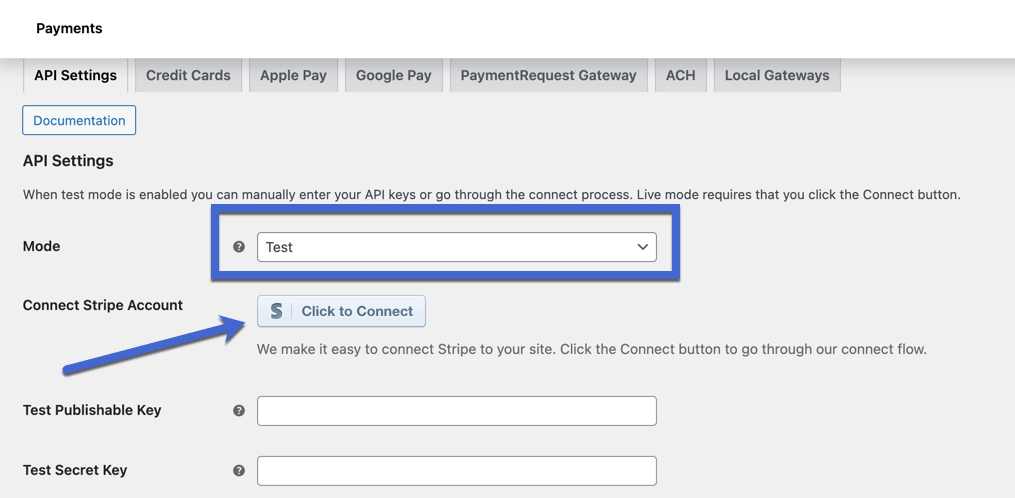
运行 WooCommerce Stripe 网关时需要考虑两种模式:测试模式和实时模式。
正如您可能已经假设的那样,测试模式允许您在没有处理真实信用卡的情况下运行测试交易。实时模式是您准备好接受客户的真实付款时打开的模式。
现在,将其保留在测试模式。
要在 WooCommerce 和 Stripe 之间进行集成,请找到 Connect Stripe Account 字段。
按“单击以连接”按钮。

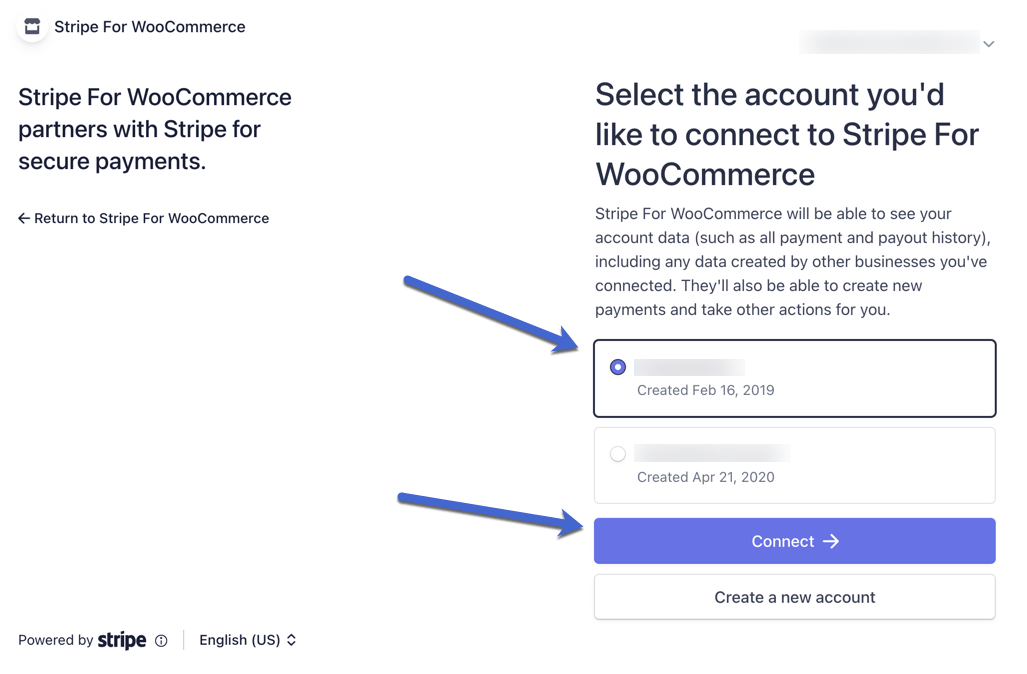
这应该会打开一个新页面,将您带到您当前的 Stripe 帐户或可能要求您登录,具体取决于您之前是否保持登录状态。
如果您有多个 Stripe 帐户,请为该电子商务商店选择一个。然后,点击连接按钮。

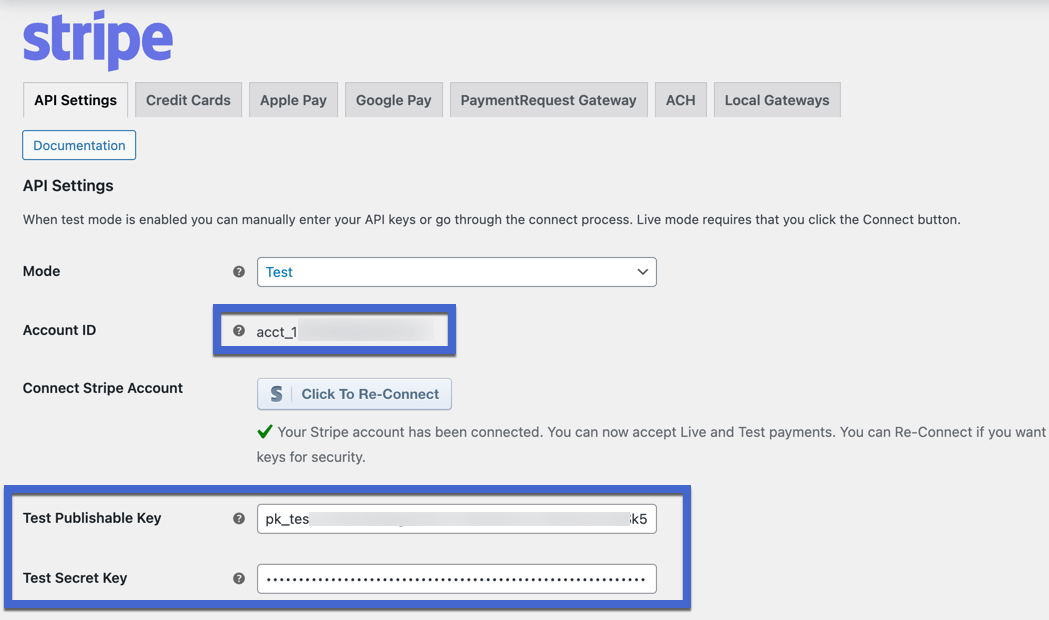
然后,您将重新路由回 WordPress 仪表板,在您之前看到的 API 设置中。
然而,您应该看到填写的帐户 ID、可发布密钥和秘密密钥,而不是空字段。
这些是 WooCommerce 和 Stripe 相互通信所需的元素。
注意:当您切换到实时模式时,您将不得不再次运行此过程,看看这些 API 凭据如何仅用于测试模式。

虽然看起来一切正常,但您可能想知道付款是否会真正通过。
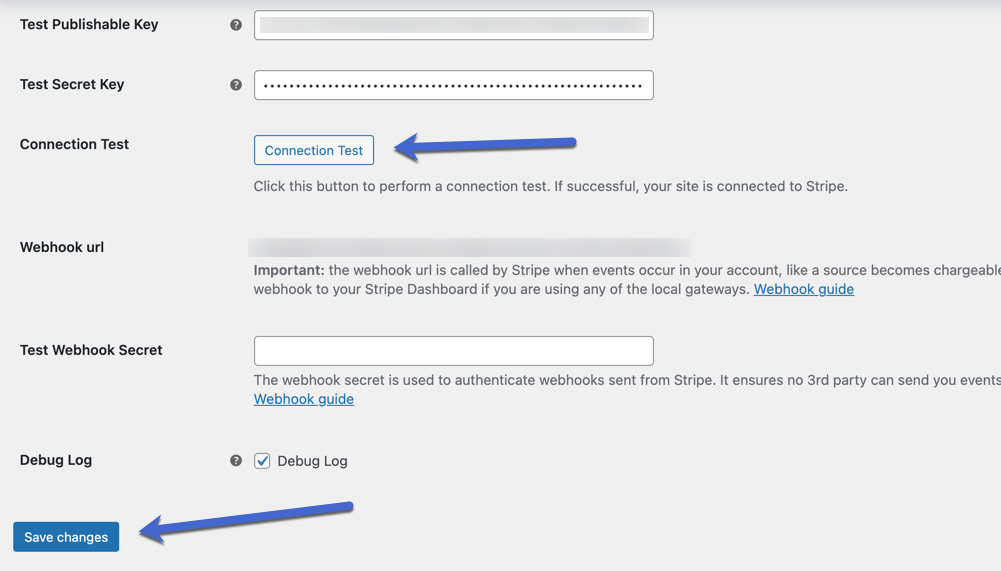
这就是为什么他们有连接测试按钮。
随意单击它以运行连接测试并收到一条验证消息,表明 Stripe 实际上已链接到 WooCommerce。
完成所有操作后,单击“保存更改”按钮。

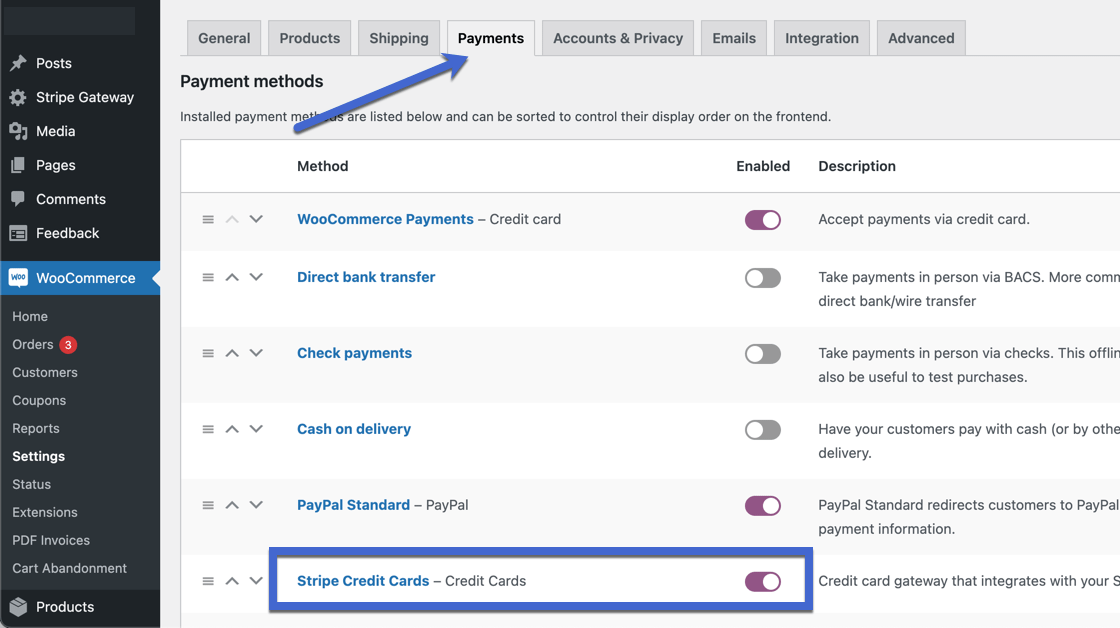
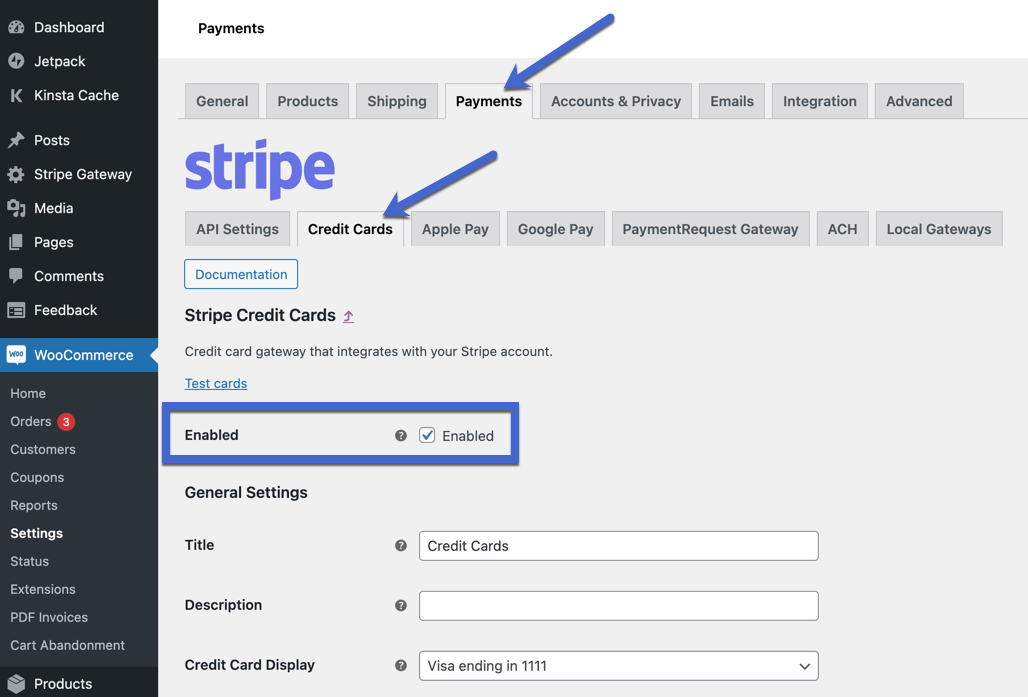
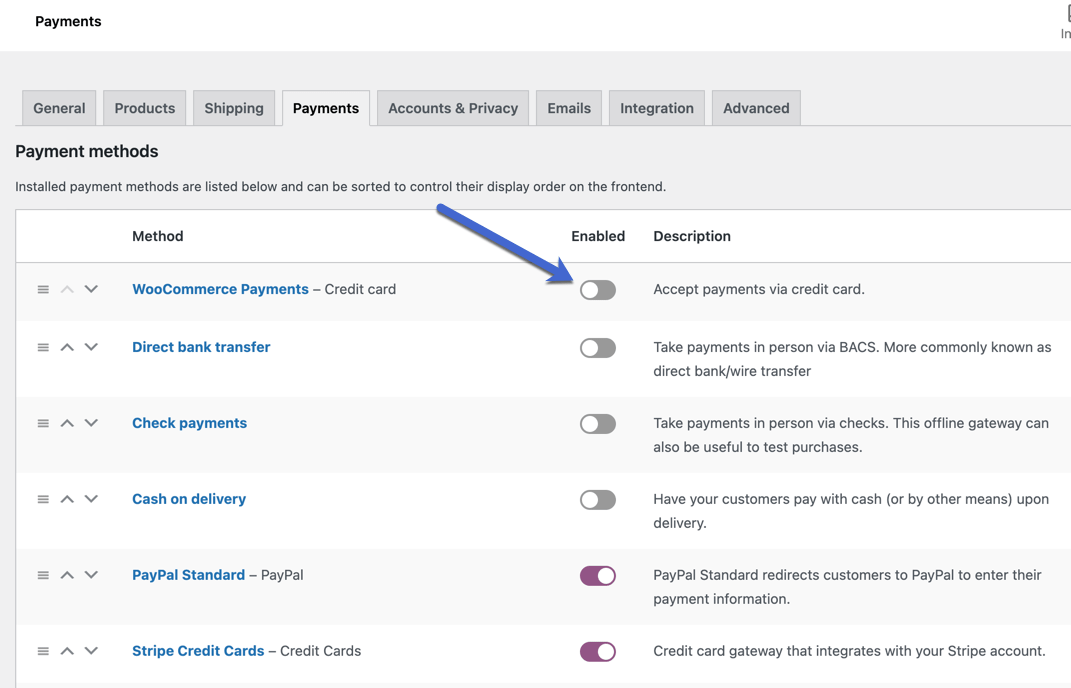
在我的测试中,在安装了“Stripe WooCommerce 的支付网关”插件后,Stripe 信用卡支付方式通常会被默认检查。但是,如果您在显示 Stripe 模块时遇到问题,则可能需要通过转到 WooCommerce → 设置 → 付款来将其打开。
激活 Stripe 信用卡付款方式的启用开关。

您还应该单击 Stripe Credit Cards 选项以查看其详细设置。确保选中“启用”字段的框。

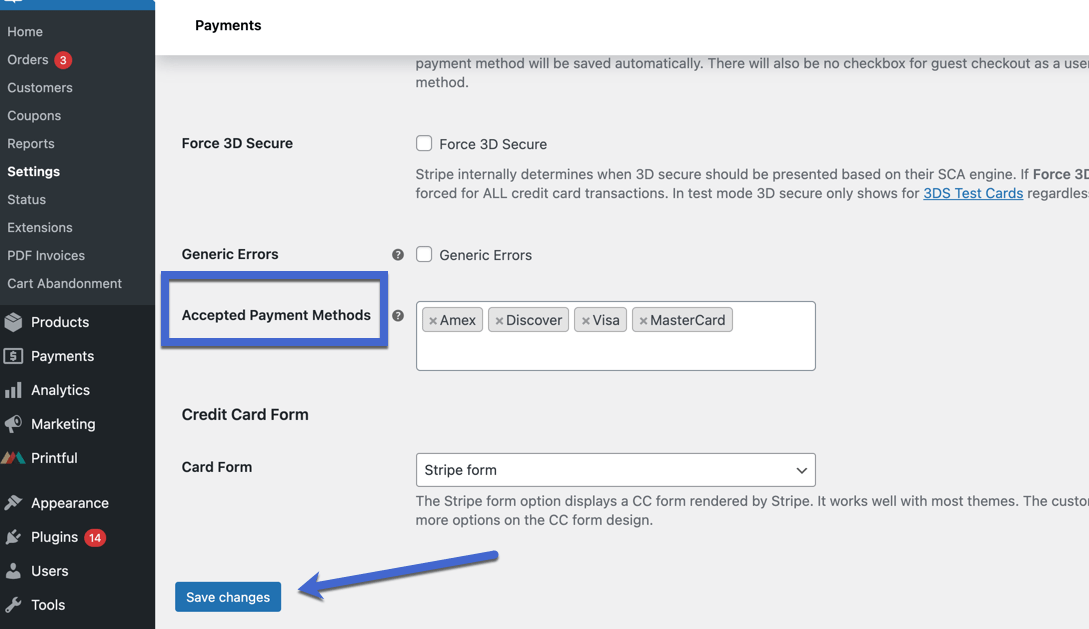
此部分对于配置其他设置也很重要。例如,您可以决定删除或添加一些接受的付款方式,甚至更改信用卡表单布局。
只需确保完成后单击“保存更改”按钮即可。

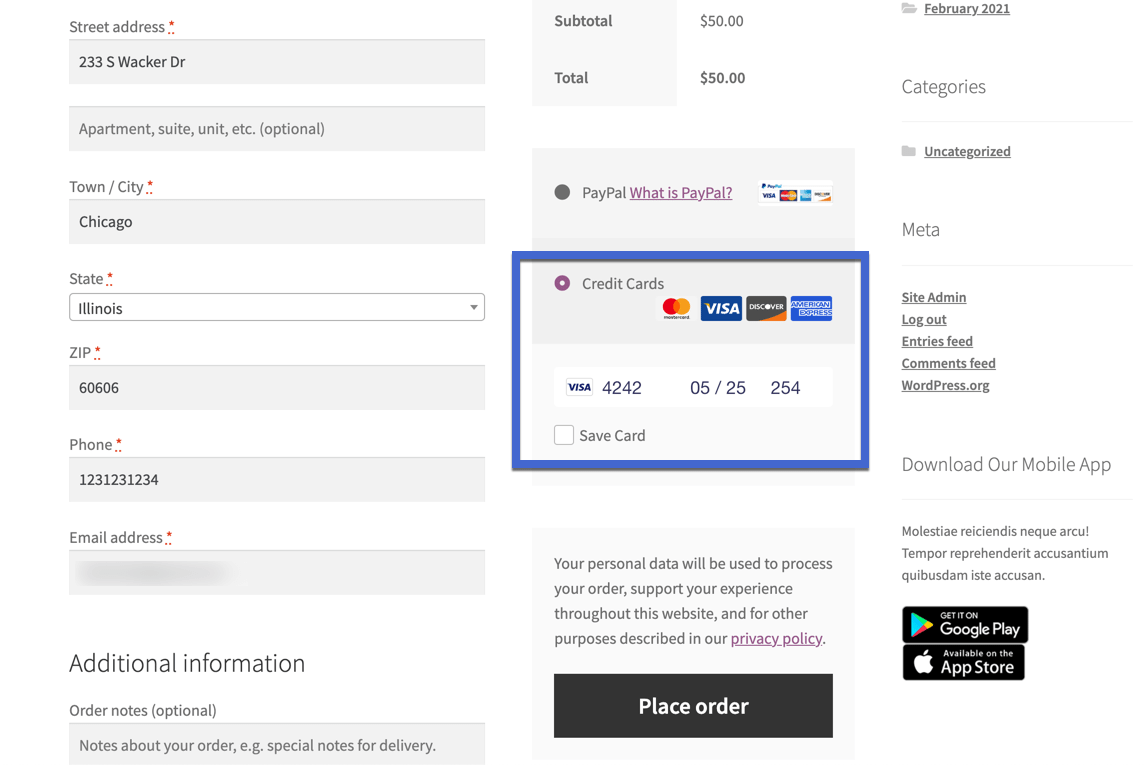
要运行实际测试(除了仪表板内的连接测试按钮),请转到您网站的前端,将一些产品添加到购物车,然后在支付门户中输入测试卡号。Stripe在他们的网站上有一个包含测试卡号的完整资源。

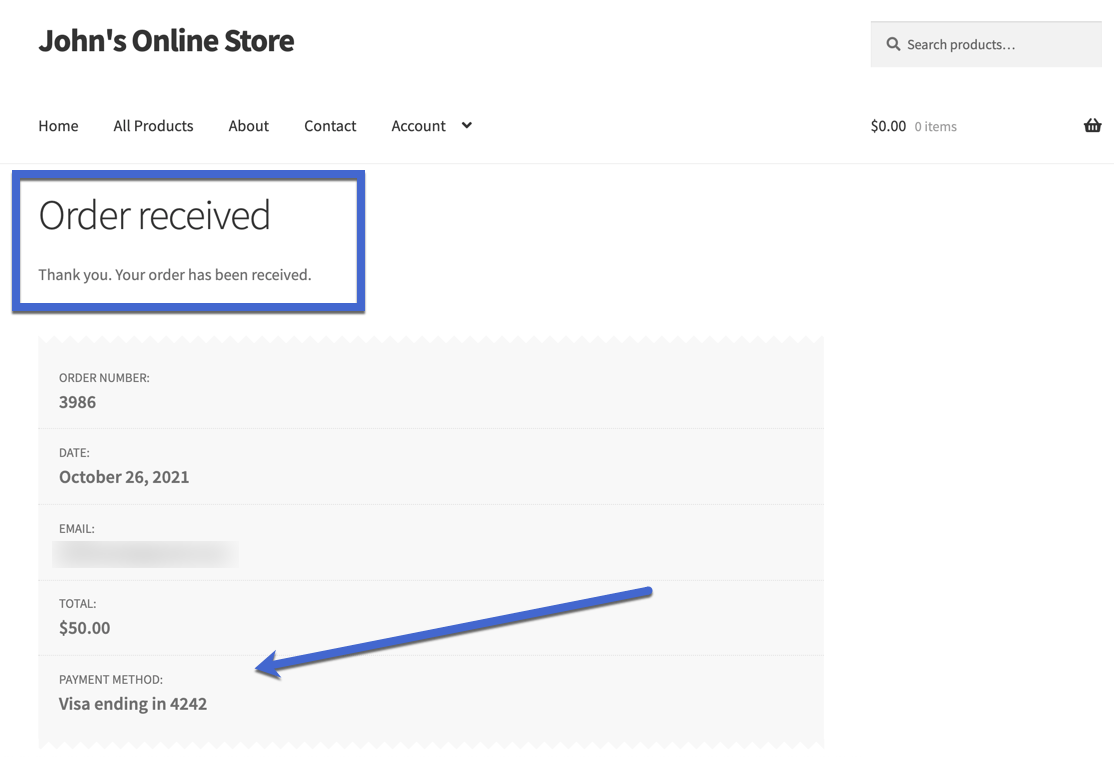
成功的测试应显示您为 WooCommerce 设置的任何订单确认,以及订单号、日期、总价、电子邮件地址和使用的付款方式等信息。

这里的所有都是它的!当您准备好进行真实销售时,请不要忘记切换到实时模式。
需要考虑的方便的 WooCommerce Stripe 设置
请记住,您可能已经在 WooCommerce 上安装了信用卡处理器。事实上,许多 WooCommerce 安装已经配备了默认的 WooCommerce Payments 信用卡处理器。
不幸的是,拥有两个活动处理器可能会导致您的站点出现问题或向客户显示两个信用卡字段,这两种情况都不是理想的情况。
因此,请确保您转到 WooCommerce → 设置 → 付款以查看插件中哪些处理器处于活动状态。
例如,WooCommerce Payments 方法在我完成本教程时也处于活动状态,导致前端出现多个信用卡字段。
取消选中 WooCommerce Payments 以及可能不是 Stripe Credit Cards 方法的任何其他付款。

但是,如果您想接受普通信用卡以外的其他付款方式怎么办?在线和零售消费者都更频繁地使用移动钱包,因此将其视为可行的支付方式是有道理的。
如果您选择激活 Apple Pay或 Google Pay 之类的东西,它们会作为自己的单独按钮列出,通常位于信用卡字段的上方或下方,供人们选择是否愿意。
幸运的是,我们刚刚安装的 Stripe 插件已经提供了打开和接受这些替代支付方式的功能。
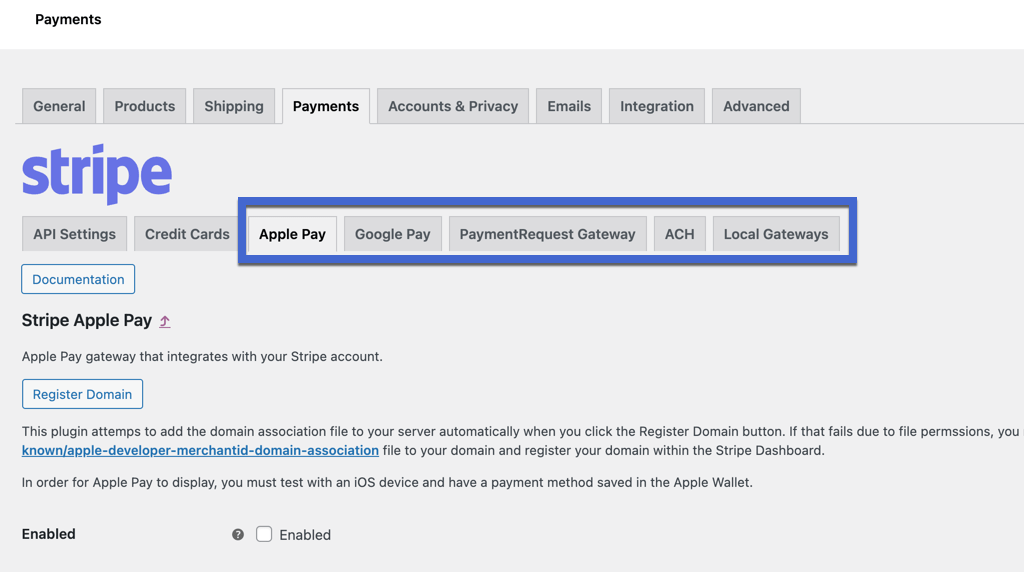
转到 WooCommerce → 设置 → 付款 → Stripe 信用卡。
您必须单独配置每一个。例如,您可以选择 Apple Pay 选项卡,然后标记已启用复选框。Google Pay 也必须这样做。您还需要为每个人提供一些独特的凭据,例如 Google Pay 的商家 ID。

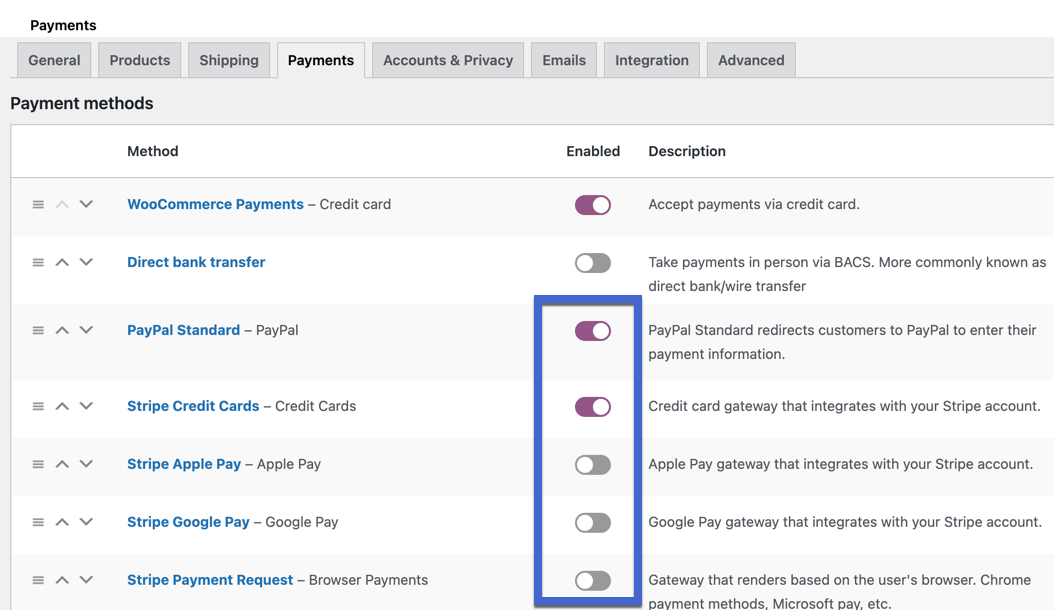
您还应该浏览主付款菜单,以确保您所需的付款方式全部切换为已启用,使它们在您的网站上处于活动状态。我们显然希望启用 Stripe Credit Cards 方法,但这也是您打开其他选项(如 PayPal)的地方。
明智的做法是在前端通过测试交易来试验这些支付方式中的每一种。

集成 WooCommerce 和 Stripe 的其他方法
有时默认的 Stripe 插件不足以满足您的在线商店的需求。也许您的业务需要更高级的支付控制,或者您可能需要专门为数字支付设计的东西。无论您的情况如何,我们都建议您阅读有关最佳 Stripe WordPress 插件的指南,以了解您有多种选择。
例如,如果您需要独特的结账定制工具或与 AffiliateWP 的集成,您可以考虑使用WP Simple Pay 插件。或者,如果您只销售数字商品,则可以查看Easy Digital Downloads Stripe Pro Payment Gateway。
还值得查看由 WooCommerce 开发的标准Stripe 插件。虽然它的评分不如我们在教程中强调的“支付插件”选项高,但它仍然是一个简单、直观的插件,许多人觉得它更容易使用。
关于使用 WooCommerce 和 Stripe 的要点
Stripe 和 WooCommerce 在初始配置、与 WordPress 的集成以及支付处理的流动性方面运行良好。总体而言,您的客户在此过程中不应注意到任何问题,您的商家帐户应该会收到相当快的付款。
但是,关于 Stripe 有一些基本的事情需要记住:
- 集成 WooCommerce Stripe 门户的标准交易费用为 2.9% + 0.30 美元。大批量企业可以协商并尝试定制折扣。
- 虽然没有月费、设置费或隐藏费用,但您应该留意国际卡 (+1%)、货币兑换 (+1%)、ACH 借记和转账(0.8%,上限为 5 美元)的额外费用) 和拒付(每次争议 15 美元)。
- 大多数其他 Stripe 产品,例如 POS 终端 TK、读卡器、身份验证和欺诈检测,都有自己的额外费用。
- 尽管 Stripe 使您看起来像是自动被接受,但事实并非如此。初始付款会保留数天,有时会在您收到第一笔付款后 7 到 30 天不等。这主要是因为 Stripe 仍在测试您是否是合格的商家(具有足够的付款历史和良好的信用)。
- Stripe 接受所有主要的信用卡/借记卡和替代方法,如 Google Pay、Apple Pay 和 Microsoft Pay,所有这些都需要您配置其他设置。
- 费用和付款方式因营业地点而异。例如,欧洲客户支持 iDEAL、SOFORT 和 Klarna,而亚太客户可以使用支付宝、GrabPay 和中国银联。
- 尽管这取决于您所在的国家/地区,但所有存入您银行账户的资金大约需要 2-7 个日历日。美国的时间范围是两天,但如果有假期,您可能会看到延迟。
综上所述
设置 WooCommerce Stripe 支付网关只需要一些免费工具和设置区域中的一些配置。之后,Stripe 会向您发送有关付款的通知,并在几天内将钱存入您想要的银行账户。
总的来说,我喜欢 Stripe,因为它易于使用、交易费用透明,并且接受多种支付方式,包括不太标准的支付方式,如 Google Pay 和 Apple Pay。
如果您对本文或如何集成 WooCommerce 和 Stripe 有任何疑问,请在评论部分告诉我们!